วิธีเขียนบทสรุปการออกแบบเว็บไซต์ (พร้อมตัวอย่าง)
เผยแพร่แล้ว: 2024-04-16การมีเว็บไซต์ที่ใช้งานได้ดีถือเป็นทรัพย์สินที่สำคัญสำหรับธุรกิจที่มุ่งหวังที่จะเติบโตทางออนไลน์ในปัจจุบัน ก่อนเริ่มกระบวนการพัฒนาเว็บไซต์ มีขั้นตอนสำคัญที่มักไม่มีใครสังเกตเห็นแต่มีความสำคัญอย่างยิ่ง นั่นคือการสร้างบรีฟการออกแบบเว็บไซต์ที่ครอบคลุม
เพราะนี่คือรากฐานที่ใช้ในกระบวนการออกแบบทั้งหมด ช่วยให้นักออกแบบได้รับข้อมูลเชิงลึกที่สำคัญเกี่ยวกับแบรนด์ของคุณ กลุ่มเป้าหมาย และประสบการณ์ผู้ใช้ที่ต้องการ หากไม่มีบรีฟการออกแบบที่ชัดเจนและรัดกุม การสร้างเว็บไซต์ที่ประสบความสำเร็จคงไม่ใช่เรื่องง่าย
ในบทความนี้ เราจะแสดงวิธีเขียนบรีฟเกี่ยวกับการออกแบบเว็บไซต์และอธิบายด้วยตัวอย่างเทมเพลต นี่อาจเป็นบทความที่ยาว ดังนั้นนั่งให้แน่นและอ่านให้จบ
บทสรุปการออกแบบเว็บไซต์คืออะไร?
บรีฟการออกแบบเว็บไซต์เป็นเอกสารที่ทำหน้าที่เป็นพิมพ์เขียวที่ครอบคลุมสำหรับการปรากฏตัวทางออนไลน์ของคุณ โดยสรุปเป้าหมาย วิสัยทัศน์ และความคาดหวังสำหรับเว็บไซต์ที่คุณต้องการสร้าง มันทำหน้าที่เป็นเครื่องมือสื่อสารระหว่างลูกค้าและทีมออกแบบเว็บไซต์
นอกจากนี้ยังครอบคลุมข้อมูลต่างๆ เช่น แบรนด์ของลูกค้า กลุ่มเป้าหมาย ประสบการณ์ผู้ใช้ที่ต้องการ และความชอบด้านสุนทรียศาสตร์ ดังนั้น สรุปการออกแบบเว็บไซต์จึงให้ข้อมูลที่จำเป็นแก่นักออกแบบ เพื่อให้พวกเขาสามารถดำเนินโครงการได้สำเร็จและตระหนักถึงเว็บไซต์ในฝันของลูกค้าที่เกี่ยวข้อง

ใครควรสร้างบทสรุปการออกแบบเว็บไซต์?
เมื่อพูดถึงการสร้างบรีฟการออกแบบเว็บไซต์ ความรับผิดชอบมักจะตกอยู่ที่ลูกค้าหรือเจ้าของธุรกิจ ลูกค้าคือผู้ที่มีความเข้าใจที่ชัดเจนเกี่ยวกับธุรกิจ แบรนด์ วัตถุประสงค์ และกลุ่มเป้าหมายของตน เขามักจะส่งคำแนะนำให้กับนักออกแบบ
นอกจากลูกค้าแล้ว บุคคลประเภทอื่นๆ ยังมีหน้าที่รับผิดชอบในการสร้างบรีฟการออกแบบเว็บไซต์ด้วย พวกเขาคือ:
- เจ้าของธุรกิจ/โครงการ
- ผู้มีส่วนได้ส่วนเสียที่เกี่ยวข้อง (เช่น ผู้จัดการแบรนด์)
- ผู้เชี่ยวชาญด้านเว็บไซต์และเอเจนซี่การออกแบบ
ประโยชน์ของการเขียนบทสรุปการออกแบบเว็บไซต์

คุณอาจนึกไม่ออกถึงประโยชน์ของการเขียนบรีฟเกี่ยวกับการออกแบบเว็บไซต์จนกว่าคุณจะรู้จัก ด้านล่างนี้คือประโยชน์บางประการที่การเขียนสรุปการออกแบบเว็บไซต์สามารถช่วยให้คุณเพลิดเพลินได้
