Más de 12 mejores editores de código para desarrollo web (gratuitos y premium)
Publicado: 2024-03-15Los editores de código son un tipo de herramienta o software que permite a los desarrolladores web crear y modificar códigos. Con la ayuda de estas herramientas, los desarrolladores pueden escribir códigos sin errores, navegar por el código base, identificar problemas potenciales, depurarlos y escribir fragmentos limpios para mejorar la productividad.
Son esenciales para cualquier persona involucrada en el desarrollo web y de aplicaciones web. Encontrará numerosos editores de código de categorías gratuitas y premium en línea. En este artículo, le presentaremos algunos de los mejores editores de código para desarrollo web en ambas categorías.
Al final, enumeraremos tres herramientas sin código con las que puedes diseñar sitios web completos sin tener que codificar nada. Vamos a empezar. Antes de eso, eche un vistazo rápido a las cosas que debe considerar al elegir editores de código.
Cosas a considerar al elegir editores de código para desarrollo web
Hay varios factores a considerar cuando piensas en elegir un editor de código para tu proyecto de desarrollo web. Échales un vistazo a continuación.
1. Características y Funcionalidades
Su editor de código debe tener estas características: resaltado de sintaxis, plegado de código, herramientas de depuración, control de versiones, compatibilidad con complementos y opciones de personalización.
2. Facilidad de uso
La interfaz de su editor de código debe ser intuitiva para navegar con opciones de vista de pantalla dividida. Esto puede ayudarle a ejecutar y verificar su proyecto en tiempo real.
3. Compatibilidad
El editor de código debe ser compatible con los lenguajes y marcos de programación con los que trabaja. Es mejor si el editor es compatible con varias plataformas para que puedas cambiar a otros sistemas operativos.
4. Desempeño y apoyo comunitario
Los editores de código no deberían ralentizarse, especialmente cuando trabajas con una base de código grande. Además, busque un editor que tenga una comunidad activa para que pueda encontrar ayuda y documentación cuando la necesite.
5. Costo
Como ya se dijo, encontrarás dos tipos de editores de código en línea: gratuitos y premium. Entonces, si su herramienta es premium, verifique si puede pagar la tarifa de suscripción recurrente.
Los 6 mejores editores de código gratuitos para desarrollo web
Comencemos la discusión principal de este artículo con editores de código gratuitos. Aunque hay más de una docena de editores gratuitos, enumeraremos aquí los siete mejores.
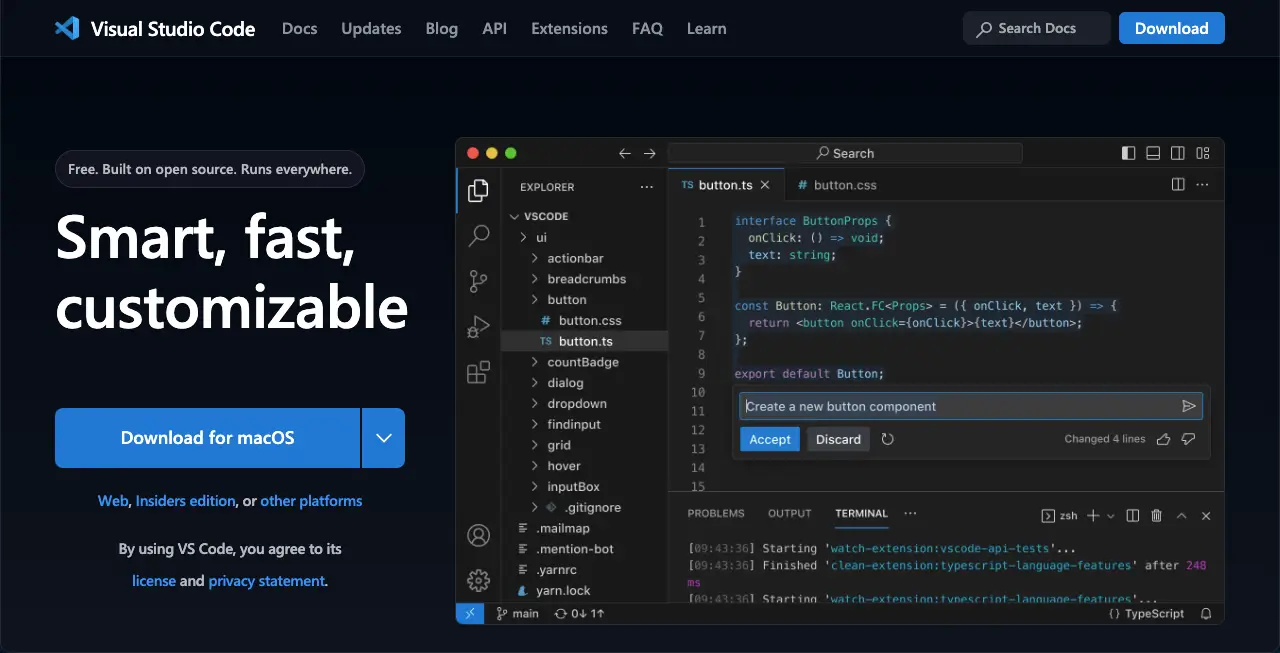
1. Código de Visual Studio de Microsoft

