如何撰写网站设计简介(附示例)
已发表: 2024-04-16对于当今任何想要在网上蓬勃发展的企业来说,拥有一个功能良好的网站是一项至关重要的资产。 在网络开发过程开始之前,有一个经常被忽视但具有巨大意义的重要步骤 - 制作全面的网站设计概要。
因为这是整个设计过程进行的基础。 它使设计师能够深入了解您的品牌、目标受众和所需的用户体验。 如果没有清晰简洁的设计概要,创建成功的网站并不容易。
在本文中,我们将展示如何编写网站设计简介并通过模板示例进行解释。 这可能是一篇很长的文章。 所以,请坐下来,读到最后。
什么是网站设计概要?
网站设计简介是一份文档,可作为您在线形象的综合蓝图。 它概述了您想要构建的网站的目标、愿景和期望。 它充当客户和网页设计团队之间的沟通工具。
它还涵盖客户的品牌、目标受众、期望的用户体验和审美偏好等信息。 因此,网站设计简介为设计师提供了必要的信息,以便他们能够成功执行项目并实现各自客户的梦想网站。

谁应该创建网站设计简介?
在创建网站设计简介时,责任通常落在客户或企业主身上。 客户是对其业务、品牌、目标和目标受众有清晰了解的人。 他通常会将说明传递给设计师。
除了客户之外,其他一些类型的人也负责创建网站设计概要。 他们是:
- 企业/项目所有者
- 相关利益相关者(如品牌经理)
- 网络专业人士和设计机构
撰写网站设计简介的好处

在您了解之前,您可能无法想象编写网站设计简介的好处。 以下列出了撰写网站设计简介可以帮助您享受的一些好处。
A。 清晰的沟通
精心编写的网站设计简介有助于客户和设计团队之间的清晰沟通。 它确保每个人都在同一页面上。
b. 高效的工作流程
详细的设计简介为设计师提供了可遵循的蓝图,从而简化了网站开发过程。 了解如何自动化您的业务管理工作流程。
C。 一致的品牌
它包括有关客户品牌标识的信息,例如配色方案、版式和整体视觉风格。 这确保了网站设计符合品牌指南。
d. 最大限度地减少纠纷
通过清楚地概述项目范围、可交付成果和期望,设计概要有助于防止客户和设计团队之间的误解和争议。
e. 改善协作
精心编写的设计简介可以促进开放式沟通,培养共享主人翁意识,并建立更加协作和富有成效的工作关系。 探索如何提高业务协作和生产力。
如何撰写网站设计简介
撰写网站设计简介涉及一系列步骤。 我们将在本节中一一描述它们,以便您可以编写自己的并在必要时正确处理多方。
1. 概述网站的用途
解释该网站的用途,说明其用途。 例如,如果它是一个公司网站,它可以用来展示产品、服务和 B2B 交易。 同样,电子商务和多供应商电子商务网站可能有不同的目标。
了解上下文可以帮助您相应地定制所需站点的设计和功能。 这就是为什么此步骤为整个项目奠定了初级基础。 您可以在本节中考虑以下问题:
- 网站服务于哪些行业?
- 它会是一个商业网站、一个电子商务平台、一个个人博客还是其他?
- 您希望通过该网站实现哪些具体目标?
- 潜在的障碍/障碍可能是什么?
- 大部分网站流量来自哪里(例如本地、国家、全球)?
- 是否有与网站相关的任何独特挑战或要求?

