So erstellen Sie mit Divi ein wiederkehrendes Werbebanner
Veröffentlicht: 2021-10-22Mit der Aktualisierung der Bedingungsoptionen von Divi haben Sie mehr Kontrolle darüber, wie Ihre Inhalte angezeigt werden als je zuvor. Sie können Abschnitten, Zeilen und Modulen Bedingungen hinzufügen, um Ihre Inhalte nur dann anzuzeigen, wenn Ihre festgelegten Kriterien erfüllt sind. Heute zeigen wir Ihnen, wie Sie Ihrer Website mithilfe der Datums- und Uhrzeitbedingung von Divi ein wiederkehrendes Werbebanner hinzufügen. Auf diese Weise können Sie es einstellen und vergessen, aber Ihre Kunden und Klienten werden ständig daran erinnert. Lass uns anfangen!
So erstellen Sie ein wiederkehrendes Werbebanner
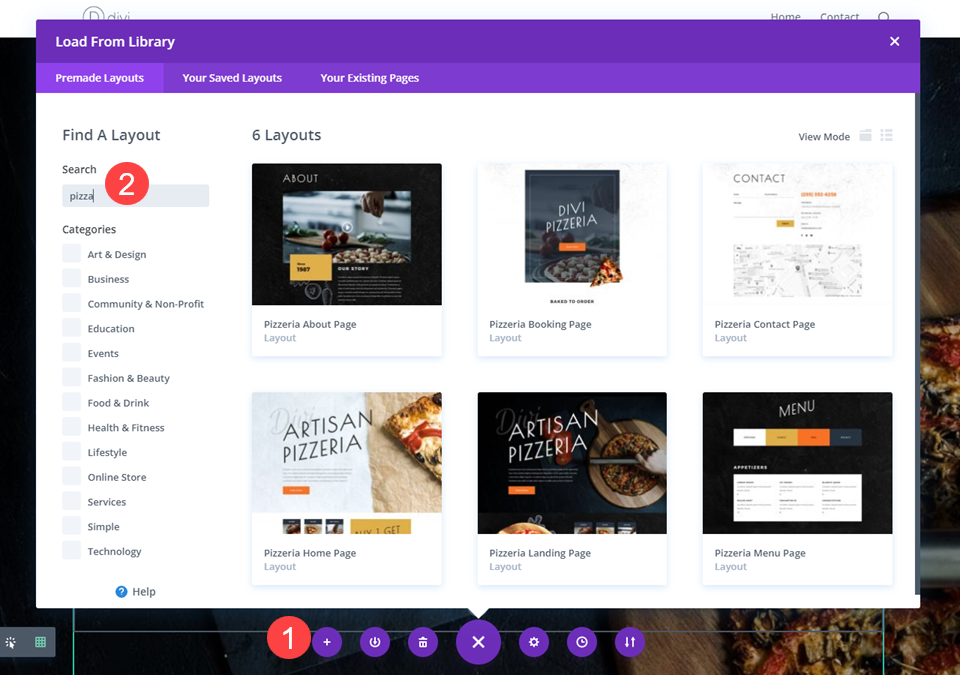
Ihr erster Schritt muss darin bestehen, zu entscheiden, auf welchen Seiten Sie das wiederkehrende Banner haben möchten. Für dieses Beispiel verwenden wir eine Seite, die mit dem handwerklichen Pizzeria-Layoutpaket geladen ist, das Sie im Divi-Builder finden. Um eines unserer vorgefertigten Layouts zu verwenden, wählen Sie das violette +-Symbol im Divi Builder und suchen Sie das gewünschte Layout.

