10 cosas que nunca pensaste que podrías hacer con Elementor en WordPress
Publicado: 2024-02-16Elementor no es solo un complemento de creación de páginas; es una potencia que puede transformar su presencia en línea de maneras que nunca antes imaginó. Aunque actualmente cuenta con más de 5 millones de usuarios activos, muchos usuarios no tienen mucha idea sobre esta herramienta.
Si está interesado en Elementor y está pensando en utilizar este complemento o no, este artículo le mostrará muchas ideas que puede hacer realidad. Entremos en la publicación de Elementor en WordPress y aprendamos algo nuevo.
Antes de eso, eche un vistazo rápido a qué es Elemetor.
¿Qué es Elementor en WordPress?
Elementor es un complemento de creación de páginas popular para WordPress. Le permite crear páginas web maravillosas simplemente arrastrando y soltando sin tener que codificar nada. Primero, puedes crear diseños y luego llenarlos con elementos como texto, imágenes, botones, formularios y más.
Además, Elementor tiene cientos de plantillas de bloques y páginas listas para usar en su biblioteca. También puedes utilizarlos para ahorrar tiempo. Una vez que sus páginas estén listas, puede hacer que respondan al dispositivo utilizando su editor en tiempo real. Elementor es compatible con WooCommerce y todos los temas populares.
El complemento tiene más de una docena de complementos en el mercado. Si alguna vez siente escasez de Elementor, puede instalar cualquiera de esos complementos para aumentar la colección de funciones y widgets para potenciar aún más sus capacidades de diseño.
Cosas que nunca pensaste que podrías hacer con Elementor en WordPress
Al diseñar un sitio web completo, los usuarios tienden a utilizar varios complementos y extensiones para agregar nuevas características y funcionalidades. Cuantos más complementos utilice, más pesado se volverá su sitio. Pero Elementor por sí solo puede manejar numerosas tareas de este tipo, razón por la cual alguna vez tuvo que usar complementos separados.
Ahora crearemos una lista de muchas de estas tareas en esta sección que nunca pensó que podría hacer con Elementor en WordPress. ¡Sigue leyendo!
1. Cree widgets globales
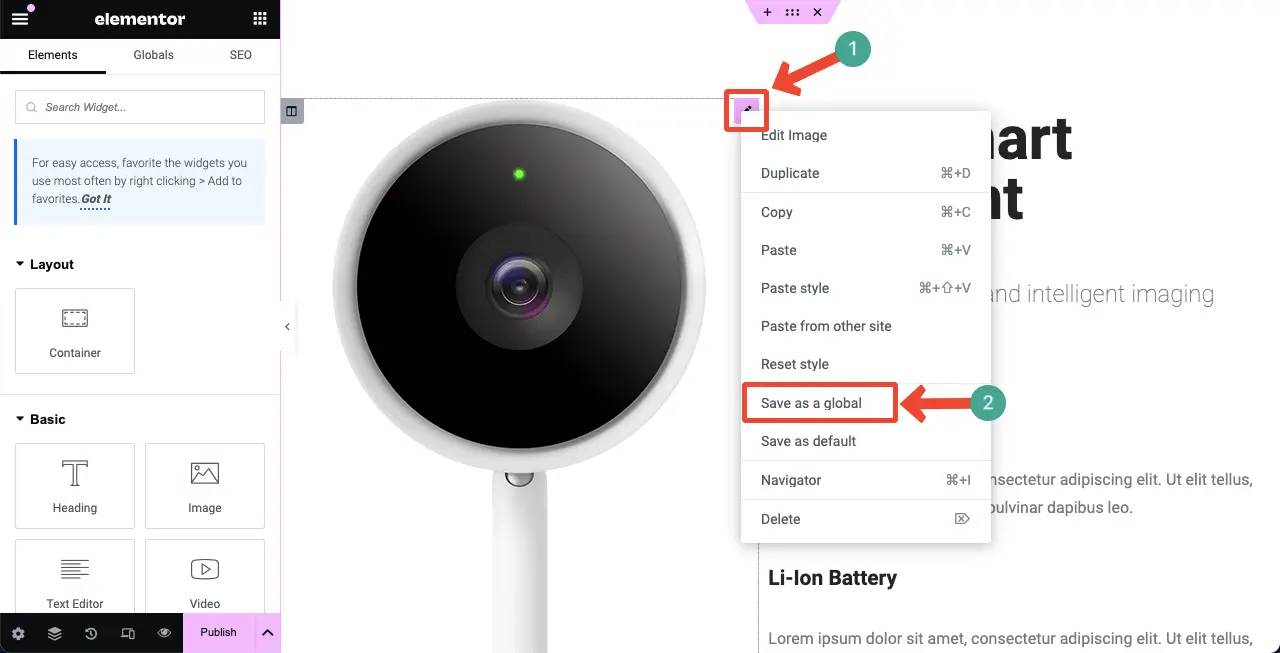
Un widget global en Elementor es un elemento personalizado que crea para usarlo varias veces en diferentes publicaciones y páginas de su sitio. Como resultado, no es necesario empezar desde cero repetidamente para crear secciones idénticas. Esto le ahorrará una cantidad considerable de tiempo.