El editor de código Visual Studio (VS) es compatible con todas las plataformas: Windows, Mac y Linux . Por lo tanto, esta podría ser una excelente opción para desarrolladores con diferentes sistemas operativos. Esta herramienta es compatible con Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python y otros lenguajes de programación.
Microsoft desarrolló Visual Studio (VS) utilizando el marco Electron. Le permite combinar todas las tecnologías e idiomas con capacidades de aplicaciones nativas. Puede ampliar sus funcionalidades integrando extensiones adecuadas.
Su función de depuración brinda una experiencia poderosa en depuración paso a paso, inspección de variables y corrección de problemas de código. IntelliSense es una función de finalización de código inteligente que sugiere fragmentos de código y firmas de funciones.
Otras características clave del editor de código de Visual Studio
- Funciona en multiplataforma (Windows, Mac y Linux)
- Admite más de 10 lenguajes de programación
- Tiene un editor de depuración incorporado
- Ofrece un control de versiones integrado como Git.
- IntelliSense sugiere fragmentos de código para autocompletar
- Mantiene una gran biblioteca de extensiones y complementos.
Calificaciones sobre el editor de código de Visual Studio :
- Obtener aplicación – 4.8
- G2 – 4.7
- Gartner – 4,5
- Capterra – 4.8
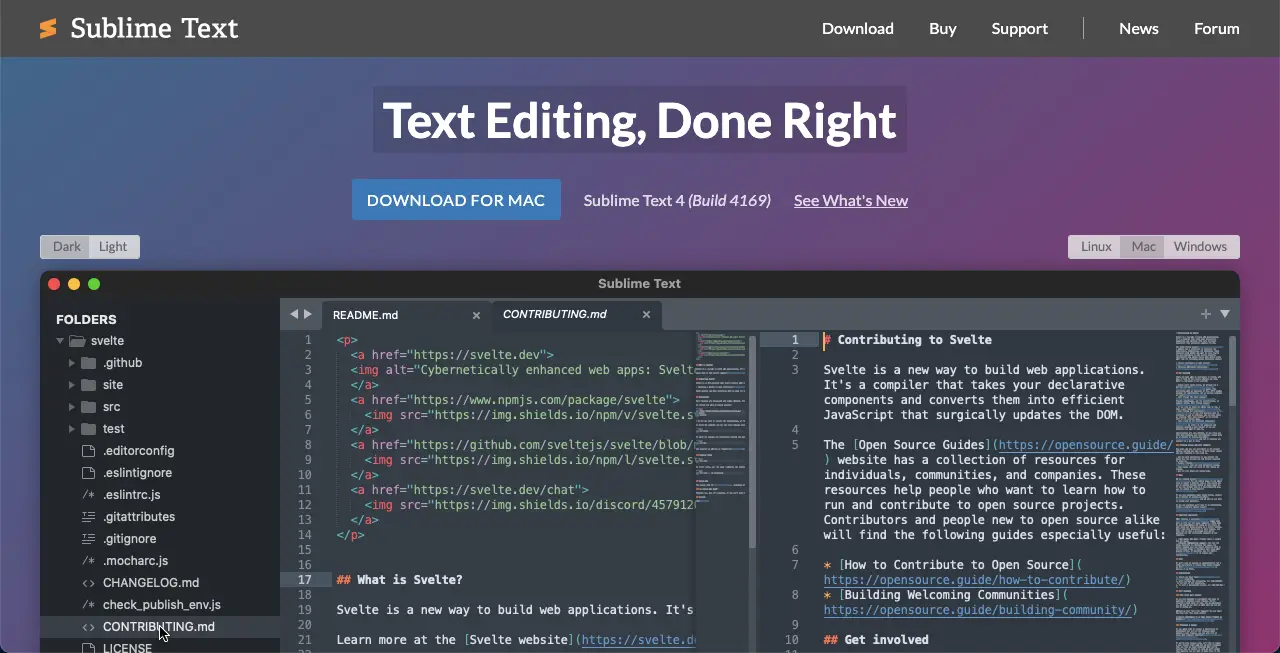
2. Texto sublime

