Comment créer une bannière promotionnelle récurrente avec Divi
Publié: 2021-10-22Avec la mise à jour des options de condition de Divi, vous avez plus de contrôle que jamais sur l'affichage de votre contenu. Vous pouvez ajouter des conditions aux sections, lignes et modules pour afficher votre contenu uniquement lorsque les critères définis sont remplis. Aujourd'hui, nous allons vous montrer comment ajouter une bannière promotionnelle récurrente à votre site Web en utilisant la condition de date et d'heure de Divi. De cette façon, vous pouvez le définir et l'oublier, mais vos clients et clients s'en souviennent constamment. Commençons!
Comment créer une bannière promotionnelle récurrente
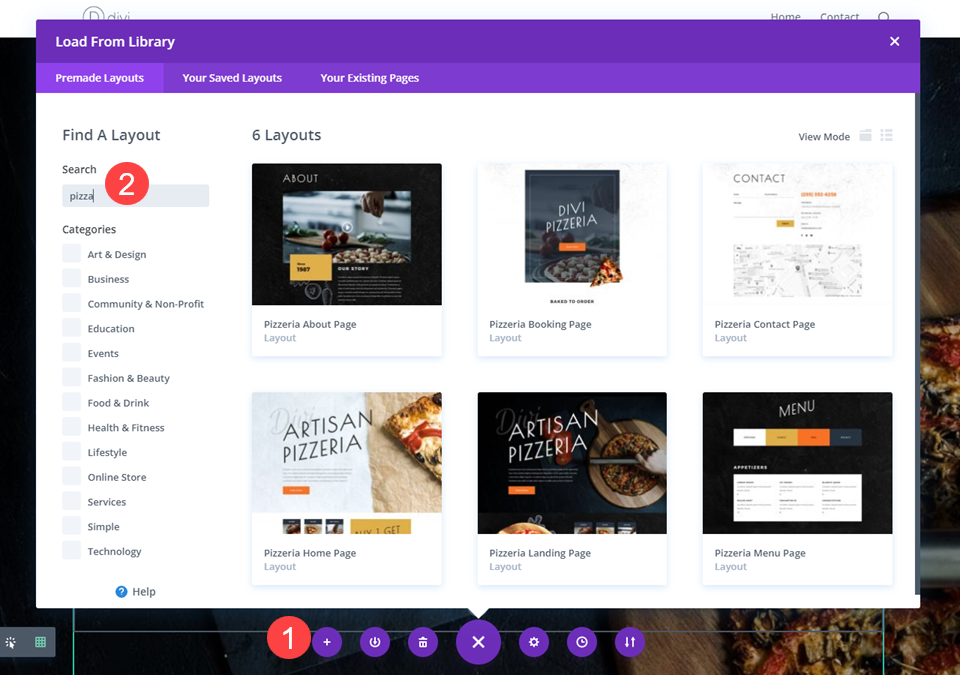
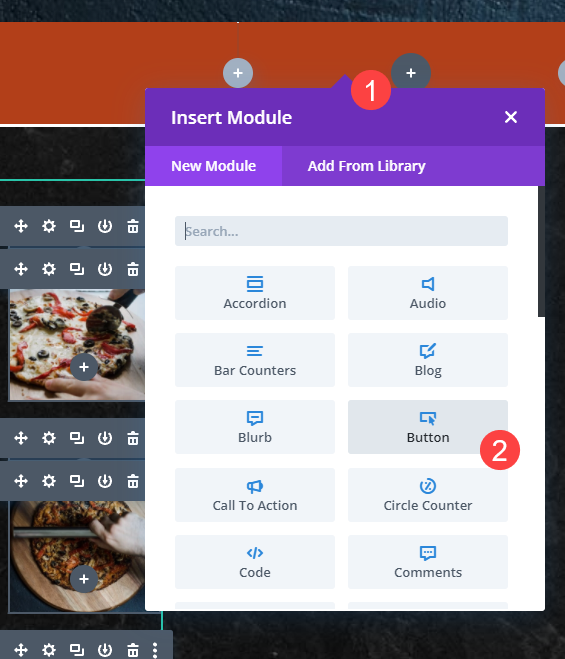
Votre première étape devra être de décider sur quelle(s) page(s) vous voulez la bannière récurrente. Pour cet exemple, nous allons utiliser une page chargée avec le pack d'aménagement de pizzeria artisanale que vous pouvez trouver dans le constructeur Divi. Pour utiliser l'une de nos mises en page prédéfinies, sélectionnez l' icône violette + dans le Divi Builder et recherchez la mise en page souhaitée.

