Diviで定期的なプロモーションバナーを作成する方法
公開: 2021-10-22Diviの条件オプションが更新されると、コンテンツの表示方法をこれまで以上に制御できるようになります。 セクション、行、およびモジュールに条件を追加して、設定した基準が満たされた場合にのみコンテンツを表示できます。 今日は、Diviの日時条件を使用して、定期的なプロモーションバナーをWebサイトに追加する方法を紹介します。 そうすれば、設定して忘れることができますが、顧客とクライアントは常にそれを思い出します。 始めましょう!
定期的なプロモーションバナーを作成する方法
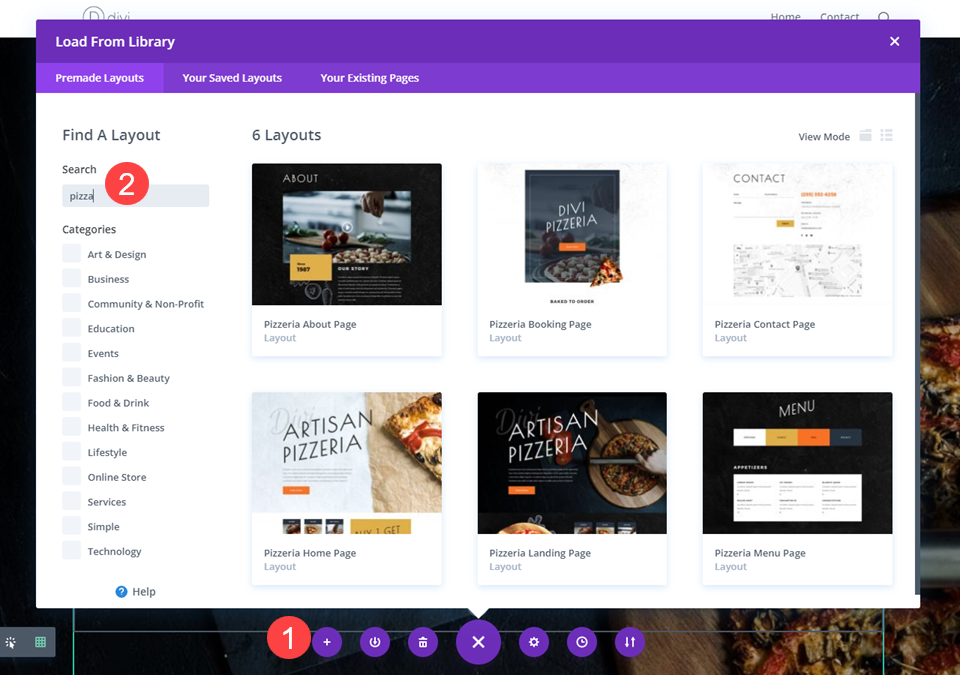
最初のステップは、定期的なバナーを表示するページを決定することです。 この例では、Diviビルダー内にある職人のピザ屋レイアウトパックがロードされたページを使用します。 既成のレイアウトの1つを使用するには、Divi Builderで紫色の+アイコンを選択し、目的のレイアウトを見つけます。

使用するレイアウトに関係なく、これらの手順に従うことができます。
新しいセクションを追加する
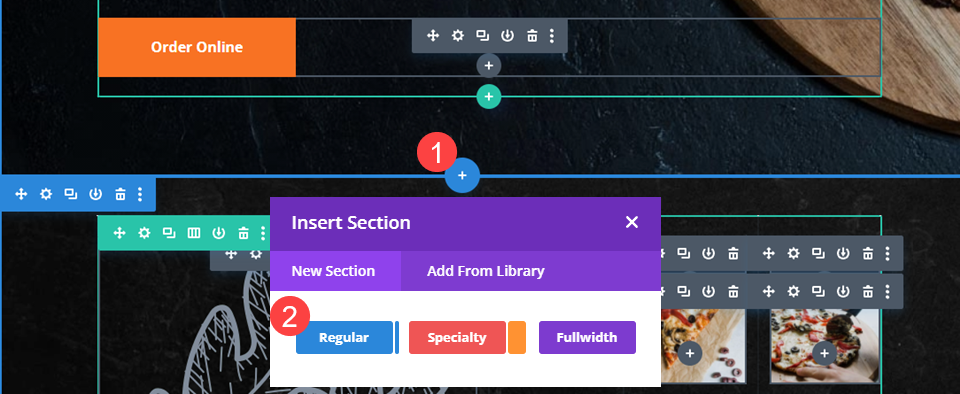
このバナーはたまにしか表示されないため、ページ上の既存の要素に追加する必要はありません。 まったく新しいセクションが必要になります。 青い+アイコンをクリックして、ページに新しいセクションを追加します。 ポップアップ表示されるウィンドウで[通常のセクションタイプ]を選択します。

