Cómo crear un sitio web de currículum mediante arrastrar y soltar (Elementor)
Publicado: 2023-08-23Un sitio web de currículum profesional puede ser una forma poderosa de establecerse como una marca en línea. Puede ayudarle a mostrar sus habilidades, logros y experiencia a posibles empleadores. Puede hacerse localizable a nivel mundial ampliando su alcance desde los mercados locales a los internacionales.
A los reclutadores de hoy no les gusta decidirse por un candidato sólo viendo su CV. También les encanta comprobar su historial en línea. Elementor es una herramienta excelente e intuitiva mediante la cual puedes crear sitios de currículums con solo arrastrar y soltar.
Este artículo le mostrará una guía completa sobre cómo crear un sitio web de currículum arrastrando y soltando con la ayuda de Elementor. ¡Empezar!
Tabla de contenido
- Cómo crear un sitio web de currículum: una guía desde cero
- Paso 01: Obtenga un dominio y alojamiento web
- Paso 02: Instale WordPress en el cPanel y configure el dominio
- Paso 03: crea una estructura alámbrica
- Paso 04: Instale Elementor y HappyAddons
- Paso 05: abre una página con Elementor
- Paso 06: agrega tu biografía personal
- Paso 07: muestre sus habilidades, portafolio, educación y experiencia
- Paso 08: agregue menús de navegación a la barra lateral derecha
- Paso 09: agregue un texto de derechos de autor
- Paso 10: Haz que la barra lateral izquierda sea adhesiva
- Paso 11: Vista previa del diseño
- Paso 12: Haga que el sitio web de CV de una página sea adaptable a dispositivos móviles
- Preguntas frecuentes sobre cómo crear un sitio web de currículum
- ¡Ultimas palabras!
Cómo crear un sitio web de currículum: una guía desde cero
Hay varios pasos involucrados en el proceso de creación de sitios web de currículums. Podemos dividirlas en dos fases: prediseño y diseño. El diseño previo incluye la configuración del dominio, el hosting, el CMS y el wireframing. El diseño incluye la creación de páginas, secciones y contenido.
Pero recuerde, los sitios de currículums de una página son extremadamente populares que los sitios de varias páginas. Por lo tanto, este artículo se centrará en cómo crear un sitio web de currículum de una página en el siguiente artículo que cubre todos los pasos.
Paso 01: Obtenga un dominio y alojamiento web
Un dominio es el nombre de un sitio web. Es mejor si utiliza su propio nombre para el dominio de su sitio de currículum. .com y .me son dos extensiones populares para sitios de currículums. Nuestra sugerencia es que opte por la extensión .com. Su dominio puede verse como johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo, etc., son algunos de los mejores registradores de dominios para encontrar y comprar sus dominios. Si su nombre de dominio ya está adoptado, intente buscar el nuevo dominio, modificando las iniciales y los signos de puntuación.
El hosting almacenará todo el contenido (imágenes, GIF, vídeos, textos, plantillas, etc.) y la base de datos de tu sitio web. IONOS, HostGator, BlueHost, DreamHost, etc., son las mejores empresas de hosting. Intente obtener un plan de alojamiento compartido. Porque es rentable y adecuado para sitios de currículums.
Paso 02: Instale WordPress en el cPanel y configure el dominio
Cada empresa de hosting te ofrece un cPanel. Le permitirá instalar el CMS que desee y configurar el dominio. Usaremos WordPress, ya que es uno de los CMS más sencillos para crear sitios web de currículums profesionales.
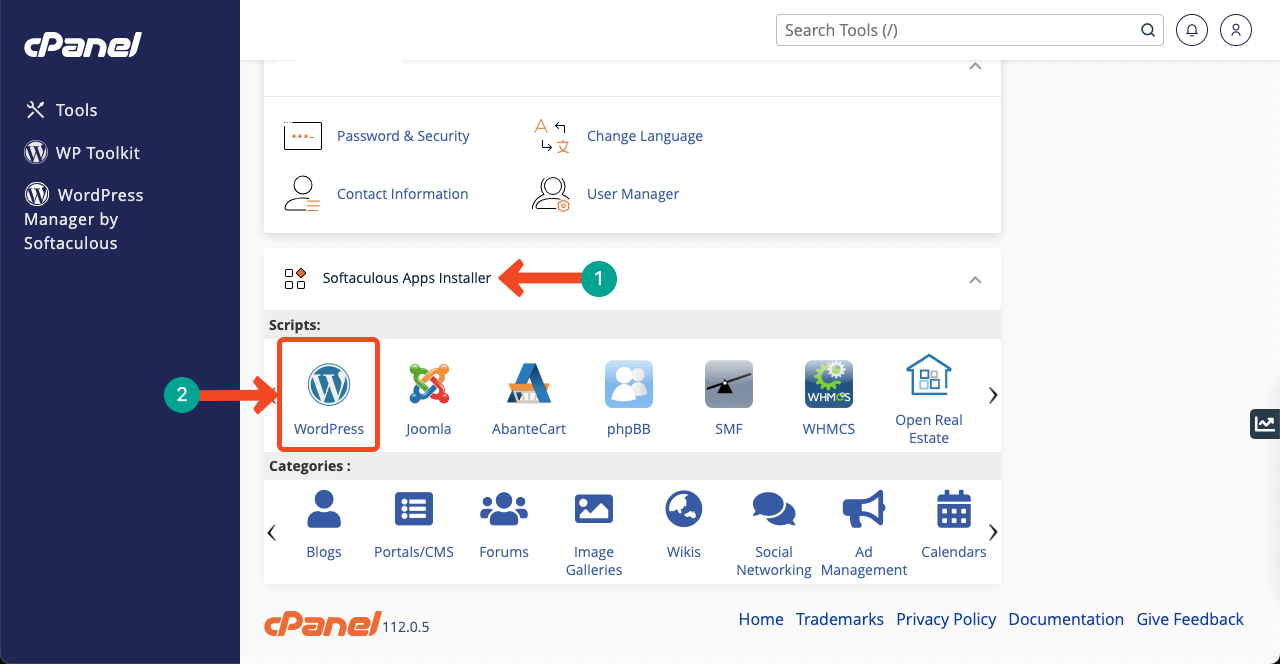
Obtenga su acceso a cPanel e inicie sesión. Vaya a Instalador de aplicaciones Softaculous > WordPress . Haz clic en WordPress y haz el resto para instalarlo. Este es un proceso simple que puedes realizar fácilmente.

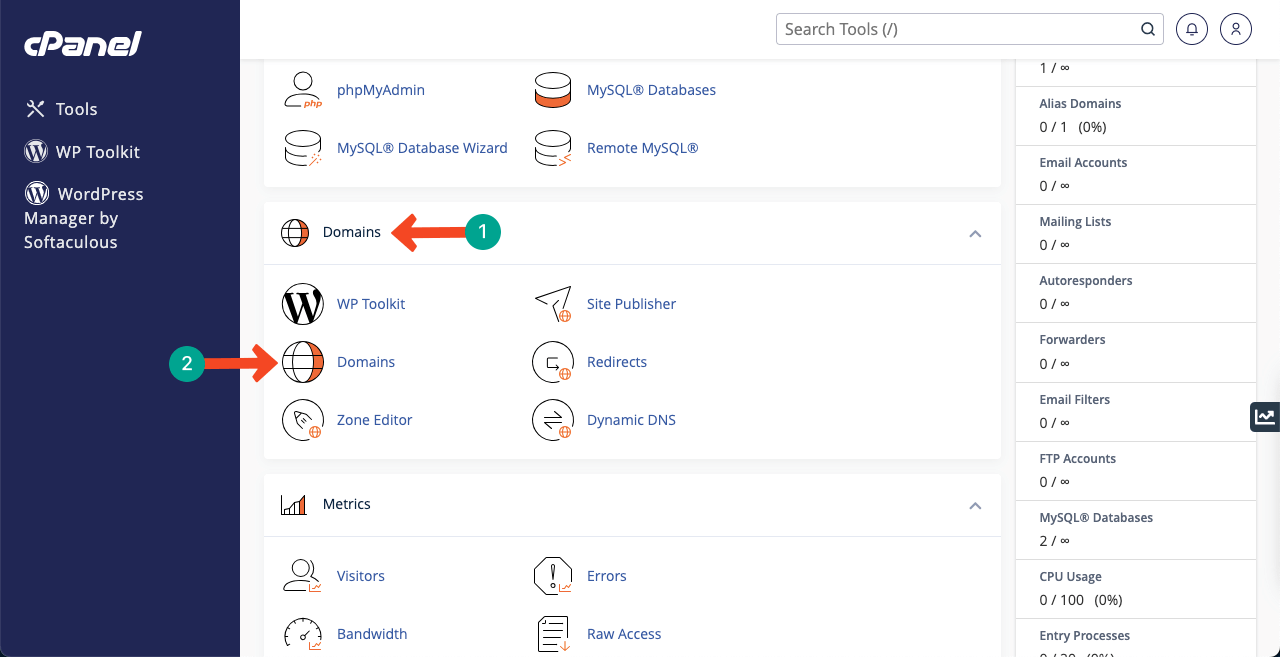
Una vez instalado WordPress, debes conectar tu dominio al CMS. Vuelve a la página de inicio de cPanel. Vaya a la opción Dominios > Dominios . Obtendrá el botón Crear un nuevo dominio en la nueva página. El resto de pasos serán muy sencillos como la instalación del CMS.
En caso de cualquier problema como el servidor de nombres DNS, solicite ayuda a su registrador de dominio. Ellos te guiarán sobre qué hacer. Los registradores de dominios como Namecheap, GoDaddy, IONOS y NameSilo le ofrecerán soporte en tiempo real a través del chat en vivo.

Paso 03: crea una estructura alámbrica
Wireframe es una fase de lluvia de ideas. En este paso, creará un diseño aproximado de cómo se verá su sitio web al final del diseño. Debe especificar el diseño de la página, el tamaño de fuente, el encabezado, el pie de página y los elementos creativos. Es imposible diseñar un sitio web correctamente sin wireframing.
Porque no sabrás por dónde empezar y dónde terminar. Canva y Colorlib son plataformas maravillosas donde obtendrás innumerables ideas para sitios web de currículums. Mire una plantilla de currículum en el vídeo a continuación. Intentaremos crear nuestro sitio web de currículum como el de esta publicación.
Una especialidad de la plantilla es su menú fijo en la barra lateral derecha, que brinda una excelente experiencia de navegación a los usuarios.
Paso 04: Instale Elementor y HappyAddons
Espero que hayas configurado correctamente el dominio y el hosting siguiendo los pasos anteriores. Ahora debe instalar el siguiente tema y complementos en WordPress.
- Elementor (complemento)
- HappyAddons (complemento)
- HappyAddons Pro (complemento)
- Hola Elementor (tema)
HappyAddons es una poderosa colección de complementos de Elementor. Le ofrecerá muchas funciones y widgets adicionales para personalizar aún más su sitio de currículum. Y la razón para elegir Hello Elementor es que es un tema súper rápido y muy liviano.
Paso 05: abre una página con Elementor
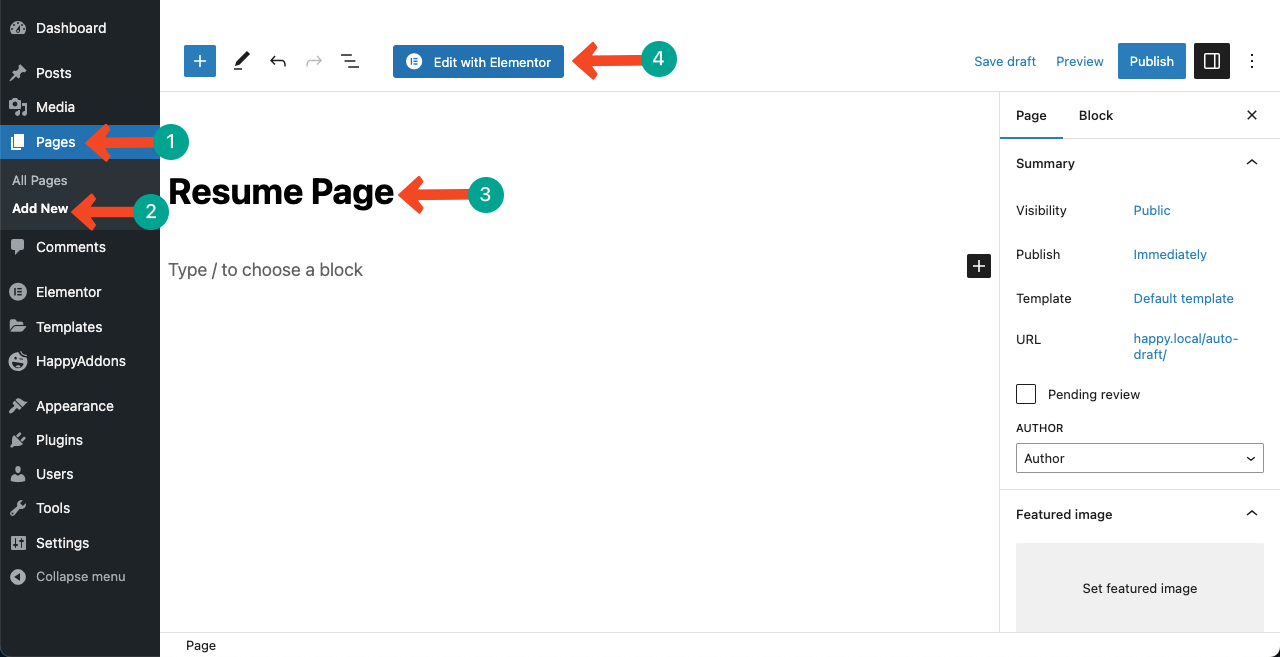
Vaya a Panel de WP > Páginas > Agregar nuevo . Dale un nombre a la página y ábrela con Elementor presionando el botón Editar con Elementor .

