Como criar um banner promocional recorrente com o Divi
Publicados: 2021-10-22Com a atualização das opções de condição do Divi, você tem mais controle do que nunca sobre como seu conteúdo é exibido. Você pode adicionar condições a seções, linhas e módulos para mostrar seu conteúdo somente quando seus critérios definidos forem atendidos. Hoje, mostraremos como adicionar um banner promocional recorrente ao seu site usando a condição de data e hora do Divi. Dessa forma, você pode configurá-lo e esquecê-lo, mas seus clientes e clientes são constantemente lembrados disso. Vamos começar!
Como criar um banner promocional recorrente
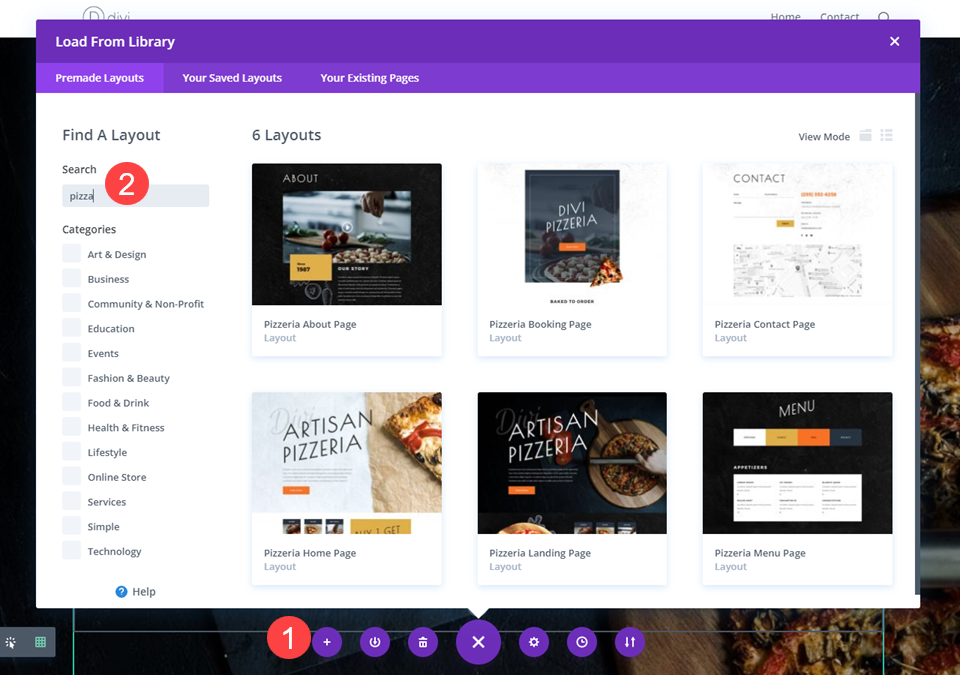
Seu primeiro passo precisará ser decidir em qual(is) página(s) você quer o banner recorrente. Para este exemplo, usaremos uma página carregada com o pacote de layout de pizzaria artesanal que você pode encontrar no construtor Divi. Para usar um de nossos layouts pré-fabricados, selecione o ícone roxo + no Divi Builder e encontre o layout desejado.

Você pode seguir essas etapas independentemente do layout usado.
Adicionar uma nova seção
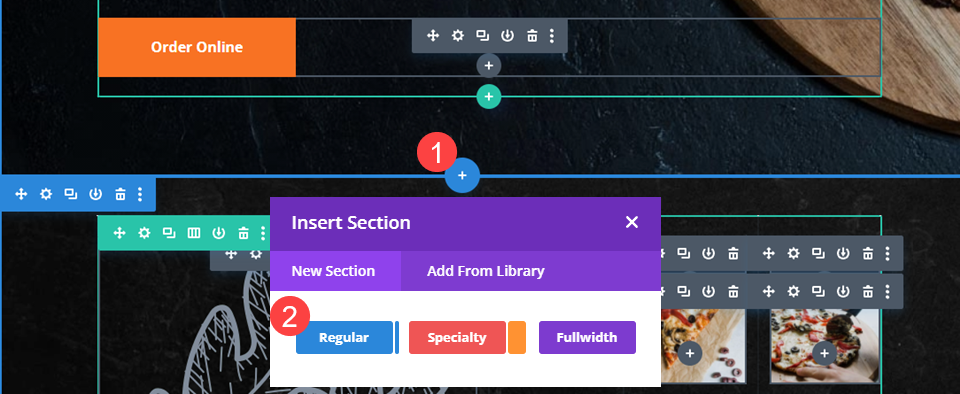
Como esse banner será exibido apenas algumas vezes, você não deseja adicioná-lo a um elemento existente na página. Você vai querer uma seção totalmente nova para ele. Clique no ícone azul + para adicionar uma nova seção à página. Selecione o tipo de seção Regular na janela que aparece.

