Как создать повторяющийся рекламный баннер с Divi
Опубликовано: 2021-10-22С обновлением параметров условий Divi у вас больше контроля над отображением вашего контента, чем когда-либо. Вы можете добавлять условия к разделам, строкам и модулям, чтобы ваш контент отображался только при соблюдении установленных вами критериев. Сегодня мы собираемся показать вам, как добавить повторяющийся рекламный баннер на ваш веб-сайт, используя условие даты и времени Divi. Таким образом, вы можете установить его и забыть об этом, но ваши клиенты и клиенты будут постоянно напоминать об этом. Давайте начнем!
Как создать повторяющийся рекламный баннер
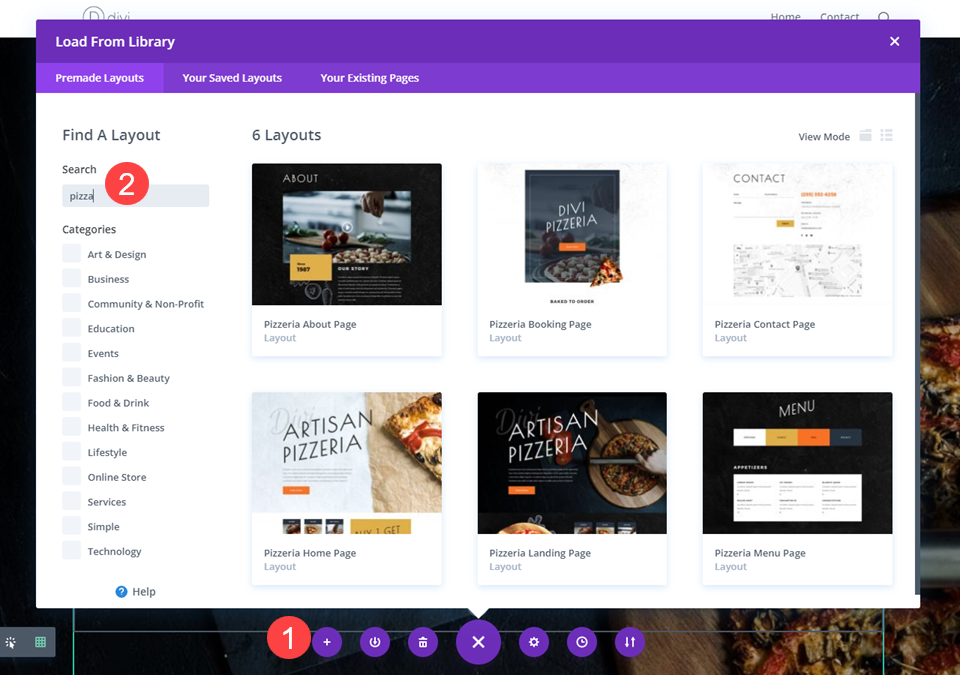
Ваш первый шаг должен будет решить, на какой странице (страницах) вы хотите разместить повторяющийся баннер. В этом примере мы будем использовать страницу, загруженную с пакетом макетов ремесленной пиццерии, который вы можете найти в конструкторе Divi. Чтобы использовать один из наших готовых макетов, выберите фиолетовый значок + в Divi Builder и найдите нужный макет.

Вы можете выполнить эти шаги независимо от того, какой макет вы используете.
Добавить новый раздел
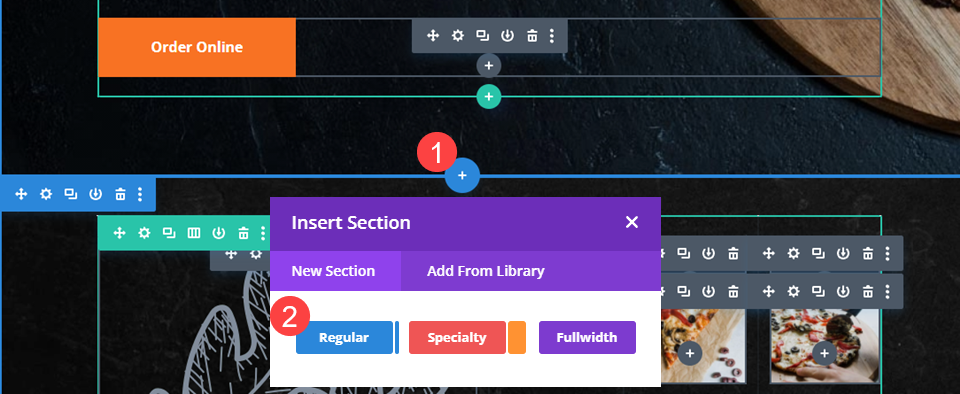
Поскольку этот баннер будет отображаться только иногда, вам не нужно добавлять его к существующему элементу на странице. Вам понадобится совершенно новый раздел для него. Нажмите синий значок + , чтобы добавить новый раздел на страницу. В появившемся окне выберите тип раздела « Обычный ».

