วิธีสร้างแบนเนอร์ส่งเสริมการขายที่เกิดซ้ำกับ Divi
เผยแพร่แล้ว: 2021-10-22ด้วยการอัปเดตตัวเลือกเงื่อนไขของ Divi คุณจะควบคุมการแสดงเนื้อหาได้มากกว่าที่เคย คุณสามารถเพิ่มเงื่อนไขในส่วน แถว และโมดูลเพื่อแสดงเนื้อหาของคุณเมื่อตรงตามเกณฑ์ที่คุณตั้งไว้เท่านั้น วันนี้เราจะแสดงวิธีเพิ่มแบนเนอร์ส่งเสริมการขายแบบประจำในเว็บไซต์ของคุณโดยใช้เงื่อนไขวันที่และเวลาของ Divi ด้วยวิธีนี้คุณสามารถตั้งค่าและลืมมันได้ แต่ลูกค้าและลูกค้าของคุณจะได้รับการเตือนอย่างสม่ำเสมอ มาเริ่มกันเลย!
วิธีสร้างแบนเนอร์ส่งเสริมการขายที่เกิดซ้ำ
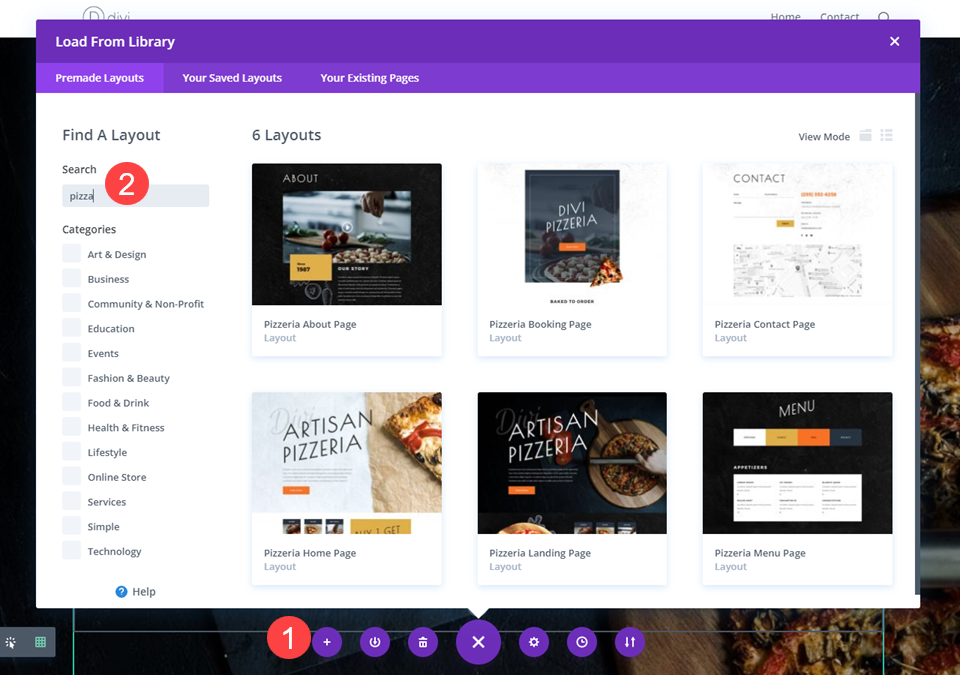
ขั้นตอนแรกของคุณจะต้องตัดสินใจว่าคุณต้องการใช้แบนเนอร์ที่เกิดซ้ำในหน้าใด สำหรับตัวอย่างนี้ เราจะใช้หน้าที่โหลดด้วยแพ็กเลย์เอาต์ของร้านพิชซ่าของช่างฝีมือที่คุณสามารถหาได้ในตัวสร้าง Divi หากต้องการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้า ให้เลือก ไอคอนสีม่วง + ใน Divi Builder แล้วค้นหาเลย์เอาต์ที่คุณต้องการ