Esta seção será seu banner recorrente.
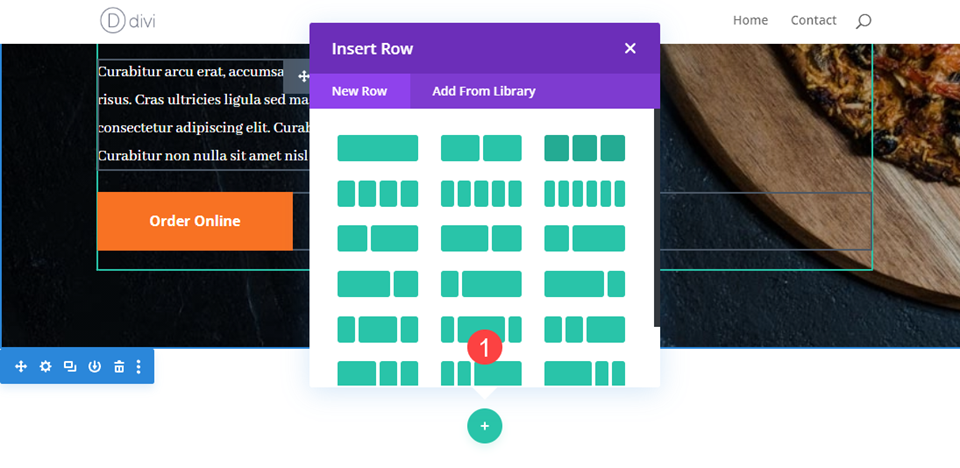
Escolha o layout da coluna
Novamente, qualquer layout que você queira que seu banner tenha está bom, mas vamos com um layout de 3 colunas com a coluna central sendo a maior para este exemplo.

Projete seu banner
Este é um banner promocional, então você vai querer ter tempo para torná-lo atraente. Vamos definir o plano de fundo com uma cor de destaque, usar algumas fontes visíveis e destacar como o cliente pode aproveitar a oferta.
Escolha uma cor de fundo
Primeiro, vá para as configurações da Seção e navegue até Plano de fundo na guia Conteúdo . Estamos usando a cor #B23F19 como plano de fundo.

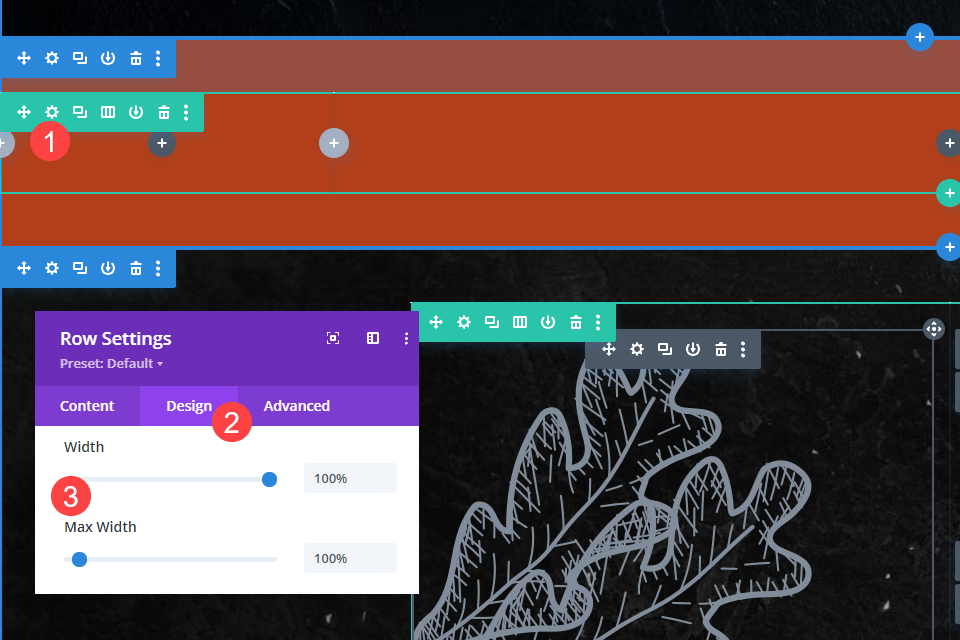
Ajustar o espaçamento entre linhas
Quando você salvar isso, vá para as configurações de linha . A partir daí, clique na guia Design e nas opções de dimensionamento . Defina a largura e largura máxima para 100% . Fazê-lo vai esticar a borda verde da linha até a borda da viewport.

