如何使用 Divi 創建定期促銷橫幅
已發表: 2021-10-22隨著 Divi 的條件選項更新,您可以比以往更好地控制內容的顯示方式。 您可以向部分、行和模塊添加條件,以僅在滿足您設置的條件時顯示您的內容。 今天,我們將向您展示如何使用 Divi 的日期和時間條件向您的網站添加定期促銷橫幅。 這樣您就可以設置它並忘記它,但您的客戶和客戶會一直提醒它。 讓我們開始吧!
如何創建定期促銷橫幅
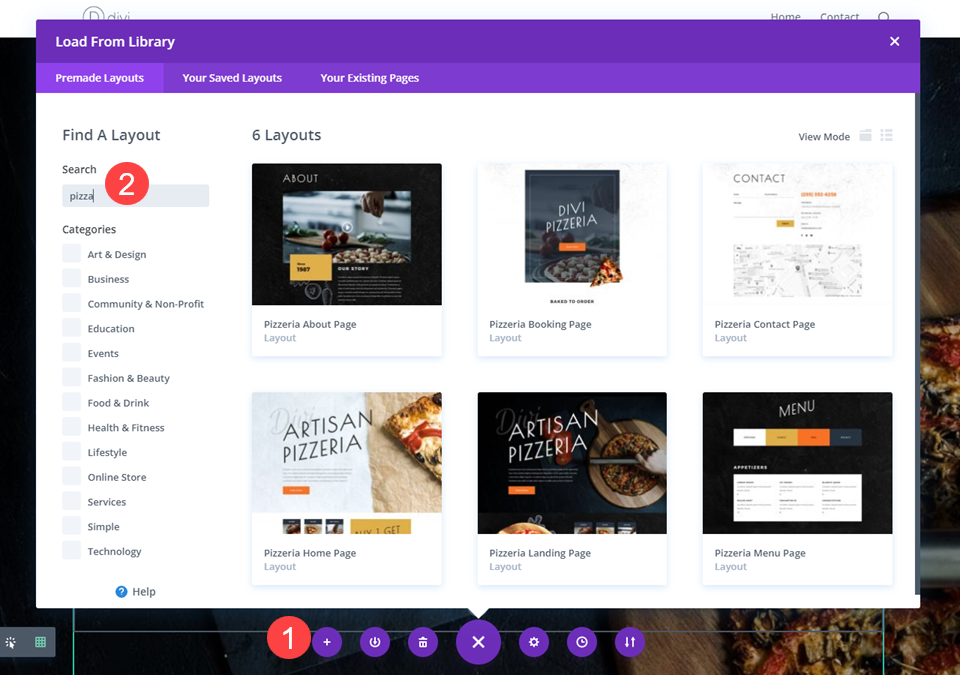
您的第一步需要決定您希望在哪些頁面上重複出現橫幅。 對於此示例,我們將使用加載了 Artisan Pizzeria 佈局包的頁面,您可以在 Divi 構建器中找到該佈局包。 要使用我們的預製佈局之一,請在 Divi Builder 中選擇紫色 + 圖標並找到您想要的佈局。

無論您使用什麼佈局,您都可以按照這些步驟操作。
添加新部分
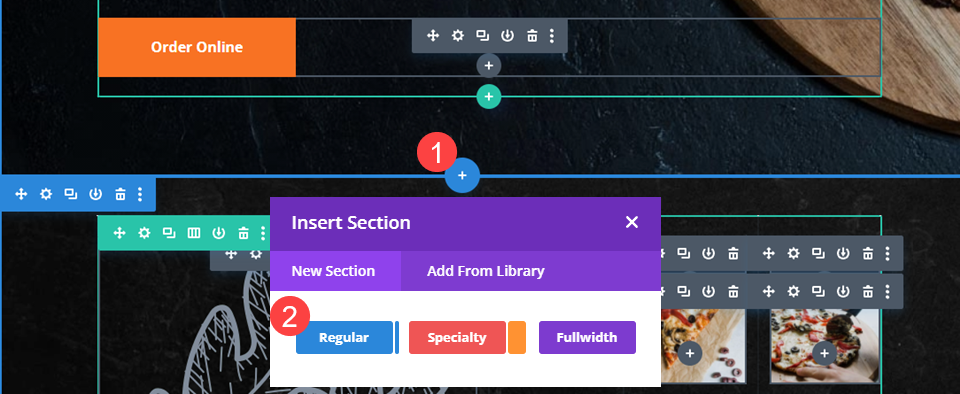
由於此橫幅只會在某些時候顯示,因此您不希望將其添加到頁面上的現有元素中。 您將需要一個全新的部分。 單擊藍色 + 圖標以向頁面添加新部分。 在彈出的窗口中選擇常規部分類型。

