Divi ile Yinelenen Bir Promosyon Afişi Nasıl Oluşturulur
Yayınlanan: 2021-10-22Divi'nin durum seçenekleri güncellemesi ile içeriğinizin nasıl görüntüleneceği üzerinde her zamankinden daha fazla kontrole sahipsiniz. İçeriğinizi yalnızca belirlediğiniz ölçütler karşılandığında göstermek için bölümlere, satırlara ve modüllere koşullar ekleyebilirsiniz. Bugün size Divi'nin tarih ve saat koşulunu kullanarak web sitenize nasıl tekrar eden bir tanıtım afişi ekleyeceğinizi göstereceğiz. Bu şekilde ayarlayabilir ve unutabilirsiniz, ancak müşterilerinize ve müşterilerinize sürekli olarak hatırlatılır. Başlayalım!
Yinelenen Promosyon Banner Nasıl Oluşturulur
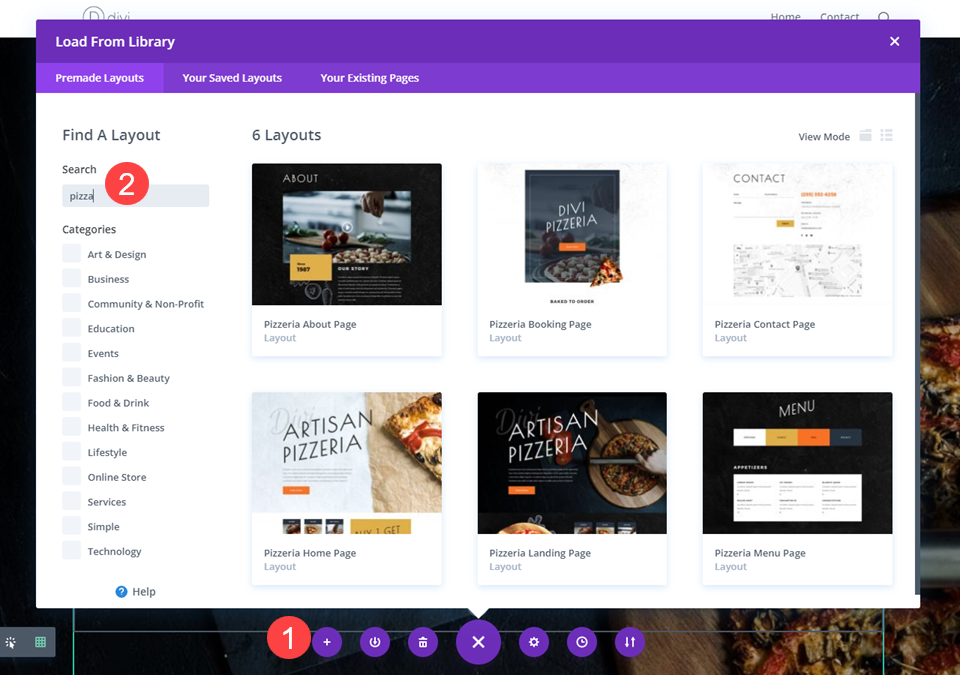
İlk adımınız, yinelenen banner'ın hangi sayfa(lar)da olmasını istediğinize karar vermek olmalıdır. Bu örnek için, Divi oluşturucuda bulabileceğiniz esnaf pizzacı düzeni paketiyle yüklü bir sayfa kullanacağız. Hazır düzenlerimizden birini kullanmak için Divi Builder'da mor + simgesini seçin ve istediğiniz düzeni bulun.

