Come creare un banner promozionale ricorrente con Divi
Pubblicato: 2021-10-22Con l'aggiornamento delle opzioni delle condizioni di Divi, hai più controllo che mai su come vengono visualizzati i tuoi contenuti. Puoi aggiungere condizioni a sezioni, righe e moduli per mostrare i tuoi contenuti solo quando i criteri impostati sono soddisfatti. Oggi ti mostreremo come aggiungere un banner promozionale ricorrente al tuo sito Web utilizzando la condizione di data e ora di Divi. In questo modo puoi impostarlo e dimenticarlo, ma i tuoi clienti e clienti lo ricordano costantemente. Iniziamo!
Come creare un banner promozionale ricorrente
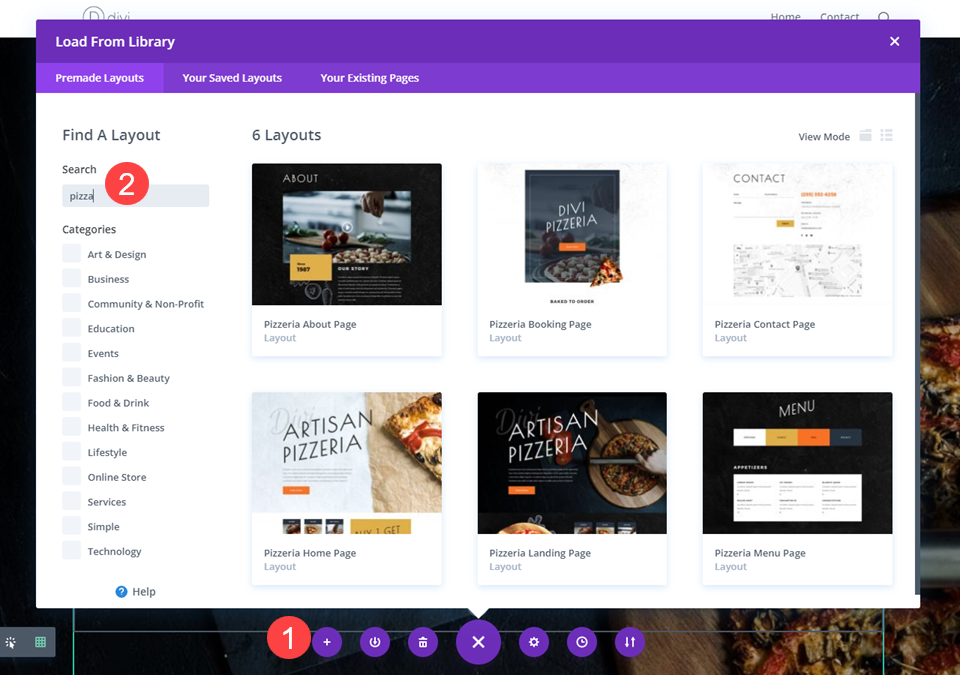
Il tuo primo passo dovrà essere decidere su quali pagine desideri visualizzare il banner ricorrente. Per questo esempio, utilizzeremo una pagina caricata con il pacchetto di layout pizzeria artigianale che puoi trovare all'interno del builder Divi. Per utilizzare uno dei nostri layout predefiniti, seleziona l' icona viola + in Divi Builder e trova il layout che desideri.

Puoi seguire questi passaggi indipendentemente dal layout che utilizzi.
Aggiungi una nuova sezione
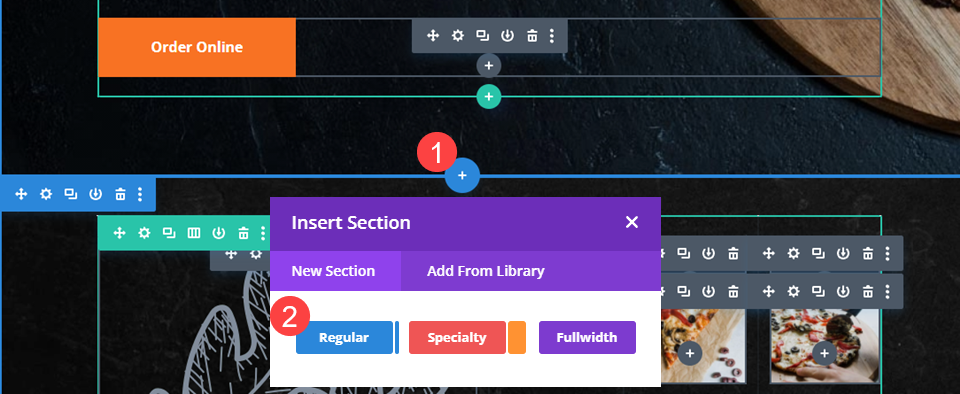
Poiché questo banner viene mostrato solo a volte, non vuoi aggiungerlo a un elemento esistente nella pagina. Avrai bisogno di una sezione completamente nuova per questo. Fare clic sull'icona blu + per aggiungere una nuova sezione alla pagina. Seleziona il tipo di sezione regolare nella finestra che si apre.