本節將成為您經常出現的橫幅。
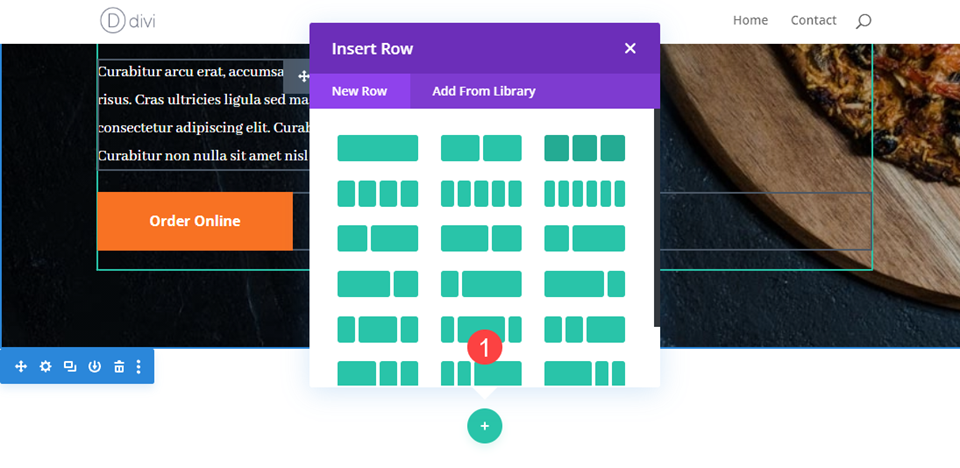
選擇您的列佈局
同樣,您希望橫幅具有任何佈局都可以,但我們將使用 3 列佈局,在此示例中,中心列是最大的。

設計你的橫幅
這是一個促銷橫幅,因此您需要花時間讓它引人注目。 我們將把背景設置為醒目的顏色,使用一些引人注目的字體,並突出客戶如何利用該優惠。
選擇背景顏色
首先,進入部分設置並導航到內容選項卡下的背景。 我們使用顏色#B23F19作為背景。

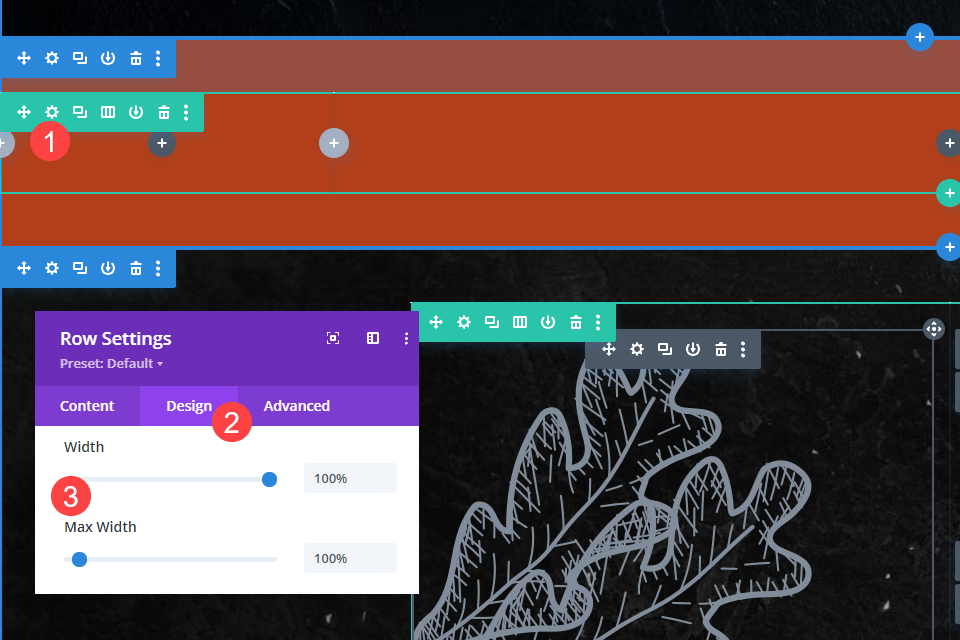
調整行間距
保存後,進入行設置。 從那裡,單擊“設計”選項卡和“大小調整選項”。 將寬度和最大寬度設置為100% 。 這樣做會將行的綠色邊框拉伸到視口的邊緣。

