Los 8 mejores complementos de WordPress para diseñadores
Publicado: 2023-08-14¿Es usted un diseñador web que busca complementos de diseño de WordPress útiles para agregar a su caja de herramientas? Crear un sitio web hermoso puede ser un proceso largo y desalentador. Afortunadamente, existen herramientas poderosas que le permiten agilizar ese proceso para que pueda concentrarse en su creatividad. Como diseñador web, usted crea la apariencia de un sitio web al mismo tiempo que garantiza su facilidad de uso y funcionalidad.
Hemos compilado una lista de 8 complementos de WordPress que pueden ayudarlo en su trabajo diario. Todos los complementos tienen una cosa en común: le permiten crear hermosos sitios de WordPress, optimizarlos y garantizar a los usuarios una gran experiencia.
7 cosas a tener en cuenta antes de elegir un complemento de WordPress de diseño
Antes de instalar un complemento de diseño en su sitio de WordPress, asegúrese de verificar primero los siguientes elementos:
- Número de instalaciones: muchas instalaciones significan que muchos usuarios confían en los complementos
- Reseñas: de WordPress.org o directamente del sitio oficial
- El soporte integral, la seguridad y la reputación del desarrollador también son clave
- La última actualización: si un complemento de diseño obtuvo su última actualización de desarrollo hace más de 6 meses, no es una buena señal
- Pregunte en un grupo de Facebook dedicado: muchos diseñadores son parte de una comunidad en Facebook, únase a esos grupos y solicite sus comentarios.
- Evalúe las características: no es necesario elegir 5 complementos diferentes si puede encontrar uno que los incluya a todos
- Precio: a veces, no dejes que el precio te desanime. Un complemento costoso puede valer la pena si te hace ahorrar horas de trabajo, trata de verlo como una inversión en lugar de un gasto
Ahora que sabe cómo buscar el complemento correcto, aquí hay algunas herramientas que le recomendamos que pruebe para su próximo proyecto.
Los 8 mejores complementos de WordPress para diseñadores
Aquí están los 8 mejores complementos de WordPress para diseñadores que son útiles para SEO, diseño, rendimiento y otras funcionalidades imprescindibles:
- Elementor
- AmarilloLápiz
- WPForms
- Galería Envira
- UpdraftPlus
- imaginar
- Cohete WP
- Posicionamiento SEO matemático
¡Revisemos cada uno de ellos y veamos cómo pueden ayudar a cualquier diseñador web!
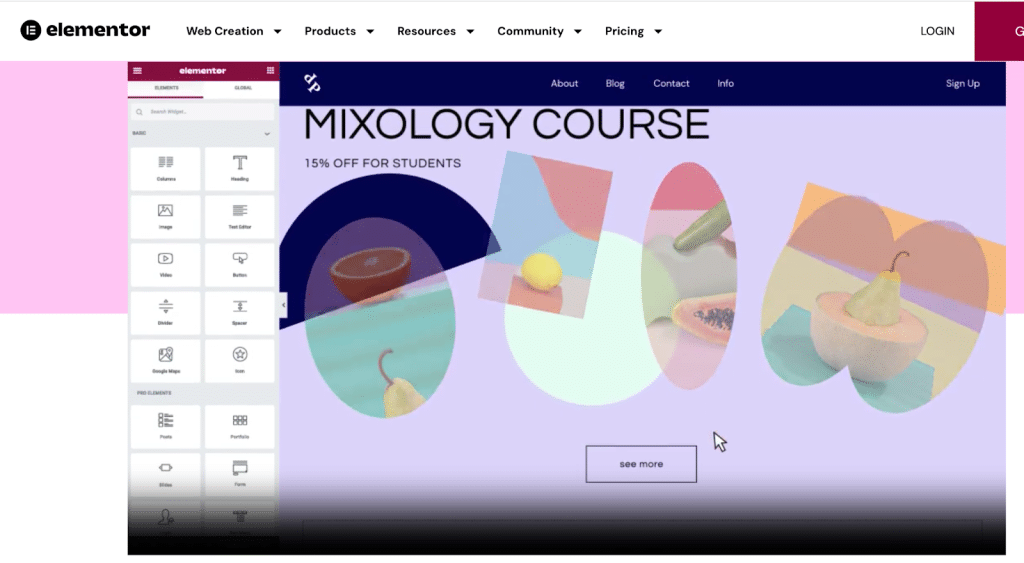
1. Elementor
Un creador de páginas que facilita la vida de los diseñadores web sin escribir una sola línea de código. Hay una versión gratuita y pro con módulos avanzados y opciones de diseño. Cada sección es completamente personalizable ya que viene con la función de edición completa del sitio: diseñe cualquier parte de la página, incluidos el encabezado y el pie de página. Elementor tiene cientos de plantillas bellamente diseñadas para presentar a los clientes para ayudarlos a elegir la apariencia final.