Adicionar e estilizar um módulo de botão
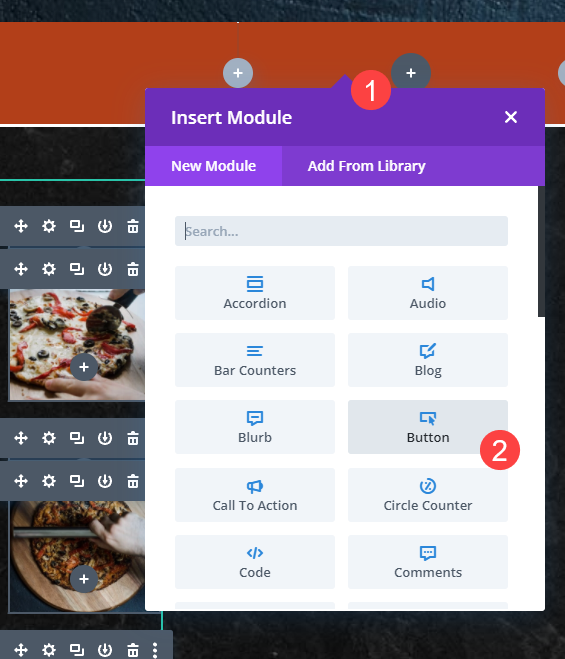
Em seguida, clique na terceira coluna e adicione um módulo Button usando o ícone + preto .

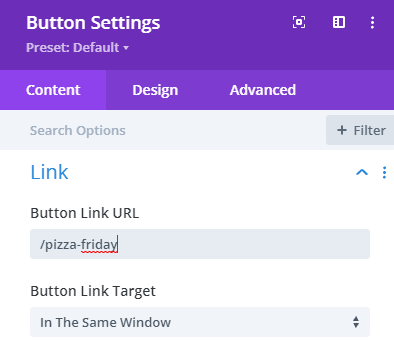
Em seguida, clique nas configurações do botão e ajuste o URL do link do botão na guia Conteúdo . Este deve ser o local onde o cliente poderá resgatar qualquer promoção que você tenha de forma recorrente.

