كيفية كتابة ملخص لتصميم موقع الويب (مع أمثلة)
نشرت: 2024-04-16يعد امتلاك موقع ويب يعمل بشكل جيد أحد الأصول المهمة لأي شركة تهدف إلى الازدهار عبر الإنترنت اليوم. قبل البدء في عملية تطوير الويب، هناك خطوة مهمة غالبًا ما تمر دون أن يلاحظها أحد ولكنها تحمل أهمية كبيرة - وهي صياغة ملخص شامل لتصميم موقع الويب.
لأن هذا هو الأساس الذي تتم عليه عملية التصميم بأكملها. إنه يمنح المصممين رؤى مهمة حول علامتك التجارية والجمهور المستهدف وتجربة المستخدم المطلوبة. بدون ملخص تصميم واضح وموجز، لن يكون من السهل إنشاء مواقع ويب ناجحة.
سنوضح في هذه المقالة كيفية كتابة ملخص تصميم موقع ويب وشرحه بأمثلة القالب. ربما تكون هذه مقالة طويلة لذا، اجلس واقرأه حتى النهاية.
ما هو ملخص تصميم الموقع؟
ملخص تصميم موقع الويب هو مستند يعمل كمخطط شامل لوجودك عبر الإنترنت. فهو يحدد الأهداف والرؤية والتوقعات لموقع الويب الذي ترغب في إنشائه. إنه بمثابة أداة اتصال بين العميل وفريق تصميم الويب.
كما يغطي أيضًا معلومات مثل العلامة التجارية للعميل والجمهور المستهدف وتجربة المستخدم المطلوبة والتفضيلات الجمالية. وبالتالي، يوفر ملخص تصميم موقع الويب معلومات أساسية للمصممين حتى يتمكنوا من تنفيذ المشروع بنجاح وتحقيق موقع أحلام عملائهم.

من الذي يجب عليه إنشاء ملخص تصميم موقع الويب؟
عندما يتعلق الأمر بإنشاء ملخص تصميم موقع ويب، تقع المسؤولية عادةً على عاتق العميل أو صاحب العمل. العميل هو الذي لديه فهم واضح لأعماله وعلامته التجارية وأهدافه والجمهور المستهدف. وعادة ما يقوم بتمرير التعليمات إلى المصممين.
بالإضافة إلى العملاء، يتحمل بعض الأشخاص الآخرين أيضًا مسؤولية إنشاء ملخص تصميم موقع الويب. هم:
- صاحب العمل/المشروع
- أصحاب المصلحة ذوو الصلة (مثل مدير العلامة التجارية)
- محترفي الويب ووكالة التصميم
فوائد كتابة ملخص تصميم الموقع

قد لا تتخيل فوائد كتابة ملخص تصميم موقع الويب حتى تعرفها. فيما يلي قائمة ببعض الفوائد التي يمكن أن تساعدك كتابة ملخص تصميم موقع الويب على الاستمتاع بها.
أ. تواصل واضح
يسهل ملخص تصميم موقع الويب المكتوب جيدًا التواصل الواضح بين العميل وفريق التصميم. إنه يضمن أن الجميع على نفس الصفحة.
ب. سير العمل الفعال
يعمل ملخص التصميم التفصيلي على تبسيط عملية تطوير موقع الويب من خلال تزويد المصممين بمخطط يجب اتباعه. تعرف على كيفية أتمتة سير عمل إدارة أعمالك.
ج. علامة تجارية متسقة
ويتضمن معلومات حول هوية العلامة التجارية للعميل، مثل أنظمة الألوان والطباعة والأسلوب المرئي العام. وهذا يضمن أن تصميم موقع الويب يتوافق مع إرشادات العلامة التجارية.
د. الحد من النزاعات
من خلال تحديد نطاق المشروع والتسليمات والتوقعات بوضوح، يساعد ملخص التصميم على منع سوء الفهم والنزاعات بين العميل وفريق التصميم.
ه. تحسين التعاون
يعزز ملخص التصميم المكتوب جيدًا التواصل المفتوح، ويعزز الشعور بالملكية المشتركة، ويسمح بعلاقة عمل أكثر تعاونًا وإنتاجية. اكتشف كيفية تحسين التعاون التجاري والإنتاجية.
كيفية كتابة ملخص تصميم الموقع
هناك سلسلة من الخطوات المتبعة في كتابة ملخص تصميم الموقع. سنقوم بشرحها في هذا القسم واحدًا تلو الآخر حتى تتمكن من كتابة ما يخصك والتعامل بشكل صحيح مع أطراف متعددة عند الضرورة.
