Как написать краткое описание дизайна веб-сайта (с примерами)
Опубликовано: 2024-04-16Наличие хорошо функционального веб-сайта сегодня является важнейшим активом для любого бизнеса, стремящегося к процветанию в Интернете. Перед началом процесса веб-разработки есть важный шаг, который часто остается незамеченным, но имеет огромное значение – составление подробного описания веб-дизайна.
Потому что это фундамент, на котором осуществляется весь процесс проектирования. Это дает дизайнерам важную информацию о вашем бренде, целевой аудитории и желаемом пользовательском опыте. Без четкого и краткого описания дизайна было бы непросто создавать успешные веб-сайты.
В этой статье мы покажем, как написать краткое описание дизайна веб-сайта, и объясним его на примерах шаблонов. Это может быть длинная статья. Итак, садитесь и читайте до конца.
Что такое краткое описание дизайна веб-сайта?
Бриф на дизайн веб-сайта — это документ, который служит всеобъемлющим планом вашего присутствия в Интернете. В нем излагаются цели, видение и ожидания от веб-сайта, который вы хотите создать. Он служит инструментом связи между клиентом и командой веб-дизайнеров.
Он также охватывает такую информацию, как бренд клиента, целевая аудитория, желаемый пользовательский опыт и эстетические предпочтения. Таким образом, краткое описание дизайна веб-сайта предоставляет дизайнерам важную информацию, позволяющую им успешно реализовать проект и реализовать веб-сайт мечты своих клиентов.

Кому следует составить бриф на дизайн веб-сайта?
Когда дело доходит до создания задания на дизайн веб-сайта, ответственность обычно ложится на клиента или владельца бизнеса. Клиент — это тот, кто имеет четкое представление о своем бизнесе, бренде, целях и целевой аудитории. Обычно он передает инструкции дизайнерам.
Помимо клиентов, некоторые другие люди также несут ответственность за создание брифа на дизайн веб-сайта. Они есть:
- Владелец бизнеса/проекта
- Соответствующие заинтересованные стороны (например, бренд-менеджер)
- Агентство веб-профессионалов и дизайна
Преимущества написания брифа по дизайну веб-сайта

Вы можете не представить себе преимуществ написания брифа на дизайн веб-сайта, пока не ознакомитесь с ними. Ниже приведен список некоторых преимуществ написания брифа по дизайну веб-сайта, который может вам помочь.
а. Четкая связь
Хорошо написанное задание на дизайн веб-сайта способствует четкому общению между клиентом и командой дизайнеров. Это гарантирует, что все находятся на одной волне.
б. Эффективный рабочий процесс
Подробное описание дизайна упрощает процесс разработки веб-сайта, предоставляя дизайнерам план, которому нужно следовать. Узнайте, как автоматизировать рабочий процесс управления бизнесом.
в. Последовательный брендинг
Он включает в себя информацию об индивидуальности бренда клиента, такую как цветовые схемы, типографика и общий визуальный стиль. Это гарантирует, что дизайн веб-сайта соответствует рекомендациям по брендингу.
д. Минимизация споров
Четко описывая масштаб проекта, результаты и ожидания, краткое описание проекта помогает предотвратить недопонимание и споры между клиентом и командой дизайнеров.
е. Улучшенное сотрудничество
Хорошо написанное задание на проектирование способствует открытому общению, воспитывает чувство общей собственности и позволяет установить более совместные и продуктивные рабочие отношения. Узнайте, как улучшить деловое сотрудничество и производительность.
Как написать бриф на дизайн веб-сайта
Написание брифа на дизайн веб-сайта включает в себя ряд этапов. Мы опишем их в этом разделе один за другим, чтобы вы могли написать свои собственные и при необходимости правильно взаимодействовать с несколькими сторонами.
1. Предоставьте обзор того, где будет использоваться веб-сайт.
Объясните цель веб-сайта и укажите, где он будет использоваться. Например, если это корпоративный веб-сайт, его можно использовать для демонстрации продуктов, услуг и предложений B2B. Точно так же сайты электронной коммерции и мультивендорной электронной коммерции могут преследовать разные цели.
Понимание контекста может помочь вам соответствующим образом адаптировать дизайн и функциональность желаемого сайта. Вот почему этот шаг закладывает основу начального уровня для всего проекта. В этом разделе вы можете рассмотреть следующие вопросы:
- Какую отрасль обслуживает сайт?
- Будет ли это бизнес-сайт, платформа электронной коммерции, личный блог или что-то еще?
- Каких конкретных целей вы надеетесь достичь с помощью веб-сайта?
- Каковы могут быть потенциальные препятствия/барьеры?
