Divi로 반복되는 프로모션 배너를 만드는 방법
게시 됨: 2021-10-22Divi의 상태 옵션 업데이트를 사용하면 콘텐츠가 표시되는 방식을 그 어느 때보다 강력하게 제어할 수 있습니다. 섹션, 행 및 모듈에 조건을 추가하여 설정된 기준이 충족될 때만 콘텐츠를 표시할 수 있습니다. 오늘은 Divi의 날짜 및 시간 조건을 사용하여 웹 사이트에 반복되는 프로모션 배너를 추가하는 방법을 보여 드리겠습니다. 그렇게 하면 설정하고 잊어버릴 수 있지만 고객과 클라이언트는 계속해서 기억하게 됩니다. 시작하자!
반복되는 프로모션 배너를 만드는 방법
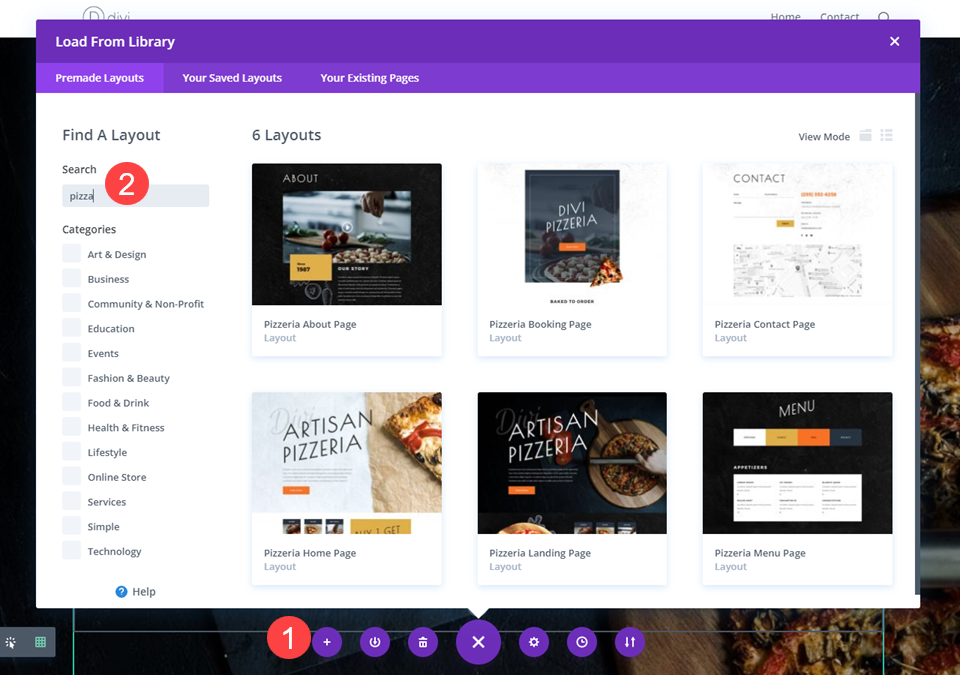
첫 번째 단계는 반복 배너를 원하는 페이지를 결정하는 것입니다. 이 예에서는 Divi 빌더 내에서 찾을 수 있는 장인 피자 가게 레이아웃 팩이 로드된 페이지를 사용할 것입니다. 미리 만들어진 레이아웃 중 하나를 사용하려면 Divi Builder에서 보라색 + 아이콘을 선택하고 원하는 레이아웃을 찾으세요.

사용하는 레이아웃에 관계없이 다음 단계를 따를 수 있습니다.
새 섹션 추가
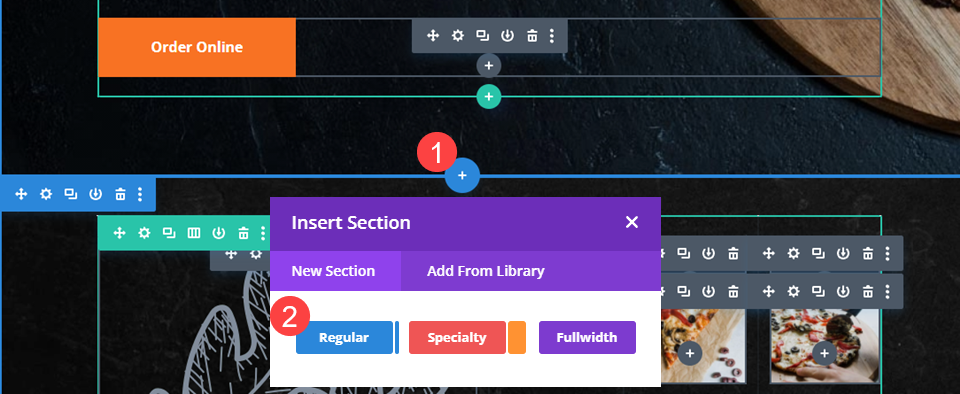
이 배너는 가끔만 표시되기 때문에 페이지의 기존 요소에 배너를 추가하고 싶지 않습니다. 당신은 그것에 대한 완전히 새로운 섹션을 원할 것입니다. 파란색 + 아이콘 을 클릭하여 페이지에 새 섹션을 추가합니다. 팝업 창에서 일반 섹션 유형을 선택하십시오.