このセクションは、定期的なバナーになります。
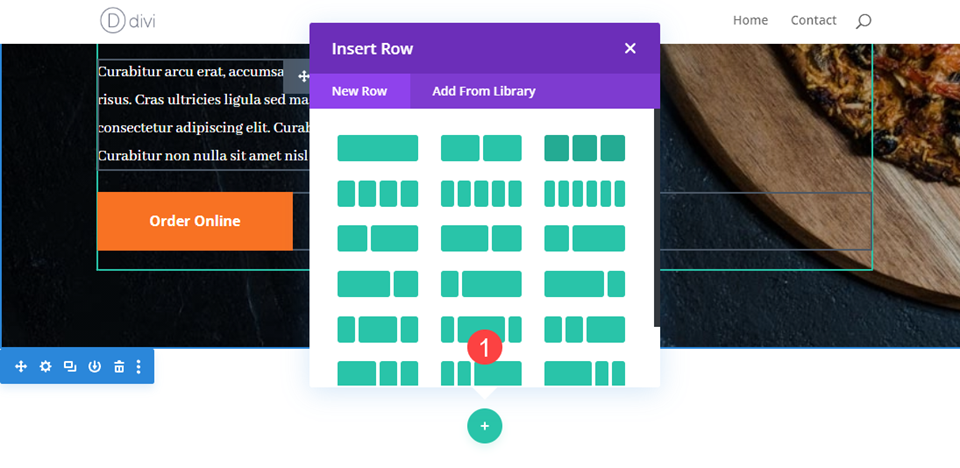
列レイアウトを選択してください
繰り返しになりますが、バナーに配置するレイアウトはどれでも問題ありませんが、この例では中央の列が最大になる3列のレイアウトを使用します。

バナーをデザインする
これは宣伝用のバナーなので、時間をかけて目を引くものにしてください。 背景を目立つ色に設定し、目立つフォントをいくつか使用して、顧客がオファーをどのように利用できるかを強調します。
背景色を選択してください
まず、セクション設定に移動し、 [コンテンツ]タブの[背景]に移動します。 背景には#B23F19の色を使用しています。

行間隔を調整する
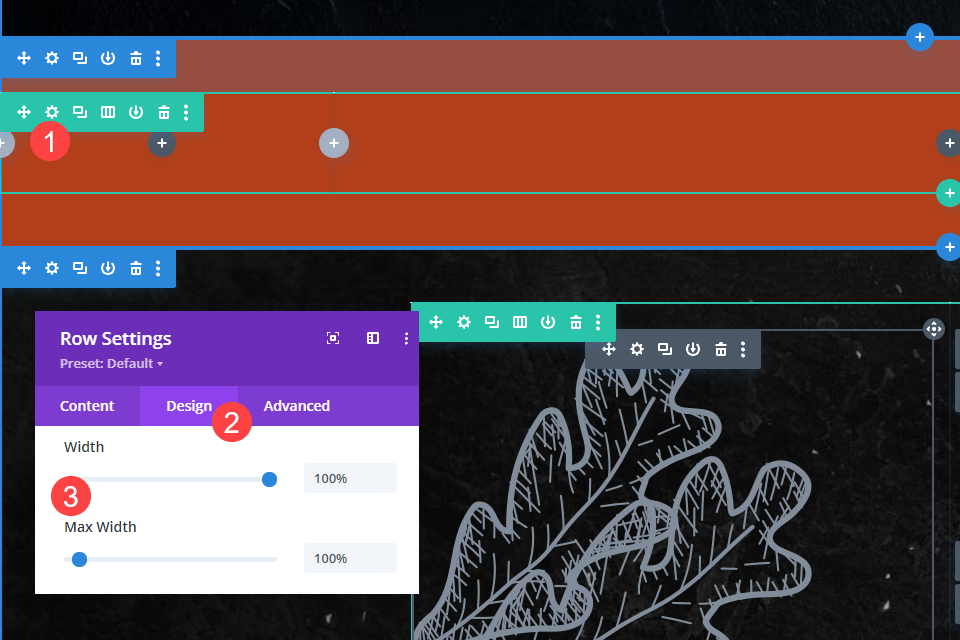
それを保存するときは、行設定に移動します。 そこから、[デザイン]タブと[サイズ設定]オプションをクリックします。 幅と最大幅を100%に設定します。 これを行うと、行の緑色の境界線がビューポートの端まで引き伸ばされます。