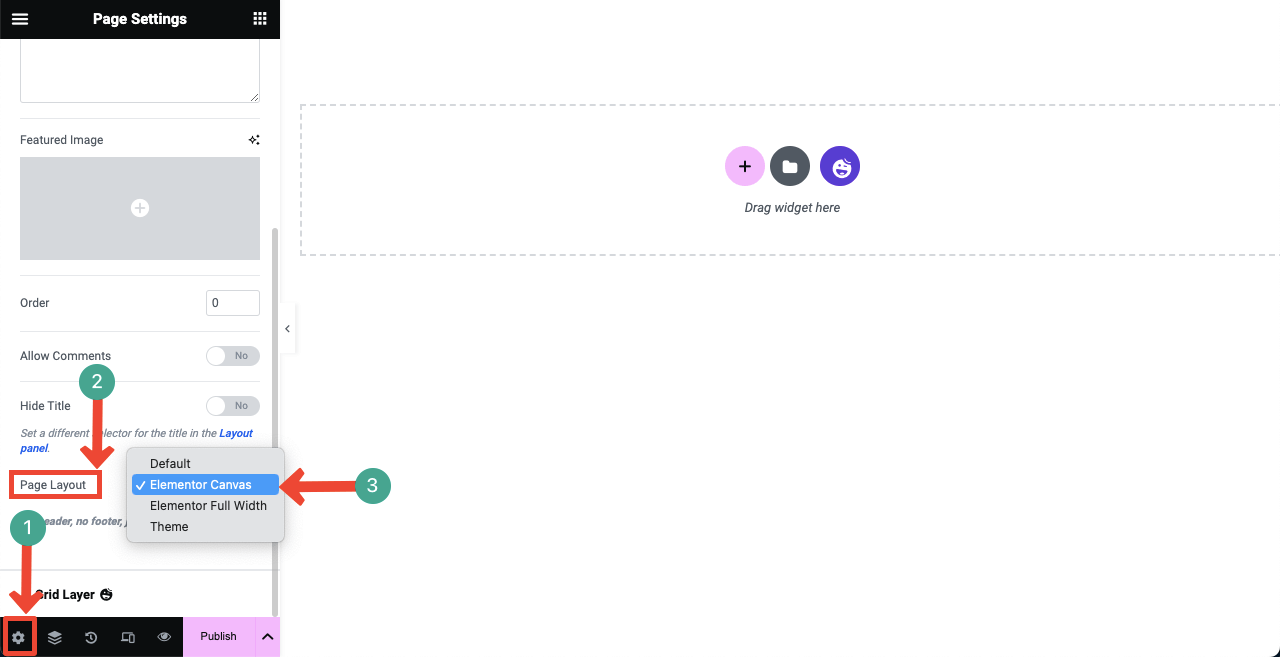
Dado que crearemos un sitio de currículum de una página, abra la página con Elementor Canvas. Navegue a Configuración > Diseño de página > Elementor Canvas . Si fuera un sitio de varias páginas, podríamos seleccionar las otras opciones.

Paso 06: agrega tu biografía personal
Ahora es el momento de crear secciones para agregar contenido. Elementor, HappyAddons y HappyAddons Pro con un total de más de 150 widgets. Puede crear todas las secciones necesarias para su sitio de currículum similares a la plantilla utilizando estos widgets.
Si es nuevo en Elementor, comprender las funcionalidades de estos widgets puede llevarle algún tiempo. Pero no más de uno o dos días. Sin embargo, siga nuestra guía ahora. Primero debe seleccionar un diseño de sección.
# Seleccione una estructura de diseño de sección
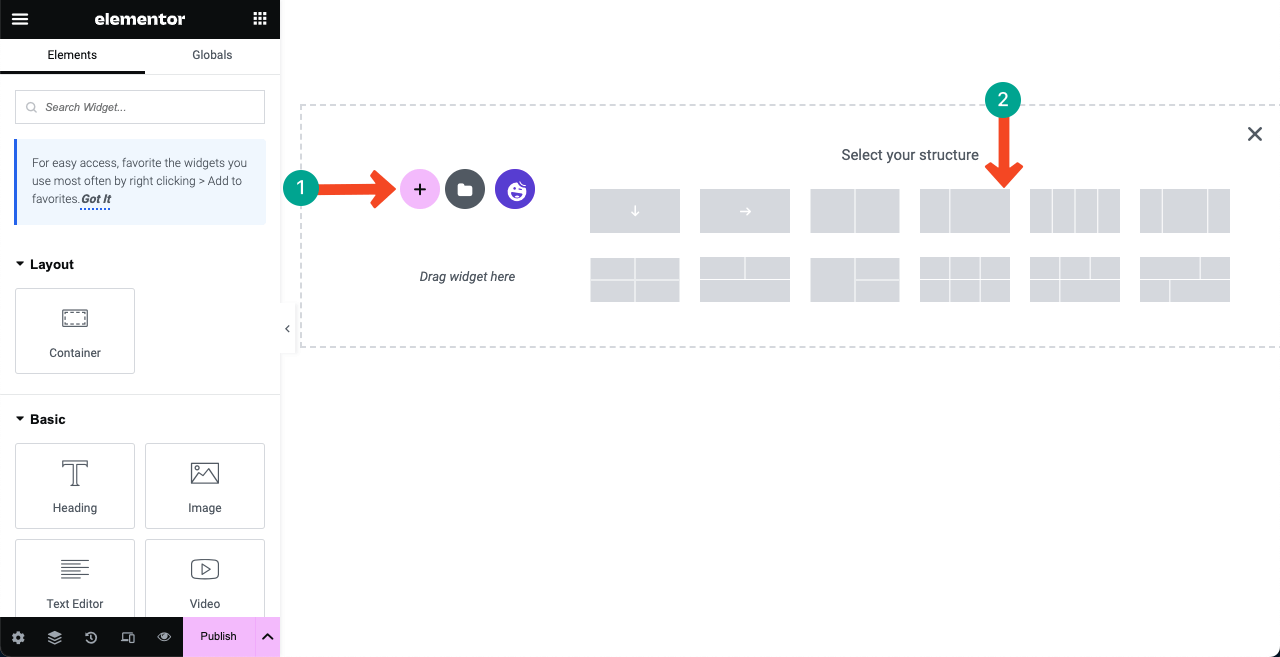
Presione el ícono más (+) . Seleccione el diseño de sección que desee. Dado que nuestra plantilla de demostración tiene dos secciones, seleccionamos el diseño de dos columnas.

# Agregar contenido a la barra lateral izquierda
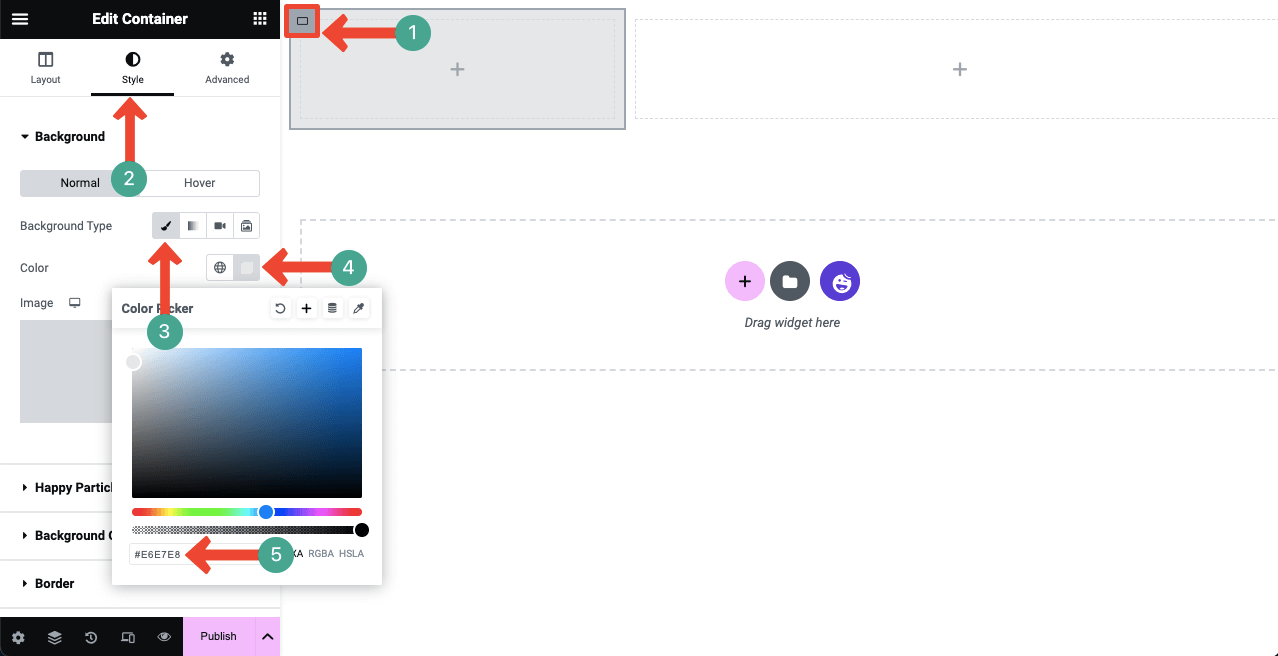
Seleccione la columna de la izquierda haciendo clic en el icono del contenedor flexible. Luego, navega hasta Estilo > Tipo de fondo > Clásico > Color . Aplique el código de color que desee. Hemos utilizado el código de color (#F2F3F7) .

# Agrega tu imagen
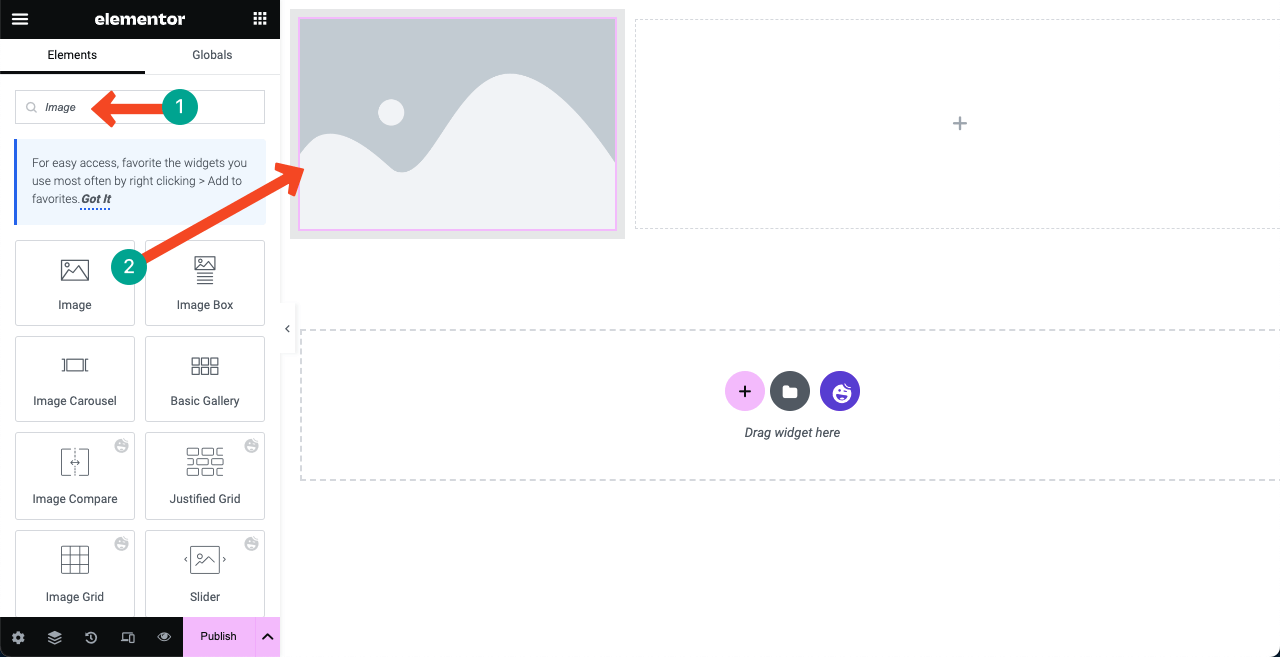
Escriba Imagen en el cuadro de búsqueda. Una vez que aparezca el widget a continuación, arrástrelo y suéltelo en la columna de la izquierda.

