ウェブサイトのデザイン概要の書き方 (例付き)
公開: 2024-04-16適切に機能する Web サイトを持つことは、今日のオンラインでの成功を目指すあらゆるビジネスにとって重要な資産です。 Web 開発プロセスを開始する前に、見過ごされがちですが非常に重要な重要なステップがあります。それは、包括的な Web サイト設計の概要を作成することです。
これは、設計プロセス全体が実行される基礎となるためです。 これにより、デザイナーはブランド、ターゲット ユーザー、望ましいユーザー エクスペリエンスについての重要な洞察を得ることができます。 明確かつ簡潔なデザイン概要がなければ、成功する Web サイトを作成するのは簡単ではありません。
この記事では、Webサイトのデザイン概要の書き方とテンプレート例を交えて解説します。 これは長い記事になるかもしれません。 それでは、しっかりと座って最後まで読んでください。
ウェブサイトデザインブリーフとは何ですか?
Web サイトのデザイン概要は、オンライン プレゼンスの包括的な青写真として機能する文書です。 構築したい Web サイトの目標、ビジョン、期待の概要を示します。 クライアントと Web デザイン チーム間のコミュニケーション ツールとして機能します。
また、クライアントのブランド、対象ユーザー、望ましいユーザーエクスペリエンス、美的好みなどの情報もカバーします。 したがって、Web サイトのデザイン概要は、デザイナーがプロジェクトを成功裏に実行し、それぞれのクライアントの夢の Web サイトを実現できるようにするための重要な情報を提供します。

ウェブサイトのデザイン概要を作成するのは誰ですか?
ウェブサイトのデザイン概要を作成する場合、その責任は通常、クライアントまたはビジネスオーナーにあります。 クライアントは、自分のビジネス、ブランド、目的、対象者を明確に理解している人です。 彼は通常、デザイナーに指示を渡します。
クライアントに加えて、他のタイプの人も Web サイトのデザイン概要を作成する責任を負います。 彼らです:
- ビジネス/プロジェクトオーナー
- 関連するステークホルダー (ブランドマネージャーなど)
- Webプロフェッショナルとデザイン会社
Web サイトのデザイン概要を書くメリット

Web サイトのデザイン概要を書くメリットを知るまでは、そのメリットを想像できないかもしれません。 以下は、Web サイトのデザイン概要を書くことで得られるいくつかの利点のリストです。
a. 明確なコミュニケーション
Web サイトのデザイン概要を適切に作成すると、クライアントとデザイン チーム間の明確なコミュニケーションが促進されます。 これにより、全員が同じ認識を持つことが保証されます。
b. 効率的なワークフロー
詳細なデザイン概要は、デザイナーが従うべき青写真を提供することで、Web サイト開発プロセスを合理化します。 ビジネス管理ワークフローを自動化する方法を学びます。
c. 一貫したブランディング
これには、配色、タイポグラフィー、全体的なビジュアル スタイルなど、クライアントのブランド アイデンティティに関する情報が含まれます。 これにより、Web サイトのデザインがブランド ガイドラインに沿ったものになります。
d. 紛争を最小限に抑える
プロジェクトの範囲、成果物、期待事項を明確に概説することで、設計概要は、クライアントと設計チームの間の誤解や紛争を防ぐのに役立ちます。
e. コラボレーションの向上
よく書かれた設計概要は、オープンなコミュニケーションを促進し、所有権の共有意識を育み、より協力的で生産的な仕事関係を可能にします。 ビジネスのコラボレーションと生産性を向上させる方法を検討します。
ウェブサイトのデザイン概要の書き方
Web サイトのデザイン概要を作成するには、一連の手順が必要です。 このセクションではそれらを 1 つずつ説明します。これにより、独自のコードを作成し、必要に応じて複数の関係者に適切に対処できるようになります。
1. ウェブサイトが使用される場所の概要を提供する
ウェブサイトの使用目的を説明し、使用する場所を示します。 たとえば、企業 Web サイトの場合は、製品、サービス、B2B 取引を紹介するために使用できます。 同様に、e コマース サイトとマルチベンダー e コマース サイトは、異なる目的を持っている場合があります。
コンテキストを理解すると、目的のサイトのデザインと機能をそれに応じて調整するのに役立ちます。 このため、このステップでプロジェクト全体の基本レベルの基礎を確立します。 このセクションでは、次の質問について検討できます。
- Web サイトはどの業界にサービスを提供していますか?
