كيفية إنشاء لافتة ترويجية متكررة باستخدام Divi
نشرت: 2021-10-22مع تحديث خيارات شرط Divi ، لديك المزيد من التحكم في كيفية عرض المحتوى الخاص بك أكثر من أي وقت مضى. يمكنك إضافة شروط إلى الأقسام والصفوف والوحدات النمطية لإظهار المحتوى الخاص بك فقط عند استيفاء المعايير التي حددتها. اليوم ، سوف نوضح لك كيفية إضافة لافتة ترويجية متكررة إلى موقع الويب الخاص بك باستخدام شرط التاريخ والوقت في Divi. بهذه الطريقة يمكنك ضبطها ونسيانها ، ولكن يتم تذكير عملائك وعملائك بها باستمرار. هيا بنا نبدأ!
كيفية إنشاء لافتة ترويجية متكررة
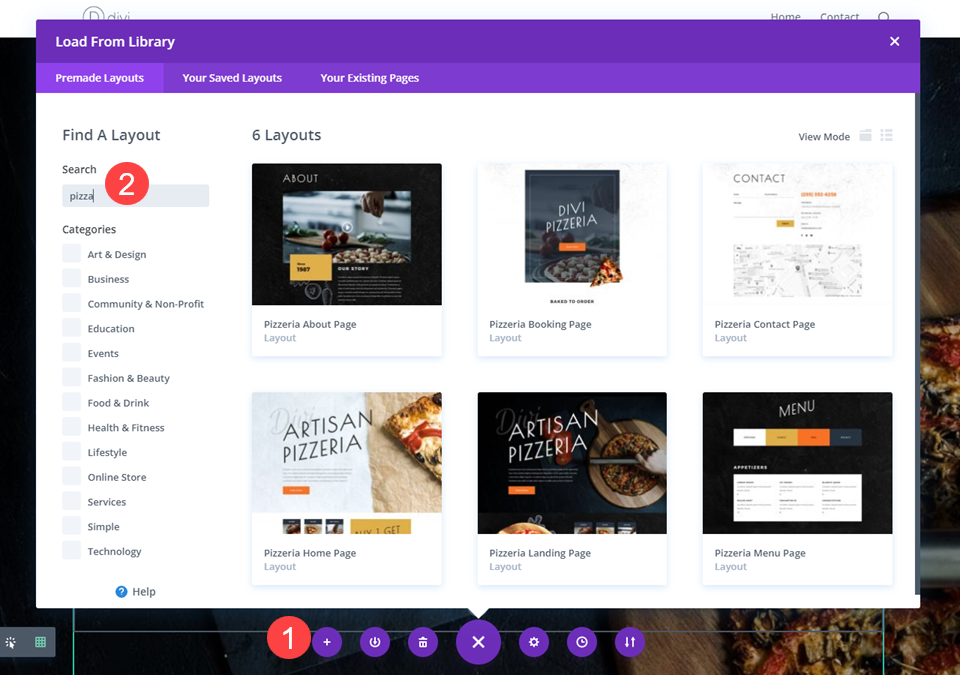
يجب أن تكون خطوتك الأولى هي تحديد الصفحة (الصفحات) التي تريد وضع الشعار المتكرر عليها. في هذا المثال ، سنستخدم صفحة محملة بحزمة تخطيط البيتزا الحرفية التي يمكنك العثور عليها داخل Divi builder. لاستخدام أحد تخطيطاتنا المعدة مسبقًا ، حدد الرمز الأرجواني + في Divi Builder وابحث عن التخطيط الذي تريده.