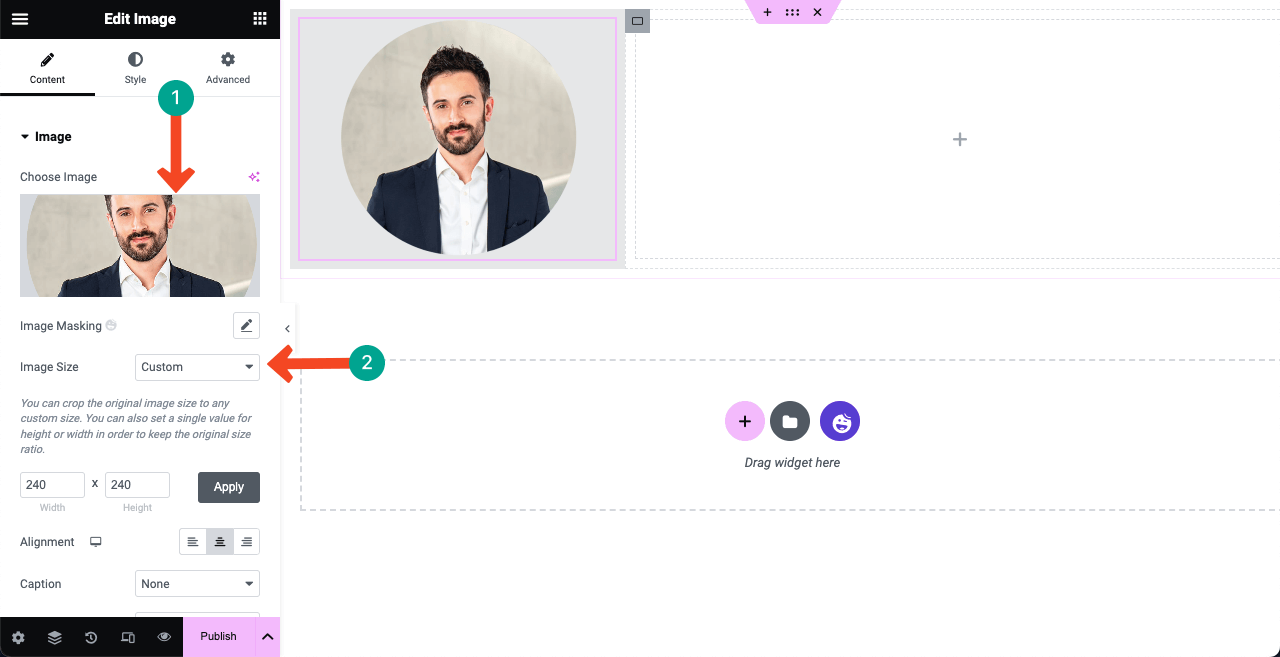
Tendrás la opción de agregar tu imagen. Aquí la imagen tiene forma redonda. Porque ya lo diseñamos en Photoshop y lo subimos al lienzo. Puede establecer un tamaño personalizado para la imagen desde la opción Tamaño de imagen y definir su alineación .

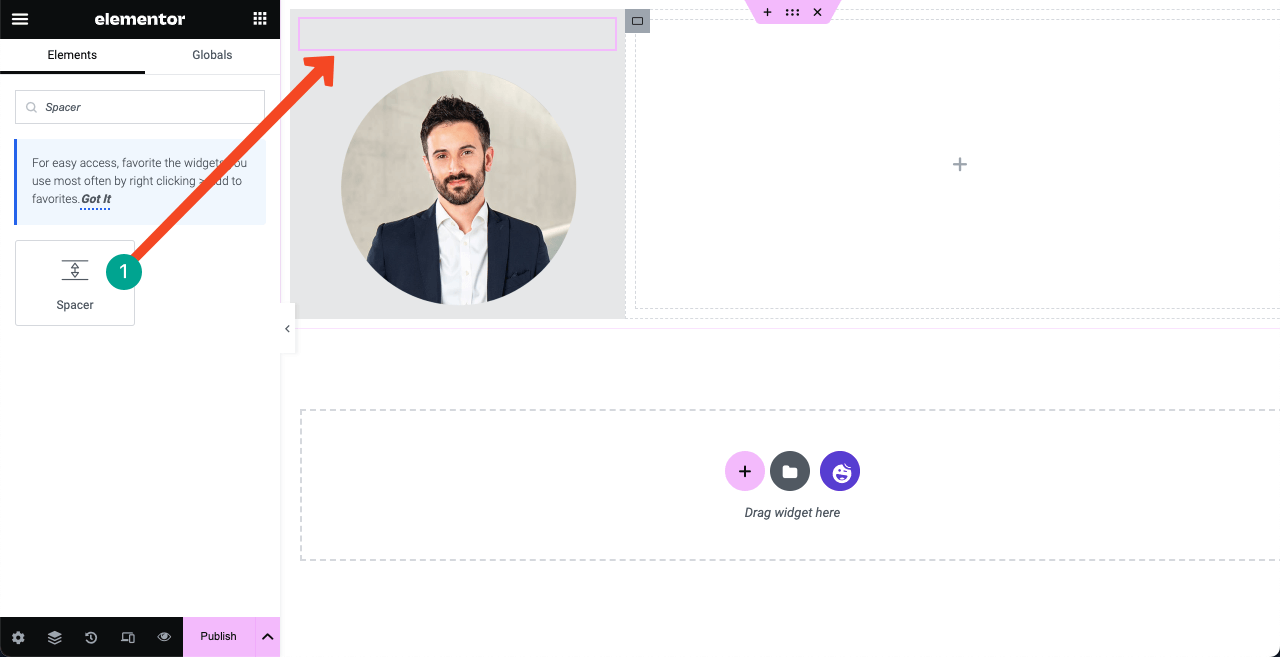
Utilice el widget Espaciador para crear un espacio entre el borde superior y la imagen. Puede utilizar este widget espaciador en cualquier lugar si desea crear un espacio para diseñar belleza.

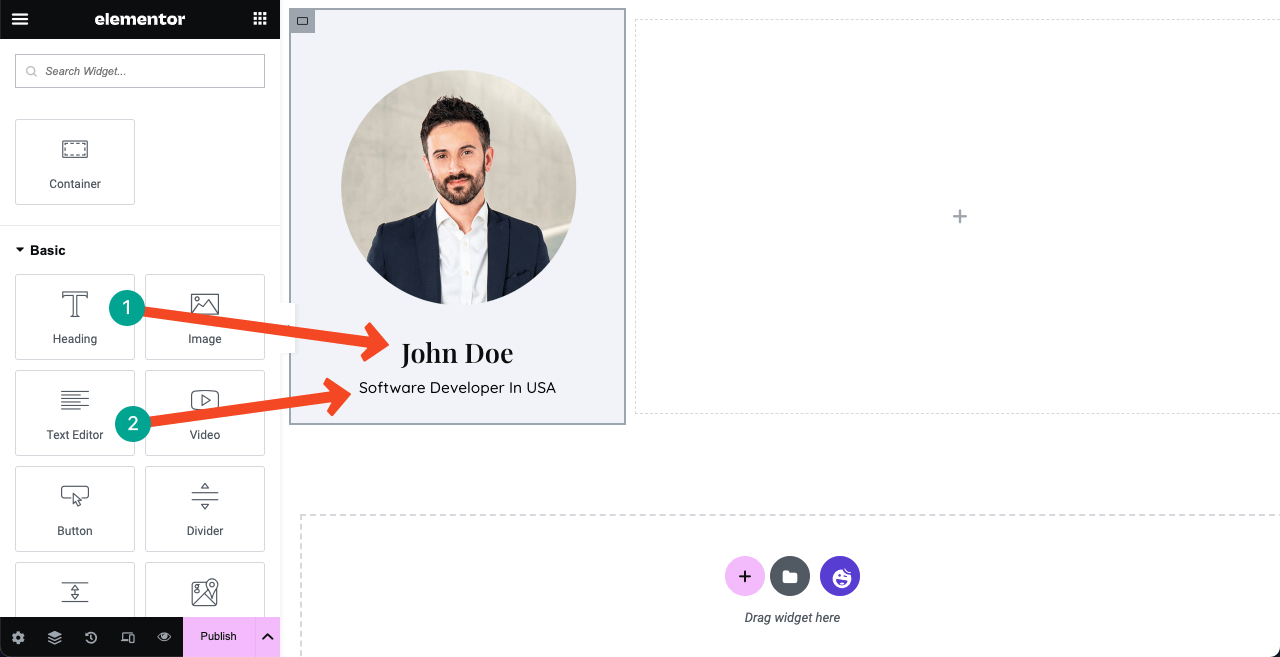
Escriba su nombre y designación debajo de la imagen usando los widgets Encabezado y Editor de texto . Para ellos hemos utilizado respectivamente las fuentes Playfair Display y Quicksand. Puede modificar el color de fuente desde la pestaña de estilo.

Nota: Puede ver un menú vertical debajo de la imagen y el nombre en el archivo de demostración. Después de preparar la parte del contenido en la columna de la derecha, le mostraremos cómo crearlo y agregarlo a la barra lateral izquierda. Porque sin preparar la parte del contenido, no puedes crear la sección del menú correctamente.
Paso 07: muestre sus habilidades, portafolio, educación y experiencia
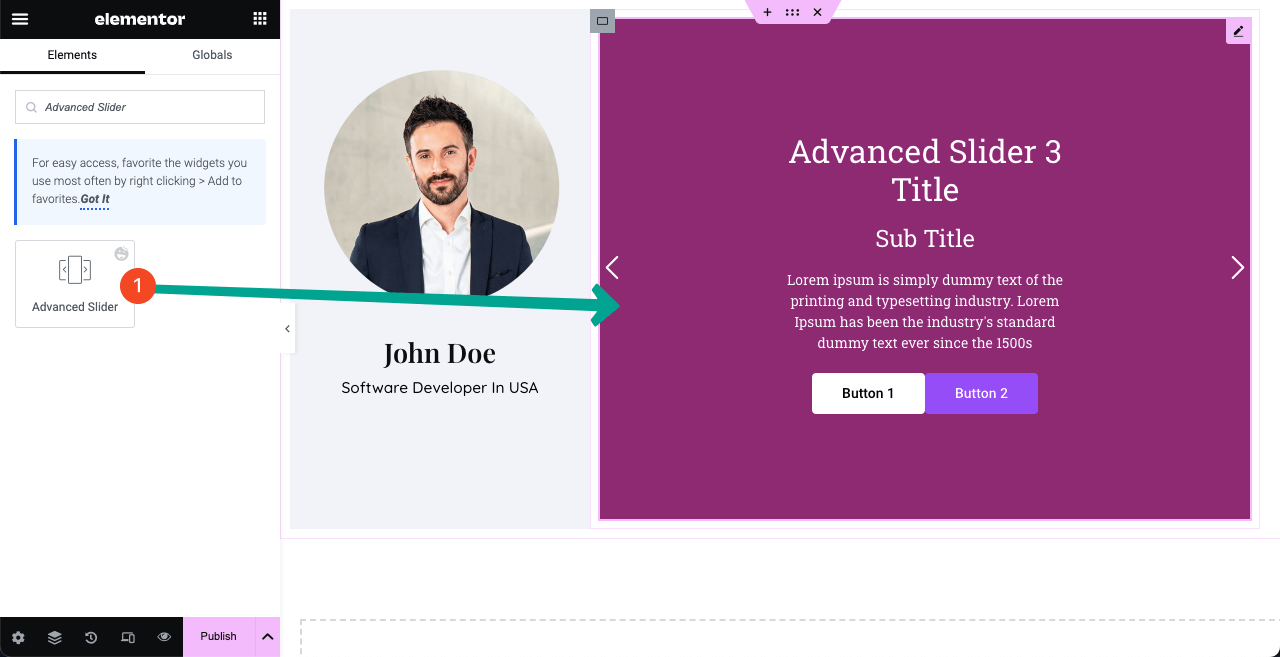
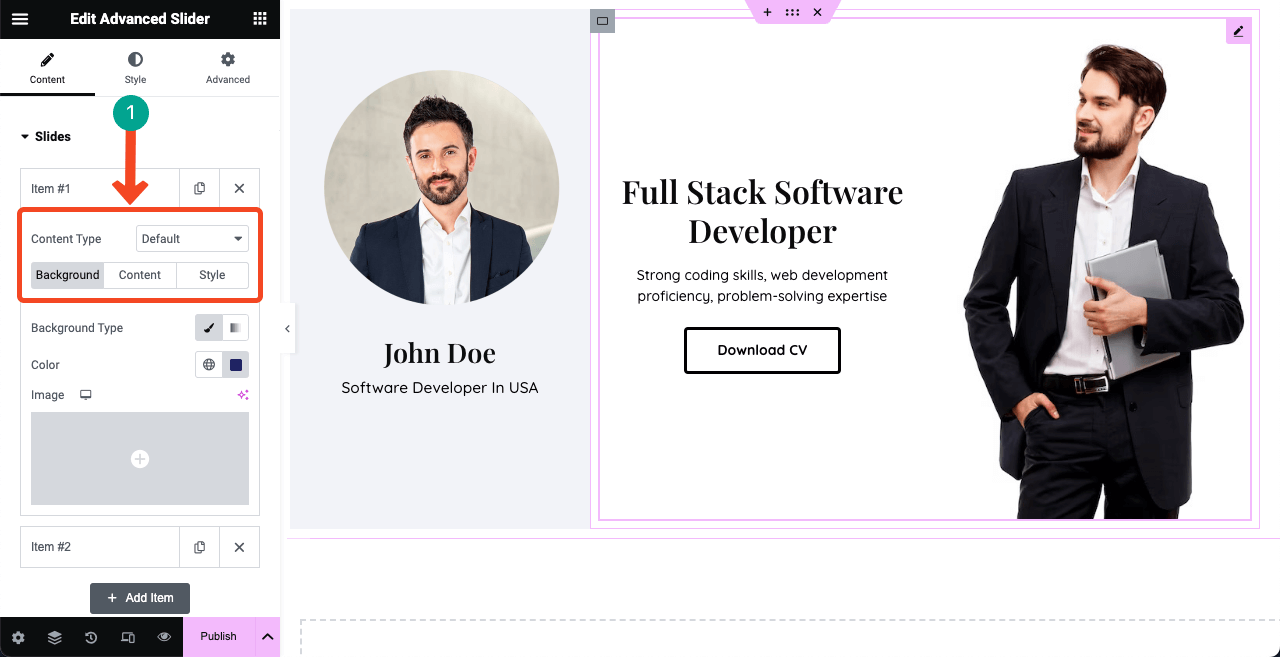
A la mayoría de la gente le encanta agregar un control deslizante animado en la sección de héroe. Arrastre y suelte el widget Control deslizante avanzado en la columna derecha para crear el mismo.