1. قدم نظرة عامة على المكان الذي سيتم استخدام الموقع فيه
اشرح الغرض من الموقع مع ذكر المكان الذي سيتم استخدامه فيه. على سبيل المثال، إذا كان موقعًا إلكترونيًا خاصًا بشركة، فيمكن استخدامه لعرض المنتجات والخدمات وصفقات B2B. وبالمثل، قد يكون لمواقع التجارة الإلكترونية ومواقع التجارة الإلكترونية متعددة البائعين أهداف مختلفة.
يمكن أن يساعدك فهم السياق في تصميم تصميم ووظيفة موقعك المطلوب وفقًا لذلك. ولهذا السبب تضع هذه الخطوة أساسًا أساسيًا للمشروع بأكمله. يمكنك التفكير في الأسئلة التالية في هذا القسم:
- ما هي الصناعة التي يخدمها الموقع؟
- هل سيكون موقعًا تجاريًا أم منصة للتجارة الإلكترونية أم مدونة شخصية أم غير ذلك؟
- ما هي الأهداف المحددة التي تأمل في تحقيقها من خلال الموقع؟
- ما هي العقبات/الحواجز المحتملة؟
- من أين ستأتي معظم حركة المرور على موقع الويب (على سبيل المثال، المحلية والوطنية والعالمية)؟
- هل هناك أي تحديات أو متطلبات فريدة مرتبطة بالموقع؟

فيما يلي الدليل النهائي حول كيفية إنشاء موقع سوق متعدد البائعين.
2. توضيح أهداف وغايات مشروع الويب
الخطوة التالية هي توضيح أهداف وغايات مشروع الويب. يتضمن ذلك تحديد ما يهدف موقع الويب إلى تحقيقه وما هي النتائج أو النتائج المحددة المطلوبة. يجب أن تكون الأهداف والغايات محددة وقابلة للقياس وقابلة للتحقيق وذات صلة ومحددة زمنياً.
يعد SMART إطارًا مفيدًا يمكنك استخدامه لتحديد أهدافك وغاياتك. على سبيل المثال، قد يرغب العميل في تحقيق الأنواع التالية من الأهداف من خلال التصميم الجديد للموقع الإلكتروني.
- تنمية الوعي بالعلامة التجارية
- أطلق العنان للمبيعات والاشتراكات عبر الإنترنت
- توليد خيوط جديدة
- تحسين التصميم ونظام الملاحة
3. حدد جمهورك المستهدف
تتضمن هذه الخطوة فهم وتحديد الجهة التي يهدف موقع الويب إلى خدمتها. يجب أن تعرف أذواقهم واحتياجاتهم وتفضيلاتهم ومتطلباتهم. وفقًا لذلك، يتعين عليك تصميم أو تجديد موقع الويب الخاص بك وتنظيم المحتوى.
يمكنك أيضًا تحديد الجمهور المستهدف من خلال العوامل الديموغرافية مثل العمر والجنس والموقع، أو من خلال المشكلات النفسية. على سبيل المثال، إذا كان موقع الويب مخصصًا لعلامة تجارية للأزياء تستهدف الشباب، فيجب أن يكون التصميم والمحتوى عصريًا وجذابًا لهذه الفئة السكانية.
4. قم بمراجعة موقع المنافس الخاص بك لفهم الاختلافات
يمكنك تدقيق التصميم والمحتوى والوظائف وتجربة المستخدم لمواقع منافسيك لتحديد نقاط القوة والضعف لديهم. يمكن أن يساعدك هذا في اكتشاف الفجوات الموجودة في موقعك. ومن خلال التغلب على الفجوات من خلال التثبيت الفعال، يمكنك أن تتقدم بموقعك على المنافسين.
عند مراجعة موقع الويب الخاص بمنافسك، من المهم تقييم الجوانب المختلفة. ابدأ بتقييم التصميم العام والجماليات. انظر إلى أنظمة الألوان والطباعة والتخطيط والعناصر المرئية التي يستخدمونها. قم بتقييم ما إذا كان تصميمهم يتوافق مع هوية علامتهم التجارية والجمهور المستهدف.