Questa sezione sarà il tuo banner ricorrente.
Scegli il layout della tua colonna
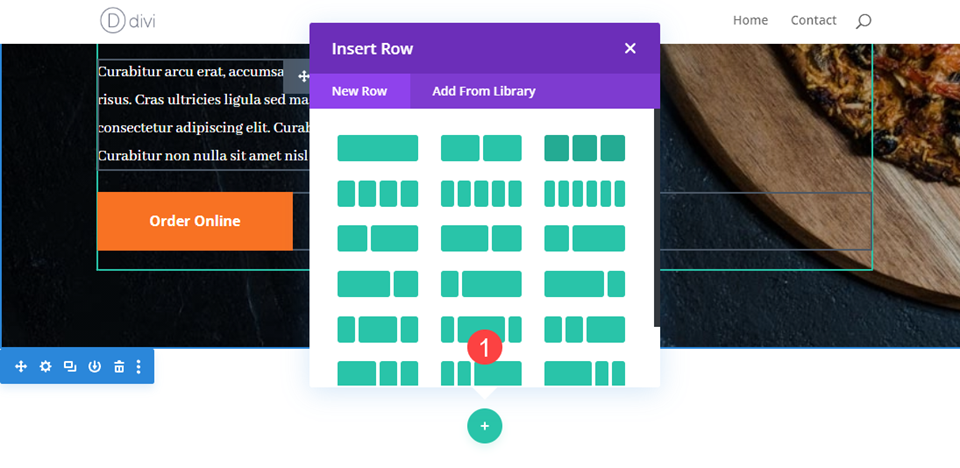
Ancora una volta, qualsiasi layout desideri che il tuo banner abbia va bene, ma per questo esempio stiamo utilizzando un layout a 3 colonne con la colonna centrale più grande.

Progetta il tuo banner
Questo è un banner promozionale, quindi vorrai prenderti il tempo per renderlo accattivante. Imposteremo lo sfondo su un colore distintivo, utilizzeremo alcuni caratteri evidenti ed evidenzieremo come il cliente può trarre vantaggio dall'offerta.
Scegli un colore di sfondo
Innanzitutto, vai nelle impostazioni della sezione e vai su Sfondo nella scheda Contenuto . Stiamo usando il colore #B23F19 come sfondo.

Regola la spaziatura delle righe
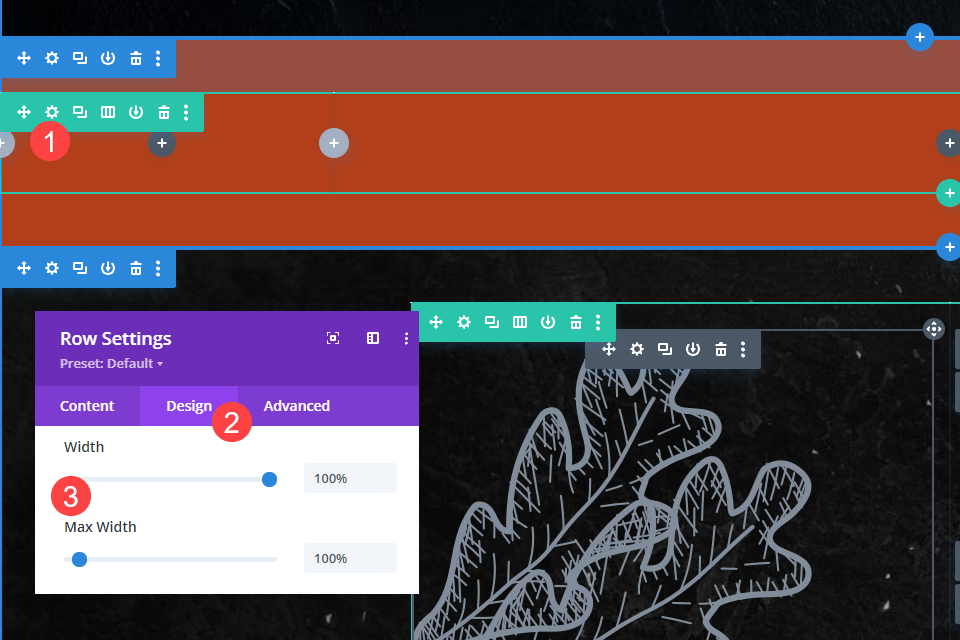
Quando lo salvi, vai nelle impostazioni della riga . Da lì, fai clic sulla scheda Design e sulle opzioni di ridimensionamento . Imposta Larghezza e Larghezza massima su 100% . In questo modo allungherai il bordo verde della riga fino al bordo della finestra.