Características clave de Elementor para diseñadores web:
- Editor en vivo de arrastrar y soltar que le permite arrastrar cada elemento donde desea que aparezca en la página
- Creador completo de WooCommerce para crear páginas de tienda personalizadas y plantillas de productos individuales
- Secciones personalizadas y tamaño de columna con margen y margen avanzados
- Puntos de interrupción personalizados para un diseño receptivo
- Función de edición completa del sitio: diseñe cualquier cosa, desde el encabezado hasta el pie de página
- Grandes animaciones están disponibles con fuentes personalizadas, máscaras, movimientos
- Posibilidad de agregar fácilmente su propio CSS personalizado
- Fija notas contextuales con comentarios para tu equipo, clientes o incluso para ti mismo
- Precios: freemium y comienza en $ 59 / año para el primer plan premium
Este complemento de diseño es perfecto si:
- Necesitas crear páginas sorprendentes y personalizables rápidamente
- Quiere crear una experiencia web consistente con colores y fuentes globales
- Desea cambiar y actualizar rápidamente el diseño en función de los comentarios de su cliente.
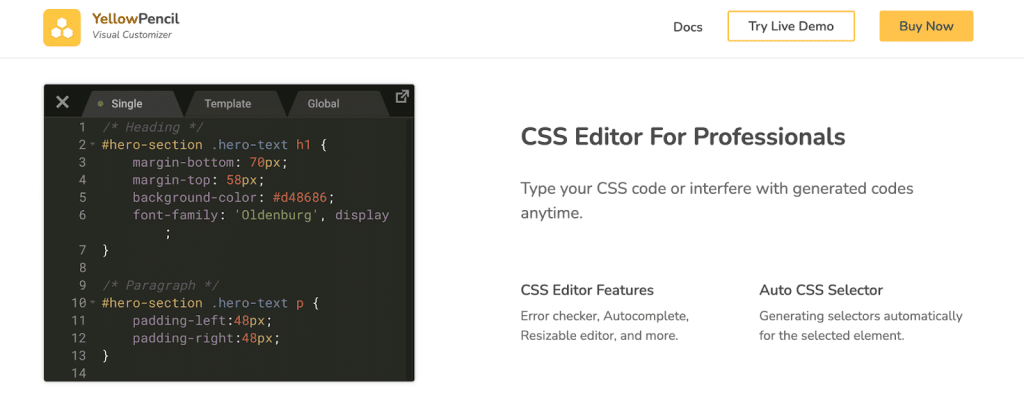
2. Lápiz amarillo
YellowPencil es un complemento de diseño visual que le permite diseñar su sitio web fácilmente con CSS. Es un complemento de editor de estilo CSS de WordPress que le permite personalizar el diseño de su sitio web en tiempo real. Por ejemplo, puede editar visualmente colores, fuentes, tamaños y posiciones.

- Arrastrar y soltar visuales: cambiar la posición CSS de cualquier elemento arrastrando y soltando
- Herramienta Wireframe: lo ayuda a concentrarse en el diseño de la página para que pueda ver fácilmente la estructura de su sitio web
- Gestión de fuentes y colores.
- Edite visualmente las propiedades de tamaño, margen y relleno del elemento
- Efectos de filtros CSS3: edite fácilmente el contraste, el brillo y otros ajustes de una imagen con la herramienta de filtro.
- Diseñe una página como usuarios no registrados y diseñe la página de inicio de sesión: puede diseñar su sitio web mientras lo ve como usuario no registrado o usuario registrado
- Conectado a una imagen de stock
Este complemento de diseño es perfecto si:
- Debe acceder a los códigos CSS en cualquier momento y exportar el archivo de hoja de estilo CSS cuando lo desee
- Debe escribir su propio código CSS o interferir con los códigos generados en cualquier momento
- Desea agregar movimiento, animación y sombras fácilmente
- Quiere acceder a imágenes libres de derechos de autor
- Si desea transformar su trabajo y acelerar su flujo de trabajo.