Sie können diese Schritte unabhängig davon ausführen, welches Layout Sie verwenden.
Fügen Sie einen neuen Abschnitt hinzu
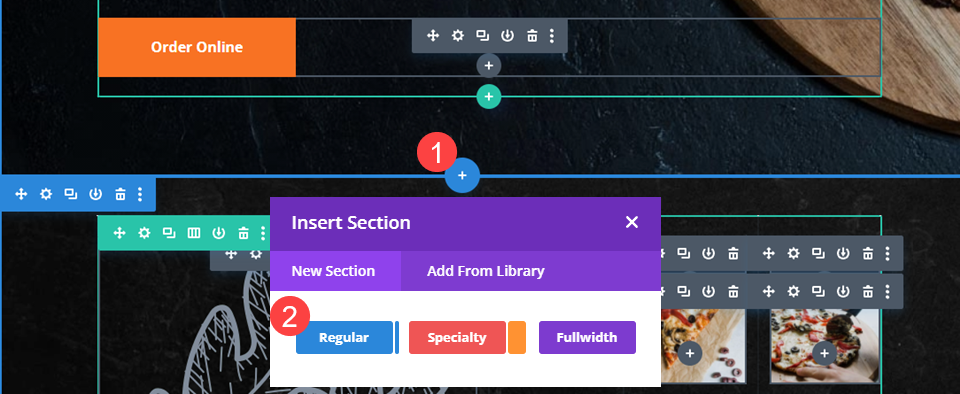
Da dieses Banner nur manchmal angezeigt wird, möchten Sie es nicht zu einem vorhandenen Element auf der Seite hinzufügen. Sie werden einen ganz neuen Abschnitt dafür wollen. Klicken Sie auf das blaue +-Symbol , um der Seite einen neuen Abschnitt hinzuzufügen. Wählen Sie im sich öffnenden Fenster den Abschnittstyp Normal aus.

Dieser Abschnitt wird Ihr wiederkehrendes Banner sein.
Wählen Sie Ihr Spaltenlayout
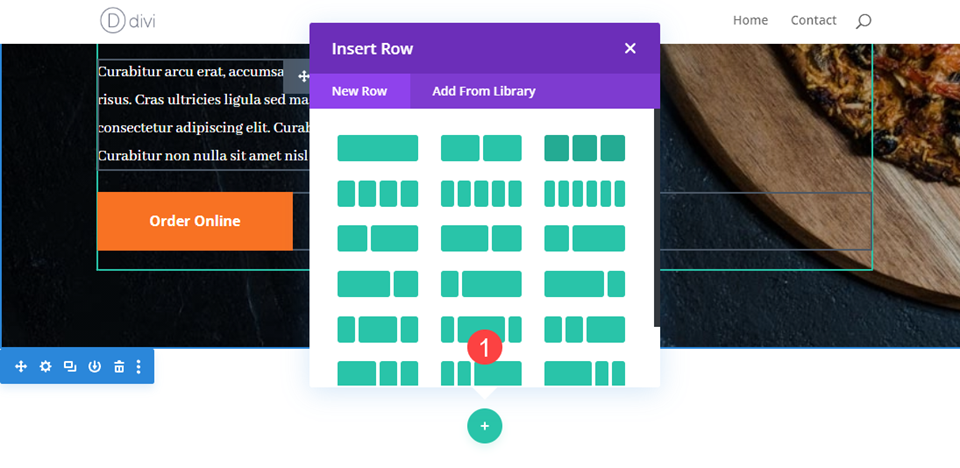
Auch hier ist das gewünschte Layout für Ihr Banner in Ordnung, aber wir verwenden für dieses Beispiel ein 3-Spalten-Layout, wobei die mittlere Spalte die größte ist.

Gestalten Sie Ihr Banner
Dies ist ein Werbebanner, also sollten Sie sich die Zeit nehmen, es auffällig zu machen. Wir werden den Hintergrund auf eine auffällige Farbe setzen, einige auffällige Schriftarten verwenden und hervorheben, wie der Kunde das Angebot nutzen kann.
Wählen Sie eine Hintergrundfarbe
Gehen Sie zunächst in die Bereichseinstellungen und navigieren Sie auf der Registerkarte „Inhalt“ zu „ Hintergrund “. Als Hintergrund verwenden wir die Farbe #B23F19 .

