如何撰寫網站設計簡介(附範例)
已發表: 2024-04-16對於當今任何想要在網路上蓬勃發展的企業來說,擁有一個功能良好的網站是一項至關重要的資產。 在網頁開發過程開始之前,有一個經常被忽視但具有巨大意義的重要步驟 - 製作全面的網站設計概要。
因為這是整個設計過程進行的基礎。 它使設計師能夠深入了解您的品牌、目標受眾和所需的用戶體驗。 如果沒有清晰簡潔的設計概要,創建成功的網站並不容易。
在本文中,我們將展示如何編寫網站設計簡介並透過範本範例進行解釋。 這可能是一篇很長的文章。 所以,請坐下來,讀到最後。
什麼是網站設計概要?
網站設計簡介是一份文檔,可作為您線上形象的綜合藍圖。 它概述了您想要建立的網站的目標、願景和期望。 它充當客戶和網頁設計團隊之間的溝通工具。
它還涵蓋客戶的品牌、目標受眾、期望的用戶體驗和美學偏好等資訊。 因此,網站設計簡介為設計師提供了必要的訊息,以便他們能夠成功執行專案並實現各自客戶的夢想網站。

誰應該創建網站設計簡介?
在建立網站設計簡介時,責任通常落在客戶或企業主身上。 客戶是對其業務、品牌、目標和目標受眾有清楚了解的人。 他通常會將說明傳遞給設計師。
除了客戶之外,其他一些類型的人也負責建立網站設計概要。 他們是:
- 企業/專案所有者
- 相關利害關係人(如品牌經理)
- 網路專業人士和設計機構
撰寫網站設計簡介的好處

在您了解之前,您可能無法想像編寫網站設計簡介的好處。 以下列出了撰寫網站設計簡介可以幫助您享受的一些好處。
A。 清晰的溝通
精心編寫的網站設計簡介有助於客戶和設計團隊之間的清晰溝通。 它確保每個人都在同一頁上。
b. 高效率的工作流程
詳細的設計簡介為設計師提供了可遵循的藍圖,簡化了網站開發流程。 了解如何自動化您的業務管理工作流程。
C。 一致的品牌
它包括有關客戶品牌標識的信息,例如配色方案、版式和整體視覺風格。 這確保了網站設計符合品牌指南。
d. 最大限度地減少糾紛
透過清楚概述專案範圍、可交付成果和期望,設計概要有助於防止客戶和設計團隊之間的誤解和爭議。
e. 改善協作
精心編寫的設計簡介可以促進開放式溝通,培養共享主人翁意識,並建立更協作和富有成效的工作關係。 探索如何提高業務協作和生產力。
如何撰寫網站設計簡介
撰寫網站設計簡介涉及一系列步驟。 我們將在本節中一一描述它們,以便您可以編寫自己的並在必要時正確處理多方。
1. 概述網站的用途
解釋網站的用途,說明其用途。 例如,如果它是一個公司網站,它可以用來展示產品、服務和 B2B 交易。 同樣,電子商務和多供應商電子商務網站可能有不同的目標。
了解上下文可以幫助您相應地自訂所需網站的設計和功能。 這就是為什麼此步驟為整個專案奠定了初級基礎。 您可以在本節中考慮以下問題:
- 網站服務哪些產業?
- 它會是一個商業網站、一個電子商務平台、一個個人部落格還是其他?
- 您希望透過該網站實現哪些具體目標?
- 潛在的障礙/障礙可能是什麼?
- 大部分網站流量來自哪裡(例如本地、國家、全球)?
- 是否有與網站相關的任何獨特挑戰或要求?