Aggiungi e modella un modulo pulsante
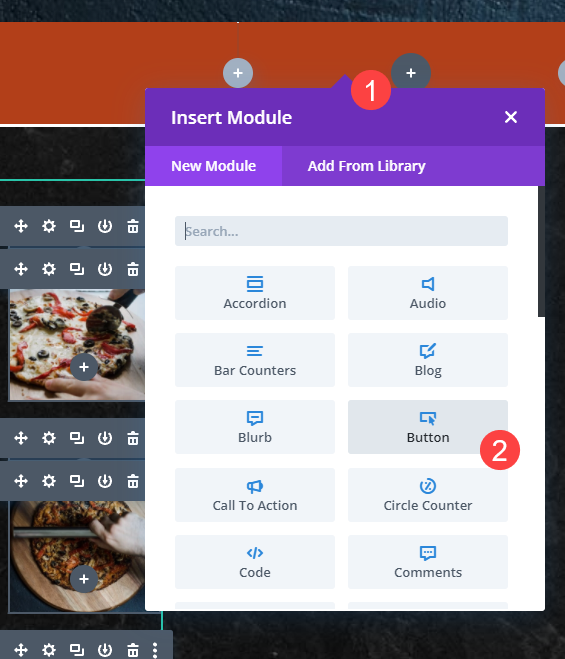
Quindi, fai clic sulla terza colonna e aggiungi un modulo Pulsante utilizzando l' icona + nera .

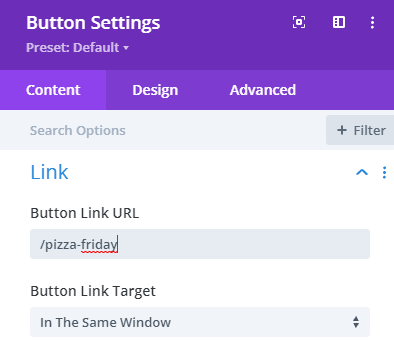
Quindi fare clic nelle impostazioni del pulsante e regolare l' URL del collegamento del pulsante nella scheda Contenuto . Questo dovrebbe essere il luogo in cui il cliente sarà in grado di riscattare qualsiasi promozione tu abbia su base ricorrente.