คุณสามารถทำตามขั้นตอนเหล่านี้ได้โดยไม่คำนึงถึงเค้าโครงที่คุณใช้
เพิ่มมาตราใหม่
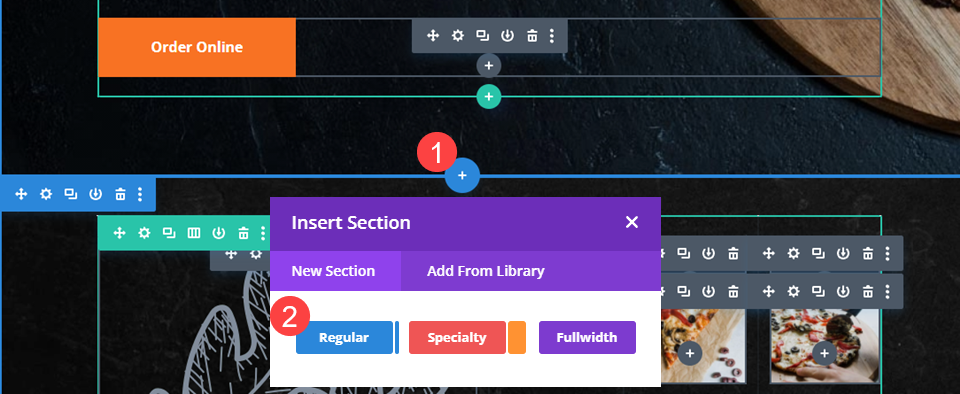
เนื่องจากแบนเนอร์นี้จะแสดงเป็นบางครั้งเท่านั้น คุณไม่ต้องการเพิ่มไปยังองค์ประกอบที่มีอยู่ในหน้า คุณจะต้องการส่วนใหม่ทั้งหมดสำหรับมัน คลิก ไอคอนสีน้ำเงิน + เพื่อเพิ่มส่วนใหม่ในหน้า เลือกประเภทส่วน ปกติ ในหน้าต่างที่ปรากฏขึ้น

ส่วนนี้จะเป็นแบนเนอร์ประจำของคุณ
เลือกเค้าโครงคอลัมน์ของคุณ
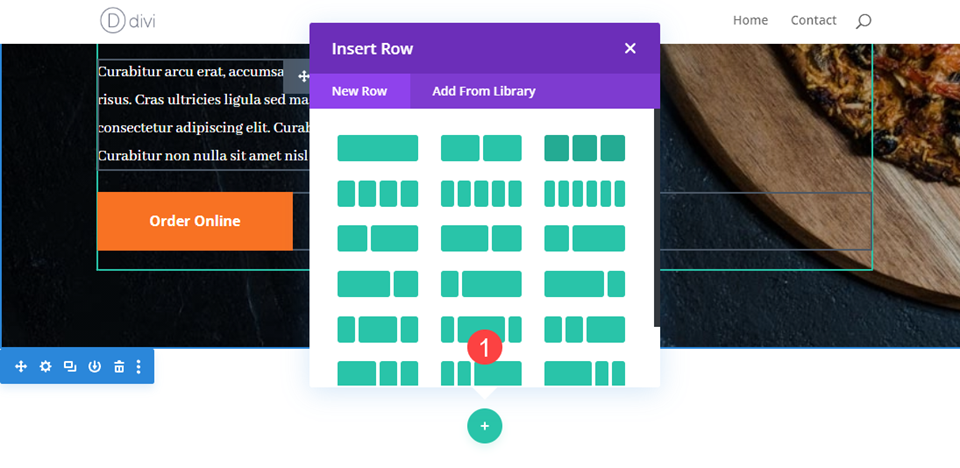
อีกครั้ง ไม่ว่าคุณจะต้องการให้แบนเนอร์ของคุณมีเลย์เอาต์ใดก็ไม่เป็นไร แต่เราจะใช้เลย์เอาต์แบบ 3 คอลัมน์โดยที่คอลัมน์ตรงกลางจะใหญ่ที่สุดสำหรับตัวอย่างนี้

ออกแบบแบนเนอร์ของคุณ
นี่คือแบนเนอร์ส่งเสริมการขาย ดังนั้นคุณจะต้องใช้เวลาในการทำให้สะดุดตา เราจะตั้งค่าพื้นหลังให้เป็นสีที่โดดเด่น ใช้แบบอักษรที่เห็นได้ชัดเจน และเน้นว่าลูกค้าสามารถใช้ประโยชน์จากข้อเสนอได้อย่างไร
เลือกสีพื้นหลัง
ขั้นแรก ไปที่การ ตั้งค่า ส่วน และไปที่ พื้นหลัง ใต้ แท็บเนื้อหา เราใช้สี #B23F19 เป็นพื้นหลัง

