So schreiben Sie ein Website-Design-Briefing (mit Beispielen)
Veröffentlicht: 2024-04-16Eine gut funktionierende Website ist heute ein entscheidender Vorteil für jedes Unternehmen, das online erfolgreich sein möchte. Vor Beginn des Webentwicklungsprozesses gibt es einen wichtigen Schritt, der oft unbemerkt bleibt, aber von enormer Bedeutung ist – die Erstellung eines umfassenden Website-Design-Briefings.
Denn dies ist die Grundlage, auf der der gesamte Designprozess durchgeführt wird. Es gibt Designern wichtige Einblicke in Ihre Marke, Ihre Zielgruppe und das gewünschte Benutzererlebnis. Ohne ein klares und prägnantes Design-Briefing wäre es nicht einfach, erfolgreiche Websites zu erstellen.
In diesem Artikel zeigen wir, wie man ein Website-Design-Briefing verfasst und erklären es anhand von Vorlagenbeispielen. Dies könnte ein langer Artikel sein. Bleiben Sie also ruhig und lesen Sie es bis zum Ende.
Was ist ein Website-Design-Brief?
Ein Website-Designbrief ist ein Dokument, das als umfassender Entwurf für Ihre Online-Präsenz dient. Es beschreibt die Ziele, Visionen und Erwartungen für die Website, die Sie erstellen möchten. Es dient als Kommunikationsinstrument zwischen dem Kunden und dem Webdesign-Team.
Es umfasst auch Informationen wie die Marke des Kunden, die Zielgruppe, das gewünschte Benutzererlebnis und ästhetische Vorlieben. Somit liefert ein Website-Design-Briefing den Designern wichtige Informationen, damit sie das Projekt erfolgreich durchführen und die Traum-Website ihrer jeweiligen Kunden verwirklichen können.

Wer sollte ein Website-Design-Briefing erstellen?
Bei der Erstellung eines Website-Design-Briefings liegt die Verantwortung in der Regel beim Kunden oder Geschäftsinhaber. Der Kunde ist derjenige, der ein klares Verständnis seines Unternehmens, seiner Marke, seiner Ziele und seiner Zielgruppe hat. Normalerweise gibt er die Anweisungen an die Designer weiter.
Neben den Kunden tragen auch einige andere Personen die Verantwortung für die Erstellung des Website-Design-Briefings. Sie sind:
- Geschäfts-/Projektinhaber
- Relevante Stakeholder (z. B. Markenmanager)
- Webprofis und Designagentur
Vorteile des Schreibens eines Website-Designbriefs

Sie können sich die Vorteile des Verfassens eines Website-Design-Briefings vielleicht erst vorstellen, wenn Sie sie kennen. Nachfolgend finden Sie eine Liste mit einigen Vorteilen, die Ihnen beim Verfassen eines Website-Design-Briefings helfen können.
A. Klare Kommunikation
Ein gut geschriebenes Website-Design-Briefing erleichtert eine klare Kommunikation zwischen dem Kunden und dem Design-Team. Es stellt sicher, dass alle auf dem gleichen Stand sind.
B. Effizienter Workflow
Ein detailliertes Design-Briefing optimiert den Website-Entwicklungsprozess, indem es den Designern einen Entwurf zur Verfügung stellt, dem sie folgen können. Erfahren Sie, wie Sie Ihren betriebswirtschaftlichen Workflow automatisieren.
C. Konsistentes Branding
Es enthält Informationen über die Markenidentität des Kunden, wie Farbschemata, Typografie und den allgemeinen visuellen Stil. Dadurch wird sichergestellt, dass das Website-Design den Markenrichtlinien entspricht.
D. Minimierte Streitigkeiten
Durch die klare Darstellung des Projektumfangs, der zu erbringenden Leistungen und der Erwartungen trägt ein Designbrief dazu bei, Missverständnisse und Streitigkeiten zwischen dem Kunden und dem Designteam zu vermeiden.
e. Verbesserte Zusammenarbeit
Ein gut geschriebenes Design-Briefing fördert eine offene Kommunikation, stärkt das Gefühl der gemeinsamen Verantwortung und ermöglicht eine kollaborativere und produktivere Arbeitsbeziehung. Erfahren Sie, wie Sie die geschäftliche Zusammenarbeit und Produktivität verbessern können.