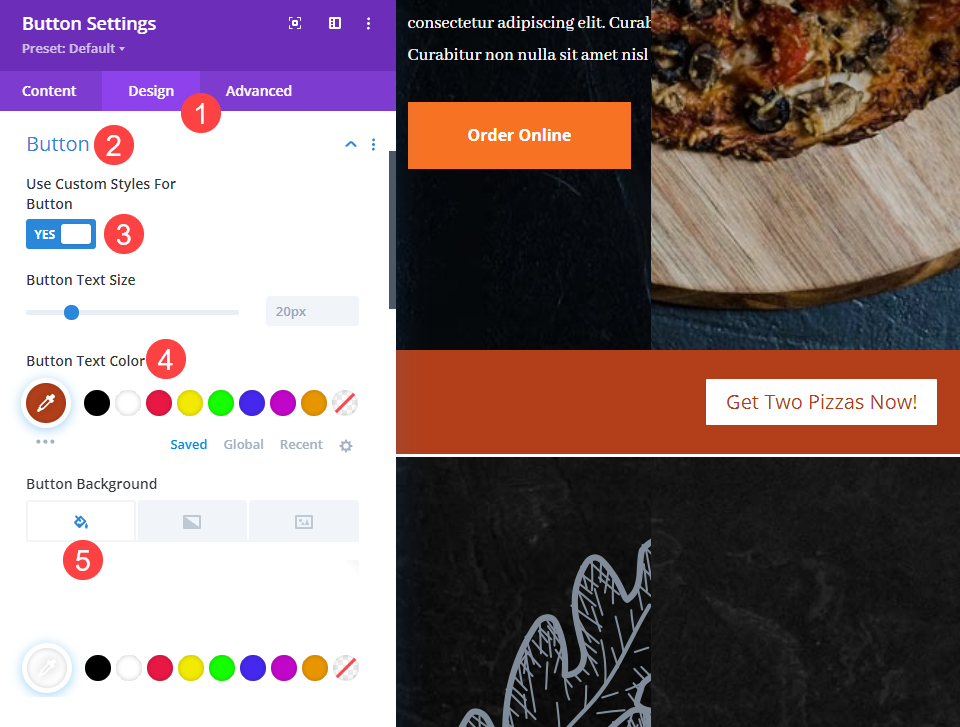
Successivamente, vai nella scheda Design e scegli Usa stili personalizzati per Button . Le tue specifiche potrebbero differire, ma per questo articolo vogliamo fare in modo che il testo utilizzi lo stesso #B23F19 dello sfondo sopra, quindi imposteremo il colore di sfondo su bianco.

Aggiungi testo ad altre colonne
Le altre due colonne del design saranno il testo promozionale per il banner ricorrente e per farlo utilizzerai semplicemente un modulo di testo standard.

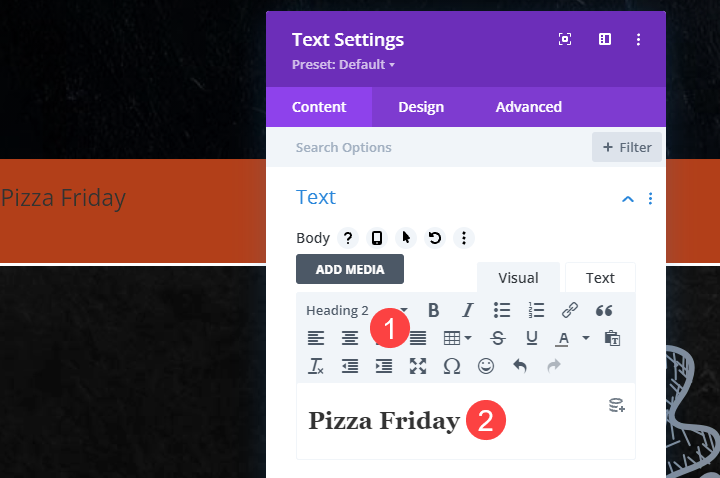
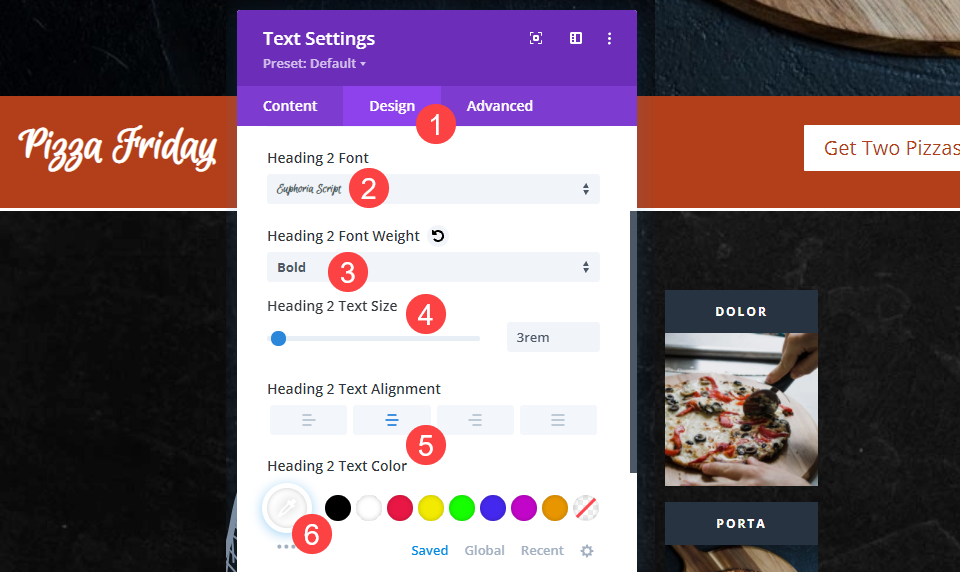
Nella prima colonna, aggiungerai Header Text che indica il nome della promozione. In questo caso di esempio, Pizza Friday .


