Come scrivere un brief per la progettazione di un sito Web (con esempi)
Pubblicato: 2024-04-16Avere un sito web ben funzionale è una risorsa cruciale per qualsiasi azienda che mira a prosperare online oggi. Prima dell’inizio del processo di sviluppo web, c’è un passo importante che spesso passa inosservato ma ha un significato immenso: creare un brief completo per la progettazione del sito web.
Perché questa è la base su cui si svolge l'intero processo progettuale. Fornisce ai designer informazioni importanti sul tuo marchio, sul pubblico di destinazione e sull'esperienza utente desiderata. Senza un brief di progettazione chiaro e conciso, non sarebbe facile creare siti Web di successo.
In questo articolo, mostreremo come scrivere un brief per la progettazione di un sito web e lo spiegheremo con esempi di modelli. Questo potrebbe essere un articolo lungo. Quindi, siediti e leggilo fino alla fine.
Che cos'è un brief di progettazione di un sito Web?
Un brief di progettazione di un sito Web è un documento che funge da modello completo per la tua presenza online. Delinea gli obiettivi, la visione e le aspettative per il sito web che desideri creare. Serve come strumento di comunicazione tra il cliente e il team di web design.
Copre anche informazioni come il marchio del cliente, il pubblico target, l'esperienza utente desiderata e le preferenze estetiche. Pertanto, un brief di progettazione di un sito Web fornisce informazioni essenziali ai progettisti in modo che possano eseguire con successo il progetto e realizzare il sito Web dei sogni dei rispettivi clienti.

Chi dovrebbe creare un brief di progettazione di un sito web?
Quando si tratta di creare un brief di progettazione di un sito Web, la responsabilità in genere ricade sul cliente o sull'imprenditore. Il cliente è colui che ha una chiara comprensione della propria attività, del marchio, degli obiettivi e del pubblico di destinazione. Di solito passa le istruzioni ai progettisti.
Oltre ai clienti, anche altri tipi di persone hanno la responsabilità di creare il brief di progettazione del sito web. Sono:
- Proprietario dell'azienda/progetto
- Stakeholder rilevanti (come il brand manager)
- Professionisti del web e agenzia di design
Vantaggi di scrivere un brief di progettazione di un sito web

Potresti non immaginare i vantaggi di scrivere un brief di progettazione di un sito web finché non li conosci. Di seguito è riportato un elenco di alcuni vantaggi che la scrittura di un brief di progettazione di un sito Web può aiutarti a divertirti.
UN. Comunicazione chiara
Un brief di progettazione del sito Web ben scritto facilita una comunicazione chiara tra il cliente e il team di progettazione. Garantisce che tutti siano sulla stessa pagina.
B. Flusso di lavoro efficiente
Un brief di progettazione dettagliato semplifica il processo di sviluppo del sito Web fornendo ai progettisti un progetto da seguire. Scopri come automatizzare il flusso di lavoro di gestione aziendale.
C. Marchio coerente
Include informazioni sull'identità del marchio del cliente, come combinazioni di colori, tipografia e stile visivo generale. Ciò garantisce che il design del sito Web sia in linea con le linee guida del marchio.
D. Controversie ridotte al minimo
Delineando chiaramente l'ambito del progetto, i risultati finali e le aspettative, un brief di progettazione aiuta a prevenire incomprensioni e controversie tra il cliente e il team di progettazione.
e. Collaborazione migliorata
Un brief di progettazione ben scritto promuove una comunicazione aperta, favorisce un senso di proprietà condivisa e consente un rapporto di lavoro più collaborativo e produttivo. Scopri come migliorare la collaborazione e la produttività aziendale.
Come scrivere un brief di progettazione di un sito web
Sono necessari una serie di passaggi per scrivere il brief di progettazione del sito Web. Li descriveremo in questa sezione uno per uno in modo che tu possa scriverne uno tuo e gestire adeguatamente più parti quando necessario.
