Cómo usar Elementor Flexbox Container paso a paso
Publicado: 2023-07-14Flexbox Container es una nueva y poderosa característica del renombrado plugin de creación de páginas de Elementor. Simplifica el proceso de creación de diseños web con una alineación precisa y una distribución perfecta de los elementos, lo que da como resultado una consistencia en el diseño.
Esta función también le permite superar las limitaciones de seleccionar diseños flexibles, interactivos y con gran capacidad de respuesta. Por lo tanto, se espera que Flexbox Container pronto reemplace el proceso de diseño tradicional de Elementor en un futuro cercano.
En este artículo, cubriremos un análisis detallado de cómo usar Elementor Flexbox Container, sus beneficios, las diferencias en la función con el sistema de diseño basado en secciones y más. ¡Comienza sin perder más tiempo!
¿Qué es el contenedor Elementor Flexbox?
Elementor Flexbox Container utiliza el concepto de modelo de diseño CSS Flexbox para alinear y organizar elementos de manera flexible. Actúa como un cuadro principal porque contiene todos los elementos como texto, imágenes y widgets. Además, la caja también controla el posicionamiento, la distribución y la alineación de los elementos que contiene.
En el Elementor basado en cuadros de sección, no puede crear tantas secciones como desee dentro de una sección en particular. Además, no puede crear un mapeo para su página al principio. Debe diseñar las piezas anteriores en serie antes de pasar a la siguiente.
Pero al usar Elementor Flexbox Content, puede crear un mapeo inicial para sus páginas y luego agregar widgets uno por uno. Obtendrá una idea de la estructura de alambre del sitio web. Como resultado, Elementor Flexbox Container será una característica popular dentro de unos días.
Beneficios de usar el contenedor Elementor Flexbox
Esta función estuvo en la versión beta durante mucho tiempo. El equipo de desarrolladores de Elementor investigó mucho y mejoró gradualmente la usabilidad antes de lanzar el complemento. Ahora echemos un vistazo rápido a los beneficios clave del contenedor Elementor Flexbox.
- Flexbox puede disminuir la necesidad de usar demasiadas columnas y secciones internas.
- Esto puede resultar en un aumento de la velocidad del sitio web.
- Le brinda un control avanzado en el pedido de elementos web.
- Puede agregar contenedores dentro de un contenedor tantos como desee.
- Puede crear un diseño/esqueleto inicial con el contenedor y comenzar a diseñar.
- Hacer que las páginas web respondan se vuelve súper fácil.
Diferencias clave entre la sección tradicional y los nuevos contenedores Elementor Flex
Hay varias diferencias clave entre la sección tradicional y el nuevo contenedor Flexbox de Elementor en términos técnicos, visuales, de rendimiento y de alineación. Léalos a continuación.
a. Diferencias técnicas
En Elementor tradicional , debe crear una sección y dividirla en columnas, lo que significa que debe definir una cuadrícula. Después de eso, puede agregar widgets y elementos. Pero el problema es que puede agregar solo una sección dentro de una sección, lo que limita su capacidad para definir cuadrículas personalizadas.
El Flexbox Container también es como una sección. Pero puede colocar tantos contenedores como desee dentro de un contenedor. Esto le permite crear cuadrículas personalizadas antes de agregar widgets y elementos a sus publicaciones y páginas deseadas.
b. Elementos fáciles de alinear
El Elementor tradicional ofrece opciones de alineación limitadas: izquierda, centro y derecha. Pero Flexbox Container ofrece más opciones de alineación. Puedes alinear el contenido horizontal y verticalmente para asegurar la perfecta distribución del espacio entre todos los elementos.
Use las opciones de Justificar contenido (inicio, centro, fin, espacio entre, espacio alrededor y espacio uniforme) para la alineación vertical. Utilice las opciones de Alinear elementos (inicio, centro, fin y extensión) para la alineación horizontal.
C. Diferencia de rendimiento
Dado que la creación de cuadrículas personalizadas no es fácil en Elementor tradicional , debe confiar en cosas como el índice z, los márgenes y la codificación CSS adicional. Esto puede causar una sobrecarga de coad, lo que ralentiza la velocidad de carga de la página del sitio web.
