Cum să scrieți un rezumat de design de site web (cu exemple)
Publicat: 2024-04-16A avea un site web bine funcțional este un atu crucial pentru orice afacere care își propune să prospere online astăzi. Înainte de începerea procesului de dezvoltare web, există un pas important care trece adesea neobservat, dar care are o importanță imensă - elaborarea unui brief cuprinzător de proiectare a site-ului web.
Pentru că aceasta este fundația pe care se realizează întregul proces de proiectare. Oferă designerilor informații importante despre marca dvs., publicul țintă și experiența dorită de utilizator. Fără un brief de design clar și concis, nu ar fi ușor să creați site-uri web de succes.
În acest articol, vom arăta cum să scrieți un rezumat de proiectare a site-ului web și să îl explicăm cu exemple de șabloane. Acesta poate fi un articol lung. Așadar, stai bine și citește-l până la sfârșit.
Ce este un brief de design de site web?
Un brief de proiectare a site-ului web este un document care servește drept model cuprinzător pentru prezența dvs. online. Acesta prezintă obiectivele, viziunea și așteptările pentru site-ul web pe care doriți să îl construiți. Acesta servește ca instrument de comunicare între client și echipa de web design.
De asemenea, acoperă informații precum marca clientului, publicul țintă, experiența dorită de utilizator și preferințele estetice. Astfel, un brief de design de site web oferă designerilor informații esențiale pentru ca aceștia să poată executa cu succes proiectul și să realizeze site-ul web de vis al clienților respectivi.

Cine ar trebui să creeze un brief de design de site web?
Când vine vorba de crearea unui brief de proiectare a site-ului web, responsabilitatea revine de obicei clientului sau proprietarului afacerii. Clientul este cel care are o înțelegere clară a afacerii, a mărcii, a obiectivelor și a publicului țintă. El transmite de obicei instrucțiunile designerilor.
Pe lângă clienți, alte tipuri de persoane dețin și responsabilitatea creării briefului de proiectare a site-ului web. Sunt:
- Proprietar de afaceri/proiect
- Părți interesate relevante (cum ar fi managerul de marcă)
- Profesionisti web si agentie de design
Beneficiile scrierii unui brief de design de site web

S-ar putea să nu vă imaginați beneficiile scrierii unui rezumat de proiectare a unui site web până nu le cunoașteți. Mai jos este o listă cu câteva beneficii scrierea unui brief de proiectare a site-ului web vă poate ajuta să vă bucurați.
A. Comunicare clară
Un brief de proiectare a site-ului web bine scris facilitează comunicarea clară între client și echipa de proiectare. Se asigură că toată lumea este pe aceeași pagină.
b. Flux de lucru eficient
O scurtă descriere detaliată simplifică procesul de dezvoltare a site-ului web, oferind designerilor un plan de urmat. Aflați cum să vă automatizați fluxul de lucru pentru managementul afacerii.
c. Branding consistent
Include informații despre identitatea mărcii clientului, cum ar fi scheme de culori, tipografie și stilul vizual general. Acest lucru asigură că designul site-ului web se aliniază cu liniile directoare de branding.
d. Litigii minimizate
Prin conturarea clară a domeniului de aplicare al proiectului, a rezultatelor și a așteptărilor, un brief de proiectare ajută la prevenirea neînțelegerilor și a disputelor dintre client și echipa de proiectare.
e. Colaborare îmbunătățită
Un brief de design bine scris promovează comunicarea deschisă, stimulează un sentiment de proprietate comună și permite o relație de lucru mai colaborativă și productivă. Explorați cum să îmbunătățiți colaborarea și productivitatea în afaceri.
Cum să scrieți un brief de design de site web
Există o serie de pași implicați în scrierea briefului de proiectare a site-ului web. Le vom descrie în această secțiune unul câte unul, astfel încât să vă puteți scrie pe propria dvs. și să vă ocupați corect cu mai multe părți atunci când este necesar.