이 섹션은 반복 배너가 될 것입니다.
열 레이아웃 선택
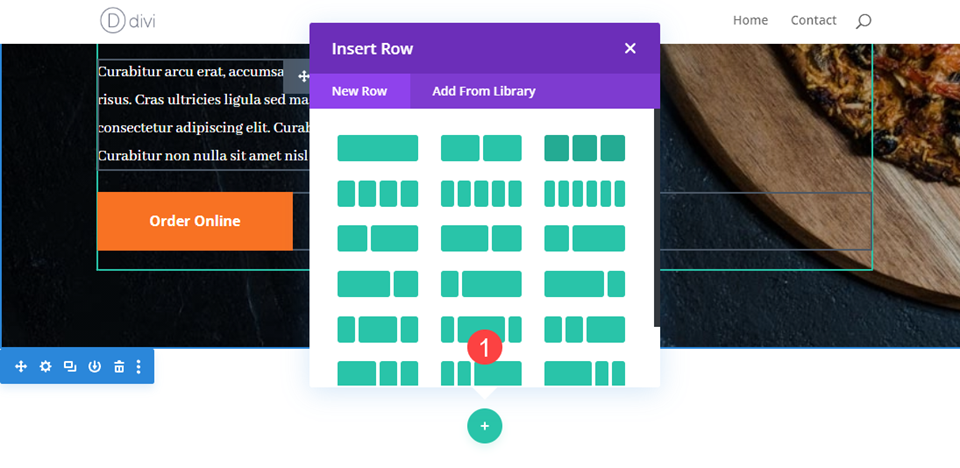
다시 말하지만, 배너에 원하는 레이아웃은 무엇이든 좋지만 이 예에서는 가운데 열이 가장 큰 3열 레이아웃을 사용합니다.

배너 디자인
이것은 홍보용 배너이므로 시간을 내어 눈길을 끌도록 만드십시오. 배경을 눈에 잘 띄는 색상으로 설정하고 눈에 띄는 글꼴을 사용하며 고객이 제안을 활용할 수 있는 방법을 강조할 것입니다.
배경색 선택
먼저 섹션 설정 으로 이동하여 콘텐츠 탭 에서 배경 으로 이동합니다. #B23F19 색상을 배경으로 사용하고 있습니다.