这是有关如何创建多供应商市场网站的终极指南。
2. 明确 Web 项目的目的和目标
下一步是明确网络项目的目的和目标。 这涉及确定网站想要实现的目标以及期望的具体结果或结果。 目的和目的应该是具体的、可衡量的、可实现的、相关的和有时限的。
SMART 是一个有用的框架,您可以用它来指定您的目的和目标。 例如,客户可能希望通过网站的新设计实现以下类型的目标。
- 提高品牌知名度
- 在线销售和订阅量猛增
- 产生新的潜在客户
- 改进设计和导航系统
3.确定你的目标受众
此步骤涉及了解和确定网站的服务对象。 您必须了解他们的品味、需求、偏好和要求。 因此,您必须设计或改造您的网站并策划内容。
您还可以通过年龄、性别和地点等人口统计因素或心理问题来定义目标受众。 例如,如果该网站是针对年轻人的时尚品牌,则设计和内容应该时尚并吸引该人群。
4.审核竞争对手的网站以了解差异
您可以审核竞争对手网站的设计、内容、功能和用户体验,以确定其优势和劣势。 这可以帮助您找出网站的差距。 通过可行的固定来克服差距,您可以使您的网站领先于竞争对手。
在审核竞争对手的网站时,评估各个方面非常重要。 首先评估整体设计和美学。 看看他们使用的配色方案、版式、布局和视觉元素。 评估他们的设计是否与其品牌形象和目标受众相符。
5. 概述网站所需的范围和功能