添加按鈕模塊並為其設置樣式
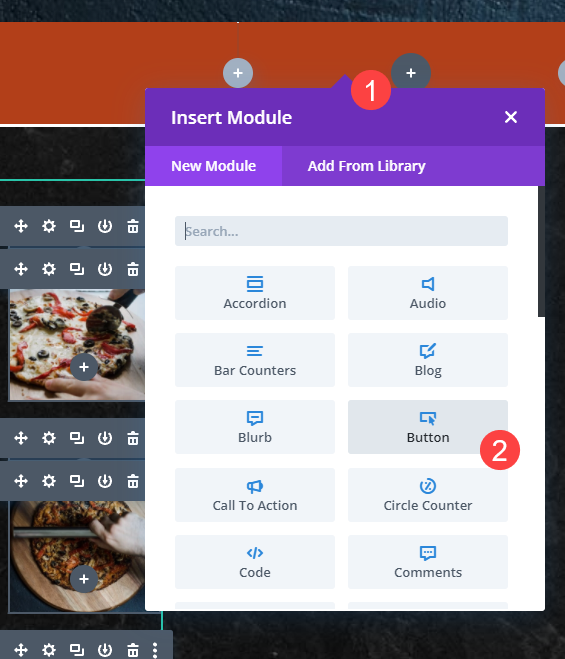
接下來,單擊第三列並使用黑色 + 圖標添加一個Button 模塊。

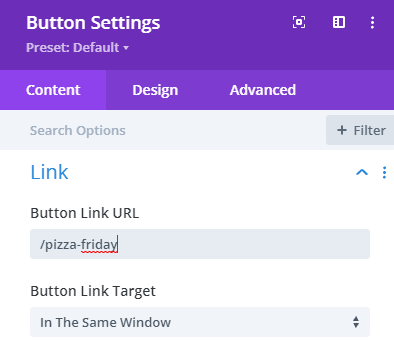
然後點擊進入Button settings並調整Content Tab下的Button Link URL 。 這應該是客戶能夠定期兌換您將獲得的任何促銷活動的地方。

