Jak napisać brief dotyczący projektu strony internetowej (z przykładami)
Opublikowany: 2024-04-16Posiadanie dobrze funkcjonalnej strony internetowej jest kluczowym atutem każdej firmy, która chce dziś prosperować w Internecie. Przed rozpoczęciem procesu tworzenia witryny internetowej należy wykonać ważny krok, który często pozostaje niezauważony, ale ma ogromne znaczenie – opracowanie kompleksowych założeń dotyczących projektu witryny internetowej.
Bo to jest fundament, na którym prowadzony jest cały proces projektowania. Daje projektantom ważny wgląd w Twoją markę, grupę docelową i pożądane doświadczenia użytkowników. Bez jasnego i zwięzłego planu projektowego tworzenie udanych stron internetowych nie byłoby łatwe.
W tym artykule pokażemy, jak napisać brief dotyczący projektu strony internetowej i wyjaśnimy go na przykładach szablonów. To może być długi artykuł. Więc usiądź wygodnie i przeczytaj do końca.
Co to jest brief dotyczący projektu strony internetowej?
Opis projektu strony internetowej to dokument, który służy jako kompleksowy plan Twojej obecności w Internecie. Określa cele, wizję i oczekiwania dotyczące witryny internetowej, którą chcesz zbudować. Służy jako narzędzie komunikacji pomiędzy klientem a zespołem zajmującym się projektowaniem stron internetowych.
Obejmuje również takie informacje, jak marka klienta, docelowa grupa odbiorców, pożądane doświadczenia użytkownika i preferencje estetyczne. W ten sposób zarys projektu strony internetowej dostarcza projektantom niezbędnych informacji, dzięki czemu mogą z powodzeniem zrealizować projekt i zrealizować wymarzoną stronę internetową swoich klientów.

Kto powinien stworzyć brief dotyczący projektu strony internetowej?
Jeśli chodzi o tworzenie wytycznych dotyczących projektu strony internetowej, odpowiedzialność zazwyczaj spada na klienta lub właściciela firmy. Klient to ten, który dobrze rozumie swoją działalność, markę, cele i grupę docelową. Zwykle przekazuje instrukcje projektantom.
Oprócz klientów za tworzenie założeń projektu strony internetowej odpowiedzialne są także inne osoby. Oni są:
- Właściciel firmy/projektu
- Odpowiedni interesariusze (np. menedżer marki)
- Specjaliści od stron internetowych i agencja projektowa
Korzyści z napisania briefu dotyczącego projektu strony internetowej

Możesz nie wyobrażać sobie korzyści płynących z napisania briefu dotyczącego projektu strony internetowej, dopóki ich nie poznasz. Poniżej znajduje się lista niektórych korzyści, jakie może Ci pomóc napisanie projektu strony internetowej.
A. Przejrzysta komunikacja
Dobrze napisany brief dotyczący projektu strony internetowej ułatwia jasną komunikację pomiędzy klientem a zespołem projektowym. Zapewnia, że wszyscy są na tej samej stronie.
B. Wydajny przepływ pracy
Szczegółowy zarys projektu usprawnia proces tworzenia witryny internetowej, zapewniając projektantom plan do naśladowania. Dowiedz się, jak zautomatyzować przepływ pracy w zarządzaniu firmą.
C. Spójny branding
Zawiera informacje o tożsamości marki klienta, takie jak schematy kolorów, typografia i ogólny styl wizualny. Dzięki temu projekt strony internetowej będzie zgodny z wytycznymi dotyczącymi marki.
D. Zminimalizowane spory
Jasno określając zakres projektu, rezultaty i oczekiwania, brief projektowy pomaga zapobiegać nieporozumieniom i sporom pomiędzy klientem a zespołem projektowym.
mi. Lepsza współpraca
Dobrze napisany brief projektowy promuje otwartą komunikację, sprzyja poczuciu współwłasności i pozwala na bardziej opartą na współpracy i produktywną współpracę. Dowiedz się, jak poprawić współpracę biznesową i produktywność.
Jak napisać brief dotyczący projektu strony internetowej
Napisanie briefu dotyczącego projektu strony internetowej składa się z szeregu kroków. Opiszemy je w tej sekcji jeden po drugim, abyś mógł napisać własne i, jeśli to konieczne, właściwie współpracować z wieloma stronami.
