웹사이트 디자인 개요 작성 방법(예제 포함)
게시 됨: 2024-04-16제대로 작동하는 웹사이트를 보유하는 것은 오늘날 온라인에서 성공하려는 모든 비즈니스에 중요한 자산입니다. 웹 개발 프로세스를 시작하기 전에 종종 눈에 띄지 않지만 매우 중요한 중요한 단계가 있습니다. 바로 포괄적인 웹사이트 디자인 개요를 작성하는 것입니다.
이것이 전체 디자인 프로세스가 수행되는 기초이기 때문입니다. 이는 디자이너에게 브랜드, 대상 고객 및 원하는 사용자 경험에 대한 중요한 통찰력을 제공합니다. 명확하고 간결한 디자인 개요가 없으면 성공적인 웹사이트를 만드는 것이 쉽지 않습니다.
이번 글에서는 웹사이트 디자인 개요를 작성하는 방법과 템플릿 예시를 통해 설명하겠습니다. 긴 글이 될 수도 있습니다. 그러니 앉아서 끝까지 읽어보세요.
웹사이트 디자인 개요란 무엇입니까?
웹사이트 디자인 개요는 온라인 활동에 대한 포괄적인 청사진 역할을 하는 문서입니다. 구축하려는 웹 사이트에 대한 목표, 비전 및 기대치를 간략하게 설명합니다. 클라이언트와 웹 디자인 팀 간의 커뮤니케이션 도구 역할을 합니다.
또한 고객의 브랜드, 대상 고객, 원하는 사용자 경험 및 미적 선호도와 같은 정보도 다룹니다. 따라서 웹사이트 디자인 브리핑은 디자이너가 프로젝트를 성공적으로 수행하고 고객이 꿈꾸는 웹사이트를 실현할 수 있도록 필수적인 정보를 제공합니다.

웹사이트 디자인 개요는 누가 작성해야 합니까?
웹사이트 디자인 개요를 작성할 때 책임은 일반적으로 고객이나 사업주에게 있습니다. 고객은 자신의 비즈니스, 브랜드, 목표 및 대상 고객을 명확하게 이해하고 있는 사람입니다. 그는 대개 디자이너에게 지침을 전달합니다.
고객 외에도 다른 유형의 사람들도 웹사이트 디자인 개요를 작성하는 책임을 맡고 있습니다. 그들은:
- 비즈니스/프로젝트 소유자
- 관련 이해관계자(브랜드 관리자 등)
- 웹 전문가 및 디자인 에이전시
웹사이트 디자인 개요 작성의 이점

웹사이트 디자인 개요를 알기 전까지는 웹사이트 디자인 개요 작성의 이점을 상상하지 못할 수도 있습니다. 다음은 웹사이트 디자인 개요를 작성하는 데 도움이 될 수 있는 몇 가지 이점 목록입니다.
ㅏ. 명확한 의사소통
잘 작성된 웹사이트 디자인 개요는 고객과 디자인 팀 간의 명확한 의사소통을 촉진합니다. 이는 모든 사람이 동일한 페이지에 있음을 보장합니다.
비. 효율적인 작업흐름
상세한 디자인 개요는 디자이너에게 따라야 할 청사진을 제공하여 웹사이트 개발 프로세스를 간소화합니다. 비즈니스 관리 워크플로를 자동화하는 방법을 알아보세요.
씨. 일관된 브랜딩
여기에는 색 구성표, 타이포그래피, 전반적인 시각적 스타일 등 고객의 브랜드 아이덴티티에 대한 정보가 포함됩니다. 이를 통해 웹사이트 디자인이 브랜딩 지침에 부합하도록 할 수 있습니다.
디. 최소화된 분쟁
디자인 개요는 프로젝트 범위, 결과물 및 기대치를 명확하게 설명함으로써 고객과 디자인 팀 간의 오해와 분쟁을 방지하는 데 도움이 됩니다.
이자형. 향상된 협업
잘 작성된 디자인 개요는 열린 의사소통을 촉진하고, 공유 소유권을 조성하며, 보다 협력적이고 생산적인 작업 관계를 가능하게 합니다. 비즈니스 협업과 생산성을 향상하는 방법을 알아보세요.