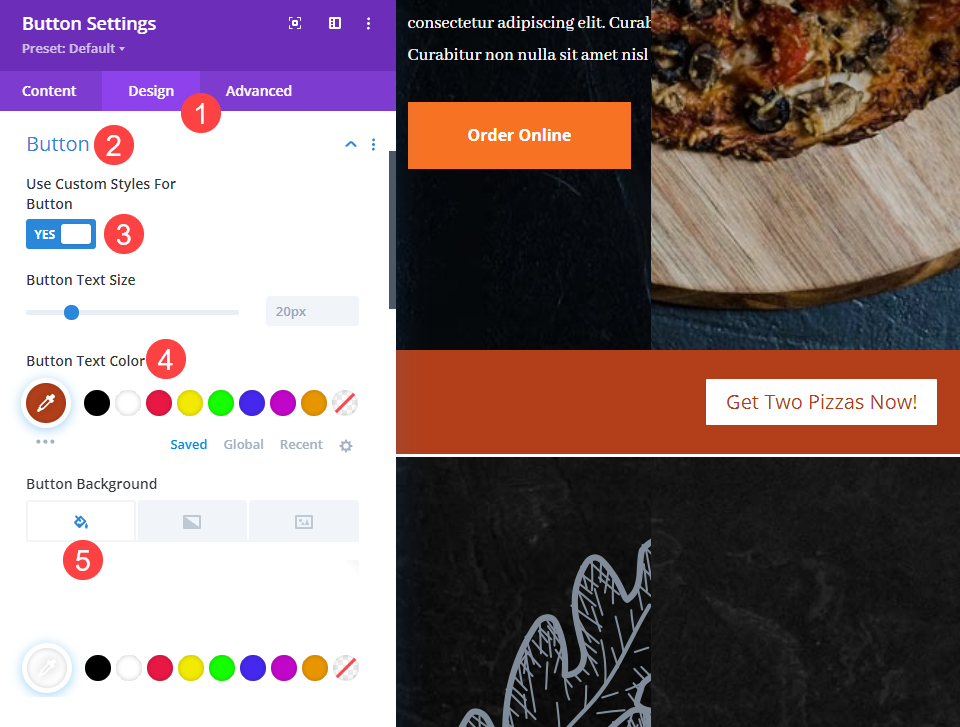
之後,進入Design選項卡並選擇Use Custom Styles for Button 。 您的具體情況可能有所不同,但對於本文,我們希望使文本使用與上述背景相同的#B23F19 ,然後我們將背景顏色設置為白色。

將文本添加到其他列
設計中的其他兩列將是重複橫幅的促銷文本,您只需使用標准文本模塊即可完成此操作。

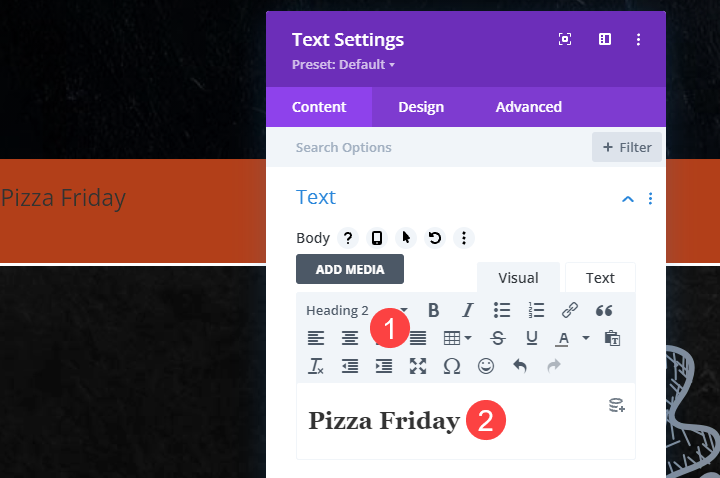
在第一列中,您將添加指示促銷名稱的標題文本。 在此示例中, Pizza Friday 。


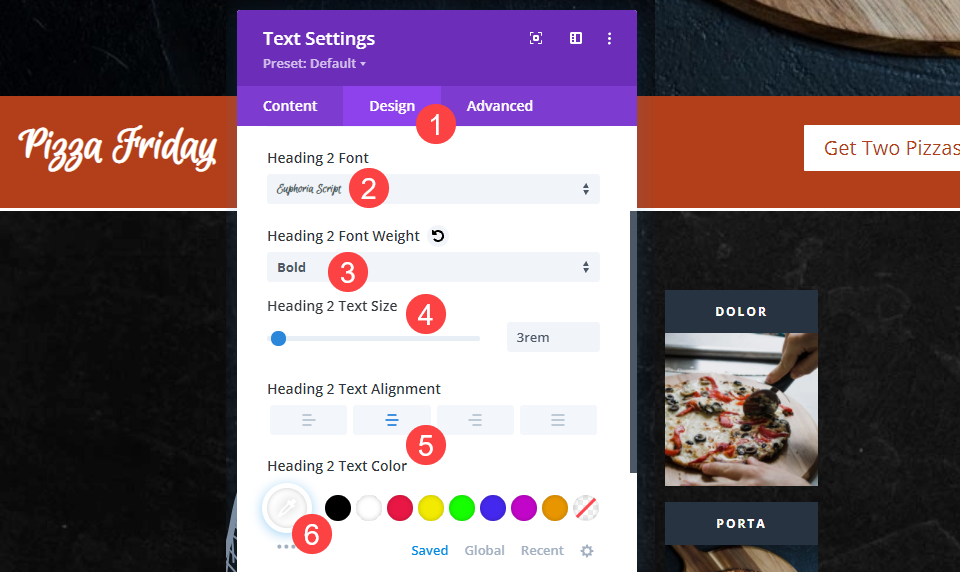
然後進入設計選項卡。 對於這個特殊的設計,我們選擇了Eudora Script作為標題字體、粗體字重、 3rem作為文本大小,以及居中的白色文本顏色 對齊。