Vous pouvez suivre ces étapes quelle que soit la mise en page que vous utilisez.
Ajouter une nouvelle rubrique
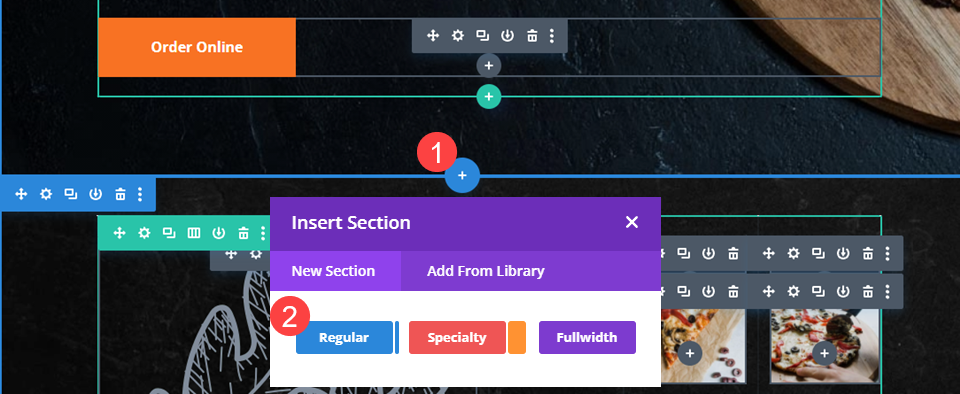
Étant donné que cette bannière ne s'affichera qu'occasionnellement, vous ne souhaitez pas l'ajouter à un élément existant sur la page. Vous voudrez une toute nouvelle section pour cela. Cliquez sur l' icône bleue + pour ajouter une nouvelle section à la page. Sélectionnez le type de section Regular dans la fenêtre qui apparaît.

Cette section sera votre bannière récurrente.
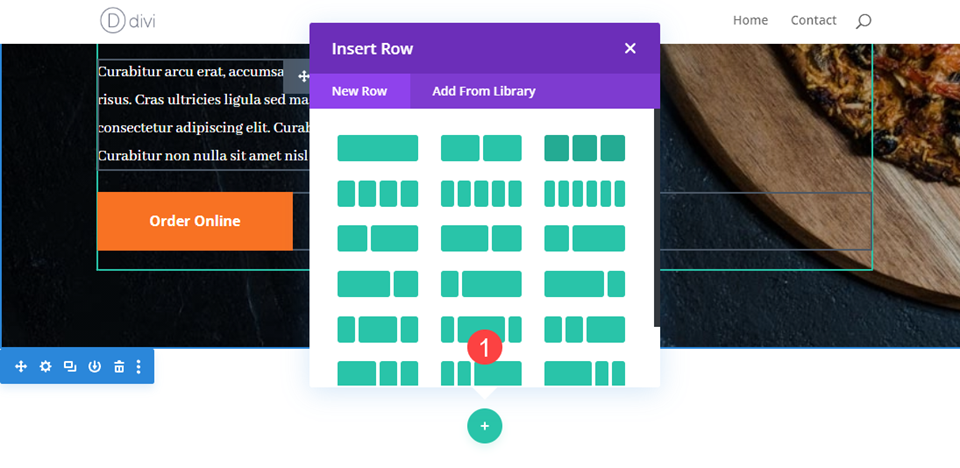
Choisissez votre disposition de colonne
Encore une fois, quelle que soit la mise en page que vous voulez que votre bannière ait, c'est bien, mais nous allons avec une mise en page à 3 colonnes, la colonne centrale étant la plus grande pour cet exemple.

Concevez votre bannière
Il s'agit d'une bannière promotionnelle, vous voudrez donc prendre le temps de la rendre accrocheuse. Nous allons définir l'arrière-plan sur une couleur qui se démarque, utiliser des polices visibles et mettre en évidence la manière dont le client peut profiter de l'offre.
Choisissez une couleur de fond
Tout d'abord, accédez aux paramètres de la section et accédez à Arrière -plan sous l' onglet Contenu . Nous utilisons la couleur #B23F19 comme arrière-plan.