Sublime Text puede manejar proyectos grandes y codificación pesada por sí solo. Esta herramienta es igualmente compatible con todas las plataformas: Windows, Mac y Linux . Los lenguajes de programación que soporta son Java, C++, Python, PHP, HTML, CSS, JavaScript, etc.
Mantiene un ecosistema completo de complementos creados por la comunidad. Puede personalizar y ampliar las funcionalidades del editor utilizando estos complementos. Su autocompletado de código sugiere fragmentos de código esenciales, nombres de variables y nombres de funciones para reducir los errores tipográficos.
Sublime Text le permite crear nuevos archivos dentro de las carpetas de proyectos existentes en sus proyectos en ejecución. Los archivos se guardarán automáticamente en el directorio elegido.
Otras características clave del editor de código de texto sublime
- Múltiples cursores le permiten administrar múltiples cursores simultáneamente
- La paleta de comandos proporciona acceso rápido a varios comandos y funciones.
- Goto Anything le permite navegar rápidamente a archivos, símbolos o líneas específicas
- Puede ejecutar códigos directamente desde el editor de códigos.
- La selección múltiple permite localizar, cambiar, renombrar y manipular líneas de código.
- Numerosos atajos de teclado facilitan las operaciones generales
Calificaciones sobre el editor de código de texto sublime :
- Obtener aplicación – 4.6
- G2 – 4.5
- Capterra – 4.7
Nota: El editor Sublime Text tiene una versión premium junto con la gratuita.
3. Pescado azul

Bluefish es un editor de código completo. Admite más plataformas que los dos editores anteriores. Son Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris y más. Los lenguajes de programación que admite este editor son PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala, etc.
Viene con una barra lateral de fragmentos que brinda opciones como atajos de teclado, diálogo personalizado, autocompletado y recuperación automática de documentos. Puede personalizar su interfaz de usuario con diferentes colores y opciones de ajuste de idioma para navegar fácilmente en la interfaz.
Su edición de pantalla completa le permite implementar deshacer y rehacer ilimitados junto con opciones de búsqueda y reemplazo.
Otras características clave del editor de código Bluefish:
- Funciona con múltiples interfaces de documentos
- Tiene una poderosa opción de buscar y reemplazar
- Ligero y puede funcionar en dispositivos de bajos recursos
- Admite lenguaje y entorno de programación personalizables
- Fácil de habilitar y deshabilitar comandos o restablecerlos a la configuración predeterminada
- Tiene integraciones con archivos remotos (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Calificaciones sobre el editor de código Bluefish :
- Obtener aplicación – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Átomo

Como la mayoría de los editores de código, Atom es compatible con estas plataformas: Windows, Mac y Linux . Esta herramienta se adapta mejor a los usuarios que priorizan la integración de Git y GitHub. Aunque inicialmente fue lanzado por Git, ahora es propiedad de Microsoft.
Tiene una opción de división de pantalla que permite a los usuarios ver varios proyectos juntos. Obtendrá múltiples paneles en su interfaz de usuario para comparar y editar código entre archivos. Atom incluye funciones de resaltado de sintaxis para lenguajes como Ruby, CSS y JSON.
Atom se actualiza periódicamente con nuevas funciones. Puede utilizar las versiones Atom Beta y Atom Nightly para conocer las próximas funciones disponibles antes de su lanzamiento final.
Otras características clave del Editor de código Atom:
- Altamente personalizable para modificar y ampliar sus funcionalidades.
- Tiene una integración Git incorporada para administrar versiones desde el editor.
- Ofrece una interfaz de usuario limpia
- Cubre la opción de división de pantalla.
- Teletype permite la colaboración en tiempo real
- Su navegador de sistema de archivos le permite abrir múltiples archivos abiertos en una sola ventana.
Calificaciones sobre el editor de código Atom :
- Obtener aplicación – 4.5
- G2 – 4.2
- Capterra – 4.5
5. Vim