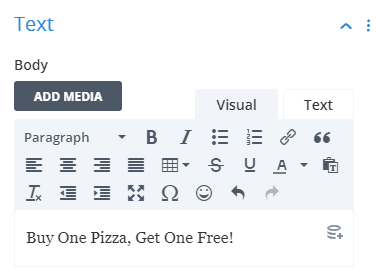
在中心欄中,重複相同的步驟,僅使用正常的正文作為內容。

然後,調整它的設置,就像你在上面所做的那樣。 在本例中,我們選擇Poppins作為正文字體,字體大小為1.5rem ,但其他設置為與促銷文本相同。

現在我們有了促銷橫幅本身,讓我們開始設置它以重複出現!
將固定位置添加到橫幅部分
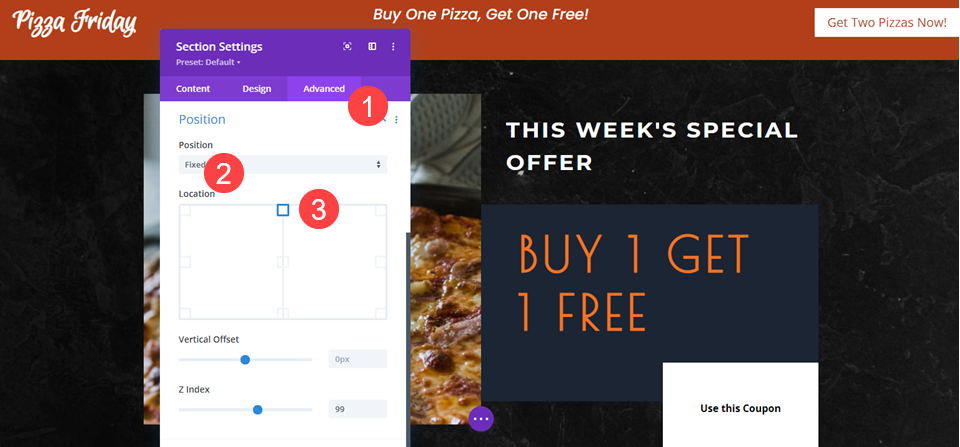
因為您希望它被注意到,所以您需要將該部分固定到頁面頂部。 您可以通過進入“部分設置”的“高級”選項卡來執行此操作。 在Position下,選擇Fixed ,然後單擊頂部中心的正方形以指示 Divi 應將部分粘貼到何處。 我們還包括99的Z-index ,以幫助確保橫幅浮動在頁面上的其他內容之上。