ก. การสื่อสารที่ชัดเจน
บรีฟการออกแบบเว็บไซต์ที่เขียนมาอย่างดีช่วยอำนวยความสะดวกในการสื่อสารที่ชัดเจนระหว่างลูกค้าและทีมออกแบบ ช่วยให้มั่นใจได้ว่าทุกคนอยู่ในหน้าเดียวกัน
ข. ขั้นตอนการทำงานที่มีประสิทธิภาพ
สรุปการออกแบบโดยละเอียดจะช่วยเพิ่มความคล่องตัวให้กับกระบวนการพัฒนาเว็บไซต์โดยให้พิมพ์เขียวแก่นักออกแบบที่ต้องปฏิบัติตาม เรียนรู้วิธีทำให้เวิร์กโฟลว์การจัดการธุรกิจของคุณเป็นแบบอัตโนมัติ
ค. การสร้างแบรนด์ที่สอดคล้องกัน
รวมถึงข้อมูลเกี่ยวกับเอกลักษณ์ของแบรนด์ของลูกค้า เช่น โทนสี ตัวอักษร และสไตล์ภาพโดยรวม เพื่อให้แน่ใจว่าการออกแบบเว็บไซต์สอดคล้องกับหลักเกณฑ์การสร้างแบรนด์
ง. ข้อพิพาทที่ลดลง
บทสรุปการออกแบบจะช่วยป้องกันความเข้าใจผิดและข้อพิพาทระหว่างลูกค้าและทีมออกแบบ ด้วยการสรุปขอบเขตของโครงการ การส่งมอบ และความคาดหวังอย่างชัดเจน
จ. ปรับปรุงการทำงานร่วมกัน
บรีฟการออกแบบที่เขียนมาอย่างดีส่งเสริมการสื่อสารแบบเปิด ส่งเสริมความรู้สึกเป็นเจ้าของร่วมกัน และช่วยให้เกิดความสัมพันธ์ในการทำงานร่วมกันและมีประสิทธิผลมากขึ้น สำรวจวิธีปรับปรุงการทำงานร่วมกันทางธุรกิจและประสิทธิภาพการทำงาน
วิธีเขียนบทสรุปการออกแบบเว็บไซต์
มีขั้นตอนต่างๆ ที่เกี่ยวข้องกับการเขียนบทสรุปการออกแบบเว็บไซต์ เราจะอธิบายสิ่งเหล่านี้ในส่วนนี้ทีละรายการ เพื่อให้คุณสามารถเขียนของคุณเองและจัดการกับหลายฝ่ายอย่างเหมาะสมเมื่อจำเป็น
1. ให้ภาพรวมของตำแหน่งที่จะใช้เว็บไซต์
อธิบายวัตถุประสงค์ของเว็บไซต์โดยระบุว่าจะใช้ที่ไหน ตัวอย่างเช่น หากเป็นเว็บไซต์ของบริษัท ก็สามารถใช้เพื่อแสดงผลิตภัณฑ์ บริการ และข้อตกลง B2B ได้ ในทำนองเดียวกัน ไซต์อีคอมเมิร์ซและไซต์อีคอมเมิร์ซที่มีผู้ค้าหลายรายอาจมีวัตถุประสงค์ที่แตกต่างกัน
การทำความเข้าใจบริบทจะช่วยให้คุณปรับแต่งการออกแบบและฟังก์ชันการทำงานของไซต์ที่คุณต้องการได้อย่างเหมาะสม นั่นเป็นสาเหตุที่ขั้นตอนนี้กำหนดรากฐานระดับประถมศึกษาสำหรับทั้งโครงการ คุณสามารถพิจารณาคำถามต่อไปนี้ได้ในส่วนนี้:
- เว็บไซต์นี้ให้บริการในอุตสาหกรรมใดบ้าง?
- มันจะเป็นเว็บไซต์ธุรกิจ แพลตฟอร์มอีคอมเมิร์ซ บล็อกส่วนตัว หรืออย่างอื่น?
- คุณหวังว่าจะบรรลุเป้าหมายใดเป็นพิเศษกับเว็บไซต์นี้
- อุปสรรค/อุปสรรคที่อาจเกิดขึ้นคืออะไร?