So schreiben Sie ein Website-Design-Briefing
Das Schreiben des Website-Design-Briefings umfasst eine Reihe von Schritten. Wir werden sie in diesem Abschnitt einzeln beschreiben, damit Sie Ihre eigenen verfassen und bei Bedarf ordnungsgemäß mit mehreren Parteien umgehen können.
1. Geben Sie einen Überblick darüber, wo die Website genutzt wird
Erklären Sie den Zweck der Website und geben Sie an, wo sie verwendet wird. Wenn es sich beispielsweise um eine Unternehmenswebsite handelt, könnte sie zur Präsentation von Produkten, Dienstleistungen und B2B-Angeboten verwendet werden. Ebenso können E-Commerce- und Multivendor-E-Commerce-Websites unterschiedliche Ziele verfolgen.
Wenn Sie den Kontext verstehen, können Sie das Design und die Funktionalität Ihrer gewünschten Website entsprechend anpassen. Deshalb legt dieser Schritt eine primäre Grundlage für das gesamte Projekt fest. In diesem Abschnitt können Sie die folgenden Fragen berücksichtigen:
- Welche Branche bedient die Website?
- Wird es eine Unternehmenswebsite, eine E-Commerce-Plattform, ein persönlicher Blog oder etwas anderes sein?
- Welche konkreten Ziele möchten Sie mit der Website erreichen?
- Was könnten mögliche Hindernisse/Barrieren sein?
- Woher kommt der größte Teil des Website-Verkehrs (z. B. lokal, national, global)?
- Sind mit der Website besondere Herausforderungen oder Anforderungen verbunden?

Hier ist eine ultimative Anleitung zum Erstellen einer Multivendor-Marktplatz-Site.
2. Klären Sie die Ziele und Vorgaben des Webprojekts
Der nächste Schritt besteht darin, die Ziele und Zielsetzungen des Webprojekts zu klären. Dabei geht es darum, zu bestimmen, was mit der Website erreicht werden soll und welche konkreten Ergebnisse oder Resultate gewünscht werden. Die Ziele und Vorgaben sollten spezifisch, messbar, erreichbar, relevant und terminiert sein.
Der SMART ist ein nützlicher Rahmen, den Sie verwenden können, um Ihre Ziele und Zielsetzungen festzulegen. Beispielsweise möchte ein Kunde mit dem neuen Design der Website möglicherweise die folgenden Arten von Zielen verwirklichen.
- Steigern Sie die Markenbekanntheit
- Steigern Sie Online-Verkäufe und Abonnements
- Generieren Sie neue Leads
- Verbessern Sie das Design und das Navigationssystem
3. Identifizieren Sie Ihre Zielgruppen
In diesem Schritt geht es darum, zu verstehen und zu identifizieren, wem die Website dienen soll. Sie müssen ihren Geschmack, ihre Bedürfnisse, Vorlieben und Anforderungen kennen. Dementsprechend müssen Sie Ihre Website entwerfen oder überarbeiten und Inhalte kuratieren.
Sie können die Zielgruppe auch nach demografischen Faktoren wie Alter, Geschlecht und Standort oder nach psychografischen Aspekten definieren. Wenn die Website beispielsweise für eine Modemarke gedacht ist, die sich an junge Erwachsene richtet, sollten Design und Inhalt trendig und für diese Zielgruppe ansprechend sein.
4. Überprüfen Sie die Website Ihres Konkurrenten, um die Unterschiede zu verstehen
Sie können das Design, den Inhalt, die Funktionalität und die Benutzererfahrung der Websites Ihrer Konkurrenten prüfen, um deren Stärken und Schwächen zu ermitteln. Dies kann Ihnen dabei helfen, die Lücken auf Ihrer Website herauszufinden. Indem Sie die Lücken mit einer sinnvollen Lösung schließen, können Sie Ihre Website von der Konkurrenz abheben.
Bei der Prüfung der Website Ihres Mitbewerbers ist es wichtig, verschiedene Aspekte zu bewerten. Bewerten Sie zunächst das Gesamtdesign und die Ästhetik. Schauen Sie sich die verwendeten Farbschemata, Typografie, Layout und visuellen Elemente an. Bewerten Sie, ob ihr Design mit ihrer Markenidentität und ihrer Zielgruppe übereinstimmt.

5. Skizzieren Sie den gewünschten Umfang und die gewünschten Funktionen für die Website

In diesem Schritt geht es darum, die Schlüsselelemente zu identifizieren, die die Website haben muss, um ihre Ziele zu erreichen und die Bedürfnisse ihrer Benutzer zu erfüllen. Wenn es sich beispielsweise um eine E-Commerce-Website handelt, können zu den Hauptfunktionen Produktlisten, ein Warenkorb und ein sicherer Checkout-Prozess gehören.
