Web Sitesi Tasarımı Özeti Nasıl Yazılır (Örneklerle)
Yayınlanan: 2024-04-16İyi işlevsel bir web sitesine sahip olmak, günümüzde çevrimiçi ortamda gelişmeyi hedefleyen her işletme için çok önemli bir varlıktır. Web geliştirme sürecinin başlangıcından önce, genellikle fark edilmeyen ancak büyük önem taşıyan önemli bir adım vardır: kapsamlı bir web sitesi tasarım özeti hazırlamak.
Çünkü tüm tasarım sürecinin üzerinde yürütüldüğü temel budur. Tasarımcılara markanız, hedef kitleniz ve istediğiniz kullanıcı deneyimi hakkında önemli bilgiler verir. Açık ve kısa bir tasarım özeti olmadan başarılı web siteleri oluşturmak kolay olmazdı.
Bu yazımızda web sitesi tasarım özetinin nasıl yazılacağını gösterecek ve şablon örnekleriyle açıklayacağız. Bu uzun bir yazı olabilir. O yüzden oturun ve sonuna kadar okuyun.
Web Sitesi Tasarımı Özeti Nedir?
Web sitesi tasarım özeti, çevrimiçi varlığınız için kapsamlı bir plan görevi gören bir belgedir. Oluşturmak istediğiniz web sitesine ilişkin hedefleri, vizyonu ve beklentileri ana hatlarıyla belirtir. Müşteri ile web tasarım ekibi arasında bir iletişim aracı görevi görür.
Ayrıca müşterinin markası, hedef kitlesi, istediği kullanıcı deneyimi, estetik tercihleri gibi bilgileri de kapsar. Bu nedenle, bir web sitesi tasarım özeti tasarımcılara projeyi başarılı bir şekilde yürütebilmeleri ve ilgili müşterilerinin hayallerindeki web sitesini gerçekleştirebilmeleri için gerekli bilgileri sağlar.

Kimler Web Sitesi Tasarımı Özeti Oluşturmalı?
Bir web sitesi tasarım özeti oluşturmaya gelince, sorumluluk genellikle müşteriye veya işletme sahibine düşer. Müşteri, işini, markasını, hedeflerini ve hedef kitlesini net bir şekilde anlayan kişidir. Talimatları genellikle tasarımcılara iletir.
Müşterilere ek olarak, başka türdeki kişiler de web sitesi tasarım özetinin oluşturulması sorumluluğunu üstlenmektedir. Bunlar:
- İşletme/proje sahibi
- İlgili paydaşlar (marka yöneticisi gibi)
- Web uzmanları ve tasarım ajansı
Web Sitesi Tasarım Özeti Yazmanın Faydaları

Bir web sitesi tasarım özeti yazmanın faydalarını öğrenene kadar hayal edemeyebilirsiniz. Aşağıda, bir web sitesi tasarım özeti yazmanın keyif almanıza yardımcı olabileceği bazı faydaların bir listesi bulunmaktadır.
A. Açık İletişim
İyi yazılmış bir web sitesi tasarım özeti, müşteri ile tasarım ekibi arasında net iletişimi kolaylaştırır. Herkesin aynı sayfada olmasını sağlar.
B. Verimli İş Akışı
Ayrıntılı bir tasarım özeti, tasarımcılara takip edecekleri bir plan sağlayarak web sitesi geliştirme sürecini kolaylaştırır. İşletme yönetimi iş akışınızı nasıl otomatikleştireceğinizi öğrenin.
C. Tutarlı Markalama
Renk şemaları, tipografi ve genel görsel stil gibi müşterinin marka kimliği hakkında bilgiler içerir. Bu, web sitesi tasarımının markalama yönergelerine uygun olmasını sağlar.
D. En Aza İndirilmiş Anlaşmazlıklar
Tasarım özeti, proje kapsamını, çıktıları ve beklentileri net bir şekilde özetleyerek müşteri ile tasarım ekibi arasındaki yanlış anlamaları ve anlaşmazlıkları önlemeye yardımcı olur.
e. Geliştirilmiş İşbirliği
İyi yazılmış bir tasarım özeti açık iletişimi teşvik eder, ortak sahiplenme duygusunu teşvik eder ve daha işbirlikçi ve üretken bir çalışma ilişkisine olanak tanır. İş dünyasında işbirliğini ve üretkenliği nasıl artırabileceğinizi keşfedin.