Vim es un editor de texto altamente configurable desarrollado para crear o cambiar cualquier tipo de texto de manera eficiente. Está basado en el editor Vi original pero incluye muchas opciones avanzadas. Puede utilizar esta herramienta de edición de código en todas las plataformas populares como Windows, Mac, Unix, Linux y Amiga .
Puedes utilizar casi todos los lenguajes de programación que contiene sin ningún problema. Si su interfaz inicial parece un poco compleja, puedes personalizarla y hacer que el software sea muy simple, como Notepad++. Pero recuerde, Vim es principalmente un editor de código en lugar de escribir códigos, a diferencia de muchos otros.
Entonces, una vez que su código esté seleccionado en otras plataformas o por cualquier medio, puede verificar su código base, corregir errores y ejecutar funcionalidades en esta herramienta.
Otras características clave del Vim Code Editor:
- Está centrado en comandos (puedes ejecutar muchas tareas con unos pocos comandos)
- Fácil de aumentar sus funcionalidades utilizando los complementos disponibles.
- Admite múltiples buffers similares a múltiples ventanas
- El sistema de grabación te permite grabar y reproducir los comandos de Vim.
- Ofrece un proceso de aprendizaje gamificado.
- Tiene una comunidad dedicada de usuarios y contribuyentes.
Calificaciones sobre el editor de código Vim :
- Obtener aplicación – 4.8
- G2 – 4.4
- Capterra – 4.5
6. Código compartido.io

Si bien los editores mencionados anteriormente son software, Codeshare es un editor de código basado en navegador. Entonces no importa qué dispositivo estés usando. Los lenguajes de programación que admite son PHP, C#, SCSS, CSS y HTML. Este es uno de los mejores editores para realizar la contratación y el reclutamiento de empleados.
Probablemente no necesites escribir un código base completo en él. Pero si sucede que tienes que cambiar de dispositivo, usar el dispositivo de otra persona o compartir el código base con otras personas, esta plataforma podría resultar útil. Además, si realiza un curso educativo en vivo en línea, puede utilizar este editor.
Otras características clave de Codeshare.io:

- Permite compartir código en tiempo real con otros
- Ofrece más de 20 opciones de temas para elegir
- Viene con un mapa de teclas para otros editores (Sublime, Vim y Emacs)
- Proporciona una pestaña esencial para ajustar la configuración, descargar el archivo de texto y realizar otras tareas.
Calificaciones sobre el editor de código Vim :
- No hay reseña disponible en línea
Los 5 mejores editores de código premium para desarrollo web
Obviamente, las herramientas pagas pueden brindarle funciones y beneficios más interesantes. En esta sección, le presentaremos algunos de los mejores editores de código gratuitos para el desarrollo web.
1. Tormenta web

WebStorm es desarrollado por la reconocida empresa de desarrollo de software JetBrains. Proporciona un entorno de desarrollo integrado (IDE) integral para desarrolladores web. WebStorm es compatible con Windows, Mac y Linux . Su amplio conjunto de funciones puede adaptarse a proyectos web grandes y pequeños.
WebStorm admite lenguajes web JavaScript, TypeScript, React, Angular y Vue.js. Tiene un asistente de codificación inteligente para ayudarte a generar código más rápido. La tecnología IDE cubre el autocompletado de módulos, variables, clases y funciones, lo que le ahorra tiempo y esfuerzo.
Proporciona detección de errores en tiempo real con sugerencias para solucionarlos y garantizar una base de código limpia y sin errores.
Otras características clave del Editor de código WebStorm:
- Herramientas de depuración integradas para establecer puntos de interrupción, inspeccionar variables y pasos de codificación
- El potente sistema de navegación le permite saltar entre métodos, funciones y variables.
- Fácil de cambiar el nombre de archivos, carpetas y símbolos utilizando las herramientas de refactorización
- El autocompletado tiene en cuenta el contexto y es específico del marco.
- Tiene integraciones con Stylelint, ESLint y Git.
- Permite personalizar varios aspectos del IDE, mapas de teclas y comportamiento del editor.
Calificaciones sobre el editor de código WebStorm :
- Obtener aplicación – 4.8
- G2 – 4.5
- Capterra – 4.8
2. PHPStorm