Quindi vai nella scheda Design . Per questo particolare design, abbiamo scelto Eudora Script come carattere dell'intestazione , peso del carattere in grassetto , 3rem come dimensione del testo e colore del testo bianco con il centro allineamento .

Nella colonna centrale, ripeti gli stessi passaggi, utilizza solo il normale corpo del testo per il contenuto.

Quindi, regola le impostazioni, proprio come hai fatto sopra. In questo esempio, abbiamo scelto Poppins come carattere del corpo del testo con una dimensione del carattere di 1,5 rem , ma abbiamo impostato gli altri come il testo promozionale.

Ora che abbiamo il banner promozionale stesso, iniziamo a impostarlo in modo che si ripeta!
Aggiungi posizione fissa alla sezione banner
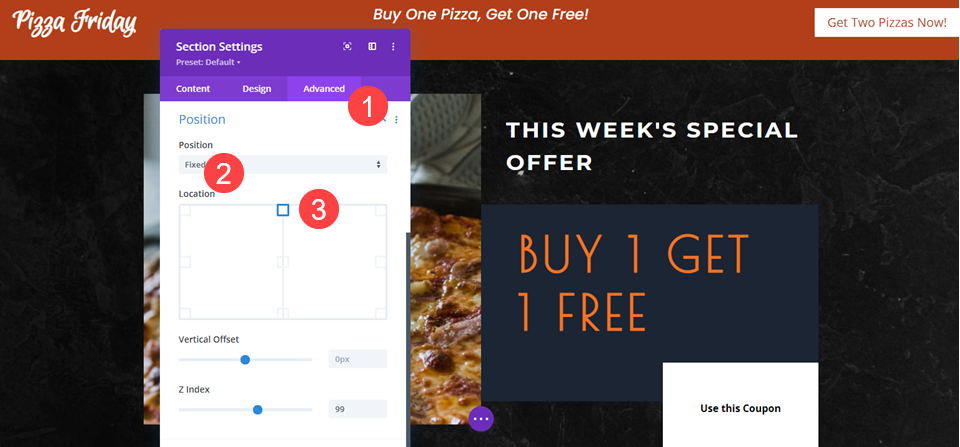
Poiché vuoi che venga notato, vorrai correggere la sezione nella parte superiore della pagina. Puoi farlo andando nella scheda Avanzate delle impostazioni della sezione . In Posizione , seleziona Fisso , quindi fai clic sul quadrato in alto al centro per indicare dove Divi deve apporre la sezione. Includiamo anche uno Z-index di 99 per garantire che il banner si muova sopra gli altri contenuti della pagina.