Hangi düzeni kullanırsanız kullanın bu adımları takip edebilirsiniz.
Yeni Bölüm Ekle
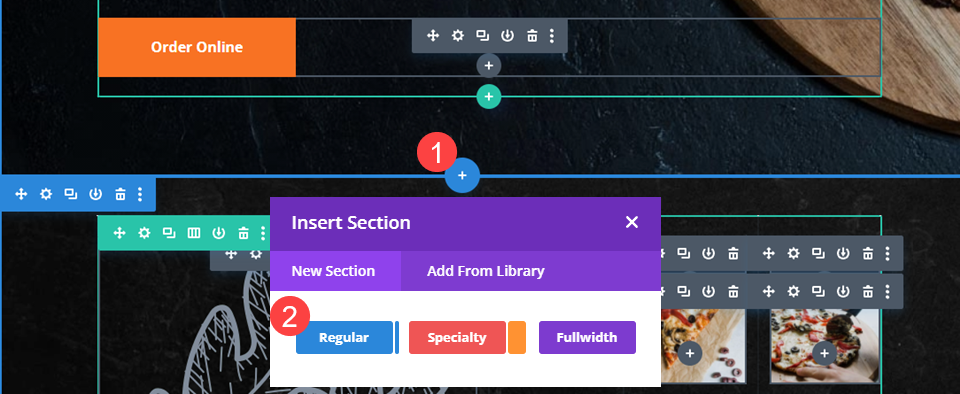
Bu afiş yalnızca bazen gösterileceğinden, onu sayfadaki mevcut bir öğeye eklemek istemezsiniz. Bunun için yepyeni bir bölüm isteyeceksiniz. Sayfaya yeni bir bölüm eklemek için mavi + simgesine tıklayın. Açılan pencerede Normal bölüm türünü seçin.

Bu bölüm sizin tekrar eden banner'ınız olacak.
Sütun Düzeninizi Seçin
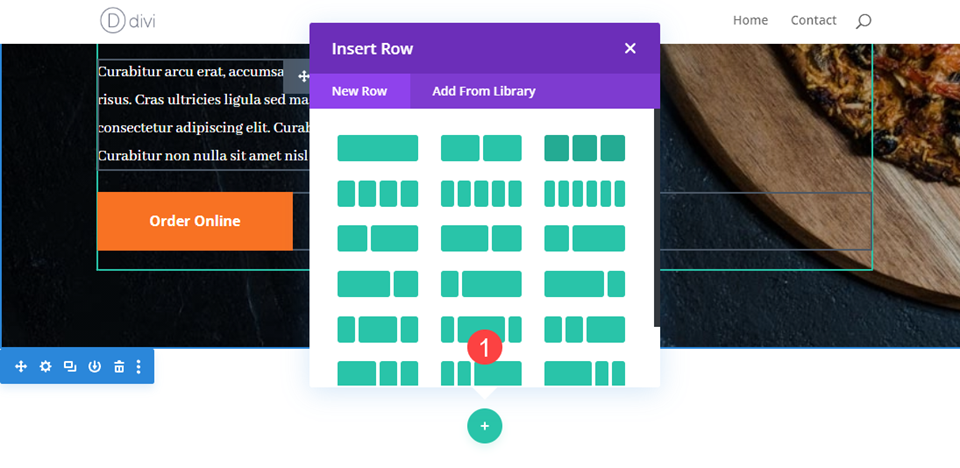
Yine, banner'ınızın sahip olmasını istediğiniz düzen ne olursa olsun iyidir, ancak bu örnek için ortadaki sütun en büyüğü olacak şekilde 3 sütunlu bir düzen ile gidiyoruz.

Banner'ınızı Tasarlayın
Bu bir tanıtım afişidir, bu yüzden onu göz alıcı hale getirmek için zaman ayırmak isteyeceksiniz. Arka planı göze çarpan bir renge ayarlayacağız, göze çarpan bazı yazı tipleri kullanacağız ve müşterinin tekliften nasıl yararlanabileceğini vurgulayacağız.
Bir Arka Plan Rengi Seçin
İlk olarak, Bölüm ayarlarına gidin ve İçerik sekmesi altındaki Arka Plan'a gidin. Arka plan olarak #B23F19 rengini kullanıyoruz.