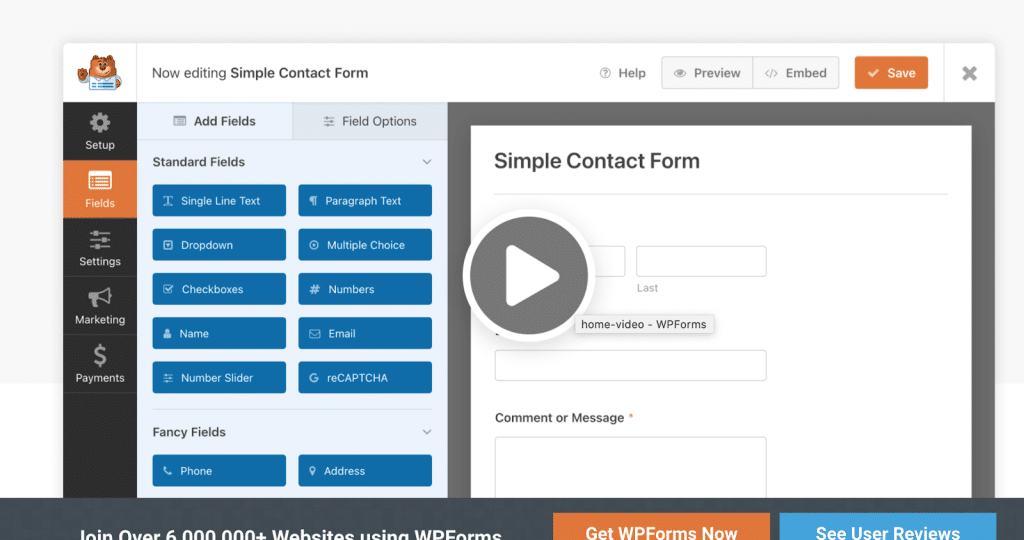
3. Formularios WP
Con WPForms, puede crear formularios de contacto regulares y avanzados, como formularios de pago, encuestas, boletines, registros, etc. Le permite usar lógica condicional y enviar correos electrónicos personalizados (notificaciones) a sus clientes.

Características clave de WPForms para diseñadores web:
- Generador fácil de arrastrar y soltar: no necesita código para crear los formularios
- Notificaciones y alertas instantáneas: para que el equipo de ventas pueda responder a los clientes y liderar rápidamente
- Más de 800 plantillas de formulario prediseñadas: use una de las plantillas prediseñadas para ahorrar tiempo en lugar de crear los formularios desde cero
- Optimizado para dispositivos móviles y compatible con SEO
- Lógica condicional y capacidad para crear formularios de varios pasos
- Opción de carga de archivos
- Capacidad para administrar entradas de formulario en el tablero de WordPress
- Muchas integraciones de API, incluidas PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets y más.
- Precios: una versión gratuita (bastante limitada) y premium, a partir de $ 99 / año para un proyecto
Este complemento de diseño es perfecto si:
- Está buscando una manera fácil de crear formularios avanzados (nunca se requiere codificación)
- Quieres administrar todo desde el tablero de WordPress
- El equipo de marketing desea personalizar las notificaciones y los correos electrónicos que se envían a los clientes.
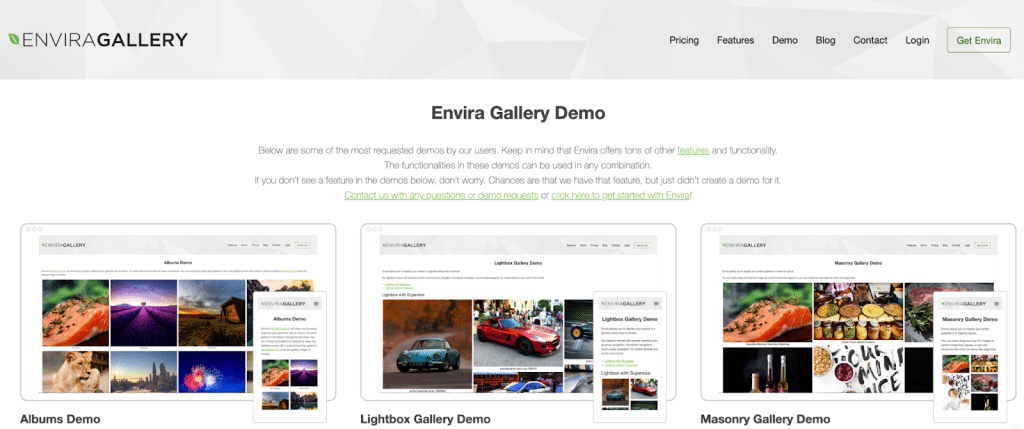
4. Galería Envira
Cuando se trata de diseñar una hermosa galería, Envira Gallery es una de las mejores opciones gracias a su sencillo proceso de configuración y su interfaz fácil de usar. El complemento ofrece varios diseños, como mampostería, mosaico, miniaturas, etc. Puede crear una galería desde cero o elegir entre sus plantillas (que son todas receptivas).