Этот раздел будет вашим повторяющимся баннером.
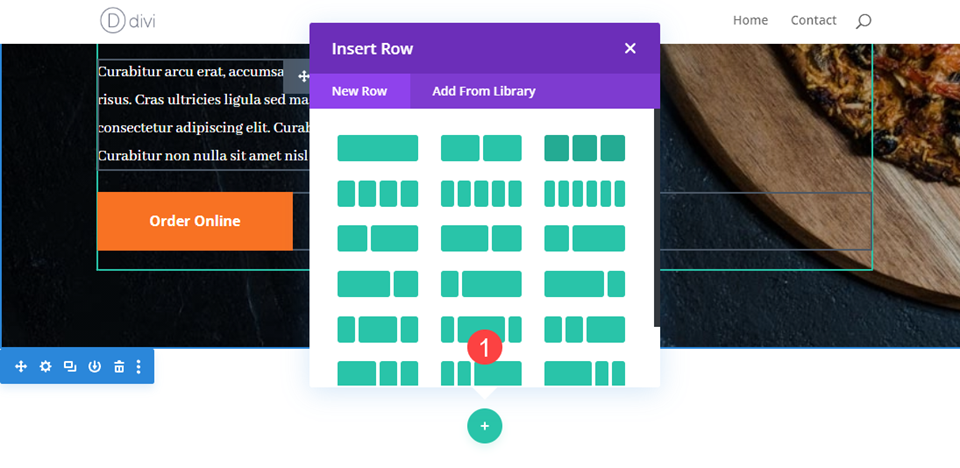
Выберите макет столбца
Опять же, любой макет, который вы хотите, чтобы ваш баннер был в порядке, но мы собираемся с макетом из 3 столбцов, центральный столбец которого является самым большим для этого примера.

Создайте свой баннер
Это рекламный баннер, поэтому вам нужно время, чтобы сделать его привлекательным. Мы собираемся установить фон в выделяющийся цвет, использовать несколько заметных шрифтов и выделить, как клиент может воспользоваться предложением.
Выберите цвет фона
Сначала перейдите в настройки раздела и перейдите к фону на вкладке «Содержимое» . Мы используем цвет #B23F19 в качестве фона.

Отрегулируйте расстояние между рядами
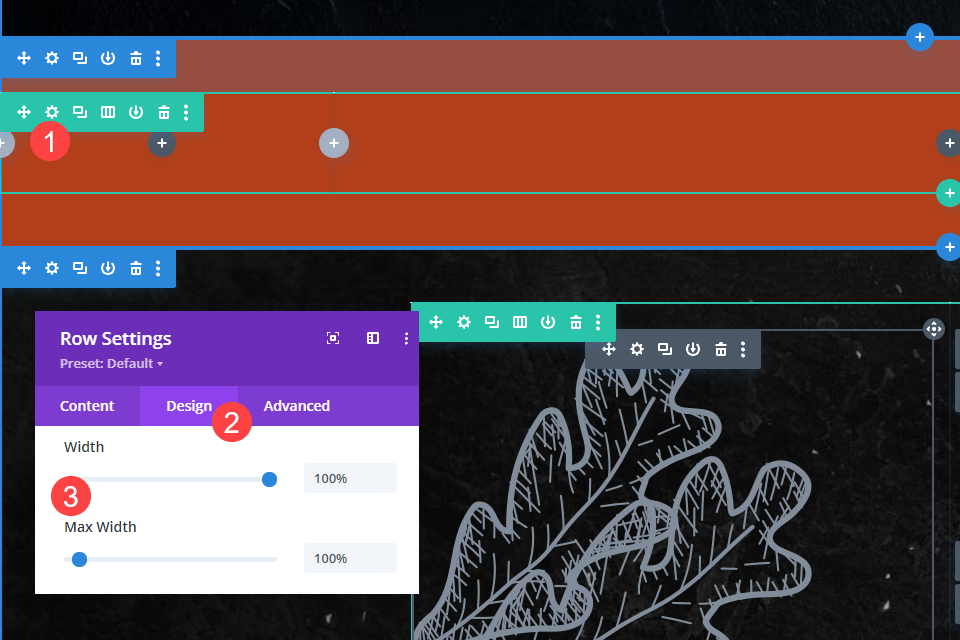
Когда вы сохраните это, перейдите в настройки строки . Оттуда перейдите на вкладку «Дизайн» и выберите « Параметры размера ». Установите ширину и максимальную ширину на 100% . Это растянет зеленую границу строки до края области просмотра.