- それはビジネス Web サイトでしょうか、e コマース プラットフォームでしょうか、それとも個人のブログでしょうか?
- この Web サイトで達成したい具体的な目標は何ですか?
- 潜在的な障害/障壁は何でしょうか?
- Web サイトのトラフィックのほとんどはどこから来るのでしょうか (例: ローカル、国内、グローバル)?
- Web サイトに関連する固有の課題や要件はありますか?

これは、マルチベンダー マーケットプレイス サイトの作成方法に関する究極のガイドです。
2. Web プロジェクトの目標と目的を明確にする
次のステップは、Web プロジェクトの目標と目的を明確にすることです。 これには、Web サイトが何を達成することを意図しているのか、どのような特定の成果や結果が望まれるのかを決定することが含まれます。 目標と目的は、具体的で、測定可能で、達成可能で、関連性があり、期限が定められている必要があります。
SMART は、目標と目的を指定するために使用できる便利なフレームワークです。 たとえば、クライアントは Web サイトの新しいデザインで次のような目標を実現したいと考えているとします。
- ブランド認知度の向上
- オンライン販売とサブスクリプションを急増させる
- 新しいリードを生成する
- デザインとナビゲーションシステムを改善する
3. 対象読者を特定する
このステップには、Web サイトが誰にサービスを提供することを目的としているのかを理解し、特定することが含まれます。 彼らの好み、ニーズ、好み、要件を知る必要があります。 したがって、Web サイトを設計または改良し、コンテンツを厳選する必要があります。
年齢、性別、場所などの人口統計的要因や心理学的問題によってターゲット ユーザーを定義することもできます。 たとえば、ウェブサイトが若者をターゲットにしたファッション ブランドの場合、デザインとコンテンツはトレンディで、その層にとって魅力的なものである必要があります。