Características clave de Envira Gallery para diseñadores web:
- Bloques de Gutenberg dedicados y un generador intuitivo de galería de fotos de arrastrar y soltar (sensible)
- Hermosos diseños y plantillas avanzadas para personalización (para fotos y videos)
- Marca de agua y contraseña
- Presentación de diapositivas y animación: agregue una hermosa presentación de diapositivas con reproducción automática o controles manuales
- Paginación: divida sus galerías grandes en varias páginas (eso mejorará la velocidad y la experiencia de usuario)
- Integración con WooCommerce: muestre y venda instantáneamente fotos con WooCommerce
- Etiquetas de imagen: organice sus fotos de WordPress con etiquetas para facilitar la búsqueda y visualización que también se pueden filtrar. Perfecto para carteras.
- Visualización nativa de pantalla completa y Lightbox
- Valores predeterminados de la galería: acelere el proceso de diseño guardando su configuración predeterminada
- Estilos CSS: personalice su cartera agregando CSS personalizado
- Adobe Lightroom a WordPress: cree y sincronice automáticamente galerías de fotos desde Adobe Lightroom
- Precios: freemium y comienza en $29 para el plan premium
Este complemento de diseño es perfecto si:
- Desea crear una galería dinámica de diferentes fuentes con su configuración predeterminada (por ejemplo, de Lightroom)
- Debe agregar sus propias galerías dinámicas CSS: cree fácilmente galerías sobre la marcha desde diferentes fuentes.
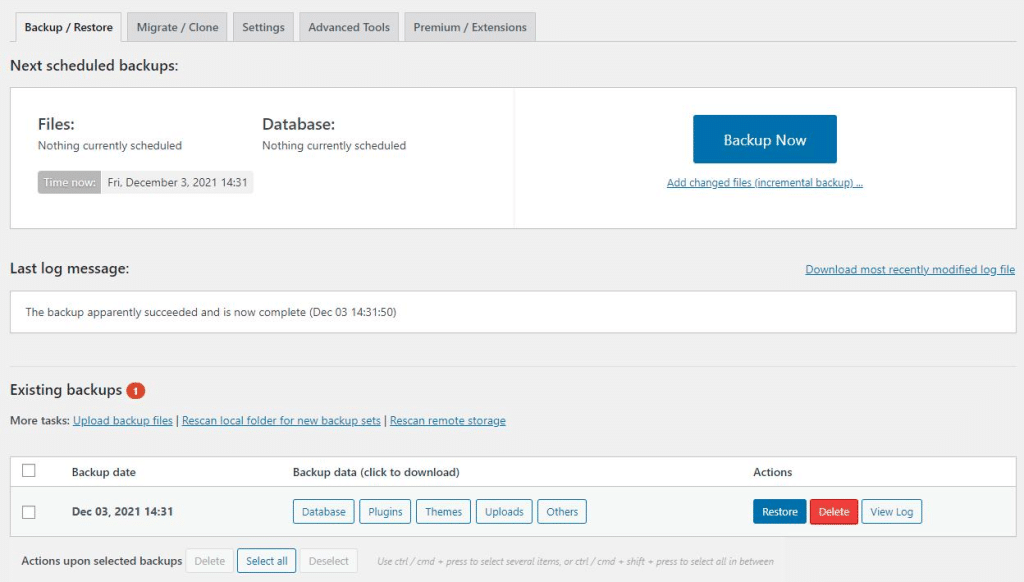
5. Corriente ascendente Plus
UpdraftPlus es un complemento de respaldo de propósito general que le permite guardar y restaurar su trabajo fácilmente. Cuando comienza a editar los archivos de su sitio de WordPress y modifica el CSS, PHP o JS, es crucial realizar copias de seguridad periódicas.