5. حدد النطاق والميزات المطلوبة للموقع

تتضمن هذه الخطوة تحديد العناصر الأساسية التي يحتاج الموقع الإلكتروني إلى تحقيق أهدافه وتلبية احتياجات مستخدميه. على سبيل المثال، إذا كان موقع ويب للتجارة الإلكترونية، فقد تتضمن الميزات الرئيسية قوائم المنتجات، وعربة التسوق، وعملية الدفع الآمنة.
إذا كان موقع مدونة، فقد تكون ميزات مثل الفئات والعلامات ووظيفة التعليق ضرورية. ولكن بغض النظر عن نوع موقع الويب لديك، تأكد من التحقق من توفر الميزات والعناصر التالية بشكل مثالي على موقعك.
- المحتوى (النصوص والصور ومقاطع الفيديو ومشاركات المدونات والشهادات وما إلى ذلك)
- الوظائف (نماذج الاتصال، ووظائف البحث، والأيقونات الاجتماعية، وإمكانيات التجارة الإلكترونية، وما إلى ذلك)
- التصميم (التخطيط ونظام الألوان والطباعة وعناصر العلامة التجارية)
- التنقل (الرأس والتذييل وجدول المحتويات والأزرار والنصوص الأساسية)
- الاستجابة (الجوال والكمبيوتر اللوحي والكمبيوتر المحمول/سطح المكتب)
6. تحديد المتطلبات القانونية أو الفنية
من المهم مراعاة أي لوائح أو معايير أو اعتبارات فنية يجب معالجتها أثناء عملية التصميم والتطوير. يجب أن تضمن هذه الخطوة أن موقع الويب يتوافق مع المتطلبات القانونية ويعمل بسلاسة من الناحية الفنية.
قد تتضمن المتطلبات القانونية لوائح حماية البيانات، أو معايير إمكانية الوصول، أو قوانين حقوق النشر، أو اللوائح الخاصة بالصناعة. على سبيل المثال، إذا كان موقع الويب يجمع معلومات شخصية من المستخدمين، فقد يحتاج إلى الالتزام بلوائح حماية البيانات مثل اللائحة العامة لحماية البيانات (GDPR).
وقد يتضمن ذلك تنفيذ تدابير لتأمين بيانات المستخدم والحصول على موافقة المستخدم على جمع البيانات ومعالجتها.
7. تقديم جدول زمني لإنجاز المشروع
هنا، يجب عليك تحديد عوامل مختلفة مثل نطاق المشروع، والتعقيد، والموارد المتاحة، ومتطلبات أصحاب المصلحة، والتي قد تتسبب في تأخير الجدول الزمني لإنجاز المشروع. عند تقديم جدول زمني لإنجاز المشروع، يجب عليك مراعاة النقاط التالية:
- نطاق المشروع (الوقت اللازم لكل مهمة أو مرحلة من مراحل المشروع)
- تحديد التبعيات بين مهام المشروع
- توفر الموارد (الوقت اللازم لإدارة الموارد مثل إدارة الموارد البشرية والأموال والمواد)
- التصحيح المنتظم (يمكن أن تساعدك الفحوصات المنتظمة في العثور على المشكلات التي يجب إصلاحها)
8. حساب الميزانية المطلوبة للمشروع

يتضمن حساب الميزانية المطلوبة لمشروع تصميم موقع الويب النظر في عوامل مختلفة لتقدير الأموال اللازمة بدقة. من المهم استخدام تقنيات تقدير التكلفة التي تأخذ في الاعتبار السيناريوهات المختلفة والتكاليف المحتملة.
يمكنك مراعاة العناصر التالية لحساب الميزانية المطلوبة:
- سعر الساعة للمصمم/الوكالة
- البرمجيات اللازمة
- المجال والاستضافة
بالإضافة إلى ذلك، لا تنس تضمين هذا الشرط - يمكن للمصمم تغيير التكلفة المالية في حالة حدوث أي تغيير متعلق بالتصميم من أطراف العملاء في منتصف المشروع.
9. حدد كيفية إدارة الاستضافة
هناك أنواع مختلفة من أنظمة الاستضافة المتاحة. وأبرزها الاستضافة المشتركة، والاستضافة المخصصة، واستضافة VPS، واستضافة الحوسبة السحابية، والاستضافة المُدارة. يجب عليك استشارة عميلك حول نوع الاستضافة التي يريد الحصول عليها للموقع.
إذا أراد استضافة الموقع على خادم مخصص، فيجب على الشركة استئجار خادم ويب كامل من شركة الاستضافة. هذا النوع من الاستضافة مناسب جدًا لمواقع الويب الكبيرة ذات حركة المرور العالية. فهو يوفر لهم التحكم الكامل في الخادم ويسمح بالتخصيص وقابلية التوسع.