Haga clic derecho en el ícono de Lápiz de cualquier elemento en el editor de Elementor. Seleccione la opción Guardar como global en la lista del menú desplegable. Obtendrá una forma de guardar este elemento como un widget global.

2. Cree encabezados, pies de página y plantillas de publicaciones personalizados
No importa qué tema instales en WordPress, puedes crear un encabezado y pie de página para tu sitio usando sus opciones de personalización del tema. Pero las opciones predeterminadas de la mayoría de los temas son tan complicadas que a la mayoría de los usuarios, especialmente a los principiantes y a los no técnicos, les resulta difícil utilizarlas de manera eficiente.
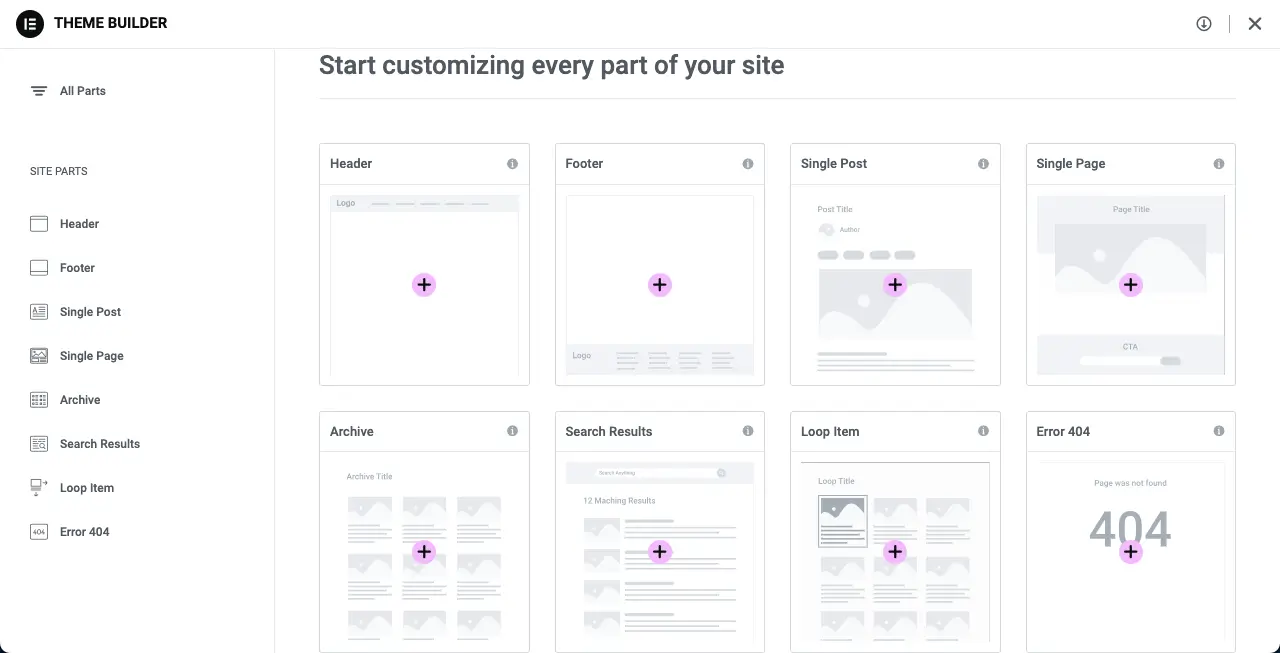
Elementor puede salvarte en este caso. Viene con un potente creador de temas mediante el cual puedes crear encabezados y pies de página personalizados, incluidas plantillas de publicaciones individuales, páginas de archivo y mucho más. Puede agregar elementos como logotipos, menús y cuadros de búsqueda para hacer que estas secciones sean más interesantes.