1. Fornire una panoramica di dove verrà utilizzato il sito Web
Spiegare lo scopo del sito web indicando dove verrà utilizzato. Ad esempio, se si tratta di un sito Web aziendale, potrebbe essere utilizzato per mostrare prodotti, servizi e offerte B2B. Allo stesso modo, i siti di eCommerce e quelli di eCommerce multivendor possono avere obiettivi diversi.
Comprendere il contesto può aiutarti a personalizzare di conseguenza il design e la funzionalità del sito desiderato. Ecco perché questo passaggio costituisce una base di livello primario per l'intero progetto. In questa sezione puoi prendere in considerazione le seguenti domande:
- Quale settore serve il sito web?
- Sarà un sito web aziendale, una piattaforma di e-commerce, un blog personale o altro?
- Quali obiettivi specifici speri di raggiungere con il sito web?
- Quali potrebbero essere i potenziali ostacoli/barriere?
- Da dove verrà la maggior parte del traffico del sito web (ad esempio, locale, nazionale, globale)?
- Ci sono sfide o requisiti unici associati al sito web?

Ecco una guida definitiva su come creare un sito marketplace multivendor.
2. Chiarire gli scopi e gli obiettivi del progetto Web
Il passo successivo è chiarire gli scopi e gli obiettivi del progetto web. Ciò implica determinare ciò che il sito web intende raggiungere e quali risultati o risultati specifici sono desiderati. Gli scopi e gli obiettivi dovrebbero essere specifici, misurabili, raggiungibili, pertinenti e limitati nel tempo.
SMART è un quadro utile che puoi utilizzare per specificare i tuoi scopi e obiettivi. Ad esempio, un cliente potrebbe voler realizzare i seguenti tipi di obiettivi con il nuovo design del sito web.
- Aumentare la notorietà del marchio
- Aumenta le vendite e gli abbonamenti online
- Genera nuovi contatti
- Migliorare il design e il sistema di navigazione
3. Identifica il tuo pubblico target
Questo passaggio implica comprendere e identificare a chi è destinato il sito Web. Devi conoscere i loro gusti, bisogni, preferenze e requisiti. Di conseguenza, devi progettare o rinnovare il tuo sito web e curare i contenuti.
Puoi anche definire il pubblico target in base a fattori demografici come età, sesso e posizione o a problemi psicografici. Ad esempio, se il sito web è per un marchio di moda rivolto ai giovani adulti, il design e i contenuti dovrebbero essere trendy e attraenti per quel gruppo demografico.
4. Controlla il sito web del tuo concorrente per comprendere le differenze
Puoi controllare il design, il contenuto, la funzionalità e l'esperienza utente dei siti dei tuoi concorrenti per identificarne i punti di forza e di debolezza. Questo può aiutarti a capire le lacune del tuo sito. Superando le lacune con una fissazione praticabile, puoi portare il tuo sito davanti alla concorrenza.
Quando controlli il sito web del tuo concorrente, è importante valutare vari aspetti. Inizia valutando il design generale e l'estetica. Guarda le combinazioni di colori, la tipografia, il layout e gli elementi visivi che utilizzano. Valuta se il loro design è in linea con l'identità del marchio e il pubblico di destinazione.

5. Descrivere l'ambito e le funzionalità desiderati per il sito Web

Questo passaggio prevede l’identificazione degli elementi chiave che il sito web deve avere per raggiungere i suoi obiettivi e soddisfare le esigenze dei suoi utenti. Ad esempio, se si tratta di un sito Web di e-commerce, le funzionalità principali possono includere elenchi di prodotti, un carrello degli acquisti e una procedura di pagamento sicura.
Se si tratta di un sito blog, potrebbero essere necessarie funzionalità come categorie, tag e funzionalità di commento. Ma indipendentemente dal tipo di sito web che possiedi, assicurati di verificare che le seguenti funzionalità ed elementi siano perfettamente disponibili sul tuo sito.
- Contenuti (testi, immagini, video, post di blog, testimonianze, ecc.)