행 간격 조정
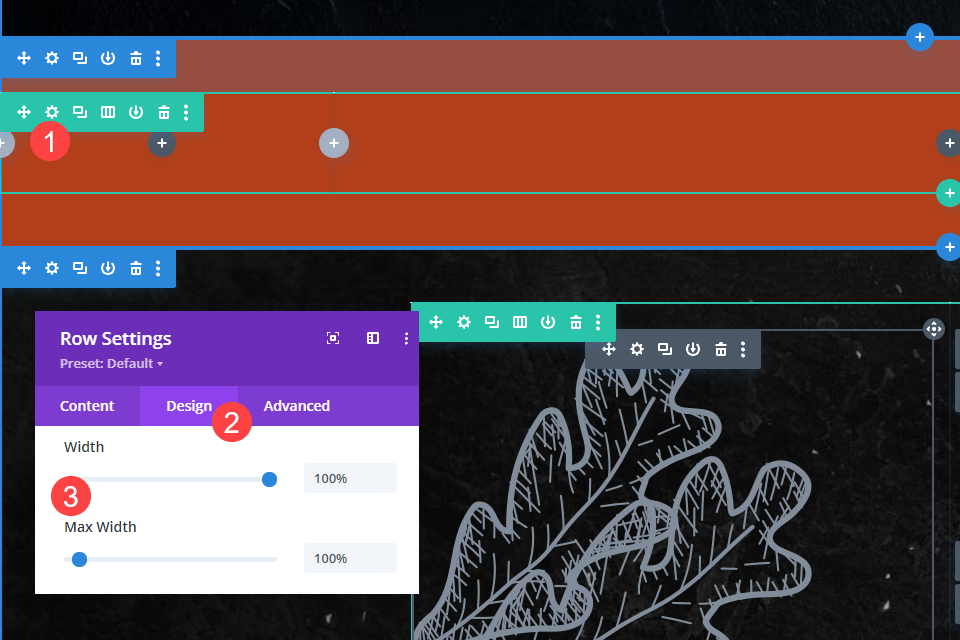
저장하면 행 설정 으로 이동합니다. 거기에서 디자인 탭 과 크기 조정 옵션을 클릭합니다. 너비 및 최대 너비 를 100% 로 설정합니다. 그렇게 하면 행의 녹색 테두리가 뷰포트의 가장자리까지 늘어납니다.

버튼 모듈 추가 및 스타일 지정
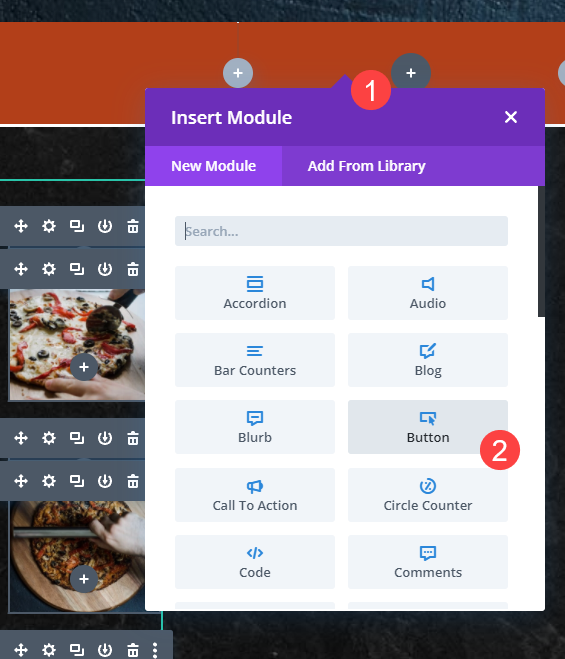
다음으로 세 번째 열 을 클릭하고 검은색 + 아이콘 을 사용하여 Button 모듈 을 추가합니다.

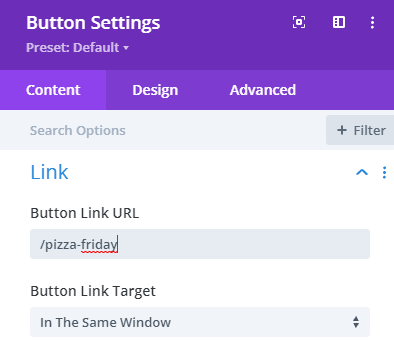
그런 다음 버튼 설정 을 클릭하고 콘텐츠 탭 에서 버튼 링크 URL 을 조정합니다. 여기에서 고객은 귀하가 반복적으로 제공할 모든 프로모션을 사용할 수 있어야 합니다.