3. Cree diseños de temas personalizados
Un diseño de tema se refiere a la estructura general de un sitio web. Determina cómo se mostrarán y organizarán las diferentes secciones, como encabezados, pies de página, barras laterales, área de contenido, tipografía, tamaño de fuente del encabezado, tamaño de fuente del cuerpo, color de enlace, espacio entre filas y columnas, etc.
El diseño que seleccione se aplica en todas las publicaciones y páginas. Después de instalar y activar cualquier tema, su diseño se aplica automáticamente a todo su sitio. Pero a menudo es posible que desees establecer un diseño separado para publicaciones o páginas específicas, lo que normalmente no es posible con las opciones de tema predeterminadas.
Elementor puede ayudarte mucho en este caso. Puede establecer un diseño, color, espaciado y tipografía diferente para cada publicación con Elementor como desee.
4. Utilice Elementor AI para crear contenido

Elementor ahora funciona con IA generativa. Le ayuda a generar tres tipos de contenido: textos, imágenes y códigos personalizados. Puede crear copias cautivadoras para títulos, botones de llamada a la acción, ventanas emergentes, formularios y secciones destacadas con el generador de texto.
Según sus indicaciones, puede crear imágenes gráficamente atractivas que son realmente impresionantes en comparación con muchas herramientas de inteligencia artificial del mercado. Finalmente, las personalizaciones sutiles que no son posibles con las funciones y widgets disponibles se pueden lograr utilizando su generador de CSS personalizado.
Explora en detalle las cosas que puedes hacer con Elementor AI.
5. Acceda a enormes recursos
Una gran colección de recursos es otra gran ventaja de utilizar el complemento Elementor. No solo proporciona funciones, widgets y plantillas. Obtendrá toneladas de tutoriales en vídeo, publicaciones de blogs, documentación y guías de usuario al respecto en línea.
¿Quieres verificarlo? Simplemente escriba en línea cualquier problema que tenga actualmente con Elementor. Obtendrá numerosas sugerencias y soluciones en Google. Además, docenas de complementos han hecho que Elementor sea tan poderoso que hoy puedes hacer muchas cosas inimaginables que antes tomaban días.

6. Crea contenido dinámico
El contenido dinámico se refiere al contenido que se crea y almacena en un sitio web según diversas lógicas y condiciones. Permite a los usuarios filtrar el contenido que necesitan para permanecer en la misma página. A continuación se muestra un ejemplo de una página web dinámica en el vídeo.
Primero, necesita un complemento de tipo publicación personalizado para crear campos de información. Después de eso, puede diseñar una página web con Elementor y vincular esos campos de información a la página de forma dinámica mediante etiquetas, lógica y widgets. Las páginas web dinámicas son perfectamente adecuadas para diseñar formularios, páginas de productos individuales de comercio electrónico, publicar actualizaciones en tiempo real, etc.
Aprenda a crear una página web dinámica con Elementor.
7. Alojamiento de sitios web
Elementor comenzó a ofrecer soporte de alojamiento en el año 2023. Tienen cuatro paquetes de alojamiento: básico, empresarial, de crecimiento y de escala. Dado que los sitios web basados en Elementor tienden a ser un poco lentos, sus paquetes de alojamiento están diseñados de tal manera que sus páginas web no se vuelvan lentas mientras se cargan.
Elementor admite la CDN de Cloudflare que se integra con más de 285 ubicaciones. Obtendrá soporte de nivel experto las 24 horas del día, los 7 días de la semana para resolver cualquier problema técnico. Si tiene problemas con la migración del sitio, puede pedirles que lo hagan por usted.
8. Cree formularios y ventanas emergentes
Los formularios y las ventanas emergentes son dos partes esenciales de cualquier sitio web. Porque sirven como un medio ideal para mantener el contacto con los clientes y vender productos. Los formularios pueden ser de varios tipos. Son formularios de contacto, formularios de generación de leads, formularios de pedido, formularios de registro, formularios de pago, etc.

Puedes crear todos estos formularios con Elementor. ¿Y lo que es más? Puede crear varios formularios y mostrarlos en diferentes páginas para cumplir objetivos específicos.