這是有關如何建立多供應商市場網站的終極指南。
2. 明確 Web 專案的目的和目標
下一步是明確網路專案的目的和目標。 這涉及確定網站想要實現的目標以及期望的具體結果或結果。 目的和目的應該是具體的、可衡量的、可實現的、相關的和有時限的。
SMART 是一個有用的框架,您可以用它來指定您的目的和目標。 例如,客戶可能希望透過網站的新設計實現以下類型的目標。
- 提高品牌知名度
- 線上銷售和訂閱量猛增
- 產生新的潛在客戶
- 改進設計和導航系統
3.確定你的目標受眾
此步驟涉及了解和確定網站的服務對象。 您必須了解他們的品味、需求、偏好和要求。 因此,您必須設計或改造您的網站並策劃內容。
您也可以透過年齡、性別和地點等人口統計因素或心理問題來定義目標受眾。 例如,如果該網站是針對年輕人的時尚品牌,則設計和內容應該時尚並吸引該人群。
4.審核競爭對手的網站以了解差異
您可以審核競爭對手網站的設計、內容、功能和使用者體驗,以確定其優勢和劣勢。 這可以幫助您找出網站的差距。 透過可行的固定來克服差距,您可以使您的網站領先於競爭對手。
在審核競爭對手的網站時,評估各個方面非常重要。 首先評估整體設計和美學。 看看他們使用的配色方案、版面、版面和視覺元素。 評估他們的設計是否與其品牌形象和目標受眾相符。
5. 概述網站所需的範圍和功能