Ajuster l'espacement des rangées
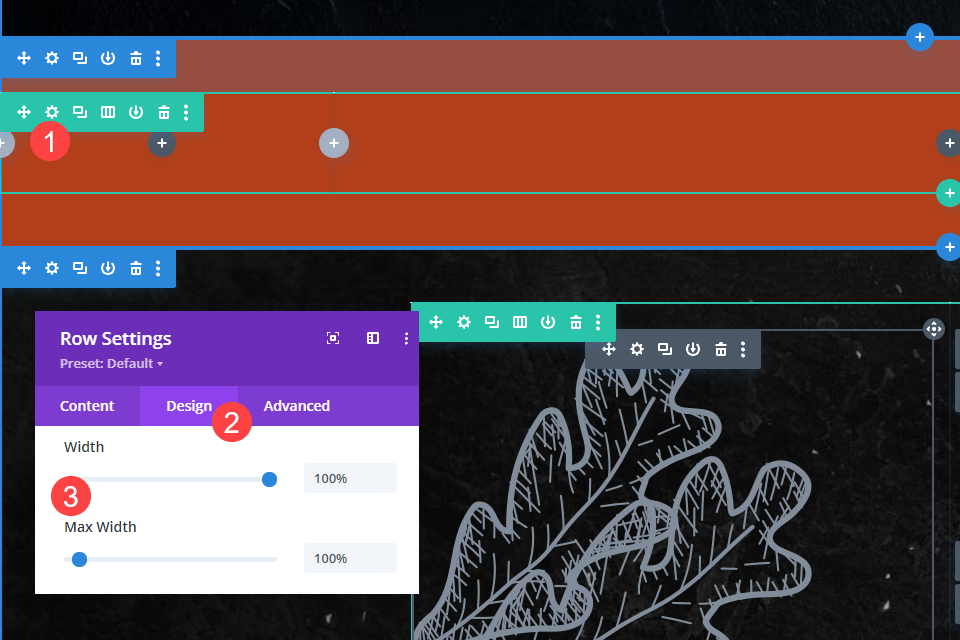
Lorsque vous enregistrez cela, accédez aux paramètres de ligne . À partir de là, cliquez sur l' onglet Conception et les options de dimensionnement . Définissez la largeur et la largeur maximale sur 100 % . Cela étirera la bordure verte de la ligne jusqu'au bord de la fenêtre.

Ajouter et styliser un module de bouton
Ensuite, cliquez dans la troisième colonne et ajoutez un module Button en utilisant l' icône noire + .

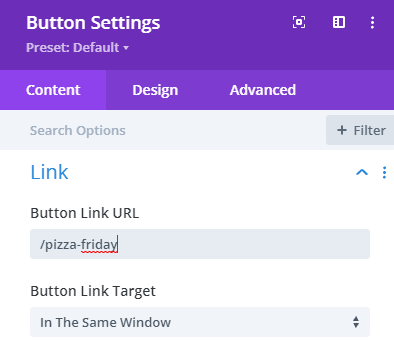
Cliquez ensuite sur les paramètres du bouton et ajustez l' URL du lien du bouton sous l' onglet Contenu . Cela devrait être là où le client pourra racheter n'importe quelle promotion que vous aurez sur une base récurrente.