- การเข้าชมเว็บไซต์ส่วนใหญ่มาจากที่ใด (เช่น ในท้องถิ่น ระดับชาติ ทั่วโลก)
- มีความท้าทายหรือข้อกำหนดเฉพาะที่เกี่ยวข้องกับเว็บไซต์หรือไม่?

นี่คือคำแนะนำขั้นสูงสุดเกี่ยวกับวิธีสร้างไซต์ตลาดกลางที่มีผู้ค้าหลายราย
2. ชี้แจงเป้าหมายและวัตถุประสงค์ของโครงการเว็บ
ขั้นตอนต่อไปคือการชี้แจงเป้าหมายและวัตถุประสงค์ของโครงการเว็บ สิ่งนี้เกี่ยวข้องกับการพิจารณาว่าเว็บไซต์มีจุดมุ่งหมายเพื่อให้บรรลุผลอะไร และผลลัพธ์หรือผลลัพธ์ใดที่ต้องการ เป้าหมายและวัตถุประสงค์ควรมีความเฉพาะเจาะจง วัดผลได้ บรรลุได้ มีความเกี่ยวข้อง และมีกำหนดเวลา
SMART เป็นกรอบการทำงานที่มีประโยชน์ที่คุณสามารถใช้เพื่อกำหนดเป้าหมายและวัตถุประสงค์ของคุณ ตัวอย่างเช่น ลูกค้าอาจต้องการทราบเป้าหมายประเภทต่อไปนี้ด้วยการออกแบบเว็บไซต์ใหม่
- เพิ่มการรับรู้ถึงแบรนด์
- กระตุ้นยอดขายและการสมัครสมาชิกออนไลน์
- สร้างโอกาสในการขายใหม่
- ปรับปรุงการออกแบบและระบบนำทาง
3. ระบุกลุ่มเป้าหมายของคุณ
ขั้นตอนนี้เกี่ยวข้องกับการทำความเข้าใจและระบุว่าเว็บไซต์นี้มีจุดประสงค์เพื่อให้บริการแก่ใคร คุณต้องรู้รสนิยม ความต้องการ ความชอบ และข้อกำหนดของพวกเขา ดังนั้นคุณต้องออกแบบหรือปรับปรุงเว็บไซต์ของคุณและดูแลเนื้อหา
