Cara Menulis Ringkasan Desain Website (dengan Contoh)
Diterbitkan: 2024-04-16Memiliki situs web yang berfungsi dengan baik adalah aset penting bagi bisnis apa pun yang ingin berkembang secara online saat ini. Sebelum memulai proses pengembangan web, ada langkah penting yang sering luput dari perhatian namun memiliki arti yang sangat besar – menyusun ringkasan desain situs web yang komprehensif.
Karena ini adalah landasan di mana seluruh proses desain dilakukan. Ini memberi desainer wawasan penting tentang merek Anda, audiens target, dan pengalaman pengguna yang diinginkan. Tanpa ringkasan desain yang jelas dan ringkas, tidak akan mudah untuk membuat situs web yang sukses.
Pada artikel ini, kami akan menunjukkan cara menulis ringkasan desain situs web dan menjelaskannya dengan contoh template. Ini mungkin artikel yang panjang. Jadi, duduklah dengan tenang dan bacalah sampai akhir.
Apa Itu Ringkasan Desain Situs Web?
Ringkasan desain situs web adalah dokumen yang berfungsi sebagai cetak biru komprehensif untuk kehadiran online Anda. Ini menguraikan tujuan, visi, dan harapan untuk situs web yang ingin Anda bangun. Ini berfungsi sebagai alat komunikasi antara klien dan tim desain web.
Ini juga mencakup informasi seperti merek klien, audiens target, pengalaman pengguna yang diinginkan, dan preferensi estetika. Oleh karena itu, ringkasan desain situs web memberikan informasi penting kepada para desainer agar mereka dapat berhasil melaksanakan proyek dan mewujudkan situs web impian kliennya masing-masing.

Siapa yang Harus Membuat Ringkasan Desain Situs Web?
Saat membuat ringkasan desain situs web, tanggung jawab biasanya berada di tangan klien atau pemilik bisnis. Klien adalah orang yang memiliki pemahaman yang jelas tentang bisnis, merek, tujuan, dan target audiensnya. Dia biasanya memberikan instruksi kepada para desainer.
Selain klien, beberapa tipe orang lain juga memikul tanggung jawab untuk membuat ringkasan desain situs web. Mereka:
- Pemilik bisnis/proyek
- Pemangku kepentingan yang relevan (seperti manajer merek)
- Profesional web dan agen desain
Manfaat Menulis Ringkasan Desain Situs Web

Anda mungkin tidak membayangkan manfaat menulis ringkasan desain situs web sampai Anda mengetahuinya. Di bawah ini adalah daftar beberapa manfaat menulis ringkasan desain situs web yang dapat membantu Anda menikmatinya.
A. Komunikasi yang Jelas
Ringkasan desain situs web yang ditulis dengan baik memfasilitasi komunikasi yang jelas antara klien dan tim desain. Ini memastikan bahwa semua orang memiliki pemikiran yang sama.
B. Alur Kerja yang Efisien
Ringkasan desain terperinci menyederhanakan proses pengembangan situs web dengan memberikan cetak biru kepada desainer untuk diikuti. Pelajari cara mengotomatiskan alur kerja manajemen bisnis Anda.
C. Pencitraan Merek yang Konsisten
Ini mencakup informasi tentang identitas merek klien, seperti skema warna, tipografi, dan gaya visual secara keseluruhan. Hal ini memastikan bahwa desain situs web sejalan dengan pedoman branding.
D. Meminimalkan Perselisihan
Dengan menguraikan secara jelas ruang lingkup proyek, hasil, dan harapan, ringkasan desain membantu mencegah kesalahpahaman dan perselisihan antara klien dan tim desain.
e. Peningkatan Kolaborasi
Ringkasan desain yang ditulis dengan baik akan mendorong komunikasi terbuka, menumbuhkan rasa kepemilikan bersama, dan memungkinkan hubungan kerja yang lebih kolaboratif dan produktif. Jelajahi cara meningkatkan kolaborasi bisnis dan produktivitas.
Cara Menulis Ringkasan Desain Situs Web
Ada serangkaian langkah yang terlibat dalam penulisan ringkasan desain situs web. Kami akan menjelaskannya di bagian ini satu per satu sehingga Anda dapat menulisnya sendiri dan menangani banyak pihak dengan baik bila diperlukan.