Добавьте и стилизуйте модуль кнопки
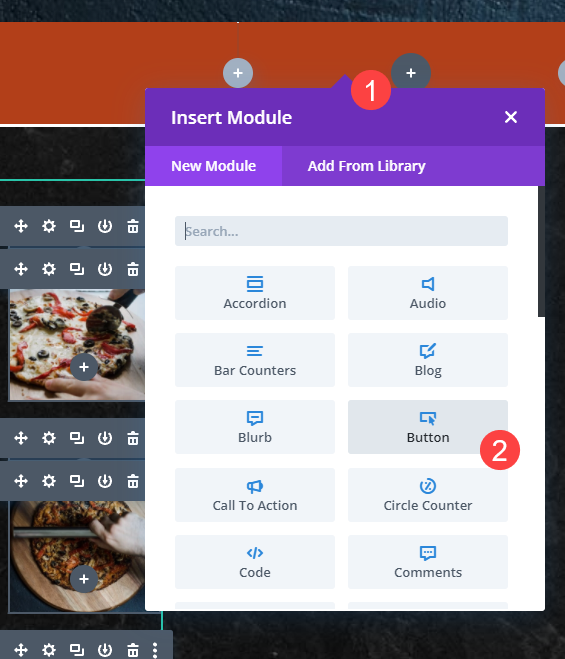
Затем щелкните третий столбец и добавьте модуль Button с помощью черного значка + .

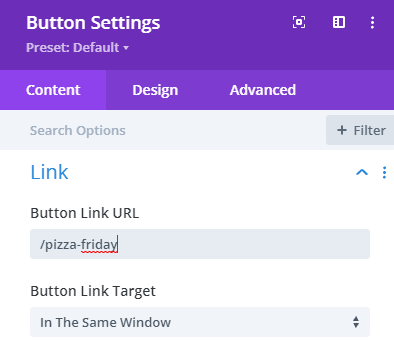
Затем щелкните в настройках кнопки и настройте URL-адрес ссылки кнопки на вкладке «Содержимое» . Это должно быть то место, где клиент сможет использовать любую акцию, которая будет у вас на регулярной основе.