- Realiza copias de seguridad, migra y restaura
- Ofrece una gran cantidad de ubicaciones de almacenamiento remoto
- Le permite programar copias de seguridad
- Muestra el estado de las copias de seguridad en curso en el panel de administración de WordPress, junto con cualquier error o advertencia.
- Las bases de datos se pueden descifrar dentro del panel de control de WordPress mediante arrastrar y soltar
- Las copias de seguridad realizadas en otros lugares se pueden importar arrastrando y soltando (carga de tamaño ilimitado) o FTP
- Fácil de usar: todo se puede hacer desde el tablero
Este complemento de diseño es perfecto si:
- Debe restaurar una versión anterior de su trabajo en caso de piratería o cualquier otro problema
- Quiere hacer una copia de seguridad en más de una ubicación para mayor protección
- Tienes varios clientes y quieres administrar varios sitios web al mismo tiempo.

6. Imagina
Como diseñador web, es probable que tenga más de una imagen para mostrar a sus visitantes. ¿Sabía que las imágenes pueden ralentizar significativamente su sitio cuando están mal optimizadas? Es por eso que necesitará un complemento optimizador de imágenes como Imagify para servir imágenes comprimidas sin afectar la calidad.

Imagify es un complemento muy fácil de usar que realiza el trabajo de compresión y optimización. En cuanto a la compresión, viene con un modo inteligente que encuentra el equilibrio perfecto entre tamaño de archivo reducido y calidad.
Características clave de Imagify para diseñadores web:
- Compatibilidad con compresión con pérdida (inteligente) y sin pérdida
- Copia de seguridad y restauración con un solo clic
- Optimización automática de imágenes (incluida la optimización masiva)
- Trabajar con otras galerías y controles deslizantes
- Convertir imágenes a WebP
- Precios: Gratis hasta 20 MB al mes, $4.99/mes por 500 MB de datos y $9.99/mes por datos ilimitados
Este complemento de diseño es perfecto si:
- Quiere ofrecer imágenes de gran calidad que no afecten la velocidad de su sitio
- Desea seguir la recomendación de Google y publicar imágenes en el formato de próxima generación (WebP)
- Quiere optimizar imágenes para PageSpeed Insight y aprobar diferentes auditorías, como Codificar imágenes de manera eficiente y Servir imágenes en formatos de última generación.
- Está buscando ofrecer una mejor experiencia de usuario con clasificaciones favorables en los motores de búsqueda.
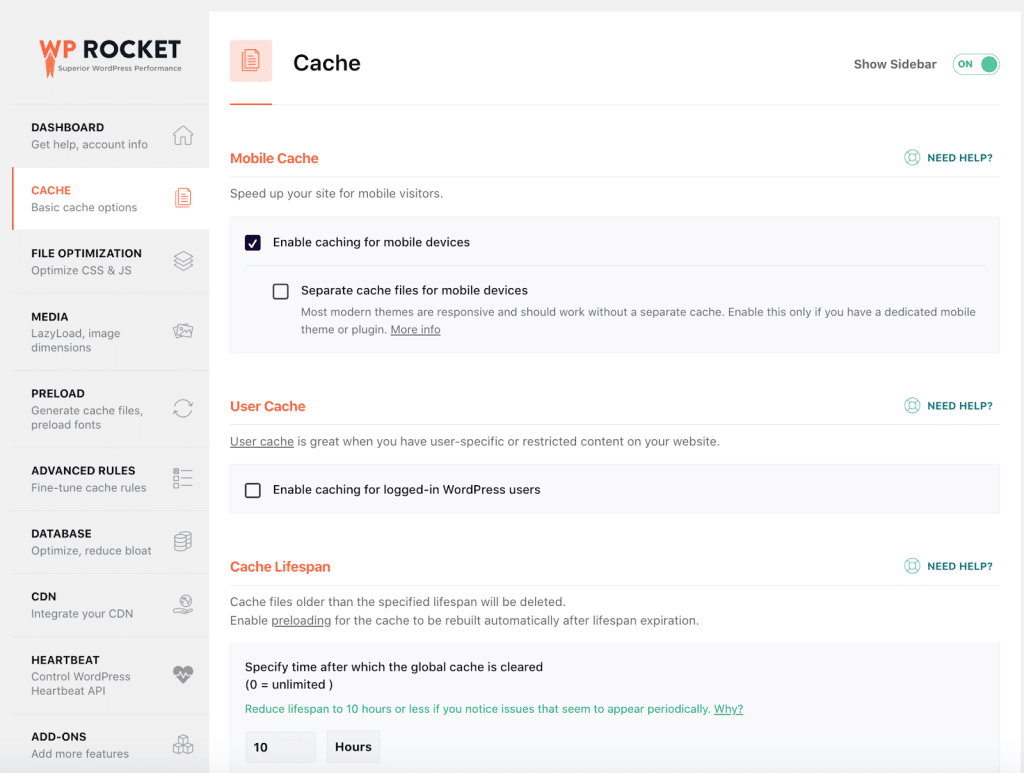
7. Cohete WP
Uno de los mejores complementos de almacenamiento en caché para WordPress que mejora el rendimiento de su sitio web en unos pocos clics. También es una de las extensiones más poderosas para optimizar su código, aumentar su tiempo de carga, mejorar su puntaje de rendimiento de PageSpeed y optimizar su Core Web Vitals.