- Funzionalità (moduli di contatto, funzionalità di ricerca, icone social, funzionalità di e-commerce, ecc.)
- Design (layout, combinazione di colori, tipografia ed elementi di branding)
- Navigazione (intestazione, piè di pagina, sommario, pulsanti e testi di ancoraggio)
- Reattività (mobile, tablet e laptop/desktop)
6. Specificare i requisiti legali o tecnici
È importante considerare eventuali normative, standard o considerazioni tecniche che devono essere affrontate durante il processo di progettazione e sviluppo. Questo passaggio deve garantire che il sito web sia conforme ai requisiti legali e funzioni correttamente dal punto di vista tecnico.
I requisiti legali possono includere normative sulla protezione dei dati, standard di accessibilità, leggi sul copyright o normative specifiche del settore. Ad esempio, se il sito web raccoglie informazioni personali dagli utenti, potrebbe dover rispettare le normative sulla protezione dei dati come il Regolamento generale sulla protezione dei dati (GDPR).
Ciò potrebbe comportare l’implementazione di misure per proteggere i dati degli utenti e ottenere il consenso dell’utente per la raccolta e l’elaborazione dei dati.
7. Fornire una tempistica di completamento per il progetto
Qui è necessario definire vari fattori come l'ambito del progetto, la complessità, le risorse disponibili e i requisiti delle parti interessate, che potrebbero causare un ritardo nella tempistica di completamento del progetto. Quando fornisci una tempistica di completamento per un progetto, devi considerare i seguenti punti:
- Ambito del progetto (il tempo richiesto per ciascuna attività o fase del progetto)
- Identificare le dipendenze tra le attività del progetto
- Disponibilità delle risorse (tempo necessario per gestire le risorse come gestione delle risorse umane, denaro e materiali)
- Correzione regolare (controlli regolari possono aiutarti a trovare problemi da risolvere)
8. Calcolare il budget richiesto per il progetto

Il calcolo del budget richiesto per il progetto di progettazione del sito web comporta la considerazione di vari fattori per stimare accuratamente i fondi necessari. È importante utilizzare tecniche di stima dei costi che considerino diversi scenari e costi potenziali.
Puoi considerare i seguenti elementi per calcolare il budget richiesto:
- Tariffa oraria per il progettista/agenzia
- Software necessario
- Dominio e hosting
Inoltre, non dimenticare di includere questa clausola: il progettista può modificare l'onere finanziario in caso di qualsiasi modifica relativa al design da parte del cliente nel bel mezzo del progetto.
9. Specificare come verrà gestito l'hosting
Sono disponibili diversi tipi di sistemi di hosting. I più importanti sono l'hosting condiviso, l'hosting dedicato, l'hosting VPS, l'hosting del cloud computing e l'hosting gestito. Devi consultare il tuo cliente sul tipo di hosting che desidera avere per il sito web.
Se vuole ospitare il sito web su un server dedicato, l'azienda deve affittare un intero server web da una società di hosting. Questo tipo di hosting è molto adatto per siti Web di grandi dimensioni con traffico elevato. Fornisce loro il controllo completo sul server e consente personalizzazione e scalabilità.
Esempi di modelli di brief per la progettazione di siti Web
Puoi creare il brief di progettazione in un semplice file MS Word o Google Doc. Poiché questi due software sono molto semplici, puoi utilizzarli con una conoscenza tecnica minima. Un vantaggio chiave nel mantenere il modello di brief di progettazione così semplice è che puoi modificarlo in qualsiasi momento, se necessario.

Puoi stilizzare il brief di progettazione anche in MS Word. In realtà, MS Word e Google Docs offrono enormi opzioni di stilizzazione e personalizzazione che la maggior parte delle persone non conosce. Poiché questi due strumenti sono abbastanza facili da usare, ti consigliamo di investire tempo in essi in modo da poter accrescere la tua esperienza.