ボタンモジュールの追加とスタイル設定
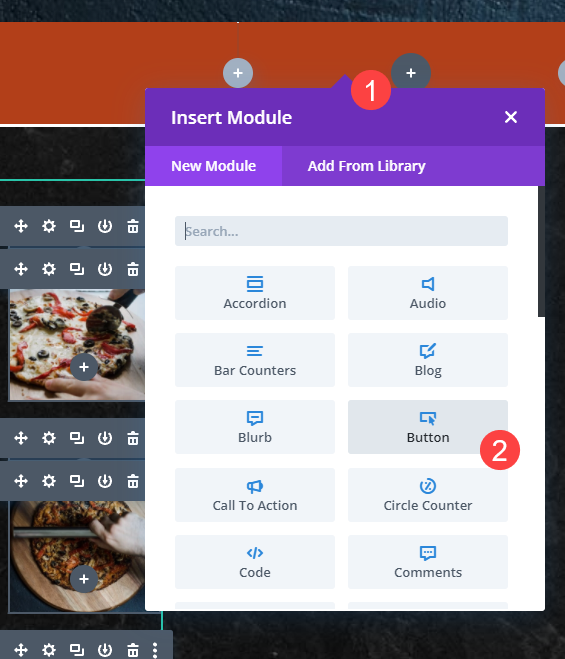
次に、 3番目の列をクリックし、黒い+アイコンを使用してボタンモジュールを追加します。

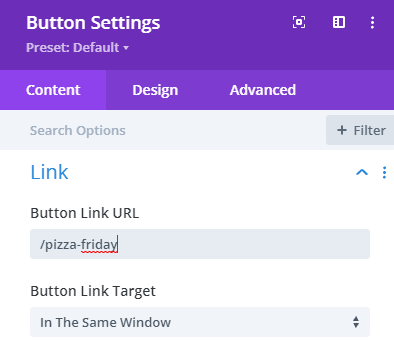
次に、ボタン設定をクリックして、[コンテンツ]タブの下のボタンリンクURLを調整します。 これは、顧客があなたが定期的に行うプロモーションを引き換えることができる場所である必要があります。