4. 競合他社の Web サイトを監査して違いを理解する
競合他社のサイトのデザイン、コンテンツ、機能、ユーザー エクスペリエンスを監査して、競合他社の強みと弱みを特定できます。 これは、サイトに存在するギャップを把握するのに役立ちます。 実行可能な固定機能でギャップを克服することで、サイトを競合他社よりも先に進めることができます。
競合他社の Web サイトを監査するときは、さまざまな側面を評価することが重要です。 全体的なデザインと美しさを評価することから始めます。 使用されている配色、タイポグラフィ、レイアウト、視覚的要素に注目してください。 デザインがブランド アイデンティティやターゲット ユーザーと一致しているかどうかを評価します。
5. Web サイトに望ましい範囲と機能の概要を説明します

このステップには、Web サイトがその目標を達成し、ユーザーのニーズを満たすために必要な主要な要素を特定することが含まれます。 たとえば、電子商取引 Web サイトの場合、主要な機能には、製品リスト、ショッピング カート、安全なチェックアウト プロセスが含まれる場合があります。

ブログサイトの場合は、カテゴリー、タグ、コメント機能などの機能が必要になる場合があります。 ただし、使用している Web サイトの種類に関係なく、次の機能と要素がサイトで完全に利用できることを必ず確認してください。
- コンテンツ (テキスト、画像、ビデオ、ブログ投稿、紹介文など)
- 機能(お問い合わせフォーム、検索機能、ソーシャルアイコン、eコマース機能など)
- デザイン (レイアウト、配色、タイポグラフィー、ブランド要素)
- ナビゲーション (ヘッダー、フッター、目次、ボタン、アンカー テキスト)