Web Sitesi Tasarım Özeti Nasıl Yazılır
Web sitesi tasarım özetinin yazılmasında bir dizi adım vardır. Kendi metninizi yazabilmeniz ve gerektiğinde birden fazla tarafla doğru şekilde anlaşabilmeniz için bunları bu bölümde tek tek açıklayacağız.
1. Web Sitesinin Nerede Kullanılacağına İlişkin Genel Bir Bakış Sağlayın
Web sitesinin nerede kullanılacağını belirterek amacını açıklayın. Örneğin kurumsal bir web sitesi ise ürünleri, hizmetleri ve B2B fırsatlarını sergilemek için kullanılabilir. Benzer şekilde, e-Ticaret ve çok satıcılı e-Ticaret sitelerinin farklı amaçları olabilir.
Bağlamı anlamak, istediğiniz sitenin tasarımını ve işlevselliğini buna göre uyarlamanıza yardımcı olabilir. Bu adımın tüm proje için birincil düzeyde bir temel oluşturmasının nedeni budur. Bu bölümde aşağıdaki soruları değerlendirebilirsiniz:
- Web sitesi hangi sektöre hizmet veriyor?
- Bu bir ticari web sitesi mi, bir e-Ticaret platformu mu, kişisel bir blog mu olacak yoksa başka bir şey mi olacak?
- Web sitesiyle hangi spesifik hedeflere ulaşmayı umuyorsunuz?
- Potansiyel engeller/engeller neler olabilir?
- Web sitesi trafiğinin çoğu nereden gelecek (ör. yerel, ulusal, küresel)?
- Web sitesiyle ilgili benzersiz zorluklar veya gereksinimler var mı?

Burada çok satıcılı bir pazar yeri sitesinin nasıl oluşturulacağı konusunda mükemmel bir kılavuz bulunmaktadır.
2. Web Projesinin Amaçlarını ve Hedeflerini Netleştirin
Bir sonraki adım, web projesinin amaçlarını ve hedeflerini netleştirmektir. Bu, web sitesinin neyi başarmayı amaçladığını ve hangi spesifik sonuçların veya sonuçların arzu edildiğini belirlemeyi içerir. Amaç ve hedefler spesifik, ölçülebilir, ulaşılabilir, ilgili ve zamana bağlı olmalıdır.
SMART, amaçlarınızı ve hedeflerinizi belirlemek için kullanabileceğiniz yararlı bir çerçevedir. Örneğin bir müşteri, web sitesinin yeni tasarımıyla aşağıdaki türdeki hedefleri gerçekleştirmek isteyebilir.
- Marka bilinirliğini artırın
- Çevrimiçi satışları ve abonelikleri artırın
- Yeni potansiyel müşteriler yaratın
- Tasarım ve navigasyon sistemini iyileştirin
3. Hedef Kitlelerinizi Belirleyin
Bu adım, web sitesinin kime hizmet etmeyi amaçladığını anlamayı ve tanımlamayı içerir. Onların zevklerini, ihtiyaçlarını, tercihlerini ve gereksinimlerini bilmelisiniz. Buna göre web sitenizi tasarlamanız veya yenilemeniz ve içeriği düzenlemeniz gerekir.
Hedef kitleyi yaş, cinsiyet ve konum gibi demografik faktörlere veya psikografik konulara göre de tanımlayabilirsiniz. Örneğin, web sitesi genç yetişkinleri hedefleyen bir moda markası içinse, tasarım ve içerik modaya uygun olmalı ve bu demografiye hitap etmelidir.
4. Farkları Anlamak İçin Rakibinizin Web Sitesini Denetleyin
Rakiplerinizin sitelerinin tasarımını, içeriğini, işlevselliğini ve kullanıcı deneyimini denetleyerek onların güçlü ve zayıf yönlerini belirleyebilirsiniz. Bu, sitenizin sahip olduğu boşlukları anlamanıza yardımcı olabilir. Uygulanabilir bir tespitle boşlukların üstesinden gelerek sitenizi rakiplerinizin önüne geçirebilirsiniz.
Rakibinizin web sitesini denetlerken çeşitli yönleri değerlendirmek önemlidir. Genel tasarımı ve estetiği değerlendirerek başlayın. Kullandıkları renk şemalarına, tipografiye, düzene ve görsel öğelere bakın. Tasarımlarının marka kimliğine ve hedef kitleye uygun olup olmadığını değerlendirin.