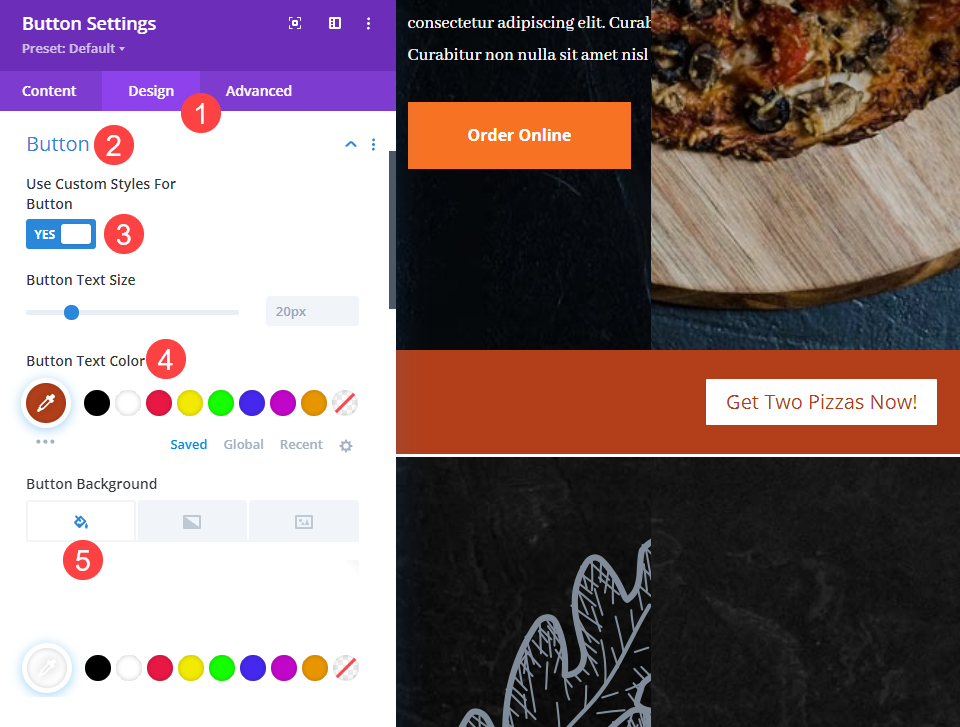
그런 다음 디자인 탭으로 이동하여 버튼에 사용자 정의 스타일 사용 을 선택합니다. 귀하의 세부 사항은 다를 수 있지만 이 기사에서는 텍스트가 위의 배경과 동일한 #B23F19 를 사용하도록 한 다음 배경색을 흰색으로 설정합니다.

다른 열에 텍스트 추가
디자인의 다른 두 열은 반복 배너의 홍보 텍스트가 되며 이를 수행하기 위해 표준 텍스트 모듈 을 사용하기만 하면 됩니다.

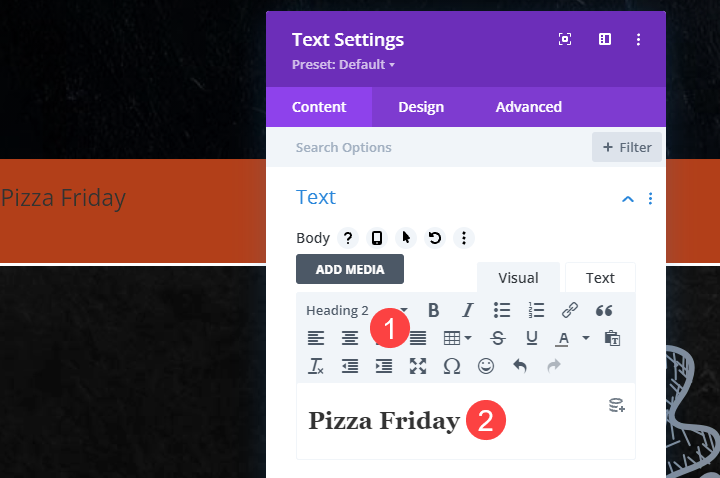
첫 번째 열에는 판촉 이름을 나타내는 헤더 텍스트 를 추가합니다. 이 예에서는 Pizza Friday 입니다.


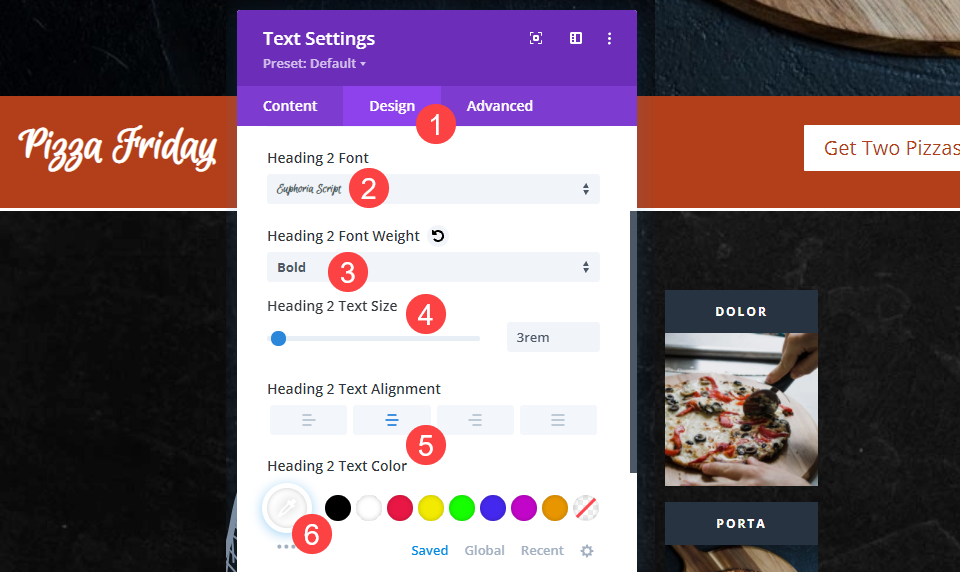
그런 다음 디자인 탭 으로 이동합니다. 이 특정 디자인의 경우 제목 글꼴 로 Eudora Script , Bold font weight , 텍스트 크기 로 3rem , 가운데 가 있는 흰색 텍스트 색상 을 선택했습니다. 정렬 .