1. Podaj przegląd miejsc, w których witryna będzie używana
Wyjaśnij cel witryny internetowej, podając, gdzie będzie ona używana. Na przykład, jeśli jest to witryna firmowa, można ją wykorzystać do prezentacji produktów, usług i ofert B2B. Podobnie witryny handlu elektronicznego i witryny handlu elektronicznego wielu dostawców mogą mieć różne cele.
Zrozumienie kontekstu może pomóc w odpowiednim dostosowaniu projektu i funkcjonalności wybranej witryny. Dlatego ten krok stanowi podstawę całego projektu na poziomie podstawowym. W tej sekcji możesz rozważyć następujące pytania:
- Jakiej branży służy serwis?
- Czy będzie to witryna biznesowa, platforma eCommerce, blog osobisty, czy może coś innego?
- Jakie konkretne cele chcesz osiągnąć dzięki witrynie?
- Jakie mogą być potencjalne przeszkody/bariery?
- Skąd będzie pochodzić większość ruchu na stronie (np. lokalny, krajowy, globalny)?
- Czy ze stroną internetową wiążą się jakieś wyjątkowe wyzwania lub wymagania?

Oto kompletny przewodnik na temat tworzenia witryny handlowej obejmującej wielu dostawców.
2. Wyjaśnij cele i zadania projektu internetowego
Następnym krokiem jest wyjaśnienie celów i zadań projektu internetowego. Wiąże się to z określeniem celu, jaki ma osiągnąć witryna oraz jakie konkretne wyniki lub rezultaty są pożądane. Cele i zadania powinny być konkretne, mierzalne, osiągalne, istotne i określone w czasie.
SMART to przydatne ramy, których możesz użyć do określenia swoich celów. Na przykład klient może chcieć zrealizować następujące rodzaje celów dzięki nowemu projektowi strony internetowej.
- Zwiększaj świadomość marki
- Zwiększ sprzedaż online i subskrypcje
- Generuj nowych leadów
- Ulepsz projekt i system nawigacji
3. Zidentyfikuj odbiorców docelowych
Ten krok polega na zrozumieniu i określeniu, komu ma służyć dana witryna internetowa. Musisz znać ich gusta, potrzeby, preferencje i wymagania. W związku z tym musisz zaprojektować lub zmodernizować swoją witrynę internetową i wybrać treść.
Możesz także zdefiniować grupę docelową na podstawie czynników demograficznych, takich jak wiek, płeć i lokalizacja, lub na podstawie problemów psychograficznych. Na przykład, jeśli witryna jest przeznaczona dla marki modowej skierowanej do młodych dorosłych, jej wygląd i treść powinny być modne i atrakcyjne dla tej grupy demograficznej.
4. Przeprowadź audyt witryny konkurencji, aby zrozumieć różnice
Możesz przeprowadzić audyt projektu, treści, funkcjonalności i doświadczenia użytkowników witryn konkurencji, aby zidentyfikować ich mocne i słabe strony. Pomoże Ci to określić luki w Twojej witrynie. Pokonując luki za pomocą skutecznej fiksacji, możesz wyprzedzić konkurencję swoją witryną.
Podczas audytu witryny konkurencji ważne jest, aby ocenić różne aspekty. Zacznij od oceny ogólnego projektu i estetyki. Przyjrzyj się schematom kolorów, typografii, układowi i elementom wizualnym, których używają. Oceń, czy ich projekt jest zgodny z tożsamością marki i grupą docelową.

5. Przedstaw pożądany zakres i funkcje witryny internetowej

Ten krok polega na identyfikacji kluczowych elementów, jakie musi posiadać witryna, aby osiągała swoje cele i zaspokajała potrzeby swoich użytkowników. Na przykład, jeśli jest to witryna handlu elektronicznego, kluczowe funkcje mogą obejmować listy produktów, koszyk i bezpieczny proces realizacji transakcji.
Jeśli jest to witryna z blogiem, konieczne mogą być funkcje takie jak kategorie, znaczniki i możliwość komentowania. Niezależnie jednak od rodzaju posiadanej witryny internetowej należy sprawdzić krzyżowo, czy poniższe funkcje i elementy są w niej całkowicie dostępne.