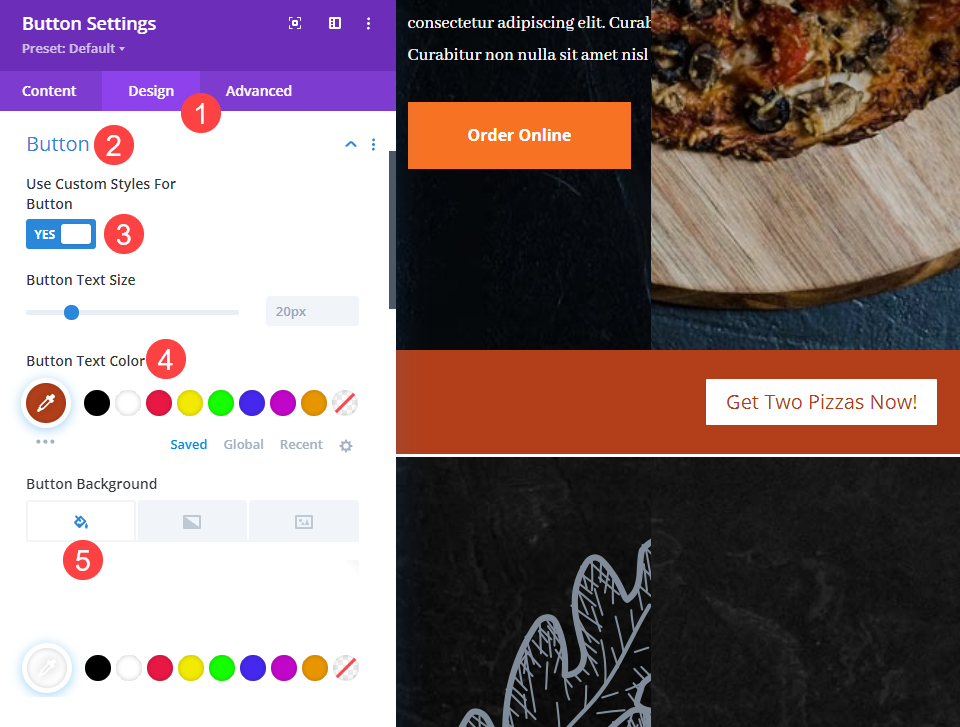
Après cela, allez dans l'onglet Design et choisissez Use Custom Styles for Button . Vos spécificités peuvent différer, mais pour cet article, nous voulons que le texte utilise le même #B23F19 que l'arrière-plan ci-dessus, puis nous définirons la couleur d'arrière-plan sur blanc.

Ajouter du texte à d'autres colonnes
Les deux autres colonnes de la conception seront le texte promotionnel de la bannière récurrente, et vous utiliserez simplement un module de texte standard pour y parvenir.

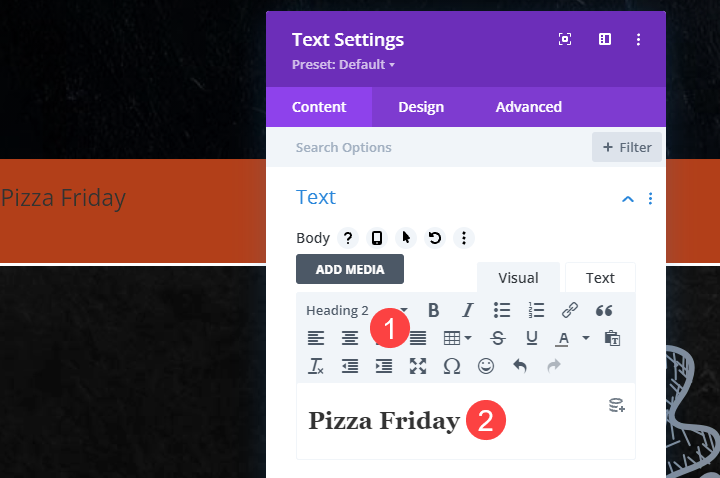
Dans la première colonne, vous ajouterez un texte d'en-tête indiquant le nom de la promotion. Dans cet exemple, Pizza Friday .

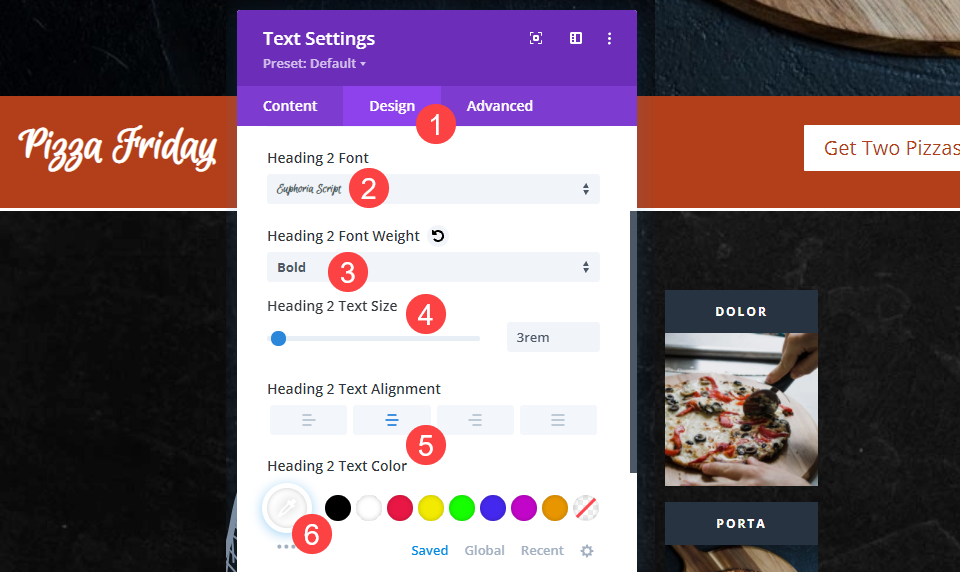
Allez ensuite dans l' onglet Conception . Pour cette conception particulière, nous avons choisi Eudora Script comme police d'en- tête , épaisseur de police en gras , 3rem comme taille de texte et couleur de texte blanche avec centre alignement .