중앙 열에서 동일한 단계를 반복하고 콘텐츠에 일반 본문 텍스트 만 사용합니다.

그런 다음 위에서 했던 것처럼 설정을 조정합니다. 이 예에서는 1.5rem 글꼴 크기 의 본문 텍스트 글꼴 로 Poppins 를 선택했지만 나머지는 프로모션 텍스트와 동일하게 설정했습니다.

이제 판촉 배너 자체가 생겼으므로 반복하도록 설정해 보겠습니다!
배너 섹션에 고정 위치 추가
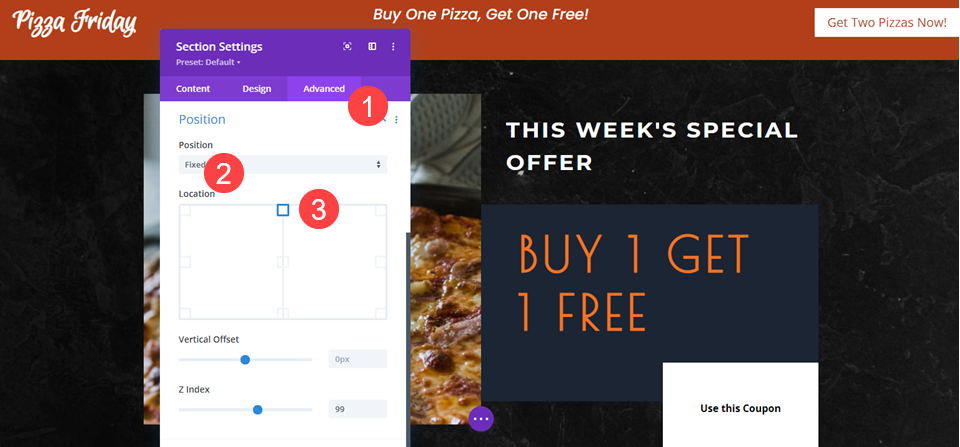
주목받기를 원하기 때문에 섹션을 페이지 상단에 고정하고 싶을 것입니다. 섹션 설정 의 고급 탭 으로 이동하면 됩니다. 위치 아래에서 고정 을 선택한 다음 상단 중앙 사각형 을 클릭하여 Divi가 섹션을 고정해야 하는 위치를 나타냅니다. 또한 배너가 페이지의 다른 콘텐츠 위에 떠 있도록 99 의 Z-색인 을 포함합니다.