Wenn es sich um eine Blog-Site handelt, sind möglicherweise Funktionen wie Kategorien, Tags und Kommentarfunktionen erforderlich. Unabhängig von der Art Ihrer Website sollten Sie jedoch sicherstellen, dass die folgenden Funktionen und Elemente auf Ihrer Website perfekt verfügbar sind.
- Inhalte (Texte, Bilder, Videos, Blogbeiträge, Erfahrungsberichte usw.)
- Funktionalität (Kontaktformulare, Suchfunktion, soziale Symbole, E-Commerce-Funktionen usw.)
- Design (Layout, Farbschema, Typografie und Branding-Elemente)
- Navigation (Kopfzeile, Fußzeile, Inhaltsverzeichnis, Schaltflächen und Ankertexte)
- Reaktionsfähigkeit (Mobilgerät, Tablet und Laptop/Desktop)
6. Geben Sie die rechtlichen oder technischen Anforderungen an
Es ist wichtig, alle Vorschriften, Standards oder technischen Überlegungen zu berücksichtigen, die während des Design- und Entwicklungsprozesses berücksichtigt werden müssen. Dieser Schritt muss sicherstellen, dass die Website den rechtlichen Anforderungen entspricht und technisch einwandfrei funktioniert.
Zu den rechtlichen Anforderungen können Datenschutzbestimmungen, Barrierefreiheitsstandards, Urheberrechtsgesetze oder branchenspezifische Vorschriften gehören. Wenn die Website beispielsweise personenbezogene Daten von Benutzern sammelt, muss sie möglicherweise Datenschutzbestimmungen wie die Datenschutz-Grundverordnung (DSGVO) einhalten.
Dies könnte die Umsetzung von Maßnahmen zur Sicherung der Nutzerdaten und die Einholung der Einwilligung des Nutzers zur Datenerhebung und -verarbeitung umfassen.
7. Geben Sie einen Zeitplan für die Fertigstellung des Projekts an
Hier müssen Sie verschiedene Faktoren wie Projektumfang, Komplexität, verfügbare Ressourcen und Anforderungen der Stakeholder definieren, die zu einer Verzögerung bei der Fertigstellung des Projekts führen können. Wenn Sie einen Zeitplan für die Fertigstellung eines Projekts angeben, müssen Sie die folgenden Punkte berücksichtigen:
- Projektumfang (die Zeit, die für jede Aufgabe oder Phase des Projekts benötigt wird)
- Identifizieren Sie Abhängigkeiten zwischen den Aufgaben des Projekts
- Ressourcenverfügbarkeit (Zeitaufwand für die Verwaltung der Ressourcen wie HRM, Geld und Materialien)
- Regelmäßige Korrektur (regelmäßige Kontrollen können Ihnen helfen, zu behebende Probleme zu finden)
8. Berechnen Sie das für das Projekt erforderliche Budget

Bei der Berechnung des für das Website-Designprojekt erforderlichen Budgets müssen verschiedene Faktoren berücksichtigt werden, um die erforderlichen Mittel genau abzuschätzen. Es ist wichtig, Techniken zur Kostenschätzung zu nutzen, die verschiedene Szenarien und potenzielle Kosten berücksichtigen.
Zur Berechnung des benötigten Budgets können Sie folgende Elemente berücksichtigen:
- Stundensatz für den Designer/die Agentur
- Software erforderlich
- Domain und Hosting
Vergessen Sie außerdem nicht, diese Klausel aufzunehmen – der Designer kann die finanzielle Belastung ändern, falls sich mitten im Projekt eine designbezogene Änderung seitens des Kunden ergibt.
9. Geben Sie an, wie das Hosting verwaltet werden soll
Es stehen verschiedene Arten von Hosting-Systemen zur Verfügung. Die bekanntesten davon sind Shared Hosting, Dedicated Hosting, VPS-Hosting, Cloud-Computing-Hosting und Managed Hosting. Sie müssen mit Ihrem Kunden besprechen, welche Art von Hosting er für die Website haben möchte.
Möchte er die Website auf einem dedizierten Server hosten, muss das Unternehmen einen kompletten Webserver bei einem Hosting-Unternehmen mieten. Diese Art des Hostings eignet sich sehr gut für große Websites mit hohem Traffic. Es bietet ihnen die vollständige Kontrolle über den Server und ermöglicht Anpassung und Skalierbarkeit.