웹사이트 디자인 개요를 작성하는 방법
웹사이트 디자인 개요를 작성하는 데에는 일련의 단계가 있습니다. 이 섹션에서는 이를 하나씩 설명하므로 필요한 경우 직접 작성하고 여러 당사자와 적절하게 처리할 수 있습니다.
1. 웹사이트가 어디에 사용될지에 대한 개요 제공
웹사이트의 목적과 웹사이트가 어디에 사용될지 설명하세요. 예를 들어 기업 웹사이트인 경우 제품, 서비스 및 B2B 거래를 소개하는 데 사용될 수 있습니다. 마찬가지로 전자상거래와 다중 공급업체 전자상거래 사이트의 목표는 서로 다를 수 있습니다.
컨텍스트를 이해하면 원하는 사이트의 디자인과 기능을 그에 맞게 조정하는 데 도움이 될 수 있습니다. 이것이 바로 이 단계가 전체 프로젝트의 기본 수준 기초를 설정하는 이유입니다. 이 섹션에서는 다음 질문을 고려할 수 있습니다.
- 웹사이트는 어떤 산업에 서비스를 제공하나요?
- 비즈니스 웹사이트일까요, 전자상거래 플랫폼일까요, 개인 블로그일까요, 아니면 다른 것일까요?
- 웹사이트를 통해 달성하고 싶은 구체적인 목표는 무엇입니까?
- 잠재적인 장애물/장벽은 무엇입니까?
- 대부분의 웹사이트 트래픽은 어디에서 발생합니까(예: 지역, 국가, 글로벌)?
- 웹사이트와 관련된 고유한 과제나 요구 사항이 있습니까?

다음은 다중 공급업체 마켓플레이스 사이트를 만드는 방법에 대한 최종 가이드입니다.
2. 웹 프로젝트의 목표와 목표를 명확히 합니다.
다음 단계는 웹 프로젝트의 목표와 목적을 명확히 하는 것입니다. 여기에는 웹사이트가 달성하려는 의도와 원하는 특정 결과 또는 결과가 무엇인지 결정하는 것이 포함됩니다. 목표와 목적은 구체적이고, 측정 가능하고, 달성 가능하고, 관련성이 있고, 기한이 정해져 있어야 합니다.
SMART는 목표와 목표를 지정하는 데 사용할 수 있는 유용한 프레임워크입니다. 예를 들어, 클라이언트는 웹사이트의 새로운 디자인을 통해 다음과 같은 목표를 실현하고 싶어할 수 있습니다.
- 브랜드 인지도 높이기
- 온라인 판매 및 구독 급증
- 새로운 리드 생성
- 디자인 및 내비게이션 시스템 개선
3. 타겟 고객을 파악하세요
이 단계에는 웹사이트의 대상이 누구인지 이해하고 식별하는 작업이 포함됩니다. 당신은 그들의 취향, 필요, 선호도, 요구 사항을 알아야 합니다. 따라서 웹사이트를 디자인하거나 개편하고 콘텐츠를 선별해야 합니다.
연령, 성별, 위치와 같은 인구통계학적 요인이나 심리적 문제를 기준으로 대상 고객을 정의할 수도 있습니다. 예를 들어, 웹사이트가 젊은 성인을 대상으로 하는 패션 브랜드를 위한 것이라면 디자인과 콘텐츠는 트렌디하고 해당 인구층의 관심을 끌 수 있어야 합니다.
4. 차이점을 이해하기 위해 경쟁사의 웹사이트를 감사하세요.
경쟁사 사이트의 디자인, 콘텐츠, 기능 및 사용자 경험을 감사하여 해당 사이트의 강점과 약점을 확인할 수 있습니다. 이는 귀하의 사이트에 있는 공백을 파악하는 데 도움이 될 수 있습니다. 실행 가능한 고정으로 격차를 극복함으로써 귀하의 사이트를 경쟁사보다 앞서 나갈 수 있습니다.
경쟁사의 웹사이트를 감사할 때 다양한 측면을 평가하는 것이 중요합니다. 전체적인 디자인과 미적 측면을 평가하는 것부터 시작하세요. 그들이 사용하는 색 구성표, 타이포그래피, 레이아웃 및 시각적 요소를 살펴보세요. 디자인이 브랜드 아이덴티티 및 대상 고객과 일치하는지 평가하십시오.