1. Oferiți o prezentare generală a locului în care va fi utilizat site-ul web
Explicați scopul site-ului, indicând unde va fi utilizat. De exemplu, dacă este un site web corporativ, acesta ar putea fi folosit pentru a prezenta produse, servicii și oferte B2B. În mod similar, comerțul electronic și site-urile de comerț electronic cu mai mulți furnizori pot avea obiective diferite.
Înțelegerea contextului vă poate ajuta să adaptați designul și funcționalitatea site-ului dorit în consecință. De aceea, acest pas stabilește o bază de nivel primar pentru întregul proiect. Puteți lua în considerare următoarele întrebări în această secțiune:
- Ce industrie deservește site-ul?
- Va fi un site web de afaceri, o platformă de comerț electronic, un blog personal sau altfel?
- Ce obiective specifice sperați să atingeți cu site-ul?
- Care ar putea fi obstacolele/barierele potențiale?
- De unde va veni cea mai mare parte din traficul site-ului web (de exemplu, local, național, global)?
- Există provocări sau cerințe unice asociate site-ului?

Iată un ghid final despre cum să creați un site de piață cu mai mulți furnizori.
2. Clarificați Scopurile și Obiectivele Proiectului Web
Următorul pas este clarificarea scopurilor și obiectivelor proiectului web. Aceasta implică determinarea a ceea ce site-ul urmărește să obțină și ce rezultate sau rezultate specifice sunt dorite. Scopurile și obiectivele ar trebui să fie specifice, măsurabile, realizabile, relevante și limitate în timp.
SMART este un cadru util pe care îl puteți folosi pentru a vă specifica scopurile și obiectivele. De exemplu, un client poate dori să realizeze următoarele tipuri de obiective cu noul design al site-ului web.
- Creșteți gradul de cunoaștere a mărcii
- Creați vânzări și abonamente online
- Generați noi clienți potențiali
- Îmbunătățiți designul și sistemul de navigație
3. Identificați-vă publicul țintă
Acest pas implică înțelegerea și identificarea cui site-ul este destinat să servească. Trebuie să le cunoașteți gusturile, nevoile, preferințele și cerințele. În consecință, trebuie să vă proiectați sau să vă reînnoiți site-ul și să vă organizați conținutul.
De asemenea, puteți defini publicul țintă în funcție de factori demografici, cum ar fi vârsta, sexul și locația, sau de probleme psihografice. De exemplu, dacă site-ul web este pentru un brand de modă care vizează tinerii adulți, designul și conținutul ar trebui să fie la modă și atrăgătoare pentru acea categorie demografică.
4. Auditează site-ul web al competitorului tău pentru a înțelege diferențele
Puteți audita designul, conținutul, funcționalitatea și experiența utilizatorului site-urilor concurenților dvs. pentru a identifica punctele forte și punctele slabe ale acestora. Acest lucru vă poate ajuta să vă dați seama de lacunele pe care le are site-ul dvs. Depășind golurile cu o fixare viabilă, vă puteți duce site-ul înaintea concurenților.
Când auditați site-ul concurentului dvs., este important să evaluați diverse aspecte. Începeți prin a evalua designul general și estetica. Priviți schemele de culori, tipografia, aspectul și elementele vizuale pe care le folosesc. Evaluați dacă designul lor se aliniază cu identitatea mărcii și publicul țintă.

5. Subliniați domeniul de aplicare și caracteristicile dorite pentru site-ul web

Acest pas implică identificarea elementelor cheie pe care site-ul trebuie să le aibă pentru a-și atinge obiectivele și pentru a răspunde nevoilor utilizatorilor săi. De exemplu, dacă este un site de comerț electronic, funcțiile cheie pot include liste de produse, un coș de cumpărături și un proces de finalizare securizat.
Dacă este un site de blog, pot fi necesare funcții precum categorii, etichete și funcționalitate de comentare. Dar, indiferent de tipul de site web pe care îl aveți, asigurați-vă că verificați dacă următoarele caracteristici și elemente sunt perfect disponibile pe site-ul dvs.
- Conținut (text, imagini, videoclipuri, postări pe blog, mărturii etc.)