此步骤涉及确定网站实现其目标和满足用户需求所需的关键要素。 例如,如果它是电子商务网站,则关键功能可能包括产品列表、购物车和安全结账流程。

如果是博客网站,则可能需要类别、标签和评论功能等功能。 但无论您拥有哪种类型的网站,请务必反复检查以下功能和元素是否在您的网站上完全可用。
- 内容(文本、图像、视频、博客文章、感言等)
- 功能(联系表格、搜索功能、社交图标、电子商务功能等)
- 设计(布局、配色方案、版式和品牌元素)
- 导航(页眉、页脚、目录、按钮和锚文本)
- 响应能力(移动设备、平板电脑和笔记本电脑/台式机)
6. 明确法律或技术要求
重要的是要考虑在设计和开发过程中需要解决的任何法规、标准或技术考虑因素。 此步骤必须确保网站符合法律要求并从技术角度顺利运行。
法律要求可能包括数据保护法规、可访问性标准、版权法或行业特定法规。 例如,如果网站收集用户的个人信息,则可能需要遵守通用数据保护条例(GDPR)等数据保护法规。
这可能涉及采取措施保护用户数据并获得用户对数据收集和处理的同意。
7. 提供项目的完成时间表
在这里,您必须定义各种因素,例如项目范围、复杂性、可用资源和利益相关者要求,这可能会导致项目完成时间表的延迟。 在提供项目的完成时间表时,您必须考虑以下几点:
- 项目范围(项目每个任务或阶段所需的时间)
- 确定项目任务之间的依赖关系
- 资源可用性(管理人力资源、资金和材料等资源所需的时间)
