Como escrever um resumo do design do site (com exemplos)
Publicados: 2024-04-16Ter um site bem funcional é um ativo crucial para qualquer empresa que pretenda prosperar online hoje. Antes do início do processo de desenvolvimento web, há uma etapa importante que muitas vezes passa despercebida, mas que tem um significado imenso: elaborar um briefing abrangente de design de site.
Porque esta é a base sobre a qual todo o processo de design é realizado. Fornece aos designers insights importantes sobre sua marca, público-alvo e experiência de usuário desejada. Sem um resumo de design claro e conciso, não seria fácil criar sites de sucesso.
Neste artigo, mostraremos como escrever um briefing de design de site e explicá-lo com exemplos de modelos. Este pode ser um artigo longo. Então, fique quieto e leia até o fim.
O que é um resumo de design de site?
Um resumo de design de site é um documento que serve como um plano abrangente para sua presença online. Ele descreve os objetivos, a visão e as expectativas do site que você deseja construir. Serve como ferramenta de comunicação entre o cliente e a equipe de web design.
Também abrange informações como marca do cliente, público-alvo, experiência desejada do usuário e preferências estéticas. Assim, um briefing de design de site fornece informações essenciais aos designers para que possam executar o projeto com sucesso e realizar o site dos sonhos de seus respectivos clientes.

Quem deve criar um resumo do design do site?
Quando se trata de criar um briefing de design de site, a responsabilidade normalmente recai sobre o cliente ou o proprietário da empresa. O cliente é aquele que tem um entendimento claro de seu negócio, marca, objetivos e público-alvo. Ele geralmente passa as instruções aos designers.
Além dos clientes, alguns outros tipos de pessoas também têm a responsabilidade de criar o briefing do design do site. Eles são:
- Proprietário do negócio/projeto
- Partes interessadas relevantes (como gerente de marca)
- Profissionais da web e agência de design
Benefícios de escrever um resumo de design de site

Você pode não imaginar os benefícios de escrever um briefing de design de site até conhecê-los. Abaixo está uma lista de alguns benefícios que escrever um resumo de design de site pode ajudá-lo a aproveitar.
a. Comunicação clara
Um briefing de design de site bem escrito facilita a comunicação clara entre o cliente e a equipe de design. Isso garante que todos estejam na mesma página.
b. Fluxo de trabalho eficiente
Um resumo detalhado do design agiliza o processo de desenvolvimento do site, fornecendo aos designers um plano a seguir. Aprenda como automatizar seu fluxo de trabalho de gerenciamento de negócios.
c. Marca Consistente
Inclui informações sobre a identidade da marca do cliente, como esquemas de cores, tipografia e estilo visual geral. Isso garante que o design do site esteja alinhado com as diretrizes da marca.
d. Disputas Minimizadas
Ao delinear claramente o escopo do projeto, as entregas e as expectativas, um briefing de design ajuda a evitar mal-entendidos e disputas entre o cliente e a equipe de design.
e. Colaboração aprimorada
Um briefing de design bem escrito promove a comunicação aberta, estimula um sentimento de propriedade compartilhada e permite uma relação de trabalho mais colaborativa e produtiva. Explore como melhorar a colaboração e a produtividade nos negócios.
Como escrever um resumo do design do site
Há uma série de etapas envolvidas na redação do resumo do design do site. Iremos descrevê-los nesta seção, um por um, para que você possa escrever os seus próprios e lidar adequadamente com várias partes quando necessário.
1. Forneça uma visão geral de onde o site será usado
Explique a finalidade do site informando onde ele será utilizado. Por exemplo, se for um site corporativo, poderá ser usado para apresentar produtos, serviços e negócios B2B. Da mesma forma, sites de comércio eletrônico e de comércio eletrônico de vários fornecedores podem ter objetivos diferentes.
Compreender o contexto pode ajudá-lo a adaptar o design e a funcionalidade do site desejado de acordo. É por isso que esta etapa estabelece uma base de nível primário para todo o projeto. Você pode considerar as seguintes questões nesta seção:
- Qual setor o site atende?
- Será um site comercial, uma plataforma de comércio eletrônico, um blog pessoal ou então?
- Que objetivos específicos você espera alcançar com o site?
- Quais poderão ser os potenciais obstáculos/barreiras?
- De onde virá a maior parte do tráfego do site (por exemplo, local, nacional, global)?
- Existem desafios ou requisitos exclusivos associados ao site?

Aqui está um guia definitivo sobre como criar um site de mercado de vários fornecedores.