Debajo de la sección Control deslizante , tendrá la opción de agregar tantos controles deslizantes como desee. Cada control deslizante le proporcionará tres pestañas: Fondo, Contenido y Estilo .
El Fondo permite establecer una imagen, su posición, color de fondo y tamaño de visualización. La pestaña Contenido le permite agregar los textos necesarios a los campos respectivos. Puede conservar ambos botones o eliminar uno de aquí si es necesario. El Estilo te ayuda a agregar estilización al contenido.
Espero que puedas hacer esto solo. Si mostramos todos los aspectos, esta publicación será demasiado larga.

# Crear sección Acerca de
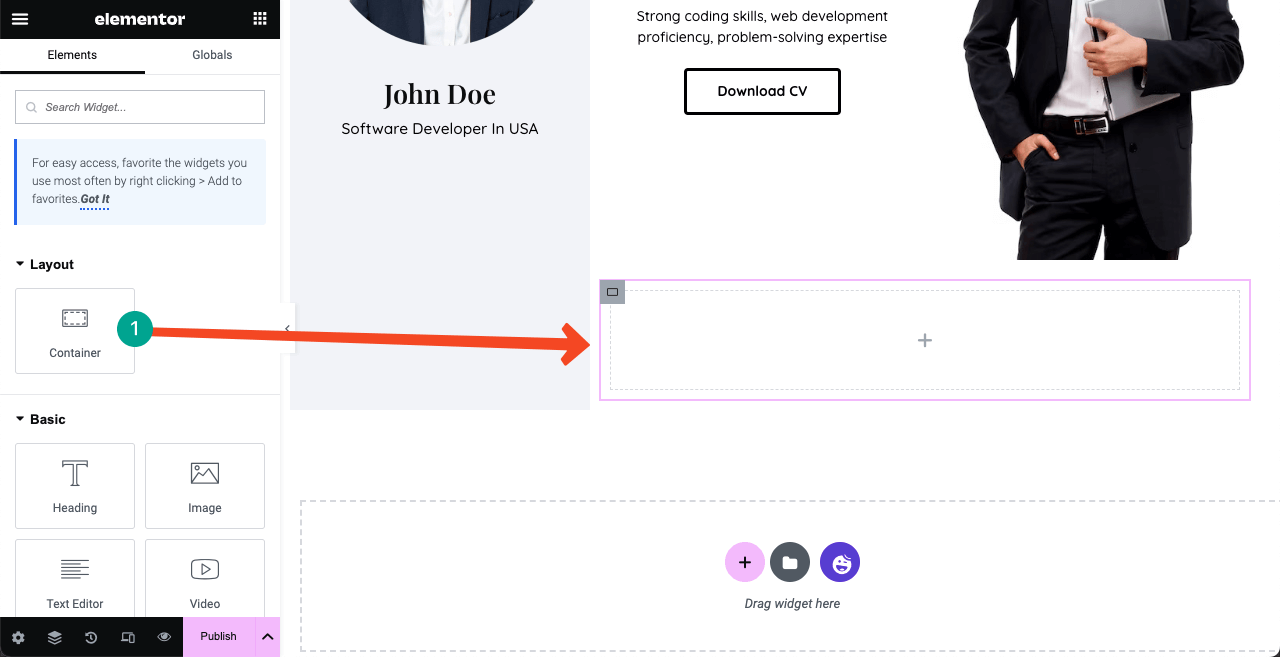
Arrastre y suelte el contenedor Flexbox para crear un nuevo espacio para la sección Acerca de. Cada vez que creas una nueva sección, debes usar un contenedor nuevamente.

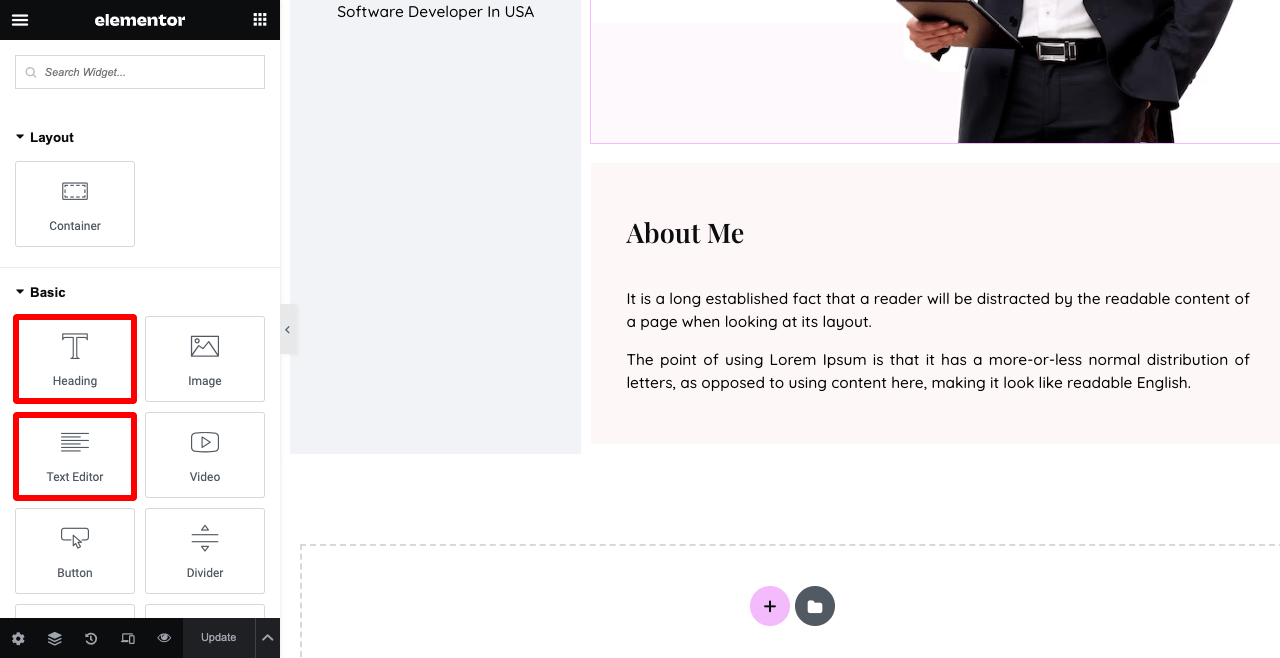
Agregue los textos necesarios a la sección Acerca de mí usando los widgets Encabezado y Editor de texto . Hemos utilizado el widget Espaciador entre ellos para crear un espacio.
Aplique el color (#FEF7F7) al fondo desde la pestaña Estilo . Se agregó Relleno 35 desde Avanzado > Diseños > Relleno .

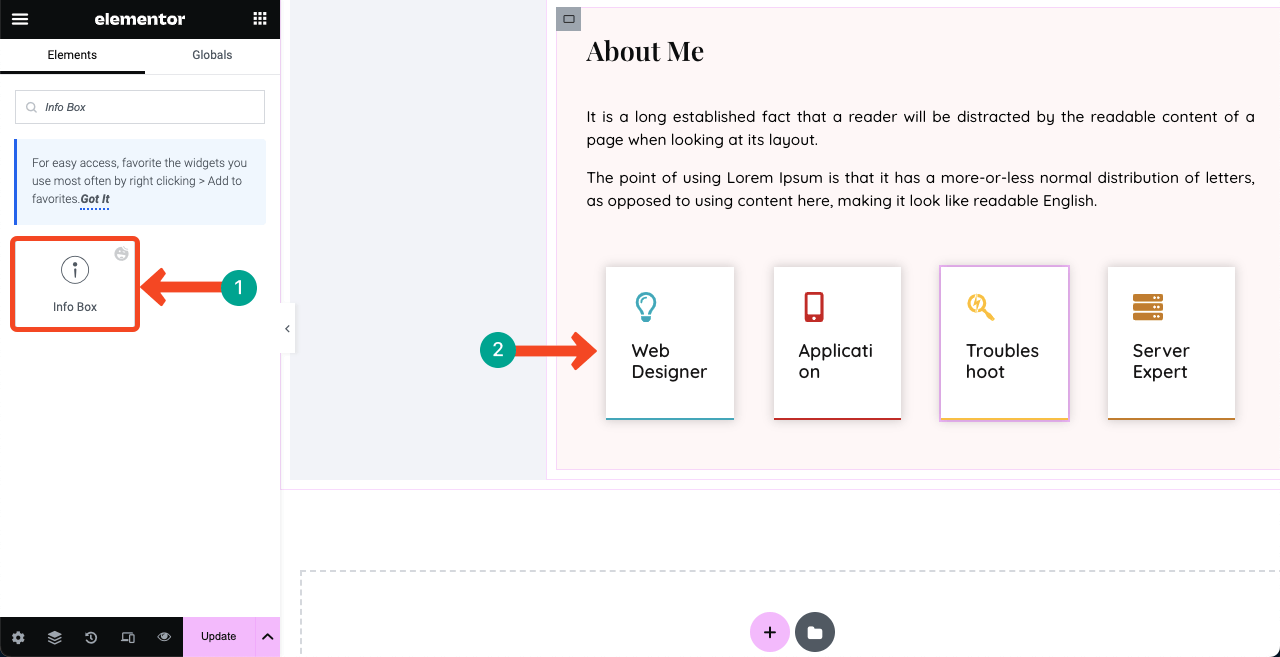
Puede mostrar algunas de sus habilidades principales en la sección Acerca de mí. Hemos agregado cuatro habilidades básicas en la imagen a continuación usando el widget del cuadro de información . Antes de eso, agregamos cuatro contenedores Flexbox.
Esto significa que puede agregar más contenedores Flexbox dentro de un contenedor Flexbox y mostrarlos vertical u horizontalmente. Y su mayor ventaja es que puedes alinear el contenido fácilmente.
Vaya a Avanzado > Borde , puede agregar un borde y una sombra a cada elemento (cuadro de información).