請注意,該部分將保留在 Divi Builder 中,而不是顯示在頂部。 因此,當您編輯頁面時,您可以將部分放置在您想要的任何位置。 但是,位置選項將始終顯示它固定在實時站點上。
為循環橫幅設置動畫
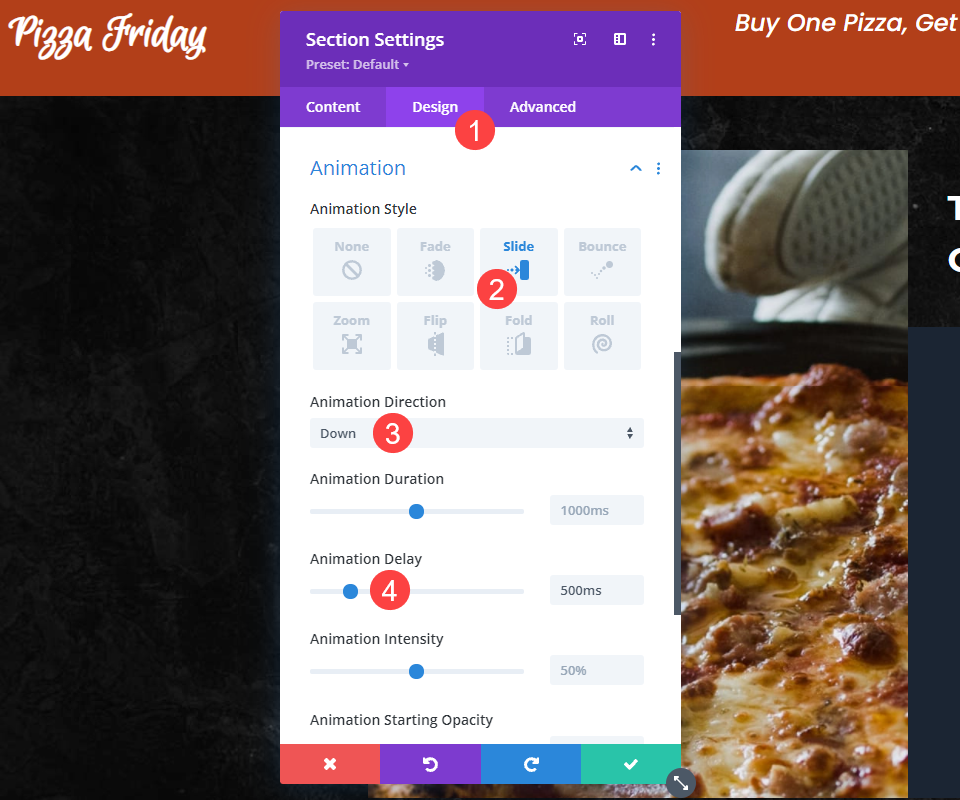
您還可以通過使用 Divi 的內置動畫功能來吸引客戶的注意力。 轉到設計選項卡並找到動畫選項。 對於重複出現的橫幅,您可以使用簡單的滑入效果做很多事情。 因此,選擇Animation Style下的Slide ,將Animation Direction設置為Down ,然後將Animation Delay設置為500ms (半秒),以防止它像任何其他內容一樣立即出現。 延遲向客戶表明它很特別並且需要注意。

設置條件邏輯
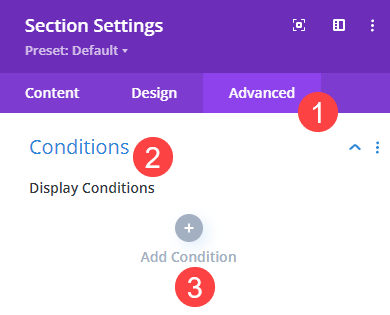
有了定位和動畫設置後,就該使用條件邏輯了,這樣反復出現的促銷橫幅實際上就會重現。 這些選項位於“條件”區域的“高級”選項卡下的“部分設置”中。 單擊添加條件開始。