يمكنك اتباع هذه الخطوات بغض النظر عن التخطيط الذي تستخدمه.
إضافة قسم جديد
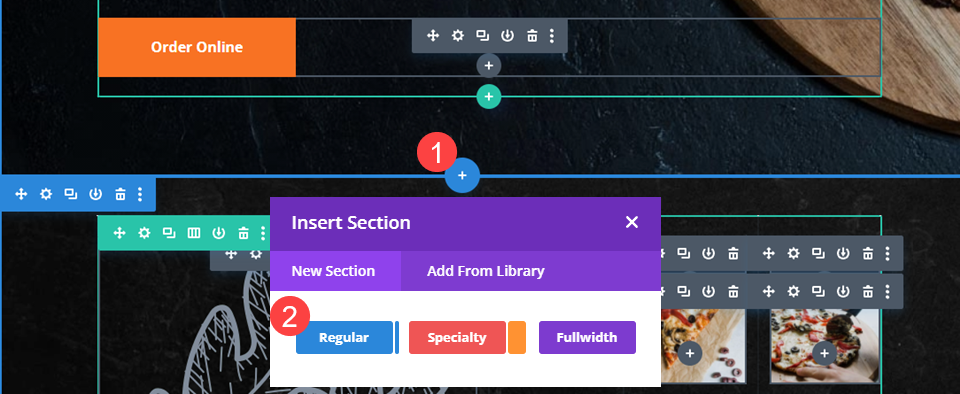
نظرًا لأن هذا الشعار لن يظهر إلا في بعض الأحيان ، فأنت لا تريد إضافته إلى عنصر موجود في الصفحة. سترغب في قسم جديد تمامًا له. انقر فوق رمز + الأزرق لإضافة قسم جديد إلى الصفحة. حدد نوع القسم العادي في النافذة المنبثقة.

سيكون هذا القسم هو شعارك المتكرر.
اختر تخطيط العمود الخاص بك
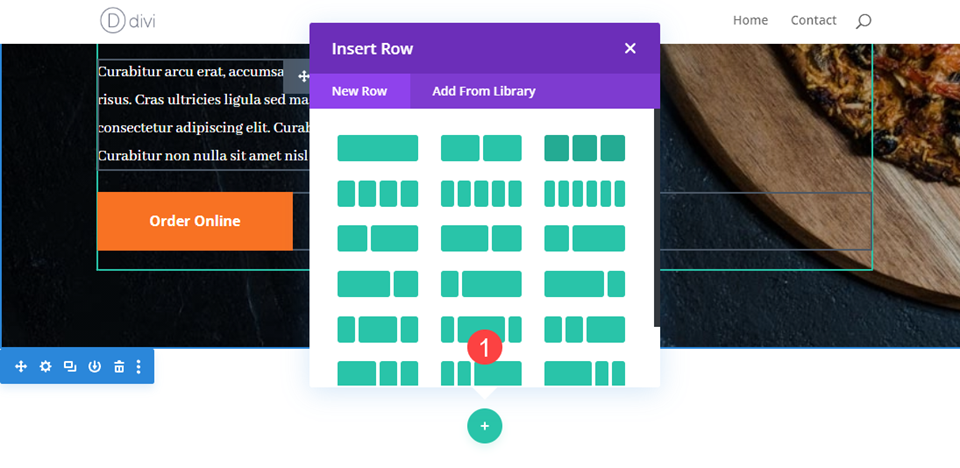
مرة أخرى ، أيا كان التصميم الذي تريد أن يكون للشعار الخاص بك جيد ، لكننا ننتقل إلى تخطيط مكون من 3 أعمدة مع كون العمود الأوسط هو الأكبر في هذا المثال.

تصميم الشعار الخاص بك
هذه لافتة ترويجية ، لذا سترغب في تخصيص بعض الوقت لجعلها لافتة للنظر. سنقوم بتعيين الخلفية على لون مميز ، واستخدام بعض الخطوط الملحوظة ، وإبراز كيف يمكن للعميل الاستفادة من العرض.
اختر لون الخلفية
أولاً ، انتقل إلى إعدادات القسم وانتقل إلى الخلفية ضمن علامة التبويب المحتوى . نحن نستخدم اللون # B23F19 كخلفية.