2. Esclareça as metas e objetivos do projeto Web
A próxima etapa é esclarecer as metas e objetivos do projeto web. Isso envolve determinar o que o site pretende alcançar e quais resultados ou resultados específicos são desejados. As metas e objetivos devem ser específicos, mensuráveis, atingíveis, relevantes e com prazo determinado.
O SMART é uma estrutura útil que você pode usar para especificar suas metas e objetivos. Por exemplo, um cliente pode querer atingir os seguintes tipos de objetivos com o novo design do site.
- Aumente o conhecimento da marca
- Aumente as vendas e assinaturas online
- Gere novos leads
- Melhorar o design e o sistema de navegação
3. Identifique seu público-alvo
Esta etapa envolve compreender e identificar a quem o site se destina a servir. Você deve conhecer seus gostos, necessidades, preferências e exigências. Conseqüentemente, você deve projetar ou renovar seu site e selecionar o conteúdo.
Você também pode definir o público-alvo por fatores demográficos como idade, sexo e localização, ou por questões psicográficas. Por exemplo, se o site for de uma marca de moda voltada para jovens adultos, o design e o conteúdo devem ser modernos e atraentes para esse grupo demográfico.
4. Audite o site do seu concorrente para entender as diferenças
Você pode auditar o design, o conteúdo, a funcionalidade e a experiência do usuário dos sites de seus concorrentes para identificar seus pontos fortes e fracos. Isso pode ajudá-lo a descobrir as lacunas que seu site possui. Ao superar as lacunas com uma fixação viável, você pode colocar seu site à frente dos concorrentes.
Ao auditar o site do seu concorrente, é importante avaliar vários aspectos. Comece avaliando o design geral e a estética. Observe os esquemas de cores, tipografia, layout e elementos visuais que eles usam. Avalie se o design está alinhado com a identidade da marca e o público-alvo.
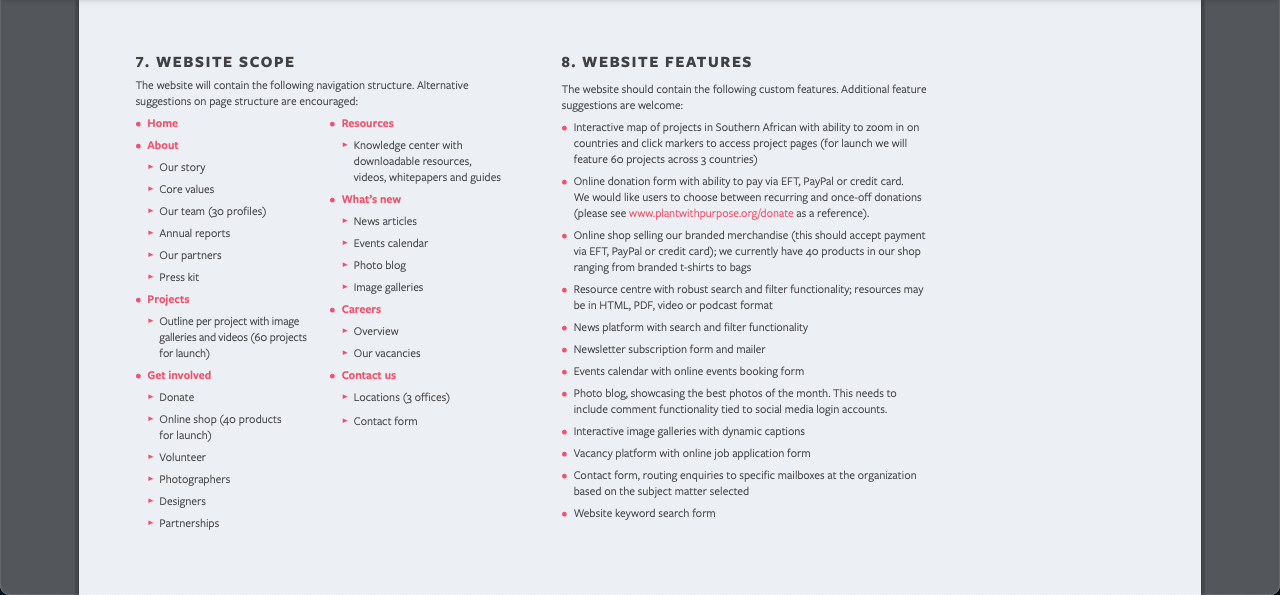
5. Descreva o escopo e os recursos desejados para o site

Esta etapa envolve identificar os elementos-chave que o site precisa ter para atingir seus objetivos e atender às necessidades de seus usuários. Por exemplo, se for um site de comércio eletrônico, os principais recursos podem incluir listas de produtos, um carrinho de compras e um processo de checkout seguro.