섹션은 맨 위에 표시되지 않고 Divi Builder에서 제자리에 유지됩니다. 따라서 페이지를 편집할 때 원하는 위치에 섹션을 배치할 수 있습니다. 그러나 위치 옵션은 항상 라이브 사이트에서 고정된 것으로 표시됩니다.
반복 배너 애니메이션
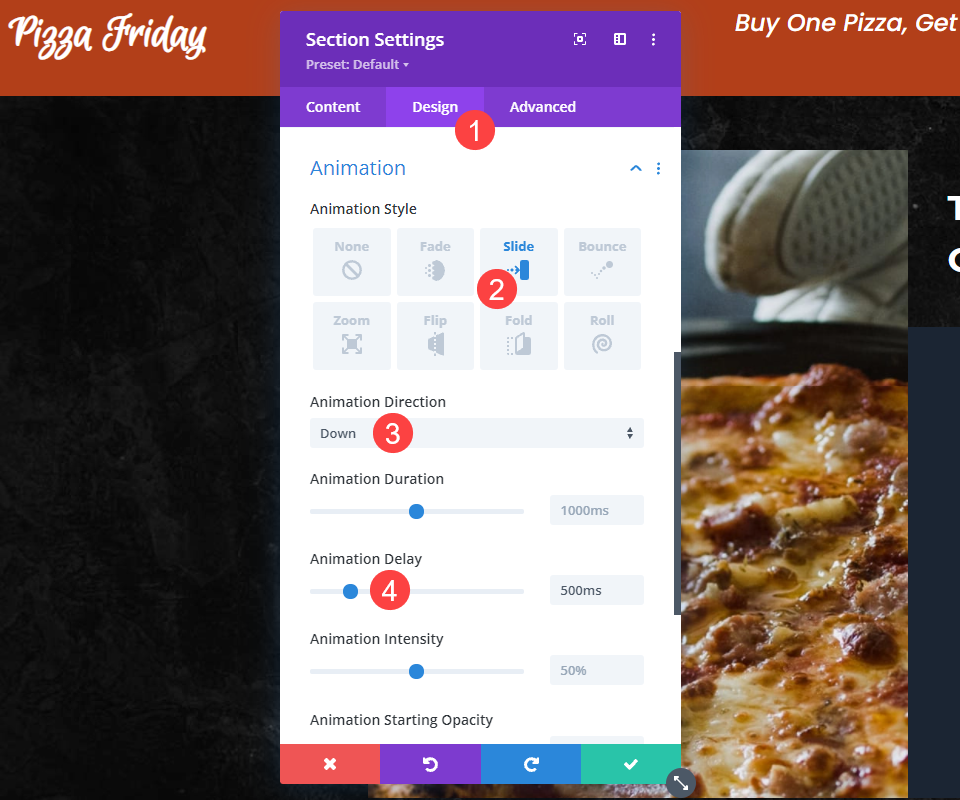
Divi의 내장 애니메이션 기능을 사용하여 고객의 관심을 끌 수도 있습니다. 디자인 탭 으로 이동하여 애니메이션 옵션 을 찾습니다. 반복 배너의 경우 간단한 슬라이드인 효과로 많은 작업을 수행할 수 있습니다. 따라서 애니메이션 스타일 아래에서 슬라이드 를 선택하고 애니메이션 방향 을 아래 로 설정한 다음 애니메이션 지연 을 500ms (0.5초)로 설정하여 다른 콘텐츠처럼 즉시 나타나지 않도록 합니다. 지연은 고객에게 특별하고 주의해야 함을 보여줍니다.

조건부 논리 설정
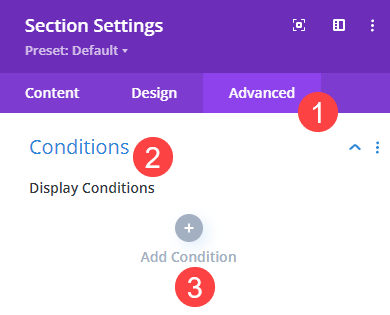
위치 지정 및 애니메이션 설정이 있는 경우 반복되는 프로모션 배너가 실제로 반복되도록 조건부 논리 를 사용할 차례입니다. 이러한 옵션은 섹션 설정 , 고급 탭 , 조건 영역에서 찾을 수 있습니다. 시작하려면 조건 추가 를 클릭하세요.