Zeilenabstand anpassen
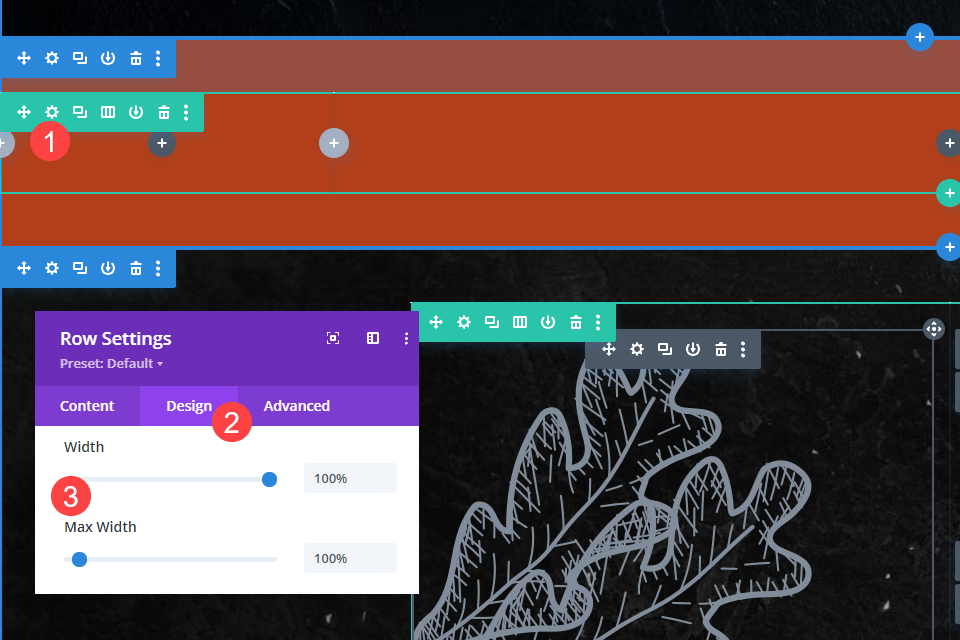
Wenn Sie das speichern, gehen Sie in die Zeileneinstellungen . Klicken Sie dort auf die Registerkarte Design und die Größenoptionen . Stellen Sie die Breite und die maximale Breite auf 100 % ein. Dadurch wird der grüne Rand der Zeile bis zum Rand des Ansichtsfensters gestreckt.

Fügen Sie ein Schaltflächenmodul hinzu und gestalten Sie es
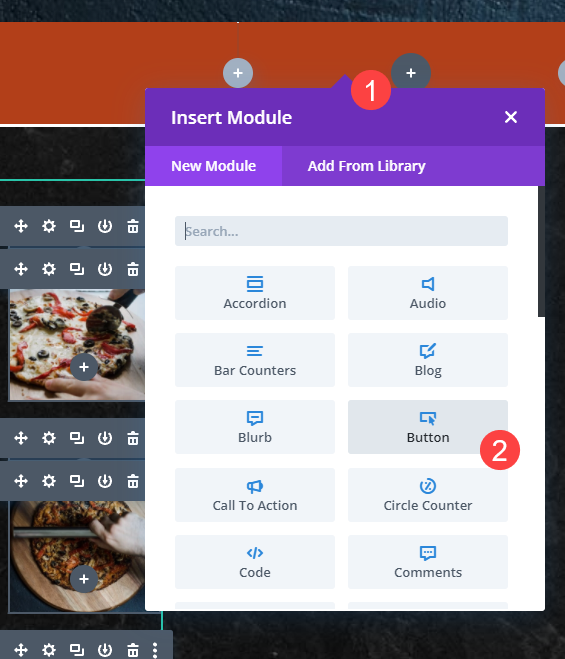
Klicken Sie als Nächstes in die dritte Spalte und fügen Sie ein Button-Modul mit dem schwarzen +-Symbol hinzu.