Se for um blog, recursos como categorias, tags e funcionalidade de comentários podem ser necessários. Mas independentemente do tipo de site que você possui, certifique-se de verificar se os seguintes recursos e elementos estão perfeitamente disponíveis em seu site.
- Conteúdo (texto, imagens, vídeos, postagens de blog, depoimentos, etc.)
- Funcionalidade (formulários de contato, funcionalidade de pesquisa, ícones sociais, recursos de comércio eletrônico, etc.)
- Design (layout, esquema de cores, tipografia e elementos de marca)
- Navegação (cabeçalho, rodapé, índice, botões e textos âncora)
- Capacidade de resposta (celular, tablet e laptop/desktop)
6. Especifique os requisitos legais ou técnicos
É importante considerar quaisquer regulamentos, normas ou considerações técnicas que precisem ser abordadas durante o processo de design e desenvolvimento. Esta etapa deve garantir que o site cumpra os requisitos legais e funcione bem do ponto de vista técnico.
Os requisitos legais podem incluir regulamentos de proteção de dados, padrões de acessibilidade, leis de direitos autorais ou regulamentos específicos do setor. Por exemplo, se o website recolher informações pessoais dos utilizadores, poderá ter de cumprir regulamentos de proteção de dados, como o Regulamento Geral de Proteção de Dados (RGPD).
Isto poderia envolver a implementação de medidas para proteger os dados dos utilizadores e a obtenção do consentimento dos utilizadores para a recolha e processamento de dados.
7. Forneça um cronograma de conclusão para o projeto
Aqui, você deve definir vários fatores como escopo do projeto, complexidade, recursos disponíveis e requisitos das partes interessadas, que podem causar um atraso no cronograma de conclusão do projeto. Ao fornecer um cronograma de conclusão de um projeto, você deve considerar os seguintes pontos:
- Escopo do projeto (o tempo necessário para cada tarefa ou fase do projeto)
- Identifique dependências entre as tarefas do projeto
- Disponibilidade de recursos (tempo necessário para gerenciar recursos como gestão de recursos humanos, dinheiro e materiais)
- Correção regular (check-ups regulares podem ajudá-lo a encontrar problemas para corrigir)
8. Calcule o orçamento necessário para o projeto

O cálculo do orçamento necessário para o projeto de design do site envolve a consideração de vários fatores para estimar com precisão os fundos necessários. É importante utilizar técnicas de estimativa de custos que considerem diferentes cenários e custos potenciais.
Você pode considerar os seguintes elementos para calcular o orçamento necessário:
- Taxa horária para o designer/agência
- Software necessário
- Domínio e hospedagem
Além disso, não se esqueça de incluir essa cláusula – o designer pode alterar o encargo financeiro no caso de qualquer alteração relacionada ao design por parte do cliente no meio do projeto.
9. Especifique como a hospedagem será gerenciada
Existem diferentes tipos de sistemas de hospedagem disponíveis. Os mais proeminentes deles são hospedagem compartilhada, hospedagem dedicada, hospedagem VPS, hospedagem de computação em nuvem e hospedagem gerenciada. Você deve consultar seu cliente sobre que tipo de hospedagem ele deseja ter para o site.
Se ele quiser hospedar o site em um servidor dedicado, a empresa terá que alugar um servidor web completo de uma empresa de hospedagem. Este tipo de hospedagem é muito adequado para sites grandes e com alto tráfego. Ele fornece controle total sobre o servidor e permite personalização e escalabilidade.
Exemplos de modelos de resumos de design de sites
Você pode criar o resumo do design em um arquivo simples do MS Word ou do Google Doc. Como esses dois softwares são muito fáceis, você pode usá-los com o mínimo de conhecimento técnico. Um dos principais benefícios de manter o modelo de resumo de design tão simples é que você pode editá-lo a qualquer momento, quando necessário.

Você também pode estilizar o resumo do design no MS Word. Na verdade, o MS Word e o Google Docs oferecem enormes opções de estilização e personalização que a maioria das pessoas não conhece. Como essas duas ferramentas são bastante fáceis de usar, recomendamos que você invista tempo nelas para aumentar seus conhecimentos.