5. Web Sitesi için İstenilen Kapsam ve Özelliklerin Ana Hatlarını Belirleyin

Bu adım, web sitesinin hedeflerine ulaşmak ve kullanıcılarının ihtiyaçlarını karşılamak için ihtiyaç duyduğu temel unsurların belirlenmesini içerir. Örneğin, eğer bu bir e-Ticaret web sitesiyse, temel özellikler arasında ürün listeleri, alışveriş sepeti ve güvenli ödeme süreci yer alabilir.
Bir blog sitesiyse kategoriler, etiketler ve yorum yapma işlevi gibi özellikler gerekli olabilir. Ancak sahip olduğunuz web sitesinin türü ne olursa olsun, aşağıdaki özelliklerin ve öğelerin sitenizde mükemmel şekilde mevcut olup olmadığını kontrol ettiğinizden emin olun.
- İçerik (metin, resimler, videolar, blog gönderileri, referanslar vb.)
- İşlevsellik (iletişim formları, arama işlevleri, sosyal simgeler, e-Ticaret yetenekleri vb.)
- Tasarım (düzen, renk şeması, tipografi ve markalama öğeleri)
- Gezinme (üstbilgi, altbilgi, içindekiler tablosu, düğmeler ve bağlantı metinleri)
- Yanıt verme yeteneği (mobil, tablet ve dizüstü/masaüstü)
6. Yasal veya Teknik Gereksinimleri Belirtin
Tasarım ve geliştirme sürecinde ele alınması gereken düzenlemeleri, standartları veya teknik hususları dikkate almak önemlidir. Bu adım, web sitesinin yasal gerekliliklere uygun olmasını ve teknik açıdan sorunsuz çalışmasını sağlamalıdır.
Yasal gereklilikler veri koruma düzenlemelerini, erişilebilirlik standartlarını, telif hakkı yasalarını veya sektöre özgü düzenlemeleri içerebilir. Örneğin, web sitesi kullanıcılardan kişisel bilgiler topluyorsa Genel Veri Koruma Yönetmeliği (GDPR) gibi veri koruma düzenlemelerine uyması gerekebilir.
Bu, kullanıcı verilerinin güvenliğini sağlamaya yönelik tedbirlerin uygulanmasını ve veri toplanması ve işlenmesi için kullanıcı onayının alınmasını içerebilir.
7. Proje için bir Tamamlanma Zaman Çizelgesi sağlayın
Burada projenin kapsamı, karmaşıklığı, mevcut kaynaklar ve paydaş gereksinimleri gibi projenin tamamlanma zaman çizelgesinde gecikmeye neden olabilecek çeşitli faktörleri tanımlamanız gerekir. Bir proje için tamamlanma zaman çizelgesi sağlarken aşağıdaki noktaları göz önünde bulundurmalısınız:
- Proje kapsamı (projenin her bir görevi veya aşaması için gereken süre)
- Projenin görevleri arasındaki bağımlılıkları belirleyin
- Kaynak kullanılabilirliği (İKY, para ve materyaller gibi kaynakları yönetmek için gereken süre)
- Düzenli düzeltme (düzenli kontroller düzeltilecek sorunları bulmanıza yardımcı olabilir)
8. Proje İçin Gerekli Bütçeyi Hesaplayın

Web sitesi tasarımı projesi için gereken bütçenin hesaplanması, gerekli fonların doğru bir şekilde tahmin edilmesi için çeşitli faktörlerin dikkate alınmasını içerir. Farklı senaryoları ve potansiyel maliyetleri dikkate alan maliyet tahmin tekniklerinin kullanılması önemlidir.
Gerekli bütçeyi hesaplamak için aşağıdaki unsurları göz önünde bulundurabilirsiniz:
- Tasarımcı/ajans için saatlik ücret
- Yazılım gerekli
- Alan adı ve barındırma
Ayrıca, bu maddeyi de eklemeyi unutmayın; projenin ortasında müşterinin tarafında tasarımla ilgili herhangi bir değişiklik olması durumunda tasarımcı mali ücreti değiştirebilir.
9. Hostingin Nasıl Yönetileceğini Belirleyin
Farklı hosting sistemleri mevcuttur. Bunlardan en öne çıkanları paylaşımlı barındırma, özel barındırma, VPS barındırma, bulut bilişim barındırma ve yönetilen barındırmadır. Web sitesi için ne tür bir barındırma istediği konusunda müşterinize danışmalısınız.