ปรับระยะห่างแถว
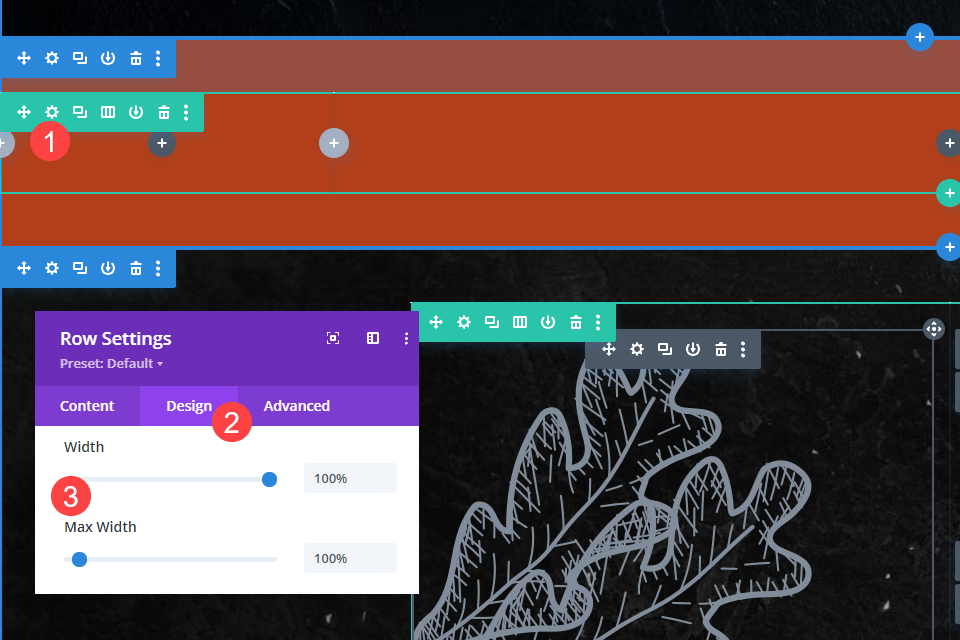
เมื่อคุณบันทึก ให้ไปที่การ ตั้งค่าแถว จากนั้นคลิกไปที่ แท็บ Design และ Sizing options ตั้งค่า ความกว้าง และความ กว้างสูงสุด เป็น 100% เพื่อยืดขอบสีเขียวของแถวไปถึงขอบวิวพอร์ต

เพิ่มและจัดรูปแบบโมดูลปุ่ม
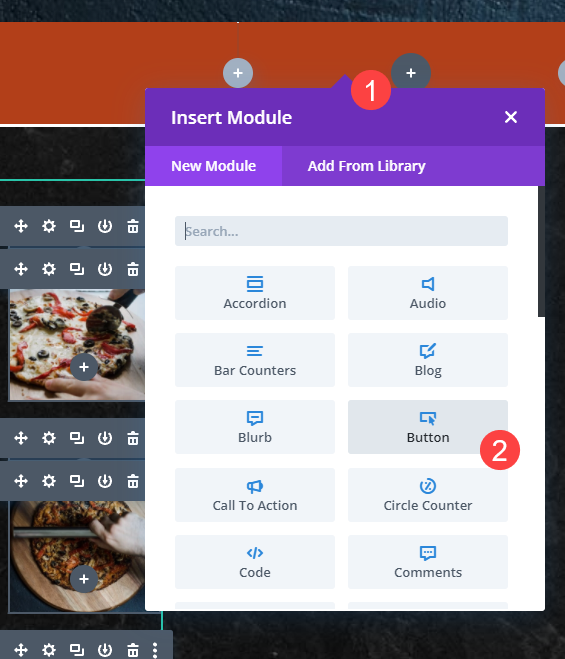
จากนั้น คลิกเข้าไปใน คอลัมน์ที่สาม และเพิ่ม โมดูลปุ่ม โดยใช้ ไอคอน + สีดำ