- Treść (tekst, obrazy, filmy, wpisy na blogu, referencje itp.)
- Funkcjonalność (formularze kontaktowe, funkcjonalność wyszukiwania, ikony społecznościowe, możliwości eCommerce itp.)
- Projekt (układ, kolorystyka, typografia i elementy brandingu)
- Nawigacja (nagłówek, stopka, spis treści, przyciski i teksty zakotwiczone)
- Responsywność (mobilny, tablet i laptop/komputer stacjonarny)
6. Określ wymagania prawne lub techniczne
Ważne jest, aby wziąć pod uwagę wszelkie przepisy, normy i względy techniczne, które należy uwzględnić w procesie projektowania i rozwoju. Ten krok musi zapewnić, że strona internetowa jest zgodna z wymogami prawnymi i działa sprawnie z technicznego punktu widzenia.
Wymogi prawne mogą obejmować przepisy dotyczące ochrony danych, standardy dostępności, prawa autorskie lub regulacje branżowe. Na przykład, jeśli witryna gromadzi dane osobowe od użytkowników, może być konieczne przestrzeganie przepisów o ochronie danych, takich jak Ogólne rozporządzenie o ochronie danych (RODO).
Może to obejmować wdrożenie środków mających na celu zabezpieczenie danych użytkownika i uzyskanie zgody użytkownika na gromadzenie i przetwarzanie danych.
7. Podaj harmonogram ukończenia projektu
W tym miejscu należy zdefiniować różne czynniki, takie jak zakres projektu, złożoność, dostępne zasoby i wymagania interesariuszy, które mogą spowodować opóźnienie w harmonogramie realizacji projektu. Podając harmonogram zakończenia projektu, należy wziąć pod uwagę następujące punkty:
- Zakres projektu (czas wymagany na każde zadanie lub fazę projektu)
- Identyfikacja zależności pomiędzy zadaniami projektu
- Dostępność zasobów (czas wymagany do zarządzania zasobami, takimi jak HRM, pieniądze i materiały)
- Regularna korekta (regularne kontrole mogą pomóc w znalezieniu problemów do rozwiązania)
8. Oblicz budżet wymagany dla projektu

Obliczenie budżetu potrzebnego na projekt strony internetowej wymaga uwzględnienia różnych czynników w celu dokładnego oszacowania niezbędnych środków. Ważne jest, aby stosować techniki szacowania kosztów, które uwzględniają różne scenariusze i potencjalne koszty.
Aby obliczyć wymagany budżet, można wziąć pod uwagę następujące elementy:
- Stawka godzinowa dla projektanta/agencji
- Potrzebne oprogramowanie
- Domena i hosting
Dodatkowo nie zapomnij o tej klauzuli – projektant może zmienić obciążenie finansowe w przypadku jakichkolwiek zmian projektowych po stronie klienta w trakcie realizacji projektu.
9. Określ sposób zarządzania hostingiem
Dostępne są różne typy systemów hostingowych. Najbardziej znane z nich to hosting współdzielony, hosting dedykowany, hosting VPS, hosting w chmurze i hosting zarządzany. Musisz skonsultować się ze swoim klientem, jaki rodzaj hostingu chce mieć dla swojej witryny.
Jeśli chce hostować witrynę na serwerze dedykowanym, firma musi wynająć cały serwer WWW od firmy hostingowej. Ten rodzaj hostingu jest bardzo odpowiedni dla dużych witryn internetowych o dużym ruchu. Zapewnia im pełną kontrolę nad serwerem oraz pozwala na personalizację i skalowalność.
Przykłady krótkich szablonów projektów stron internetowych
Możesz stworzyć zarys projektu w prostym pliku MS Word lub Google Doc. Ponieważ te dwa programy są bardzo proste, można z nich korzystać przy minimalnej wiedzy technicznej. Kluczową zaletą tak prostego szablonu założeń projektowych jest to, że można go edytować w dowolnym momencie, jeśli zajdzie taka potrzeba.