此步驟涉及確定網站實現其目標和滿足使用者需求所需的關鍵要素。 例如,如果它是電子商務網站,則關鍵功能可能包括產品清單、購物車和安全結帳流程。

如果是部落格網站,則可能需要類別、標籤和評論功能等功能。 但無論您擁有哪種類型的網站,請務必反覆檢查以下功能和元素是否在您的網站上完全可用。
- 內容(文字、圖像、影片、部落格文章、感言等)
- 功能(聯絡表單、搜尋功能、社交圖示、電子商務功能等)
- 設計(版面、配色、版面和品牌元素)
- 導航(頁首、頁尾、目錄、按鈕和錨文本)
- 響應能力(行動裝置、平板電腦和筆記型電腦/桌上型電腦)
6. 明確法律或技術要求
重要的是要考慮在設計和開發過程中需要解決的任何法規、標準或技術考慮。 此步驟必須確保網站符合法律要求並從技術角度順利運作。
法律要求可能包括資料保護法規、可訪問性標準、版權法或行業特定法規。 例如,如果網站收集使用者的個人信息,則可能需要遵守一般資料保護規範(GDPR)等資料保護法規。
這可能涉及採取措施保護用戶資料並獲得用戶對資料收集和處理的同意。
7. 提供專案的完成時間表
在這裡,您必須定義各種因素,例如專案範圍、複雜性、可用資源和利害關係人要求,這可能會導致專案完成時間表的延遲。 在提供專案的完成時間表時,您必須考慮以下幾點:
- 專案範圍(專案每個任務或階段所需的時間)
- 確定專案任務之間的依賴關係
- 資源可用性(管理人力資源、資金和材料等資源所需的時間)