Dans la colonne centrale, répétez les mêmes étapes, utilisez uniquement le corps du texte normal pour le contenu.

Ensuite, ajustez les paramètres, comme vous l'avez fait ci-dessus. Dans cet exemple, nous avons choisi Poppins comme police du corps du texte dans une taille de police de 1,5 rem , mais définissons les autres comme identiques au texte promotionnel.

Maintenant que nous avons la bannière promotionnelle elle-même, passons à la configurer pour qu'elle se reproduise !
Ajouter une position fixe à la section bannière
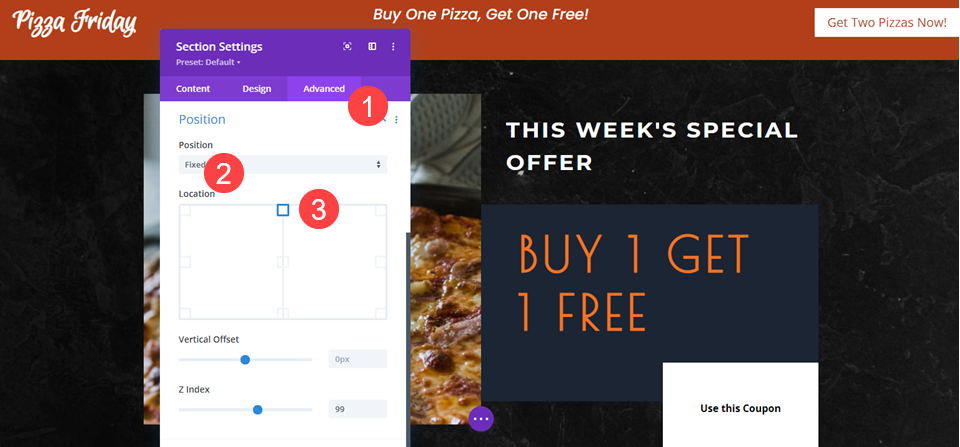
Parce que vous voulez qu'il soit remarqué, vous voudrez fixer la section en haut de la page. Vous pouvez le faire en allant dans l' onglet Avancé des paramètres de la section . Sous Position , sélectionnez Fixe , puis cliquez sur le carré en haut au centre pour indiquer où Divi doit apposer la section. Nous incluons également un index Z de 99 pour garantir que la bannière flotte au-dessus des autres contenus de la page.