Las ventanas emergentes son pequeñas ventanas o pancartas que aparecen en la parte superior de cualquier página o contenido existente para atraer con fuerza su atención. Se utilizan principalmente para publicidad, generación de leads y conversiones. Tienen un poder inherente para hacer que los usuarios hagan clic en cualquier botón o enlace.
A continuación se explica cómo crear ventanas emergentes atractivas con Elementor.
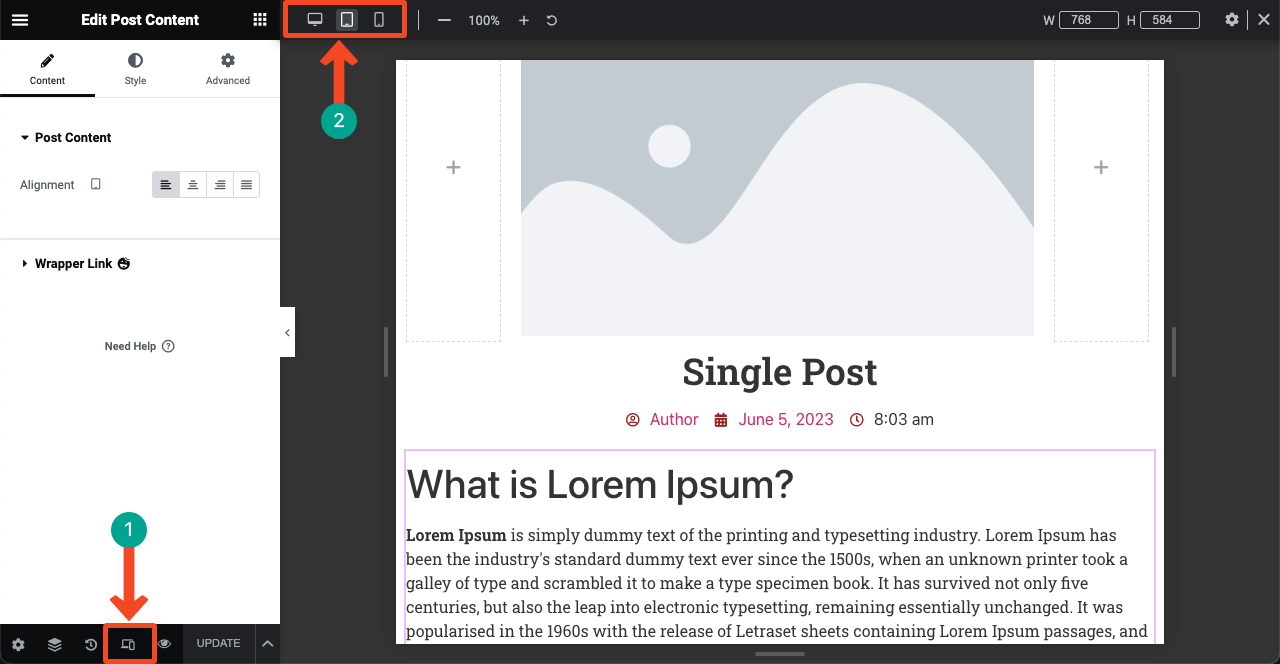
9. Diseñar un diseño con capacidad de respuesta móvil
Un diseño adaptable a dispositivos móviles se refiere a publicaciones y páginas web que se adaptan perfectamente a todos los tamaños de pantalla de dispositivos, ya sean teléfonos móviles, pestañas o computadoras portátiles. Elementor te permite optimizar todas tus publicaciones, páginas y diseños de bloques desde el mismo editor en tiempo real.
Primero, debes ir al modo del dispositivo en particular. Luego, amplíe/reduzca y modifique el margen y el relleno de todos los widgets y elementos para que estén perfectamente configurados para el dispositivo.

10. Agregar efectos de movimiento
Los efectos de movimiento son un tipo de animación de duración limitada y efectos de transición que hacen que los elementos web se muevan. Puede establecer condiciones como, por ejemplo, que mientras alguien pasa el cursor sobre estos elementos o se desplaza hacia abajo, se moverá. Estos efectos se utilizan para crear interés visual entre los visitantes y usuarios de la web.
Los tipos de efectos de movimiento que puede agregar con Elementor son animaciones de desplazamiento, efectos de desplazamiento, controles deslizantes, carruseles, microinteracciones, animaciones de entrada y salida, etc. Los desarrolladores de complementos ya han incorporado muchos otros tipos de efectos de movimiento.