Pero no tiene que depender de las mismas cosas en el caso de Elementor Flexbox , lo que permite que su sitio web mantenga la velocidad de carga de la página. Estas diferencias serán claras si crea dos sitios web complejos utilizando estas dos funciones por separado.
Cómo usar Elementor Flexbox Container (Guía paso a paso)
Usar Flexbox es casi similar a usar el generador de páginas Elementor tradicional basado en secciones. Por lo tanto, no le llevará mucho tiempo aprender sobre esta función. En esta sección, le mostraremos una guía paso a paso sobre cómo usar el contenedor Elementor Flexbox.
Paso 01: active el contenedor Flexbox en la configuración de Elementor
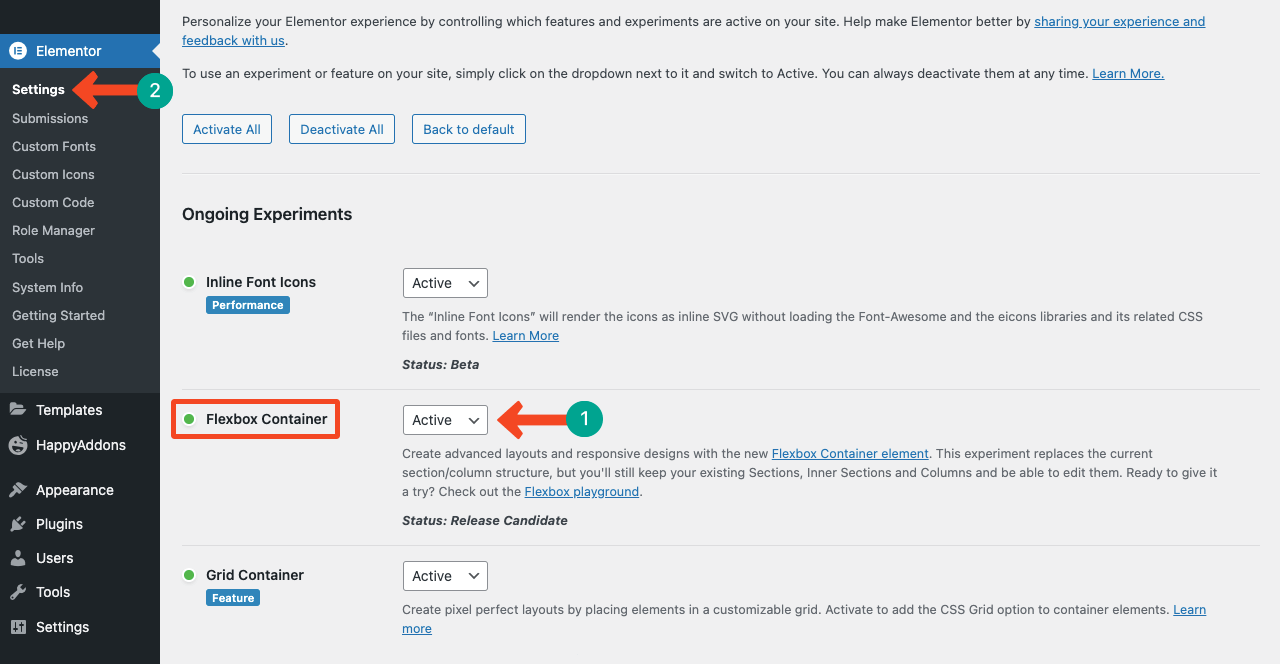
Entra en tu panel de WordPress. Vaya a Elementor > Configuración > Experimentos en curso . Obtendrá el contenedor Flexbox desplazándose hacia abajo en la página. Active el contenedor Flexbox .
Si tiene ganas de activar o desactivar cualquier otra función, puede hacerlo desde esta página.

Paso 02: use el contenedor Elementor Flexbox en su página web
Abra una página con Elementor desde Páginas > Agregar nuevo . Espero que conozcas bien el proceso.