คุณยังสามารถกำหนดกลุ่มเป้าหมายตามปัจจัยทางประชากรศาสตร์ เช่น อายุ เพศ และสถานที่ หรือตามประเด็นทางจิตวิทยา ตัวอย่างเช่น หากเว็บไซต์เป็นสำหรับแบรนด์แฟชั่นที่กำหนดเป้าหมายไปที่วัยรุ่น การออกแบบและเนื้อหาควรจะทันสมัยและดึงดูดกลุ่มประชากรนั้น
4. ตรวจสอบเว็บไซต์ของคู่แข่งของคุณเพื่อทำความเข้าใจความแตกต่าง
คุณสามารถตรวจสอบการออกแบบ เนื้อหา ฟังก์ชันการทำงาน และประสบการณ์ผู้ใช้ของไซต์คู่แข่งของคุณ เพื่อระบุจุดแข็งและจุดอ่อนของพวกเขา วิธีนี้สามารถช่วยให้คุณทราบช่องว่างที่ไซต์ของคุณมี ด้วยการเอาชนะช่องว่างด้วยการยึดเกาะที่มั่นคง คุณสามารถนำไซต์ของคุณนำหน้าคู่แข่งได้
เมื่อตรวจสอบเว็บไซต์ของคู่แข่ง การประเมินแง่มุมต่างๆ เป็นสิ่งสำคัญ เริ่มต้นด้วยการประเมินการออกแบบและความสวยงามโดยรวม ดูโทนสี การพิมพ์ เค้าโครง และองค์ประกอบภาพที่พวกเขาใช้ ประเมินว่าการออกแบบสอดคล้องกับเอกลักษณ์ของแบรนด์และกลุ่มเป้าหมายหรือไม่

5. สรุปขอบเขตและคุณสมบัติที่ต้องการสำหรับเว็บไซต์

ขั้นตอนนี้เกี่ยวข้องกับการระบุองค์ประกอบสำคัญที่เว็บไซต์จำเป็นต้องมีเพื่อให้บรรลุเป้าหมายและตอบสนองความต้องการของผู้ใช้ ตัวอย่างเช่น หากเป็นเว็บไซต์อีคอมเมิร์ซ คุณลักษณะหลักอาจรวมถึงการลงรายการผลิตภัณฑ์ ตะกร้าสินค้า และกระบวนการชำระเงินที่ปลอดภัย
หากเป็นไซต์บล็อก อาจจำเป็นต้องใช้คุณลักษณะต่างๆ เช่น หมวดหมู่ แท็ก และฟังก์ชันการแสดงความคิดเห็น แต่ไม่ว่าคุณจะมีเว็บไซต์ประเภทใด โปรดตรวจสอบอีกครั้งว่าฟีเจอร์และองค์ประกอบต่อไปนี้พร้อมใช้งานบนไซต์ของคุณได้อย่างสมบูรณ์แบบ