5. 웹사이트에 대해 원하는 범위 및 기능 개요

이 단계에는 웹사이트가 목표를 달성하고 사용자의 요구 사항을 충족하는 데 필요한 핵심 요소를 식별하는 작업이 포함됩니다. 예를 들어 전자상거래 웹사이트인 경우 주요 기능에는 제품 목록, 장바구니, 안전한 결제 프로세스가 포함될 수 있습니다.

블로그 사이트라면 카테고리, 태그, 댓글 기능 등의 기능이 필요할 수 있습니다. 그러나 귀하가 운영하는 웹사이트 유형에 관계없이 귀하의 사이트에서 다음 기능과 요소를 완벽하게 사용할 수 있는지 확인하십시오.
- 콘텐츠(텍스트, 이미지, 동영상, 블로그 게시물, 회원평가 등)
- 기능(연락처 양식, 검색 기능, 소셜 아이콘, 전자상거래 기능 등)
- 디자인(레이아웃, 색 구성표, 타이포그래피 및 브랜딩 요소)
- 탐색(머리글, 바닥글, 목차, 버튼 및 앵커 텍스트)
- 반응성(모바일, 태블릿, 노트북/데스크톱)
6. 법적 또는 기술적 요구 사항 지정
설계 및 개발 프로세스 중에 해결해야 하는 규정, 표준 또는 기술 고려 사항을 고려하는 것이 중요합니다. 이 단계에서는 웹사이트가 법적 요구 사항을 준수하고 기술적 관점에서 원활하게 작동하는지 확인해야 합니다.
법적 요구 사항에는 데이터 보호 규정, 접근성 표준, 저작권법 또는 산업별 규정이 포함될 수 있습니다. 예를 들어, 웹사이트가 사용자로부터 개인 정보를 수집하는 경우 일반 데이터 보호 규정(GDPR)과 같은 데이터 보호 규정을 준수해야 할 수 있습니다.
여기에는 사용자 데이터를 보호하기 위한 조치를 구현하고 데이터 수집 및 처리에 대한 사용자 동의를 얻는 것이 포함될 수 있습니다.
7. 프로젝트 완료 일정 제공
여기서는 프로젝트 범위, 복잡성, 사용 가능한 리소스, 이해관계자 요구 사항 등 다양한 요소를 정의해야 하며 이로 인해 프로젝트 완료 일정이 지연될 수 있습니다. 프로젝트 완료 일정을 제공할 때 다음 사항을 고려해야 합니다.
- 프로젝트 범위(프로젝트의 각 작업 또는 단계에 필요한 시간)
- 프로젝트 작업 간의 종속성을 식별합니다.
- 자원 가용성(HRM, 자금, 자재 등 자원을 관리하는 데 필요한 시간)
- 정기적인 교정(정기적인 점검으로 문제점을 찾는데 도움이 됩니다)
8. 프로젝트에 필요한 예산을 계산합니다.

웹사이트 디자인 프로젝트에 필요한 예산을 계산하려면 다양한 요소를 고려하여 필요한 자금을 정확하게 추정해야 합니다. 다양한 시나리오와 잠재적 비용을 고려하는 비용 추정 기법을 활용하는 것이 중요합니다.
필요한 예산을 계산하려면 다음 요소를 고려할 수 있습니다.
- 디자이너/에이전시 시간당 요금
- 필요한 소프트웨어
- 도메인 및 호스팅
또한, 해당 조항을 포함시키는 것을 잊지 마십시오. 프로젝트 도중에 고객 측의 디자인 관련 변경이 있는 경우 디자이너는 재정 비용을 변경할 수 있습니다.
9. 호스팅 관리 방법 지정
다양한 유형의 호스팅 시스템을 사용할 수 있습니다. 그 중 가장 눈에 띄는 것은 공유 호스팅, 전용 호스팅, VPS 호스팅, 클라우드 컴퓨팅 호스팅 및 관리형 호스팅입니다. 고객이 웹사이트에 어떤 유형의 호스팅을 원하는지 상담해야 합니다.
전용 서버에서 웹사이트를 호스팅하려면 회사는 호스팅 회사로부터 전체 웹 서버를 임대해야 합니다. 이러한 유형의 호스팅은 트래픽이 많은 대규모 웹사이트에 매우 적합합니다. 이는 서버에 대한 완전한 제어권을 제공하고 사용자 정의 및 확장성을 허용합니다.