Satır Aralığını Ayarla
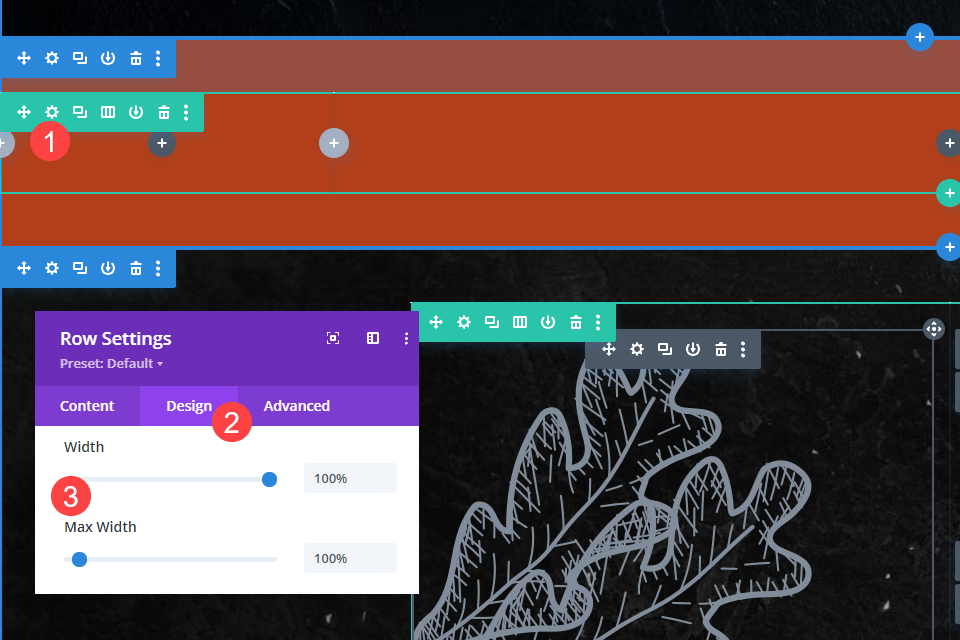
Bunu kaydettiğinizde, Satır ayarlarına gidin. Buradan Tasarım sekmesine ve Boyutlandırma seçeneklerine tıklayın. Genişlik ve Maksimum Genişliği %100 olarak ayarlayın. Bunu yapmak, satırın yeşil kenarlığını görünümün kenarına kadar uzatacaktır.

Bir Düğme Modülü Ekleyin ve Stillendirin
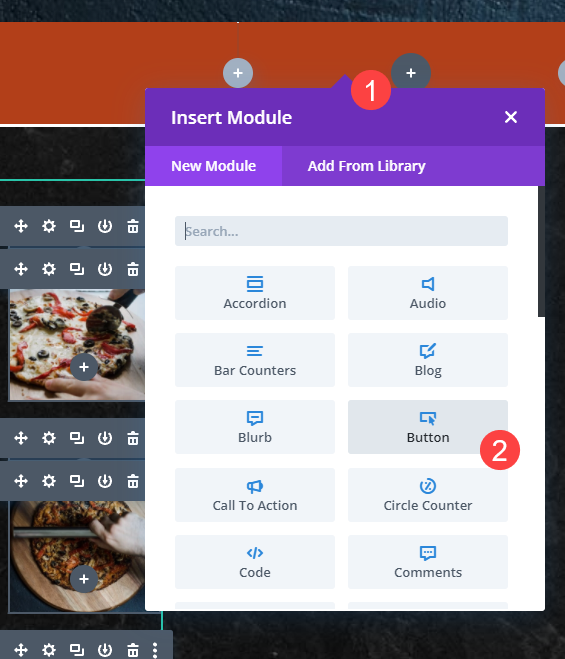
Ardından, üçüncü sütuna tıklayın ve siyah + simgesini kullanarak bir Düğme modülü ekleyin.