Możesz stylizować brief projektowy również w MS Word. W rzeczywistości MS Word i Dokumenty Google zapewniają ogromne możliwości stylizacji i dostosowywania, o których większość ludzi nie wie. Ponieważ te dwa narzędzia są dość łatwe w użyciu, zalecamy zainwestowanie w nie czasu, aby móc rozwijać swoją wiedzę.
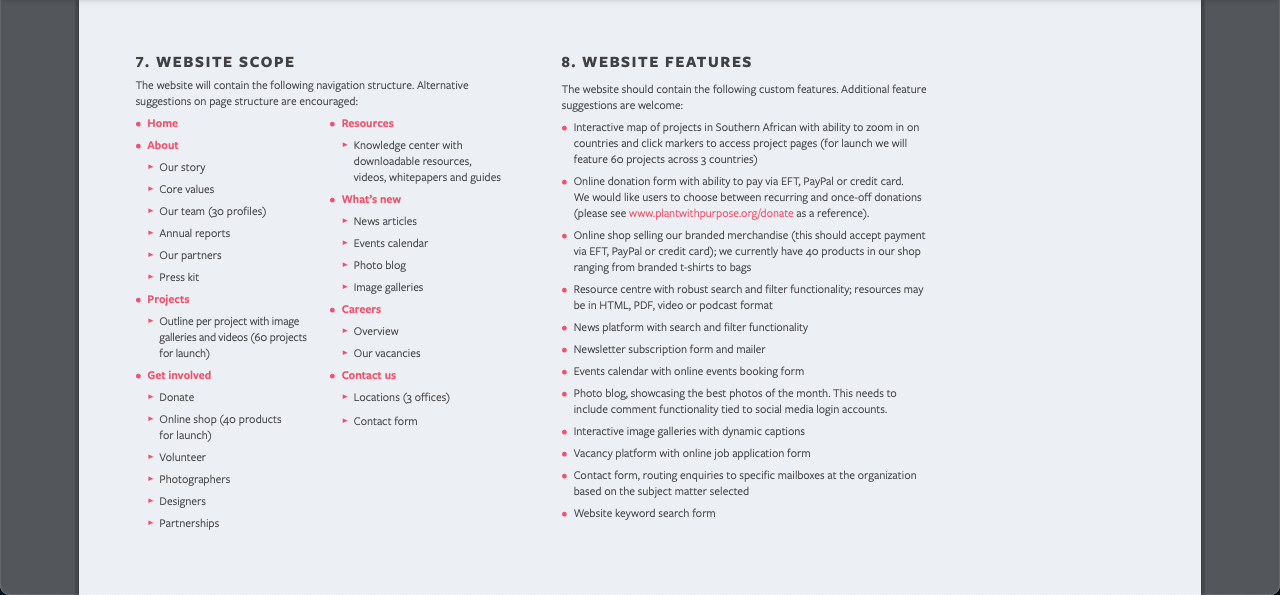
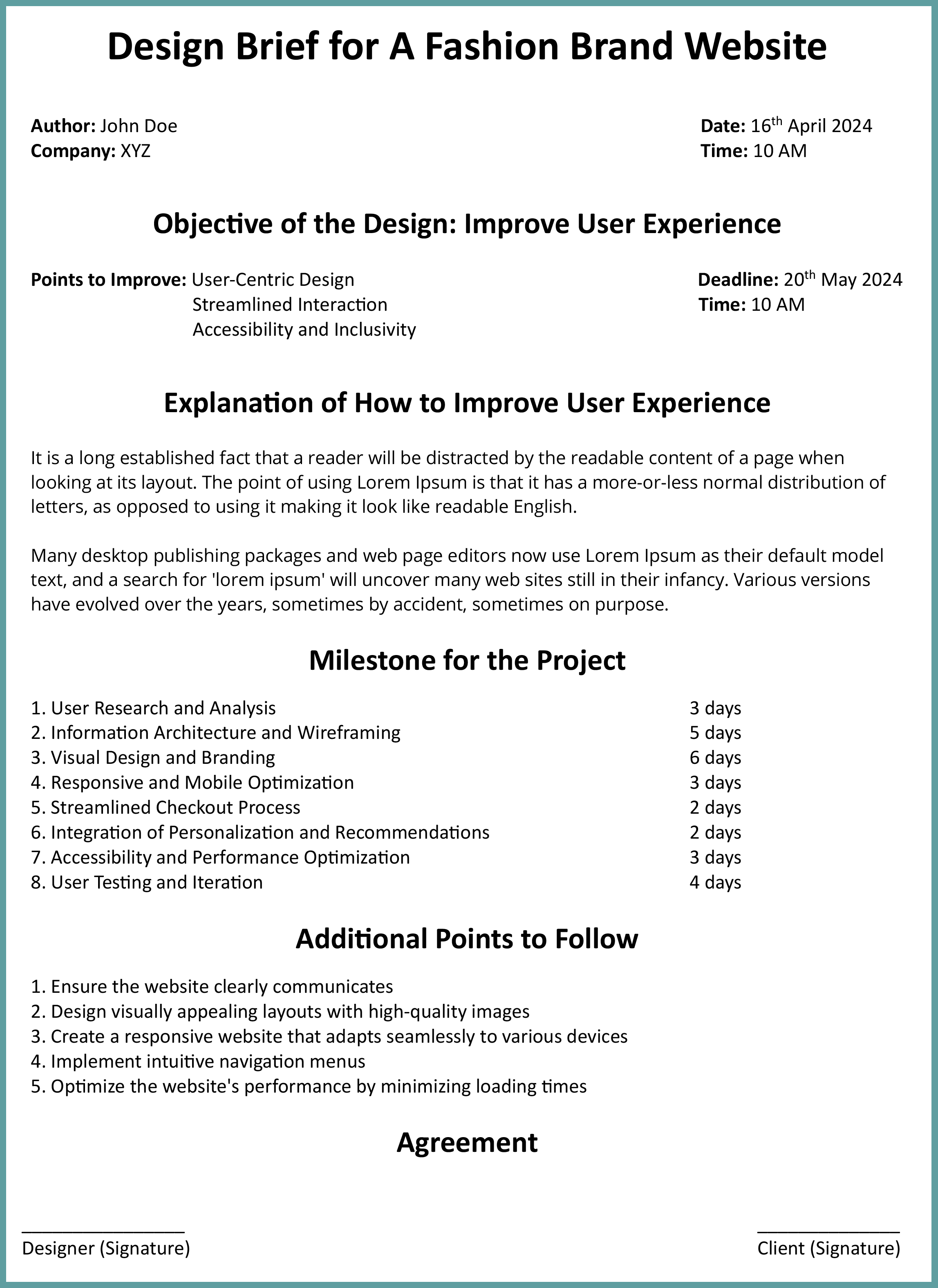
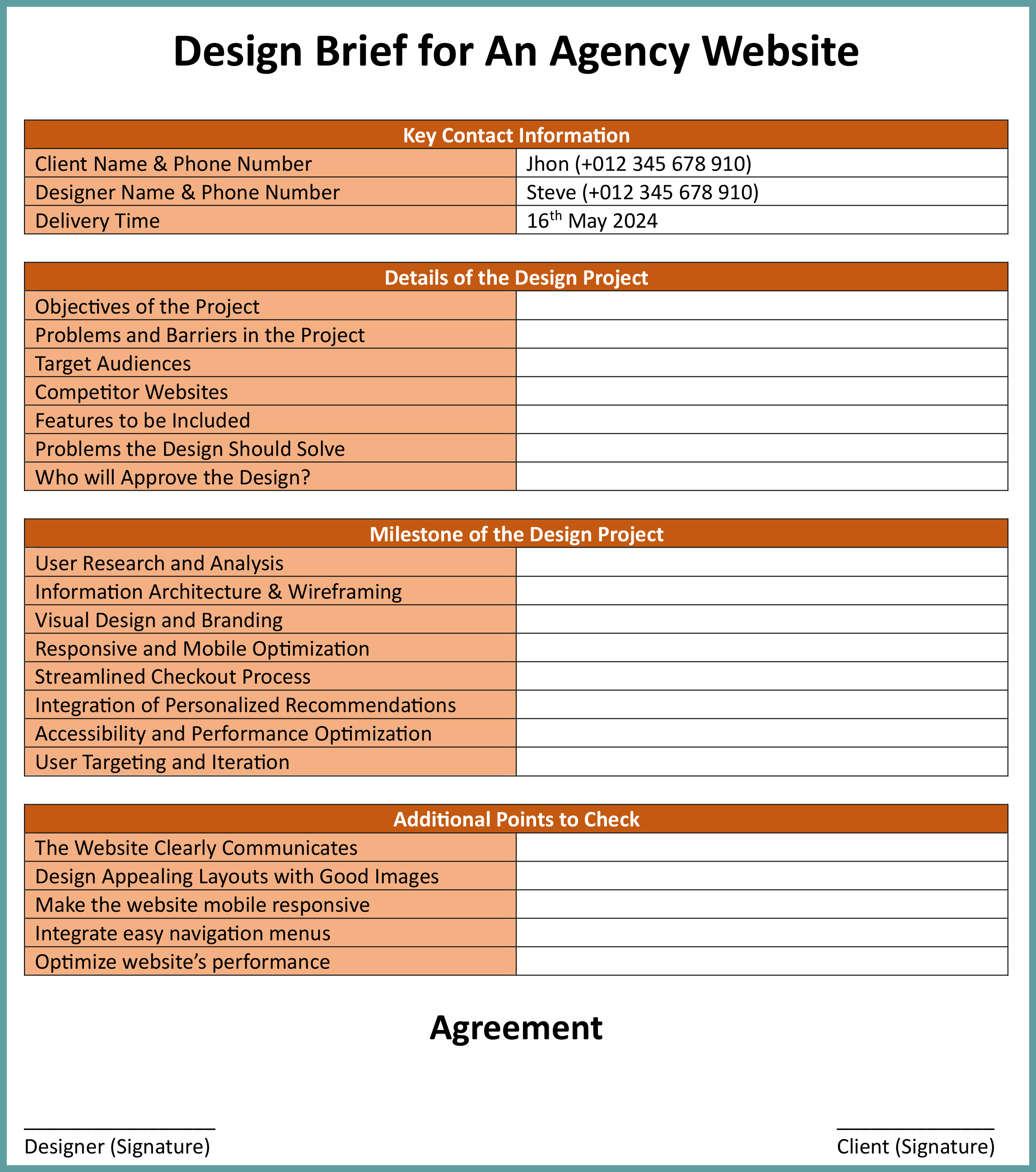
Zobacz krótki przykład projektu demonstracyjnego załączony poniżej. Informacje przedstawiliśmy za pomocą wielu tabel i wystylizowaliśmy je za pomocą prostego koloru. Projektując, nie rzucaj się w oczy kolorem. Na koniec przygotuj sekcję podpisów.