Nota che la sezione rimarrà al suo posto nel Divi Builder, piuttosto che mostrata in alto. Quindi, quando modifichi la pagina, puoi posizionare la sezione dove vuoi. Tuttavia, le opzioni di posizione lo mostreranno sempre fisso sul sito live.
Anima il banner ricorrente
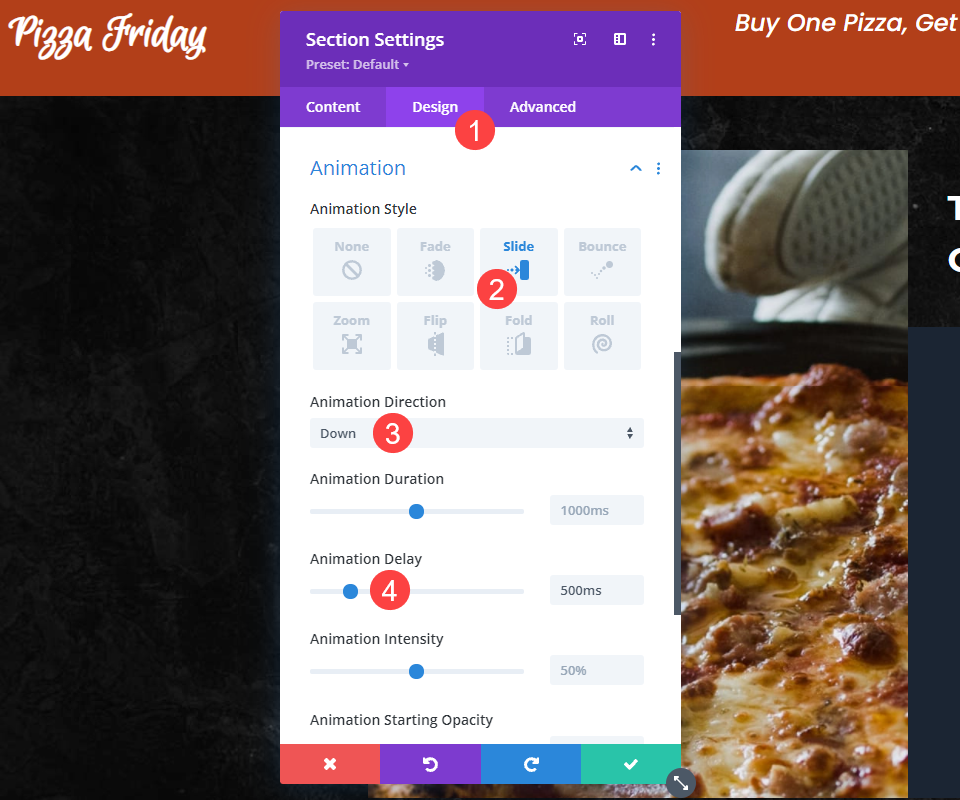
Puoi anche attirare l'attenzione del cliente utilizzando la funzione di animazione integrata di Divi. Vai alla scheda Design e trova le Opzioni di animazione . Per un banner ricorrente, puoi fare molto con un semplice effetto slide-in. Quindi seleziona Diapositiva in Stile animazione , imposta la direzione dell'animazione su Giù , quindi imposta il ritardo dell'animazione su 500 ms (mezzo secondo) per evitare che appaia immediatamente come se fosse qualsiasi altro contenuto. Un ritardo mostra al cliente che è speciale e che deve prestare attenzione.

Imposta logica condizionale
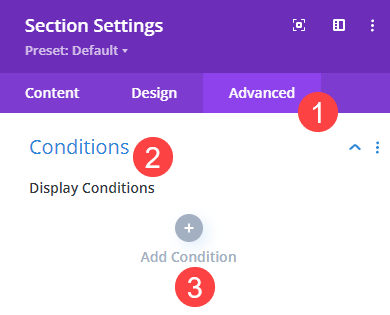
Una volta che hai impostato il posizionamento e l'animazione, è ora di utilizzare la logica condizionale in modo che il banner promozionale ricorrente si ripresenti effettivamente. Queste opzioni si trovano nelle Impostazioni della sezione , nella scheda Avanzate , nell'area Condizioni . Fare clic su Aggiungi condizione per iniziare.