- เนื้อหา (ข้อความ รูปภาพ วิดีโอ โพสต์ในบล็อก คำรับรอง ฯลฯ)
- ฟังก์ชั่น (แบบฟอร์มติดต่อ ฟังก์ชั่นการค้นหา ไอคอนโซเชียล ความสามารถด้านอีคอมเมิร์ซ ฯลฯ )
- การออกแบบ (เค้าโครง โทนสี การพิมพ์ และองค์ประกอบการสร้างแบรนด์)
- การนำทาง (ส่วนหัว ส่วนท้าย สารบัญ ปุ่ม และข้อความจุดยึด)
- การตอบสนอง (มือถือ แท็บเล็ต และแล็ปท็อป/เดสก์ท็อป)
6. ระบุข้อกำหนดทางกฎหมายหรือทางเทคนิค
สิ่งสำคัญคือต้องพิจารณากฎระเบียบ มาตรฐาน หรือข้อพิจารณาทางเทคนิคใดๆ ที่ต้องระบุในระหว่างกระบวนการออกแบบและพัฒนา ขั้นตอนนี้ต้องตรวจสอบให้แน่ใจว่าเว็บไซต์เป็นไปตามข้อกำหนดทางกฎหมายและดำเนินการได้อย่างราบรื่นจากมุมมองทางเทคนิค
ข้อกำหนดทางกฎหมายอาจรวมถึงข้อบังคับการปกป้องข้อมูล มาตรฐานการเข้าถึง กฎหมายลิขสิทธิ์ หรือข้อบังคับเฉพาะอุตสาหกรรม ตัวอย่างเช่น หากเว็บไซต์เก็บรวบรวมข้อมูลส่วนบุคคลจากผู้ใช้ เว็บไซต์อาจต้องปฏิบัติตามกฎข้อบังคับในการปกป้องข้อมูล เช่น กฎการคุ้มครองข้อมูลทั่วไป (GDPR)
ซึ่งอาจเกี่ยวข้องกับการใช้มาตรการเพื่อรักษาความปลอดภัยข้อมูลผู้ใช้และการได้รับความยินยอมจากผู้ใช้ในการรวบรวมและประมวลผลข้อมูล
7. จัดทำไทม์ไลน์ให้แล้วเสร็จสำหรับโครงการ