Características clave de WP Rocket para diseñadores web:
- Almacenamiento en caché y compresión GZIP al activar el complemento (¡no tienes nada que hacer!)
- Optimización de CSS, como minificación y eliminación de CSS no utilizado
- Optimización de JS, como diferir y retrasar JS
- Lazy-loading para priorizar las imágenes por encima del pliegue
- Limpieza avanzada de la base de datos, incluidos los comentarios.
- Precios: comienza en $ 59 / mes para un sitio web
Este complemento de diseño es perfecto si:
- Está buscando un complemento de rendimiento todo en uno que pueda aumentar su velocidad fácilmente
- Desea estar seguro y evitar modificar su código manualmente
- Quiere evitar ser penalizado por los motores de búsqueda
- Desea obtener una buena calificación de rendimiento en PageSpeed Insights y mejorar su Core Web Vitals.
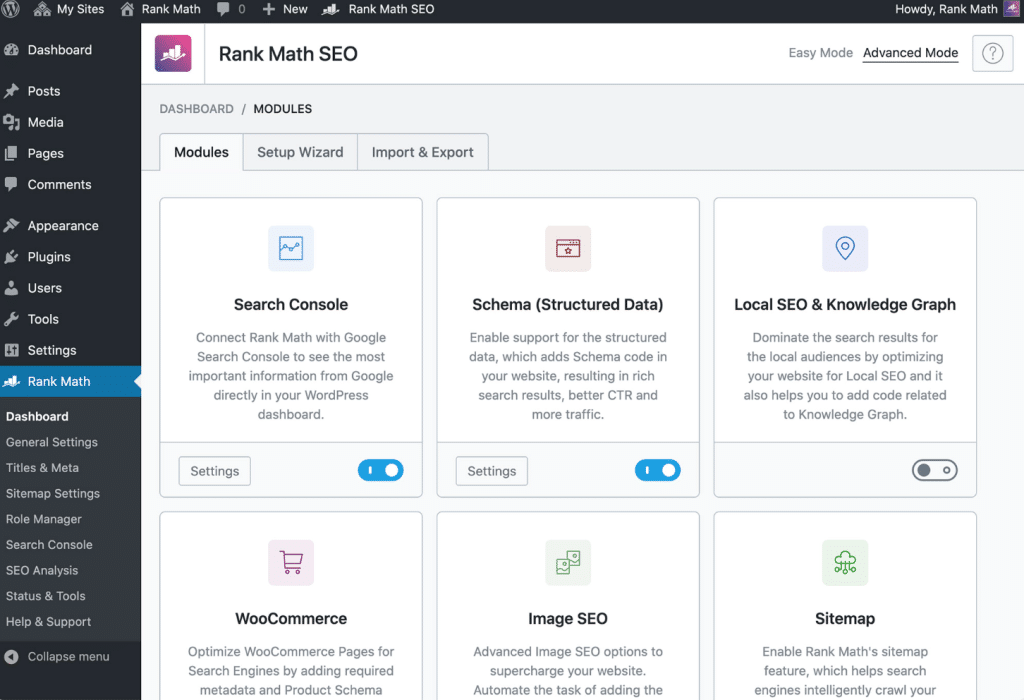
8. Clasifique el SEO matemático
RankMath SEO ofrece muchas características esenciales para cualquier diseñador de sitios web serio que busque posicionarse alto en Google. El complemento lo ayuda a trabajar en la velocidad, los enlaces, el marcado de esquema y un análisis completo de inteligencia artificial para SEO. Tras la instalación, Rank Math verifica la configuración de su sitio y recomienda la configuración ideal para el mejor rendimiento.