PhpStorm es otro producto popular creado por la misma empresa de software JetBrains. Es una alternativa a WebStorm. Ambas herramientas cubren los entornos de desarrollo integrados (IDE) desarrollados por JetBrains. Sin embargo, existen algunas diferencias entre los dos.
PhpStorm es específicamente para desarrolladores de PHP. Ofrece asistencia avanzada de codificación PHP, capacidades de depuración y soporte para marcos PHP populares. Este editor es compatible con Windows, Mac y Linux , incluido el soporte para tecnologías como HTML, CSS, JavaScript y PHP completo .
Otras características clave del editor de código PhpStorm:
- Admite todos los marcos web populares: WordPress, Drupal, Joomla y Laravel
- Integraciones con varios sistemas de control de versiones: Git, SVN y Mercurial
- La función de autocompletar incluye refactorización, prevención de errores y más
- Está disponible la personalización del mapa de teclas con los atajos deseados.
- Editor de JavaScript inteligente con validación, correcciones rápidas y soporte para anotaciones JSDoc
- Compatible con todas las versiones recientes de PHP.
Calificaciones sobre el editor de código PhpStorm :
- Obtener aplicación – 4.8
- G2 – 4.6
- Capterra – 4.8
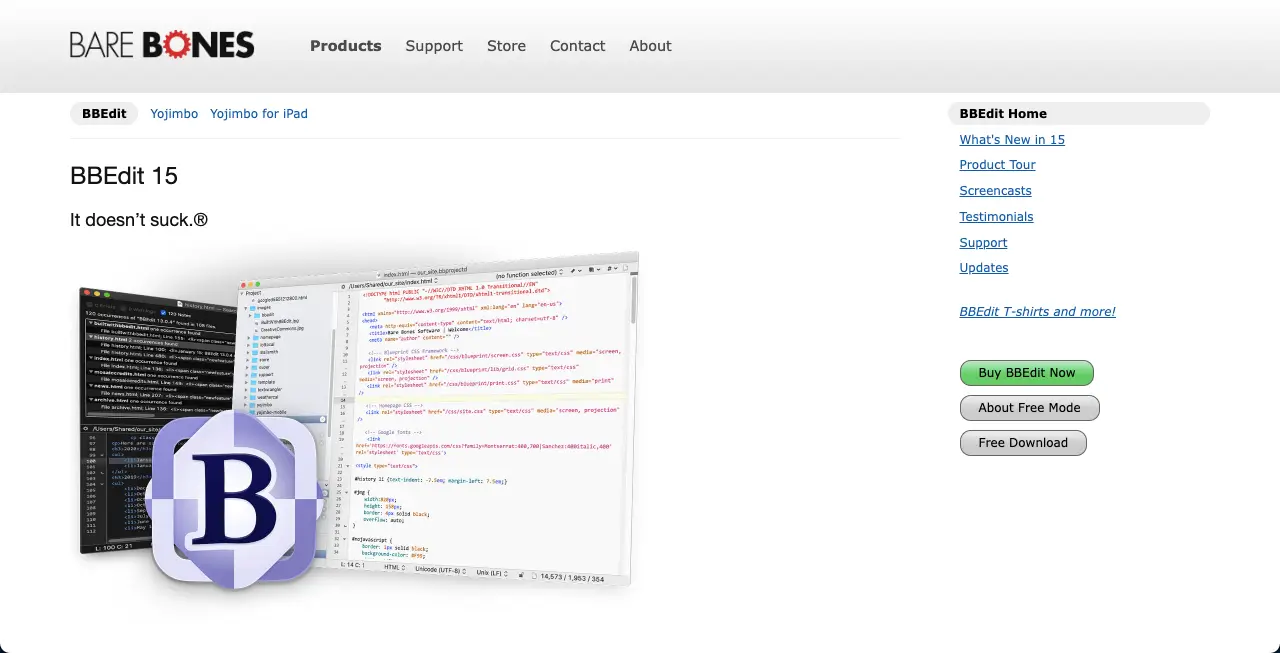
3. BB

