So verstecken Sie Ihre Kopfzeile auf bestimmten Seiten mit dem Divi Theme Builder
Veröffentlicht: 2021-10-21Eine der am häufigsten verwendeten Funktionen des Divi Theme Builder ist das Hinzufügen einer globalen Kopfzeile zu Ihrer Website, die Sie dann mit benutzerdefinierten Kopfzeilen überschreiben können, wo immer Sie möchten. Sie können jede Seite, jeden Beitragstyp und jeden sichtbaren Bereich Ihrer Website an Ihre Bedürfnisse anpassen. Manchmal benötigen Sie jedoch möglicherweise keine Kopfzeile auf bestimmten Seiten, unabhängig davon, ob es sich um eine globale oder eine benutzerdefinierte Kopfzeile handelt. In diesem Artikel werden wir Sie durch einige Möglichkeiten führen, wie Sie Ihre Kopfzeile auf diesen bestimmten Seiten mithilfe des Divi Theme Builder ausblenden können, damit Ihre Website jederzeit und überall genau das ist, was Sie brauchen. Lassen Sie uns eintauchen.
So verstecken Sie Ihre Kopfzeile auf bestimmten Seiten
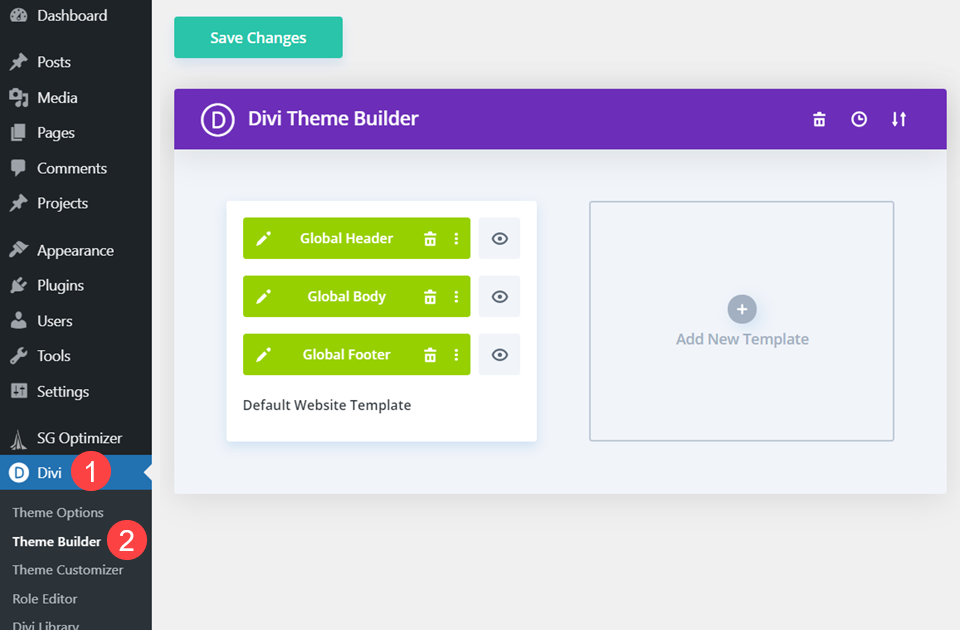
Als erstes müssen Sie zum Divi Theme Builder gehen. Suchen Sie in Ihrem WordPress-Admin-Dashboard den Divi- Eintrag und geben Sie den Unterabschnitt Theme Builder ein.

Erstellen Sie eine globale Kopfzeile
Wenn Sie den Theme Builder zum ersten Mal verwenden, müssen Sie einen globalen Header festlegen. Der einfachste Weg, dies zu tun, ist die Verwendung eines kostenlosen Downloads, den wir bereitstellen, indem wir eine Kopf-/Fußzeilen-JSON-Datei aus einem Blogbeitrag abrufen. Verwenden Sie dann die Portabilitätsoptionen im Builder, um es zu importieren.