ضبط تباعد الصفوف
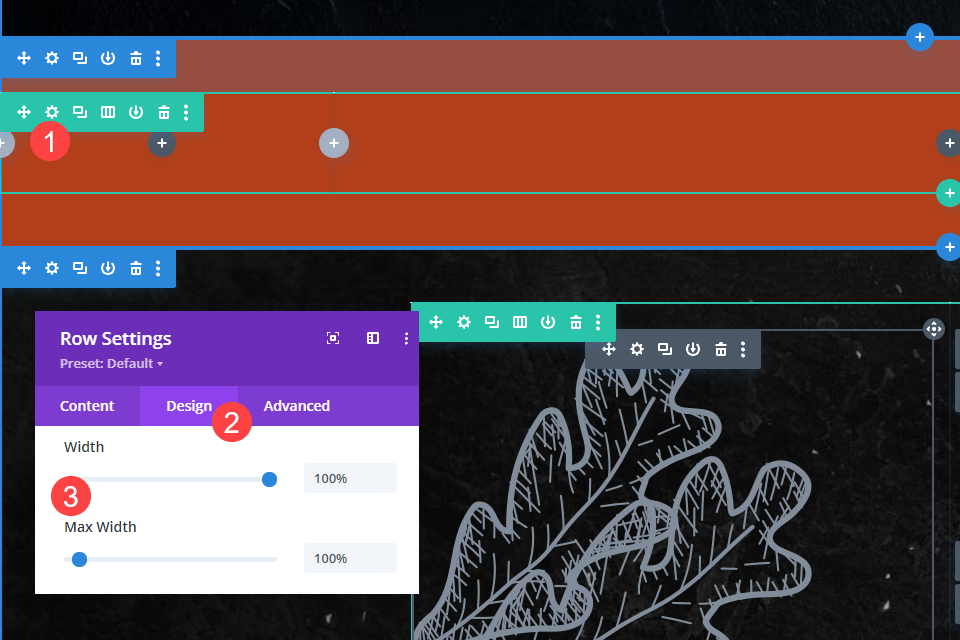
عند حفظ ذلك ، انتقل إلى إعدادات الصف . من هناك ، انقر فوق علامة التبويب تصميم وخيارات التحجيم . اضبط العرض والعرض الأقصى على 100٪ . سيؤدي القيام بذلك إلى تمديد الحد الأخضر للصف إلى حافة منفذ العرض.

إضافة وتصميم وحدة زر
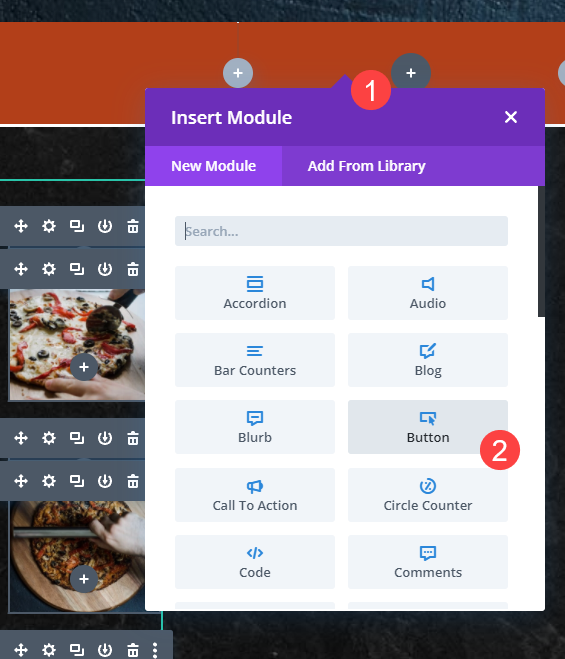
بعد ذلك ، انقر فوق العمود الثالث وأضف وحدة الزر باستخدام رمز + الأسود .

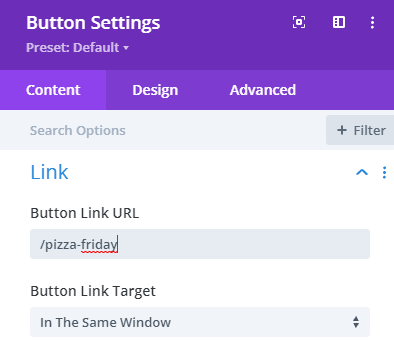
ثم انقر فوق إعدادات الزر واضبط عنوان URL لارتباط الزر ضمن علامة تبويب المحتوى . يجب أن يكون هذا هو المكان الذي سيتمكن فيه العميل من استرداد أي عرض ترويجي سيكون لديك على أساس متكرر.