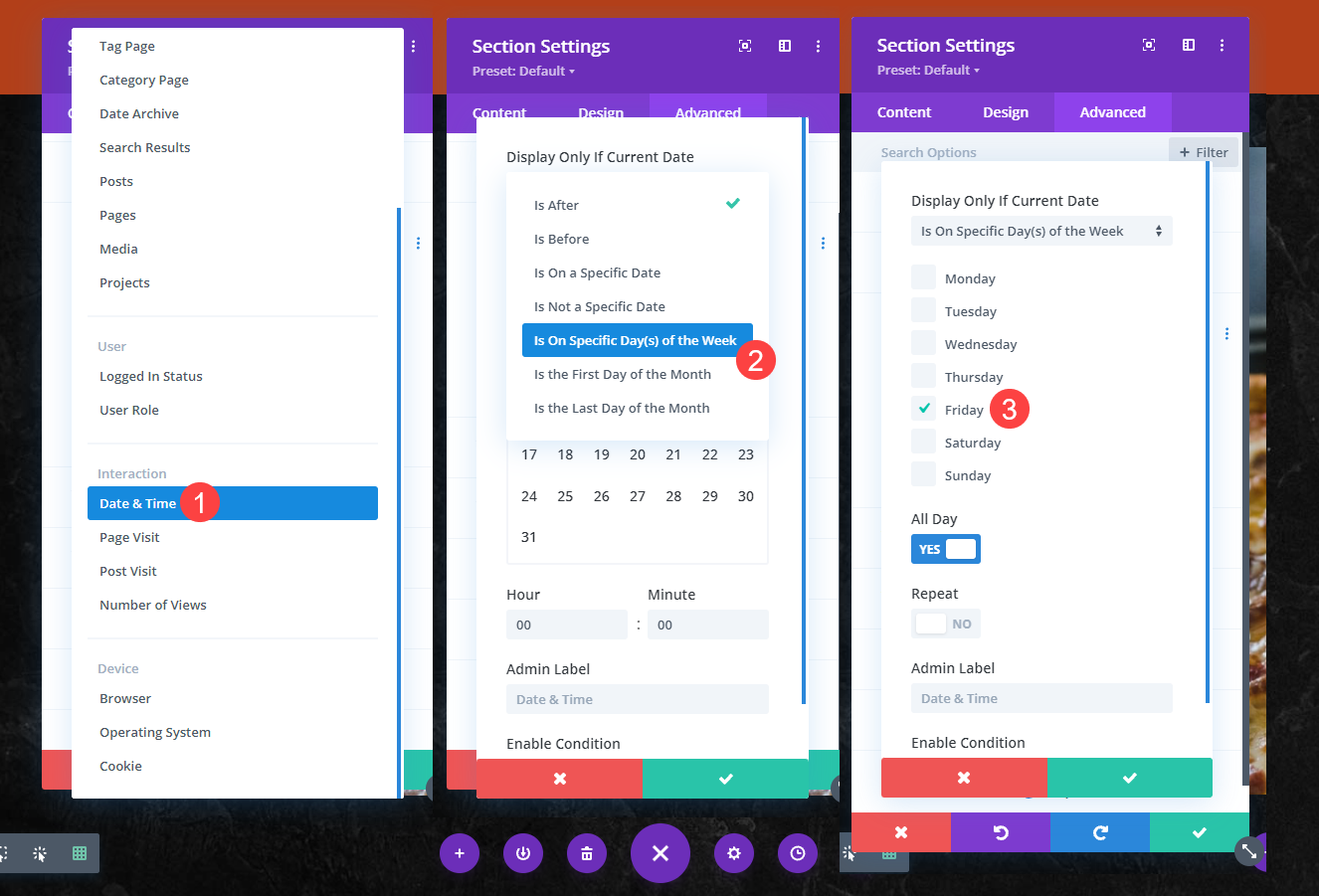
Scorri fino a trovare Data e ora sotto il sottotitolo Interazione . Quindi, scegli di visualizzare In giorni specifici della settimana nel prossimo menu a discesa. Dopo aver appena scelto il giorno della settimana si ripresenterà il banner promozionale.

Salva le tue modifiche e la tua promozione ricorrente è finita. Ora l'hai impostato, quindi puoi dimenticarlo. Facile come la (pizza) torta!
Avvolgendo
Utilizzando le opzioni delle condizioni di Divi, puoi creare banner promozionali ricorrenti che il tuo sito visualizzerà solo in una serie di circostanze da te scelte. Non deve essere solo data e ora, come in questo esempio. Può essere il più robusto possibile perché le opzioni di condizione consentono la logica nidificata. Ma per un banner promozionale ricorrente, vedi quanto può essere semplice correggere una sezione nella parte superiore del tuo sito e quindi utilizzare le opzioni delle condizioni di Divi per visualizzarlo solo un giorno alla settimana. Una volta impostato, non è necessario toccarlo di nuovo se non lo si desidera.
Che tipo di promozioni eseguirai utilizzando le opzioni delle condizioni di Divi e un banner ricorrente?
Immagine in evidenza dell'articolo di Killroy79 / shutterstock.com