Nota: No te preocupes si los textos del cuadro de información parecen rotos o cableados. Se verán bien en el modo de vista previa. Vea el vídeo adjunto a continuación.
Puedes ver algunos espacios innecesarios entre las columnas. Haga clic en el icono de tres líneas en la esquina superior izquierda. Luego, vaya a Configuración del sitio > Diseño . Establecer relleno de contenedor -1 .
Si sigue viendo espacios innecesarios entre secciones y elementos, debe solucionar los problemas de relleno estableciendo 0 en un valor negativo (-).
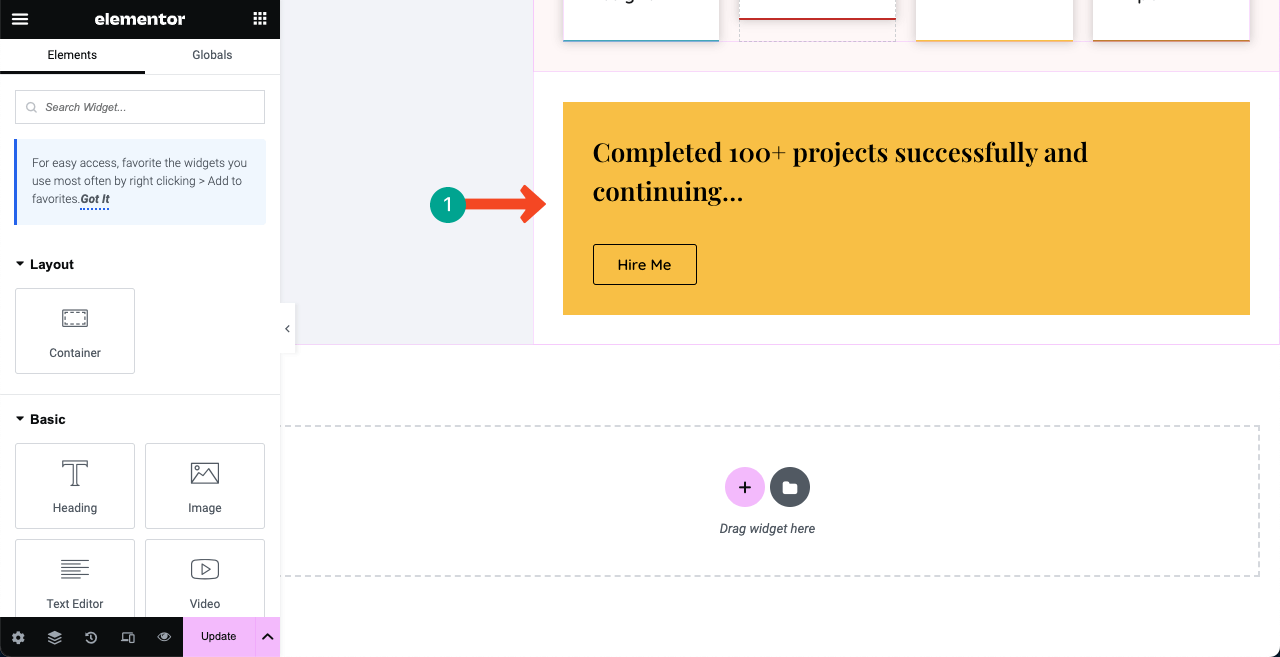
# Indique la cantidad de proyectos que ha completado
Cree un banner como este usando los widgets Contenedor Flexbox, Editor de texto y Botón . Esto puede impulsar a los clientes a contratarlo al ver sus exitosas habilidades de gestión de proyectos.

Utilice un nuevo contenedor Flexbox. Agrega una imagen a su fondo. Configúrelo como Fijo en la sección Adjunto . Esto hará que la imagen sea pegajosa incluso si te desplazas por la página.
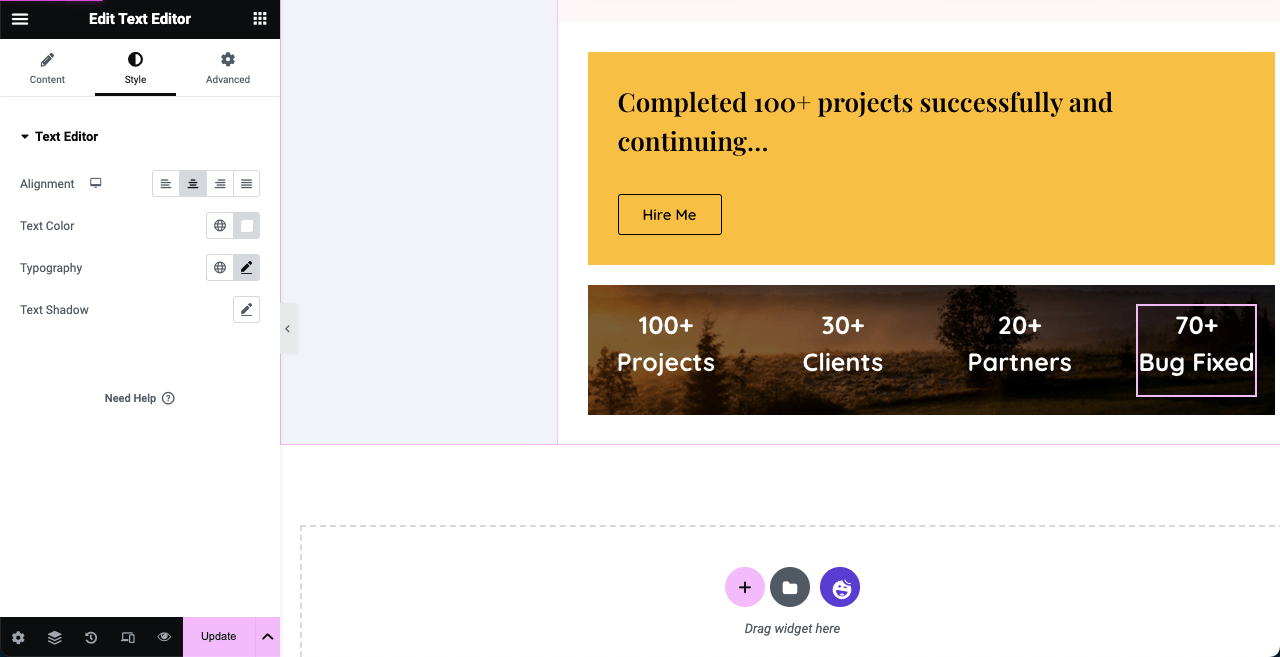
Puede arrastrar y soltar el widget del Editor de texto y mostrar la cantidad de proyectos, clientes, socios y errores que ya ha solucionado y manejado. Esta imagen pegajosa agregará una gran vitalidad al sitio web de su currículum.

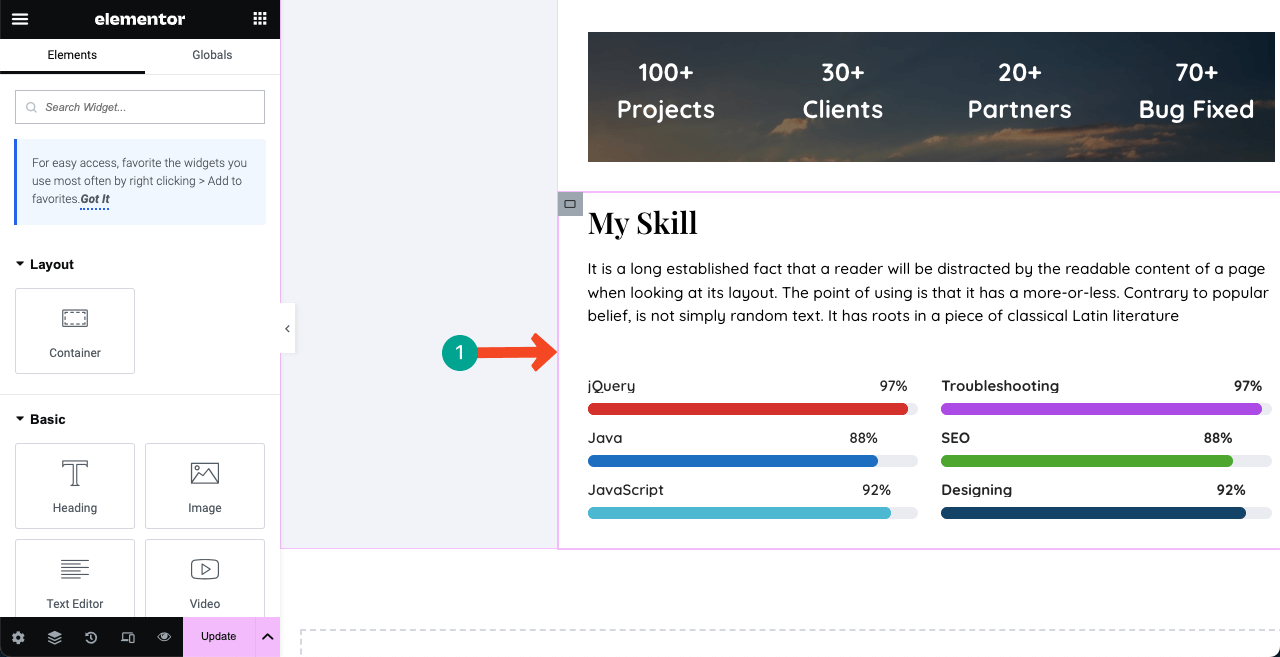
# Crear sección Acerca de

Puede crear una sección para mostrar sus habilidades como la imagen a continuación usando el widget Barras de habilidades . Y para el resto de textos, hemos utilizado los widgets Encabezado y Editor de texto .

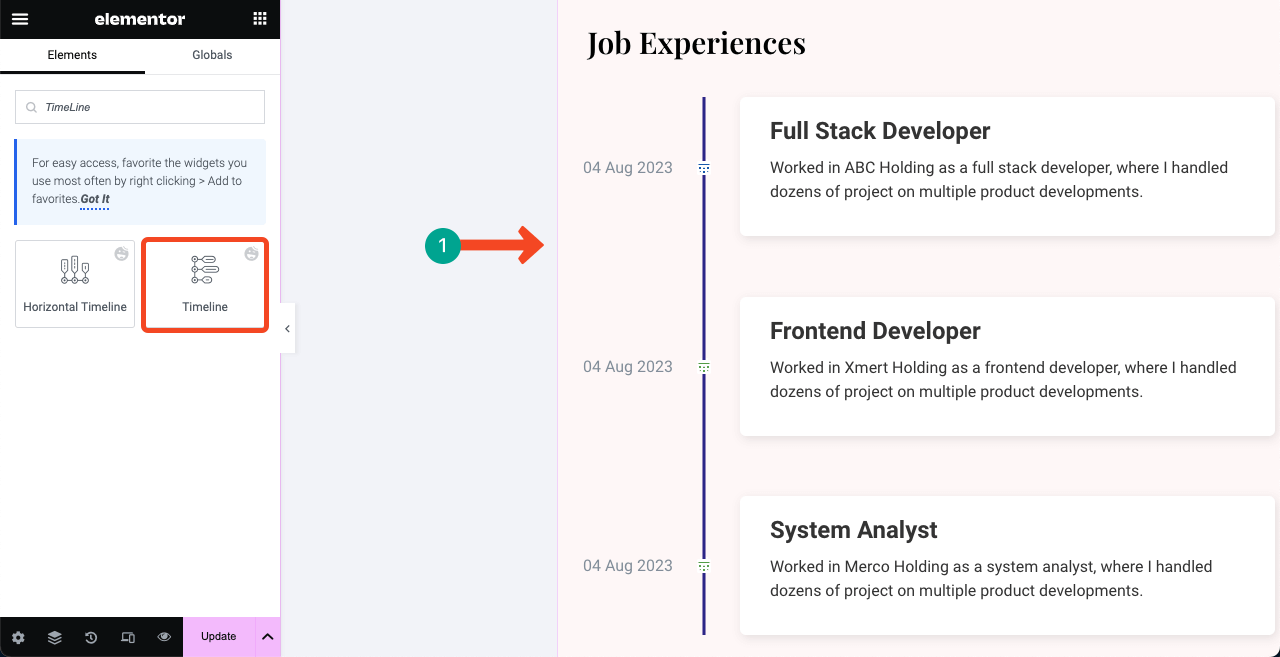
# Mostrar experiencia laboral
Utilice el widget Línea de tiempo para crear una sección para exhibir sus experiencias laborales anteriores. Agregue una descripción convincente a cada campo respectivo con fechas precisas.

# Muestra tu formación académica
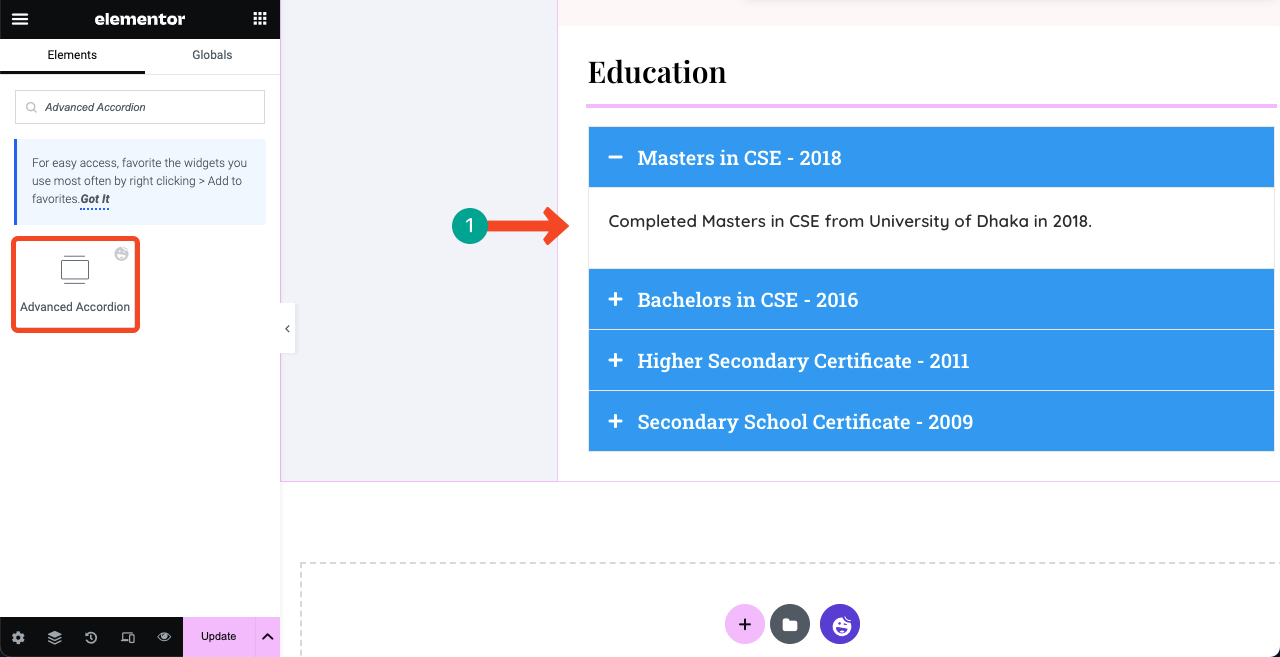
Utilice el widget Acordeón avanzado para crear una sección similar a la imagen a continuación para mostrar su formación académica. Puede agregar las imágenes de sus certificados, aunque normalmente no vemos esto.