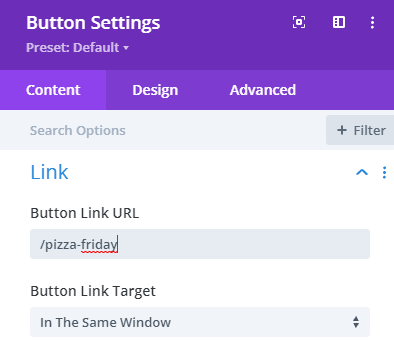
Ardından Düğme ayarlarına tıklayın ve İçerik Sekmesi altındaki Düğme Bağlantı URL'sini ayarlayın. Bu, müşterinin yinelenen olarak sahip olacağınız promosyonu kullanabileceği yer olmalıdır.

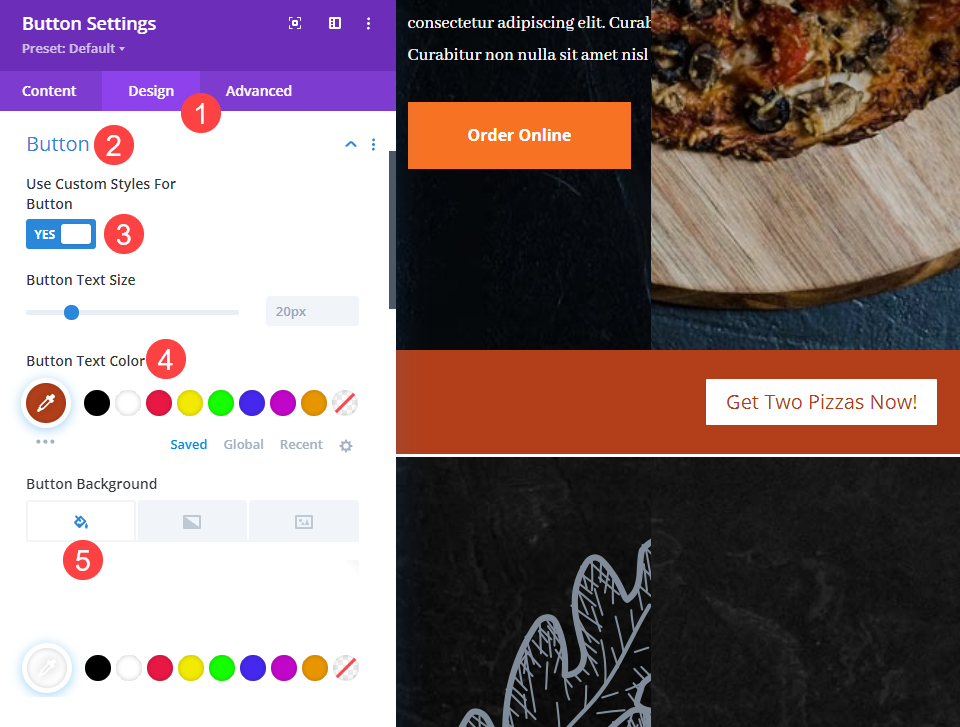
Bundan sonra Design sekmesine gidin ve Use Custom Styles for Button öğesini seçin . Ayrıntılarınız farklı olabilir, ancak bu makale için metnin yukarıdaki arka planla aynı #B23F19'u kullanmasını istiyoruz ve ardından arka plan rengini beyaz olarak ayarlayacağız.

Diğer Sütunlara Metin Ekle
Tasarımdaki diğer iki sütun, yinelenen afiş için tanıtım metni olacak ve bunu gerçekleştirmek için yalnızca standart bir metin modülü kullanacaksınız.