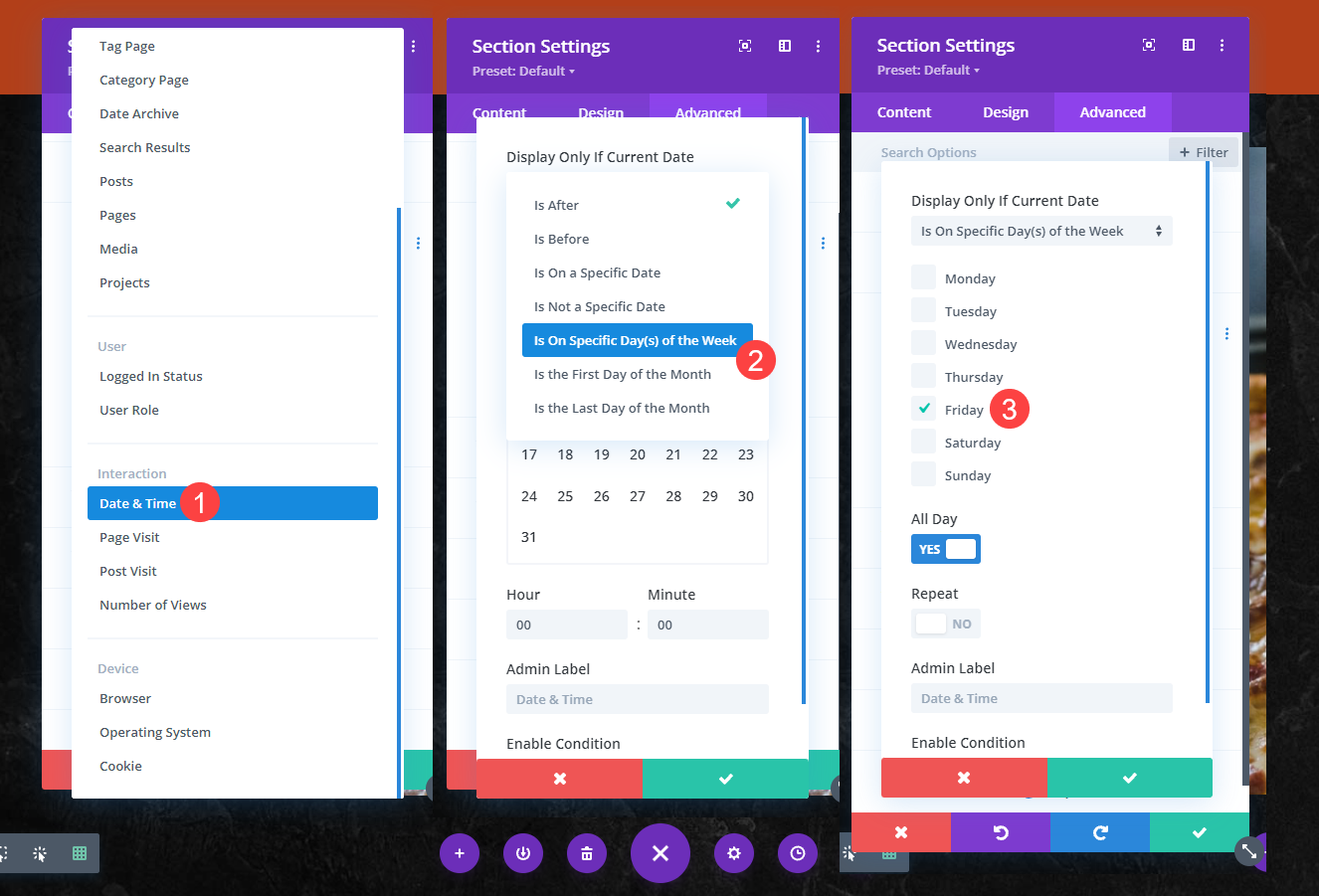
상호 작용 부제목에서 날짜 및 시간 을 찾을 때까지 스크롤합니다. 그런 다음 다음 드롭다운에서 특정 요일 에 표시하도록 선택합니다. 요일을 선택하면 프로모션 배너가 반복됩니다.

변경 사항을 저장하면 반복되는 프로모션이 완료됩니다. 이제 설정했으므로 잊어도 됩니다. (피자)파이처럼 간편하게!
마무리
Divi의 조건 옵션을 사용하여 선택한 상황에서만 사이트가 표시할 반복적인 홍보 배너를 만들 수 있습니다. 이 예와 같이 날짜와 시간만 필요한 것은 아닙니다. 조건 옵션이 중첩 논리를 허용하기 때문에 생각할 수 있는 만큼 강력할 수 있습니다. 그러나 반복되는 판촉 배너의 경우 사이트 상단에 섹션을 수정한 다음 Divi의 조건 옵션을 사용하여 일주일에 하루만 표시되도록 하는 것이 얼마나 간단한지 알 수 있습니다. 한번 설정하면 원하지 않으면 다시 건드릴 필요가 없습니다.
Divi의 조건 옵션과 반복 배너를 사용하여 어떤 종류의 프로모션을 진행하시겠습니까?
Killroy79의 기사 특집 이미지 / Shutterstock.com
