Cómo utilizar el widget de acordeón avanzado Elementor de HappyAddons
Publicado: 2024-04-01Los widgets de acordeón son una excelente manera de presentar y organizar contenido extenso de forma compacta, sin aumentar la longitud de la página. Puede agregar tantas secciones plegables como desee a sus publicaciones y páginas con el widget para que los visitantes puedan explorar el contenido a su propio ritmo.
Elementor es un potente complemento de creación de páginas con más de 100 widgets interesantes. HappyAddons es un complemento del complemento con más de 110 widgets y funciones adicionales. Ambos complementos proporcionan un widget de acordeón. Pero el widget de HappyAddons tiene más funciones en comparación con el otro.
En este artículo, le mostraremos cómo utilizar el widget de acordeón avanzado Elementor de HappyAddons con un tutorial detallado. Antes de eso, eche un vistazo rápido al widget avanzado de acordeón. Vamos a empezar.
¿Qué es el widget de acordeón avanzado?
Simplemente, el widget de acordeón avanzado le permite crear secciones de contenido plegables en su sitio web. Los usuarios pueden expandir y contraer las secciones con un simple clic para explorar su contenido. Una ventaja clave del widget es que contiene una gran cantidad de información en una pequeña sección.
Esto puede evitar que los usuarios se sientan abrumados debido a una gran cantidad de información. Este widget es particularmente útil para sitios web que cubren una gran cantidad de contenido textual y lo actualizan con frecuencia. Esto puede ayudarle a mantener una interfaz limpia y organizada en su página web.
Cómo utilizar el widget de acordeón avanzado Elementor de HappyAddons
En esta sección, le explicaremos cómo utilizar el widget de acordeón avanzado de HappyAddons. Asegúrese de tener los siguientes complementos instalados y activados en su sitio.
- Elementor
- HappyAddons
- HappyAddons Pro
Ahora, sigue los pasos que se describen a continuación para aprender a utilizar el widget de acordeón avanzado.
Paso 01: arrastre y suelte el widget de acordeón avanzado en el lienzo de Elementor
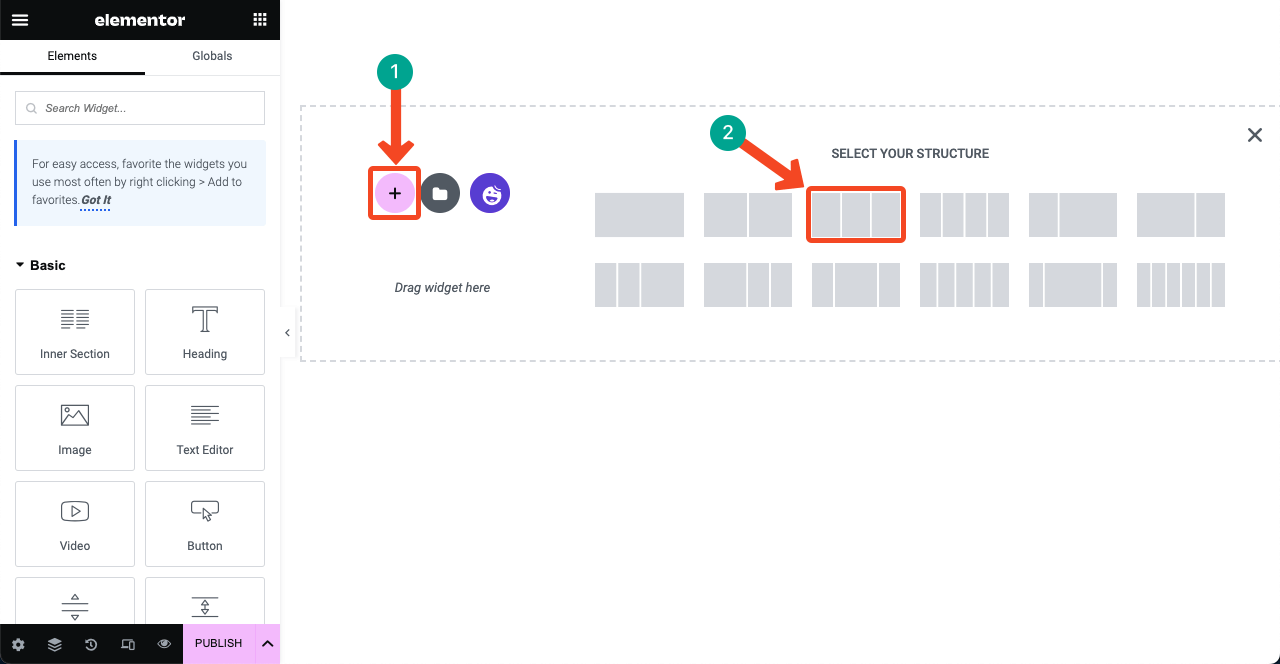
Abra la página que desee con el lienzo de Elementor. Luego, cree un diseño de sección haciendo clic en el botón más (+) . Obtendrá varios diseños basados en columnas. Selecciona el que más te guste. Para este tutorial, seleccionaremos el diseño de una columna.