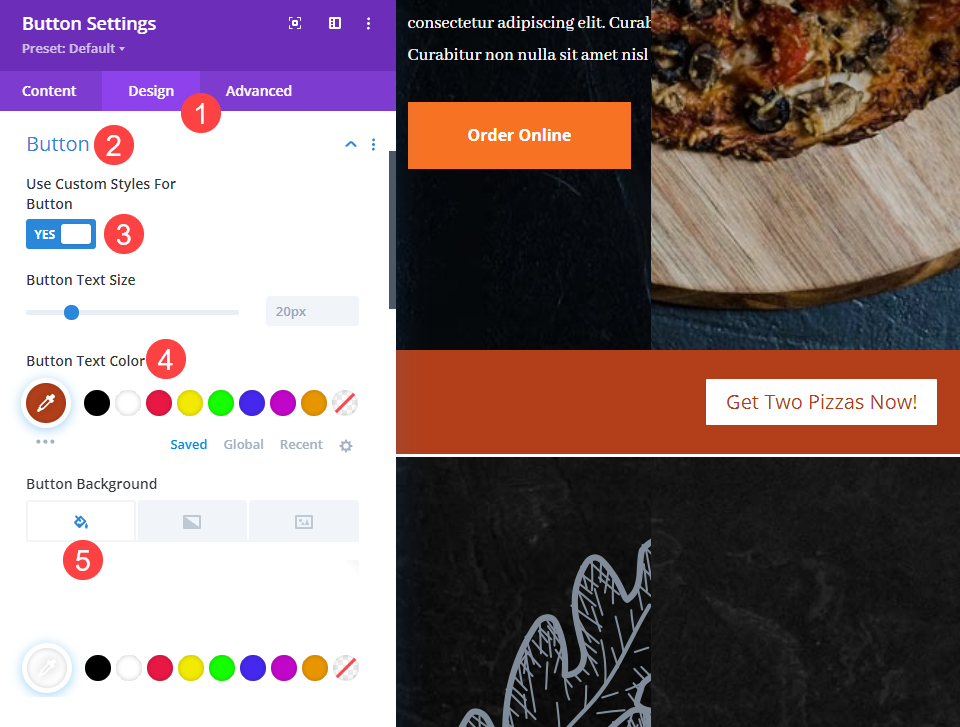
После этого перейдите на вкладку « Дизайн » и выберите « Использовать пользовательские стили для кнопки ». Ваши особенности могут отличаться, но для этой статьи мы хотим, чтобы текст использовал тот же #B23F19 , что и фон выше, а затем мы установили цвет фона на белый.

Добавить текст в другие столбцы
Два других столбца в дизайне будут рекламным текстом для повторяющегося баннера, и для этого вы просто будете использовать стандартный текстовый модуль .

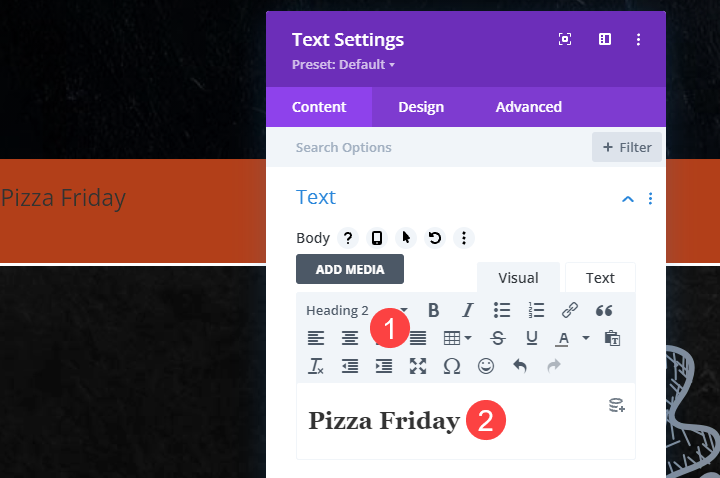
В первый столбец вы добавите текст заголовка , который указывает название акции. В данном примере Pizza Friday .

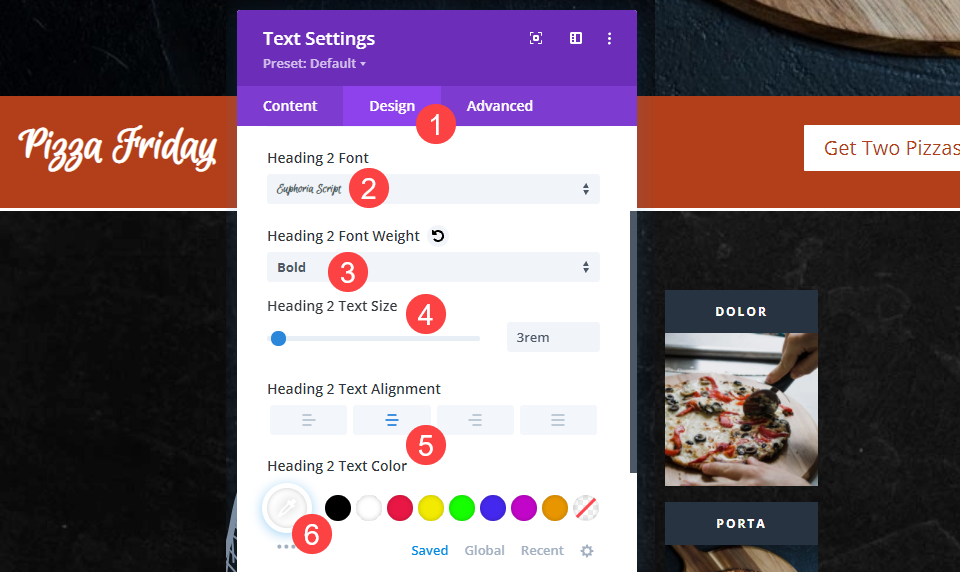
Затем перейдите на вкладку «Дизайн» . Для этого конкретного дизайна мы выбрали шрифт Eudora Script в качестве шрифта заголовка , толщину полужирного шрифта , 3rem в качестве размера текста и белый цвет текста с центром . выравнивание .