Beispiele für Website-Design-Briefvorlagen
Sie können das Design-Briefing in einer einfachen MS Word- oder Google Doc-Datei erstellen. Da diese beiden Softwareprogramme sehr einfach sind, können Sie sie mit minimalen technischen Kenntnissen verwenden. Ein wesentlicher Vorteil einer so einfachen Design-Briefing-Vorlage besteht darin, dass Sie sie bei Bedarf jederzeit bearbeiten können.

Sie können das Design-Briefing auch in MS Word stilisieren. Tatsächlich bieten MS Word und Google Docs riesige Stilisierungs- und Anpassungsmöglichkeiten, die den meisten Menschen nicht bekannt sind. Da diese beiden Tools recht einfach zu verwenden sind, empfehlen wir Ihnen, Zeit in sie zu investieren, damit Sie Ihr Fachwissen erweitern können.
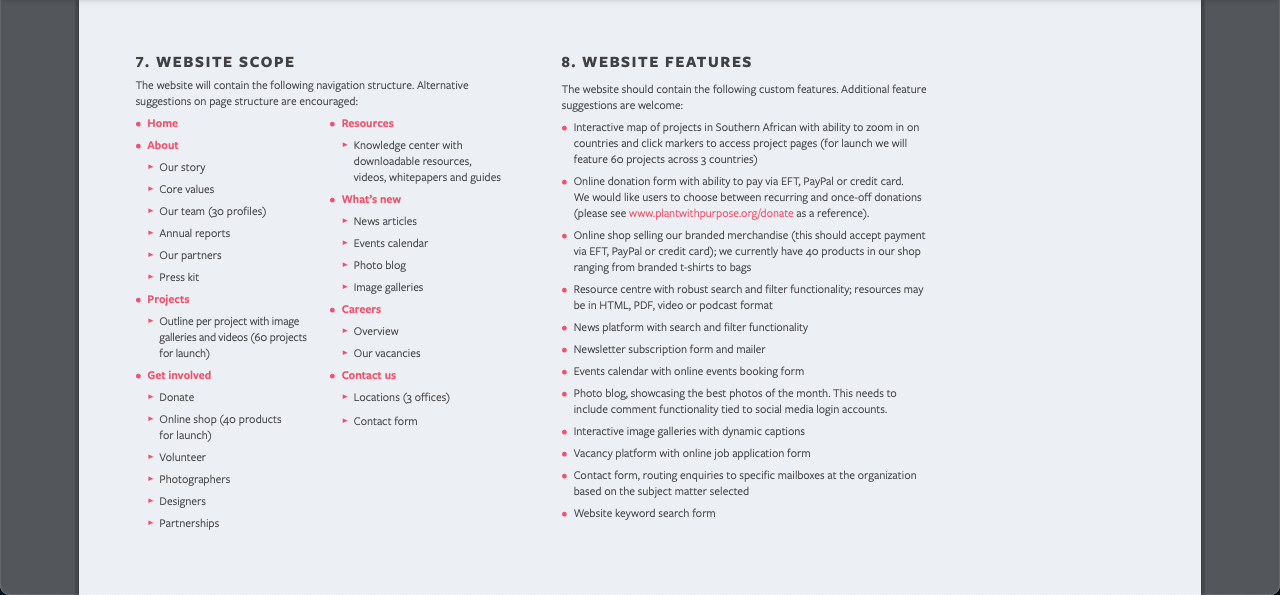
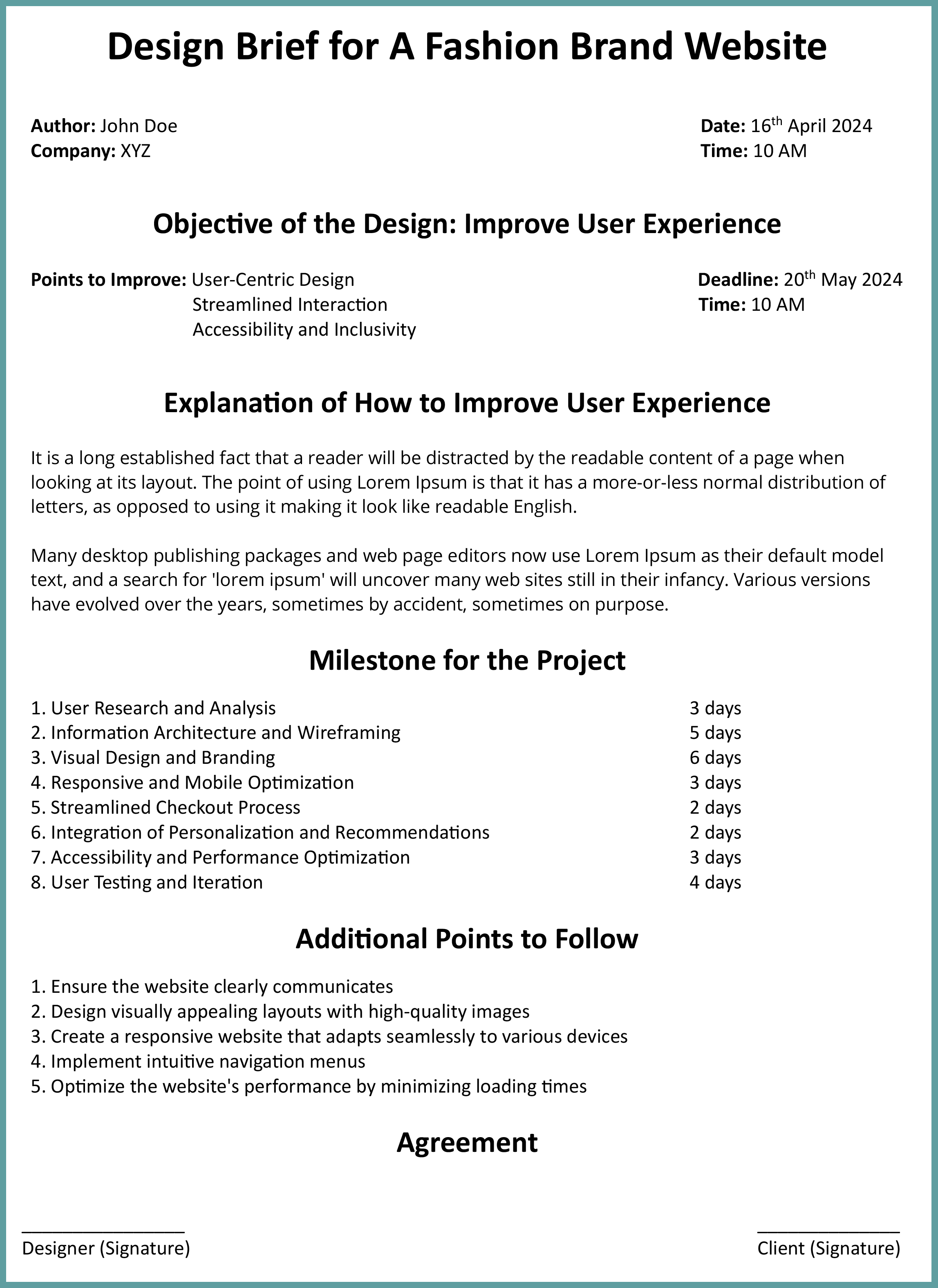
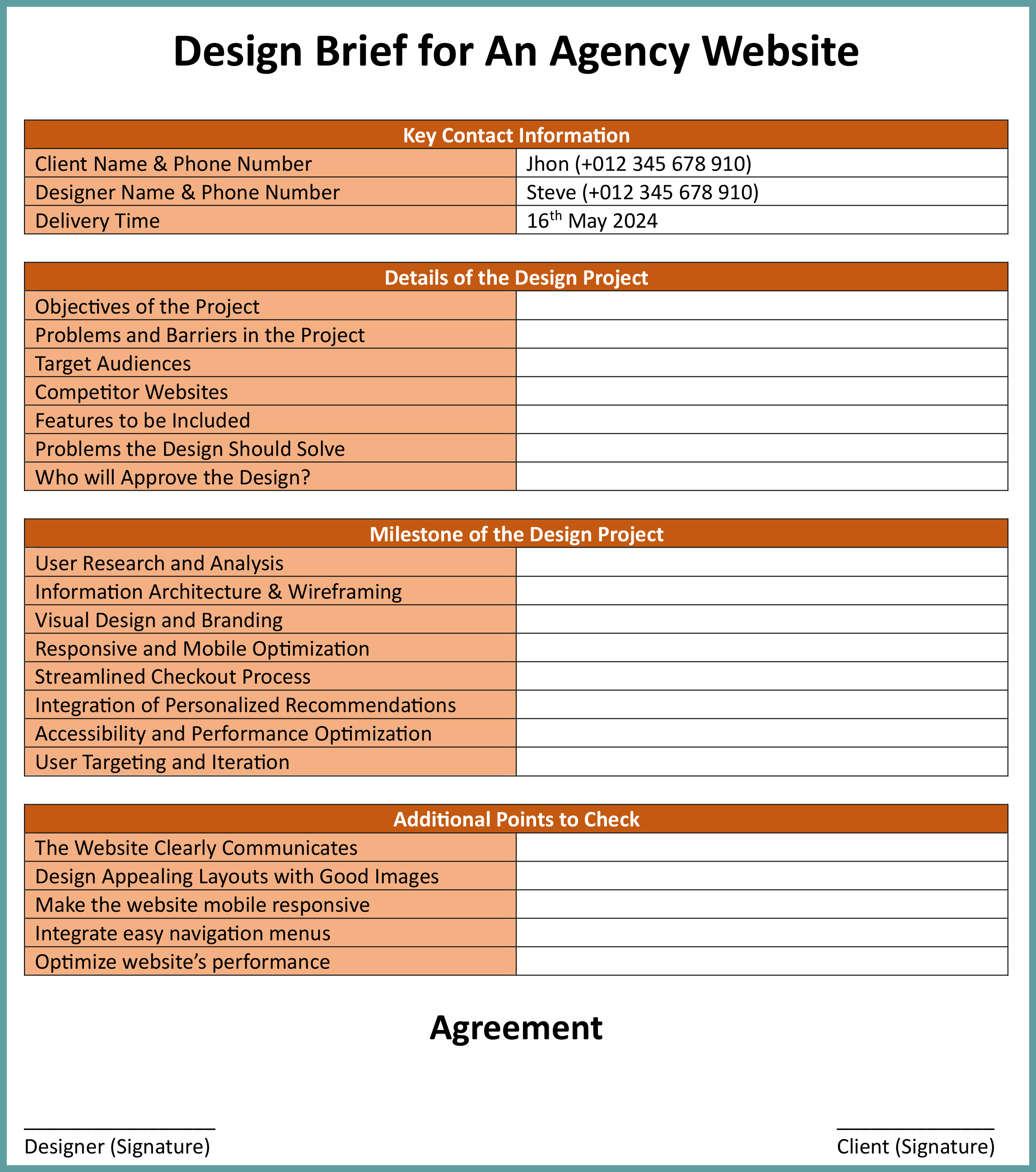