- 応答性 (モバイル、タブレット、ラップトップ/デスクトップ)
6. 法的または技術的要件を指定する
設計および開発のプロセス中に対処する必要がある規制、標準、または技術的な考慮事項を考慮することが重要です。 このステップでは、Web サイトが法的要件に準拠し、技術的な観点からスムーズに動作することを確認する必要があります。
法的要件には、データ保護規制、アクセシビリティ基準、著作権法、または業界固有の規制が含まれる場合があります。 たとえば、Web サイトがユーザーから個人情報を収集する場合、一般データ保護規則 (GDPR) などのデータ保護規則に準拠する必要がある場合があります。
これには、ユーザーデータを保護するための措置を導入し、データの収集と処理についてユーザーの同意を得ることが含まれる場合があります。
7. プロジェクトの完了タイムラインを提供する
ここでは、プロジェクトの範囲、複雑さ、利用可能なリソース、関係者の要件などのさまざまな要素を定義する必要があります。これらの要素により、プロジェクトの完了スケジュールに遅れが生じる可能性があります。 プロジェクトの完了スケジュールを指定するときは、次の点を考慮する必要があります。
- プロジェクトの範囲 (プロジェクトの各タスクまたはフェーズに必要な時間)
- プロジェクトのタスク間の依存関係を特定する
- リソースの可用性 (HRM、お金、資材などのリソースの管理に必要な時間)
- 定期的な修正 (定期的なチェックは修正すべき問題を見つけるのに役立ちます)
8. プロジェクトに必要な予算を計算する

ウェブサイト制作プロジェクトに必要な予算を計算するには、さまざまな要素を考慮して必要な資金を正確に見積もる必要があります。 さまざまなシナリオと潜在的なコストを考慮したコスト見積もり手法を利用することが重要です。
必要な予算を計算するには、次の要素を考慮できます。