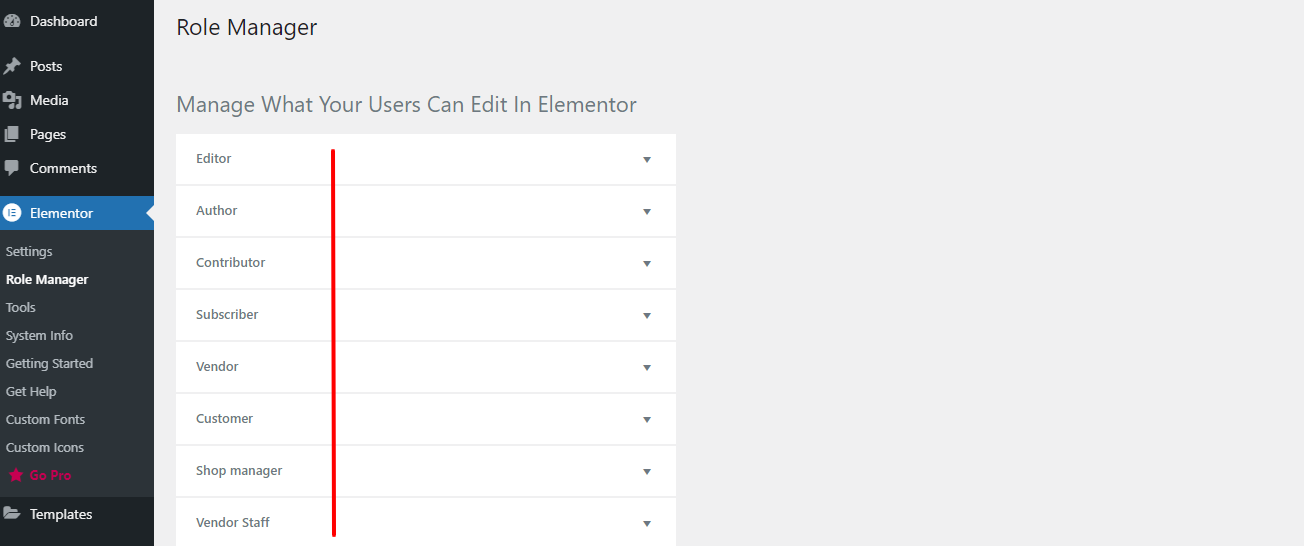
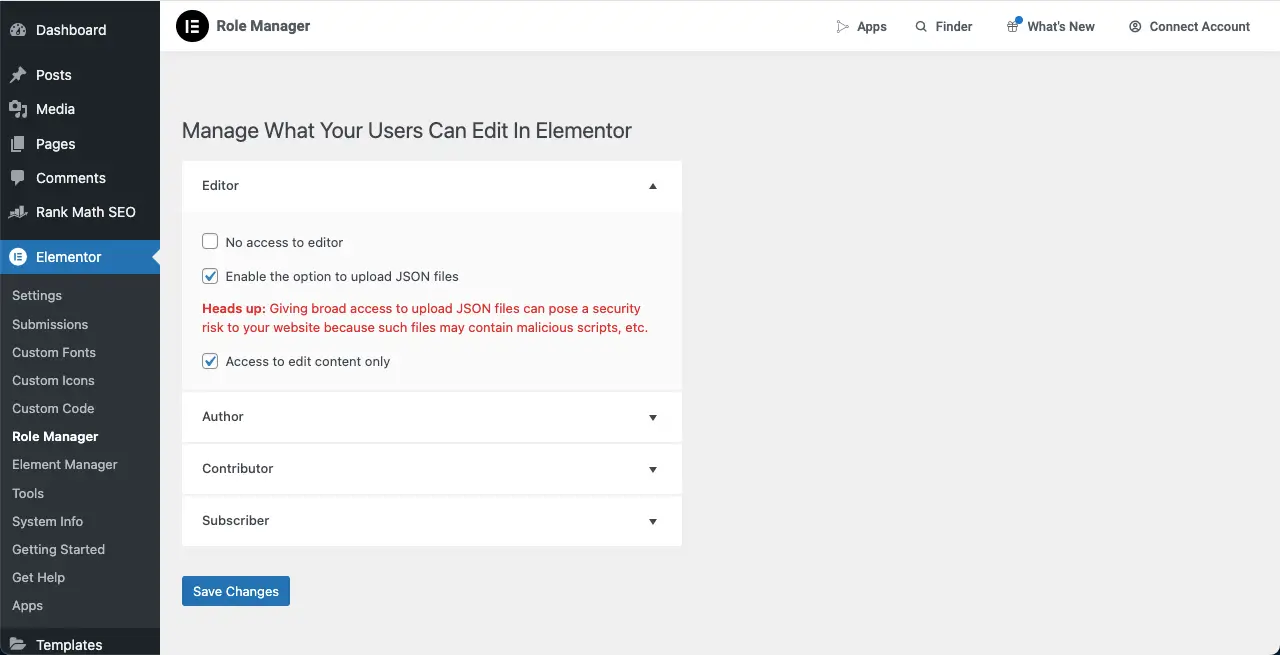
11. Utilice permisos basados en roles
El administrador de funciones en Elementor le permite utilizar la función de permisos basada en funciones. Puede administrar y limitar lo que los usuarios pueden editar en su sitio con Elementor. De forma predeterminada, Elementor le permite administrar cuatro roles de usuario: editor, autor, colaborador y suscriptor.