- Откуда будет поступать большая часть трафика веб-сайта (например, местный, национальный, глобальный)?
- Есть ли какие-либо уникальные проблемы или требования, связанные с веб-сайтом?

Вот полное руководство о том, как создать торговую площадку для нескольких поставщиков.
2. Уточните цели и задачи веб-проекта.
Следующим шагом является уточнение целей и задач веб-проекта. Это включает в себя определение того, для чего предназначен веб-сайт и какие конкретные результаты или результаты желательны. Цели и задачи должны быть конкретными, измеримыми, достижимыми, актуальными и ограниченными по времени.
SMART — это полезная структура, которую вы можете использовать для определения своих целей и задач. Например, клиент может захотеть реализовать следующие цели с помощью нового дизайна веб-сайта.
- Повышайте узнаваемость бренда
- Увеличьте онлайн-продажи и подписки
- Генерируйте новых потенциальных клиентов
- Улучшить дизайн и систему навигации
3. Определите свою целевую аудиторию
Этот шаг включает в себя понимание и определение того, для кого предназначен веб-сайт. Вы должны знать их вкусы, нужды, предпочтения и требования. Соответственно, вам необходимо спроектировать или обновить свой веб-сайт и курировать контент.
Вы также можете определить целевую аудиторию по демографическим факторам, таким как возраст, пол и местоположение, или по психографическим проблемам. Например, если веб-сайт предназначен для модного бренда, ориентированного на молодежь, дизайн и содержание должны быть модными и привлекательными для этой аудитории.
4. Проведите аудит веб-сайта вашего конкурента, чтобы понять различия.
Вы можете проверить дизайн, контент, функциональность и удобство использования сайтов ваших конкурентов, чтобы выявить их сильные и слабые стороны. Это может помочь вам выявить пробелы на вашем сайте. Преодолев пробелы с помощью надежной фиксации, вы сможете вывести свой сайт впереди конкурентов.
При аудите веб-сайта вашего конкурента важно оценить различные аспекты. Начните с оценки общего дизайна и эстетики. Посмотрите на цветовые схемы, типографику, макет и визуальные элементы, которые они используют. Оцените, соответствует ли их дизайн идентичности бренда и целевой аудитории.

5. Опишите желаемый объем и функции веб-сайта.

Этот шаг включает в себя определение ключевых элементов, которые необходимы веб-сайту для достижения своих целей и удовлетворения потребностей пользователей. Например, если это веб-сайт электронной коммерции, ключевые функции могут включать списки продуктов, корзину покупок и безопасный процесс оформления заказа.
Если это сайт-блог, могут потребоваться такие функции, как категории, теги и функции комментирования. Но независимо от типа вашего веб-сайта обязательно проверьте, доступны ли на вашем сайте следующие функции и элементы.
- Контент (текст, изображения, видео, сообщения в блогах, отзывы и т. д.)
- Функциональность (формы контактов, функции поиска, социальные значки, возможности электронной коммерции и т. д.)
- Дизайн (макет, цветовая схема, типографика и элементы брендинга)
- Навигация (шапка, нижний колонтитул, оглавление, кнопки и текст привязки)
- Скорость реагирования (мобильные устройства, планшеты и ноутбуки/настольные компьютеры)
6. Укажите юридические или технические требования.
Важно учитывать любые правила, стандарты или технические соображения, которые необходимо учитывать в процессе проектирования и разработки. Этот шаг должен гарантировать, что веб-сайт соответствует требованиям законодательства и работает бесперебойно с технической точки зрения.
Юридические требования могут включать правила защиты данных, стандарты доступности, законы об авторском праве или отраслевые правила. Например, если веб-сайт собирает личную информацию от пользователей, возможно, ему придется соблюдать правила защиты данных, такие как Общий регламент защиты данных (GDPR).
Это может включать в себя реализацию мер по защите пользовательских данных и получение согласия пользователей на сбор и обработку данных.
7. Предоставьте график завершения проекта.
Здесь вам необходимо определить различные факторы, такие как объем проекта, сложность, доступные ресурсы и требования заинтересованных сторон, что может привести к задержке сроков завершения проекта. При составлении графика завершения проекта необходимо учитывать следующие моменты:
- Объем проекта (время, необходимое для каждой задачи или этапа проекта)
- Выявить зависимости между задачами проекта
- Доступность ресурсов (время, необходимое для управления ресурсами, такими как HRM, деньги и материалы)
- Регулярная коррекция (регулярные проверки могут помочь вам найти проблемы, которые нужно исправить)
8. Рассчитайте бюджет, необходимый для проекта.