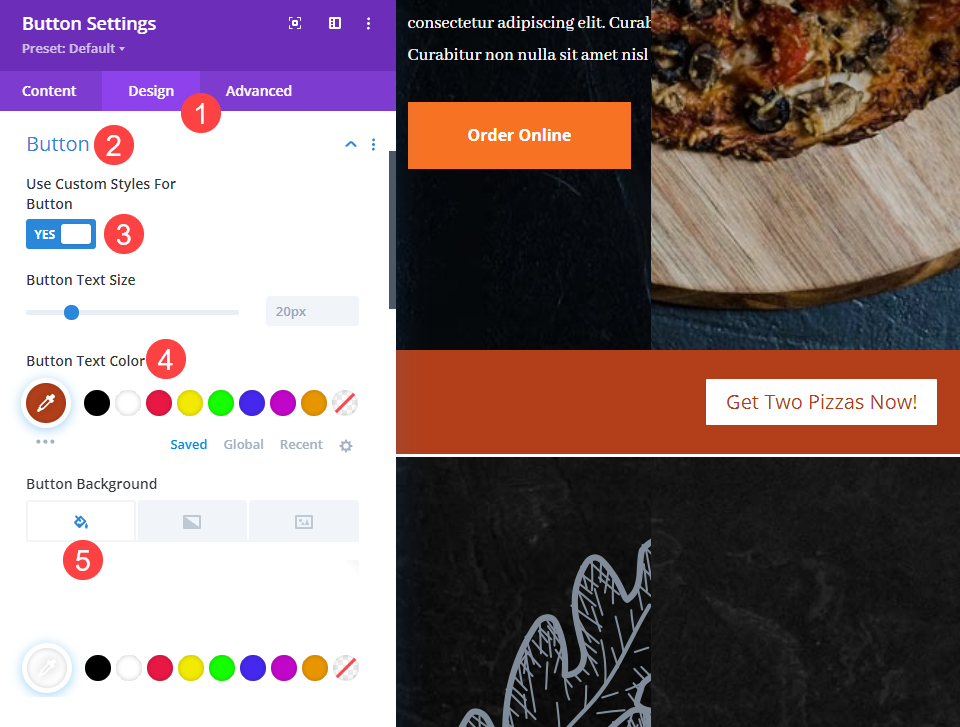
بعد ذلك ، انتقل إلى علامة التبويب " تصميم " واختر " استخدام الأنماط المخصصة للزر" . قد تختلف التفاصيل الخاصة بك ، ولكن بالنسبة لهذه المقالة ، نريد أن نجعل النص يستخدم نفس # B23F19 كخلفية أعلاه ، ثم سنقوم بتعيين لون الخلفية إلى الأبيض.

أضف نصًا إلى أعمدة أخرى
سيكون العمودان الآخران في التصميم هما النص الترويجي للشعار المتكرر ، وستستخدم ببساطة وحدة نصية قياسية لتحقيق ذلك.

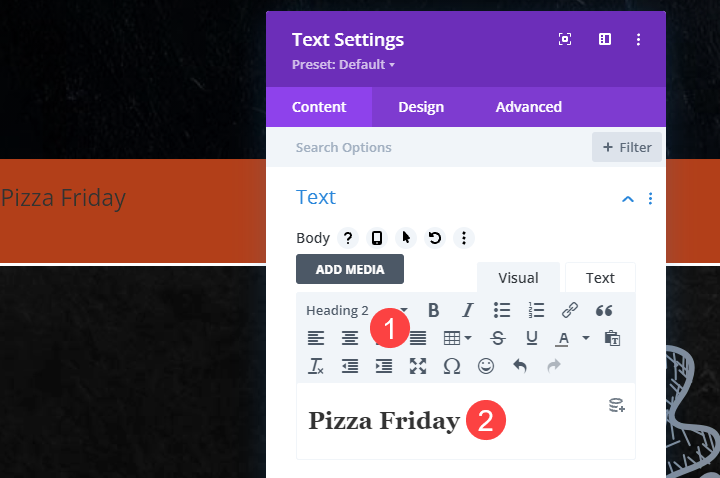
في العمود الأول ، ستضيف نص العنوان الذي يشير إلى اسم العرض الترويجي. في حالة المثال هذه ، بيتزا فرايدي .