ที่นี่ คุณต้องกำหนดปัจจัยต่างๆ เช่น ขอบเขตของโครงการ ความซับซ้อน ทรัพยากรที่มีอยู่ และข้อกำหนดของผู้มีส่วนได้ส่วนเสีย ซึ่งอาจทำให้เกิดความล่าช้าในลำดับเวลาการทำให้โครงการเสร็จสมบูรณ์ เมื่อระบุไทม์ไลน์ให้เสร็จสมบูรณ์สำหรับโครงการ คุณต้องพิจารณาประเด็นต่อไปนี้:
- ขอบเขตโครงการ (เวลาที่ต้องใช้สำหรับแต่ละงานหรือระยะของโครงการ)
- ระบุการพึ่งพาระหว่างงานของโครงการ
- ความพร้อมของทรัพยากร (เวลาที่ต้องใช้ในการจัดการทรัพยากร เช่น HRM เงิน และวัสดุ)
- การแก้ไขเป็นประจำ (การตรวจสุขภาพเป็นประจำสามารถช่วยคุณค้นหาปัญหาที่ต้องแก้ไข)
8. คำนวณงบประมาณที่จำเป็นสำหรับโครงการ

การคำนวณงบประมาณที่จำเป็นสำหรับโครงการออกแบบเว็บไซต์เกี่ยวข้องกับการพิจารณาปัจจัยต่างๆ เพื่อประเมินเงินทุนที่จำเป็นอย่างถูกต้อง สิ่งสำคัญคือต้องใช้เทคนิคการประมาณต้นทุนที่พิจารณาสถานการณ์ต่างๆ และต้นทุนที่อาจเกิดขึ้น
คุณสามารถพิจารณาองค์ประกอบต่อไปนี้เพื่อคำนวณงบประมาณที่ต้องการ:
- อัตรารายชั่วโมงสำหรับนักออกแบบ/เอเจนซี่
- ซอฟต์แวร์ที่จำเป็น
- โดเมนและโฮสติ้ง
นอกจากนี้ อย่าลืมรวมส่วนดังกล่าวด้วย ผู้ออกแบบสามารถเปลี่ยนค่าใช้จ่ายทางการเงินได้ในกรณีที่มีการเปลี่ยนแปลงที่เกี่ยวข้องกับการออกแบบจากลูกค้าในช่วงกลางของโครงการ
9. ระบุวิธีจัดการโฮสติ้ง