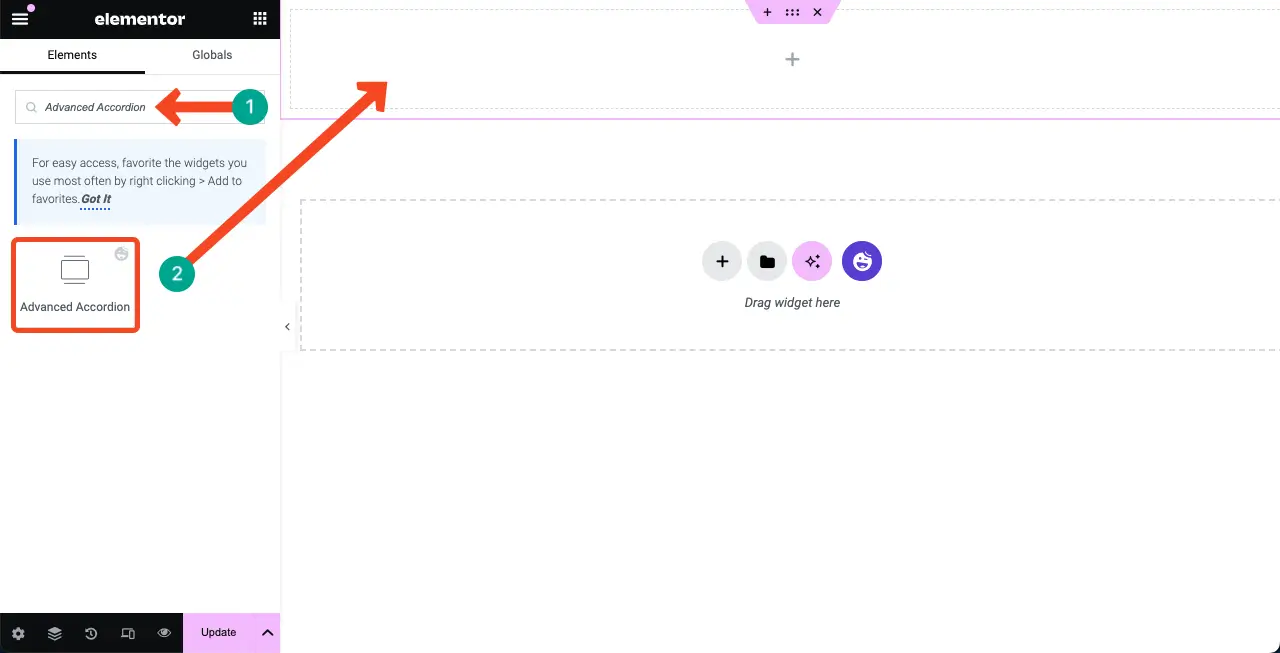
Busque el widget Acordeón avanzado escribiéndolo en la barra de búsqueda del panel de Elementor. Una vez que aparezca el widget, arrástrelo y suéltelo en el área de lienzo de Elementor seleccionada.

Paso 02: cambie el estilo de diseño del acordeón avanzado
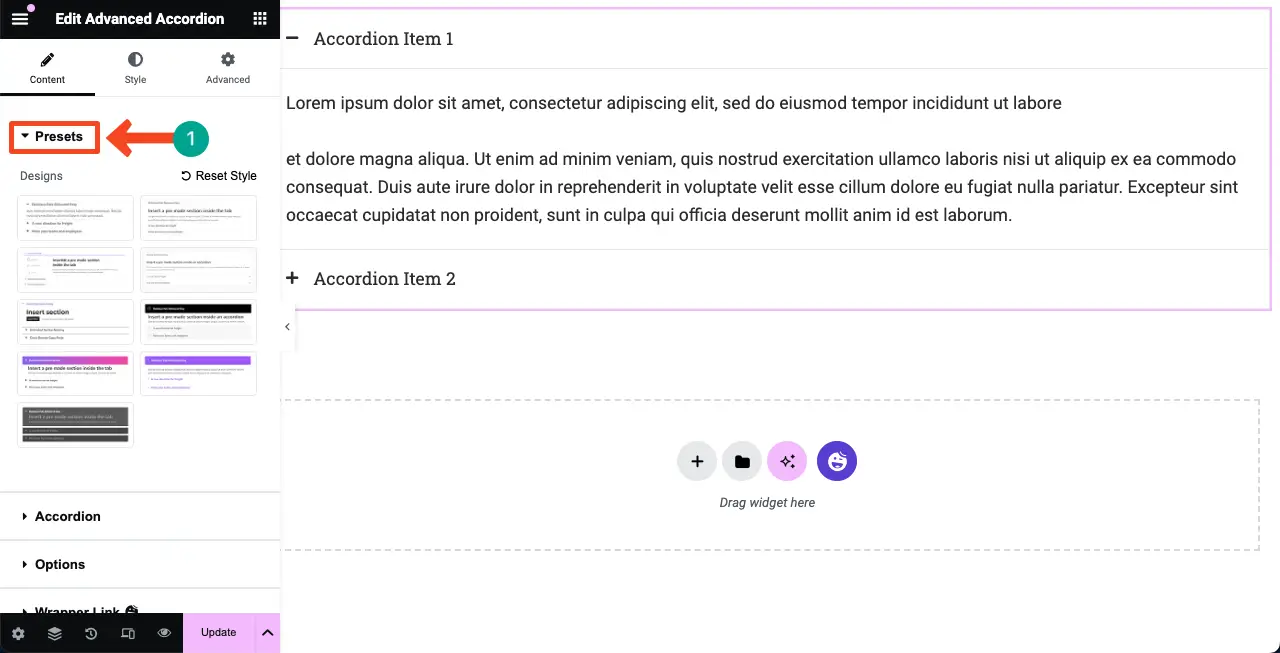
De forma predeterminada, el widget viene con un fondo en blanco y negro. Sin embargo, HappyAddons proporciona varios ajustes preestablecidos prediseñados. Puede cambiar el diseño del widget utilizando estos ajustes preestablecidos.

Vaya a Contenido > Ajustes preestablecidos . Haga clic en los ajustes preestablecidos disponibles allí para explorarlos. Mira el vídeo a continuación para aprender cómo hacer esto. Seleccione un ajuste preestablecido que le guste.
Paso 03: agregue nuevos elementos al acordeón avanzado
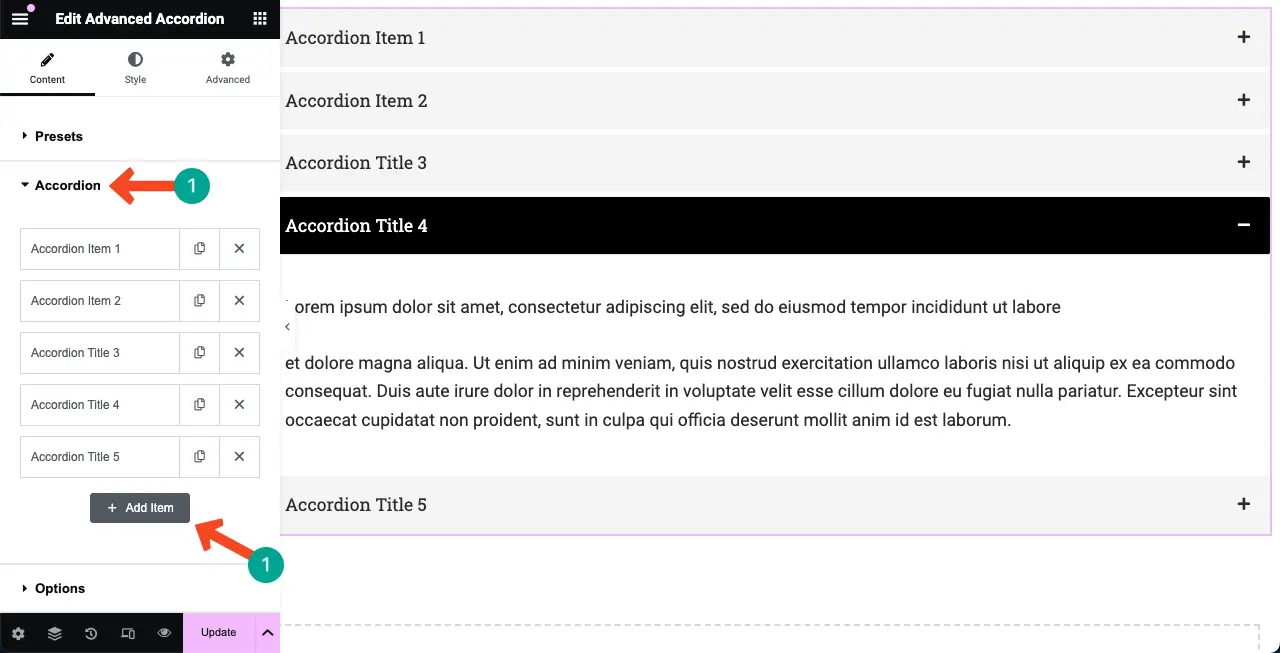
Vaya a Contenido > Acordeón en el panel de Elementor. Expande la sección Acordeón . Haga clic en el botón + Agregar elemento para agregar una nueva sección de acordeón al widget.