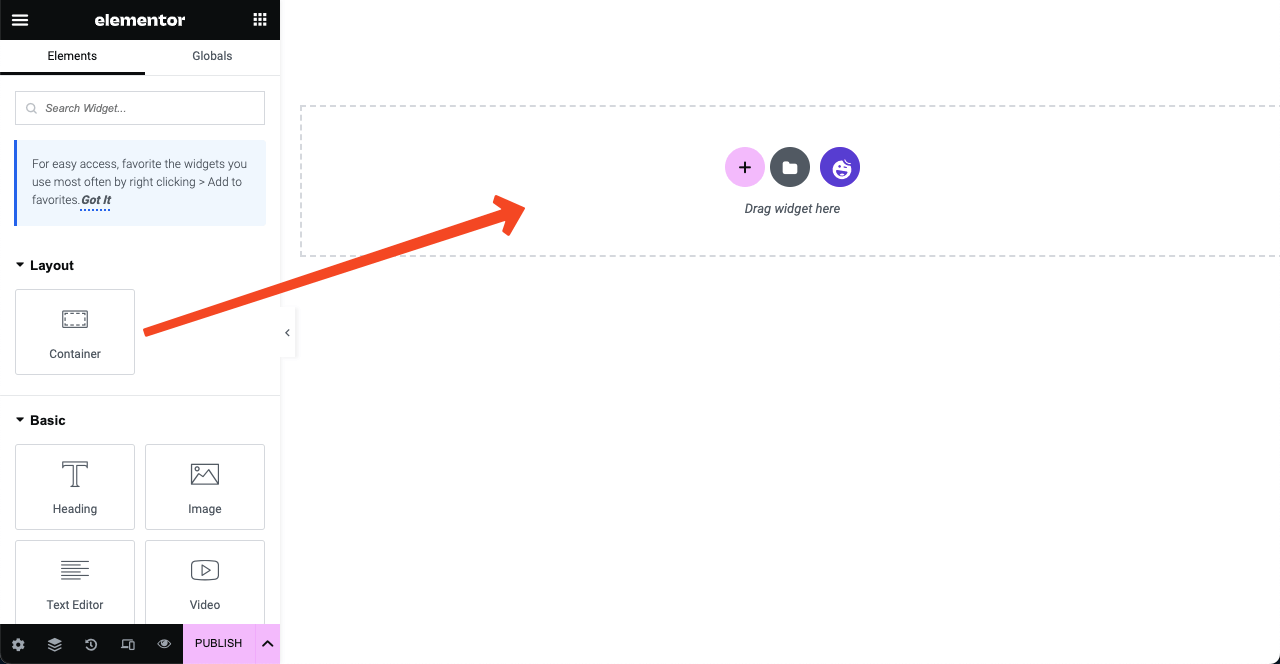
Obtendrá el contenedor Flexbox encima de todos los widgets en el panel de Elementor. Puede arrastrarlo y soltarlo en Elementor Canvas como lo hace en el caso de otros widgets.

O puede crear un diseño haciendo clic en el ícono Más (+). Obtendrá dos opciones Flexbox y Grid. Al hacer clic en la opción Flexbox, puede crear una sección de Flexboxes.
Paso 03: personaliza el contenedor Flexbox
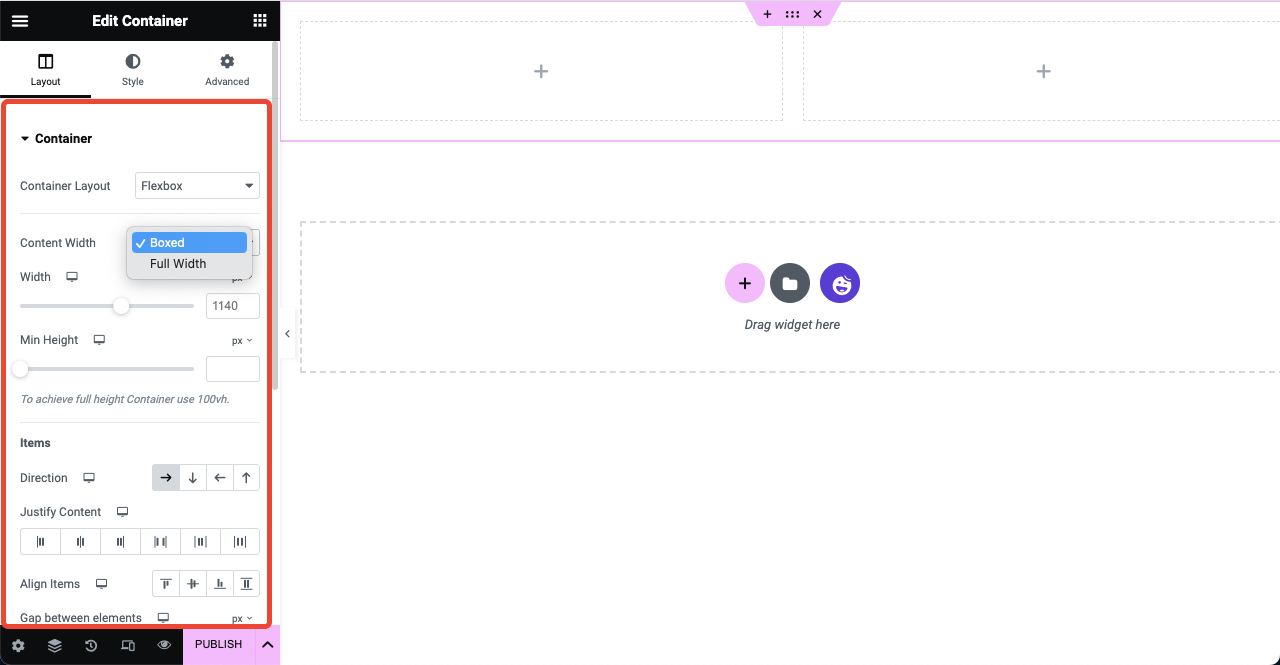