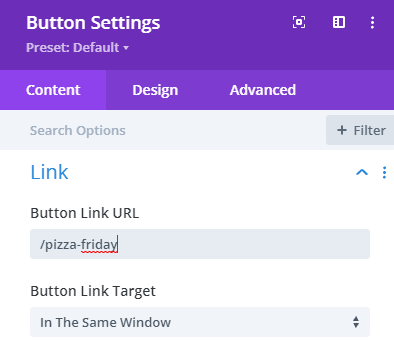
จากนั้นคลิกเข้าไปในการ ตั้งค่าปุ่ม และปรับ URL ลิงก์ของปุ่ม ใต้ แท็บเนื้อหา นี่ควรเป็นที่ที่ลูกค้าจะสามารถแลกรับโปรโมชั่นใดก็ได้ที่คุณมีเป็นประจำ

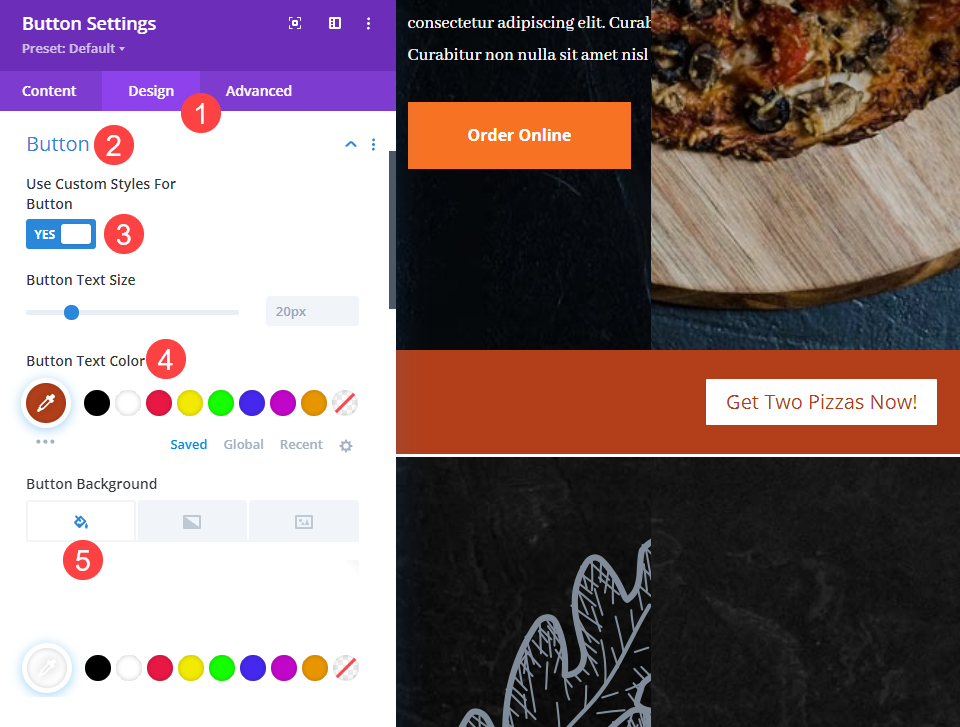
หลังจากนั้น ไปที่แท็บ ออกแบบ แล้วเลือก ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม ข้อมูลเฉพาะของคุณอาจแตกต่างกัน แต่สำหรับบทความนี้ เราต้องการให้ข้อความใช้ #B23F19 เดียวกันกับพื้นหลังด้านบน จากนั้นเราจะตั้งค่าสีพื้นหลังเป็นสี ขาว

เพิ่มข้อความในคอลัมน์อื่น
อีกสองคอลัมน์ในการออกแบบจะเป็นข้อความส่งเสริมการขายสำหรับแบนเนอร์ที่เกิดซ้ำ และคุณเพียงแค่ใช้ โมดูลข้อความ มาตรฐานเพื่อทำสิ่งนี้ให้สำเร็จ