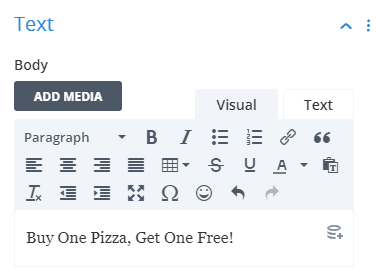
В центральной колонке повторите те же шаги, только используйте обычный основной текст для содержимого.

Затем настройте параметры для него, как вы делали выше. В этом примере мы выбрали шрифт Poppins в качестве основного текста с размером шрифта 1,5 rem , но установили остальные такие же, как и для рекламного текста.

Теперь, когда у нас есть сам рекламный баннер, давайте настроим его повторение!
Добавить фиксированную позицию в раздел баннера
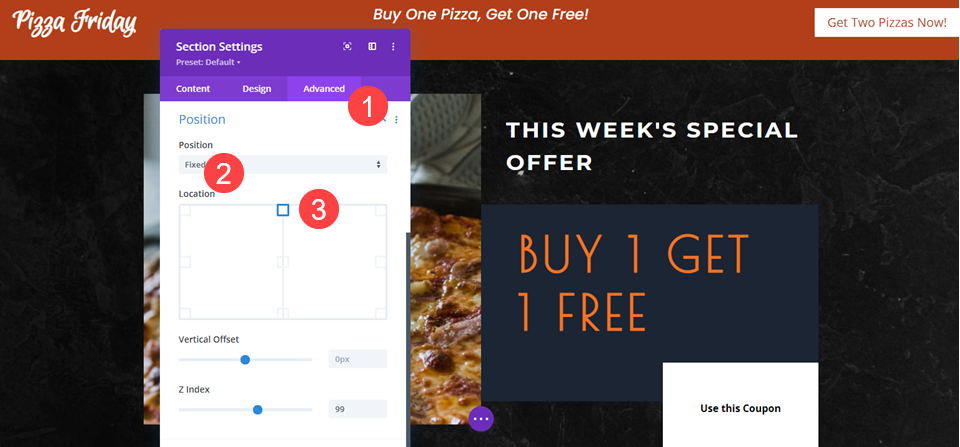
Поскольку вы хотите, чтобы это заметили, вам нужно закрепить раздел в верхней части страницы. Это можно сделать, перейдя на вкладку «Дополнительно» в настройках раздела . В разделе « Положение » выберите « Фиксированное », а затем щелкните квадрат в центре вверху, чтобы указать, где Divi должен прикрепить раздел. Мы также включаем Z-индекс 99 , чтобы баннер располагался над другим контентом на странице.