Características clave de RankMath para diseñadores web:
- Vista previa avanzada del fragmento (puede mostrarle al equipo de marketing cómo se verá la publicación en los SERP o cuando se comparta en las redes sociales)
- Sugerencias generadas por IA que te dicen qué escribir
- Integración completa con Google Search Console: puede ver las palabras clave para las que está clasificando, el estado de su mapa del sitio y otros elementos, como problemas de indexación.
- Índice de estado del índice de Google Lo ayuda a realizar un seguimiento del estado del índice actual de sus páginas
- Seguimiento de sus palabras clave y su posición en el motor de búsqueda
- Marcado de esquema avanzado (producto, artículo, receta, etc.) para que pueda configurar cómo aparecer en el SERP
- Precios: freemium comienza en $ 59 durante el primer año para la versión pro (acceso AI)
Este complemento de diseño es perfecto si:
- Necesita auditar su sitio de WordPress para obtener un diagnóstico completo de SEO (sin ser un experto en SEO)
- Desea trabajar con el equipo de contenido y hacerles saber la posición en los motores de búsqueda fácilmente
- Necesitas mejorar el CTR haciendo que tu contenido se destaque en las SERP (marcas de esquema)
- Desea saber cómo se está desempeñando su sitio web frente a la competencia.
| Bonificación: lea el artículo de WP Rocket si desea incluir más complementos de SEO para WordPress en su caja de herramientas |
El SEO, el rendimiento y el diseño receptivo son tres pilares que necesitan atención constante si desea ofrecer la mejor experiencia de usuario a sus visitantes. También sabemos que las imágenes juegan un papel importante en el diseño web y la velocidad de la página. Como resultado, le mostramos en el tutorial a continuación cómo optimizar sus imágenes para que la web no afecte el rendimiento.
Optimice su diseño de WordPress con Imagine
- Instale el complemento Imagify gratuito desde el repositorio de WordPress
- Genera tu clave API y agrégala a WordPress
- Vaya a Configuración > Imagify > Configuración general
- Verifique las opciones que necesita (Smart Compression se aplica de forma predeterminada y equilibra automáticamente el rendimiento y la calidad. ¡No es necesario que haga nada!). También puede decidir generar el formato WebP con un solo clic.
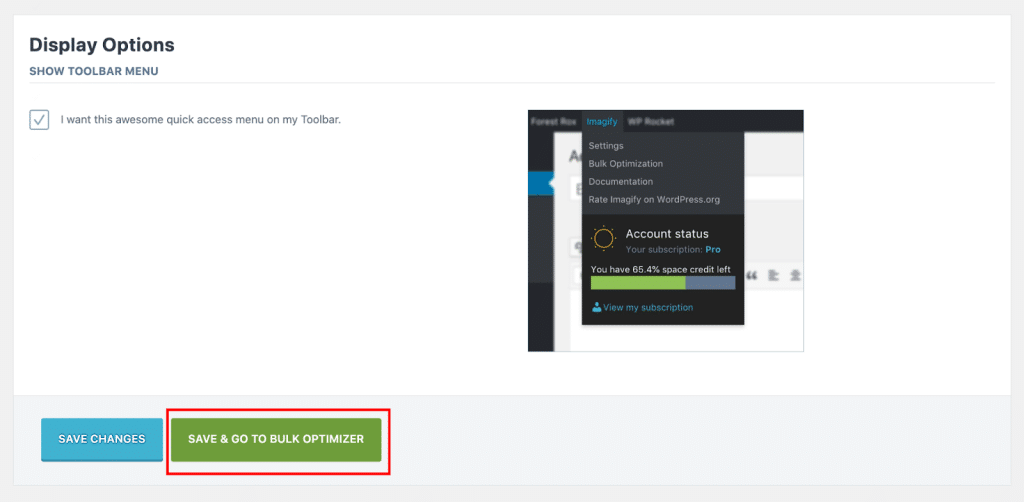
5. Desplácese hacia abajo hasta la parte inferior de la página y presione el botón Guardar e ir a Bulk Optimizer :