# Muestra algunos de tus trabajos terminados
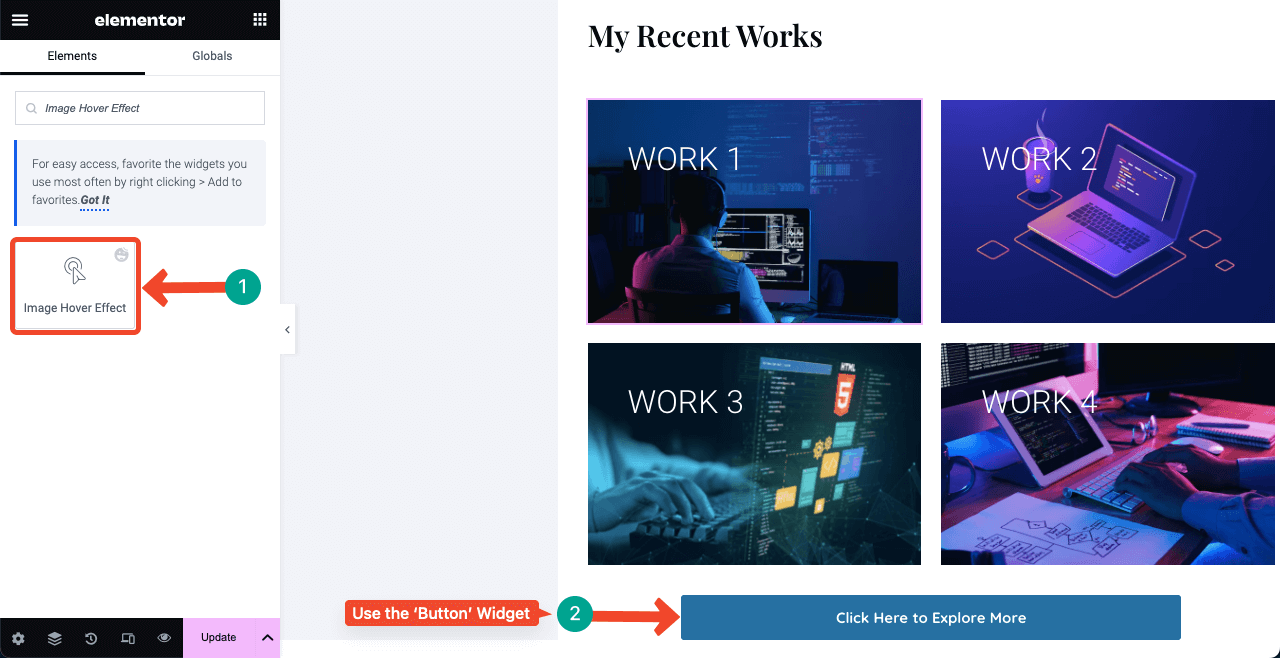
Al mostrar algunos de sus trabajos terminados, puede crear una sensación de credibilidad sobre sus habilidades y experiencia en la mente de los clientes. Por lo tanto, le recomendamos que cree una sección separada y agregue algunos de sus trabajos de mayor rendimiento.
Puede utilizar cualquier widget adecuado desde el panel de Elementor. Pero a continuación, hemos utilizado los widgets de botón y efecto de desplazamiento de imagen . Puede agregar enlaces de su proyecto a las imágenes destacadas y permitir que los usuarios exploren más haciendo clic en el botón adjunto.

# Muestra tus publicaciones de blog recientes
Las publicaciones de blog de calidad pueden generar tráfico valioso a su sitio web. Puede ayudar a clasificar su sitio web en las páginas de resultados de los motores de búsqueda y conseguir clientes interesados. Espero que todos ya sepan la importancia de publicar blogs.
Entonces, si escribe regularmente publicaciones de blog para su sitio de currículum, debe agregar una sección separada en la página de inicio para mostrar las publicaciones recientes de forma dinámica.
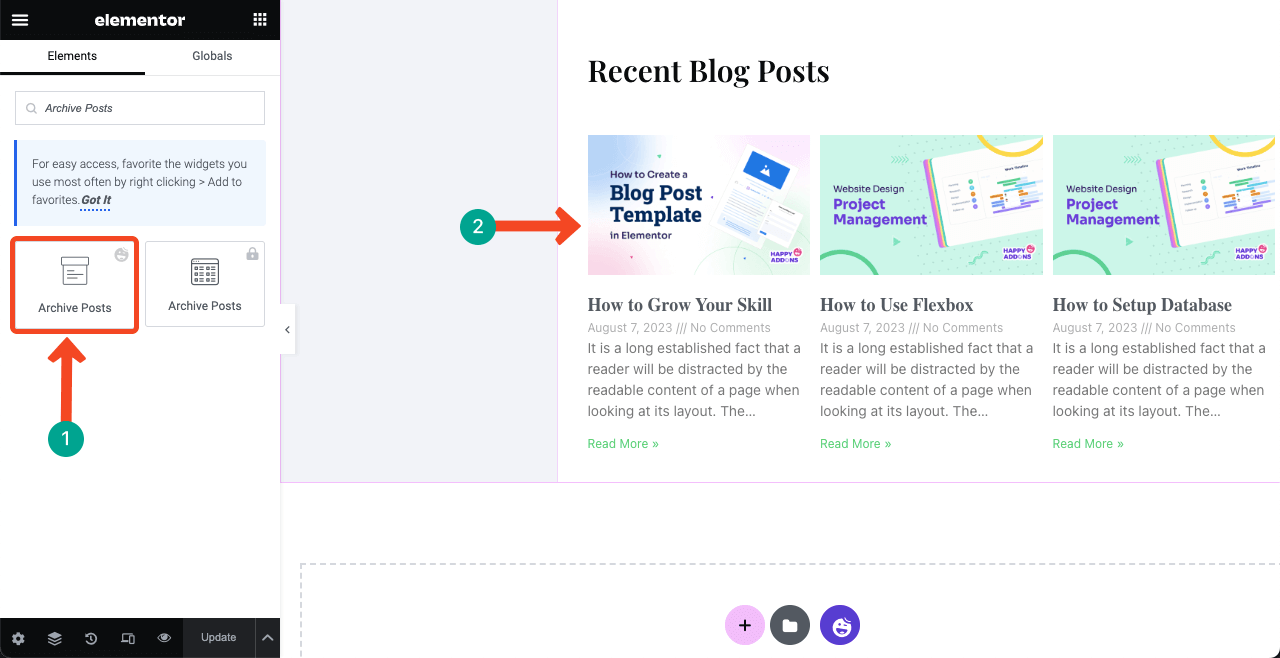
Simplemente arrastre y suelte el widget Archivar publicaciones en el lugar adecuado que desee. Tus publicaciones recientes se mostrarán automáticamente. Puede personalizar la cantidad de contenido que se mostrará desde la configuración del widget.

# Agregar un formulario de contacto
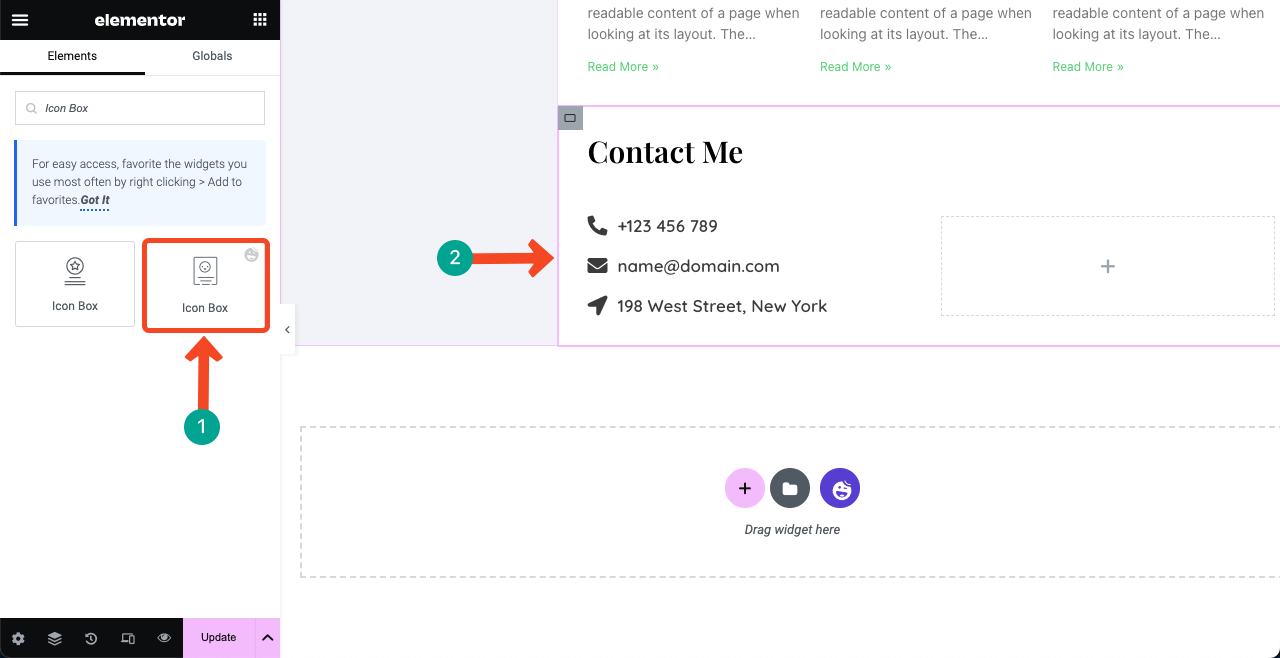
La sección del formulario de contacto debe ofrecer todas las formas posibles mediante las cuales los clientes y empleadores puedan comunicarse con usted. Esta sección generalmente incluye el número de teléfono, la dirección de correo electrónico, la ubicación y el formulario de contacto del redactor del currículum.
Primero agreguemos su información de contacto y dirección local. Hemos utilizado el widget Icon Box para agregar el número de teléfono, la identificación de correo electrónico y la dirección local. Puede seleccionar los íconos que desee para la información respectiva de la completa biblioteca de íconos que viene con el widget.

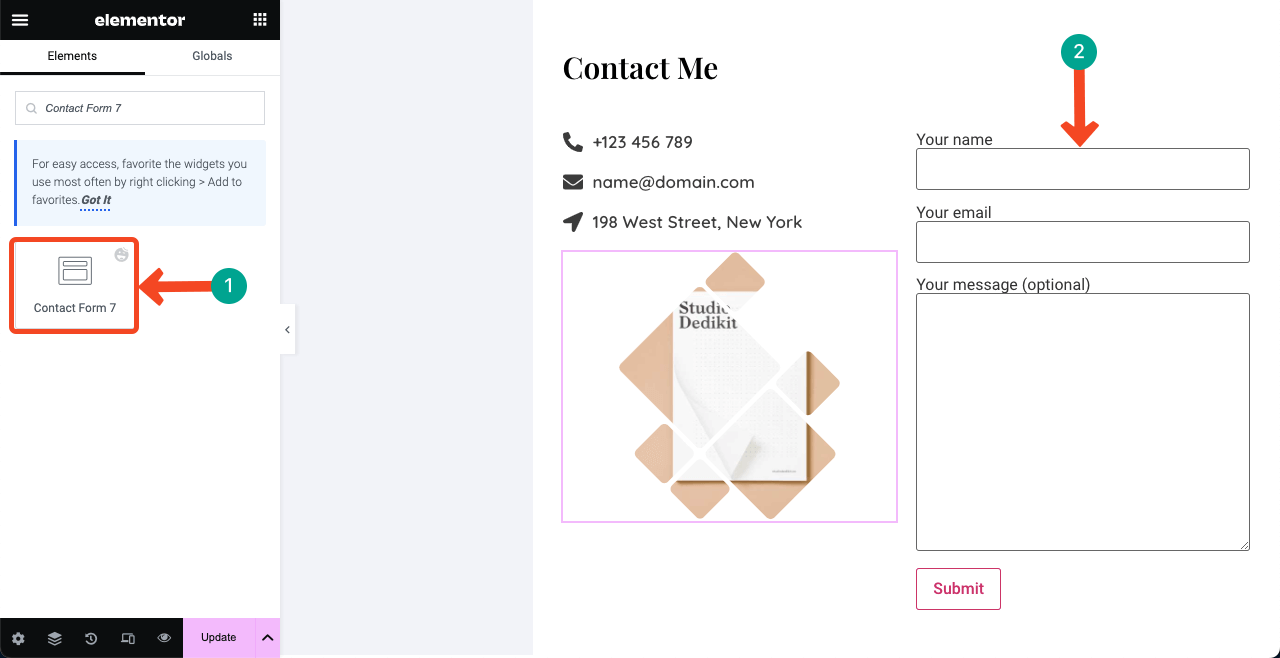
A continuación, debe agregar un formulario de contacto para que las personas puedan enviar mensajes directamente a su sitio web. HappyAddons tiene integraciones con docenas de complementos de formularios de contacto. Busque y seleccione el complemento que ya tiene instalado en el backend.
Por ejemplo, tenemos el complemento Contact Form 7 instalado en el backend de nuestro sitio web. Entonces arrastramos y soltamos el widget en el lienzo. Contact Form 7 es un complemento de formulario gratuito para siempre.
Para utilizar el espacio debajo del ID de correo electrónico y la ubicación, hemos utilizado el widget de imagen para agregar una imagen y embellecer aún más la sección.