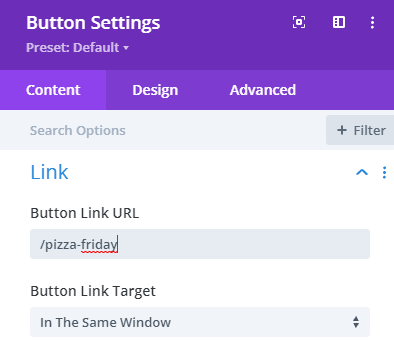
Klicken Sie dann in die Schaltflächeneinstellungen und passen Sie die Schaltflächen-Link-URL unter der Registerkarte „ Inhalt“ an . Hier sollte der Kunde in der Lage sein, alle Werbeaktionen, die Sie regelmäßig haben, einzulösen.

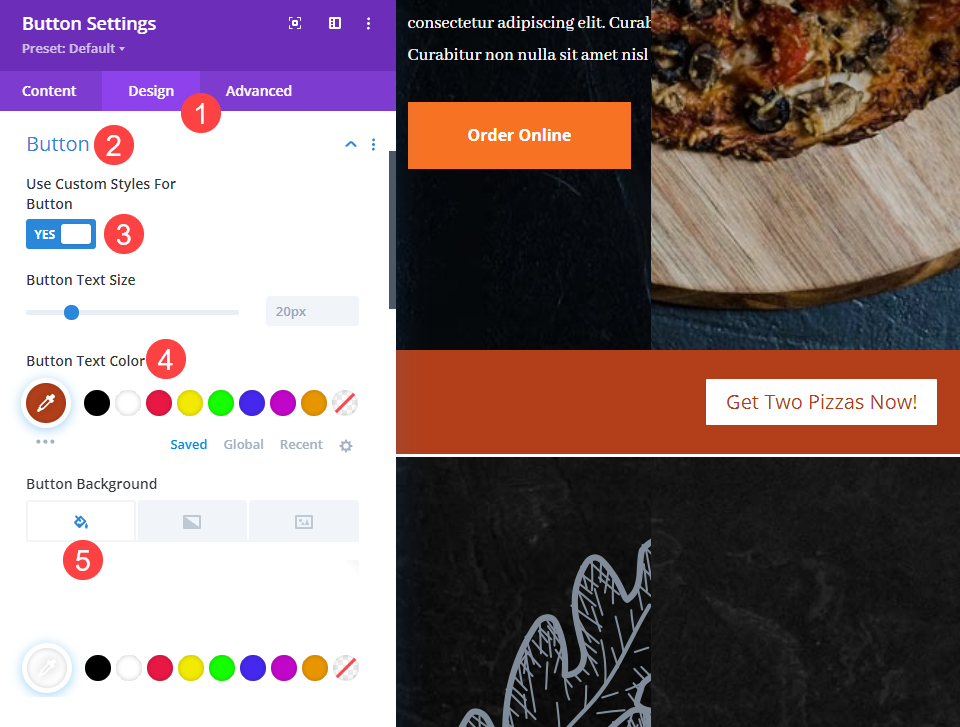
Gehen Sie danach auf die Registerkarte Design und wählen Sie Use Custom Styles for Button . Ihre Besonderheiten können abweichen, aber für diesen Artikel möchten wir, dass der Text dasselbe #B23F19 wie der Hintergrund oben verwendet, und dann setzen wir die Hintergrundfarbe auf Weiß.

Text zu anderen Spalten hinzufügen
Die anderen beiden Spalten im Design sind der Werbetext für das wiederkehrende Banner, und Sie verwenden einfach ein Standard -Textmodul , um dies zu erreichen.