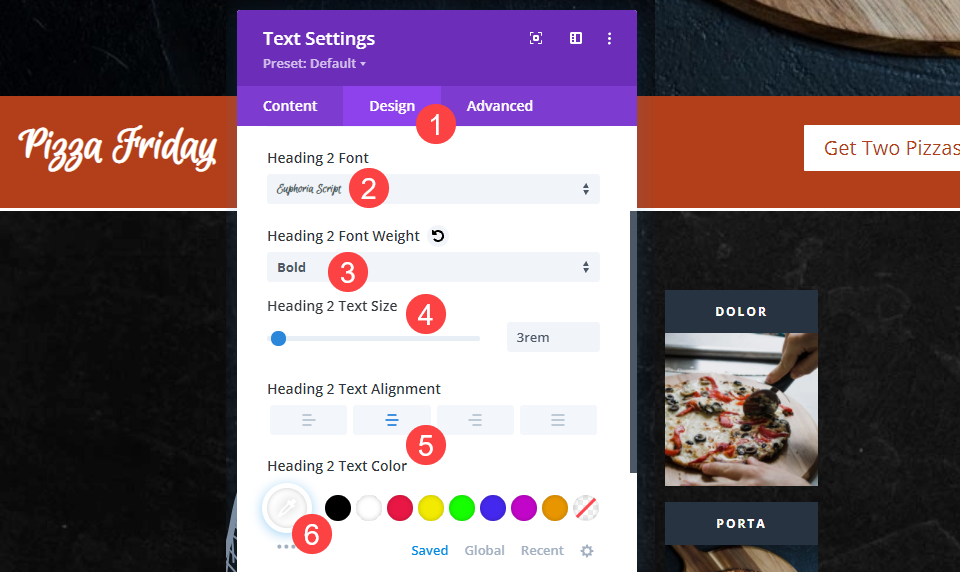
ثم انتقل إلى علامة التبويب "التصميم ". بالنسبة لهذا التصميم المعين ، اخترنا Eudora Script كخط العنوان ، ووزن الخط الغامق ، و 3rem كحجم النص ، ولون النص الأبيض مع المركز المحاذاة .

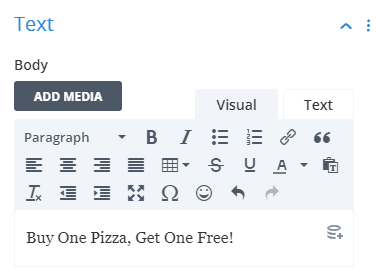
في العمود الأوسط ، كرر نفس الخطوات ، واستخدم النص الأساسي فقط للمحتوى.

بعد ذلك ، اضبط الإعدادات الخاصة به ، تمامًا كما فعلت أعلاه. في هذا المثال ، اخترنا Poppins كخط نص أساسي بحجم خط 1.5rem ، لكننا عيّننا الآخرين مثل النص الترويجي.

الآن بعد أن أصبح لدينا لافتة الترويج نفسها ، دعنا نضبطها على التكرار!
أضف الموضع الثابت إلى قسم البانر
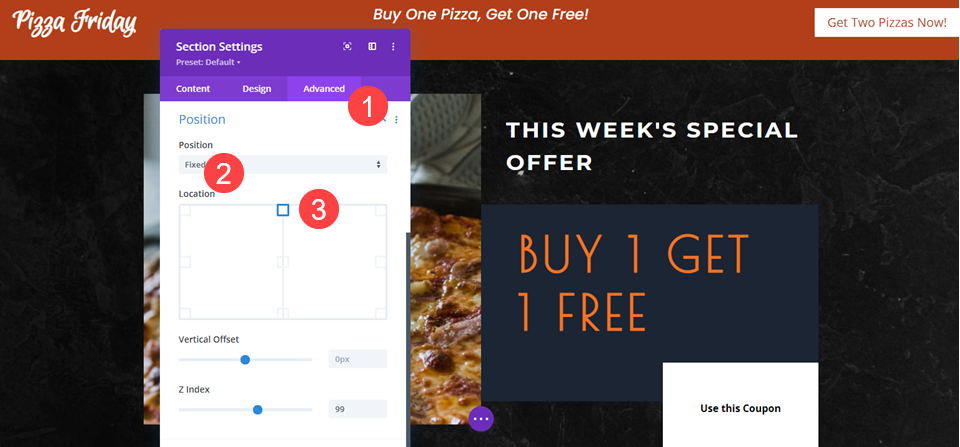
لأنك تريد أن يتم ملاحظته ، ستحتاج إلى إصلاح القسم في أعلى الصفحة. يمكنك القيام بذلك بالانتقال إلى علامة التبويب خيارات متقدمة في إعدادات القسم . ضمن الموضع ، حدد ثابت ، ثم انقر فوق مربع المركز العلوي للإشارة إلى المكان الذي يجب أن تضع فيه Divi القسم. نقوم أيضًا بتضمين فهرس Z لـ 99 للمساعدة في ضمان تطفو الشعار فوق المحتوى الآخر على الصفحة.