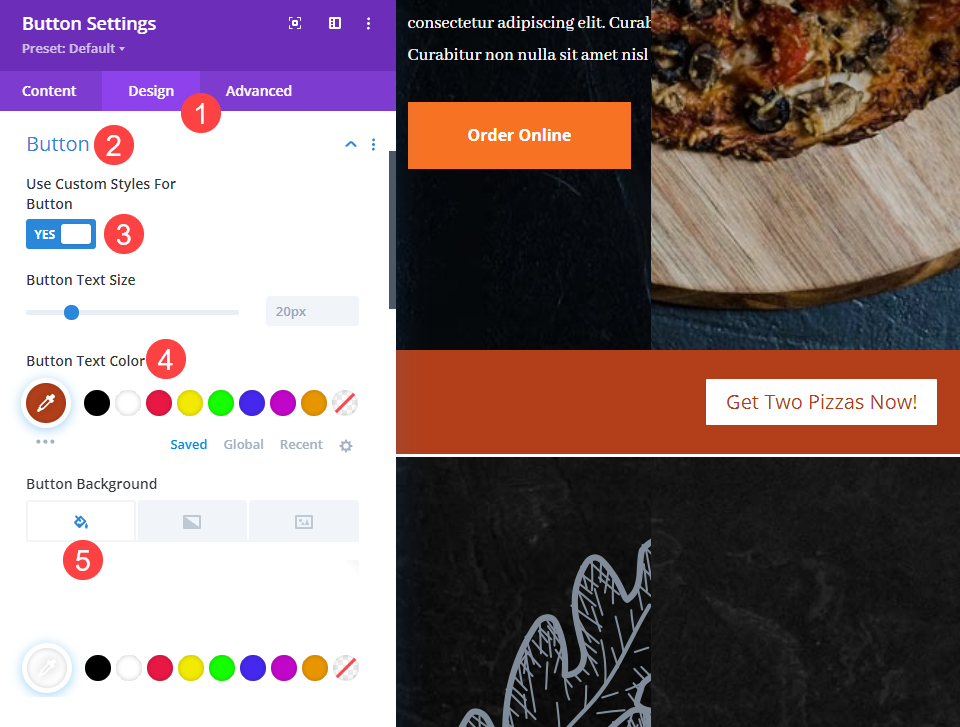
その後、[デザイン]タブに移動し、[ボタンにカスタムスタイルを使用する]を選択します。 詳細は異なる場合がありますが、この記事では、テキストで上記の背景と同じ#B23F19を使用するようにし、背景色を白に設定します。

他の列にテキストを追加する
デザインの他の2つの列は、定期的なバナーのプロモーションテキストであり、これを実現するために標準のテキストモジュールを使用するだけです。

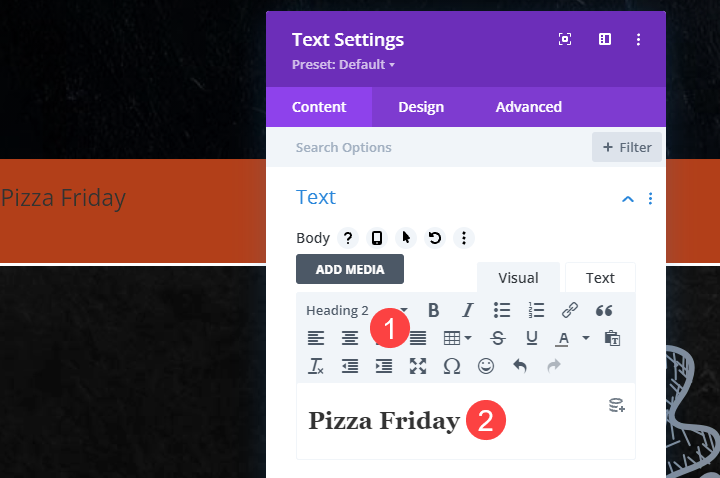
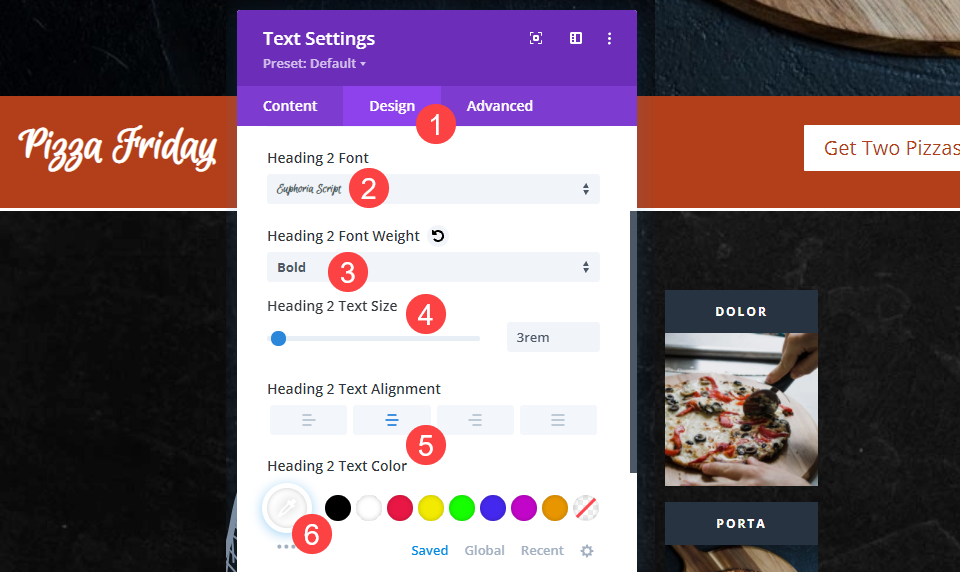
最初の列に、プロモーションの名前を示すヘッダーテキストを追加します。 この例の場合、 PizzaFriday 。