- Funcționalitate (formulare de contact, funcționalitate de căutare, pictograme sociale, capabilități de comerț electronic etc.)
- Design (aspect, schemă de culori, tipografie și elemente de branding)
- Navigare (antet, subsol, cuprins, butoane și texte de ancorare)
- Capacitatea de reacție (mobil, tabletă și laptop/desktop)
6. Specificați cerințele legale sau tehnice
Este important să luați în considerare orice reglementări, standarde sau considerații tehnice care trebuie abordate în timpul procesului de proiectare și dezvoltare. Acest pas trebuie să asigure că site-ul web respectă cerințele legale și funcționează fără probleme din punct de vedere tehnic.
Cerințele legale pot include reglementări privind protecția datelor, standarde de accesibilitate, legile privind drepturile de autor sau reglementări specifice industriei. De exemplu, dacă site-ul web colectează informații personale de la utilizatori, poate fi necesar să respecte reglementările privind protecția datelor, cum ar fi Regulamentul general privind protecția datelor (GDPR).
Aceasta ar putea implica implementarea unor măsuri de securizare a datelor utilizatorilor și obținerea consimțământului utilizatorului pentru colectarea și prelucrarea datelor.
7. Furnizați un calendar de finalizare a proiectului
Aici, trebuie să definiți diverși factori, cum ar fi domeniul de aplicare al proiectului, complexitatea, resursele disponibile și cerințele părților interesate, care pot provoca o întârziere în termenul de finalizare a proiectului. Atunci când furnizați un calendar de finalizare pentru un proiect, trebuie să luați în considerare următoarele puncte:
- Sfera proiectului (timpul necesar pentru fiecare sarcină sau fază a proiectului)
- Identificați dependențele dintre sarcinile proiectului
- Disponibilitatea resurselor (timp necesar pentru a gestiona resurse precum MRU, bani și materiale)
- Corecție regulată (verificările regulate vă pot ajuta să găsiți probleme de rezolvat)
8. Calculați bugetul necesar pentru proiect

Calcularea bugetului necesar pentru proiectul de design site presupune luarea în considerare a diverșilor factori pentru a estima cu acuratețe fondurile necesare. Este important să se utilizeze tehnici de estimare a costurilor care iau în considerare diferite scenarii și costuri potențiale.
Puteți lua în considerare următoarele elemente pentru a calcula bugetul necesar:
- Tarif orar pentru designer/agenție
- Software-ul necesar
- Domeniu și găzduire
În plus, nu uitați să includeți acea clauză – proiectantul poate modifica cheltuiala financiară în cazul oricărei modificări legate de proiectare din partea clienților la mijlocul proiectului.
9. Specificați cum va fi gestionată găzduirea
Există diferite tipuri de sisteme de găzduire disponibile. Cele mai importante dintre ele sunt găzduirea partajată, găzduirea dedicată, găzduirea VPS, găzduirea cloud computing și găzduirea gestionată. Trebuie să vă consultați cu clientul despre ce tip de găzduire dorește să aibă pentru site.
Dacă dorește să găzduiască site-ul pe un server dedicat, compania trebuie să închirieze un întreg server web de la o companie de găzduire. Acest tip de gazduire este foarte potrivit pentru site-urile mari cu trafic mare. Le oferă control complet asupra serverului și permite personalizare și scalabilitate.