Puede hacer que toda la sección esté encuadrada o de ancho completo. Después de eso, puede establecer el ancho y la altura mínima que prefiera. Toque las secciones de alineación una vez que agregue contenido y widgets en los flexboxes.


Paso 04: agregue widgets al contenedor Flexbox
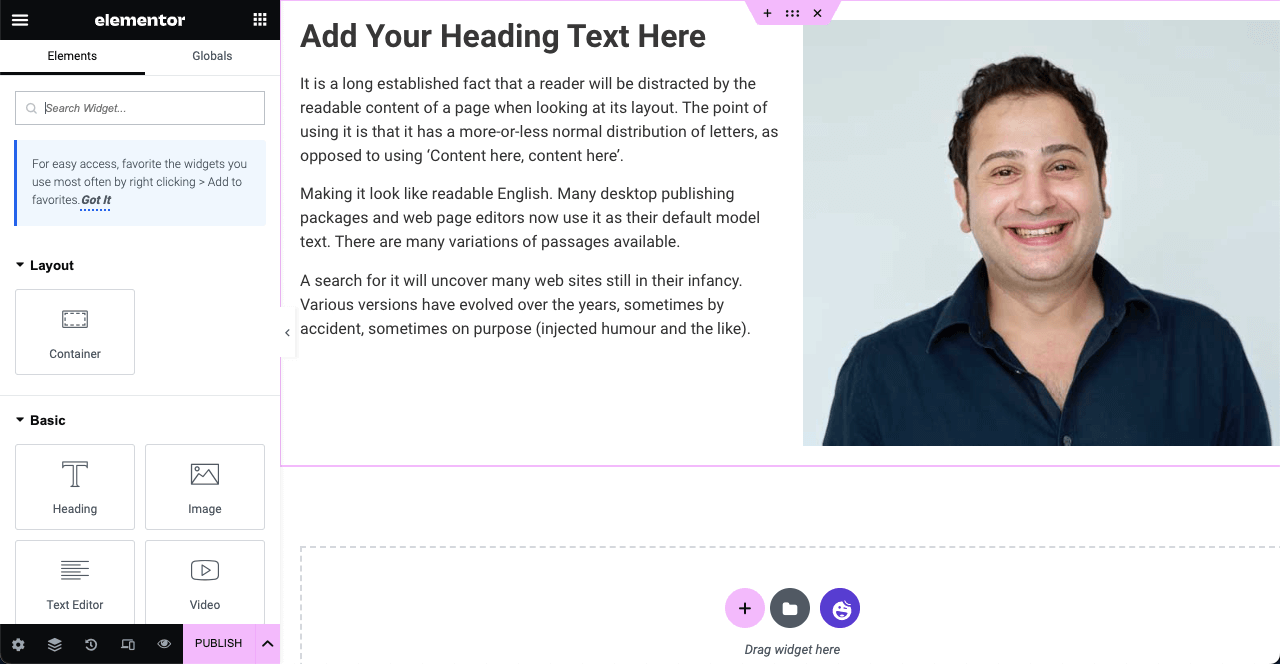
Arrastre y suelte los widgets necesarios desde el panel Elementor a Flexboxes. Este proceso es similar al Elementor tradicional basado en secciones. Por ejemplo, hemos utilizado los widgets de encabezado, imagen y editor de texto en la siguiente imagen.