次に、 [デザイン]タブに移動します。 この特定のデザインでは、見出しフォントとしてEudora Script 、太字フォントの太さ、テキストサイズとして3rem 、中央の白いテキストカラーを選択しました。 アラインメント。

中央の列で同じ手順を繰り返し、コンテンツには通常の本文テキストのみを使用します。

次に、上記と同じように設定を調整します。 この例では、 1.5remフォントサイズの本文テキストフォントとしてPoppinsを選択しましたが、その他はプロモーションテキストと同じに設定しました。

プロモーションバナー自体ができたので、繰り返し設定するようにしましょう。
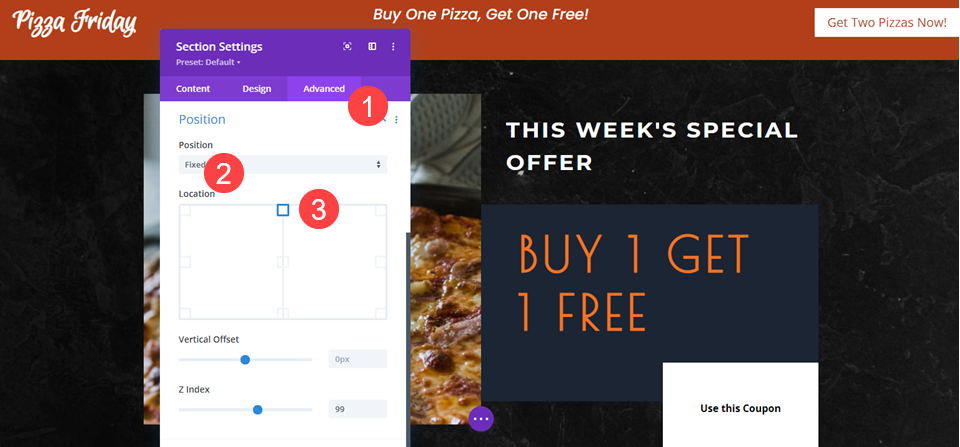
バナーセクションに固定位置を追加
気づかれたいので、ページの上部にセクションを修正する必要があります。 これを行うには、セクション設定の[詳細設定]タブに移動します。 [位置]で[固定]を選択し、中央上部の正方形をクリックして、Diviがセクションを貼り付ける場所を示します。 また、バナーがページ上の他のコンテンツの上に浮くようにするために、 99のZインデックスが含まれています。