มีระบบโฮสติ้งหลายประเภทให้เลือก สิ่งที่โดดเด่นที่สุดคือโฮสติ้งที่ใช้ร่วมกัน โฮสติ้งเฉพาะ โฮสติ้ง VPS โฮสติ้งคอมพิวเตอร์คลาวด์ และโฮสติ้งที่มีการจัดการ คุณต้องปรึกษากับลูกค้าของคุณเกี่ยวกับประเภทโฮสติ้งที่เขาต้องการสำหรับเว็บไซต์
หากเขาต้องการโฮสต์เว็บไซต์บนเซิร์ฟเวอร์เฉพาะ บริษัทจะต้องเช่าเว็บเซิร์ฟเวอร์ทั้งหมดจากบริษัทโฮสติ้ง โฮสติ้งประเภทนี้เหมาะมากสำหรับเว็บไซต์ขนาดใหญ่ที่มีปริมาณการเข้าชมสูง ช่วยให้สามารถควบคุมเซิร์ฟเวอร์ได้อย่างสมบูรณ์และช่วยให้สามารถปรับแต่งและปรับขนาดได้
ตัวอย่างเทมเพลตสรุปการออกแบบเว็บไซต์
คุณสามารถสร้างสรุปการออกแบบเป็นไฟล์ MS Word หรือ Google Doc แบบธรรมดาได้ เนื่องจากซอฟต์แวร์ทั้งสองนี้ใช้งานง่ายมาก คุณจึงสามารถใช้งานได้โดยมีความรู้ทางเทคนิคเพียงเล็กน้อย ประโยชน์หลักของการรักษาเทมเพลตสรุปการออกแบบให้เรียบง่ายคือคุณสามารถแก้ไขได้ทุกเมื่อเมื่อจำเป็น

คุณสามารถปรับแต่งการออกแบบบรีฟใน MS Word ได้เช่นกัน จริงๆ แล้ว MS Word และ Google Docs มีตัวเลือกการปรับแต่งและการปรับแต่งมากมายที่คนส่วนใหญ่ไม่รู้ เนื่องจากเครื่องมือทั้งสองนี้ค่อนข้างใช้งานง่าย เราขอแนะนำให้คุณลงทุนกับเครื่องมือทั้งสองนี้เพื่อที่คุณจะได้พัฒนาความเชี่ยวชาญของคุณ
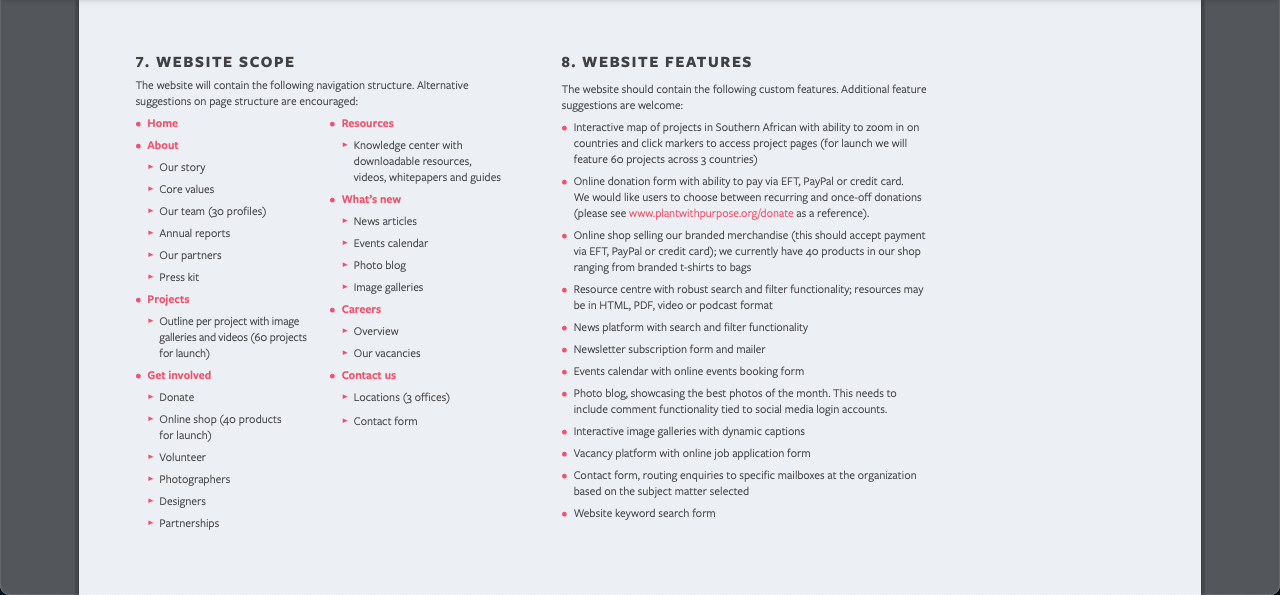
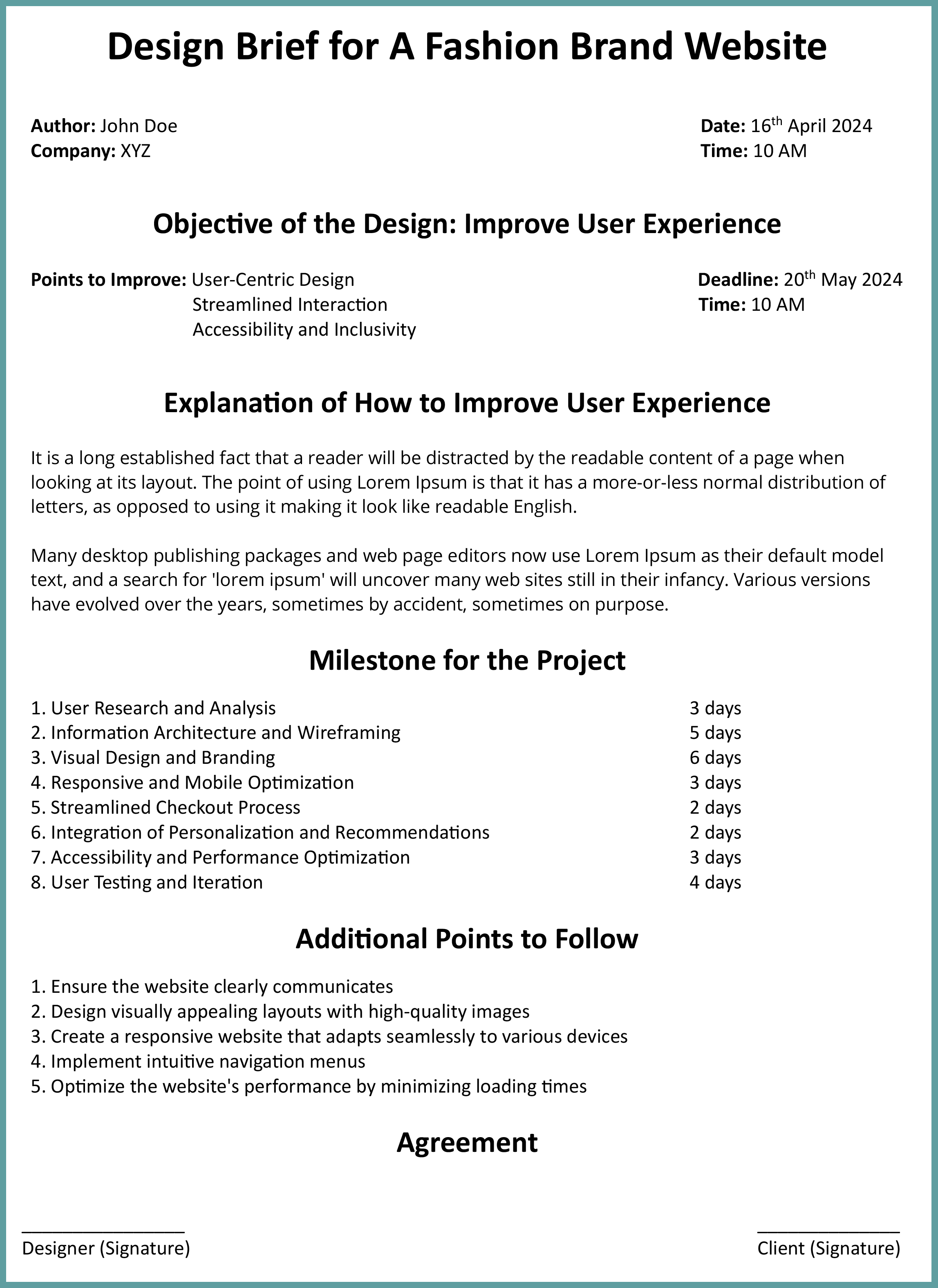
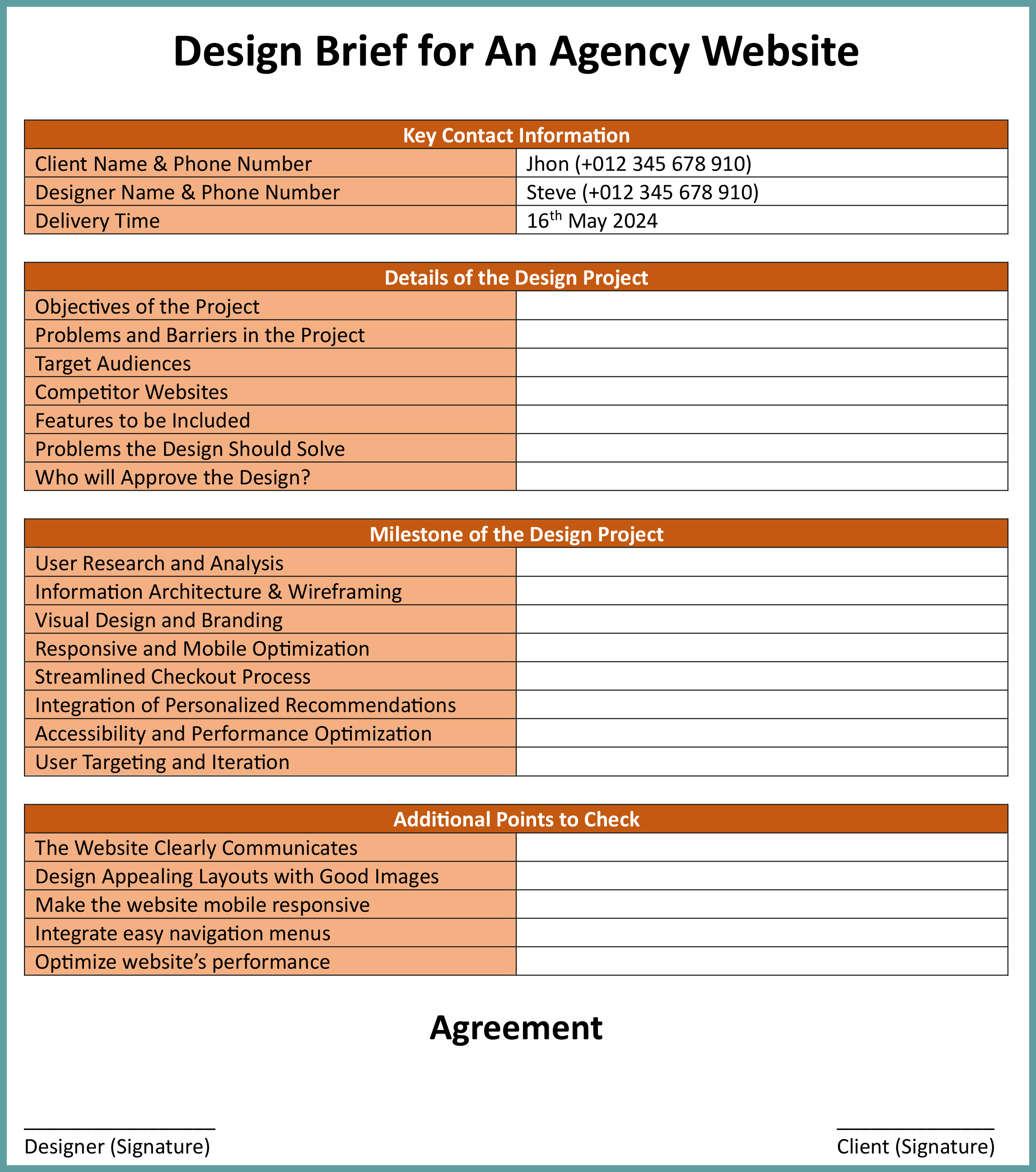