1. Memberikan Gambaran Dimana Website Akan Digunakan
Jelaskan tujuan situs web dengan menyebutkan di mana situs tersebut akan digunakan. Misalnya, jika itu adalah situs web korporat, ini dapat digunakan untuk menampilkan produk, layanan, dan penawaran B2B. Demikian pula, situs eCommerce dan multivendor eCommerce mungkin memiliki tujuan yang berbeda.
Memahami konteksnya dapat membantu Anda menyesuaikan desain dan fungsionalitas situs yang Anda inginkan. Itu sebabnya langkah ini menetapkan landasan tingkat dasar untuk keseluruhan proyek. Anda dapat mempertimbangkan pertanyaan-pertanyaan berikut di bagian ini:
- Industri apa yang dilayani situs web ini?
- Apakah itu situs web bisnis, platform eCommerce, blog pribadi, atau lainnya?
- Tujuan spesifik apa yang ingin Anda capai dengan situs web ini?
- Apa saja potensi hambatan/hambatannya?
- Dari manakah sebagian besar lalu lintas situs web berasal (misalnya lokal, nasional, global)?
- Apakah ada tantangan atau persyaratan unik yang terkait dengan situs web ini?

Berikut adalah panduan utama tentang cara membuat situs pasar multivendor.
2. Memperjelas Maksud dan Tujuan Proyek Web
Langkah selanjutnya adalah memperjelas maksud dan tujuan proyek web. Hal ini melibatkan penentuan apa yang ingin dicapai oleh situs web dan hasil atau hasil spesifik apa yang diinginkan. Sasaran dan sasaran harus spesifik, terukur, dapat dicapai, relevan, dan terikat waktu.
SMART adalah kerangka kerja berguna yang dapat Anda gunakan untuk menentukan tujuan dan sasaran Anda. Misalnya, klien mungkin ingin mewujudkan jenis tujuan berikut dengan desain situs web yang baru.
- Tumbuhkan kesadaran merek
- Tingkatkan penjualan dan langganan online
- Hasilkan prospek baru
- Memperbaiki desain dan sistem navigasi
3. Identifikasi Target Audiens Anda
Langkah ini melibatkan pemahaman dan mengidentifikasi siapa yang ingin dilayani oleh situs web tersebut. Anda harus mengetahui selera, kebutuhan, preferensi, dan kebutuhan mereka. Oleh karena itu, Anda harus merancang atau mengubah situs web Anda dan menyusun konten.
Anda juga dapat menentukan target audiens berdasarkan faktor demografi seperti usia, jenis kelamin, dan lokasi, atau berdasarkan masalah psikografis. Misalnya, jika situs web ditujukan untuk merek fesyen yang menargetkan dewasa muda, desain dan kontennya harus trendi dan menarik bagi demografi tersebut.
4. Audit Situs Pesaing Anda untuk Memahami Perbedaannya
Anda dapat mengaudit desain, konten, fungsionalitas, dan pengalaman pengguna situs pesaing Anda untuk mengidentifikasi kekuatan dan kelemahan mereka. Ini dapat membantu Anda mengetahui kesenjangan yang dimiliki situs Anda. Dengan mengatasi kesenjangan dengan fiksasi yang layak, Anda dapat membawa situs Anda lebih maju dari para pesaing.
Saat mengaudit situs pesaing Anda, penting untuk mengevaluasi berbagai aspek. Mulailah dengan mengevaluasi keseluruhan desain dan estetika. Lihatlah skema warna, tipografi, tata letak, dan elemen visual yang mereka gunakan. Nilai apakah desain mereka selaras dengan identitas merek dan audiens target mereka.

5. Uraikan Cakupan dan Fitur yang Diinginkan untuk Situs Web

Langkah ini melibatkan identifikasi elemen kunci yang harus dimiliki situs web untuk mencapai tujuannya dan memenuhi kebutuhan penggunanya. Misalnya, jika itu adalah situs web eCommerce, fitur utamanya mungkin mencakup daftar produk, keranjang belanja, dan proses pembayaran yang aman.