セクションは、上部に表示されるのではなく、DiviBuilderの所定の位置に残ることに注意してください。 したがって、ページを編集するときに、セクションを好きな場所に配置できます。 ただし、位置オプションは常にライブサイトで固定されていることを示します。
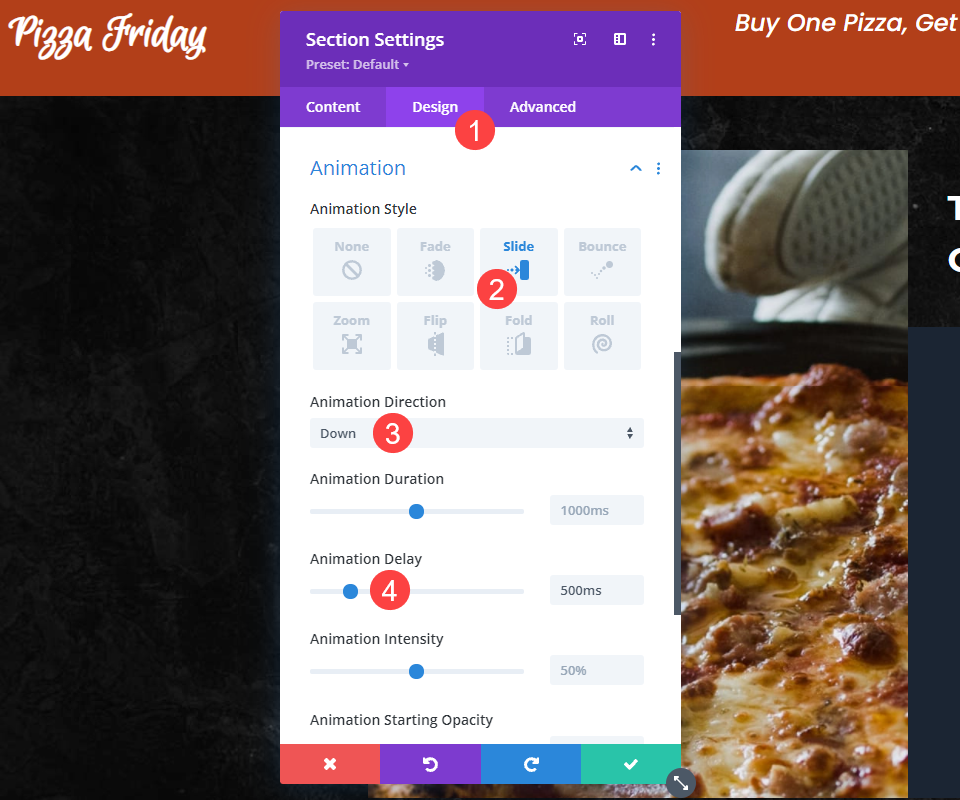
定期的なバナーをアニメーション化する
また、Diviに組み込まれているアニメーション機能を使用して、顧客の注意を引くこともできます。 [デザイン]タブに移動し、[アニメーション]オプションを見つけます。 定期的なバナーの場合、単純なスライドイン効果で多くのことを実行できます。 したがって、[アニメーションスタイル]で[スライド]を選択し、[アニメーションの方向]を[下]に設定してから、[アニメーションの遅延]を500ms (0.5秒)に設定して、他のコンテンツと同じようにすぐに表示されないようにします。 遅延は、それが特別であり、注意を払うことを顧客に示します。

条件付きロジックの設定
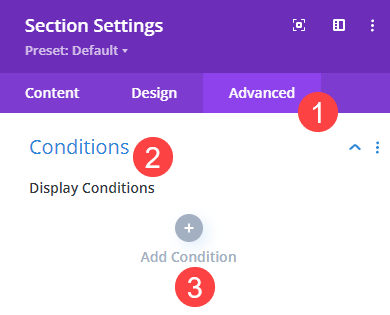
ポジショニングとアニメーションを設定したら、条件付きロジックを使用して、定期的なプロモーションバナーが実際に繰り返されるようにします。 これらのオプションは、[セクション設定]の[詳細設定]タブの[条件]領域にあります。 [条件の追加]をクリックして開始します。