- 定期纠正(定期检查可以帮助您发现问题并解决)
8. 计算项目所需的预算

计算网站设计项目所需的预算涉及考虑各种因素以准确估算所需资金。 使用考虑不同场景和潜在成本的成本估算技术非常重要。
您可以考虑以下因素来计算所需的预算:
- 设计师/机构的小时费率
- 需要软件
- 域名和托管
此外,不要忘记包含该条款——如果客户在项目中途发生任何与设计相关的变更,设计师可以更改财务费用。
9. 指定如何管理托管
有不同类型的托管系统可用。 其中最突出的是共享主机、专用主机、VPS 主机、云计算主机和托管主机。 您必须咨询您的客户,了解他想要为网站提供哪种类型的托管。
如果他想在专用服务器上托管网站,该公司必须从托管公司租用整个网络服务器。 这种类型的托管非常适合高流量的大型网站。 它为他们提供了对服务器的完全控制,并允许定制和可扩展性。
网站设计简介模板示例
您可以在简单的 MS Word 或 Google Doc 文件中创建设计概要。 由于这两个软件非常简单,您只需很少的技术知识即可使用它们。 保持设计简介模板如此简单的一个主要好处是您可以在必要时随时对其进行编辑。

您也可以在 MS Word 中对设计概要进行风格化。 实际上,MS Word 和 Google Docs 提供了大多数人不知道的大量风格化和自定义选项。 由于这两个工具非常易于使用,我们建议您投入时间来使用它们,以便增长您的专业知识。