أمثلة على قوالب موجزة لتصميم موقع الويب
يمكنك إنشاء ملخص التصميم في ملف MS Word أو Google Doc بسيط. وبما أن هذين البرنامجين سهلان للغاية، فيمكنك استخدامهما بأقل قدر من المعرفة التقنية. من المزايا الأساسية لإبقاء قالب ملخص التصميم بسيطًا للغاية هو أنه يمكنك تعديله في أي وقت عند الضرورة.

يمكنك أيضًا تصميم ملخص التصميم في برنامج MS Word. في الواقع، يوفر MS Word وGoogle Docs خيارات كبيرة للأسلوب والتخصيص لا يعرفها معظم الأشخاص. ونظرًا لسهولة استخدام هاتين الأداتين، نوصيك باستثمار الوقت فيهما حتى تتمكن من تنمية خبرتك.
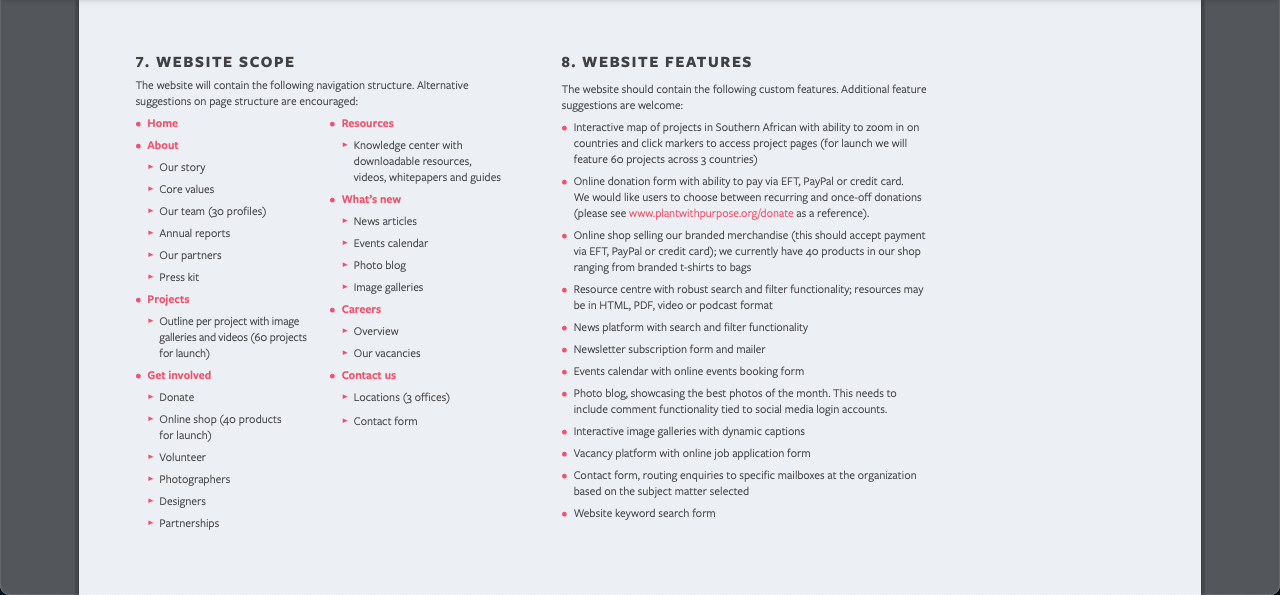
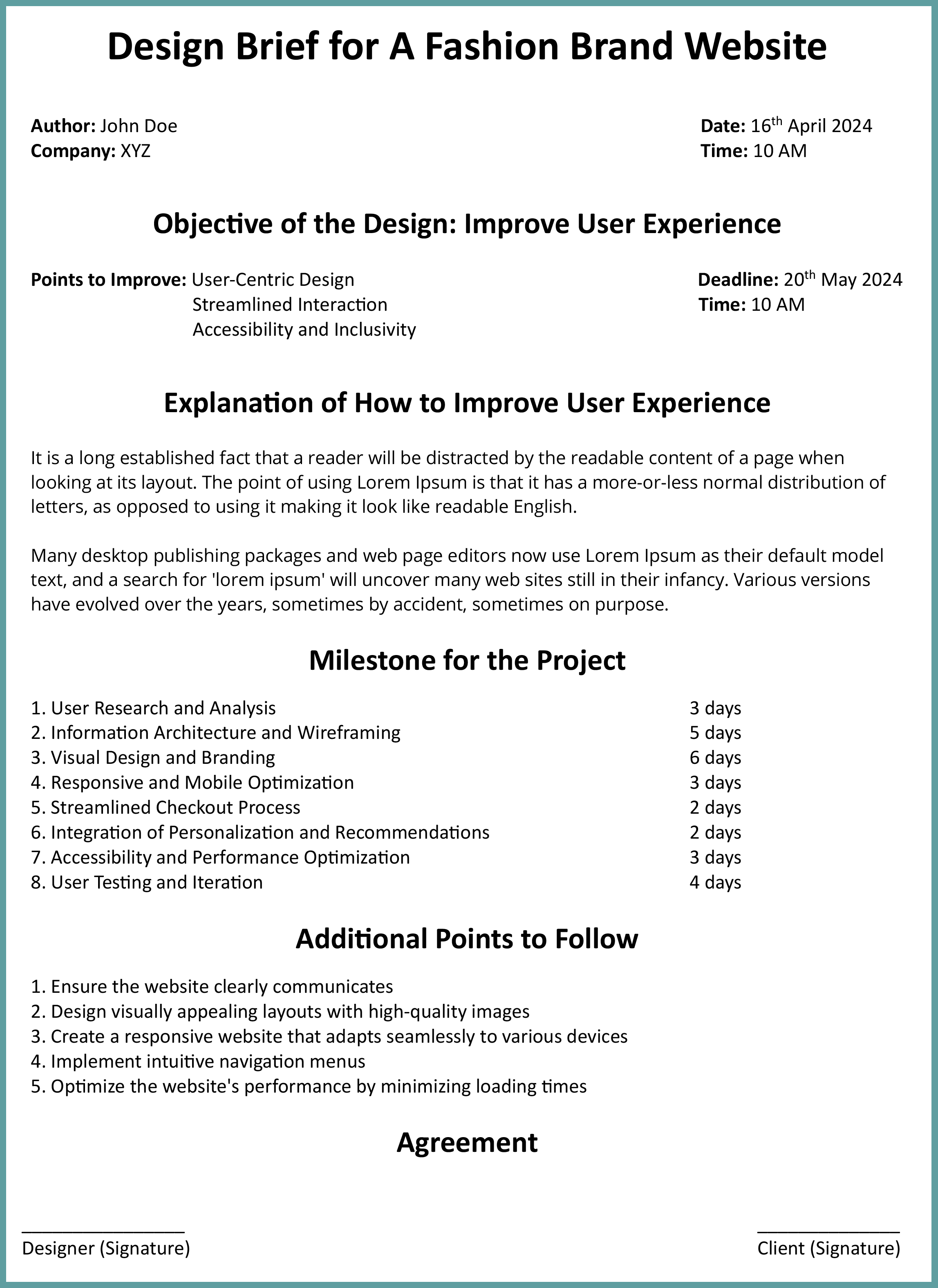