Pero una vez que su sitio web integra complementos como WooCommerce y EDD, se crean algunos roles adicionales, como proveedor, cliente y administrador de tienda.

Ampliar el rol específico. Marque las opciones respectivas junto a la autoridad que desea compartir con otros usuarios.

Utilice HappyAddons para potenciar las capacidades de Elementor

Hemos pronunciado varias veces la frase en la discusión anterior de que Elementor tiene más de una docena de complementos. HappyAddons es un complemento que puede potenciar aún más su sitio Elementor. Actualmente cuenta con más de 130 widgets impresionantes junto con más de 22 funciones.
Además, HappyAddons tiene un creador de temas mediante el cual también puedes crear encabezados, pies de página y plantillas de publicaciones individuales personalizados. Al igual que Elementor, también existe una versión gratuita de HappyAddons. Tienes acceso a más de 60 widgets del complemento de forma gratuita.
Si recién estás comenzando y planeas crear solo un sitio web de nivel básico, puedes hacer magia junto con las versiones gratuitas de Elementor y HappyAddons. Una vez que amplíe y requiera más funciones, puede actualizar a sus versiones premium.
Preguntas frecuentes sobre Elementor en WordPress
Antes de finalizar la publicación, eche un vistazo a varias preguntas que la gente suele hacer sobre Elementor antes de comprarlo y usarlo.
¿Cuáles son los problemas comunes de Elementor?
1. Velocidad de carga de página lenta
2. Los widgets se estropean mientras se carga la página
3. Conflicto con algunos complementos de Gutenberg
4. Conflicto con varios temas.
¿Cómo superar este problema de velocidad de carga lenta de la página?
1. Optimice las imágenes antes de cargarlas
2. Utilice un complemento de caché
3. Carga diferida de imágenes
4. Utilice un tema ligero
5. No abuses de las imágenes en una sola página
¿Elementor optimiza las imágenes?
Elementor en sí no optimiza las imágenes. Pero recientemente lanzaron un nuevo complemento mediante el cual puedes optimizar las imágenes al cargarlas.
¿Por qué deberías usar Elementor, aunque tiene un problema de velocidad?
Elementor es súper fácil de usar. Es uno de los pocos complementos de diseño web que incluso los usuarios principiantes pueden utilizar como un profesional después de practicar durante al menos una semana. Si es un usuario sin código y no tiene experiencia previa en desarrollo web, debe considerar Elementor para crear sitios web usted mismo.
¿Cuáles son los mejores complementos de caché para Elementor?
1. Cohete WP
2. Súper caché de WP
3. Caché total W3
4. NitroPack
5. Optimizar automáticamente
¡Notas finales!
Cuando Elementor se lanzó por primera vez, provocó una revolución masiva en la industria del desarrollo web. Cientos y miles de personas, usuarios sin código, tuvieron por primera vez la oportunidad de crear ellos mismos sus propios sitios web.
Pero con el tiempo, la popularidad de Elementor no se limita sólo a los usuarios sin código, sino también a los expertos profesionales. Porque Elementor puede ahorrarles una cantidad considerable de tiempo. Casi todos los años, Elementor trae algunos desarrollos nuevos para facilitar aún más la plataforma.
Espero que después de leer esta publicación tengas una idea básica sobre este complemento. Si hay algo que quieras saber más, menciona tu pregunta en el cuadro de comentarios a continuación. Gracias por leer la publicación.