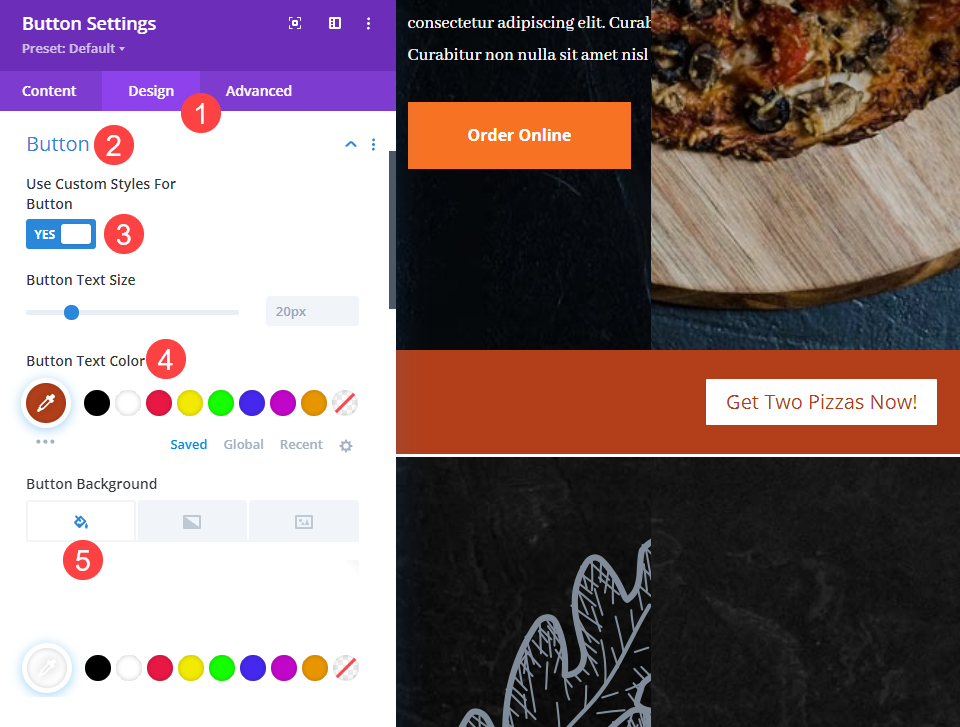
Depois disso, vá para a guia Design e escolha Usar estilos personalizados para botão . Suas especificidades podem ser diferentes, mas para este artigo queremos que o texto use o mesmo #B23F19 do plano de fundo acima e, em seguida, definiremos a cor do plano de fundo como branco.

Adicionar texto a outras colunas
As outras duas colunas no design serão o texto promocional do banner recorrente, e você simplesmente usará um módulo de texto padrão para fazer isso.

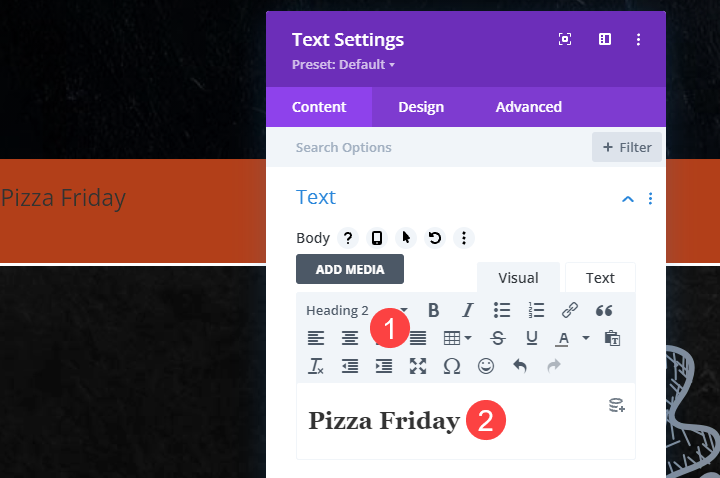
Na primeira coluna, você adicionará o texto do cabeçalho que indica o nome da promoção. Neste caso de exemplo, Pizza Friday .


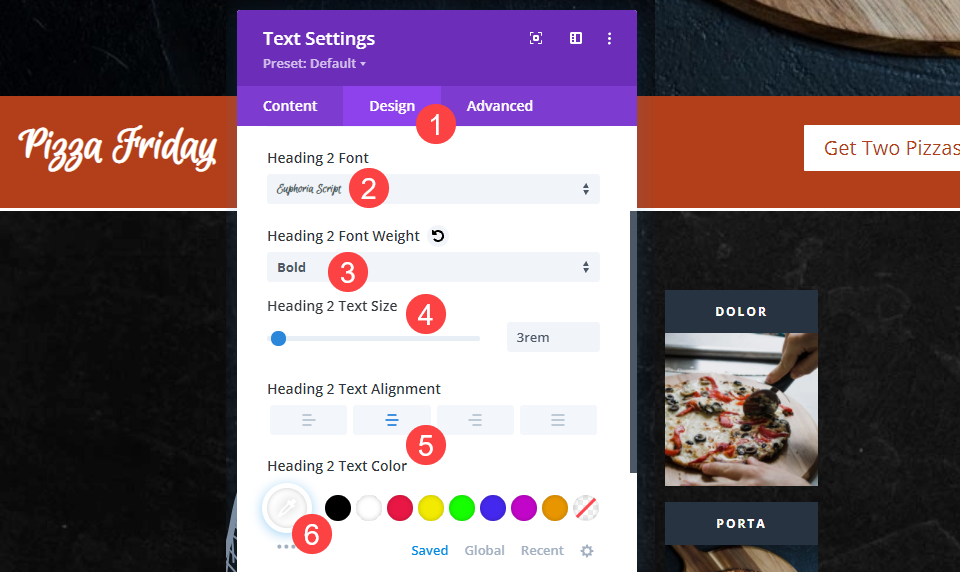
Em seguida, vá para a guia Design . Para este design específico, escolhemos o Eudora Script como fonte do título , espessura da fonte em negrito , 3rem como tamanho do texto e cor de texto branca com centro alinhamento .