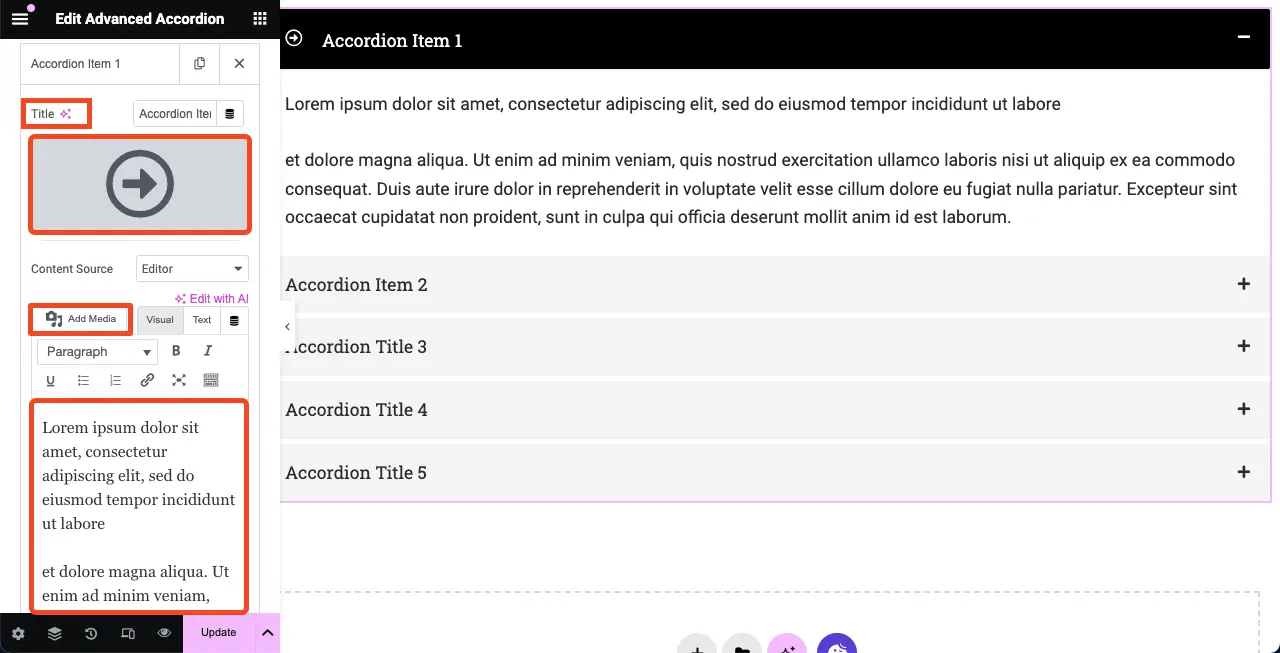
Ahora, haga clic y expanda la pestaña del elemento al que desea agregar contenido. Los tipos de contenido que puede agregar son título, ícono, archivo multimedia y descripción textual . Espero que puedas hacerlo tú mismo.

# Importar plantilla a acordeón
El widget de acordeón avanzado de HappyAddons te permite importar plantillas. Veamos cómo hacer esto. Pero asegúrese de haber creado y guardado plantillas de primera mano.
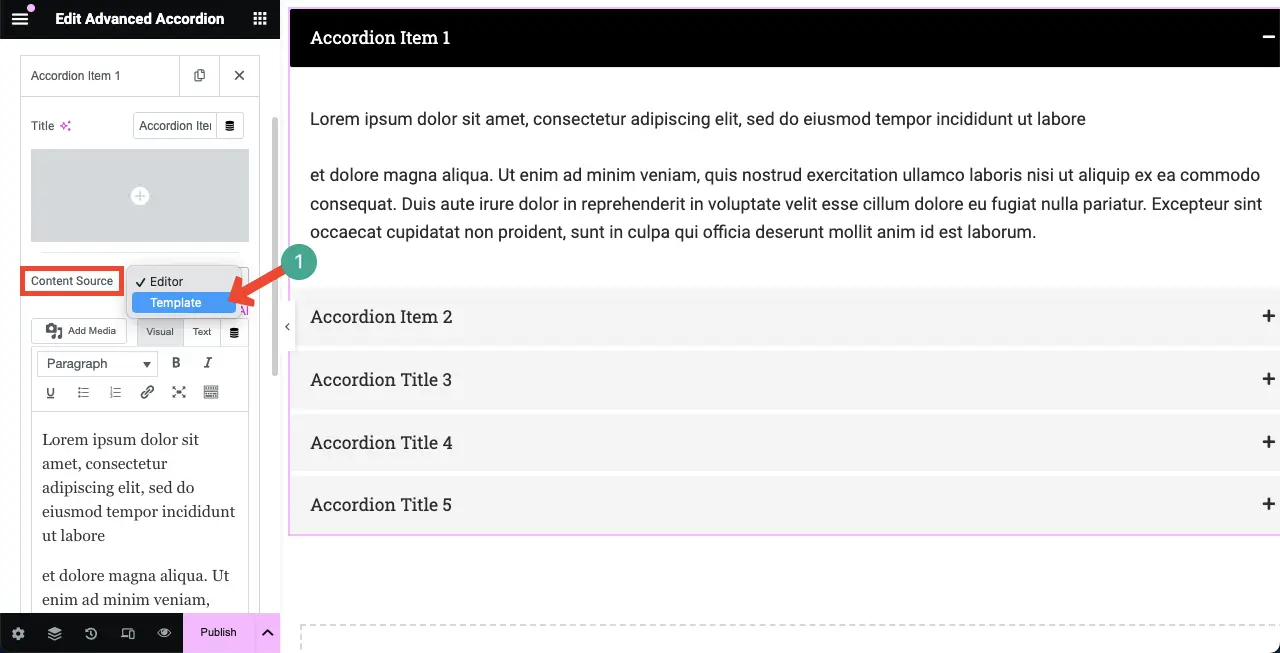
Haga clic en la lista desplegable junto a Fuente de contenido . Seleccione la opción Plantilla en la lista.