Paso 08: agregue menús de navegación a la barra lateral derecha
Dejamos la barra lateral izquierda sin terminar y prometimos completarla después de diseñar la columna derecha. Ahora es el momento de agregar un menú de navegación a la barra lateral derecha que enumere todas las secciones que creó en el lado derecho. Esta parte será un poco complicada. Así que, por favor, síganlo con atención.
# Crea una lista de menú en tu backend
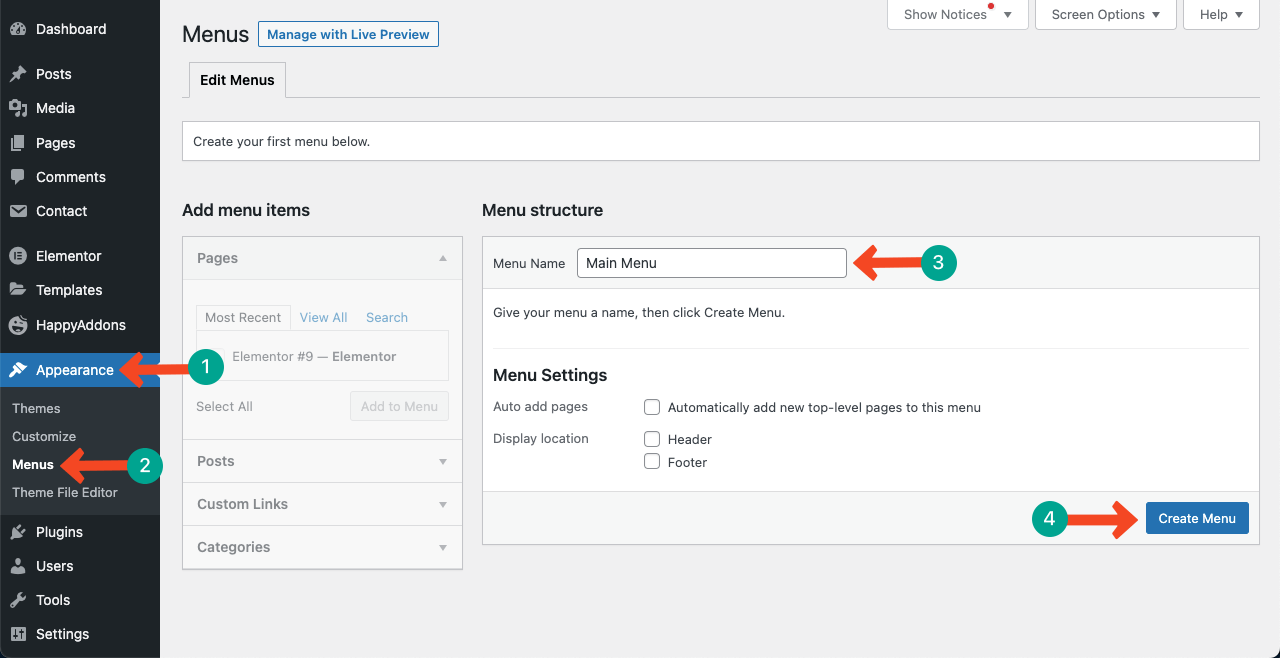
Vaya a su Panel de WP . Navega a Apariencia > Menús . Asigne un título a su menú y luego presione el botón Crear menú .

Vaya al sitio del currículum y verifique en total cuántas secciones ha creado y cuáles son. Hemos creado estas secciones:
- Acerca de mí
- Mi habilidad
- Experiencias de trabajo
- Educación
- Mis trabajos recientes
- Entradas recientes del blog
- Contáctame
Crearemos menús en consecuencia. Como se trata de un sitio de currículums de una sola página, el proceso de navegación y creación del menú diferirá ligeramente de los sitios web de varias páginas. Active el Menú feliz y vaya a Enlaces personalizados . Aparecerán dos cuadros allí: URL y Texto del enlace .
En el cuadro URL , agregue un enlace personalizado para cada elemento del menú.
>> La fórmula es URL de la página/# nombre de la sección . Supongamos que fuadalazad.com es la página donde he publicado todo el contenido anterior. Para crear el menú Acerca de, escriba: http://fuadalazad.com/#About .
En el cuadro Texto del enlace , escriba solo el nombre de la sección, como Acerca de. Presione el botón Agregar al menú . Mire el vídeo a continuación para obtener más aclaraciones.
Haga esto para todas las secciones una por una. Una vez que haya terminado, vuelva al lienzo de Elementor.
# Agregar un menú de navegación a la interfaz
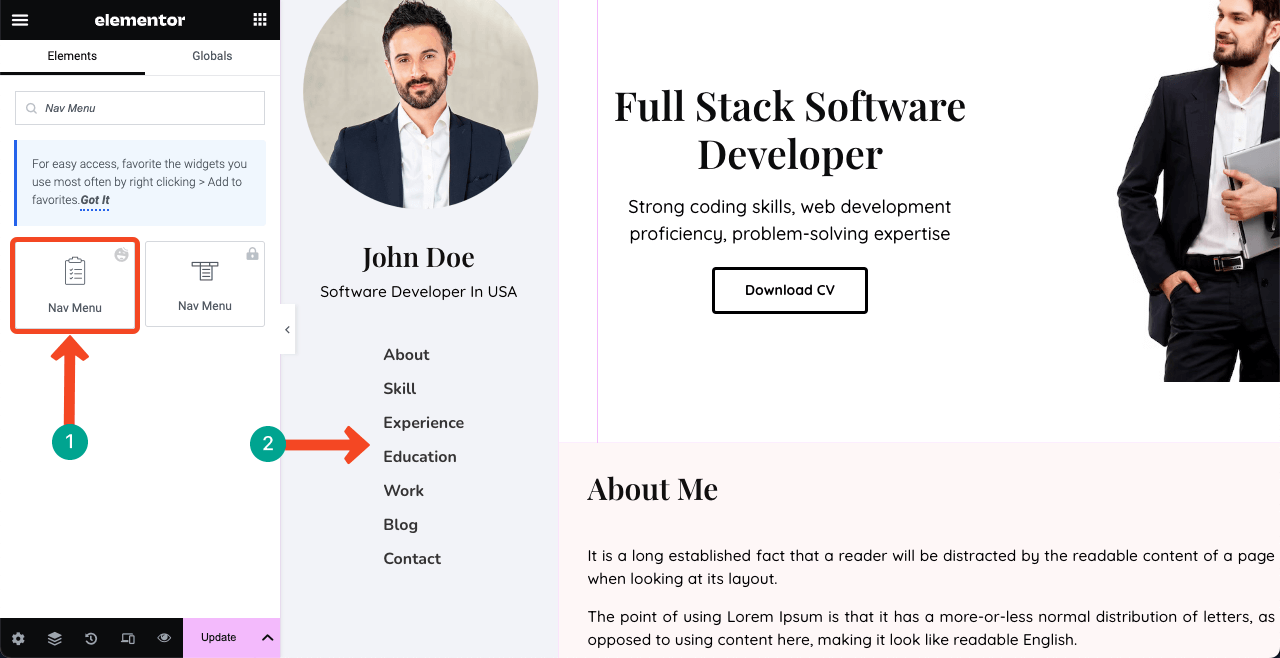
Arrastre y suelte el widget del menú de navegación en la barra lateral izquierda debajo de su nombre y designación. Tendrás una opción para seleccionar el menú que creaste en el backend.
Para mostrar el menú verticalmente, vaya a la pestaña Estilo y modifique el valor de Relleno horizontal . Luego, personaliza el estilo de fuente y los efectos de desplazamiento.

# Vincular menús a sus respectivas secciones
Seleccione cada sección respectiva de los menús y escriba sus nombres individualmente en el cuadro ID de CSS uno por uno. Esto lo llevará instantáneamente a la sección cada vez que haga clic en elementos particulares en la lista del menú. Hemos demostrado el proceso a continuación. Verás la magia al final.
Asegúrese de haber utilizado exactamente las mismas palabras que utilizó en el menú de navegación para las secciones respectivas. Cualquier error ortográfico puede arruinar toda la función.
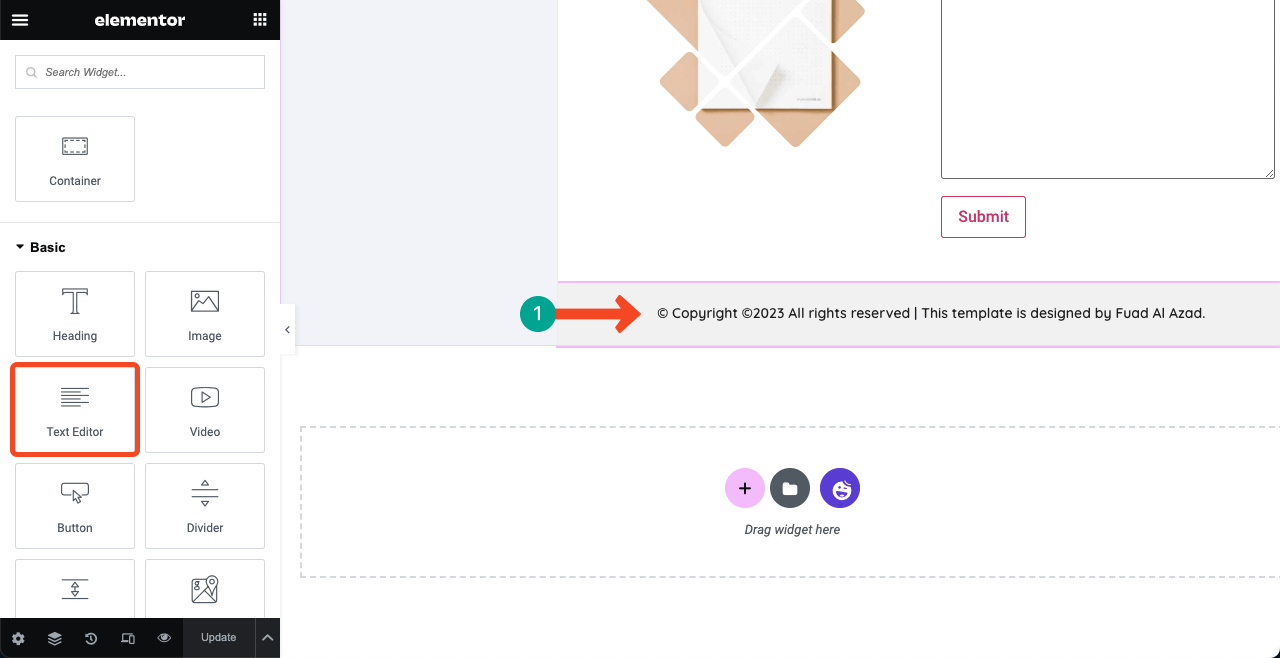
Paso 09: agregue un texto de derechos de autor
Una exención de responsabilidad de derechos de autor puede proteger su contenido contra robo o uso indebido por parte de otros. Con una declaración de derechos de autor, puede indicarle a Google que es el propietario original del contenido. Si alguien intenta plagiar su contenido, tendrá la autoridad para pedirle a Google que tome medidas contra él.