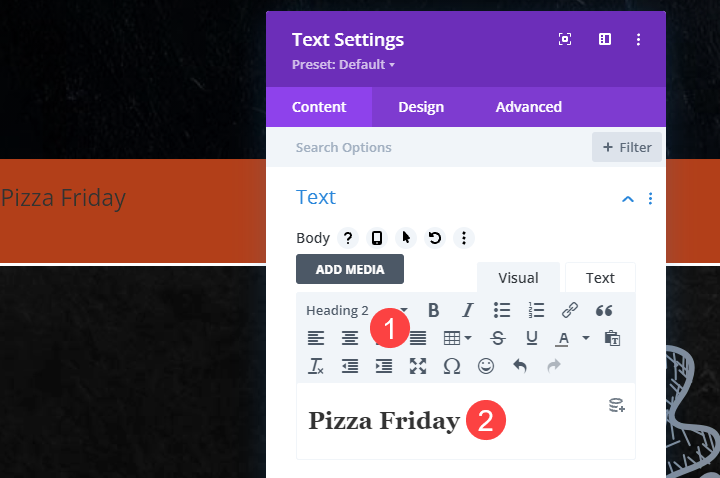
ในคอลัมน์แรก คุณจะเพิ่ม ข้อความส่วนหัว ที่ระบุชื่อของโปรโมชัน ในกรณีนี้คือ Pizza Friday


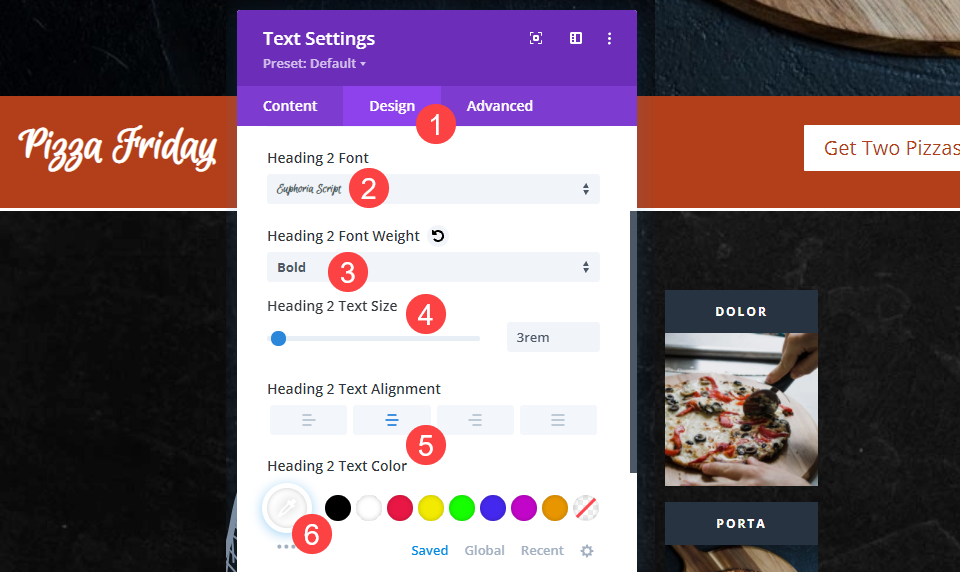
จากนั้นไปที่ แท็บออกแบบ สำหรับการออกแบบเฉพาะนี้ เราเลือก Eudora Script เป็นฟอนต์ส่วน หัว , น้ำหนักฟอนต์ตัว หนา , 3rem เป็น ขนาดข้อความ และ สี ข้อความสี ขาว ตรงกลาง การจัดตำแหน่ง

ในคอลัมน์กลาง ทำซ้ำขั้นตอนเดิม ใช้เฉพาะ ข้อความเนื้อหาปกติ สำหรับเนื้อหา

จากนั้น ปรับการตั้งค่าให้เหมือนกับที่คุณทำด้านบน ในตัวอย่างนี้ เราเลือก Poppins เป็น ฟอนต์ข้อความเนื้อหา ใน ขนาดฟอนต์ 1.5rem แต่ตั้งค่าอื่นๆ ให้เหมือนกับข้อความโปรโมต