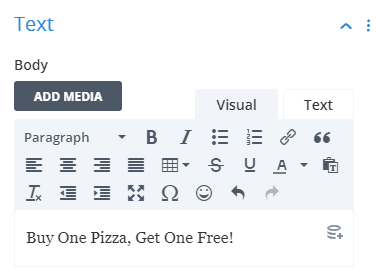
Na coluna central, repita as mesmas etapas, use apenas o texto do corpo normal para o conteúdo.

Em seguida, ajuste as configurações para ele, assim como você fez acima. Neste exemplo, escolhemos Poppins como a fonte do texto do corpo em tamanho de fonte 1.5rem , mas definimos as outras como o mesmo que o texto promocional.

Agora que temos o banner promocional em si, vamos configurá-lo para ser recorrente!
Adicionar Posição Fixa à Seção do Banner
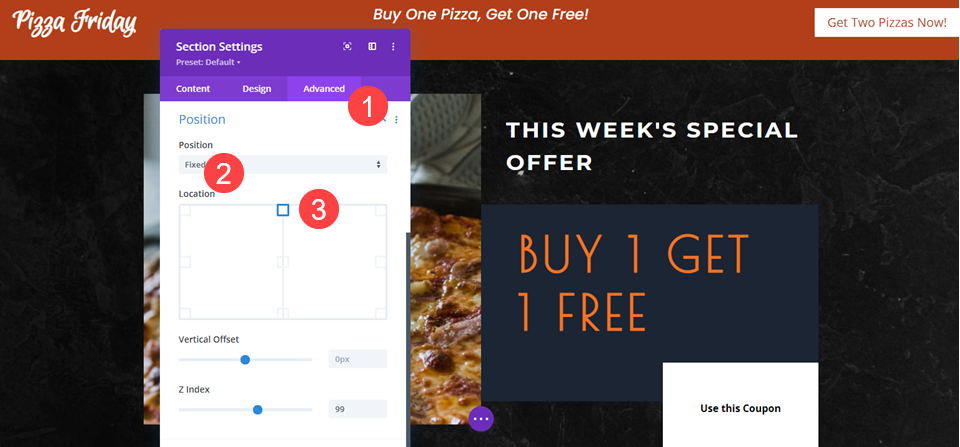
Porque você quer que isso seja notado, você vai querer fixar a seção no topo da página. Você pode fazer isso acessando a guia Avançado das configurações da Seção . Em Posição , selecione Fixo e clique no quadrado central superior para indicar onde o Divi deve afixar a seção. Também incluímos um índice Z de 99 para ajudar a garantir que o banner flutue acima de outros conteúdos na página.