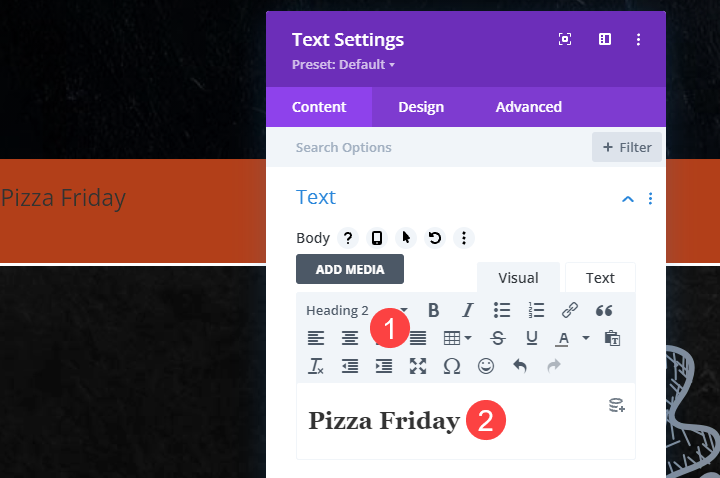
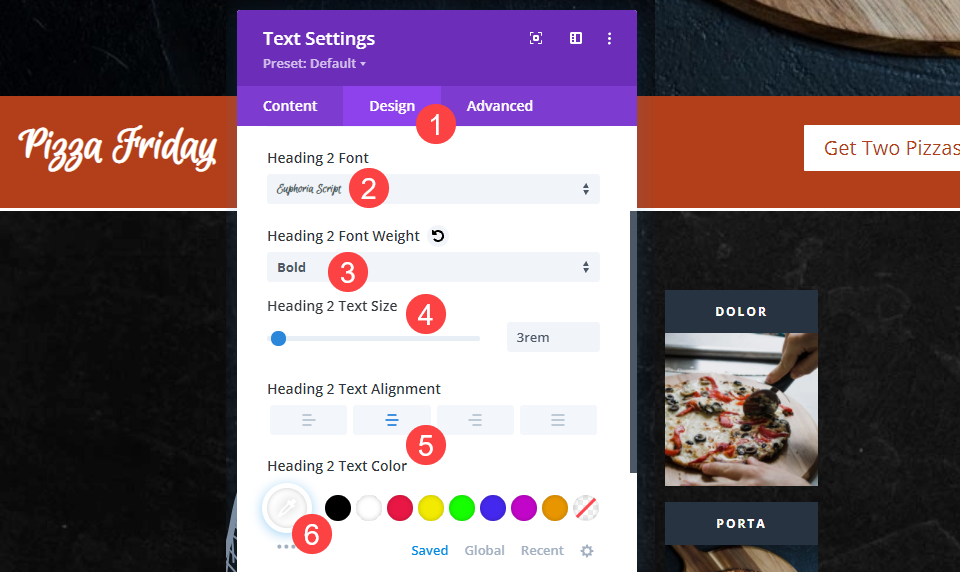
İlk sütunda, promosyonun adını belirten Başlık Metni ekleyeceksiniz. Bu örnek durumda, Pizza Friday .


Ardından Tasarım sekmesine gidin . Bu özel tasarım için, başlık yazı tipi olarak Eudora Komut Dosyası , Kalın yazı tipi ağırlığı , metin boyutu olarak 3rem ve ortası olan beyaz metin rengini seçtik. hizalama .

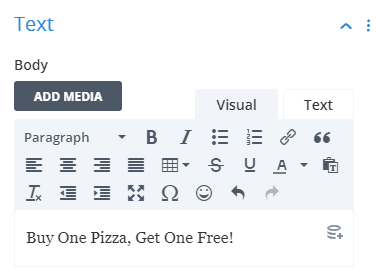
Orta sütunda aynı adımları tekrarlayın, içerik için yalnızca normal gövde metnini kullanın.

Ardından, yukarıda yaptığınız gibi ayarları yapın. Bu örnekte, 1.5rem yazı tipi boyutunda gövde metni yazı tipi olarak Poppins'i seçtik, ancak diğerlerini tanıtım metniyle aynı şekilde ayarladık.