Обратите внимание, что раздел останется на месте в Divi Builder, а не будет отображаться сверху. Поэтому, когда вы редактируете страницу, вы можете разместить раздел там, где хотите. Тем не менее, параметры положения всегда будут показывать его фиксированным на действующем сайте.
Анимируйте повторяющийся баннер
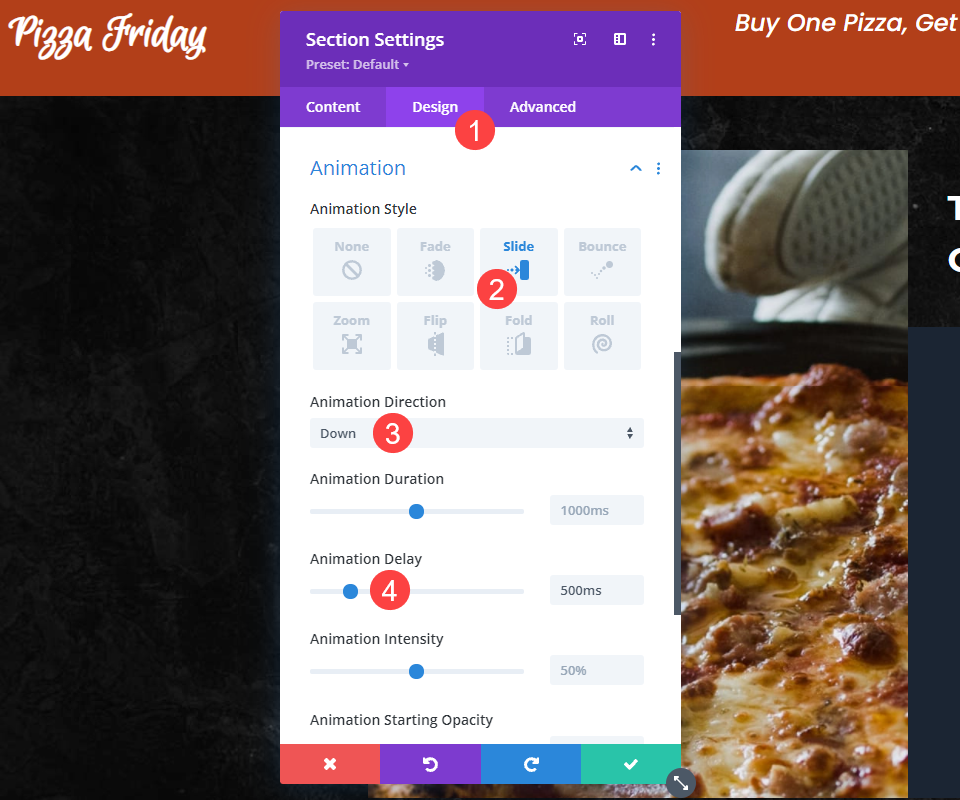
Вы также можете привлечь внимание клиентов, используя встроенную функцию анимации Divi. Перейдите на вкладку « Дизайн » и найдите параметры анимации . Для повторяющегося баннера вы можете многое сделать с помощью простого эффекта вставки. Поэтому выберите « Слайд » в разделе «Стиль анимации» , установите для параметра « Направление анимации » значение « Вниз» , а затем установите для параметра « Задержка анимации » значение 500 мс (полсекунды), чтобы он не отображался сразу, как любой другой контент. Задержка показывает клиенту, что он особенный и на него следует обратить внимание.

Установить условную логику
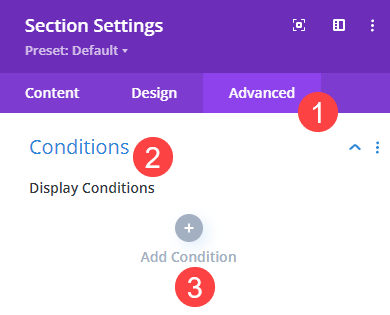
После того, как вы установили позиционирование и анимацию, пришло время использовать условную логику , чтобы повторяющийся рекламный баннер действительно повторялся. Эти параметры находятся в настройках раздела на вкладке «Дополнительно» в области « Условия ». Нажмите Добавить условие , чтобы начать.