ดูตัวอย่างการออกแบบสาธิตสั้นๆ ที่แนบมาด้านล่าง เรานำเสนอข้อมูลโดยใช้หลายตารางและตกแต่งให้มีสไตล์โดยใช้สีที่เรียบง่าย อย่าทำให้สีดูสะดุดตาเมื่อคุณออกแบบ สุดท้ายมีส่วนลายเซ็น
ลายเซ็นนี้จะใช้เป็นหลักฐานในกรณีที่เกิดความสับสนหรือปัญหาระหว่างนักออกแบบและลูกค้า

ในสองรูปภาพด้านบน เราได้ให้แนวคิดเพียงเล็กน้อยเกี่ยวกับวิธีดูแลจัดการบรีฟการออกแบบเว็บไซต์ อย่างไรก็ตาม เทมเพลตมีแนวโน้มที่จะยาวกว่าเนื่องจากคุณต้องครอบคลุมข้อมูลโดยละเอียด นี่คือเหตุผลว่าทำไมเราได้เพิ่มเทมเพลตสรุปการออกแบบเว็บไซต์ในรูปแบบ PDF เพื่อให้คุณสามารถดาวน์โหลดและใช้งานได้ดียิ่งขึ้น
ที่มา: เฮลิโอดีไซน์
บทสรุป
สรุปการออกแบบเว็บไซต์ที่เขียนมาอย่างดีจะกำหนดพื้นฐานที่สำคัญสำหรับความร่วมมือและความร่วมมือที่มีประสิทธิผลระหว่างคุณและนักออกแบบ โดยให้ข้อมูลที่จำเป็นเพื่อทำความเข้าใจแบรนด์ กลุ่มเป้าหมาย และประสบการณ์ผู้ใช้ที่ต้องการ
ด้วยการทำตามขั้นตอนที่เราระบุไว้ในโพสต์นี้ คุณสามารถมั่นใจได้ว่าบรีฟการออกแบบเว็บไซต์ของคุณจะสื่อสารวิสัยทัศน์ เป้าหมาย และข้อกำหนดของคุณไปยังทีมออกแบบเว็บไซต์ได้อย่างมีประสิทธิภาพ แต่จำไว้ว่าสิ่งสำคัญคือต้องรักษาการสื่อสารที่ชัดเจนและเปิดกว้างระหว่างลูกค้าและทีมออกแบบ
แจ้งให้เราทราบผ่านช่องแสดงความคิดเห็นหากคุณชอบโพสต์นี้ นอกจากนี้ อย่าลังเลที่จะส่งหากคุณมีข้อเสนอแนะสำหรับโพสต์นี้ เราจะแก้ไขโพสต์ตามนั้นในการอัปเดตครั้งถัดไป