Observe que a seção permanecerá no Divi Builder, em vez de ser exibida na parte superior. Assim, ao editar a página, você pode colocar a seção onde quiser. No entanto, as opções de posição sempre a mostrarão fixa no site ativo.
Animar o Banner Recorrente
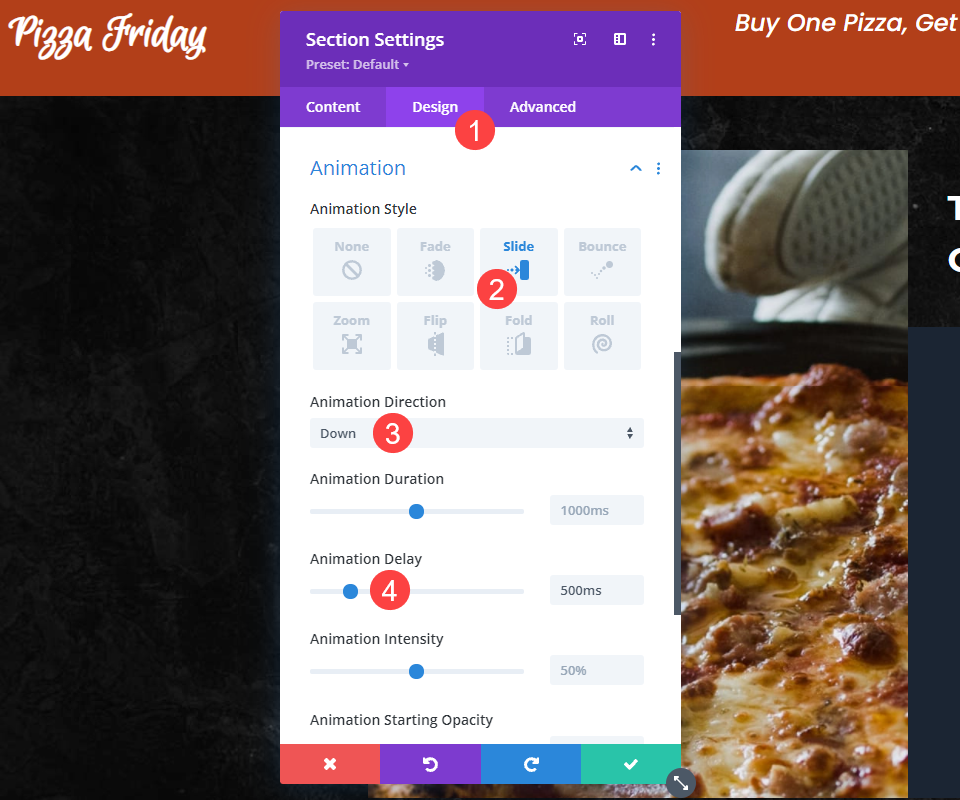
Você também pode chamar a atenção do cliente usando o recurso de animação integrado do Divi. Vá para a guia Design e encontre as opções de Animação . Para um banner recorrente, você pode fazer muito com um simples efeito deslizante. Portanto, selecione Slide em Animation Style , defina a Animation Direction para Down e, em seguida, defina o Animation Delay para 500 ms (meio segundo) para evitar que apareça imediatamente como se fosse qualquer outro conteúdo. Um atraso mostra ao cliente que é especial e que deve prestar atenção.

Definir lógica condicional
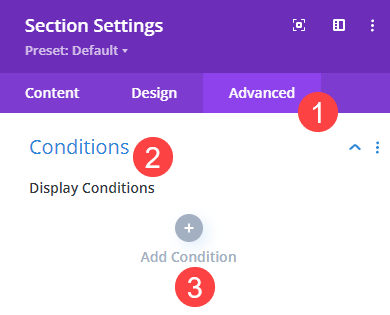
Uma vez que você tenha o posicionamento e a animação definidos, é hora de usar a Lógica Condicional para que o banner promocional recorrente realmente se repita. Essas opções são encontradas nas configurações da Seção , na guia Avançado , na área Condições . Clique em Adicionar condição para começar.