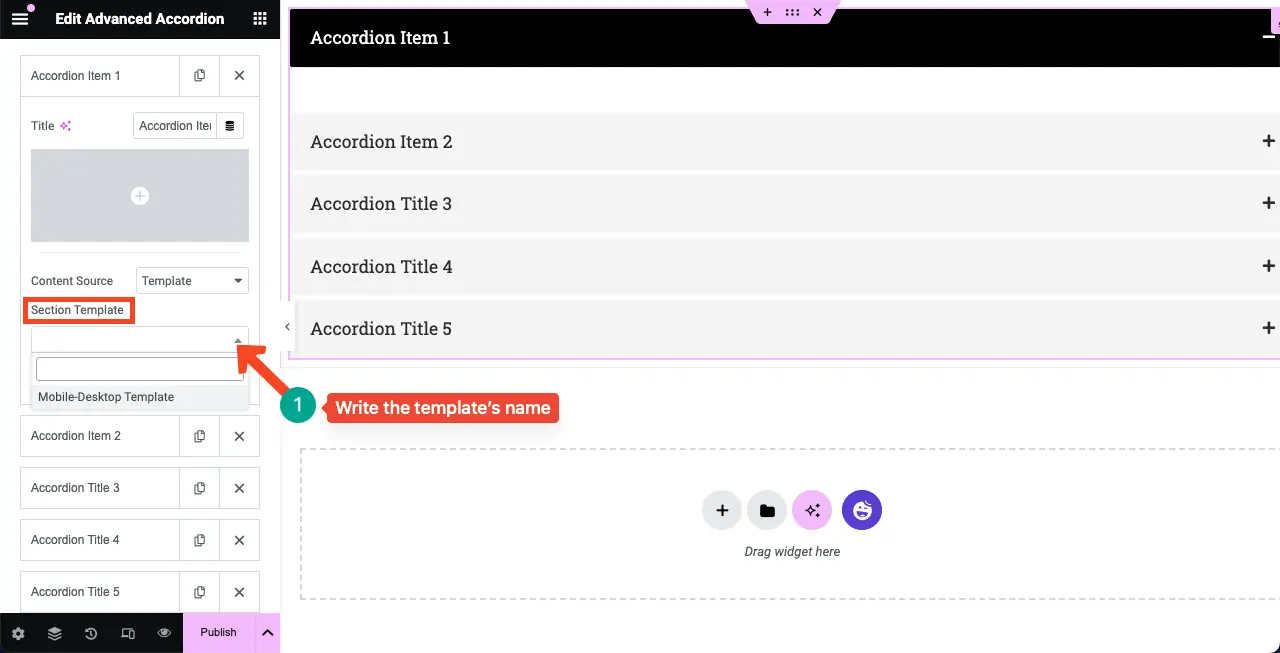
Escriba el nombre de la plantilla en el cuadro Plantilla de sección para encontrarla. Una vez que aparezca la plantilla, haga clic en ella.

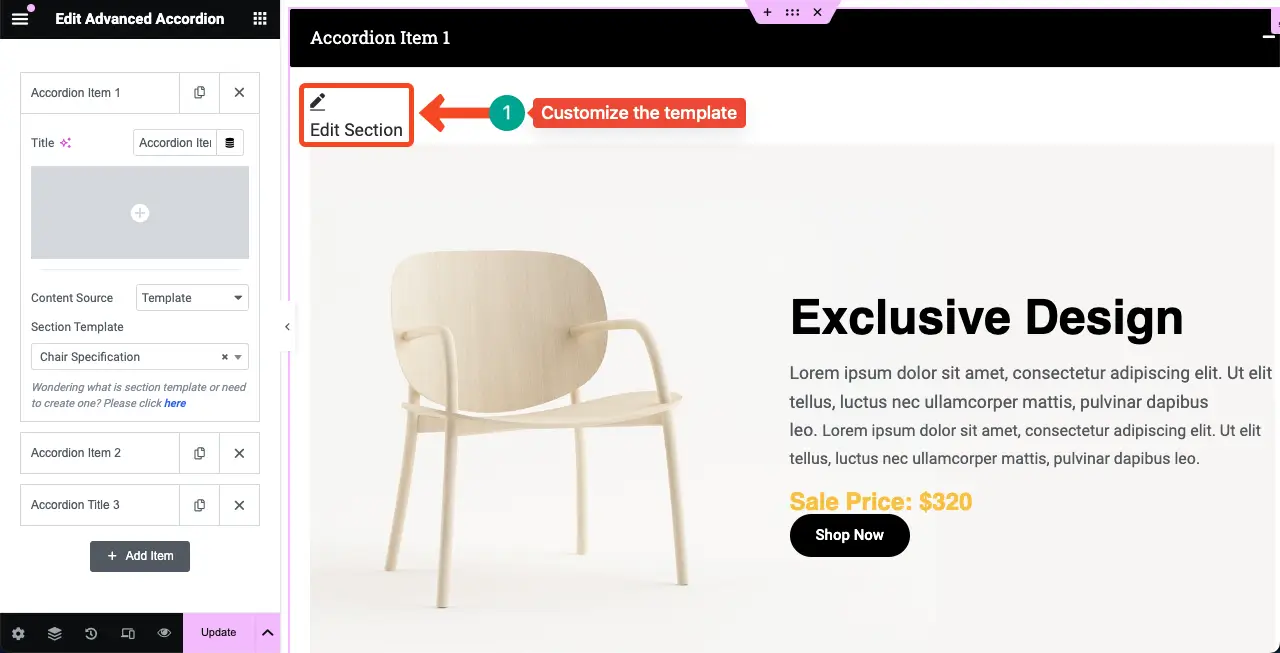
Puedes ver que la plantilla ha aparecido en la sección avanzada de acordeón. Para personalizarlo, haga clic en la opción Editar sección . Podrás personalizar la plantilla.