Ihre globalen Vorlagen sollten jetzt eingestellt sein.
Benutzerdefinierte oder globale Kopfzeile zuweisen
Der Divi Theme Builder verfügt über eine Reihe von Kontextmenüs, die Sie nutzen können. Die erste Methode zum Ausblenden Ihrer Kopfzeile auf einer bestimmten Seite in Divi erfolgt über eines dieser Menüs.
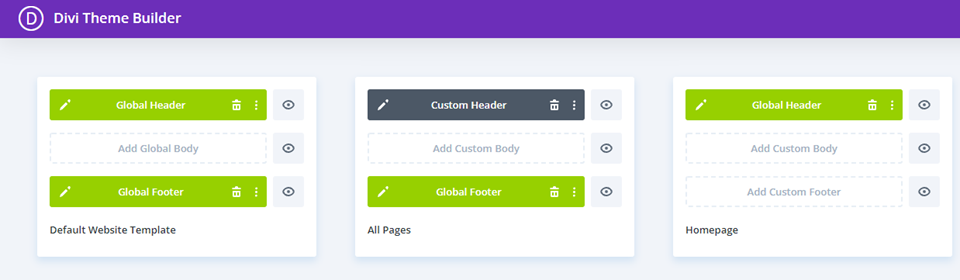
Zunächst benötigen Sie einen Vorlagensatz, der eine benutzerdefinierte oder globale Kopfzeile verwendet, die nicht Teil der globalen Standardvorlage ist.

Als Nächstes müssen Sie die spezifischen Seiten hinzufügen, auf denen die Kopfzeile ausgeblendet werden soll. Bewegen Sie dazu den Mauszeiger über die Vorlage und klicken Sie auf das Zahnradsymbol (oder klicken Sie mit der rechten Maustaste und wählen Sie Vorlagenzuweisungen verwalten ). Sie müssen mit der rechten Maustaste in den Vorlagenbereich klicken, nicht in das eigentliche Header-Layout, um diese Optionen zu erhalten. Wenn Sie mit der rechten Maustaste auf das Header -Layout klicken, erhalten Sie verschiedene Kontextbefehle, wie Sie unten sehen werden.

Suchen Sie die Seite (oder Seiten), die Sie ohne Kopfzeile haben möchten, und aktivieren Sie die Kontrollkästchen daneben. Alles, was Sie dieser Vorlage zuweisen, wird die Kopfzeile nicht mehr im Frontend der Website anzeigen.

Verwenden Sie Kontextmenübefehle
Klicken Sie als Nächstes mit der rechten Maustaste auf die benutzerdefinierte Kopfzeile oder die globale Kopfzeile . Wählen Sie die Option Hide on Front End aus .

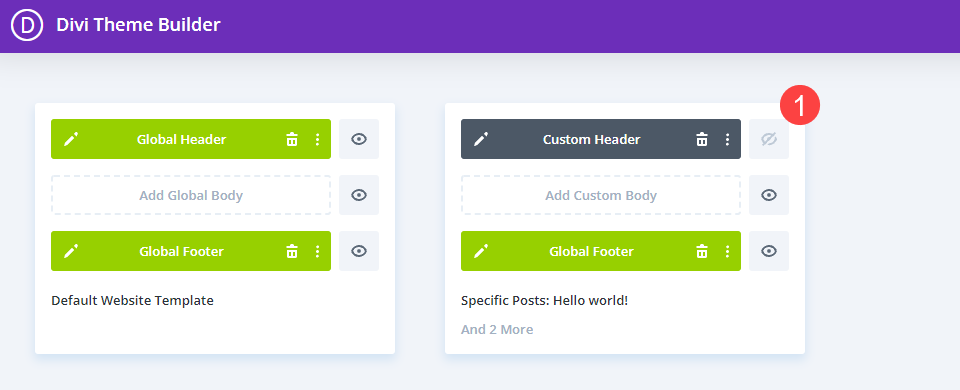
Jetzt sollten Sie das Augensymbol rechts neben diesem Layout sehen, das mit einer Linie durch es ausgegraut ist. Dies zeigt an, dass die Kopfzeile für alle Seiten oder Beiträge ausgeblendet ist, die dieser bestimmten Vorlage zugewiesen sind.

Sie können auch einfach mit der linken Maustaste auf das Augensymbol klicken , um die Sichtbarkeit der Kopfzeile (oder auch des Körpers oder der Fußzeile) ein- und auszuschalten. In beiden Fällen funktioniert es, und in beiden Fällen können Sie die Kopfzeile auf bestimmten Seiten ausblenden. Stellen Sie erneut sicher, dass Sie die spezifischen Seiten zugewiesen haben, auf denen Sie diese Kopfzeile ausblenden möchten.