- 定期糾正(定期檢查可以幫助您發現問題並解決)
8. 計算專案所需的預算

計算網站設計專案所需的預算涉及考慮各種因素以準確估算所需資金。 使用考慮不同情境和潛在成本的成本估算技術非常重要。
您可以考慮以下因素來計算所需的預算:
- 設計師/機構的小時費率
- 需要軟體
- 網域和託管
此外,不要忘記包含該條款——如果客戶在專案中途發生任何與設計相關的變更,設計師可以更改財務費用。
9. 指定如何管理託管
有不同類型的託管系統可用。 其中最突出的是共享主機、專用主機、VPS 主機、雲端運算主機和託管主機。 您必須諮詢您的客戶,以了解他想要為網站提供哪種類型的託管。
如果他想在專用伺服器上託管網站,該公司必須從託管公司租用整個網站伺服器。 這種類型的託管非常適合高流量的大型網站。 它為他們提供了對伺服器的完全控制,並允許自訂和可擴展性。
網站設計簡介範本範例
您可以在簡單的 MS Word 或 Google Doc 檔案中建立設計概要。 由於這兩個軟體非常簡單,您只需很少的技術知識即可使用它們。 保持設計簡介範本如此簡單的一個主要好處是您可以在必要時隨時進行編輯。

您也可以在 MS Word 中將設計概要進行風格化。 實際上,MS Word 和 Google Docs 提供了大多數人不知道的大量風格化和自訂選項。 由於這兩個工具非常易於使用,我們建議您投入時間使用它們,以便增長您的專業知識。