Nota: Explicaremos el tutorial de hoy usando contenido textual, no con plantillas.
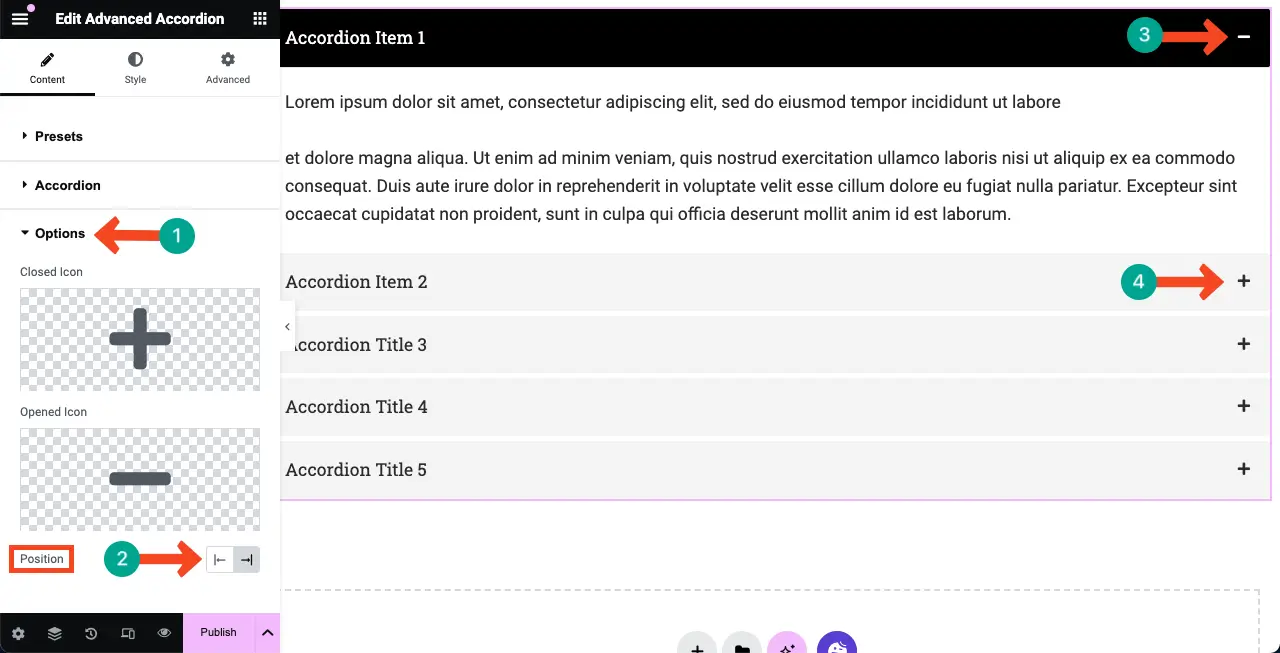
Paso 04: agregue íconos al acordeón avanzado
Expanda la opción Opciones . Obtendrás opciones para cambiar el ícono Cerrado y el ícono Abierto . También puede cambiar la posición del icono a la derecha o a la izquierda.

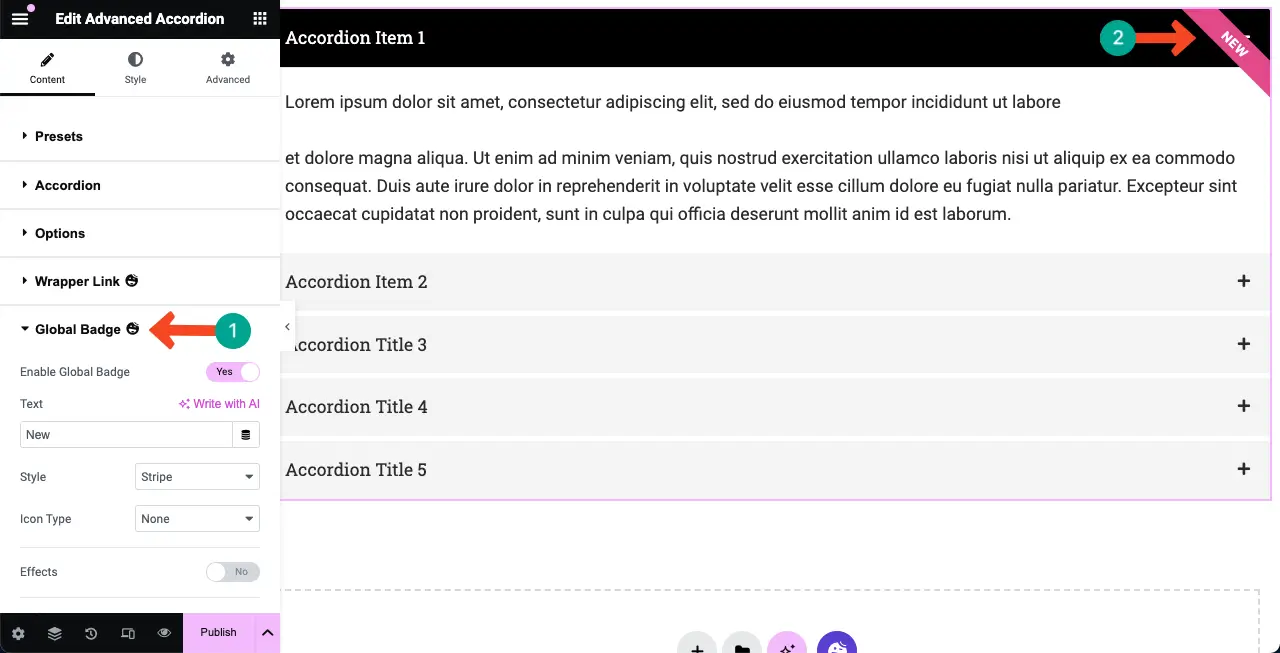
Paso 05: Agregar insignia global
Una insignia global es un estilo de insignia sofisticado que se utiliza para decorar elementos web. Puede habilitar una insignia para el widget de acordeón avanzado desde esta opción.
Los usuarios pueden elegir entre diferentes estilos de insignias, como raya, bandera, triángulo, círculo, marcador, o incluso crear un diseño personalizado. También puedes agregar un ícono, una imagen y Lottie a la insignia si lo deseas.