Wir möchten auch darauf hinweisen, dass im Gegensatz zum Ausschließen von Beiträgen und Seiten aus Vorlagen bei Verwendung der Option „Im Frontend ausblenden “ ein benutzerdefinierter Header nicht standardmäßig wieder auf „Global“ zurückgesetzt wird. Auf den zugewiesenen Seiten und Beiträgen wird überhaupt kein Header angezeigt.
Alternative Methode
Diese Methode funktioniert nur, wenn Sie keinen globalen Header als Teil des Designs Ihrer Website verwenden. Wenn Sie benutzerdefinierte Kopfzeilen für verschiedene Vorlagen verwenden möchten, können Sie diese Methode verwenden, um die Kopfzeile in Divi auszublenden.
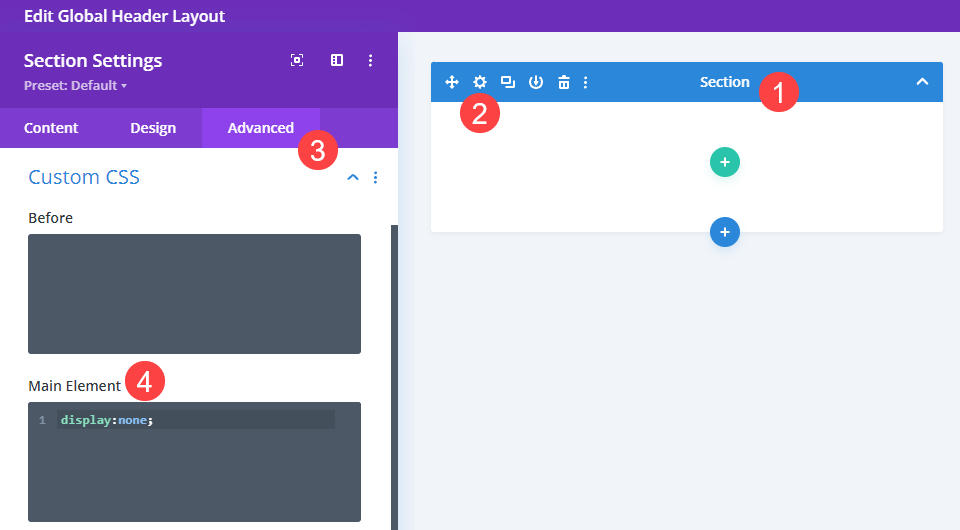
Nachdem dies gesagt wurde, müssen Sie zunächst ein globales Header- Layout erstellen. Erstellen Sie im Divi Builder einen leeren Abschnitt (d. h. es sind keine Zeilen oder Module darin enthalten). Gehen Sie dann in die Abschnittseinstellungen und in die Registerkarte Erweitert .