ตอนนี้เรามีแบนเนอร์ส่งเสริมการขายแล้ว มาตั้งค่าให้แสดงซ้ำกัน!
เพิ่มตำแหน่งคงที่ในส่วนแบนเนอร์
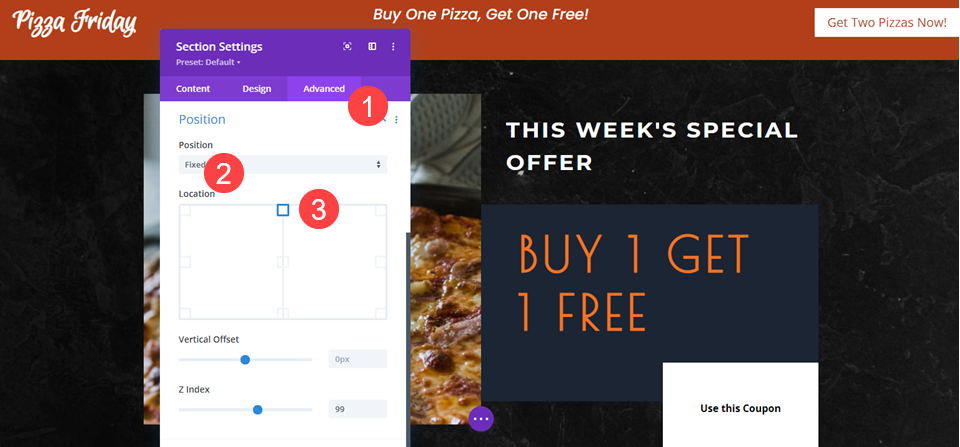
เนื่องจากคุณต้องการให้สังเกตเห็น คุณจะต้องแก้ไขส่วนนี้ไว้ที่ด้านบนสุดของหน้า คุณสามารถทำได้โดยไปที่ แท็บขั้นสูง ของการ ตั้งค่าส่วน ภายใต้ ตำแหน่ง ให้เลือก คง ที่ แล้วคลิก สี่เหลี่ยมตรงกลางด้านบน เพื่อระบุว่า Divi ควรติดส่วนใด เรายังรวม ดัชนี Z ไว้ที่ 99 เพื่อช่วยให้มั่นใจว่าแบนเนอร์จะลอยอยู่เหนือเนื้อหาอื่นๆ บนหน้า

โปรดทราบว่าส่วนนี้จะยังคงอยู่ใน Divi Builder แทนที่จะแสดงที่ด้านบน ดังนั้นเมื่อคุณแก้ไขหน้า คุณสามารถวางส่วนไว้ที่ใดก็ได้ตามต้องการ อย่างไรก็ตาม ตัวเลือกตำแหน่งจะแสดงตำแหน่งคงที่บนไซต์สดเสมอ
เคลื่อนไหวแบนเนอร์ที่เกิดซ้ำ
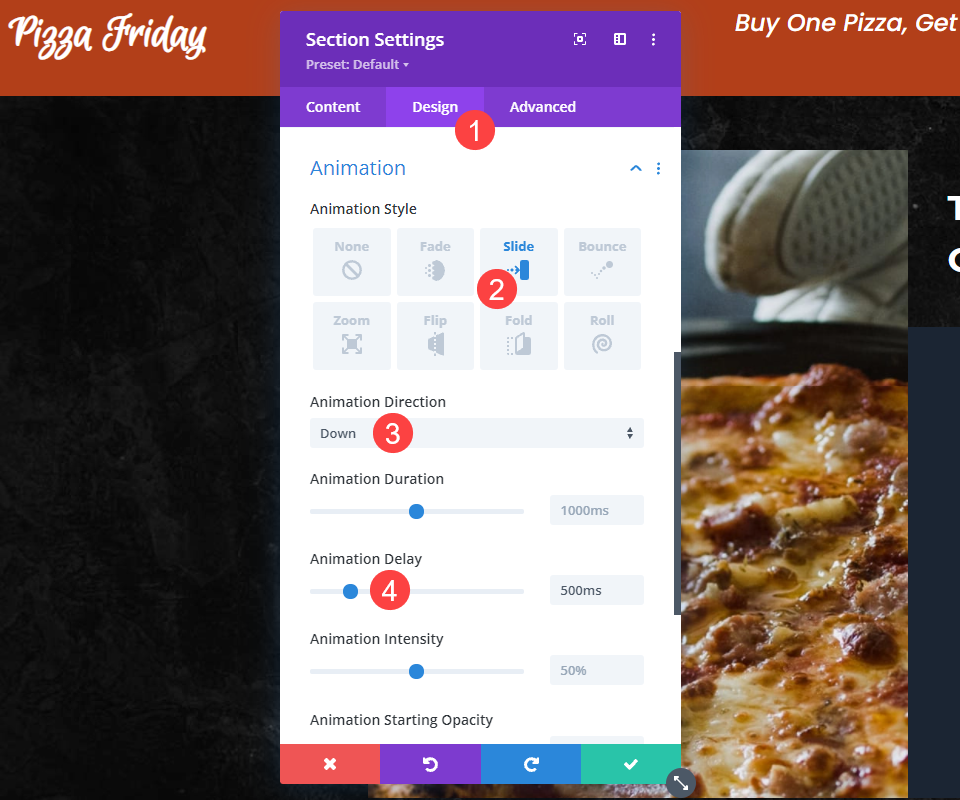
คุณยังสามารถดึงดูดความสนใจของลูกค้าได้โดยใช้คุณสมบัติแอนิเมชั่นในตัวของ Divi ไปที่ แท็บ ออกแบบ และค้นหา ตัวเลือกแอนิเมชั่น สำหรับแบนเนอร์ที่เกิดซ้ำ คุณสามารถทำสิ่งต่างๆ ได้มากมายด้วยเอฟเฟกต์แบบเลื่อนเข้าง่ายๆ ดังนั้นให้เลือก Slide ภายใต้ Animation Style ตั้งค่า Animation Direction เป็น Down จากนั้นตั้งค่า Animation Delay เป็น 500 มิลลิ วินาที (ครึ่งวินาที) เพื่อป้องกันไม่ให้ปรากฏทันทีเหมือนกับเนื้อหาอื่นๆ ความล่าช้าแสดงให้ลูกค้าเห็นว่าเป็นเรื่องพิเศษและต้องใส่ใจ