Расчет бюджета, необходимого для проекта дизайна веб-сайта, включает в себя учет различных факторов для точной оценки необходимых средств. Важно использовать методы оценки затрат, учитывающие различные сценарии и потенциальные затраты.
Для расчета необходимого бюджета можно учитывать следующие элементы:
- Почасовая ставка для дизайнера/агентства
- Необходимое программное обеспечение
- Домен и хостинг
Кроме того, не забудьте включить этот пункт — дизайнер может изменить финансовые расходы в случае любого изменения, связанного с дизайном, со стороны клиента в середине проекта.
9. Укажите, как будет управляться хостинг.
Доступны различные типы хостинговых систем. Наиболее известными из них являются общий хостинг, выделенный хостинг, VPS-хостинг, хостинг облачных вычислений и управляемый хостинг. Вы должны проконсультироваться со своим клиентом о том, какой тип хостинга он хочет использовать для своего сайта.
Если он хочет разместить веб-сайт на выделенном сервере, компания должна арендовать целый веб-сервер у хостинговой компании. Этот тип хостинга очень подходит для крупных сайтов с высокой посещаемостью. Он предоставляет им полный контроль над сервером, а также позволяет настраивать и масштабировать его.
Примеры шаблонов кратких обзоров веб-сайтов
Вы можете создать задание на проектирование в простом файле MS Word или Google Doc. Поскольку эти два программного обеспечения очень просты, вы можете использовать их с минимальными техническими знаниями. Ключевым преимуществом простоты шаблона технического описания дизайна является то, что вы можете редактировать его в любое время, когда это необходимо.

Вы также можете стилизовать проектное задание в MS Word. На самом деле MS Word и Google Docs предоставляют огромные возможности стилизации и настройки, о которых большинство людей не знает. Поскольку эти два инструмента довольно просты в использовании, мы рекомендуем вам потратить на них время, чтобы вы могли расширить свой опыт.
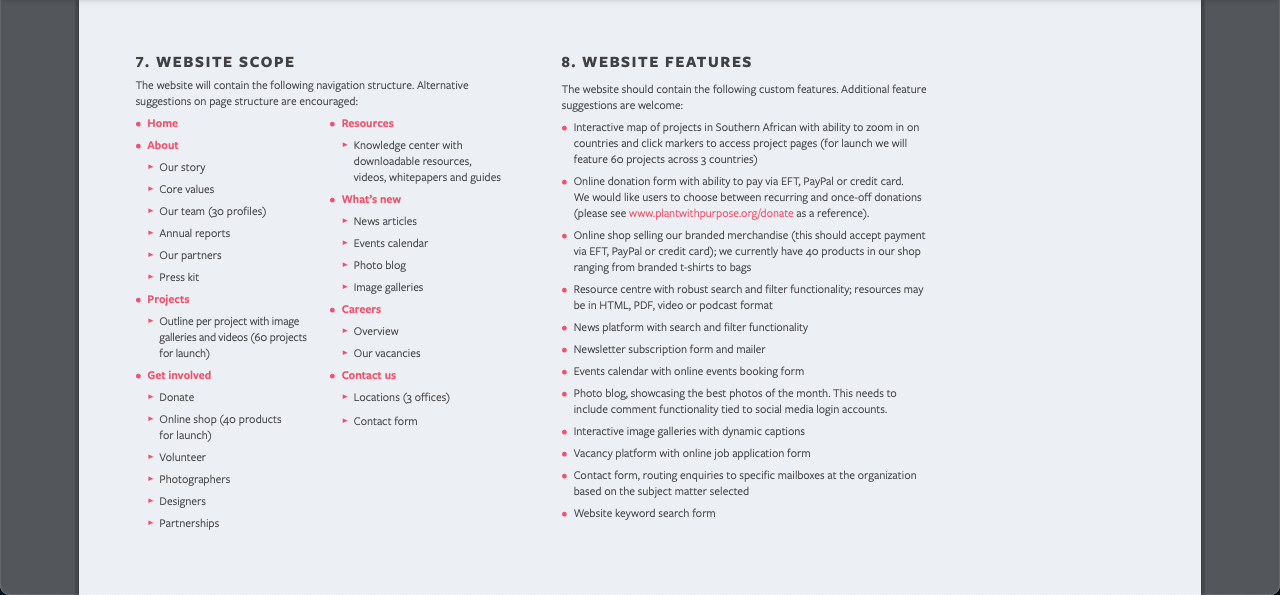
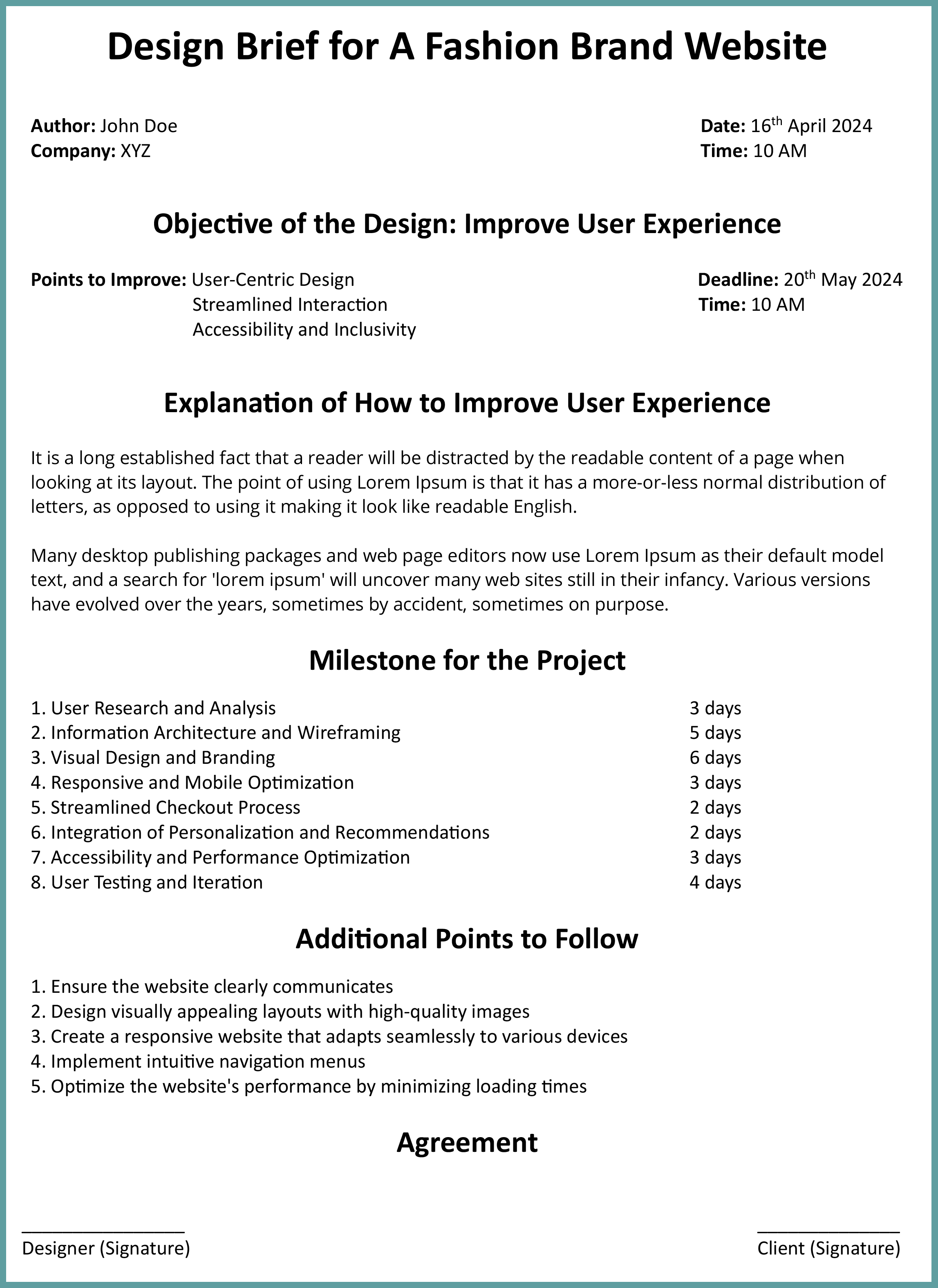
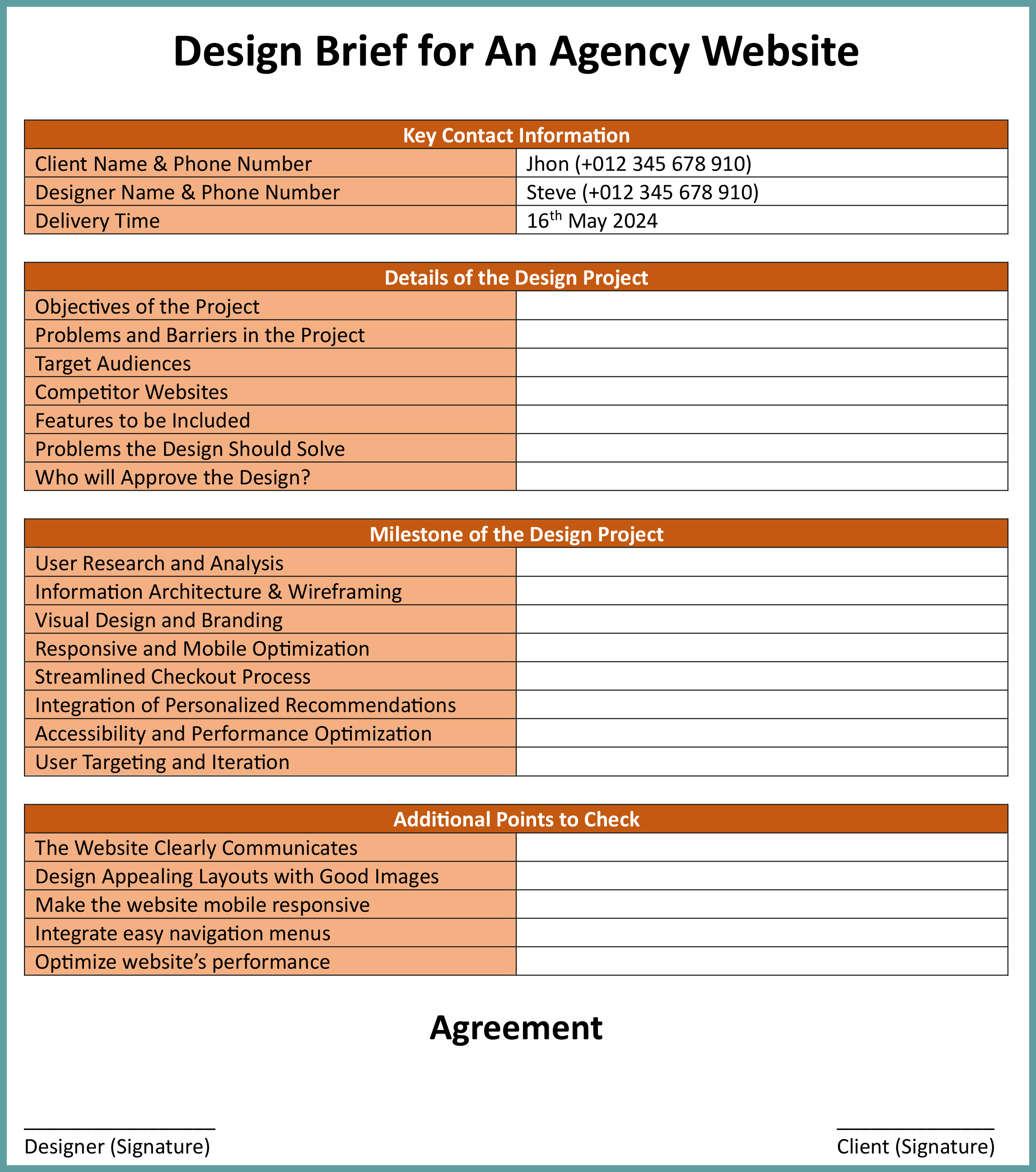
См. краткий пример демо-дизайна, прикрепленный ниже. Мы представили информацию с помощью нескольких таблиц и стилизовали их с помощью простого цвета. Не делайте цвет кричащим для глаз при его разработке. Наконец, создайте раздел для подписей.
Эта подпись будет служить доказательством в случае возникновения путаницы или проблем между дизайнером и клиентом.

На двух фотографиях выше мы дали минимальное представление о том, как составить бриф на дизайн веб-сайта. Однако шаблон, как правило, длиннее, поскольку вам приходится включать подробную информацию. Вот почему ниже мы добавили шаблон краткого описания дизайна веб-сайта в формате PDF, чтобы вы могли его скачать и использовать лучше.
Источник: Гелиодизайн
Заключение
Хорошо написанное задание на дизайн веб-сайта закладывает важную основу для совместного и продуктивного партнерства между вами и дизайнерами. Он предоставляет им необходимую информацию для понимания вашего бренда, целевой аудитории и желаемого пользовательского опыта.
Следуя шагам, которые мы изложили в этом посте, вы можете быть уверены, что ваше задание на дизайн веб-сайта эффективно передаст ваше видение, цели и требования команде веб-дизайнеров. Но помните, что важно поддерживать четкое и открытое общение между клиентом и командой дизайнеров.
Дайте нам знать через поле для комментариев, понравился ли вам этот пост. Кроме того, не стесняйтесь присылать, если у вас есть какие-либо предложения по поводу этой публикации. Мы соответствующим образом изменим сообщение в нашем следующем обновлении.