웹사이트 디자인 간략한 템플릿의 예
간단한 MS Word나 Google Docs 파일로 디자인 개요를 작성할 수 있습니다. 이 두 소프트웨어는 매우 쉽기 때문에 최소한의 기술 지식만으로도 사용할 수 있습니다. 디자인 요약 템플릿을 매우 단순하게 유지하면 필요할 때 언제든지 편집할 수 있다는 주요 이점이 있습니다.

MS Word에서도 디자인 개요를 스타일화할 수 있습니다. 실제로 MS Word와 Google Docs는 대부분의 사람들이 모르는 엄청난 스타일 지정 및 사용자 정의 옵션을 제공합니다. 이 두 도구는 사용하기가 매우 쉽기 때문에 시간을 투자하여 전문 지식을 키울 것을 권장합니다.
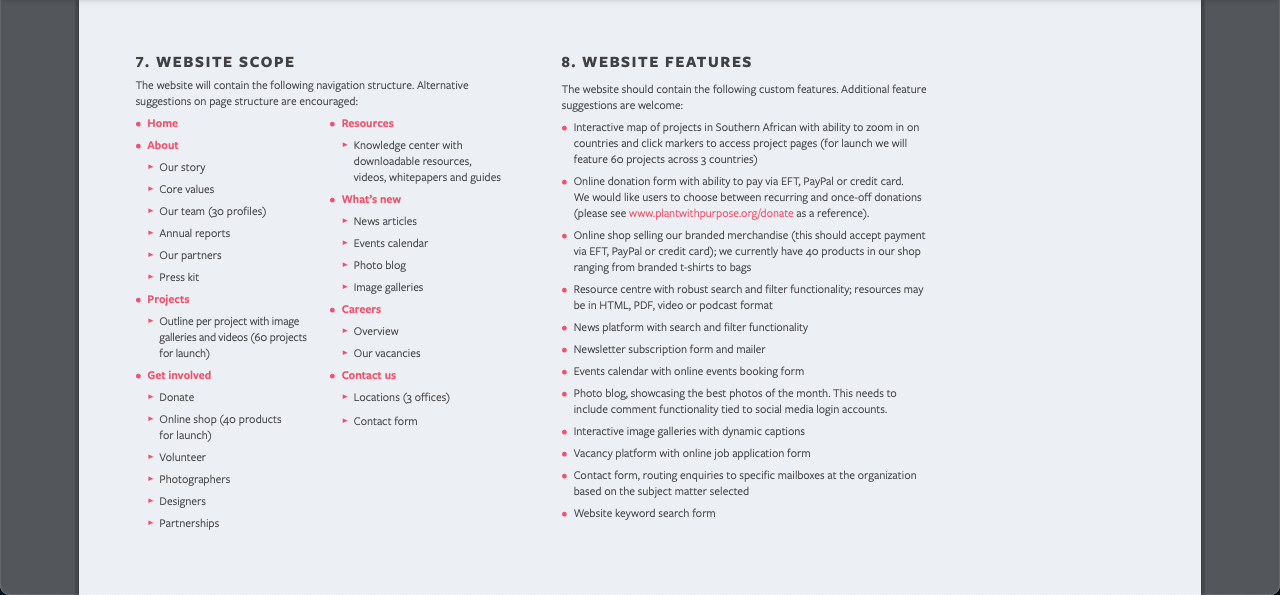