- デザイナー/代理店の時給
- 必要なソフトウェア
- ドメインとホスティング
さらに、この条項を忘れずに含めてください。プロジェクトの途中でクライアント側からデザイン関連の変更があった場合、デザイナーは財務上の請求額を変更できるということです。
9. ホスティングの管理方法を指定する
さまざまな種類のホスティング システムが利用可能です。 最も有名なものは、共有ホスティング、専用ホスティング、VPS ホスティング、クラウド コンピューティング ホスティング、およびマネージド ホスティングです。 Web サイトでどのような種類のホスティングを希望しているかについてクライアントと相談する必要があります。
専用サーバーで Web サイトをホストしたい場合、会社はホスティング会社から Web サーバー全体を借りる必要があります。 このタイプのホスティングは、トラフィックの多い大規模な Web サイトに非常に適しています。 これにより、サーバーを完全に制御できるようになり、カスタマイズと拡張性が可能になります。
ウェブサイトデザインの簡単なテンプレートの例
デザイン概要は、単純な MS Word または Google Doc ファイルで作成できます。 これら 2 つのソフトウェアは非常に簡単なので、最小限の技術知識があれば使用できます。 デザイン概要テンプレートを非常にシンプルにしておく主な利点は、必要に応じていつでも編集できることです。

MS Word でデザイン概要のスタイルを設定することもできます。 実際、MS Word と Google ドキュメントには、ほとんどの人が知らない膨大なスタイル設定とカスタマイズのオプションが用意されています。 これら 2 つのツールは非常に使いやすいため、専門知識を高めるために時間を投資することをお勧めします。