BBEdit podría ser la mejor opción si buscas un editor de código adecuado sólo para MacBook . Éste está desarrollado por Bare Bones Software Company. Con una interfaz de usuario intuitiva, BBEdit es una herramienta igualmente útil tanto para principiantes como para usuarios expertos. Admite varios lenguajes de programación como HTML, CSS, JavaScript, Python, Ruby y más .
Los editores pueden resaltar de forma inteligente la sintaxis y mostrar secciones de código plegables para mejorar la legibilidad. Utilizando sus potentes funciones de búsqueda y reemplazo, puede buscar rápidamente cadenas o patrones específicos dentro del código base y reemplazarlos.
Otras características clave del editor de código BBEdit:
- Permite la edición de texto junto con la codificación.
- Excelente para gestión de proyectos, organización de archivos, carpetas y bases de código
- Funciones fáciles de navegar y colorear la sintaxis
- Compatible con Apple Silicon y capaz de usar Dropbox o iCloud Drive
- Funciona con FTP y SFTP para simplificar el intercambio de archivos
Calificaciones sobre el editor de código BBEdit :
- Tienda de aplicaciones Mac – 4.8
- G2 – 4.5
4. UltraEditar

UltraEdit es una alternativa a la herramienta BBEdit anterior. Pero la buena noticia es que es compatible con Windows , Linux y Mac, a diferencia del anterior. Es muy liviano y no depende de recursos costosos. Porque utiliza edición de texto basada en escritorio que consume un mínimo de RAM.
Puede personalizar toda la apariencia del editor, incluido el menú, la barra de herramientas, la barra de estado y los paneles acoplables, para poder encontrar los elementos importantes cuando los necesite. La función de ocultación automática le permite ocultar los elementos menos importantes de la interfaz para tener un espacio de trabajo más limpio.
Otras características clave del editor de código UltraEdit:
- Puedes utilizar casi cualquier lenguaje de programación.
- Admite edición multicarácter y selección múltiple
- Fácil de organizar el trabajo y la gestión de proyectos.
- Tiene una poderosa opción de buscar y reemplazar
- Puede manejar archivos y proyectos grandes
- FTP y SSH integrados facilitan el trabajo con archivos remotos
Calificaciones sobre el editor de código UltraEdit :
- Obtener aplicación – 4.6
- G2 – 4.7
- Capterra – 4.6
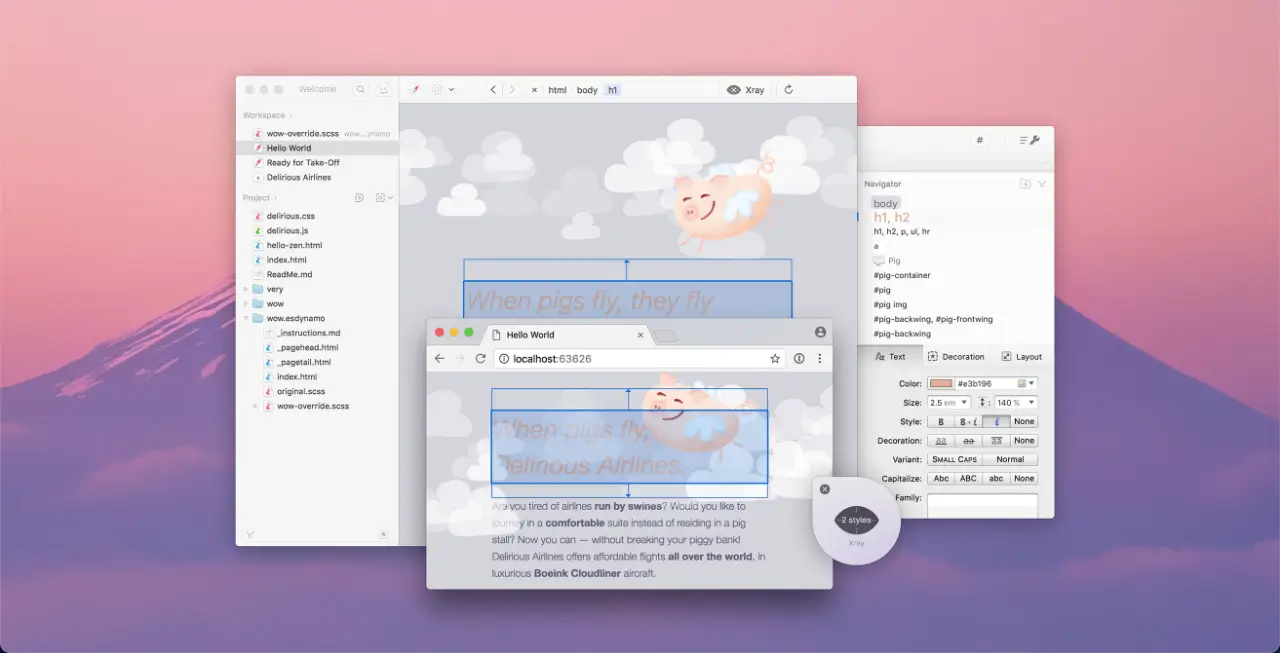
5. Café exprés