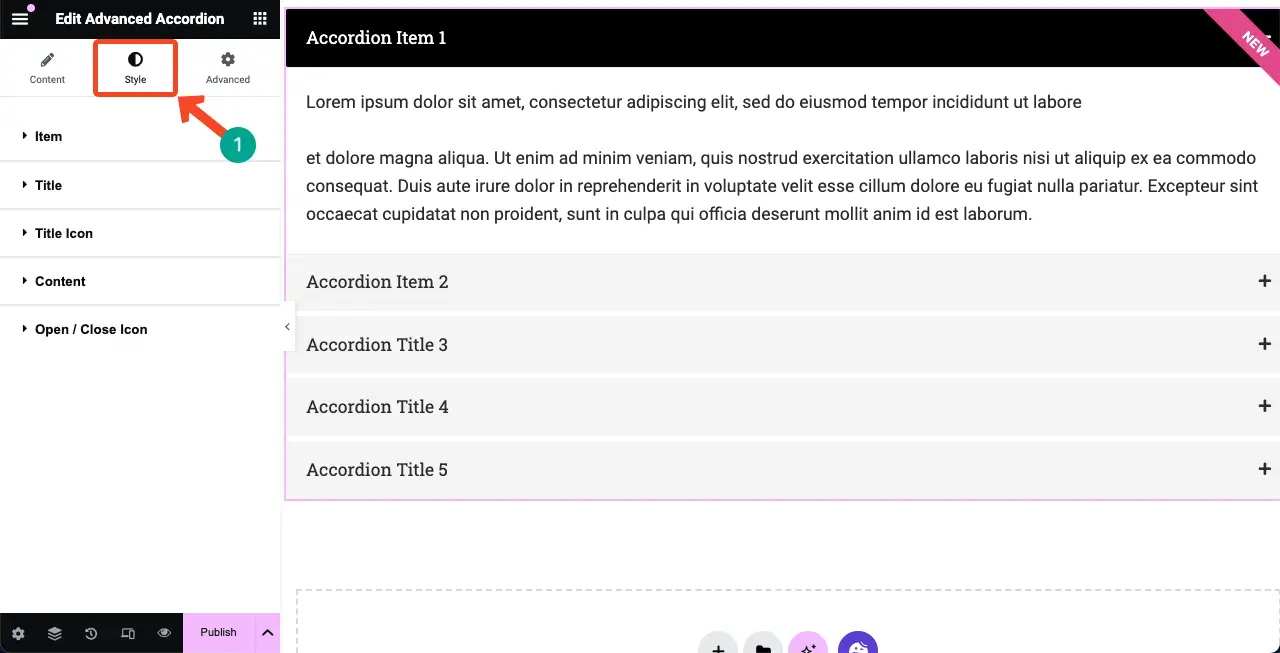
Paso 06: estiliza el widget de acordeón avanzado
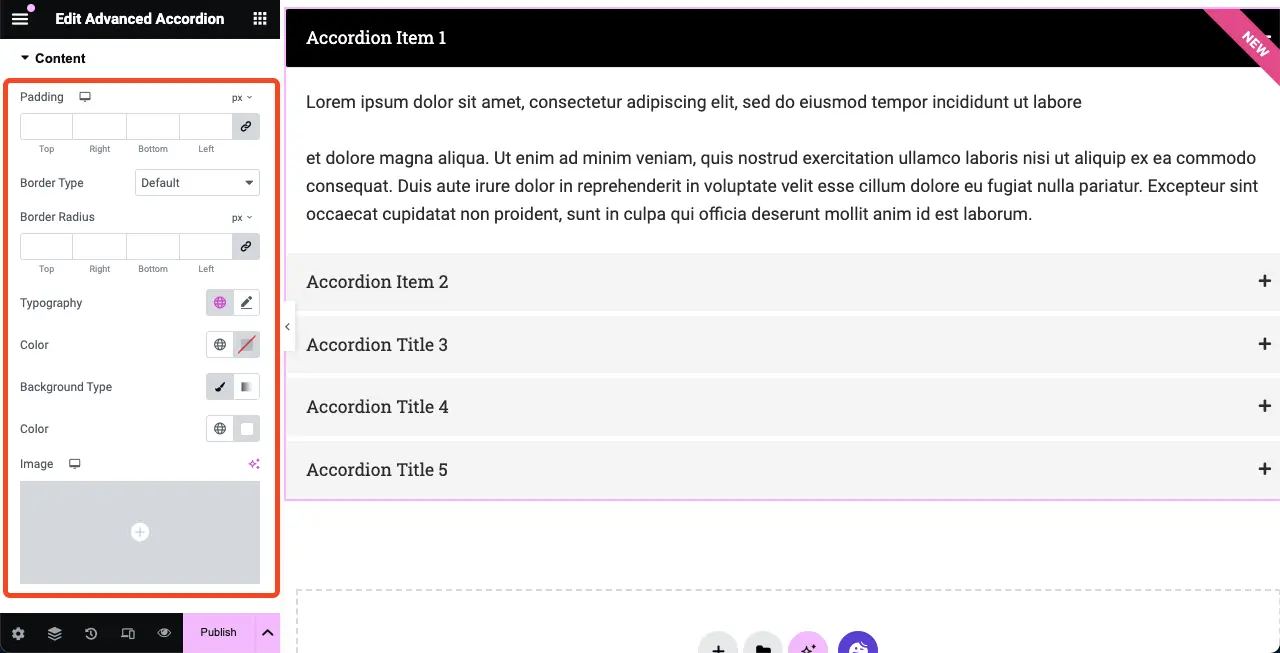
Vaya a la pestaña Estilo una vez que haya terminado con el contenido. Puede personalizar su relleno, tipografía, efecto de sombra, radio del borde, color del texto, color, tipo de fondo, espaciado y varias otras opciones.


A continuación se muestra una instantánea de las cosas que puede personalizar para los elementos respectivos del widget. Según los elementos, las opciones de personalización serán diferentes.