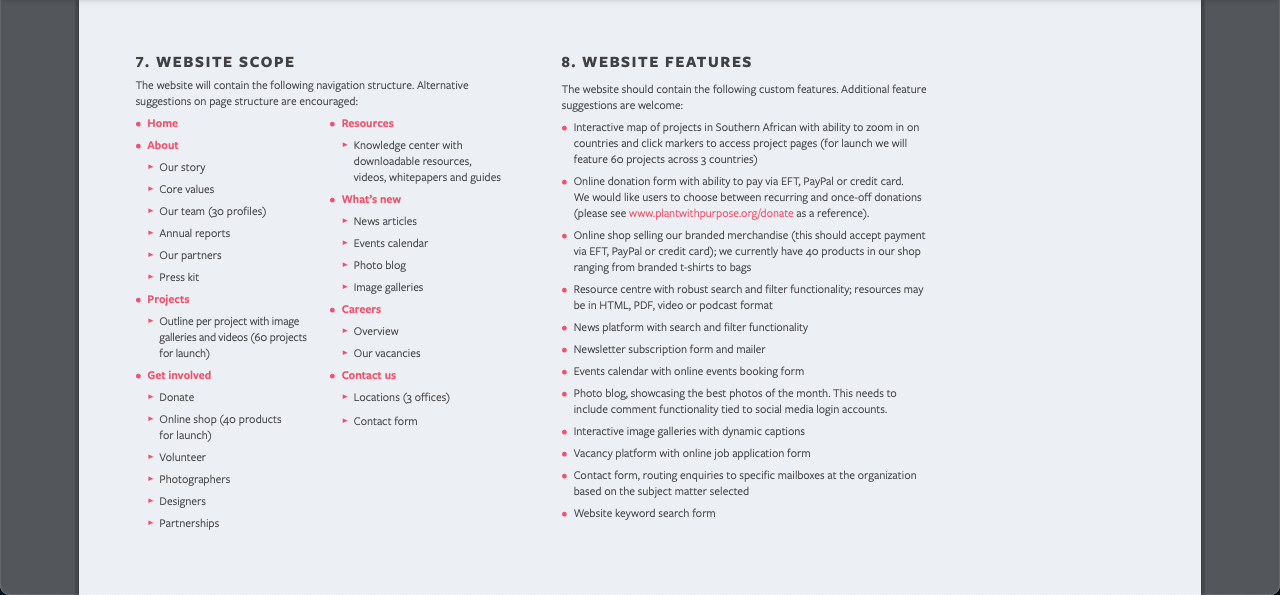
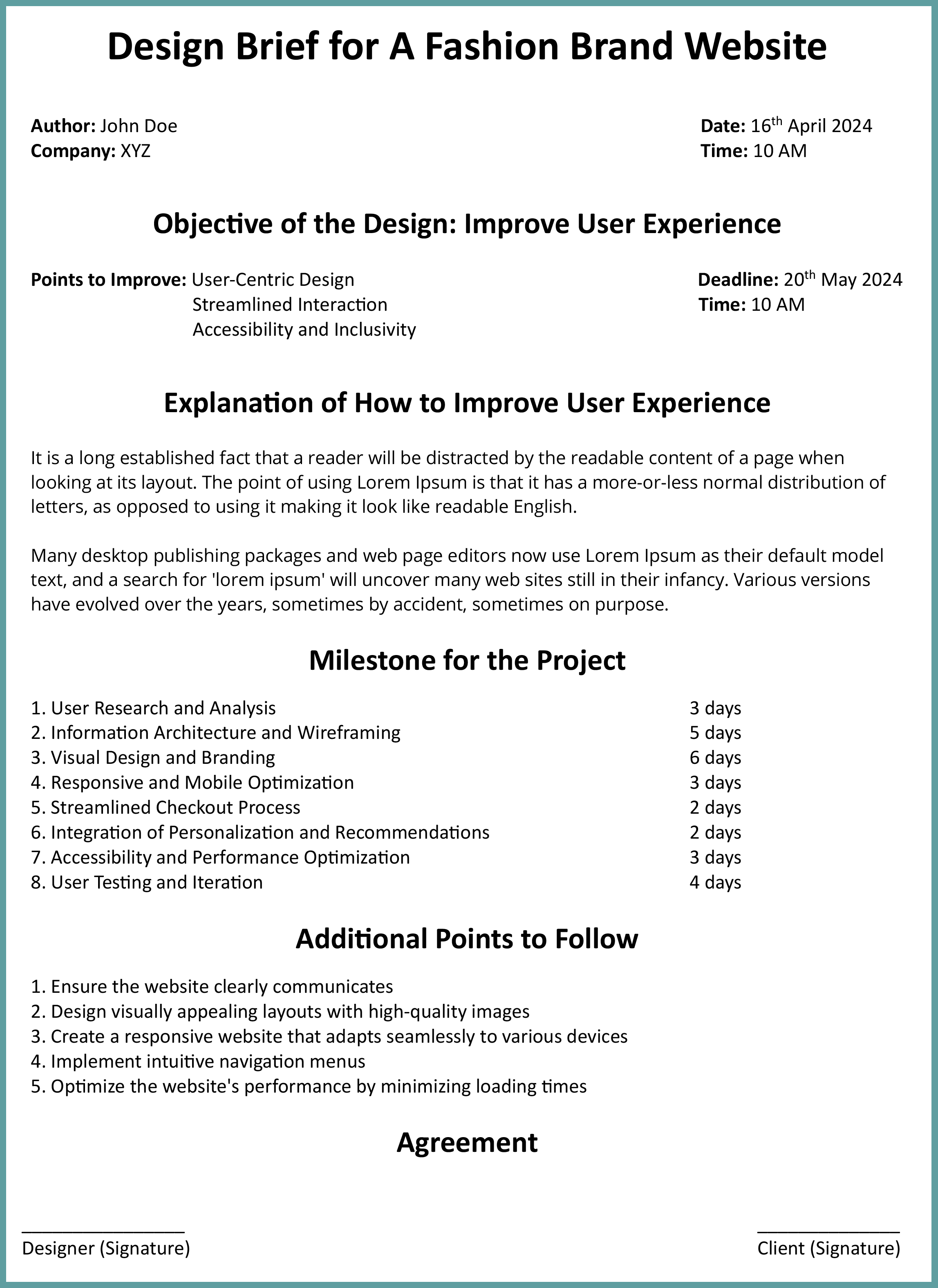
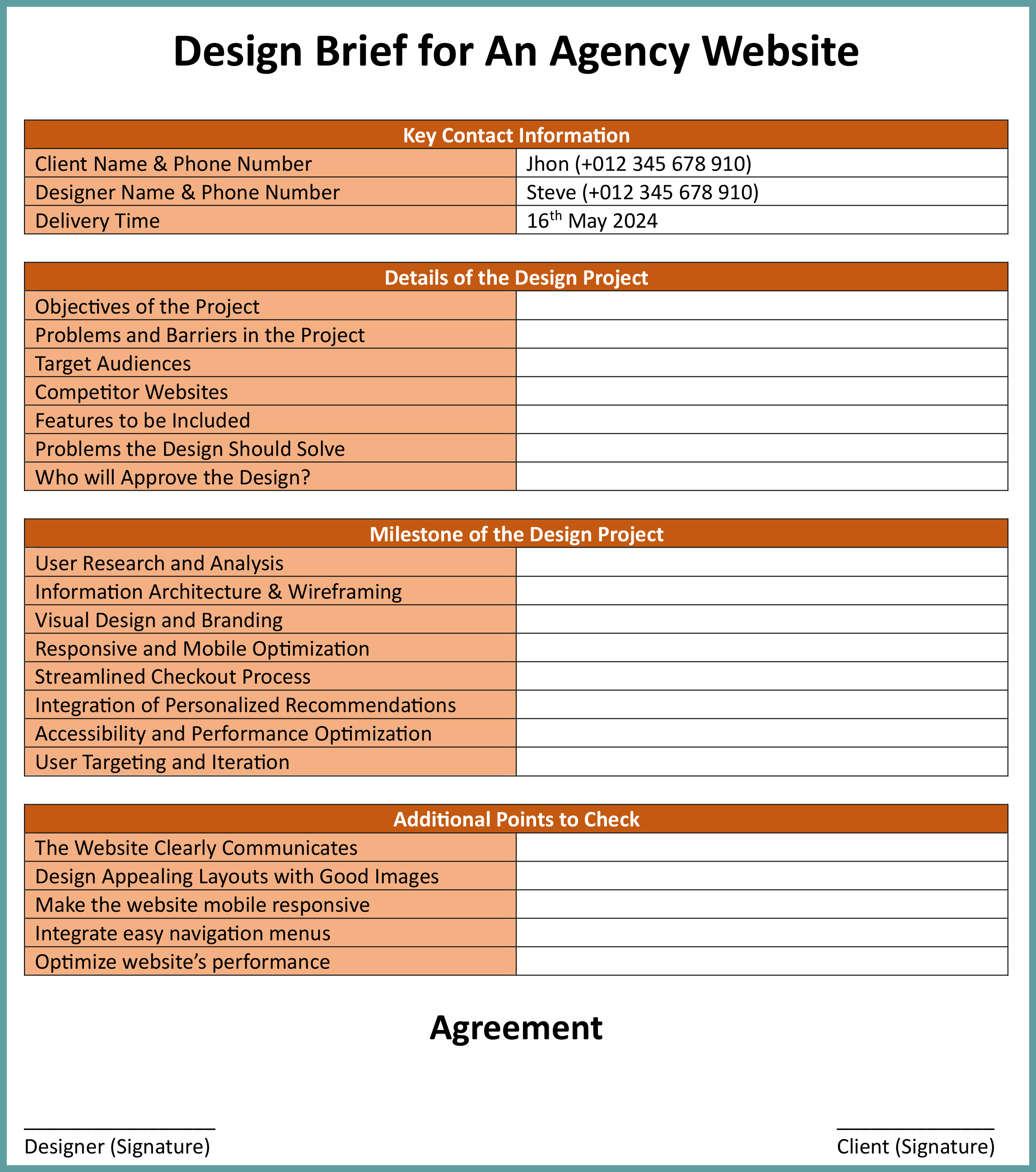
請參閱下面所附的演示設計簡要範例。 我們使用多個表格來呈現訊息,並使用簡單的顏色對它們進行風格化。 設計時不要讓顏色太刺眼。 最後,有一個簽名部分。
如果設計師和客戶之間出現任何混淆或問題,此簽名將作為證據。

在上面的兩張照片中,我們提供瞭如何策劃網站設計簡介的最低限度的想法。 但是,模板往往會較長,因為您必須涵蓋詳細資訊。 這就是為什麼,下面我們添加了 PDF 格式的網站設計概要模板,以便您可以更好地下載和使用。
資料來源:Heliodesign
結論
精心編寫的網站設計簡介為您和設計師之間的協作和富有成效的夥伴關係奠定了重要基礎。 它為他們提供了了解您的品牌、目標受眾和所需的用戶體驗所需的資訊。
透過遵循我們在本文中概述的步驟,您可以確保您的網站設計簡介有效地向網頁設計團隊傳達您的願景、目標和要求。 但請記住,在客戶和設計團隊之間保持清晰和開放的溝通非常重要。
如果您喜歡這篇文章,請透過評論框告訴我們。 另外,如果您對這篇文章有任何建議,請隨時提交。 我們將在下次更新中相應地修改帖子。