Espresso es otro gran editor de código para usuarios de Mac . Aunque es un entorno de desarrollo integrado (IDE), puedes utilizarlo sin problemas como editores sublimes y Atom. Puede escribir varios lenguajes de programación en él, como HTML, CSS, JavaScript, Python, Ruby y Java .
Esto significa que los desarrolladores expertos en diferentes lenguajes de programación pueden confiar en él como una solución todo en uno. Los usuarios pueden ajustar la combinación de colores, la fuente y el diseño para crear un entorno de codificación que sea visualmente atractivo y propicio para la productividad.
Otras características clave del Editor de código Espresso:
- Viene con una vista previa en vivo en el navegador para ver los cambios en tiempo real.
- Incluye el módulo SCSS y LESS
- Proporciona un espacio de trabajo con pestañas para que pueda cambiar fácilmente a diferentes proyectos
- Los favoritos de la barra de herramientas le permiten personalizar fragmentos, acciones y menús en la barra de herramientas
- Cubre una extensa API de complementos para idiomas, acciones y temas.
- Hay una biblioteca de recursos de sintaxis disponible para ayudar a los desarrolladores.
Calificaciones sobre el editor de código Espresso :
- Actualización de Mac – 3.8
- G2 – 3.8
- Capterra – No hay suficientes datos
Las mejores alternativas al editor de código para diseño y desarrollo web
De hecho, los editores de código se adaptan mejor a los codificadores y programadores profesionales. Pero hoy en día, muchos usuarios sin código también quieren diseñar ellos mismos los sitios web que desean. Si usted es uno de ellos, a continuación enumeramos y analizamos varios programas con los que puede diseñar sitios web sin codificación.
1.WordPress

WordPress es un popular sistema de gestión de contenidos (CMS) mediante el cual puedes crear sitios web sin ningún conocimiento amplio de codificación. Está desarrollado principalmente con el lenguaje PHP. Hay muchos complementos mediante los cuales puede cambiar la versión PHP de su sitio.
Además, puedes volver a las versiones anteriores de los temas y complementos instalados si lo deseas. Encontrará numerosas herramientas de diseño, temas y complementos en las secciones respectivas. Utilizándolos, puede personalizar la apariencia y funcionalidad del sitio como desee.
2. Elementor

Elementor es un complemento de creación de páginas de renombre para WordPress. Es realmente difícil crear sitios web complicados con diseños y personalizaciones extremas sólo con WordPress. Seguramente necesitarás algunas herramientas. Elementor es una herramienta que puede satisfacer esta necesidad.
Elementor viene con más de 100 widgets y docenas de potentes funciones, cada una con inmensas capacidades de diseño. La herramienta actualmente cuenta con soporte de IA. Puede generar copias, imágenes y códigos CSS atractivos dentro de la herramienta según sus indicaciones.
3. Complementos felices

HappyAddons es en realidad una extensión/complemento del complemento Elementor. Viene con más de 120 widgets adicionales y más de 22 funciones para potenciar aún más su sitio web Elementor. Si alguna vez siente que Elementor no es suficiente para su sitio web y necesita más opciones de diseño, pruebe el complemento HappyAddons.
¿Cuál eliges?
A los usuarios de hoy les encanta utilizar tecnologías web que son más fáciles de usar y extremadamente seguras. Es por eso que los desarrolladores profesionales parecen estar constantemente interesados en probar nuevos editores de código. Una vez que encuentran uno nuevo que es mejor que el anterior, lo adoptan rápidamente.
Encontrarás muchos otros editores de código en línea además de los que hemos cubierto en esta publicación. Pero siempre debes mantenerlos en tu lista de verificación debido a su popularidad y críticas positivas. Háganos saber en el cuadro de comentarios cuál de ellos le encantaría probar.