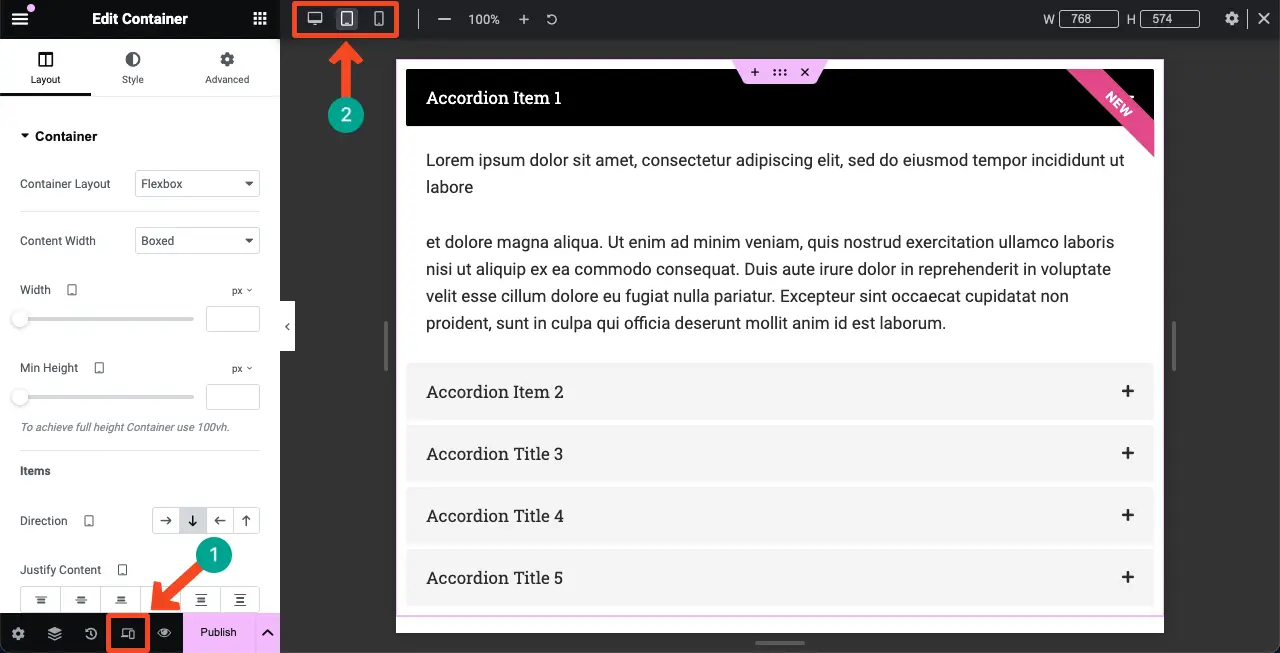
Paso 07: Haga que el widget avanzado de acordeón sea responsivo para dispositivos móviles
Hacer que el widget Acordeón Avanzado sea responsivo para dispositivos móviles es muy fácil. Como ocurre con otros widgets, es necesario realizar una personalización exhaustiva cambiando la posición de varios elementos a partir de los elementos; en el caso de los widgets de Acordeón Avanzado, no es necesario hacerlo.
Simplemente compruebe si el widget se ve perfectamente en todos los tamaños de pantalla. Si requiere alguna corrección menor, hágalo. Visite esta publicación para obtener más guía sobre cómo hacer que un sitio Elementor responda a dispositivos móviles.

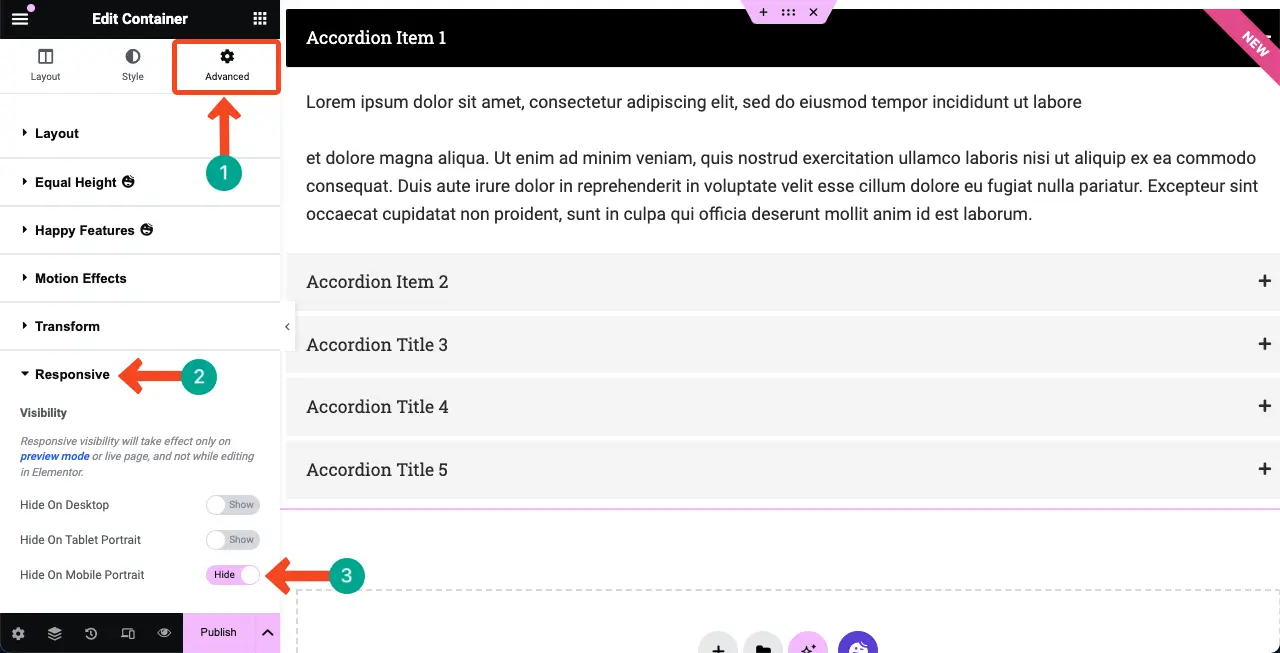
Puede evitar que este widget se muestre en cualquier tipo de dispositivo o tamaño de pantalla en particular. Vaya a la pestaña Avanzado > Responsivo . Oculte el widget en cualquier dispositivo en particular activando la opción junto a él.