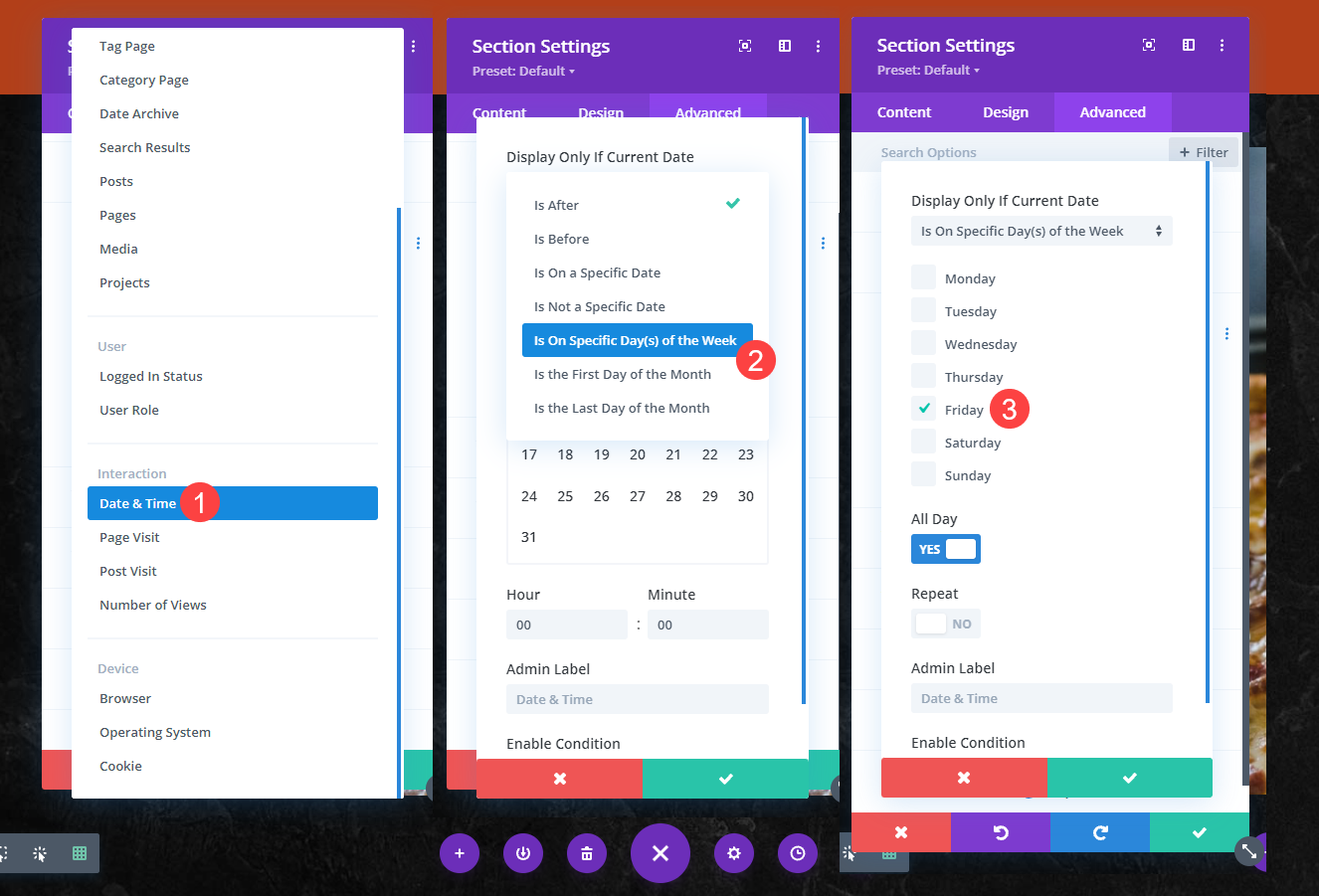
Прокрутите, пока не найдете дату и время под подзаголовком « Взаимодействие ». Затем выберите отображение «В определенные дни недели» в следующем раскрывающемся списке. После выбора дня недели рекламный баннер будет повторяться.

Сохраните изменения, и ваша повторяющаяся акция готова. Теперь вы установили его, так что вы можете забыть об этом. Легко, как (пицца) пирог!
Подведение итогов
Используя параметры условий Divi, вы можете создавать повторяющиеся рекламные баннеры, которые ваш сайт будет отображать только при определенных вами обстоятельствах. Это не обязательно должны быть просто дата и время, как в этом примере. Это может быть настолько надежным, насколько вы можете себе представить, потому что параметры условия допускают вложенную логику. Но для повторяющегося рекламного баннера вы видите, как просто можно зафиксировать раздел в верхней части вашего сайта, а затем использовать параметры условий Divi, чтобы он отображался только один день в неделю. После того, как он настроен, вам не нужно прикасаться к нему снова, если вы этого не хотите.
Какие рекламные акции вы собираетесь проводить, используя параметры условий Divi и повторяющийся баннер?
Статья с изображением Killroy79 / Shutterstock.com