Gehen Sie als Nächstes zu den benutzerdefinierten CSS -Optionen und suchen Sie das Feld Hauptelement . Klicken Sie hinein und fügen Sie display:none hinzu; zum Textfeld. Dieses CSS-Snippet entfernt diesen Abschnitt aus dem Layout, verhindert, dass der Browser ihn darstellt, und spart Platz in der Vorlage. Es gibt zwei Gründe, warum wir display:none anwenden; in den Abschnitt, anstatt ihn einfach ohne Reihe oder Modul leer zu lassen.
- Weil der Browser den Abschnittsbereich immer noch rendern würde, wenn er leer wäre. Es wäre auch am Frontend Ihrer Website leer. Durch die Verwendung von display:none; Wir entfernen es vollständig.
- Wenn wir einfach überhaupt keine globale Kopfzeile zugewiesen hätten, würde die Standardkopfzeile des Divi-Designs auf Seiten angezeigt, die nicht zugewiesen oder von Layouts mit einer benutzerdefinierten Kopfzeile ausgeschlossen wurden. Was bei dieser Methode nicht funktioniert.
Sobald Sie also das benutzerdefinierte CSS auf den einzelnen Abschnitt Ihres globalen Headers angewendet haben, speichern Sie Ihre Änderungen und gehen Sie zurück zur Hauptseite des Themenerstellers.
Seiten aus benutzerdefinierten Vorlagen ausschließen
Wie oben erwähnt, wenn Sie einen Beitrag oder eine Seite aus einer Divi Theme Builder-Vorlage ausschließen, wird sie auf die Standard-Website-Vorlage zurückgesetzt. Wenn dort globale Layouts vorhanden sind, werden diese im Frontend angezeigt. Wenn es leere Bereiche gibt, werden die standardmäßigen Divi-Layouts angezeigt.
Indem Sie dem Global Header mitteilen, dass er display:none; Im vorherigen Schritt können Sie die Kopfzeile auf bestimmten Seiten oder Beiträgen ausblenden, die Sie von einer Vorlage ausschließen.
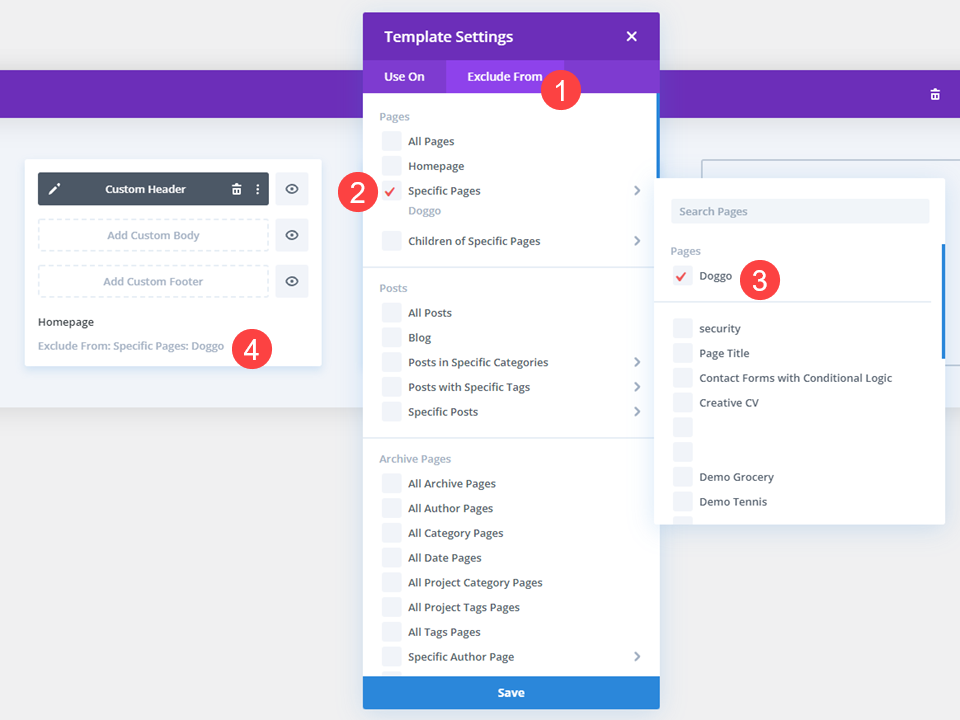
Genau wie bei der obigen Methode möchten Sie entweder auf das Zahnradsymbol klicken oder mit der rechten Maustaste auf die Vorlage klicken und Vorlagenzuweisungen verwalten auswählen. Navigieren Sie dann zur Registerkarte „ Ausschließen von “, wählen Sie die spezifischen Seiten oder Beiträge aus, die Sie ausschließen möchten, und aktivieren Sie die Kontrollkästchen für sie. Diesmal ist das Häkchen rot. Nach dem Speichern zeigt die Vorlage unten eine Zeile zum Ausschließen von an.

Wenn Sie einen Beitrag oder eine Seite aus der Vorlage ausschließen, die eine benutzerdefinierte Kopfzeile verwendet, wird sie wieder auf die globale Kopfzeile in der Standard-Website-Vorlage zurückgesetzt. Da Sie jedoch display:none; CSS auf dem einzigen Element im globalen Header, Sie haben den Header auf diesen spezifischen Seiten und Beiträgen effektiv ausgeblendet.
Auch diese Methode funktioniert nur, wenn Sie benutzerdefinierte Kopfzeilen für die Design-Builder-Vorlagen und keine allgemeine globale Kopfzeile verwenden.
Einpacken
Es gibt viele Gründe, die Kopfzeile im Divi Theme Builder auszublenden, und es ist unglaublich einfach, die Aufgabe zu erfüllen. Egal, ob Sie eine vollständige Website mit benutzerdefinierten Headern verwenden und einige davon durch benutzerdefinierte CSS-Tricks ausschließen müssen, oder ob Sie den integrierten Befehl „Hide on Front End“ verwenden müssen, um alle Spuren eines Headers zu entfernen, es dauert nur eine wenige Klicks.
Warum müssen Sie Ihre Kopfzeile auf bestimmten Divi-Seiten ausblenden?
Beitragsbild des Artikels von Nicoleta Ionescu/shutterstock.com