Exemple de șabloane de brief pentru design de site-uri web
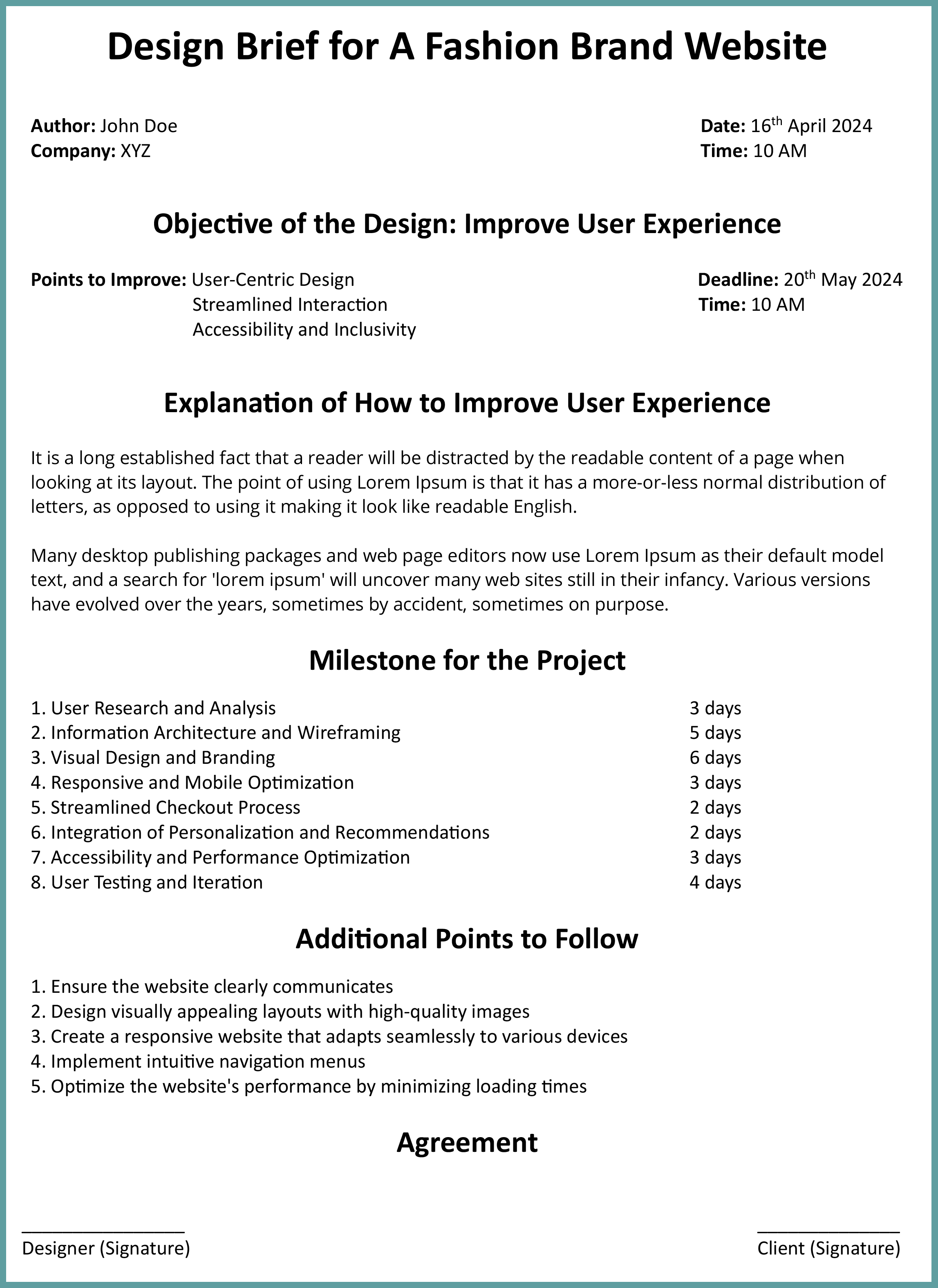
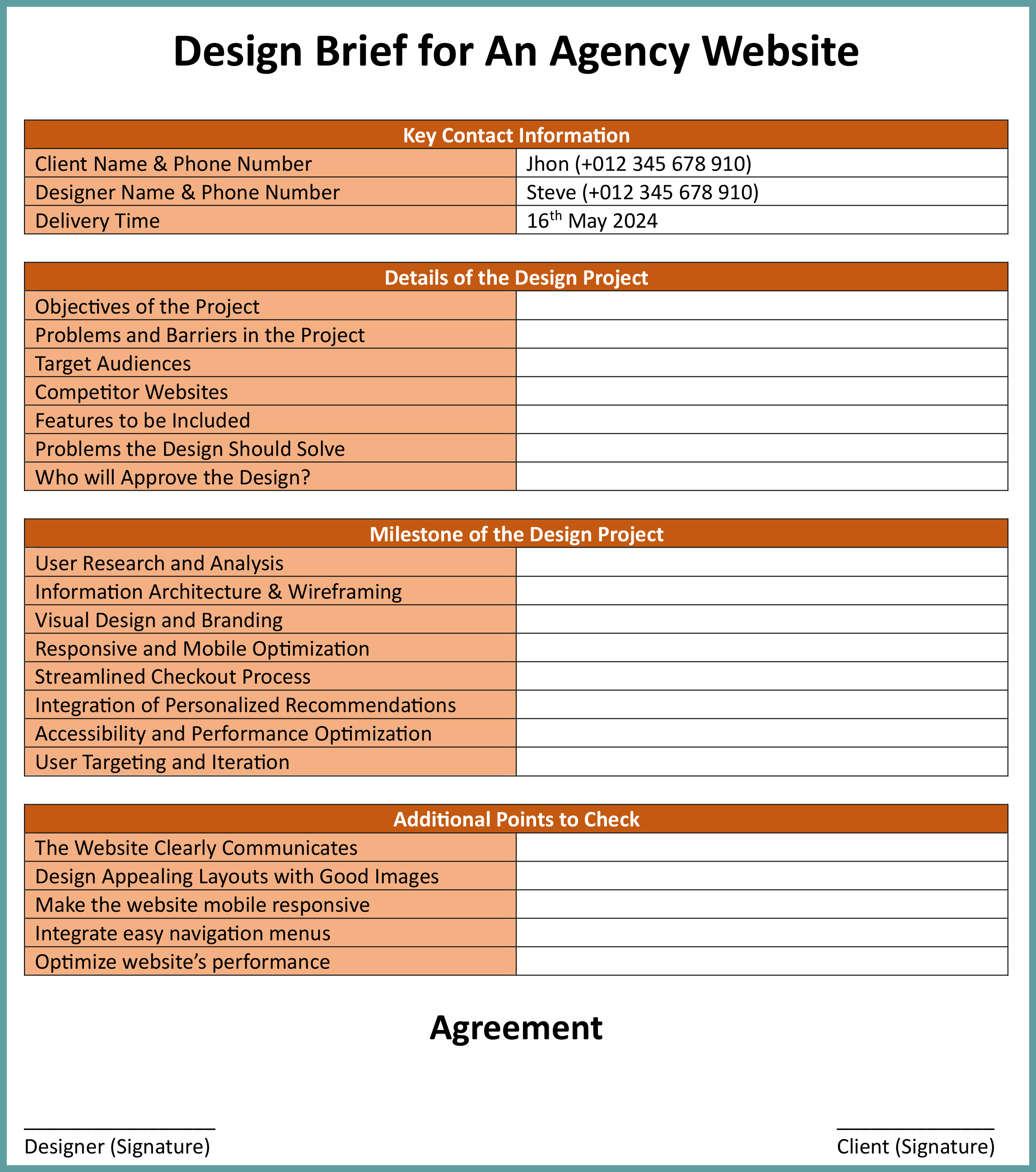
Puteți crea rezumatul de proiectare într-un simplu fișier MS Word sau Google Doc. Deoarece aceste două software-uri sunt foarte ușoare, le puteți utiliza cu cunoștințe tehnice minime. Un avantaj esențial al păstrării șablonului scurt de design atât de simplu este că îl puteți edita oricând, atunci când este necesar.

Puteți stiliza rezumatul de proiectare și în MS Word. De fapt, MS Word și Google Docs oferă opțiuni uriașe de stilizare și personalizare pe care majoritatea oamenilor nu le cunosc. Deoarece aceste două instrumente sunt destul de ușor de utilizat, vă recomandăm să investiți timp în ele pentru a vă putea dezvolta expertiza.