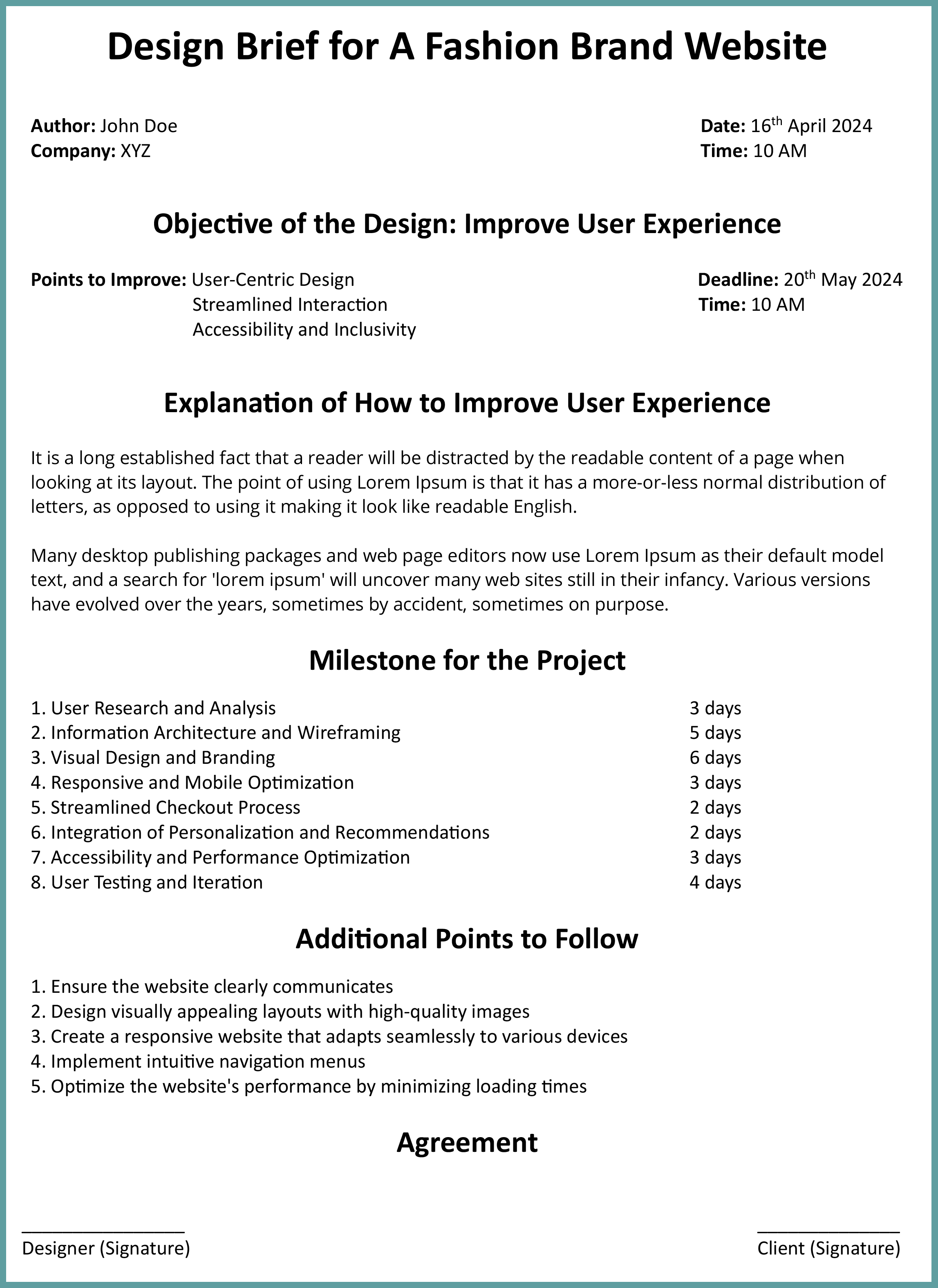
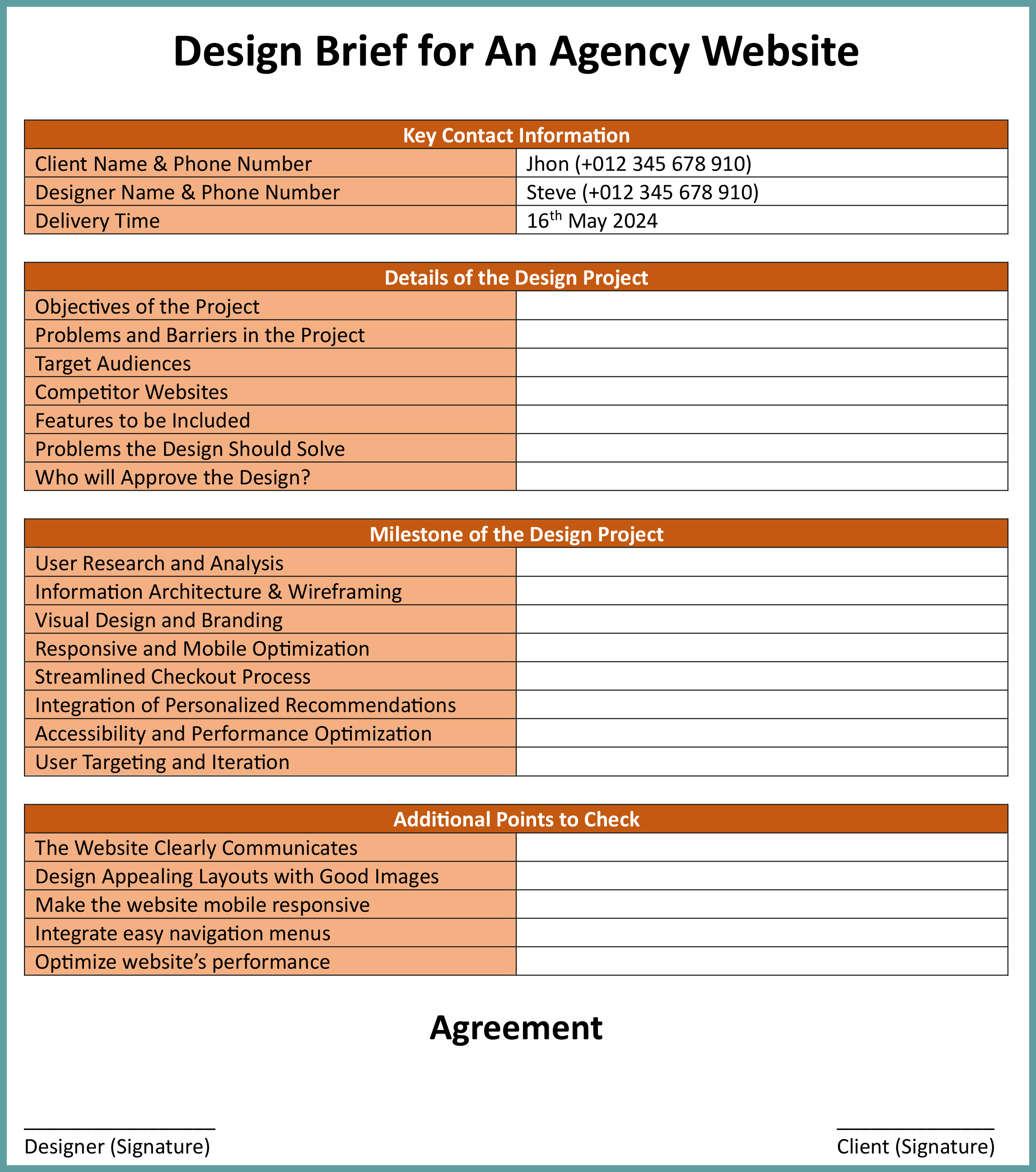
Veja o breve exemplo de design de demonstração anexado abaixo. Apresentamos as informações em várias tabelas e as estilizamos com uma cor simples. Não deixe a cor chamativa ao projetá-la. Por último, tenha uma seção de assinatura.
Esta assinatura servirá como prova caso surja alguma confusão ou problema entre o designer e o cliente.

Nas duas fotos acima, fornecemos uma ideia mínima de como fazer a curadoria de um briefing de design de site. No entanto, um modelo tende a ser mais longo, pois é necessário cobrir informações detalhadas. É por isso que adicionamos abaixo um modelo de resumo de design de site em formato PDF para que você possa baixá-lo e usá-lo melhor.
Fonte: Heliodesign
Conclusão
Um briefing de design de site bem escrito estabelece uma base importante para uma parceria colaborativa e produtiva entre você e os designers. Ele fornece as informações necessárias para entender sua marca, público-alvo e experiência de usuário desejada.
Seguindo as etapas descritas nesta postagem, você pode garantir que o resumo do design do seu site comunique com eficácia sua visão, objetivos e requisitos à equipe de web design. Mas lembre-se que é importante manter uma comunicação clara e aberta entre o cliente e a equipe de design.
Deixe-nos saber através da caixa de comentários se você gostou deste post. Além disso, não hesite em enviar se tiver alguma sugestão para a postagem. Modificaremos a postagem de acordo em nossa próxima atualização.