Paso 05: alinear los elementos web

Seleccione toda la sección haciendo clic en el icono de seis puntos . A continuación, presione las opciones de alineación preferidas. Sus elementos en el área se alinearán en un segundo. También puede seleccionar los flexboxes uno por uno y alinear elementos en ellos individualmente.
Publique la página cuando haya terminado de diseñar sus páginas web.
Cómo convertir una página Elementor basada en secciones en un contenedor Flexbox
Seleccione la sección que diseñó con el Elementor tradicional haciendo clic en el icono de seis puntos . Verá un botón Convertir debajo de la sección de diseño en el Panel de Elementor. Haga clic en el botón Convertir. Tardará unos segundos en completar el proceso.
Una vez realizada la conversión, verá que se ha creado otra copia de la sección. La segunda sección (copia) es la sección convertida. Entonces, consérvelo y elimine la primera sección presionando el signo de cruz (x). Por lo tanto, siga convirtiendo todas las demás secciones de la página una por una.
Punto de bonificación: use HappyAddons con Elementor Flexbox Container para obtener más oportunidades de diseño
HappyAddons es un complemento popular para el complemento del generador de páginas de Elementor. Incluye una amplia colección de funciones y widgets para potenciar aún más su sitio de Elementor con más funciones y funcionalidades. HappyAddons tiene actualmente más de 125 widgets y más de 20 funciones.
Pero lo que más destaca de HappyAddons es su creador de temas gratuito y una enorme biblioteca de plantillas prediseñadas. Si está buscando una solución para crear una plantilla de encabezado, pie de página y publicación única sin la versión Pro de Elementor, debe probar HappyAddons.
¡Y lo que es más! La versión de HappyAddons proporciona tantas funciones y widgets que puede usar para crear más que sitios web de nivel básico. Puede actualizar fácilmente a su versión premium cuando comience a sentir la necesidad de funcionalidades avanzadas.
Preguntas frecuentes sobre cómo usar Elementor Flexbox Container
Dado que Elementor Flexbox Container es una nueva incorporación a Elementor, es posible que tenga numerosas preguntas al respecto. Responderemos algunas de las preguntas más comunes y curiosas sobre Flexbox Container en esta sección de preguntas frecuentes.
¿Es Elementor Flexbox Container una función o un widget?
Elementor Flexbox Container es una función, aunque la encontrará encima de todos los widgets en el panel de Elementor. Entonces, no te confundas de ahora en adelante.
¿El uso de Elementor Flexbox Container es gratuito?
Sí, el contenedor Elementor Flexbox es una función gratuita que viene con la versión Elementor Lite.
¿Puedo usar Elementor Flexbox Container con cualquier tema?
Sí, Elementor Flexbox Container es totalmente compatible con cualquier tema de WordPress. Pero le recomendamos que use el tema Hello Elementor para mantener su sitio web liviano.
¿Elementor Flexbox es un elemento CSS o bootstrap?
Elementor Flexbox es un elemento CSS. Le permite incluir una serie de elementos para que se organicen automáticamente según el tamaño del punto de vista.
¿Cuáles son los mejores casos de uso de Elementor Flexbox Container?
No hay reglas fijas sobre dónde se puede usar Elementor Flexbox Container y dónde no. Sin embargo, usarlo es más eficiente en casos como secciones de héroes, galerías, plantillas de creación de temas, diseños de tarjetas, etc.
¡Puntos finales!
Elementor Flexbox Container es, sin duda, un regalo encomiable para todos los usuarios de WordPress que desean que sus sitios web estén mejor optimizados, sean más rápidos y respondan perfectamente a todos los dispositivos. Y la característica es igualmente beneficiosa para los desarrolladores web a tiempo parcial.
Ya sea que desee diseñar sitios web de comercio electrónico, agencias, negocios, fotografía o cartera, Flexbox Container definitivamente puede ahorrarle mucho tiempo. Ahora es tu momento de empezar a usarlo. Además, no olvide aprovechar HappyAddons y su extensa biblioteca.