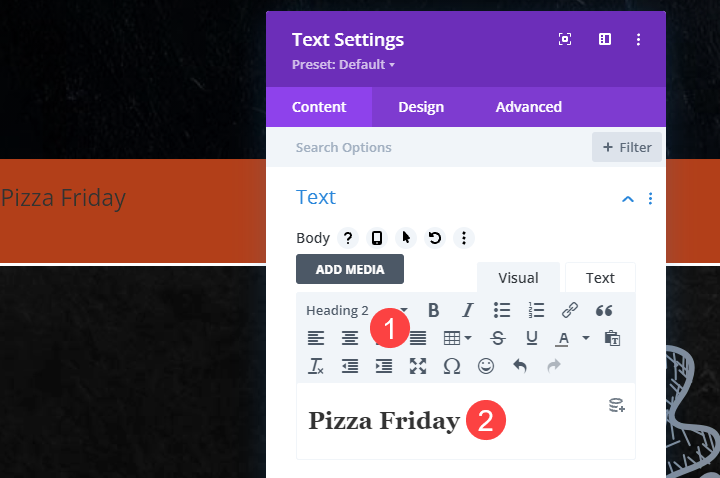
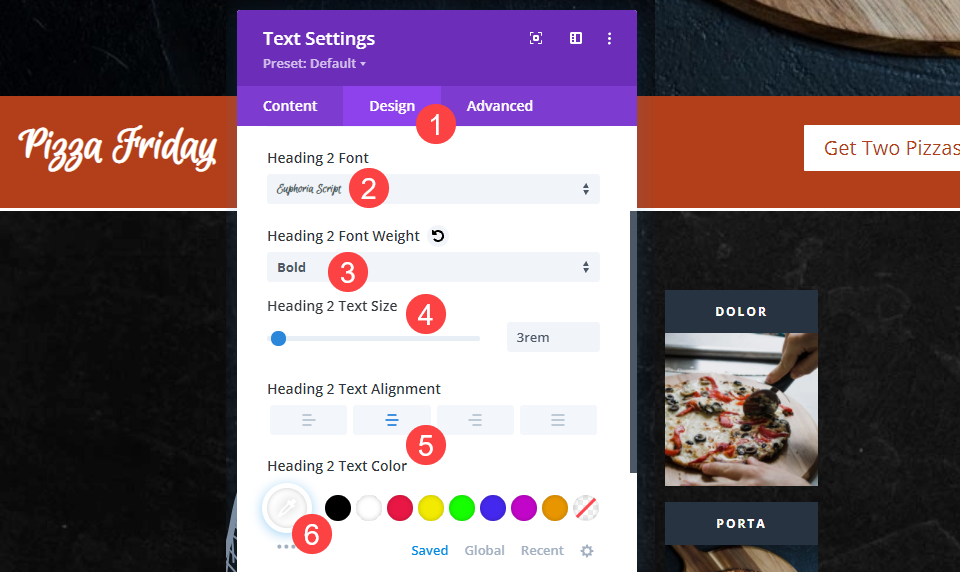
In der ersten Spalte fügen Sie Kopfzeilentext hinzu, der den Namen der Werbeaktion angibt. In diesem Beispielfall Pizza Friday .


Gehen Sie dann auf die Registerkarte Design . Für dieses spezielle Design haben wir Eudora Script als Schriftart für Überschriften , Fettschriftstärke , 3rem als Textgröße und weiße Textfarbe mit Mitte gewählt Ausrichtung .

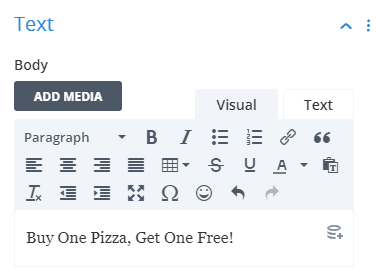
Wiederholen Sie in der mittleren Spalte die gleichen Schritte, verwenden Sie nur normalen Fließtext für den Inhalt.

Passen Sie dann die Einstellungen dafür an, genau wie oben. In diesem Beispiel haben wir Poppins als Schriftart für den Haupttext in einer Schriftgröße von 1,5 rem ausgewählt , die anderen jedoch genauso wie den Werbetext festgelegt.