Web sitesini özel bir sunucuda barındırmak istiyorsa, şirketin bir web sunucusunun tamamını bir barındırma şirketinden kiralaması gerekir. Bu hosting türü yüksek trafiğe sahip büyük web siteleri için oldukça uygundur. Onlara sunucu üzerinde tam kontrol sağlar ve özelleştirme ve ölçeklenebilirliğe olanak tanır.
Web Sitesi Tasarımı Kısa Şablon Örnekleri
Tasarım özetini basit bir MS Word veya Google Doküman dosyasında oluşturabilirsiniz. Bu iki yazılım çok kolay olduğundan minimum teknik bilgiyle kullanabilirsiniz. Tasarım özeti şablonunu bu kadar basit tutmanın önemli bir yararı, gerektiğinde istediğiniz zaman düzenleyebilmenizdir.

Tasarım özetini MS Word'de de stilize edebilirsiniz. Aslında MS Word ve Google Dokümanlar çoğu insanın bilmediği çok büyük stilizasyon ve özelleştirme seçenekleri sunuyor. Bu iki aracın kullanımı oldukça kolay olduğundan, uzmanlığınızı geliştirebilmeniz için bunlara zaman ayırmanızı öneririz.
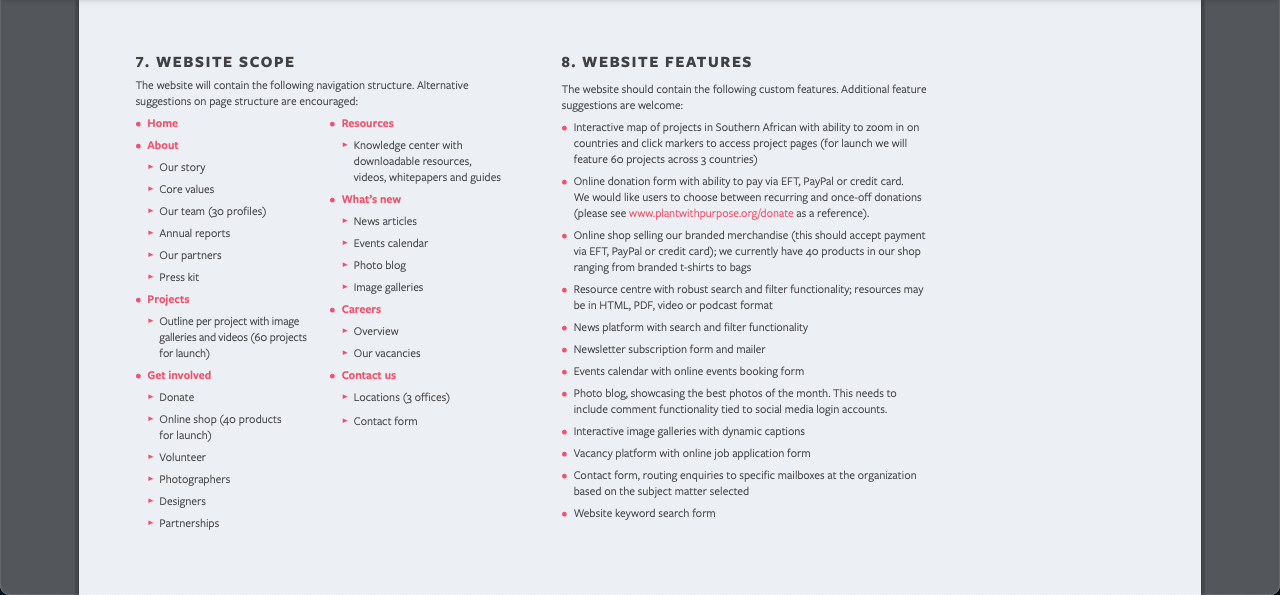
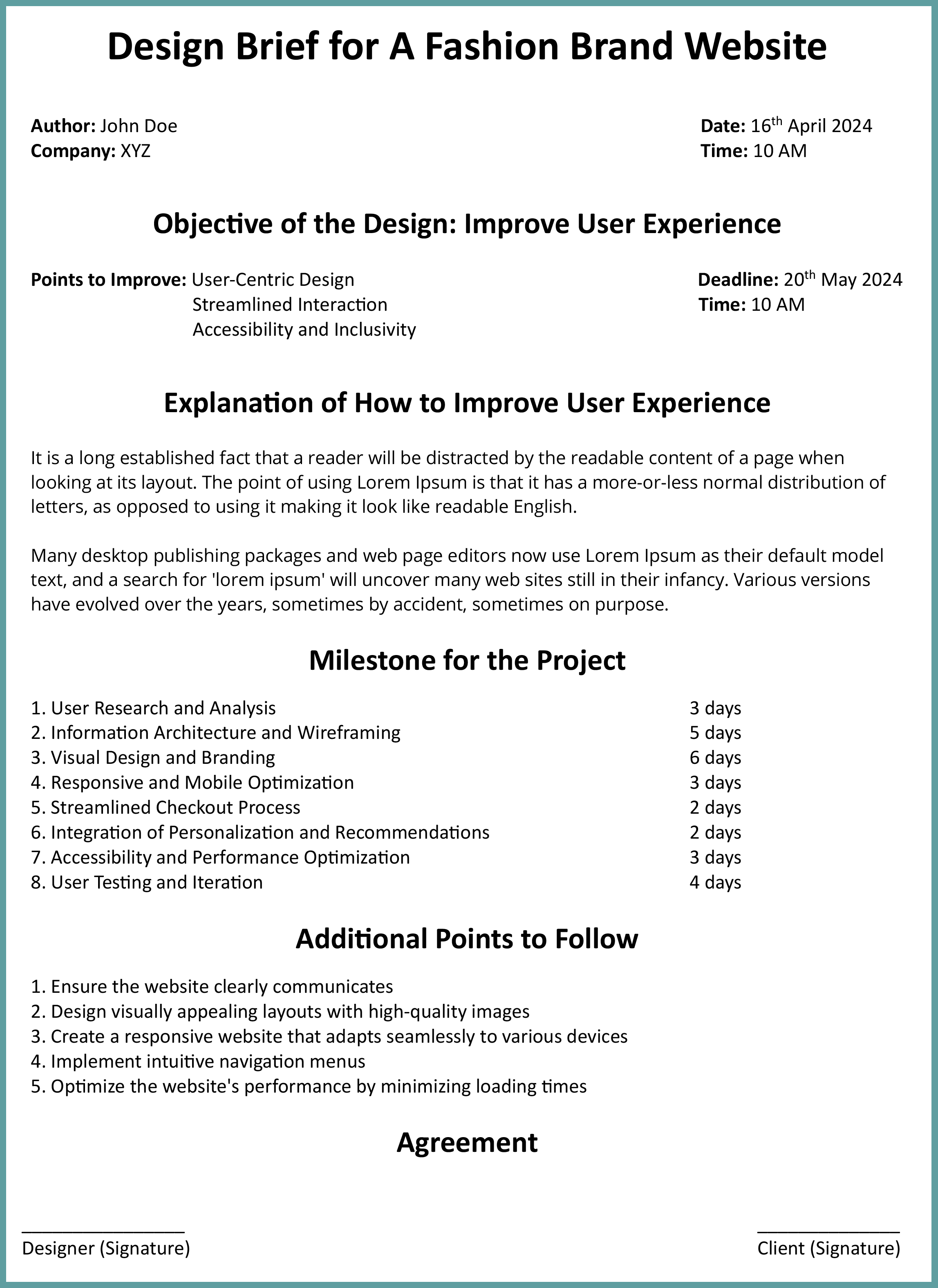
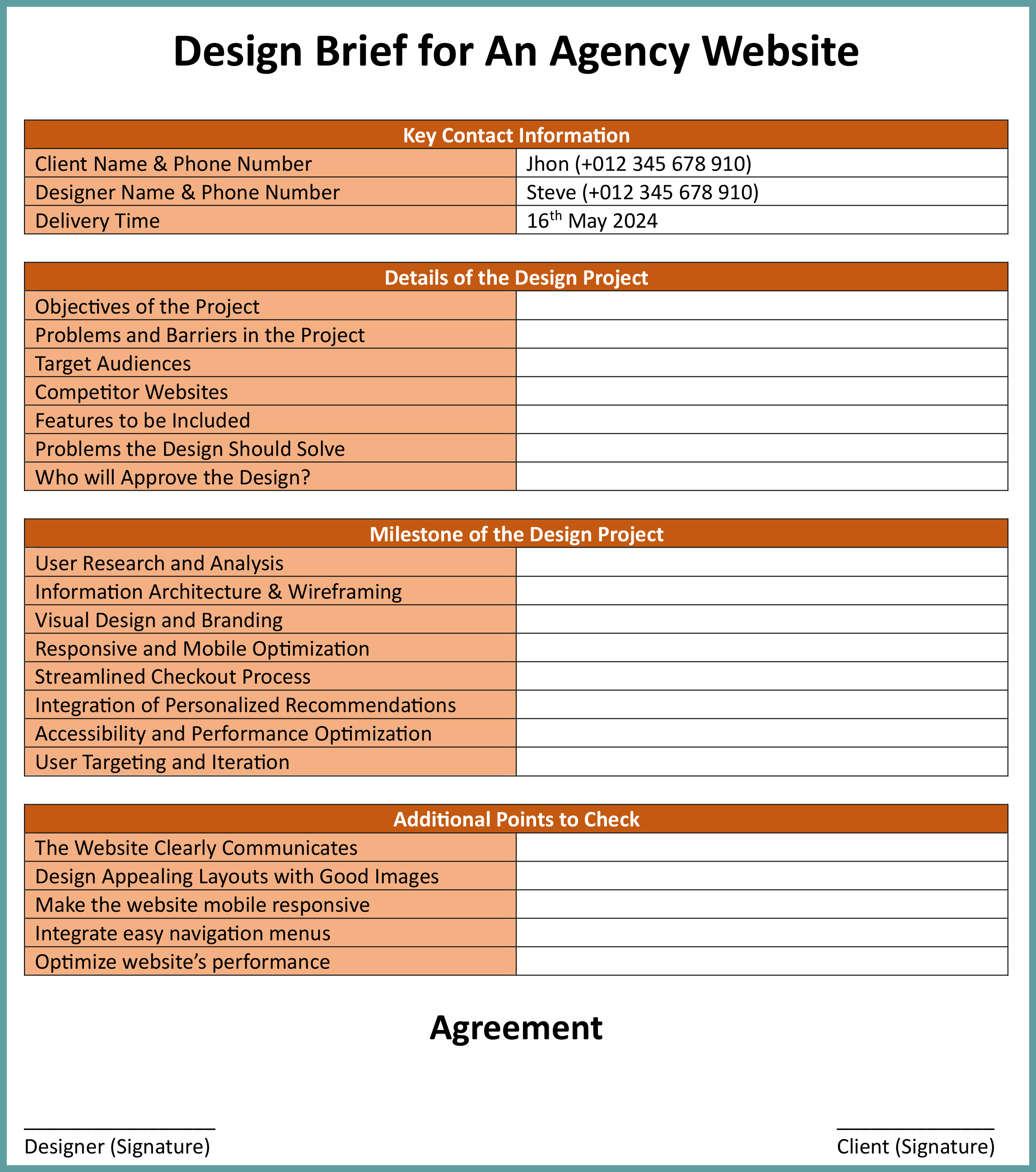
Aşağıda ekte yer alan demo tasarım özeti örneğine bakın. Bilgileri birden fazla tablo kullanarak sunduk ve basit bir renk kullanarak stilize ettik. Tasarımı yaparken rengi göz alıcı hale getirmeyin. Son olarak imza bölümü var.
Bu imza, tasarımcı ile müşteri arasında herhangi bir karışıklık veya sorun ortaya çıkması durumunda kanıt olarak kullanılacaktır.

Yukarıdaki iki fotoğrafta, bir web sitesi tasarım özetinin nasıl oluşturulacağına dair minimal bir fikir sunduk. Ancak ayrıntılı bilgileri kapsamanız gerektiğinden şablon daha uzun olma eğilimindedir. Bu nedenle, indirip daha iyi kullanabilmeniz için aşağıya PDF formatında bir web sitesi tasarım özeti şablonu ekledik.
Kaynak: Heliodesign
Çözüm
İyi yazılmış bir web sitesi tasarım özeti, siz ve tasarımcılar arasındaki işbirliğine dayalı ve üretken bir ortaklığın önemli temelini oluşturur. Markanızı, hedef kitlenizi ve istediğiniz kullanıcı deneyimini anlamak için onlara gerekli bilgileri sağlar.
Bu yazıda özetlediğimiz adımları izleyerek, web sitesi tasarım özetinizin vizyonunuzu, hedeflerinizi ve gereksinimlerinizi web tasarım ekibine etkili bir şekilde iletmesini sağlayabilirsiniz. Ancak müşteri ile tasarım ekibi arasında net ve açık iletişimi sürdürmenin önemli olduğunu unutmayın.
Bu yazıyı beğendiyseniz yorum kutusunu kullanarak bize bildirin. Ayrıca, gönderiyle ilgili herhangi bir öneriniz varsa göndermekten çekinmeyin. Bir sonraki güncellememizde gönderiyi buna göre değiştireceğiz.