ตั้งค่าลอจิกแบบมีเงื่อนไข
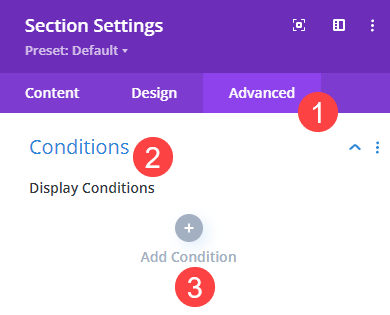
เมื่อคุณมีตำแหน่งและชุดแอนิเมชั่นแล้ว ก็ถึงเวลาที่จะใช้ ลอจิกแบบมีเงื่อนไข เพื่อให้แบนเนอร์ส่งเสริมการขายที่เกิดซ้ำเกิดขึ้นจริง ตัวเลือกเหล่านี้พบได้ในการ ตั้งค่าส่วน ใต้ แท็บขั้นสูง ในพื้นที่ เงื่อนไข คลิก เพิ่มเงื่อนไข เพื่อเริ่มต้น

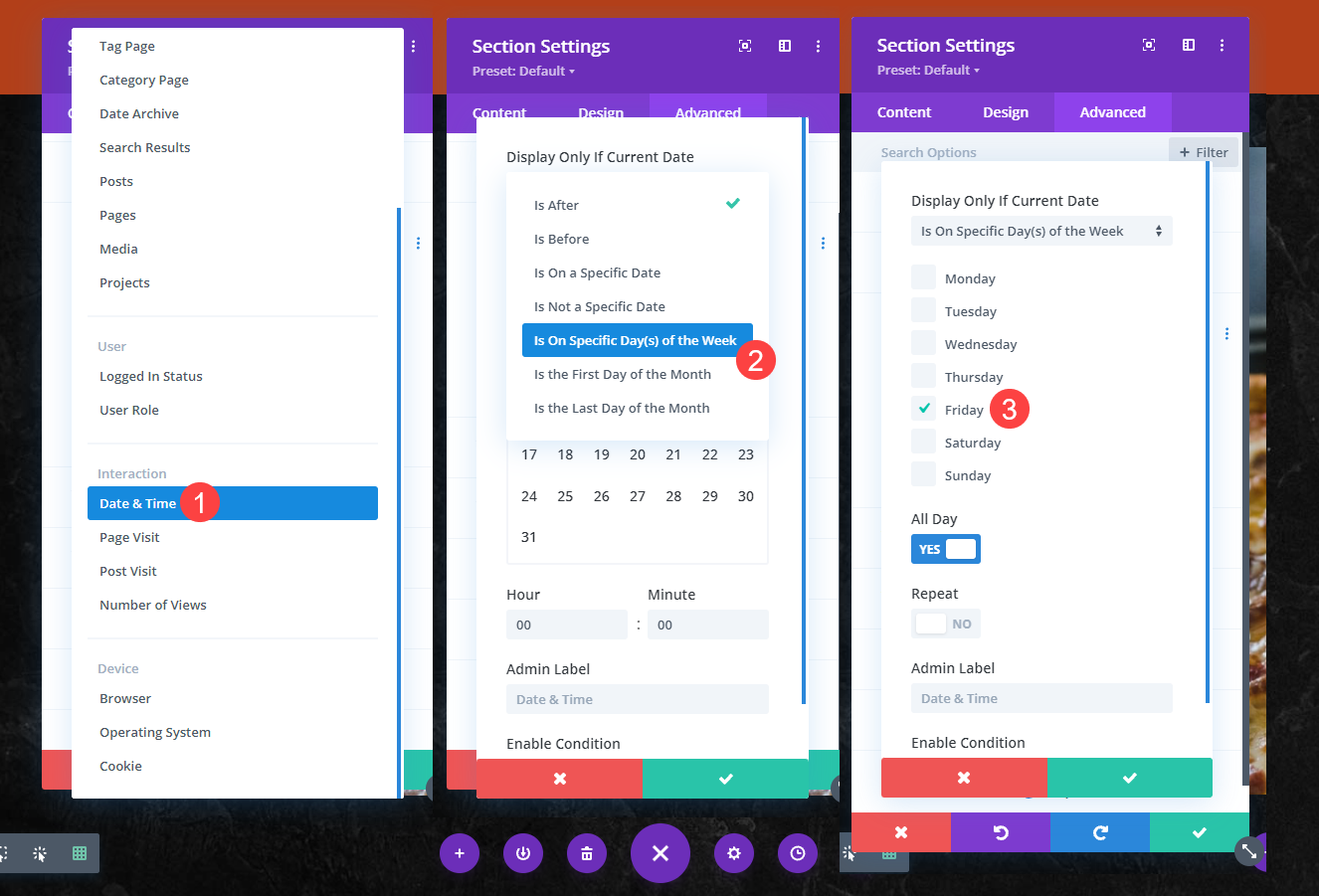
เลื่อนจนกว่าคุณจะพบ วันที่และเวลา ภายใต้หัวข้อย่อยการ โต้ตอบ จากนั้นเลือกให้แสดง เฉพาะวันของสัปดาห์ ในเมนูแบบเลื่อนลงถัดไป หลังจากเลือกวันในสัปดาห์แล้ว แบนเนอร์ส่งเสริมการขายจะเกิดขึ้นอีก

บันทึกการเปลี่ยนแปลงของคุณ และการส่งเสริมการขายที่เกิดซ้ำของคุณเสร็จสิ้น ตอนนี้คุณได้ตั้งค่าแล้ว ดังนั้นคุณสามารถลืมมันได้ ง่ายเหมือน (พิซซ่า) พาย!