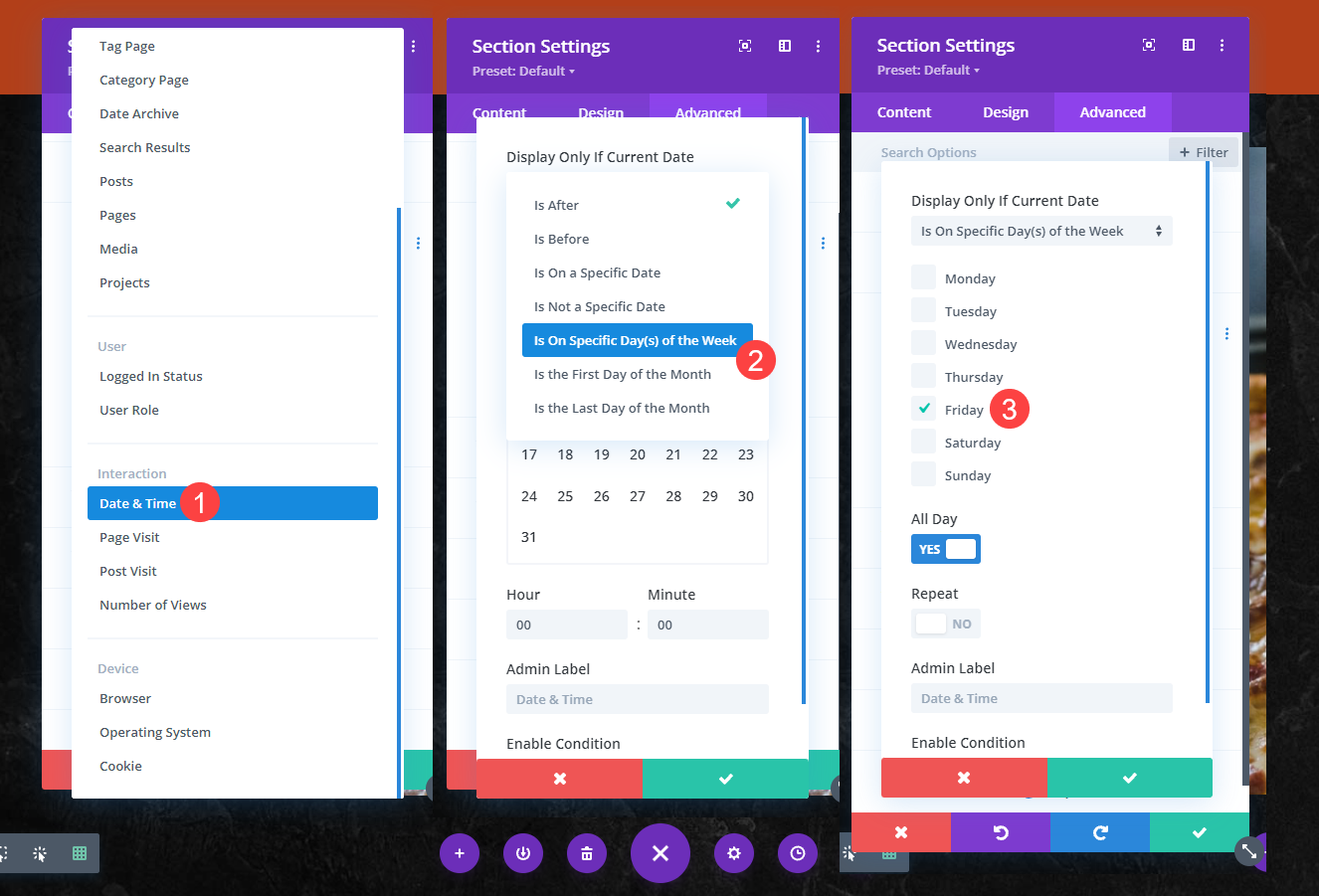
[インタラクション]小見出しの下に[日付と時刻]が見つかるまでスクロールします。 次に、次のドロップダウンに特定の曜日を表示することを選択します。 曜日を選択すると、プロモーションバナーが繰り返されます。

変更を保存すると、定期的なプロモーションが完了します。 これで設定したので、忘れることができます。 (ピザ)パイのように簡単!
まとめ
Diviの条件オプションを使用すると、選択した一連の状況でのみサイトに表示される定期的なプロモーションバナーを作成できます。 この例のように、日付と時刻だけである必要はありません。 条件オプションではネストされたロジックが可能であるため、考えられる限り堅牢にすることができます。 ただし、定期的なプロモーションバナーの場合は、セクションをサイトの上部に固定してから、Diviの条件オプションを使用して週に1日だけ表示するのがいかに簡単であるかがわかります。 一度設定すると、必要がなければ、もう一度触れる必要はありません。
Diviの条件オプションと定期的なバナーを使用してどのようなプロモーションを実行しますか?
Killroy79/shutterstock.comによる記事特集画像