6. Es hora de usar la magia de Imagify:
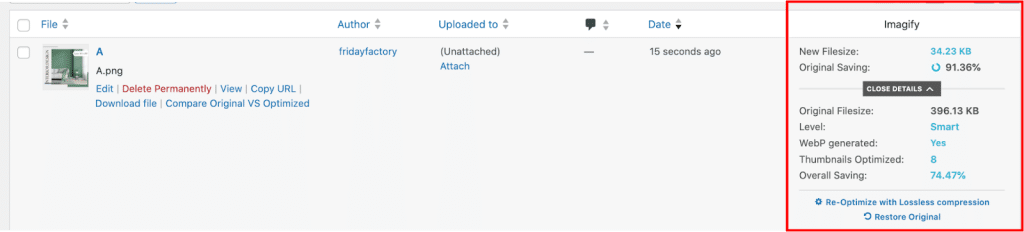
7. Resultados: ¡ mi archivo de imagen pasó de 400 KB a 30 KB con Imagify! También se generó la versión WebP.

8. Calidad mantenida: como puede ver a continuación, incluso después de la compresión y la conversión WebP, sus clientes seguirán estando satisfechos con los resultados de calidad:

Para resumir, esa es la cantidad de datos que hemos guardado después de usar Imagify:
| sin imaginar | Usando Imaginar | |
| Tamaño del archivo | 396KB | 34KB (-91%) |
| Tamaño de página (GTmetrix) | 998KB | 439KB |
| Con un complemento como Imagify, incluso si está utilizando cientos de imágenes en su sitio, no necesita preocuparse por su impacto en el rendimiento. |
Cómo verificar si sus imágenes necesitan optimización
Como diseñador web, es posible que desee saber cuál es la posición de su sitio web en términos de optimización de imágenes. En ese caso, puede utilizar una herramienta impulsada por Lighthouse (PageSpeed Insights o GTmetrix) para auditar su sitio.

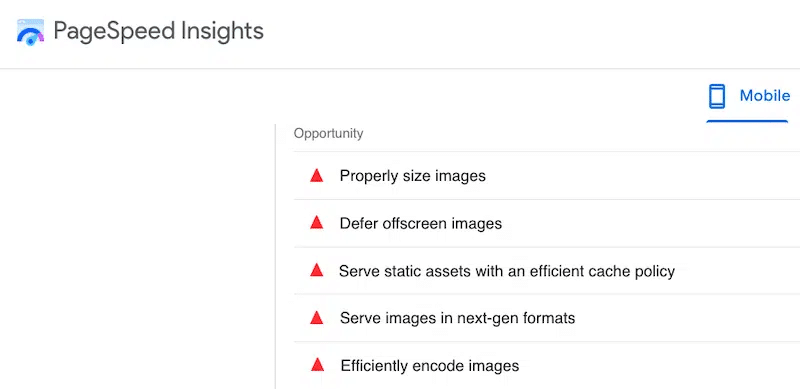
Si aparece alguna de esas advertencias relacionadas con las imágenes, tiene margen de mejora y es hora de usar un complemento de compresor de imágenes como Imagify para algunas de ellas (Servir imágenes en formatos de próxima generación y Codificar imágenes de manera eficiente). Bonificación: si también desea abordar los otros enumerados anteriormente, WP Rocket es la herramienta adecuada.

Terminando
Gracias a nuestra lista de complementos, puede ahorrar tiempo en la codificación y centrar su esfuerzo en el diseño.
Un creador de páginas como Elementor puede ayudarlo a diseñar hermosas páginas en poco tiempo, y un complemento de diseño visual como YellowPencil le permite inyectar su propio CSS fácilmente. UpdraftPlus se asegurará de guardar su trabajo de restauración si es necesario, y un complemento como RankMath puede ayudarlo a clasificar mejor.
Si desea mostrar imágenes de una manera que impresione a los visitantes, Envira Gallery será su mejor aliado.
Finalmente, WP Rocket e Imagify son las formas más fáciles de mejorar su puntaje de PageSpeed Insights. Si sus imágenes ocupan mucho espacio y está buscando una forma eficiente de optimizar sus imágenes, ¡pruebe Imagify! Incluso hay una prueba gratuita antes de comenzar a implementarlo en su sitio web.