Jika ini adalah situs blog, fitur seperti kategori, tag, dan fungsi komentar mungkin diperlukan. Namun apa pun jenis situs web yang Anda miliki, pastikan untuk memeriksa ulang apakah fitur dan elemen berikut tersedia dengan sempurna di situs Anda.
- Konten (teks, gambar, video, postingan blog, testimonial, dll.)
- Fungsionalitas (formulir kontak, fungsi pencarian, ikon sosial, kemampuan eCommerce, dll.)
- Desain (tata letak, skema warna, tipografi, dan elemen branding)
- Navigasi (header, footer, daftar isi, tombol, dan teks jangkar)
- Responsif (ponsel, tablet, dan laptop/desktop)
6. Tentukan Persyaratan Hukum atau Teknis
Penting untuk mempertimbangkan peraturan, standar, atau pertimbangan teknis apa pun yang perlu ditangani selama proses desain dan pengembangan. Langkah ini harus memastikan bahwa situs web mematuhi persyaratan hukum dan beroperasi dengan lancar dari sudut pandang teknis.
Persyaratan hukum dapat mencakup peraturan perlindungan data, standar aksesibilitas, undang-undang hak cipta, atau peraturan khusus industri. Misalnya, jika situs web mengumpulkan informasi pribadi dari pengguna, situs tersebut mungkin harus mematuhi peraturan perlindungan data seperti Peraturan Perlindungan Data Umum (GDPR).
Hal ini dapat mencakup penerapan langkah-langkah untuk mengamankan data pengguna dan mendapatkan persetujuan pengguna untuk pengumpulan dan pemrosesan data.
7. Memberikan Timeline Penyelesaian Proyek
Di sini, Anda harus menentukan berbagai faktor seperti ruang lingkup proyek, kompleksitas, sumber daya yang tersedia, dan persyaratan pemangku kepentingan, yang dapat menyebabkan keterlambatan waktu penyelesaian proyek. Saat memberikan jadwal penyelesaian suatu proyek, Anda harus mempertimbangkan hal-hal berikut:
- Lingkup proyek (waktu yang diperlukan untuk setiap tugas atau fase proyek)
- Identifikasi ketergantungan antara tugas-tugas proyek
- Ketersediaan sumber daya (waktu yang diperlukan untuk mengelola sumber daya seperti sumber daya manusia, uang, dan material)
- Koreksi rutin (pemeriksaan rutin dapat membantu Anda menemukan masalah yang perlu diperbaiki)
8. Hitung Anggaran yang Dibutuhkan untuk Proyek tersebut

Menghitung anggaran yang diperlukan untuk proyek desain situs web melibatkan pertimbangan berbagai faktor untuk memperkirakan dana yang diperlukan secara akurat. Penting untuk menggunakan teknik estimasi biaya yang mempertimbangkan berbagai skenario dan potensi biaya.
Anda dapat mempertimbangkan elemen-elemen berikut untuk menghitung anggaran yang dibutuhkan:
- Tarif per jam untuk desainer/agensi
- Perangkat lunak diperlukan
- Domain dan hosting
Selain itu, jangan lupa sertakan klausul tersebut – desainer dapat mengubah biaya finansial jika terjadi perubahan terkait desain dari pihak klien di tengah proyek.
9. Tentukan Bagaimana Hosting Akan Dikelola
Ada berbagai jenis sistem hosting yang tersedia. Yang paling menonjol di antaranya adalah hosting bersama, hosting khusus, hosting VPS, hosting komputasi awan, dan hosting terkelola. Anda harus berkonsultasi dengan klien Anda tentang jenis hosting apa yang ingin dia miliki untuk situs webnya.
Jika dia ingin menghosting situs web di server khusus, perusahaan harus menyewa seluruh server web dari perusahaan hosting. Jenis hosting ini sangat cocok untuk website besar dengan traffic tinggi. Ini memberi mereka kendali penuh atas server dan memungkinkan penyesuaian dan skalabilitas.
Contoh Template Singkat Desain Website
Anda dapat membuat ringkasan desain dalam file MS Word atau Google Doc sederhana. Karena kedua software ini sangat mudah, Anda dapat menggunakannya dengan pengetahuan teknis yang minim. Manfaat utama menjaga template ringkasan desain tetap sederhana adalah Anda dapat mengeditnya kapan saja bila diperlukan.