Paso 10: Haz que la barra lateral izquierda sea adhesiva
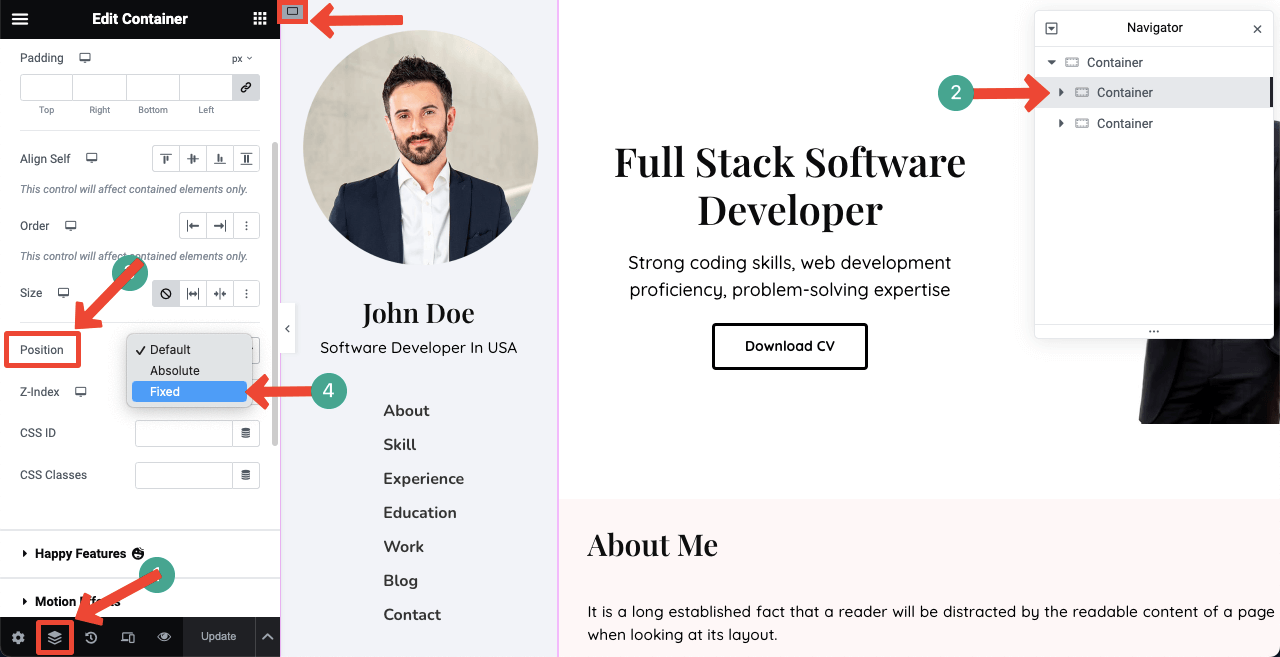
Como hemos utilizado muchos contenedores Flexbox para crear secciones, puede resultarle difícil encontrar el contenedor principal de la barra lateral izquierda, al igual que el de la derecha. Mejor si haces clic en el icono del Navegador en la parte inferior del panel Elementor.
Le mostrará todas las capas madre y subcapas utilizadas. Seleccione el contenedor madre de la barra lateral izquierda. Luego, navegue hasta la pestaña Avanzado > Posición y seleccione Fijo .

Pero esto puede hacer que la columna derecha se mueva a la barra lateral derecha. ¡No hay problema!
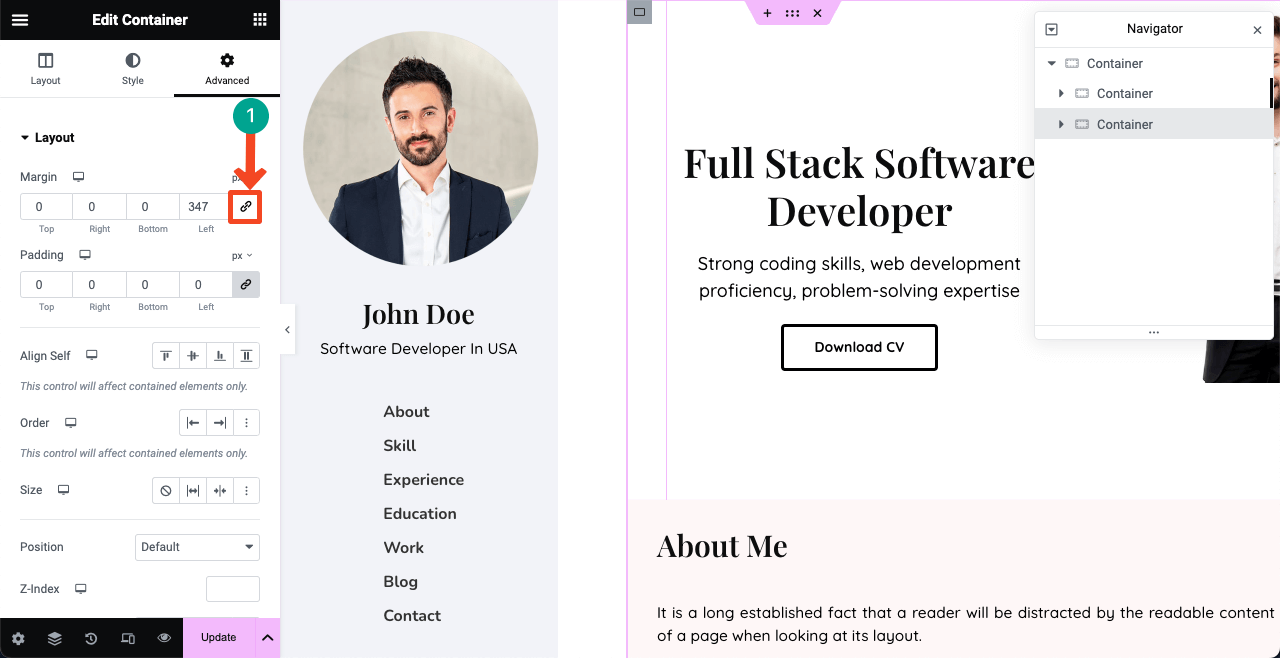
Seleccione el contenedor madre de la columna de la derecha. Vaya a la pestaña Avanzado . Deseleccione el enlace Margen . Establezca un valor adecuado en el cuadro Izquierda hasta que la alineación sea perfecta.

Paso 11: Vista previa del diseño
Vaya al modo de vista previa de su sitio web. Haga clic en el elemento del menú y vea cómo se desplaza la columna derecha mientras la barra lateral izquierda/menú de navegación permanece fijo. ¿No es un maravilloso sitio de currículums?
Paso 12: Haga que el sitio web de CV de una página sea adaptable a dispositivos móviles
Hasta ahora, hemos diseñado el diseño de nuestro sitio web perfecto para la vista de escritorio únicamente. Pero puede suceder que muchos clientes visiten el sitio web desde pestañas y teléfonos móviles. Por lo tanto, es necesario optimizarlo para otros dispositivos, lo que también requiere mucho tiempo.
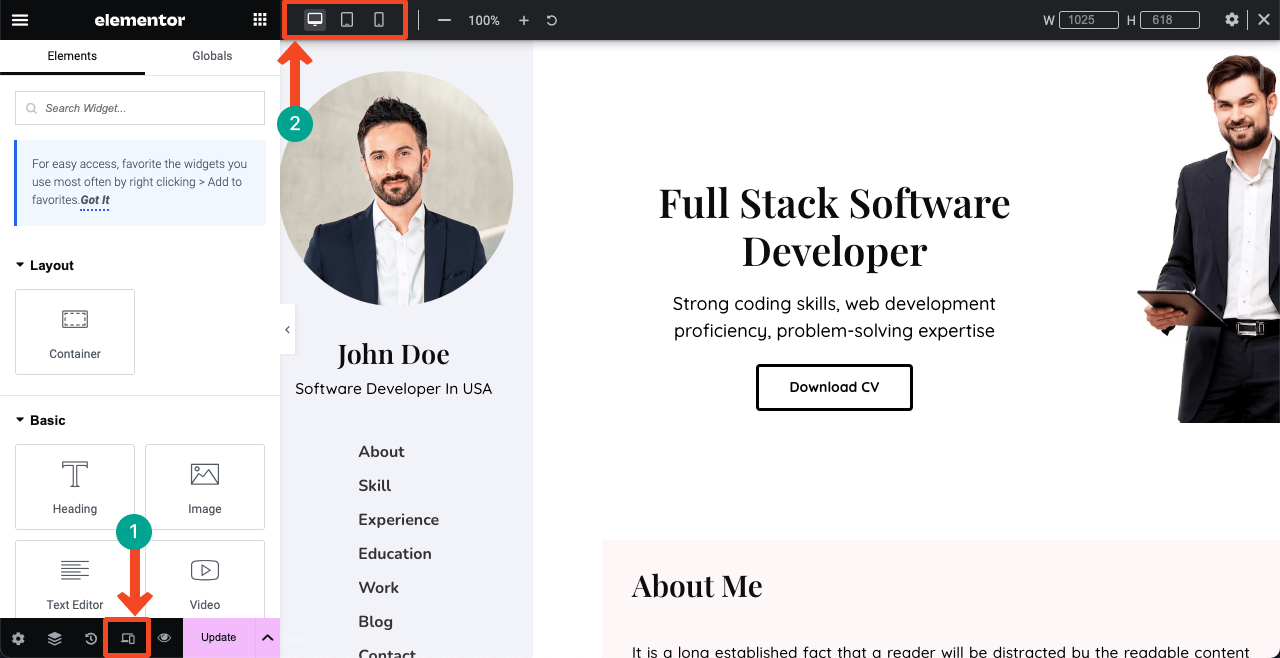
Haga clic en el icono Modo de respuesta . Esto abrirá una barra adicional, que incluye diferentes modos de dispositivo en la parte superior del lienzo. Al alternar entre ellos, podrás ver el estado actual de todos estos elementos en la pestaña y en los teléfonos móviles.
Es posible que los encuentres dispersos en otras pantallas y tengas que reorganizarlos. No podrás mostrar todos los elementos que has mostrado en el escritorio. Por lo tanto, debe realizar una estructura alámbrica separada para otros dispositivos.

Planeamos cubrir otro artículo detallado sobre cómo hacer que un sitio web de currículum responda a dispositivos móviles. Si le encanta tener una publicación de blog sobre este tema, suscríbase a nosotros con su opinión.
Preguntas frecuentes sobre cómo crear un sitio web de currículum
Espero que tengas un sitio de currículum o estés planeando crear uno. Pero no sé cómo sacarle el máximo partido. Compartiremos con usted algunas sugerencias cruciales en esta sección.
¿Cuáles son los elementos que debe tener un sitio web de currículum?
Sección Acerca de, experiencia profesional, habilidades, educación, proyectos completados, portafolio, testimonios, información de contacto, CV PDF descargable, etc.
¿Cómo promocionar el sitio web de su currículum para atraer clientes potenciales y tráfico?
1. Vincular el sitio web a portales de empleo
2. Comparta el sitio web en las redes sociales
3. Vincular el sitio web a plataformas de autopromoción
4. Vincular el sitio web a foros públicos¿Cuál es la diferencia entre un currículum vitae y un sitio web de portafolio?
Un sitio web de currículum muestra principalmente los antecedentes profesionales, la experiencia laboral, la educación, las habilidades y los logros. Esto no es más que una versión online del currículum tradicional.
Un sitio web de portafolio se enfoca en mostrar trabajos creativos, proyectos, muestras de obras de arte, etc., que explican sus habilidades y experiencias.
¿Cómo hacer que una plantilla de sitio web de currículum de una página sea liviana y de carga rápida?
Dado que una plantilla de sitio web de currículum de una página tiene que cubrir una gran cantidad de contenido, tiende a volverse pesada. Los siguientes consejos pueden ayudarle a que la plantilla sea liviana y de carga rápida:
1. Optimice y comprima las imágenes antes de cargarlas.
2. Minimizar CSS y JavaScript
3. Utilice un tema ligero
4. Instale un complemento de caché
5. Habilite la carga diferida
6. Utilice una red de entrega de contenidos (CDN)
7. Seleccione un servidor de alojamiento rápido¿Son necesarios un encabezado y un pie de página para un sitio web de currículum de una página?
En realidad depende de tu diseño. El sitio web que hemos diseñado en este artículo no necesita un encabezado y pie de página tradicionales. Pero es posible que sean necesarios para otros tipos de diseños. Simplemente explore Canva, Dribble y Colorlib. Obtendrá innumerables inspiraciones de diseño para plantillas de sitios web de currículums de una página.
¡Ultimas palabras!
Un sitio web de currículum es más que una simple página en línea. Es un lienzo que muestra un testimonio de su trayectoria, habilidades, formación académica y experiencias profesionales. Le brinda la oportunidad de inspirar y conectarse con numerosas personas en el mundo digital.
Hemos hecho todo lo posible para mostrarle una guía sobre el uso de Elementor para crear el sitio web de su currículum. En realidad, crear un sitio web es un proceso largo y continuo. Es posible que no te acostumbres a usar Elementor y HappyAddons de la noche a la mañana.
Pero si continúas practicando durante unos días, poco a poco te convertirás en un maestro de su ecosistema. Después de eso, puedes crear diferentes tipos de diseños de sitios web con ellos. Espero que te hayan encantado nuestros esfuerzos. En caso de ayuda, coméntenos a continuación o envíe un mensaje a nuestro equipo de soporte.