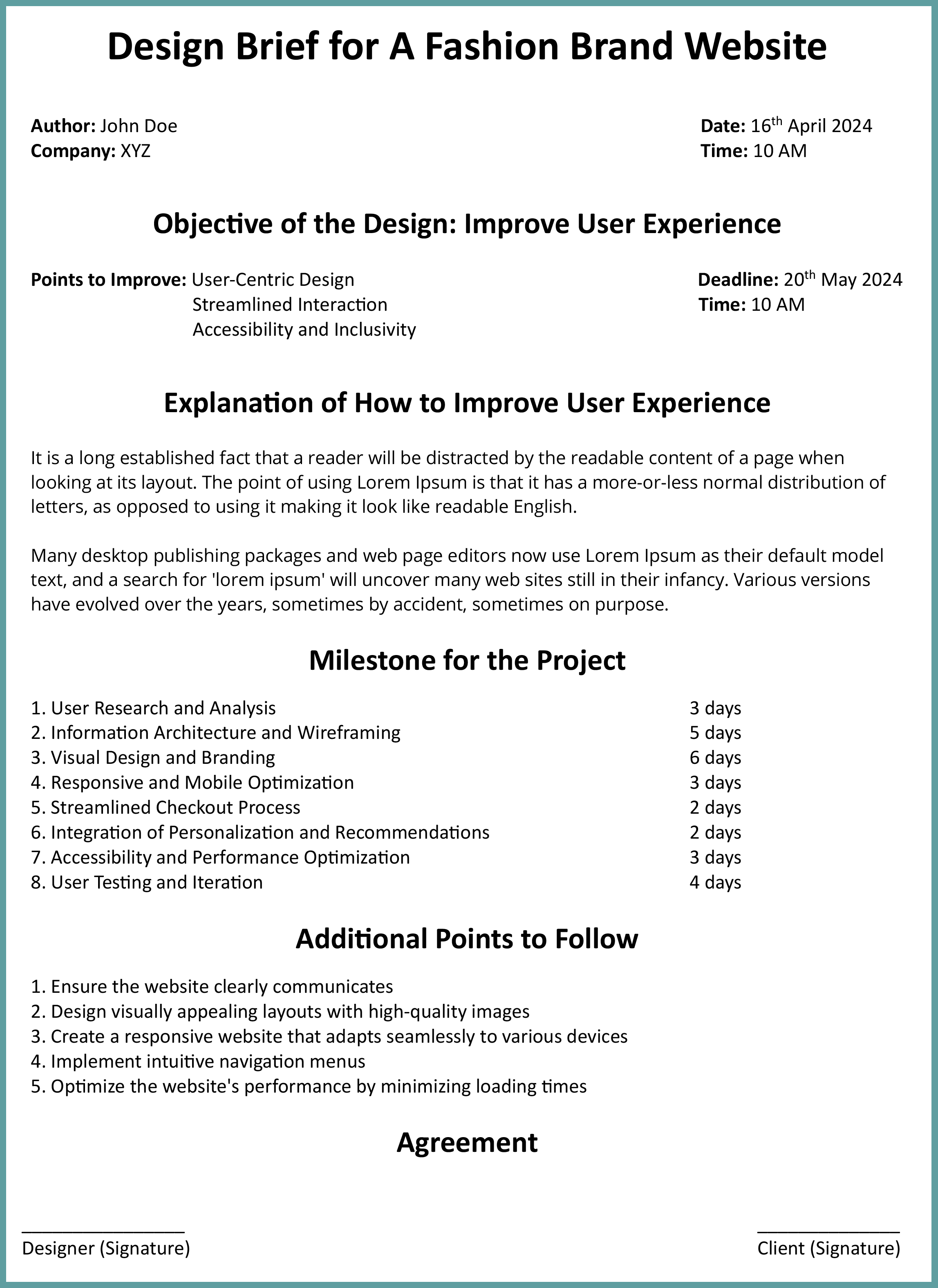
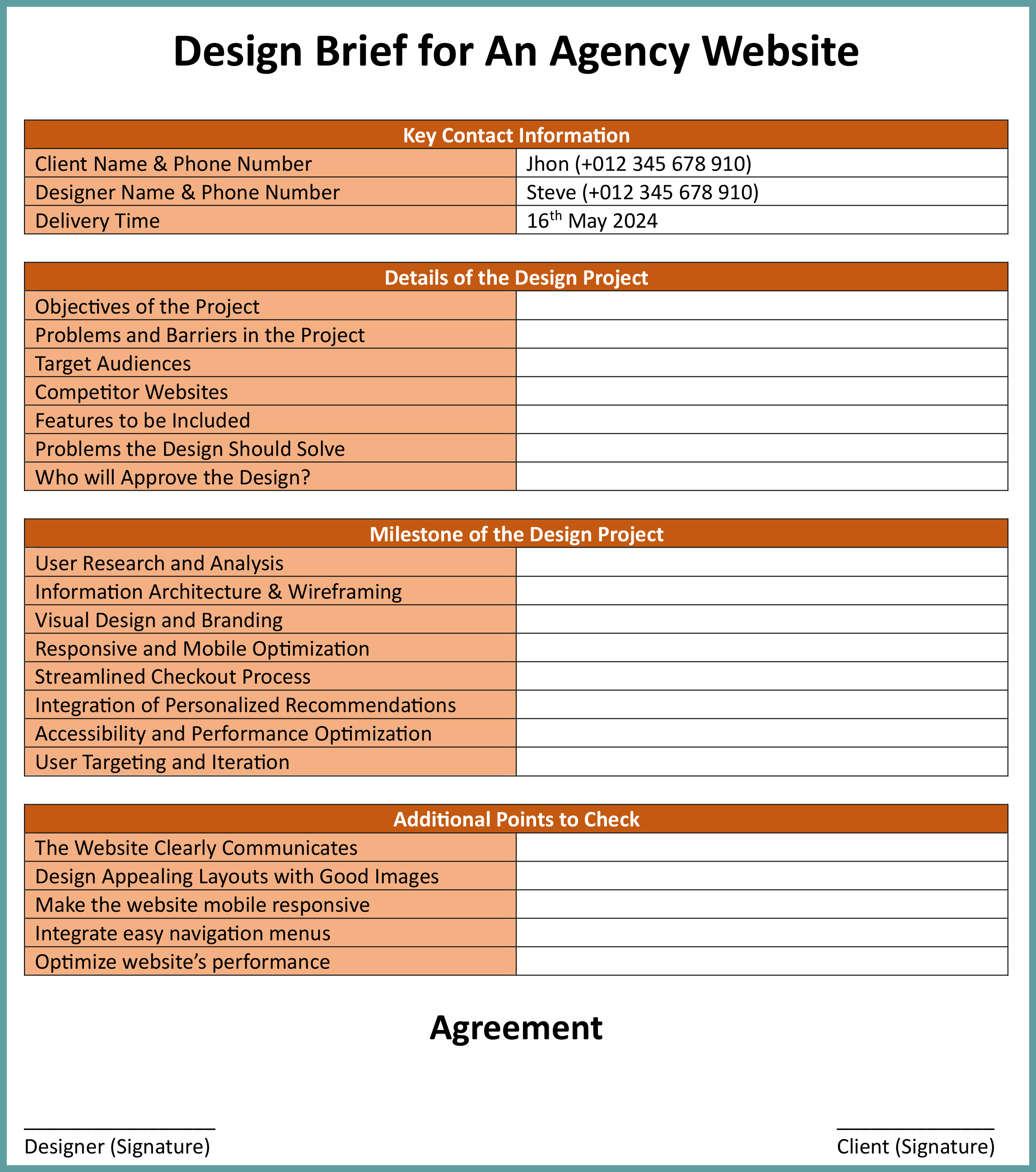
아래에 첨부된 데모 디자인 간략한 예를 참조하세요. 여러 개의 테이블을 사용하여 정보를 표현하고, 단순한 색상을 사용하여 스타일화했습니다. 디자인할 때 눈에 띄는 색상을 만들지 마십시오. 마지막으로 서명 섹션이 있습니다.
이 서명은 디자이너와 고객 사이에 혼란이나 문제가 발생할 경우 증거로 사용됩니다.

위 두 사진에서 우리는 웹사이트 디자인 개요를 큐레이팅하는 방법에 대한 최소한의 아이디어를 제공했습니다. 하지만 템플릿은 자세한 정보를 다루어야 하기 때문에 길이가 길어지는 경향이 있습니다. 이것이 바로 아래에 웹사이트 디자인 개요 템플릿을 PDF 형식으로 추가한 이유입니다. 이를 다운로드하여 더 잘 사용할 수 있습니다.
출처: 헬리오디자인
결론
잘 작성된 웹 사이트 디자인 개요는 귀하와 디자이너 간의 협력적이고 생산적인 파트너십을 위한 중요한 기반을 설정합니다. 브랜드, 타겟 고객, 원하는 사용자 경험을 이해하는 데 필요한 정보를 제공합니다.
이 게시물에 설명된 단계를 따르면 귀하의 웹사이트 디자인 개요가 귀하의 비전, 목표 및 요구 사항을 웹 디자인 팀에 효과적으로 전달할 수 있습니다. 하지만 고객과 디자인 팀 사이에 명확하고 개방적인 의사소통을 유지하는 것이 중요하다는 점을 기억하세요.
이 게시물이 마음에 드셨다면 댓글창을 통해 알려주세요. 또한 게시물에 대한 제안 사항이 있으면 주저하지 말고 제출해 주세요. 다음 업데이트에 맞게 게시물을 수정하겠습니다.