Anda juga dapat menyesuaikan gaya ringkasan desain di MS Word. Sebenarnya, MS Word dan Google Docs menyediakan banyak pilihan gaya dan penyesuaian yang tidak diketahui kebanyakan orang. Karena kedua alat ini cukup mudah digunakan, kami menyarankan Anda menginvestasikan waktu di dalamnya sehingga Anda dapat mengembangkan keahlian Anda.
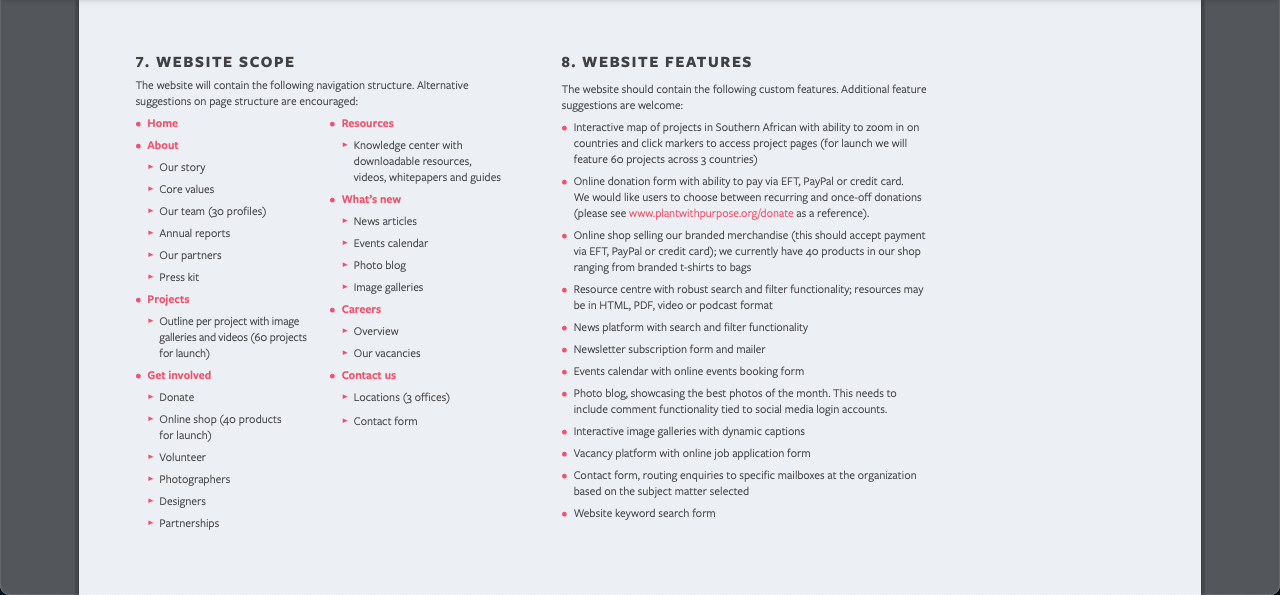
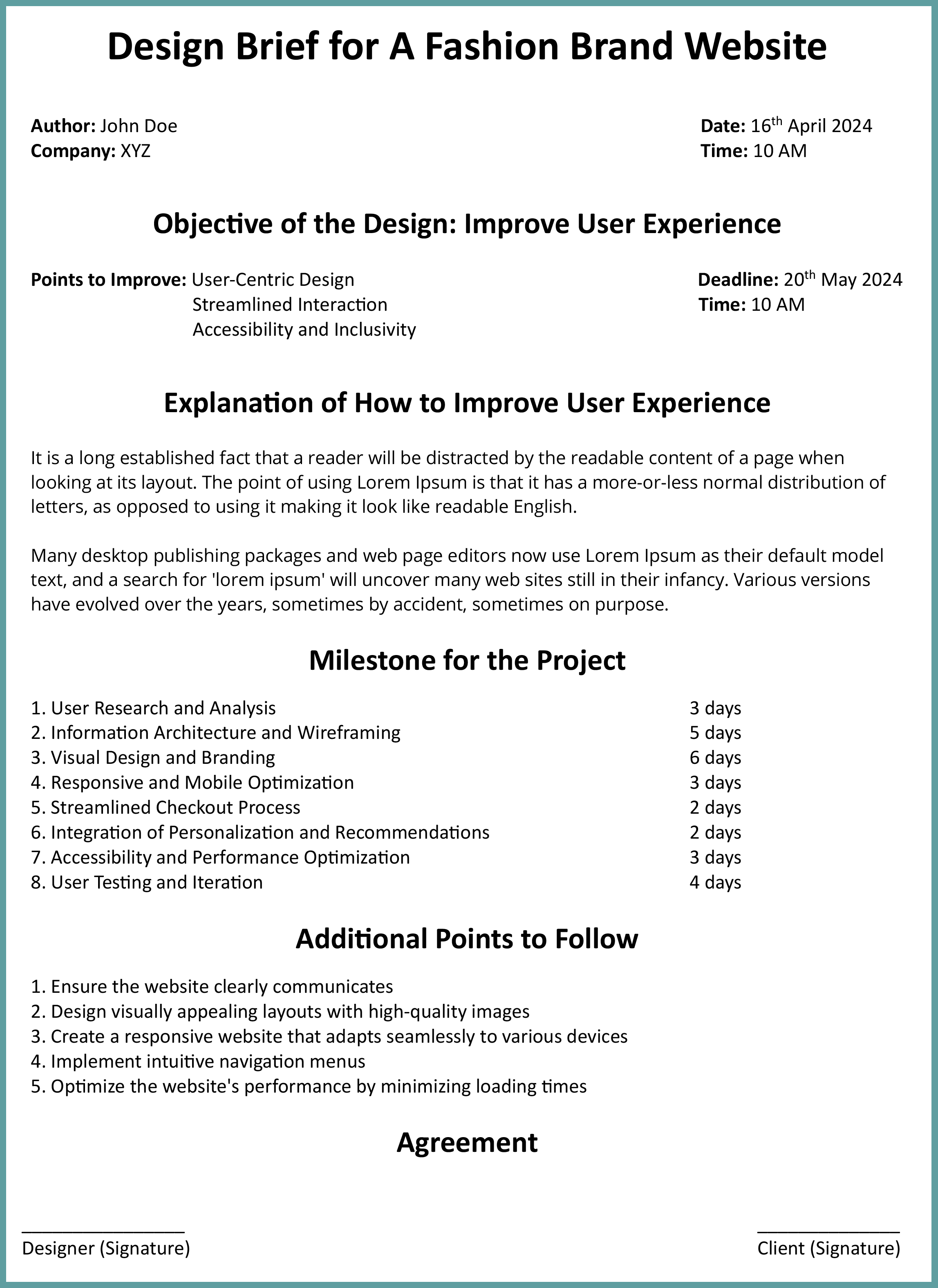
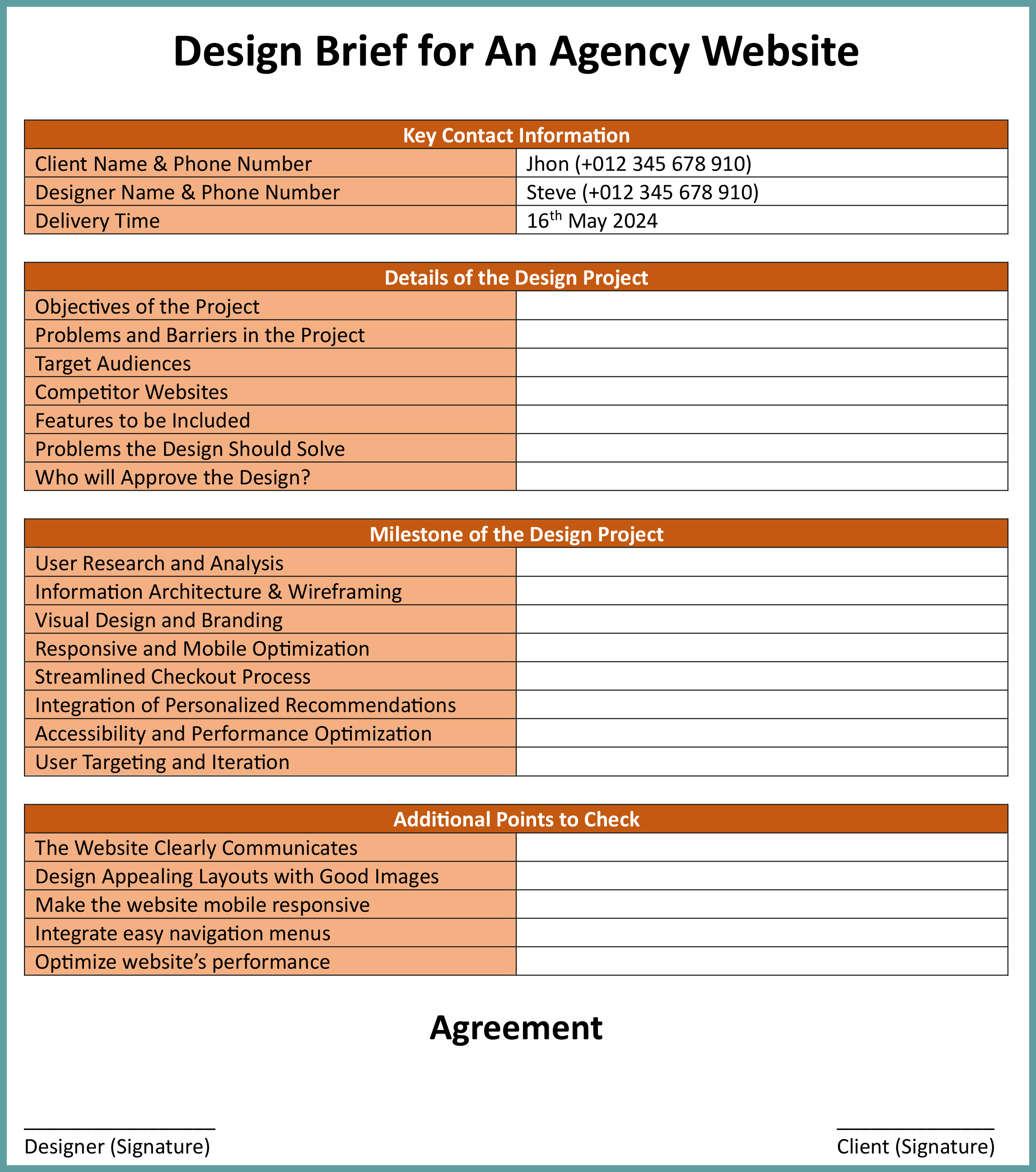
Lihat contoh singkat desain demo terlampir di bawah ini. Kami menyajikan informasi menggunakan beberapa tabel dan menatanya menggunakan warna sederhana. Jangan membuat warnanya mencolok saat Anda mendesainnya. Terakhir, memiliki bagian tanda tangan.