Podpis ten będzie stanowić dowód w przypadku jakichkolwiek nieporozumień lub problemów pomiędzy projektantem a klientem.

Na powyższych dwóch zdjęciach przedstawiliśmy minimalny pomysł na to, jak przygotować wytyczne dotyczące projektu witryny internetowej. Jednak szablon jest zwykle dłuższy, ponieważ trzeba uwzględnić szczegółowe informacje. Dlatego poniżej dodaliśmy szablon briefu dotyczącego projektu strony internetowej w formacie PDF, dzięki czemu możesz go pobrać i lepiej używać.
Źródło: Heliodesign
Wniosek
Dobrze napisany zarys projektu strony internetowej stanowi ważną podstawę opartej na współpracy i produktywnej współpracy między Tobą a projektantami. Dostarcza im informacji niezbędnych do zrozumienia Twojej marki, grupy docelowej i pożądanego doświadczenia użytkownika.
Wykonując kroki opisane w tym poście, możesz mieć pewność, że wytyczne dotyczące projektu witryny internetowej skutecznie przekazują zespołowi projektującemu Twoją wizję, cele i wymagania. Pamiętaj jednak, że ważne jest utrzymanie jasnej i otwartej komunikacji między klientem a zespołem projektowym.
Daj nam znać w polu komentarza, jeśli spodobał Ci się ten post. Ponadto nie wahaj się przesłać, jeśli masz jakieś sugestie dotyczące wpisu. W następnej aktualizacji odpowiednio zmodyfikujemy post.