Notez que la section restera en place dans le Divi Builder, plutôt que de s'afficher en haut. Ainsi, lorsque vous modifiez la page, vous pouvez placer la section où vous le souhaitez. Cependant, les options de position l'afficheront toujours fixe sur le site en direct.
Animer la bannière récurrente
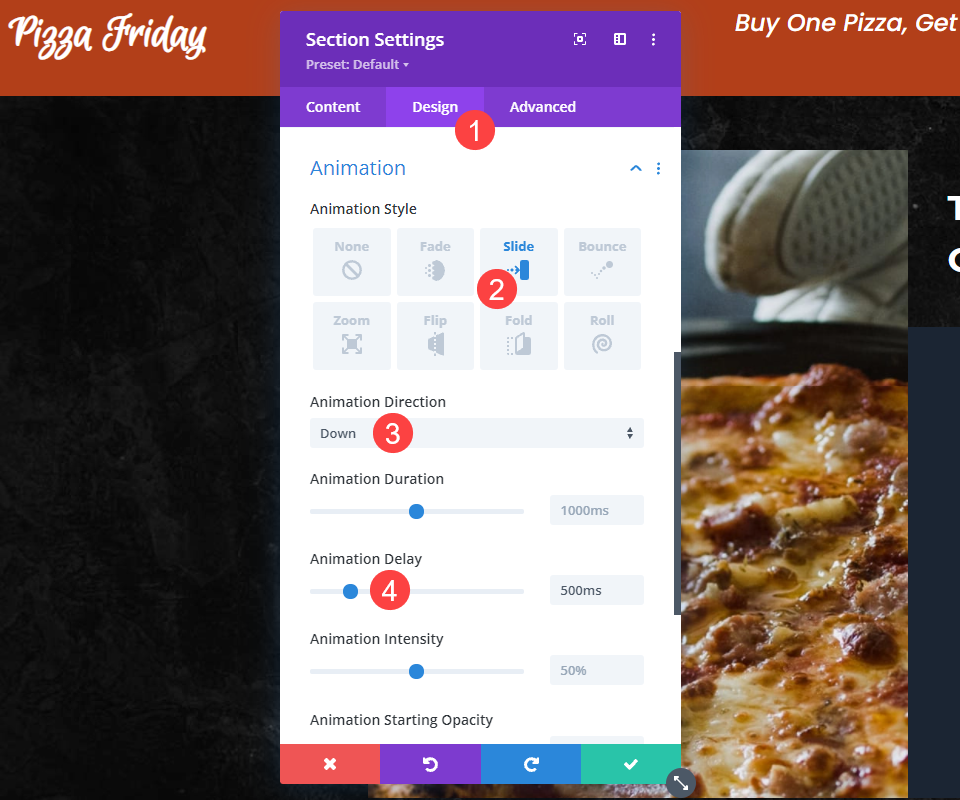
Vous pouvez également attirer l'attention du client en utilisant la fonction d'animation intégrée de Divi. Accédez à l' onglet Conception et recherchez les options d'animation . Pour une bannière récurrente, vous pouvez faire beaucoup avec un simple effet de diapositive. Sélectionnez donc Diapositive sous Style d'animation , définissez la direction de l'animation sur Bas , puis définissez le délai d'animation sur 500 ms (une demi-seconde) pour l'empêcher d'apparaître immédiatement comme s'il s'agissait de tout autre contenu. Un retard montre au client qu'il est spécial et qu'il doit faire attention.

Définir la logique conditionnelle
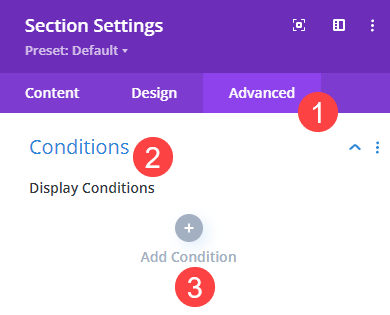
Une fois que vous avez défini le positionnement et l'animation, il est temps d'utiliser la logique conditionnelle pour que la bannière promotionnelle récurrente se reproduise réellement. Ces options se trouvent dans les paramètres de la section , sous l' onglet Avancé , dans la zone Conditions . Cliquez sur Ajouter une condition pour commencer.