Tanda tangan ini akan berfungsi sebagai bukti jika terjadi kebingungan atau masalah antara desainer dan klien.

Pada dua foto di atas, kami telah memberikan gambaran minimal tentang cara menyusun ringkasan desain situs web. Namun, template cenderung lebih panjang karena Anda harus mencakup informasi detail. Itu sebabnya, di bawah ini kami telah menambahkan template singkat desain situs web dalam format PDF sehingga Anda dapat mengunduh dan menggunakannya dengan lebih baik.
Sumber: Heliodesign
Kesimpulan
Ringkasan desain situs web yang ditulis dengan baik memberikan dasar penting untuk kemitraan kolaboratif dan produktif antara Anda dan para desainer. Ini memberi mereka informasi yang diperlukan untuk memahami merek Anda, audiens target, dan pengalaman pengguna yang diinginkan.
Dengan mengikuti langkah-langkah yang telah kami uraikan dalam posting ini, Anda dapat memastikan bahwa ringkasan desain situs web Anda secara efektif mengomunikasikan visi, sasaran, dan persyaratan Anda kepada tim desain web. Namun ingat, penting untuk menjaga komunikasi yang jelas dan terbuka antara klien dan tim desain.
Beri tahu kami melalui kotak komentar jika Anda menyukai postingan ini. Selain itu, jangan ragu untuk mengirimkan jika Anda memiliki saran untuk postingan tersebut. Kami akan memodifikasi postingan tersebut di pembaruan kami berikutnya.