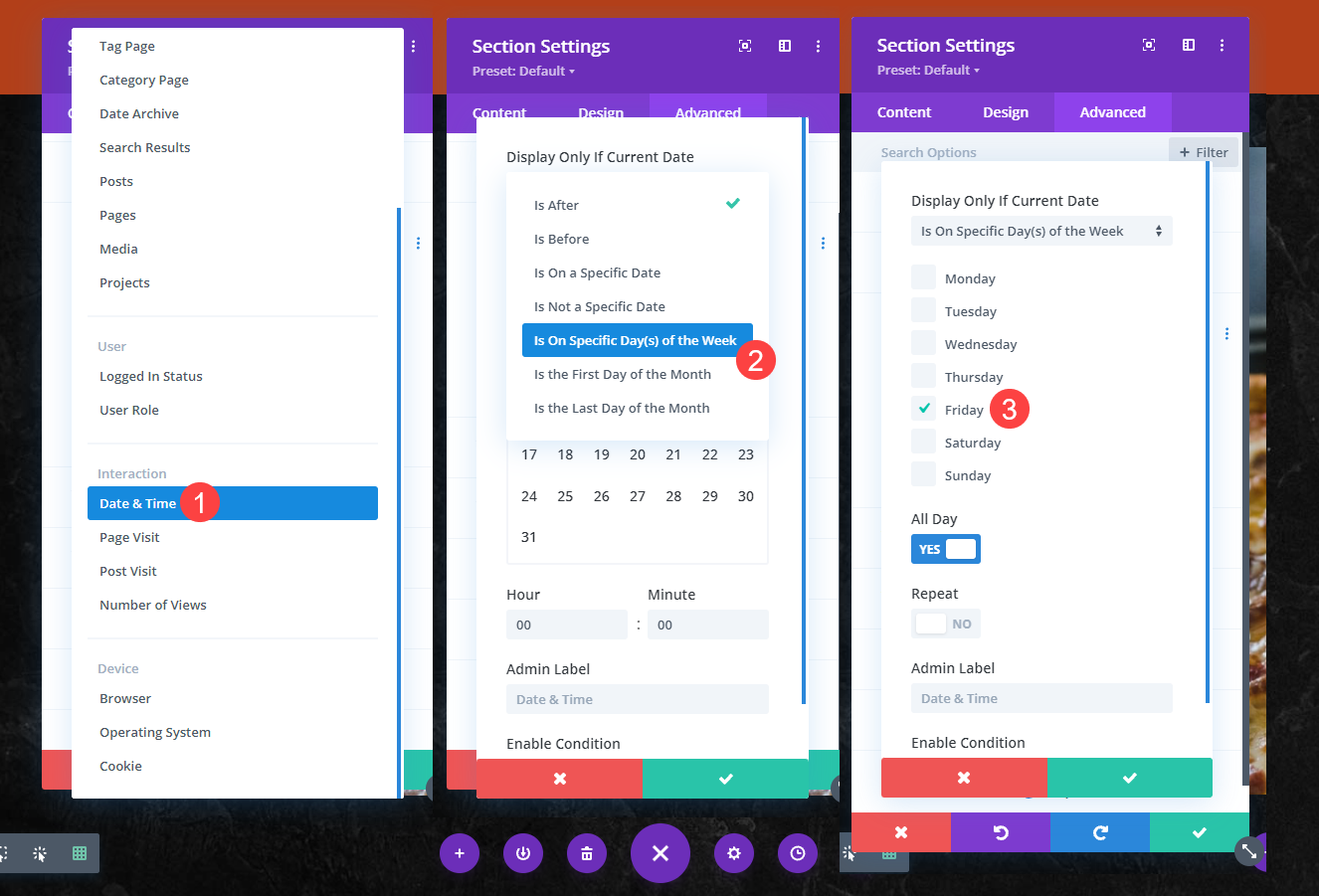
滾動直到您在交互副標題下找到日期和時間。 然後,選擇在下一個下拉菜單中顯示一周中的特定日期。 只需選擇一周中的哪一天,促銷橫幅就會再次出現。

保存您的更改,您的定期促銷活動就完成了。 你現在已經設置好了,所以你可以忘記它。 像(比薩)餡餅一樣簡單!
包起來
使用 Divi 的條件選項,您可以創建重複的促銷橫幅,您的網站只會在您選擇的一組情況下顯示。 它不必只是日期和時間,就像這個例子一樣。 它可以像您想像的那樣健壯,因為條件選項允許嵌套邏輯。 但是對於重複出現的促銷橫幅,您會看到將一個部分固定到您的網站頂部然後使用 Divi 的條件選項使其每週僅顯示一天是多麼簡單。 設置好後,如果您不想再觸碰它,就不必再觸碰它。
您將使用 Divi 的條件選項和經常性橫幅進行什麼樣的促銷活動?
Killroy79 / shutterstock.com 的文章特色圖片