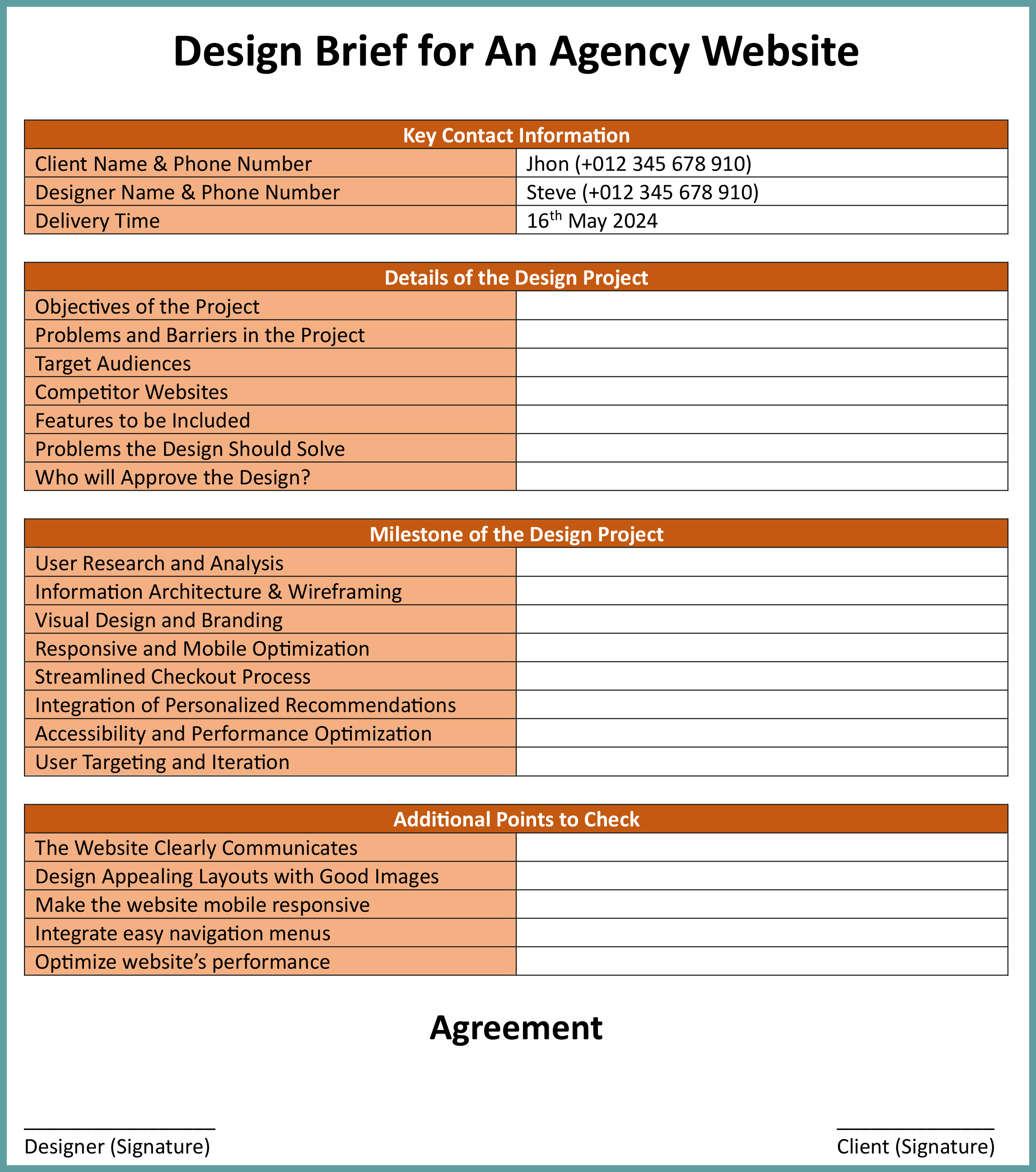
انظر المثال الموجز للتصميم التجريبي المرفق أدناه. لقد قدمنا المعلومات باستخدام جداول متعددة وقمنا بتصميمها باستخدام لون بسيط. لا تجعل اللون يصرخ العين عند تصميمه. وأخيرا، لديك قسم التوقيع.
سيكون هذا التوقيع بمثابة دليل في حالة حدوث أي ارتباك أو مشاكل بين المصمم والعميل.

في الصورتين أعلاه، قدمنا فكرة بسيطة عن كيفية تنظيم ملخص تصميم موقع الويب. ومع ذلك، يميل القالب إلى أن يكون أطول حيث يتعين عليك تغطية معلومات مفصلة. ولهذا السبب، قمنا أدناه بإضافة قالب موجز لتصميم موقع ويب بتنسيق PDF حتى تتمكن من تنزيله واستخدامه بشكل أفضل.
المصدر: هيليو ديزاين
خاتمة
يضع ملخص تصميم موقع الويب المكتوب جيدًا الأساس المهم لشراكة تعاونية ومثمرة بينك وبين المصممين. فهو يزودهم بالمعلومات اللازمة لفهم علامتك التجارية والجمهور المستهدف وتجربة المستخدم المطلوبة.
باتباع الخطوات التي أوضحناها في هذا المنشور، يمكنك التأكد من أن ملخص تصميم موقع الويب الخاص بك ينقل رؤيتك وأهدافك ومتطلباتك بشكل فعال إلى فريق تصميم الويب. ولكن تذكر أنه من المهم الحفاظ على اتصال واضح ومفتوح بين العميل وفريق التصميم.
أخبرنا من خلال مربع التعليق إذا كنت قد أحببت هذا المنشور. بالإضافة إلى ذلك، لا تتردد في الإرسال إذا كان لديك أي اقتراحات لهذا المنشور. سنقوم بتعديل المنشور وفقًا لذلك في التحديث القادم.