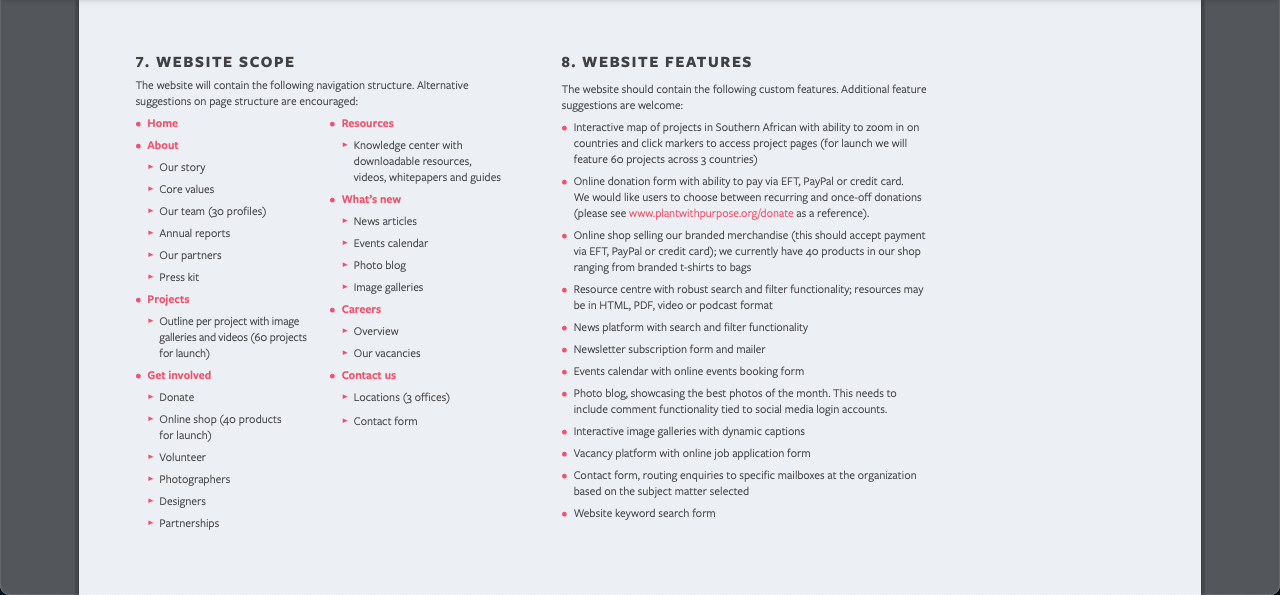
Vedeți exemplul de proiectare demo atașat mai jos. Am prezentat informațiile folosind mai multe tabele și le-am stilizat folosind o culoare simplă. Nu faceți culoarea țipătoare când o proiectați. În cele din urmă, aveți o secțiune pentru semnături.
Această semnătură va funcționa ca dovadă în cazul în care apar confuzii sau probleme între proiectant și client.

În cele două fotografii de mai sus, am oferit o idee minimă despre cum să organizăm un brief de proiectare a site-ului web. Cu toate acestea, un șablon tinde să fie mai lung, deoarece trebuie să acoperiți informații detaliate. Acesta este motivul pentru care, mai jos am adăugat un șablon de rezumat pentru proiectarea site-ului web în format PDF, astfel încât să îl puteți descărca și utiliza mai bine.
Sursa: Heliodesign
Concluzie
Un brief de proiectare a site-ului web bine scris stabilește baza importantă pentru un parteneriat de colaborare și productiv între tine și designeri. Le oferă informațiile necesare pentru a vă înțelege marca, publicul țintă și experiența dorită de utilizator.
Urmând pașii pe care i-am subliniat în această postare, vă puteți asigura că rezumatul de proiectare a site-ului dvs. web comunică în mod eficient viziunea, obiectivele și cerințele dvs. echipei de proiectare web. Dar amintiți-vă că este important să mențineți o comunicare clară și deschisă între client și echipa de proiectare.
Spune-ne prin caseta de comentarii dacă ți-a plăcut această postare. În plus, nu ezitați să trimiteți dacă aveți sugestii pentru postare. Vom modifica postarea în consecință în următoarea noastră actualizare.