Jetzt, da wir das Werbebanner selbst haben, können wir es so einstellen, dass es wiederholt wird!
Feste Position zum Bannerabschnitt hinzufügen
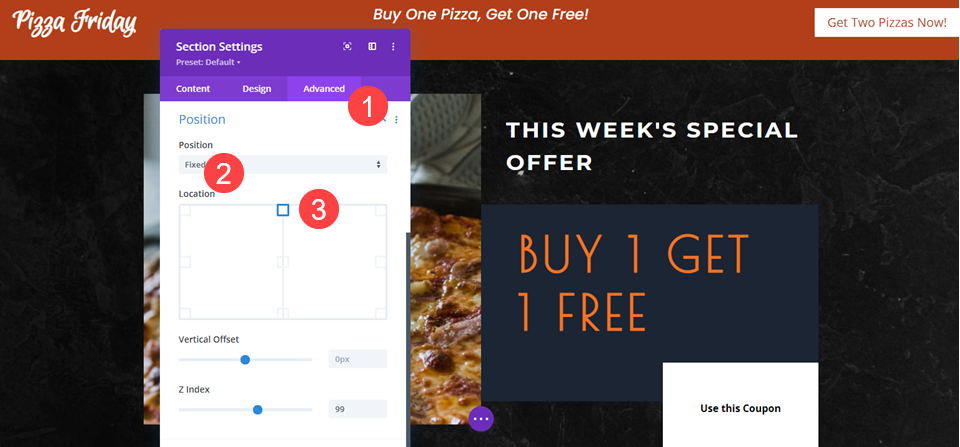
Da Sie möchten, dass es bemerkt wird, sollten Sie den Abschnitt oben auf der Seite fixieren. Sie können dies tun, indem Sie in den Abschnittseinstellungen auf die Registerkarte Erweitert gehen. Wählen Sie unter Position die Option Fest und klicken Sie dann auf das Quadrat oben in der Mitte , um anzugeben, wo Divi den Abschnitt anbringen soll. Wir fügen auch einen Z-Index von 99 hinzu , um sicherzustellen, dass das Banner über anderen Inhalten auf der Seite schwebt.

Beachten Sie, dass der Abschnitt im Divi Builder an Ort und Stelle bleibt und nicht oben angezeigt wird. Wenn Sie also die Seite bearbeiten, können Sie den Abschnitt an einer beliebigen Stelle platzieren. Die Positionsoptionen zeigen es jedoch immer fest auf der Live-Site.
Animieren Sie das wiederkehrende Banner
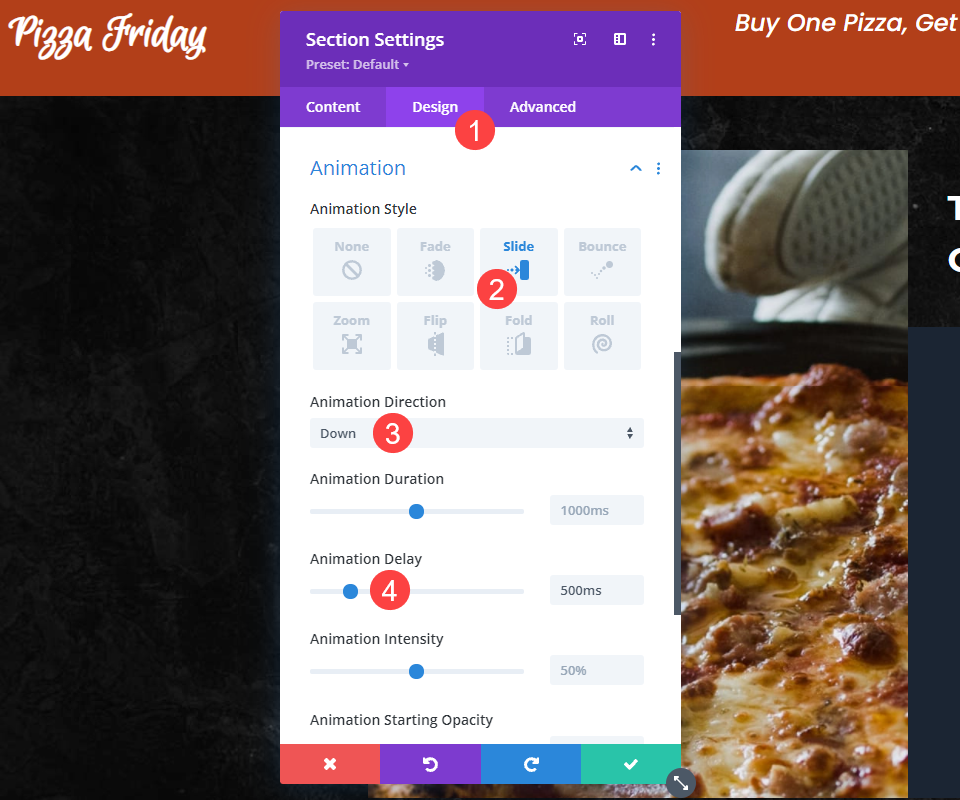
Sie können die Aufmerksamkeit des Kunden auch gewinnen, indem Sie die integrierte Animationsfunktion von Divi verwenden. Gehen Sie zur Registerkarte Design und suchen Sie die Animationsoptionen . Bei einem wiederkehrenden Banner können Sie mit einem einfachen Slide-In-Effekt viel bewirken. Wählen Sie also Slide unter Animation Style , setzen Sie die Animation Direction auf Down und stellen Sie dann die Animation Delay auf 500 ms (eine halbe Sekunde) ein, damit es nicht sofort wie jeder andere Inhalt erscheint. Eine Verzögerung zeigt dem Kunden, dass es sich um etwas Besonderes handelt und darauf geachtet werden muss.