Sehen Sie sich das unten angehängte Demo-Design-Kurzbeispiel an. Wir haben die Informationen anhand mehrerer Tabellen präsentiert und sie mit einer einfachen Farbe stilisiert. Sorgen Sie beim Entwerfen dafür, dass die Farbe nicht ins Auge fällt. Schließlich sollten Sie einen Signaturbereich einrichten.
Diese Unterschrift dient als Beweis für den Fall, dass zwischen dem Designer und dem Kunden Unklarheiten oder Probleme auftreten.

Auf den beiden Fotos oben haben wir eine minimale Vorstellung davon gegeben, wie man ein Website-Design-Briefing kuratiert. Allerdings ist eine Vorlage tendenziell länger, da Sie detaillierte Informationen abdecken müssen. Aus diesem Grund haben wir unten eine Kurzvorlage für das Website-Design im PDF-Format hinzugefügt, damit Sie sie herunterladen und besser verwenden können.
Quelle: Heliodesign
Abschluss
Ein gut geschriebenes Website-Design-Briefing bildet die wichtige Grundlage für eine kooperative und produktive Partnerschaft zwischen Ihnen und den Designern. Es liefert ihnen die notwendigen Informationen, um Ihre Marke, Zielgruppe und gewünschte Benutzererfahrung zu verstehen.
Indem Sie die in diesem Beitrag beschriebenen Schritte befolgen, können Sie sicherstellen, dass Ihr Website-Design-Briefing Ihre Vision, Ziele und Anforderungen effektiv an das Webdesign-Team kommuniziert. Denken Sie jedoch daran, dass es wichtig ist, eine klare und offene Kommunikation zwischen dem Kunden und dem Designteam aufrechtzuerhalten.
Teilen Sie uns im Kommentarfeld mit, ob Ihnen dieser Beitrag gefallen hat. Zögern Sie außerdem nicht, uns einzureichen, wenn Sie Vorschläge für den Beitrag haben. Wir werden den Beitrag in unserem nächsten Update entsprechend anpassen.