Artık tanıtım afişinin kendisine sahip olduğumuza göre, onu tekrarlanacak şekilde ayarlamaya başlayalım!
Banner Bölümüne Sabit Konum Ekle
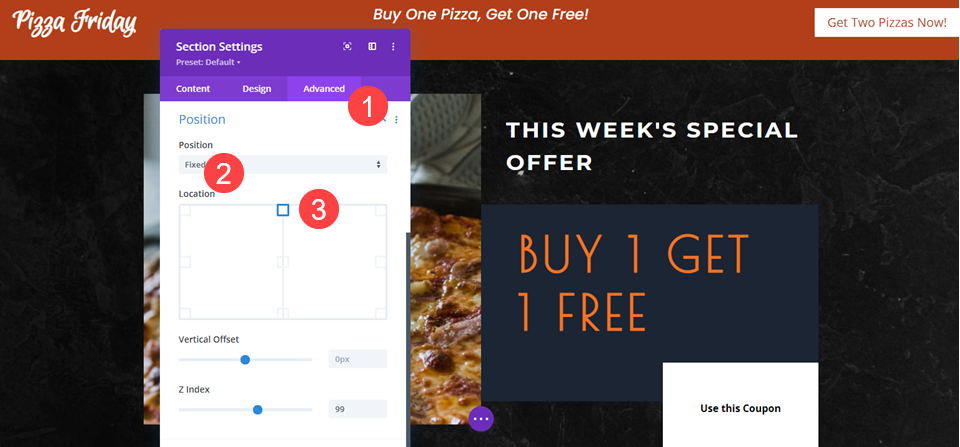
Fark edilmesini istediğiniz için, bölümü sayfanın en üstüne sabitlemek isteyeceksiniz. Bunu, Bölüm ayarlarının Gelişmiş sekmesine giderek yapabilirsiniz. Konum altında, Sabit öğesini seçin ve ardından Divi'nin bölümü nereye yapıştırması gerektiğini belirtmek için ortadaki üst kareye tıklayın. Ayrıca, banner'ın sayfadaki diğer içeriğin üzerinde kaymasını sağlamaya yardımcı olmak için 99'luk bir Z-endeksi ekledik.

Bölümün üstte gösterilmek yerine Divi Builder'da yerinde kalacağını unutmayın. Yani sayfayı düzenlediğinizde bölümü istediğiniz yere yerleştirebilirsiniz. Ancak, konum seçenekleri her zaman canlı sitede sabitlenmiş olarak gösterecektir.
Yinelenen Banner'ı Canlandırın
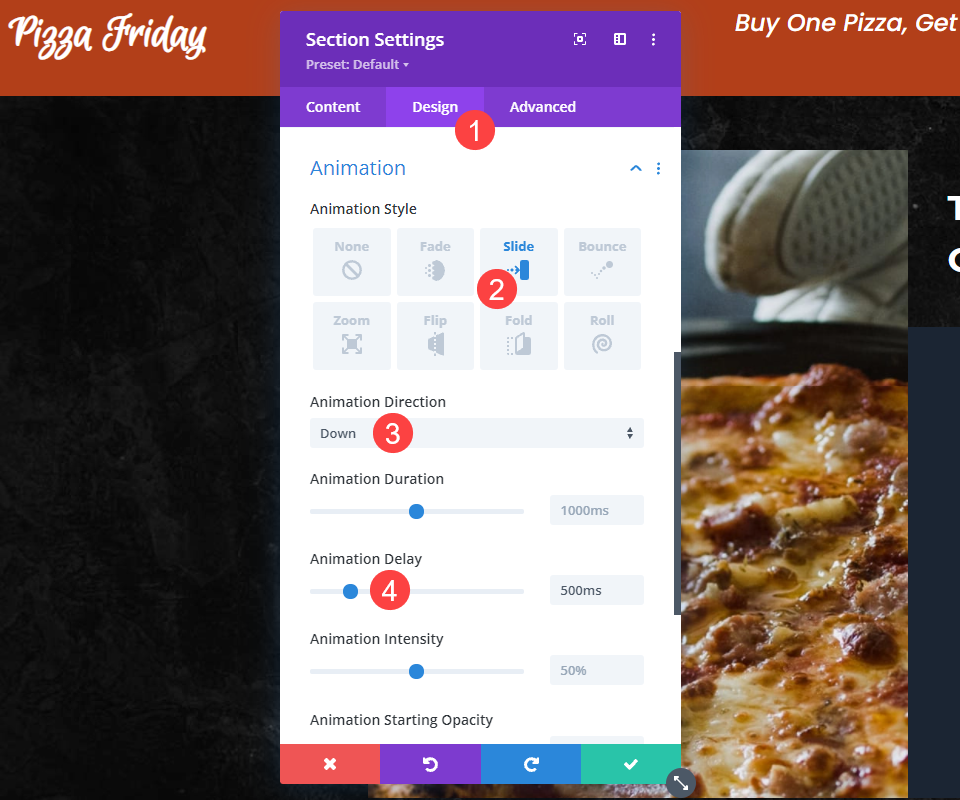
Divi'nin yerleşik animasyon özelliğini kullanarak da müşterinin dikkatini çekebilirsiniz. Tasarım sekmesine gidin ve Animasyon seçeneklerini bulun. Yinelenen bir afiş için, basit bir kaydırma efektiyle çok şey yapabilirsiniz. Bu nedenle, Animasyon Stili altında Kaydır'ı seçin, Animasyon Yönünü Aşağı olarak ayarlayın ve ardından, başka herhangi bir içerik gibi hemen görünmesini engellemek için Animasyon Gecikmesini 500 ms'ye (yarım saniye) ayarlayın. Gecikme müşteriye özel olduğunu ve dikkat etmesi gerektiğini gösterir.