ห่อ
ด้วยการใช้ตัวเลือกเงื่อนไขของ Divi คุณสามารถสร้างแบนเนอร์ส่งเสริมการขายที่เกิดซ้ำซึ่งไซต์ของคุณจะแสดงเฉพาะในสถานการณ์ที่คุณเลือกเท่านั้น ไม่จำเป็นต้องเป็นแค่วันที่และเวลาดังตัวอย่างนี้ มันสามารถแข็งแกร่งเท่าที่คุณคิดได้เนื่องจากตัวเลือกเงื่อนไขอนุญาตให้ใช้ตรรกะที่ซ้อนกัน แต่สำหรับแบนเนอร์ส่งเสริมการขายที่เกิดซ้ำ คุณจะเห็นว่ามันง่ายเพียงใดในการแก้ไขส่วนที่อยู่ด้านบนสุดของไซต์ของคุณ จากนั้นใช้ตัวเลือกเงื่อนไขของ Divi เพื่อให้แสดงเพียงวันเดียวเท่านั้นต่อสัปดาห์ เมื่อตั้งค่าแล้ว คุณไม่จำเป็นต้องแตะต้องอีกหากไม่ต้องการ
คุณจะใช้โปรโมชันประเภทใดโดยใช้ตัวเลือกเงื่อนไขของ Divi และแบนเนอร์ที่เกิดซ้ำ
บทความภาพโดย Killroy79 / shutterstock.com