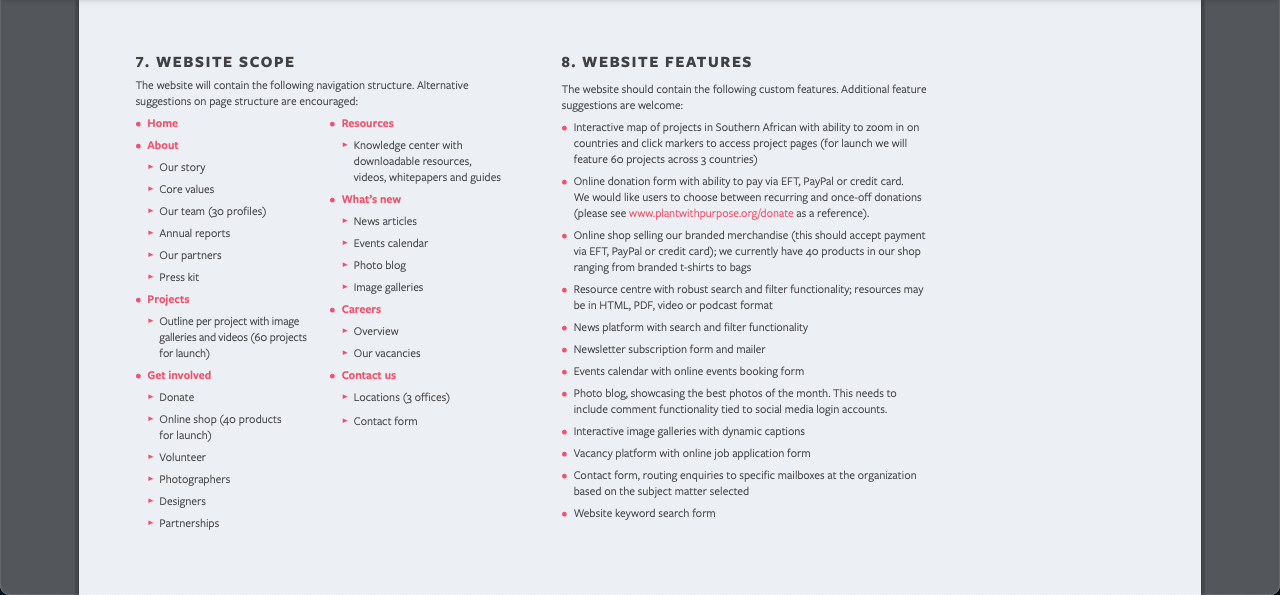
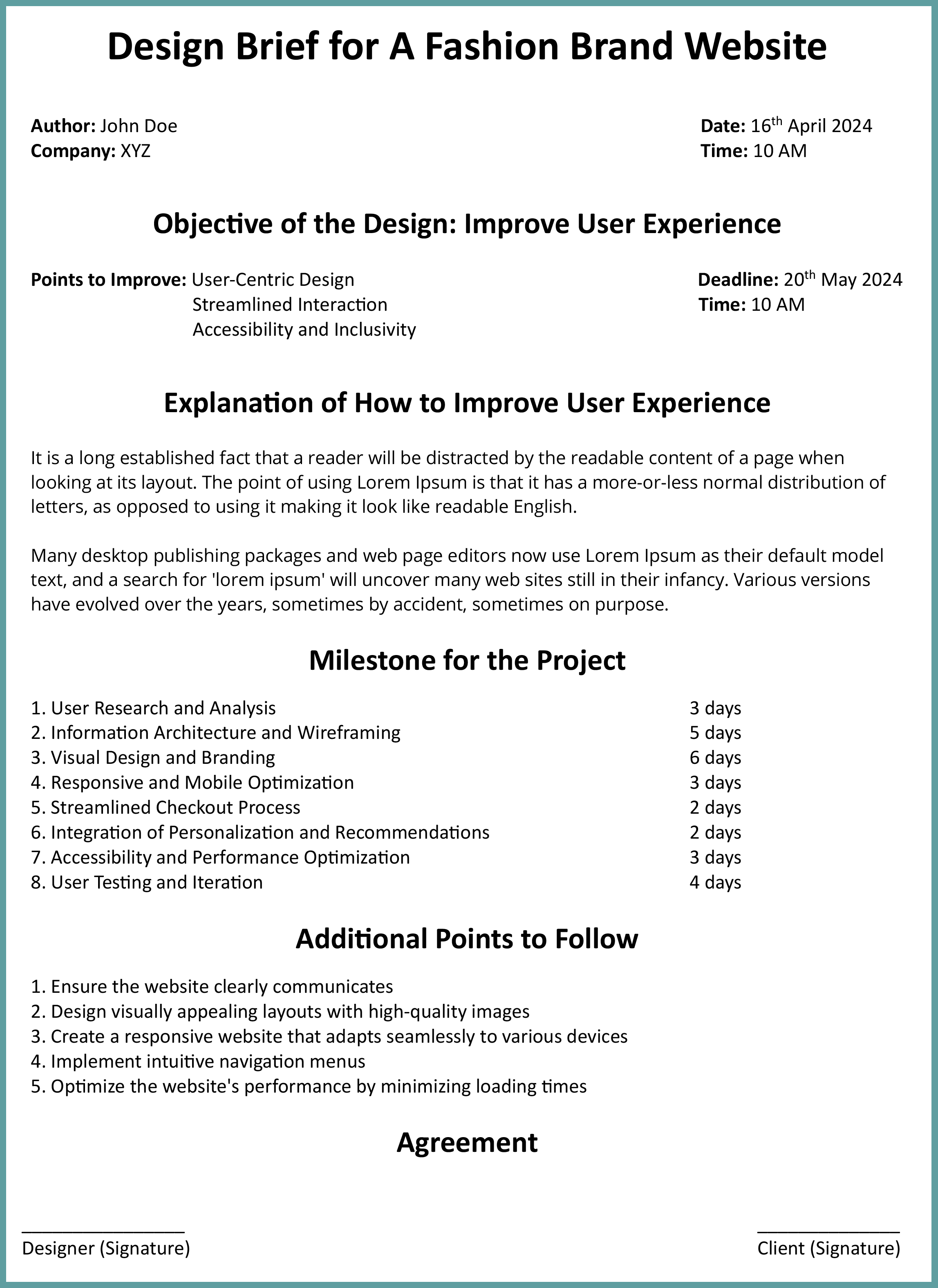
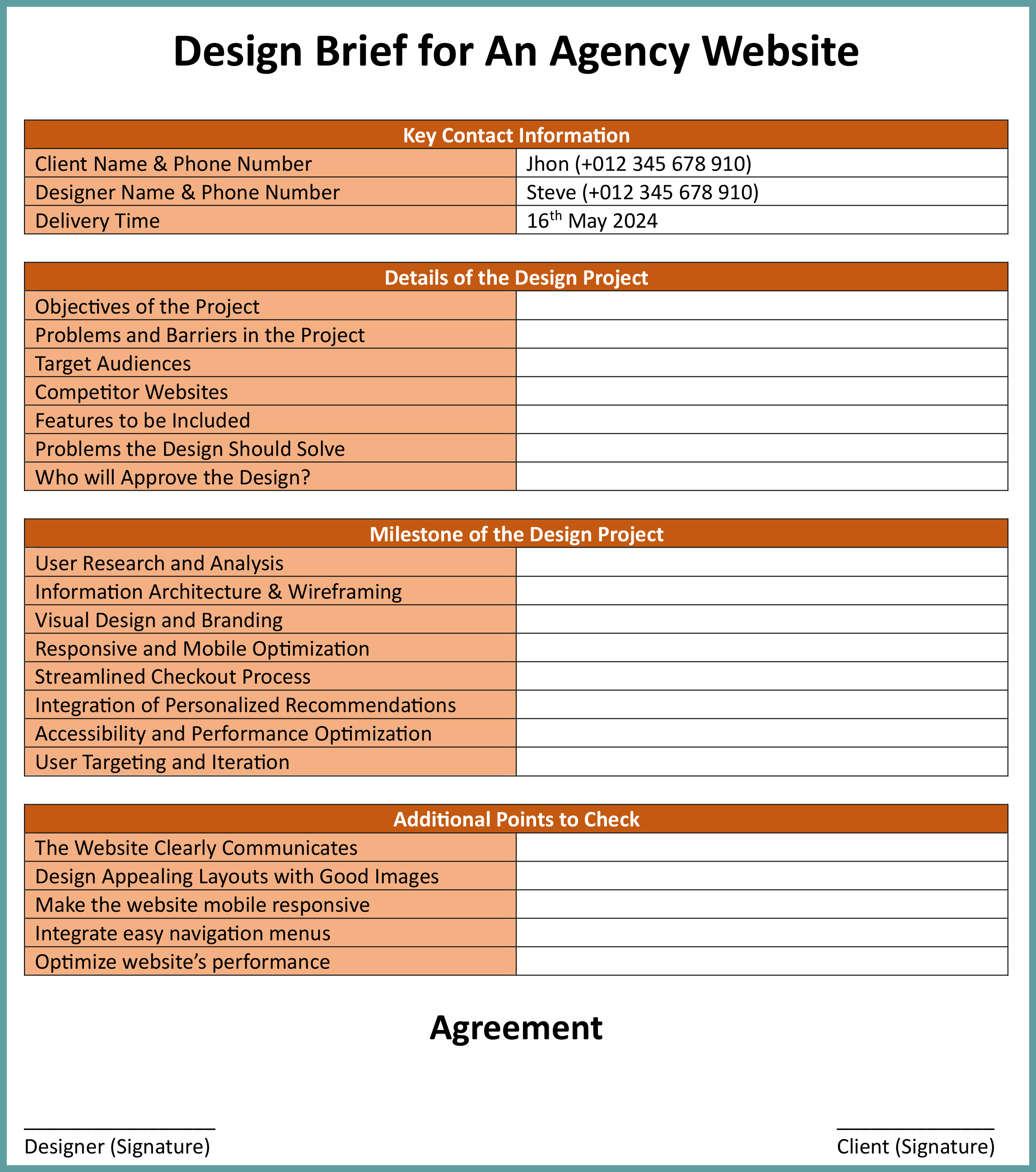
请参阅下面所附的演示设计简要示例。 我们使用多个表格来呈现信息,并使用简单的颜色对它们进行风格化。 设计时不要让颜色太刺眼。 最后,有一个签名部分。
如果设计师和客户之间出现任何混淆或问题,此签名将作为证据。

在上面的两张照片中,我们提供了如何策划网站设计简介的最低限度的想法。 但是,模板往往会较长,因为您必须涵盖详细信息。 这就是为什么,下面我们添加了 PDF 格式的网站设计概要模板,以便您可以更好地下载和使用。
资料来源:Heliodesign
结论
精心编写的网站设计简介为您和设计师之间的协作和富有成效的伙伴关系奠定了重要基础。 它为他们提供了了解您的品牌、目标受众和所需的用户体验所需的信息。
通过遵循我们在本文中概述的步骤,您可以确保您的网站设计简介有效地向网页设计团队传达您的愿景、目标和要求。 但请记住,在客户和设计团队之间保持清晰和开放的沟通非常重要。
如果您喜欢这篇文章,请通过评论框告诉我们。 另外,如果您对这篇文章有任何建议,请随时提交。 我们将在下次更新中相应地修改帖子。