Koşullu Mantığı Ayarla
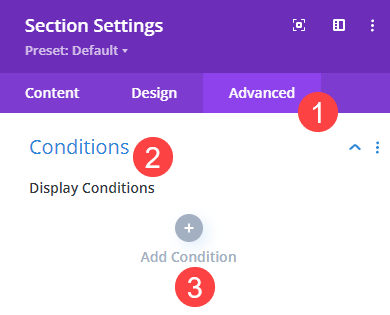
Konumlandırma ve animasyon setiniz varsa, yinelenen promosyon afişinin gerçekten tekrar etmesi için Koşullu Mantığı kullanma zamanı. Bu seçenekler, Koşullar alanındaki Gelişmiş sekmesi altındaki Bölüm ayarlarında bulunur. Başlamak için Koşul Ekle'yi tıklayın.

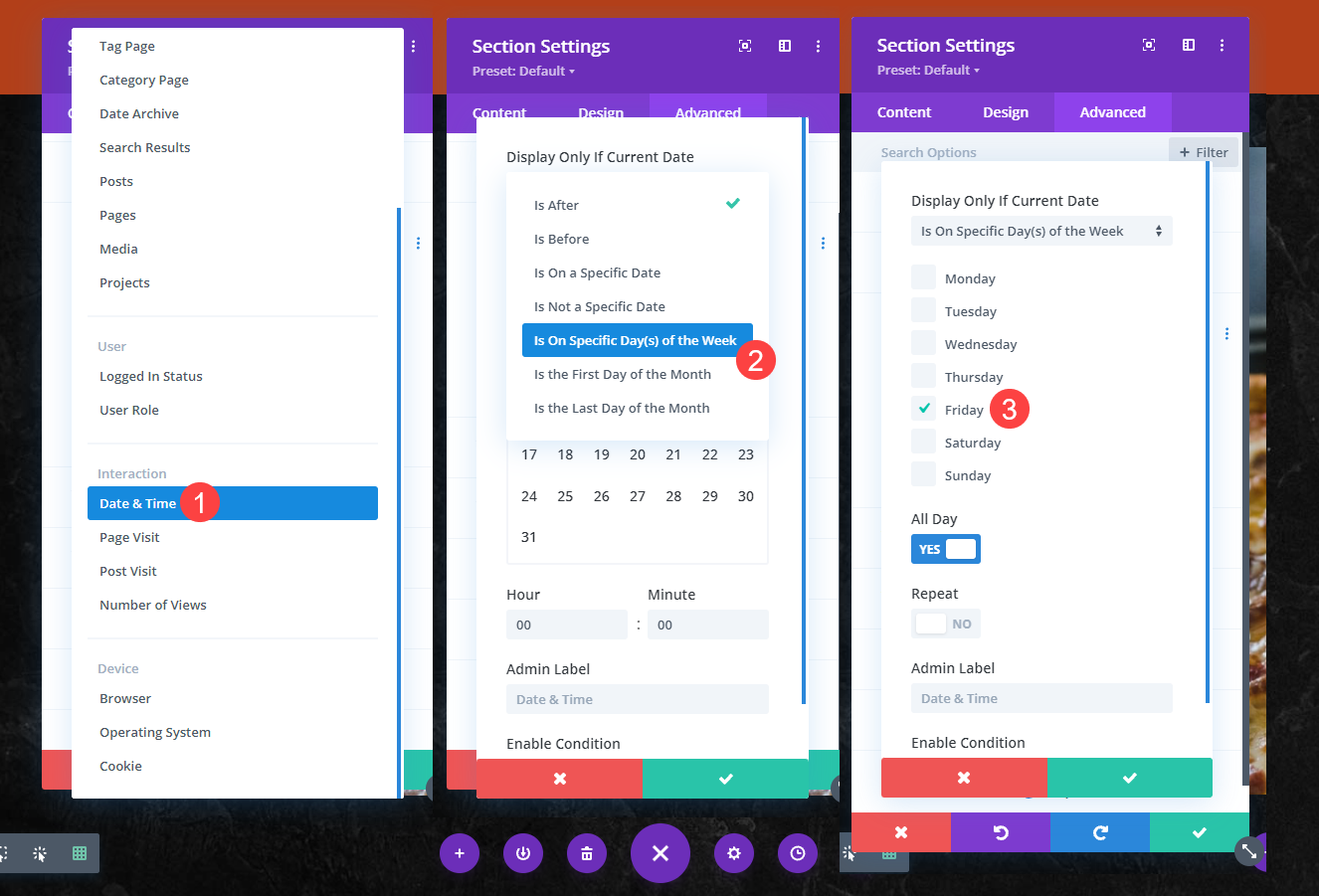
Etkileşim alt başlığı altında Tarih ve Saati bulana kadar kaydırın. Ardından, sonraki açılır menüde Haftanın Belirli Gün(ler) inde görüntülemeyi seçin. Sadece haftanın gününü seçtikten sonra promosyon afişi tekrarlanır.

Değişikliklerinizi kaydedin ve yinelenen promosyonunuz tamamlanır. Artık ayarladınız, böylece unutabilirsiniz. (pizza) turtası kadar kolay!
Toplama
Divi'nin koşul seçeneklerini kullanarak, sitenizin yalnızca seçtiğiniz bir dizi koşul altında görüntüleyeceği yinelenen tanıtım afişleri oluşturabilirsiniz. Bu örnekte olduğu gibi sadece tarih ve saat olmak zorunda değildir. Koşul seçenekleri iç içe mantığa izin verdiği için düşündüğünüz kadar sağlam olabilir. Ancak, yinelenen bir tanıtım afişi için, sitenizin en üstüne bir bölümü sabitlemenin ve ardından Divi'nin koşul seçeneklerini kullanarak onu haftada yalnızca bir gün göstermenin ne kadar basit olabileceğini görürsünüz. Bir kez kurulduktan sonra, istemiyorsanız bir daha dokunmanız gerekmez.
Divi'nin kondisyon seçeneklerini ve yinelenen bir banner'ı kullanarak ne tür promosyonlar yapacaksınız?
Makale özellikli resim Killroy79 / Shutterstock.com