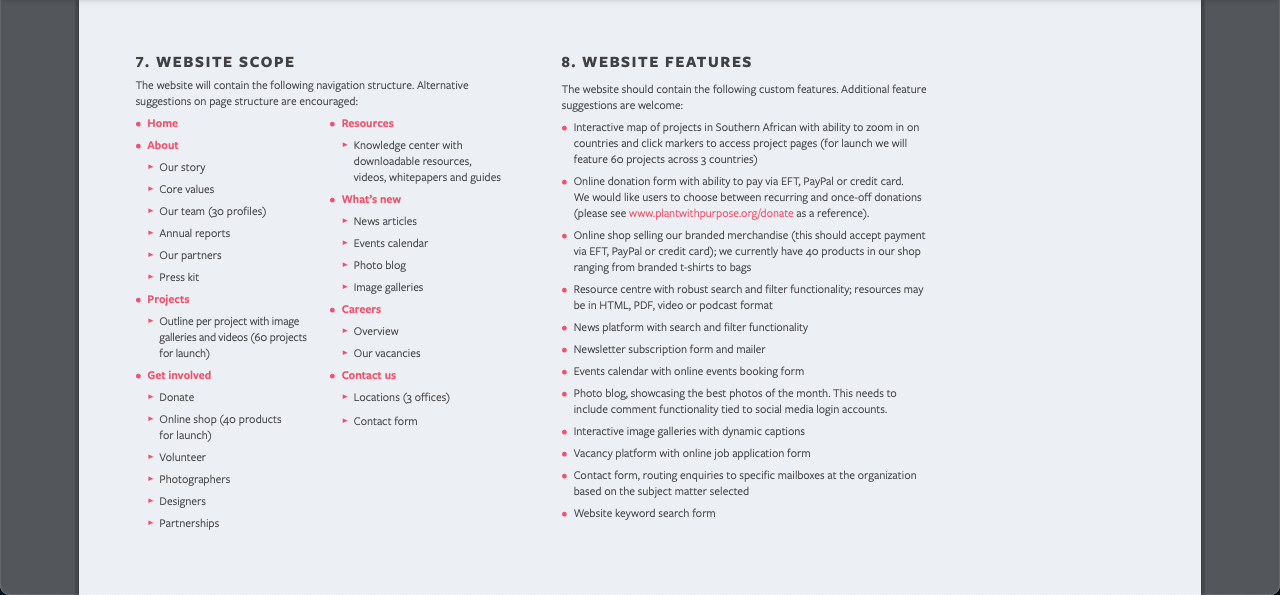
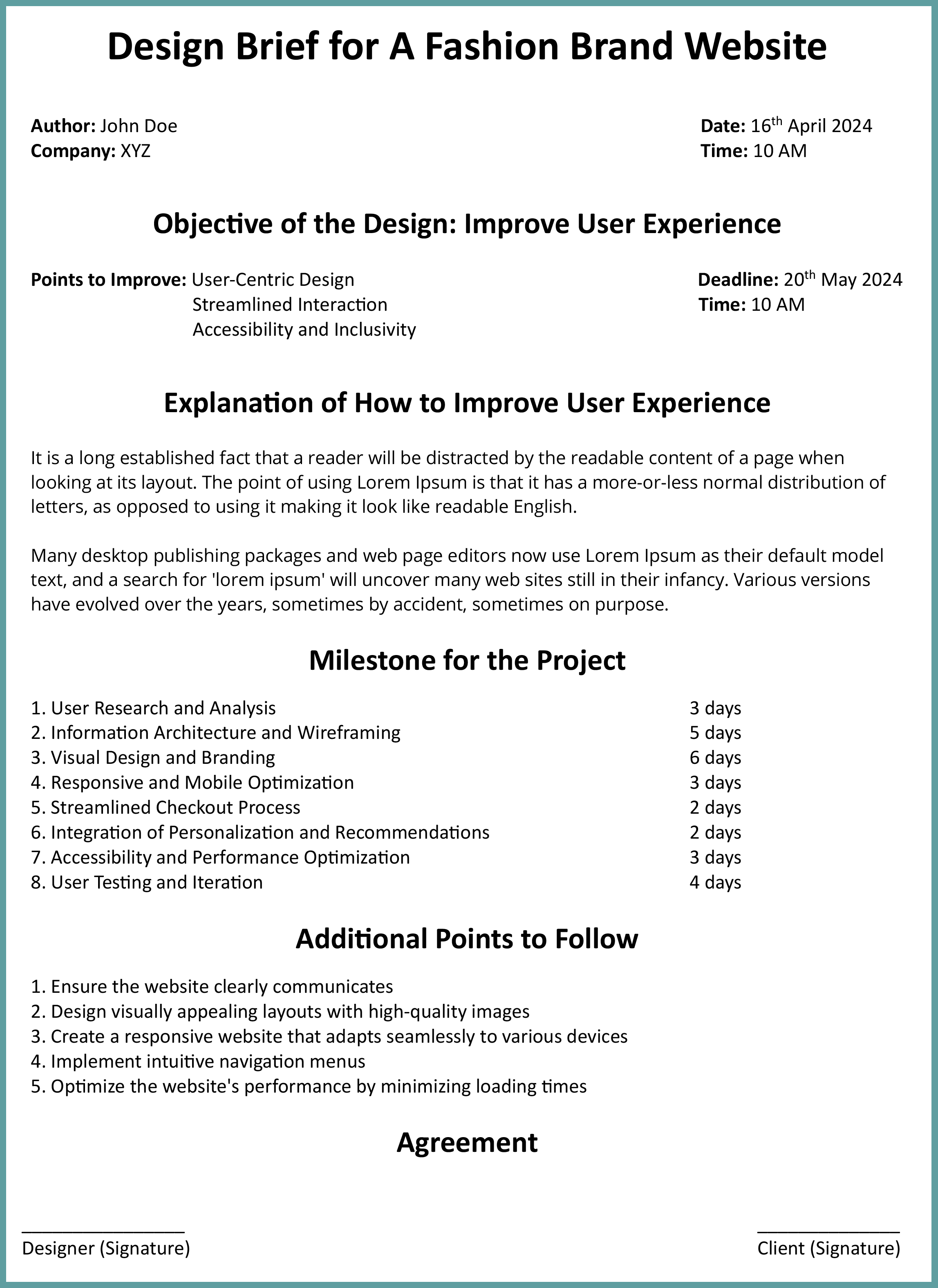
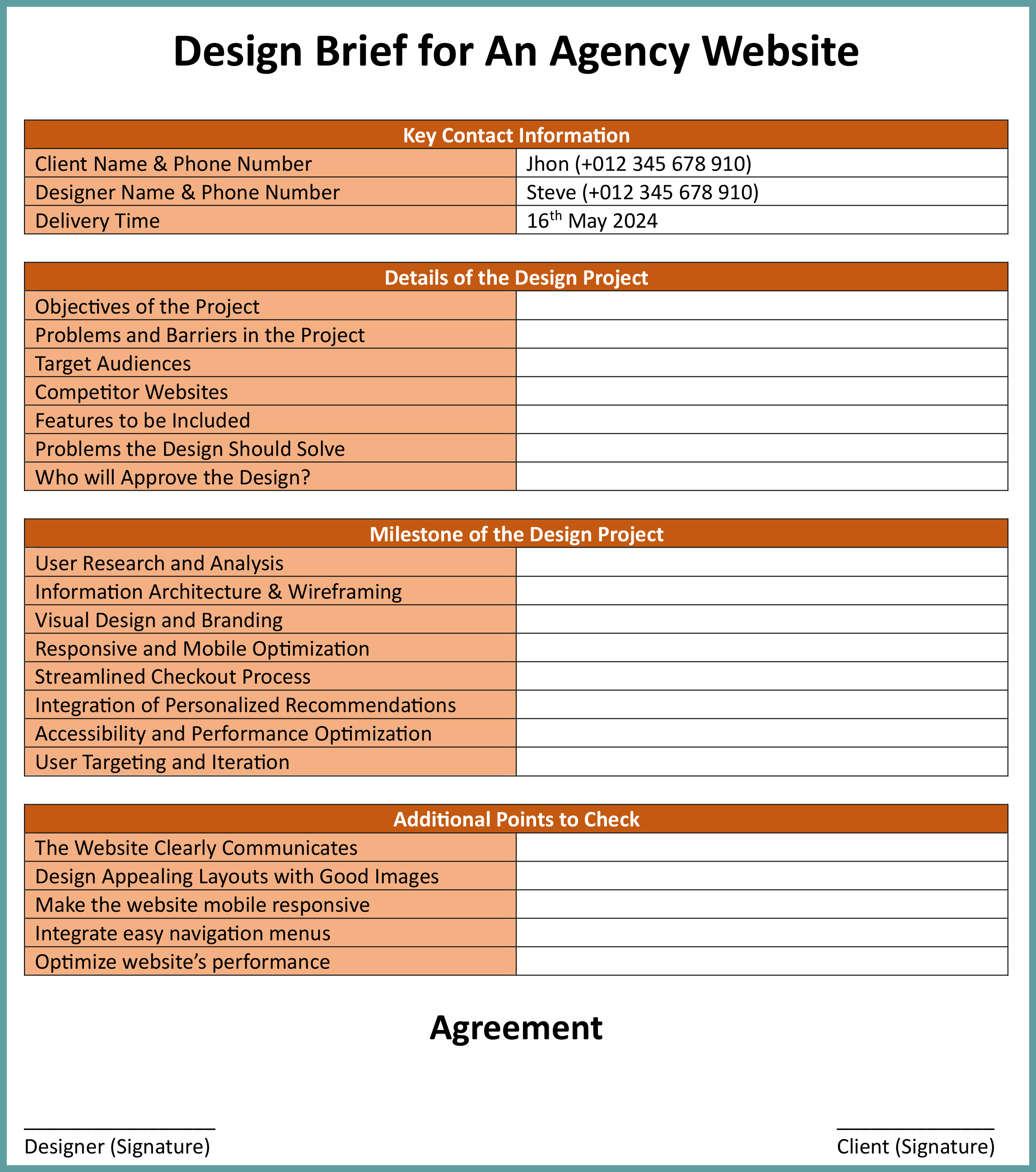
以下に添付されているデモ設計の簡単な例を参照してください。 複数の表を使用して情報を提示し、シンプルな色を使用して様式化しました。 デザインするときに目を驚かせるような色にしないでください。 最後に署名セクションを設けます。
この署名は、デザイナーとクライアントの間で混乱や問題が発生した場合の証拠として機能します。

上の 2 つの写真では、Web サイトのデザイン概要を厳選する方法についての最小限のアイデアを示しています。 ただし、詳細な情報をカバーする必要があるため、テンプレートは長くなる傾向があります。 そのため、ダウンロードしてより効果的に使用できるように、以下に PDF 形式の Web サイト デザイン概要テンプレートを追加しました。
出典: ヘリオデザイン
結論
よく書かれた Web サイトのデザイン概要は、あなたとデザイナーの間の協力的で生産的なパートナーシップの重要な基盤となります。 これは、ブランド、対象ユーザー、および望ましいユーザー エクスペリエンスを理解するために必要な情報を提供します。
この投稿で説明した手順に従うことで、Web サイトのデザイン概要でビジョン、目標、要件を Web デザイン チームに効果的に伝えることができます。 ただし、クライアントとデザイン チームの間で明確でオープンなコミュニケーションを維持することが重要であることを忘れないでください。
この投稿を気に入っていただけた場合は、コメント ボックスを通じてお知らせください。 さらに、この投稿についてご提案がある場合は、遠慮なく送信してください。 次回の更新では、それに応じて投稿を変更します。