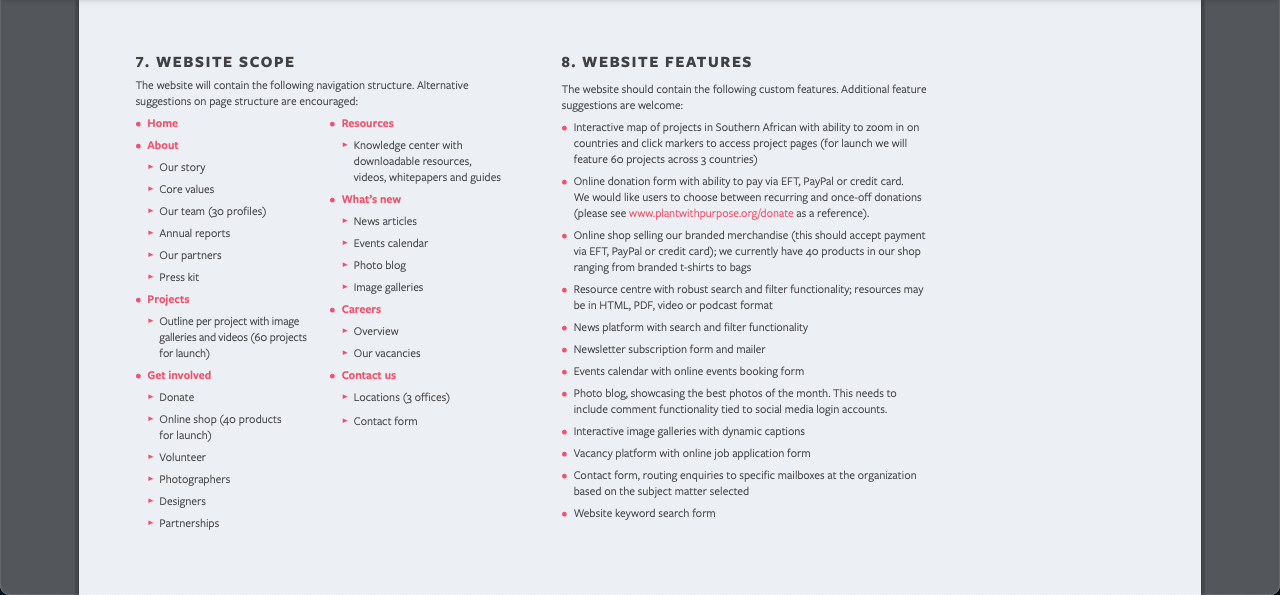
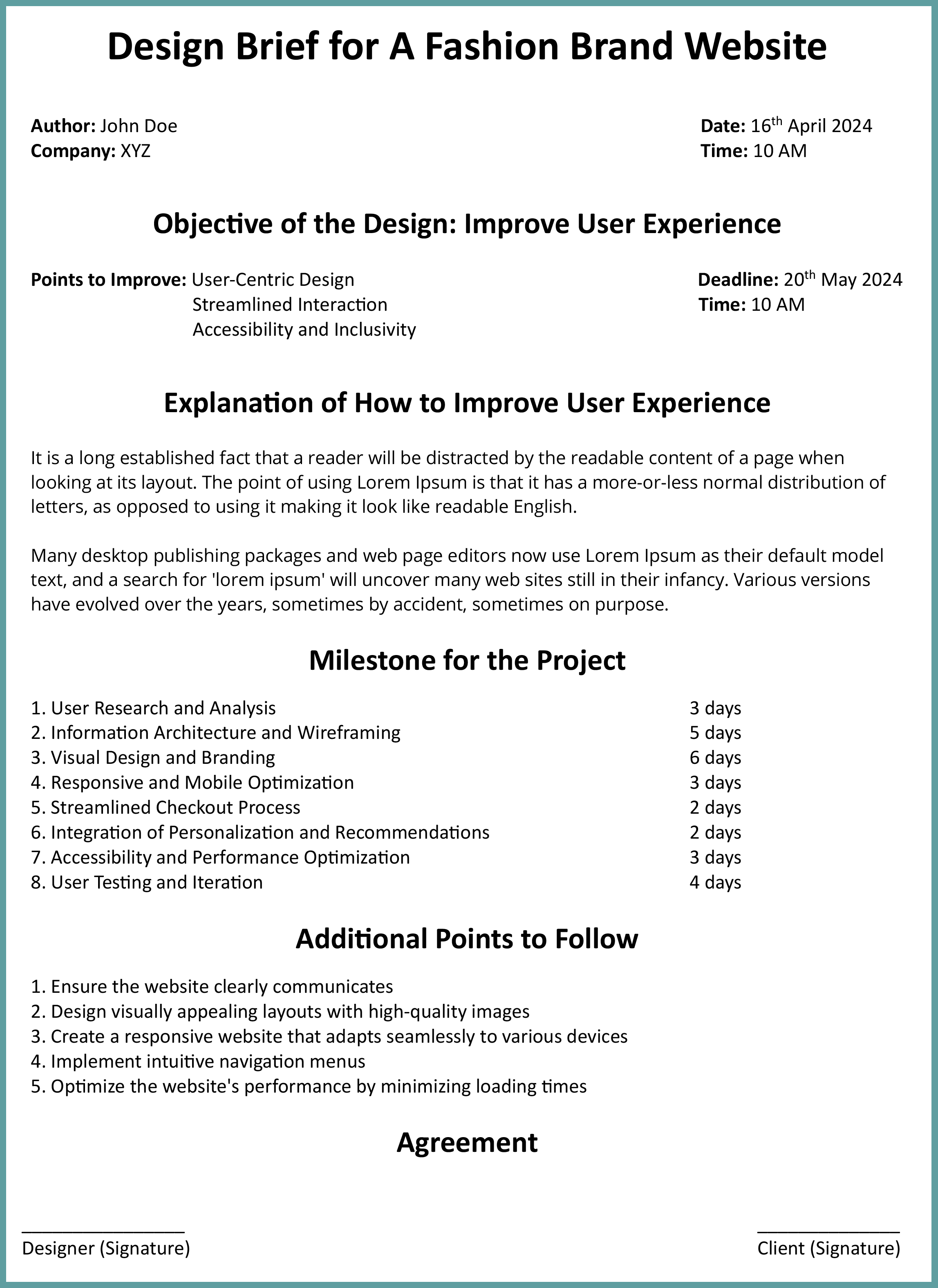
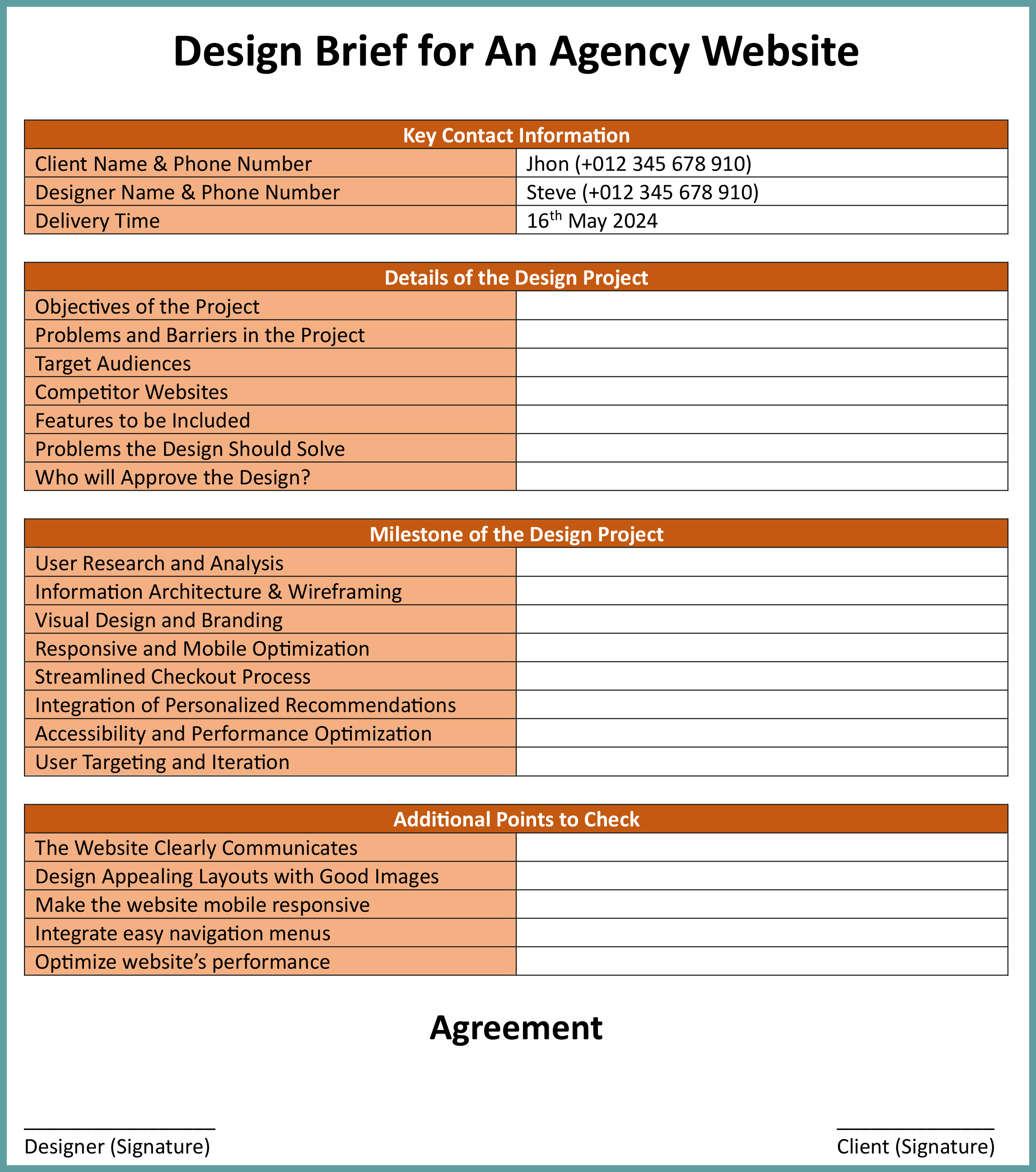
Vedi il breve esempio di progettazione demo allegato di seguito. Abbiamo presentato le informazioni utilizzando più tabelle e stilizzandole utilizzando un colore semplice. Non rendere il colore stridente quando lo progetti. Infine, disponi di una sezione per la firma.
Questa firma fungerà da prova nel caso in cui sorgano confusioni o problemi tra il designer e il cliente.

Nelle due foto sopra, abbiamo fornito un'idea minima di come curare un brief di progettazione di un sito web. Tuttavia, un modello tende ad essere più lungo poiché deve contenere informazioni dettagliate. Questo è il motivo per cui di seguito abbiamo aggiunto un modello di brief per la progettazione di un sito Web in formato PDF in modo da poterlo scaricare e utilizzare al meglio.
Fonte: Heliodesign
Conclusione
Un brief di progettazione del sito web ben scritto costituisce la base importante per una partnership collaborativa e produttiva tra te e i designer. Fornisce loro le informazioni necessarie per comprendere il tuo marchio, il pubblico di destinazione e l'esperienza utente desiderata.
Seguendo i passaggi che abbiamo delineato in questo post, puoi assicurarti che il brief di progettazione del tuo sito web comunichi in modo efficace la tua visione, i tuoi obiettivi e i tuoi requisiti al team di web design. Ma ricorda che è importante mantenere una comunicazione chiara e aperta tra il cliente e il team di progettazione.
Fateci sapere attraverso il box dei commenti se questo post vi è piaciuto. Inoltre, non esitate a inviare se avete suggerimenti per il post. Modificheremo il post di conseguenza nel nostro prossimo aggiornamento.