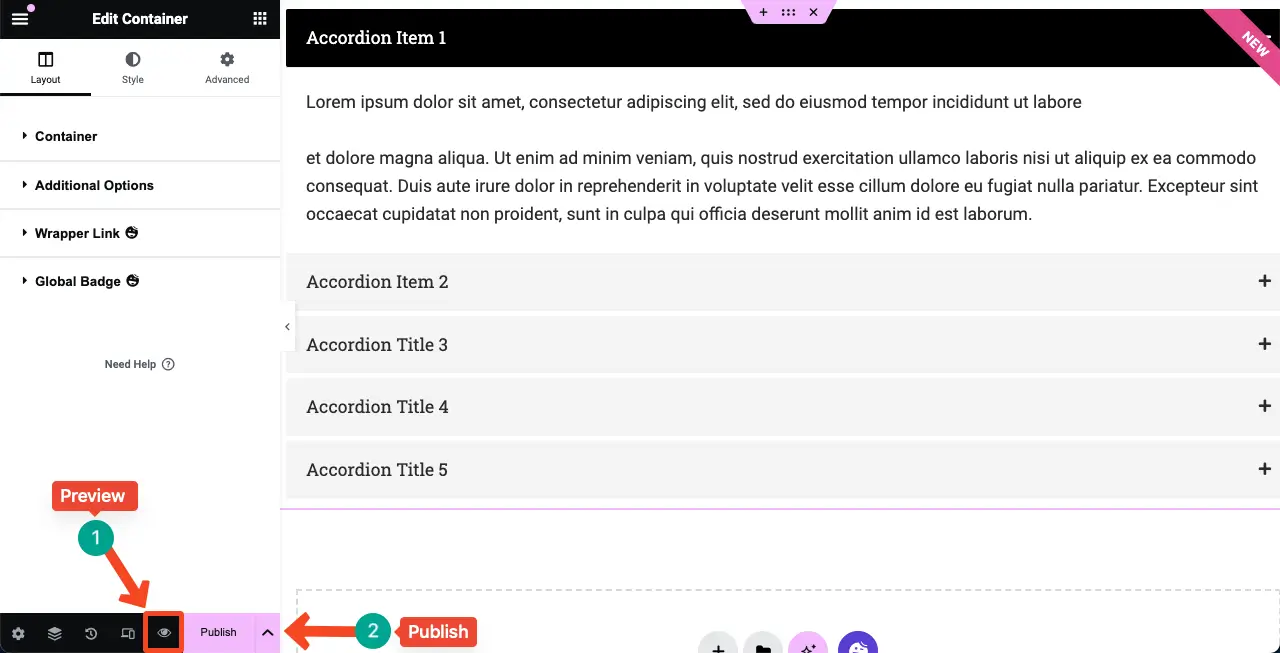
Paso 08: Vista previa y publicación del widget de acordeón avanzado
Con suerte, su contenido ya debería estar bien y listo para publicar. Pero obtener una vista previa de cualquier contenido antes de publicarlo siempre es una buena práctica. Al hacer clic en el icono Vista previa en la barra inferior del panel de Elementor, puede obtener una vista previa del widget. A continuación, publícalo.

Para obtener más orientación, consulte nuestra documentación sobre el widget de acordeón avanzado.
Cosas que puedes hacer con el widget de acordeón avanzado de HappyAddons
Puede seleccionar diferentes tipos de contenido con el widget Acordeón avanzado de HappyAddons para cautivar a los usuarios. A continuación, enumeramos algunos de estos casos de uso.
1. Páginas/secciones de preguntas frecuentes
El widget de acordeón avanzado es perfecto para crear páginas o secciones de preguntas frecuentes (FAQ). Le permite organizar y mostrar una lista de preguntas y respuestas de una manera compacta y fácil de usar. Los usuarios pueden explorar fácilmente las respuestas correspondientes haciendo clic en las preguntas.
2. Contenido plegable
El contenido plegable le permite ocultar y mostrar secciones de contenido haciendo clic. Esto puede ahorrarle un espacio valioso. Si desea cubrir contenido extenso pero le preocupa si creará experiencias de usuario negativas, puede mostrarlo usando el widget.
3. Características del producto
El widget de acordeón avanzado es una excelente herramienta para mostrar las características de sus productos o servicios. Puede crear un diseño estilo acordeón con una pregunta o título que represente cada característica. Cuando los usuarios hacen clic en la pregunta o el título, aparecerán los detalles de la función correspondiente.
4. Tutoriales o Guía Paso a Paso
Puede estructurar las guías tutoriales en una serie de pasos o etapas, cada paso representado por un acordeón plegable. Los usuarios pueden seguir la guía a su propio ritmo, ampliando cada paso para explorar información o instrucciones detalladas.
5. Términos y condiciones
Los términos y condiciones a menudo pueden ser extremadamente largos, lo que puede resultar abrumador para los usuarios. Entonces, en lugar de mostrar todo el texto a la vez, puedes usar el widget de acordeón avanzado para desglosarlo y mostrarlo en secciones cortas y manejables.
Diferencias entre los widgets de acordeón avanzado (HappyAddons) y acordeón (Elementor)
A estas alturas, esperamos que comprenda que el acordeón avanzado es un widget de HappyAddons y que el acordeón es un widget de Elementor. Ambos tienen algunas diferencias mencionables. Presentaremos las diferencias entre ellos en la siguiente tabla.
| Tema | HappyAddons | Elementor |
| Icono de acordeón | ¡Sí! Puede agregar íconos separados para cada sección de acordeón. | ¡No! Puede agregar solo íconos abiertos y cerrados, pero no íconos específicos de acordeón. |
| Esquema de preguntas frecuentes | ¡No! HappyAddons no tiene el esquema de preguntas frecuentes. | ¡Sí! Elementor proporciona el esquema de preguntas frecuentes para el widget. |
| Importar plantilla | ¡Sí! Le permite agregar y mostrar plantillas usando el widget. | ¡No! Puede mostrar sólo textos e imágenes. No se permite ninguna plantilla. |
| De primera calidad | ¡Sí! Este widget está reservado sólo para usuarios premium. | ¡No! Abierto para todos los usuarios. |
Conclusión
Elementor con HappyAddons realmente ha revolucionado el ámbito del desarrollo web, específicamente para usuarios sin código. Al igual que muchas otras creaciones y personalizaciones de diseño sofisticadas, puedes hacer muchas cosas impresionantes en tu sitio web con ellos.
A lo largo de esta publicación del tutorial, hemos explorado las diversas características y funcionalidades del widget Acordeón avanzado de HappyAddons. Hemos aprendido cómo crear secciones estilo acordeón, agregar contenido dentro de cada elemento del acordeón y personalizar la apariencia y el comportamiento del acordeón.
Al implementar los consejos y técnicas compartidos en esta publicación de blog, espero que puedas usar el widget tú mismo. Pero en caso de que tenga algún problema, le solicitamos que nos informe el problema a través del cuadro de comentarios o póngase en contacto con nuestro equipo de soporte.