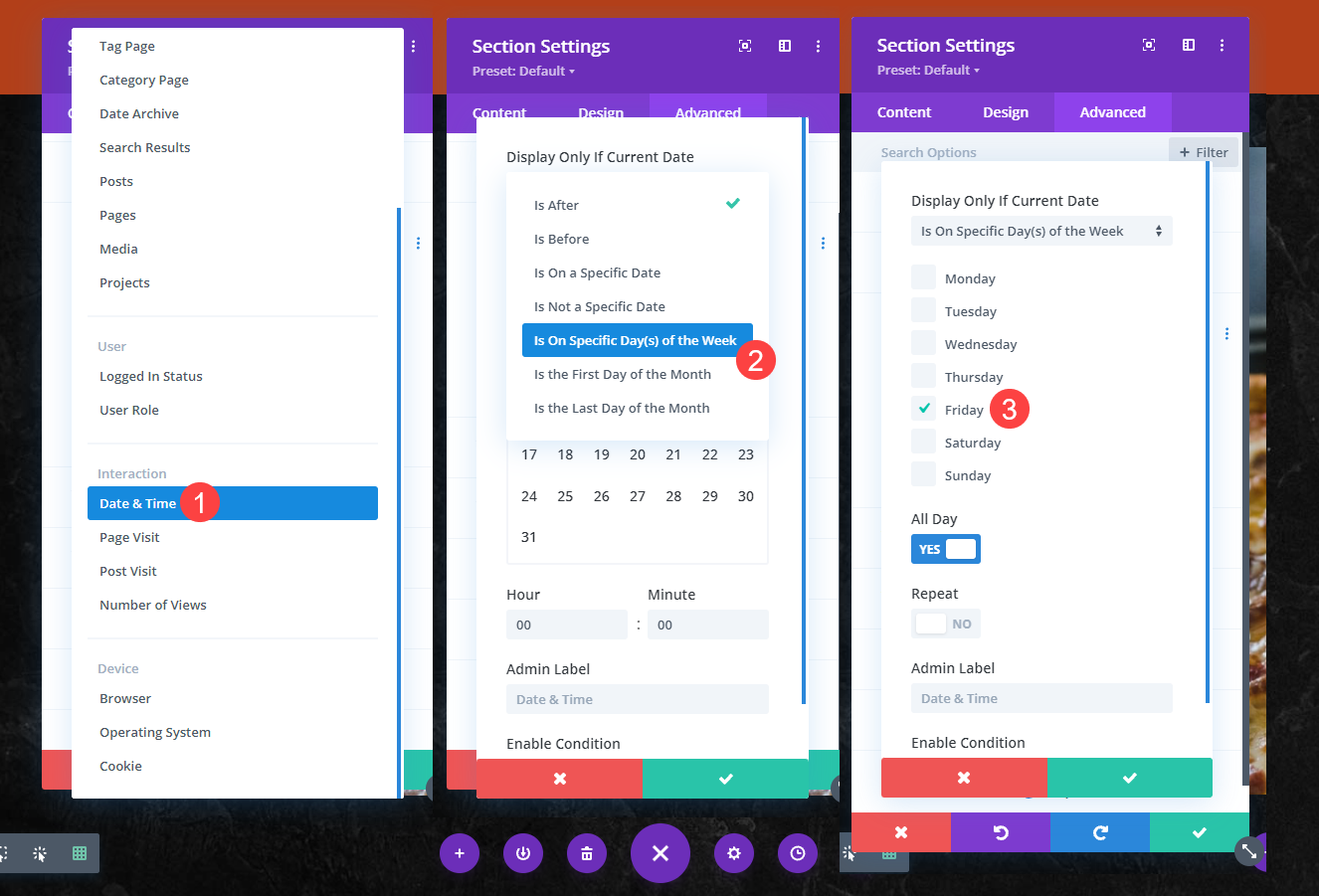
Role até encontrar Data e hora no subtítulo Interação . Em seguida, escolha exibir Em Dia(s) Específico(s) da Semana na próxima lista suspensa. Após escolher o dia da semana o banner promocional será recorrente.

Salve suas alterações, e sua promoção recorrente está feita. Agora você o definiu, então você pode esquecê-lo. Fácil como (pizza) torta!
Empacotando
Usando as opções de condição do Divi, você pode criar banners promocionais recorrentes que seu site exibirá apenas sob um conjunto de circunstâncias que você escolher. Não precisa ser apenas data e hora, como neste exemplo. Pode ser tão robusto quanto você possa imaginar porque as opções de condição permitem lógica aninhada. Mas para um banner promocional recorrente, você vê como pode ser simples fixar uma seção no topo do seu site e, em seguida, usar as opções de condição do Divi para que ele seja exibido apenas um dia por semana. Depois de configurado, você não precisa tocá-lo novamente se não quiser.
Que tipo de promoções você vai realizar usando as opções de condição do Divi e um banner recorrente?
Imagem em destaque do artigo por Killroy79 / shutterstock.com