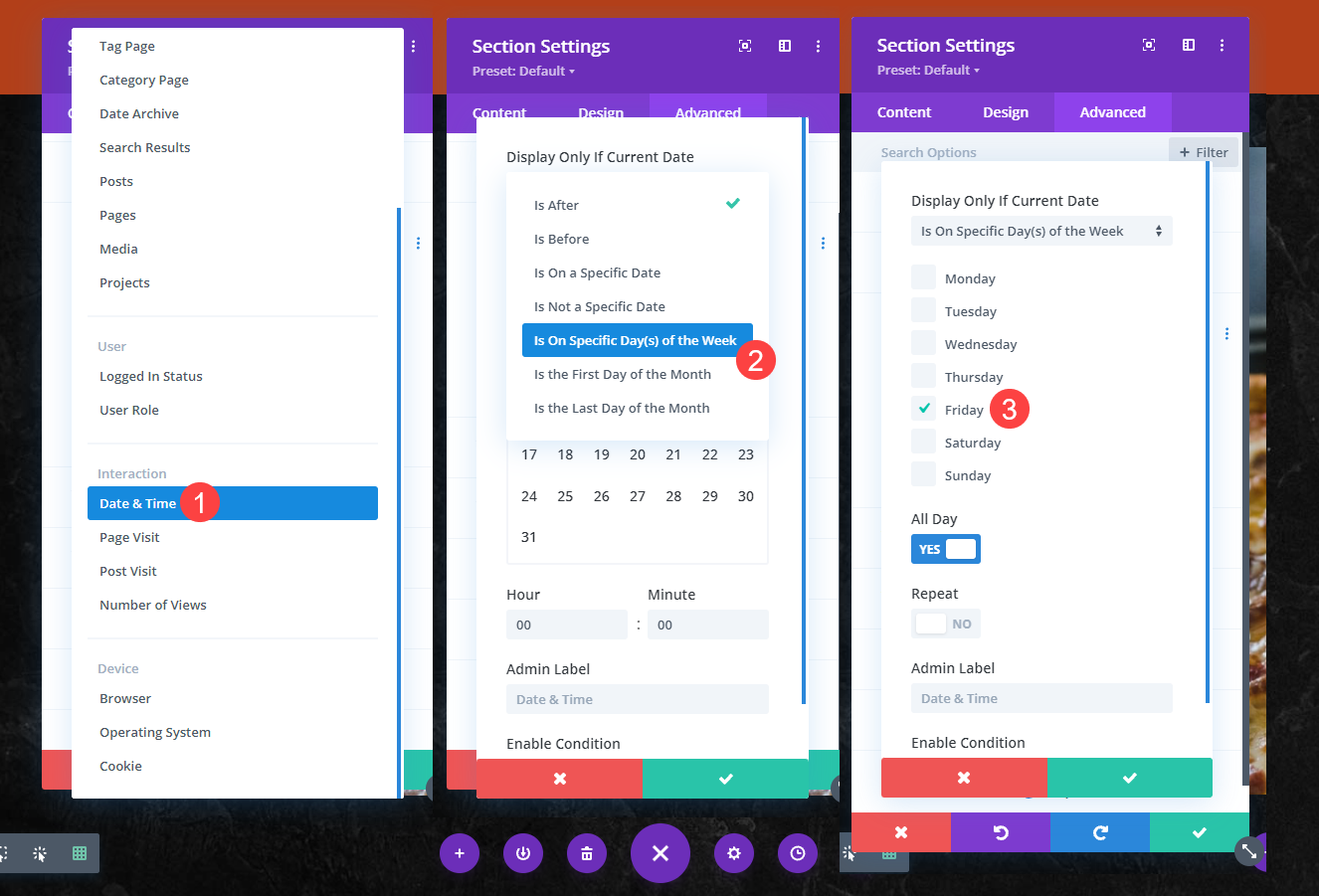
Faites défiler jusqu'à ce que vous trouviez Date et heure sous le sous-titre Interaction . Ensuite, choisissez d'afficher Un ou plusieurs jours spécifiques de la semaine dans la liste déroulante suivante. Après avoir simplement choisi le jour de la semaine, la bannière promotionnelle se reproduira.

Enregistrez vos modifications et votre promotion récurrente est terminée. Vous l'avez maintenant défini, vous pouvez donc l'oublier. Simple comme (pizza) tarte !
Emballer
En utilisant les options de condition de Divi, vous pouvez créer des bannières promotionnelles récurrentes que votre site n'affichera que dans un ensemble de circonstances que vous choisissez. Il ne doit pas s'agir uniquement de la date et de l'heure, comme dans cet exemple. Il peut être aussi robuste que vous pouvez l'imaginer car les options de condition permettent une logique imbriquée. Mais pour une bannière promotionnelle récurrente, vous voyez à quel point il peut être simple de fixer une section en haut de votre site, puis d'utiliser les options de condition de Divi pour qu'elle ne s'affiche qu'un jour par semaine. Une fois qu'il est configuré, vous n'avez plus besoin d'y toucher si vous ne le souhaitez pas.
Quel type de promotions allez-vous organiser en utilisant les options de condition de Divi et une bannière récurrente ?
Image en vedette de l'article par Killroy79 / shutterstock.com