Bedingte Logik festlegen
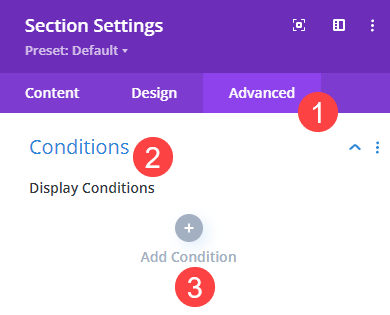
Sobald Sie die Positionierung und Animation festgelegt haben, ist es an der Zeit, die Bedingungslogik zu verwenden, damit das wiederkehrende Werbebanner tatsächlich wiederkehrt. Diese Optionen finden Sie in den Bereichseinstellungen auf der Registerkarte „Erweitert“ im Bereich „ Bedingungen “. Klicken Sie auf Bedingung hinzufügen , um zu beginnen.

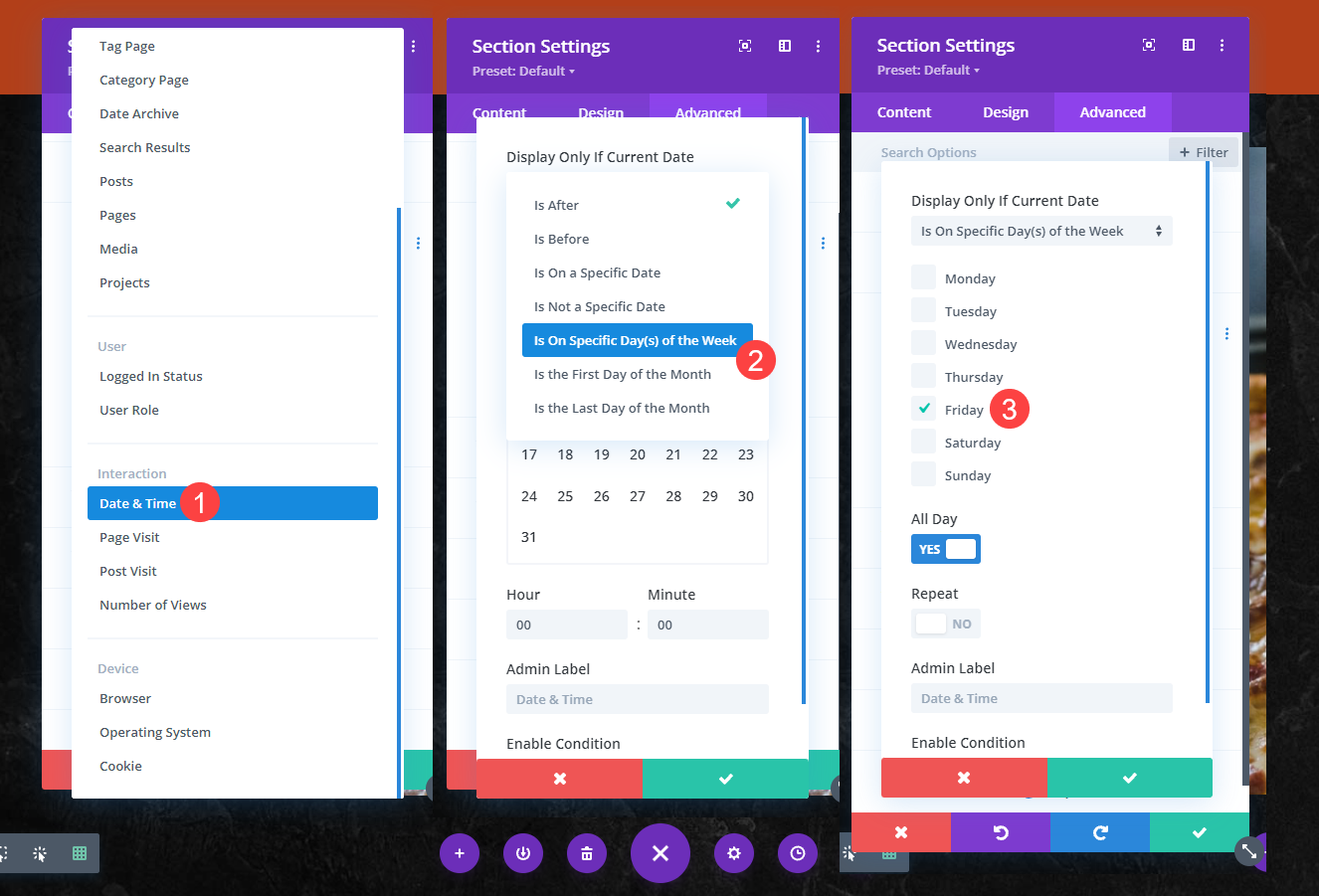
Scrollen Sie, bis Sie Datum und Uhrzeit unter der Unterüberschrift Interaktion finden. Wählen Sie dann in der nächsten Dropdown-Liste aus, dass An bestimmten Tagen der Woche angezeigt werden soll. Nachdem Sie einfach den Wochentag ausgewählt haben, wird das Werbebanner wiederholt.

Speichern Sie Ihre Änderungen, und Ihre wiederkehrende Aktion ist fertig. Sie haben es jetzt eingestellt, also können Sie es vergessen. Einfach wie (Pizza-)Kuchen!
Einpacken
Mit den Bedingungsoptionen von Divi können Sie wiederkehrende Werbebanner erstellen, die Ihre Website nur unter einer Reihe von Umständen anzeigt, die Sie auswählen. Es muss nicht nur Datum und Uhrzeit sein, wie in diesem Beispiel. Es kann so robust sein, wie Sie es sich vorstellen können, da die Bedingungsoptionen verschachtelte Logik zulassen. Aber für ein wiederkehrendes Werbebanner sehen Sie, wie einfach es sein kann, einen Abschnitt oben auf Ihrer Website zu fixieren und dann die Bedingungsoptionen von Divi zu verwenden, damit es nur an einem Tag in der Woche angezeigt wird. Sobald es eingerichtet ist, müssen Sie es nicht mehr berühren, wenn Sie nicht möchten.
Welche Art von Werbeaktionen werden Sie mit den Konditionsoptionen von Divi und einem wiederkehrenden Banner durchführen?
Beitragsbild des Artikels von Killroy79 / Shutterstock.com