لاحظ أن القسم سيبقى في مكانه في Divi Builder ، بدلاً من الظهور في الأعلى. لذلك عندما تقوم بتحرير الصفحة ، يمكنك وضع القسم أينما تريد. ومع ذلك ، ستظهر خيارات المركز دائمًا أنه ثابت على الموقع المباشر.
تحريك البانر المتكرر
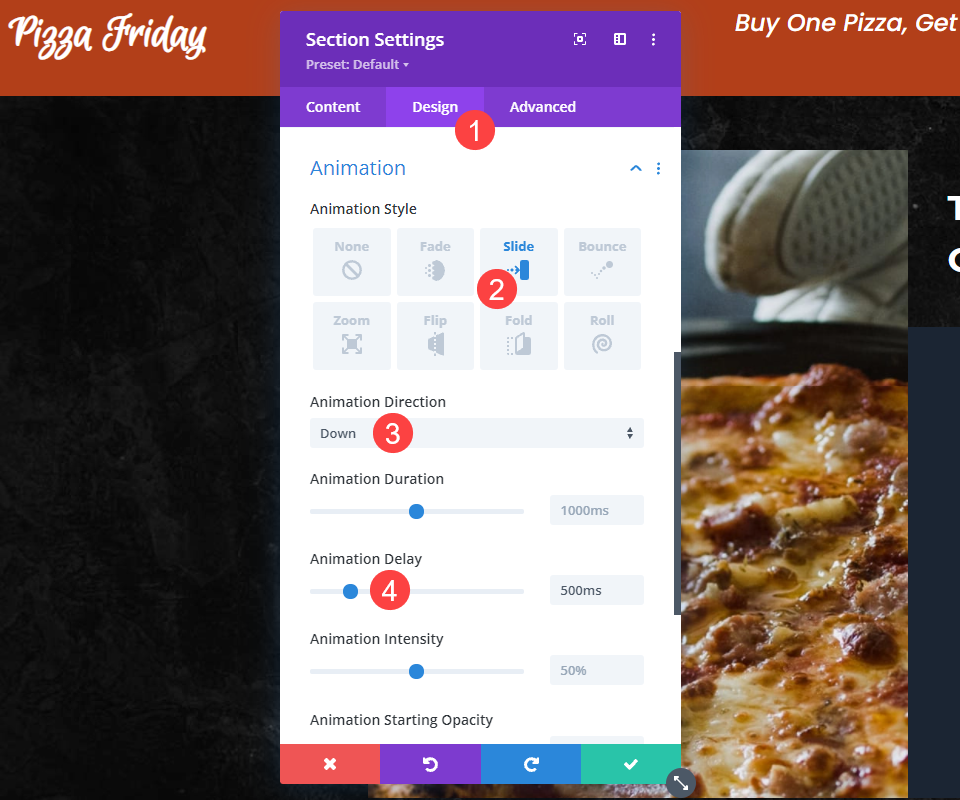
يمكنك أيضًا جذب انتباه العميل باستخدام ميزة الرسوم المتحركة المضمنة في Divi. انتقل إلى علامة التبويب تصميم وابحث عن خيارات الرسوم المتحركة . للحصول على لافتة متكررة ، يمكنك فعل الكثير من خلال تأثير الشريحة البسيطة. لذا حدد Slide ضمن Animation Style ، واضبط Animation Direction على Down ، ثم اضبط Animation Delay على 500 مللي ثانية (نصف ثانية) لمنعه من الظهور على الفور كما لو كان أي محتوى آخر. التأخير يظهر للعميل أنه خاص و أن ينتبه.

اضبط المنطق الشرطي
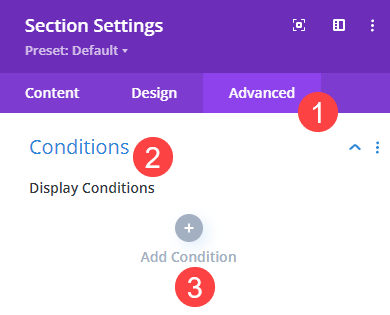
إذا كان لديك مجموعة تحديد المواقع والرسوم المتحركة ، فقد حان الوقت لاستخدام المنطق الشرطي حتى يتكرر الشعار الترويجي المتكرر بالفعل. توجد هذه الخيارات في إعدادات القسم ، ضمن علامة التبويب خيارات متقدمة ، في منطقة الشروط . انقر فوق إضافة شرط للبدء.

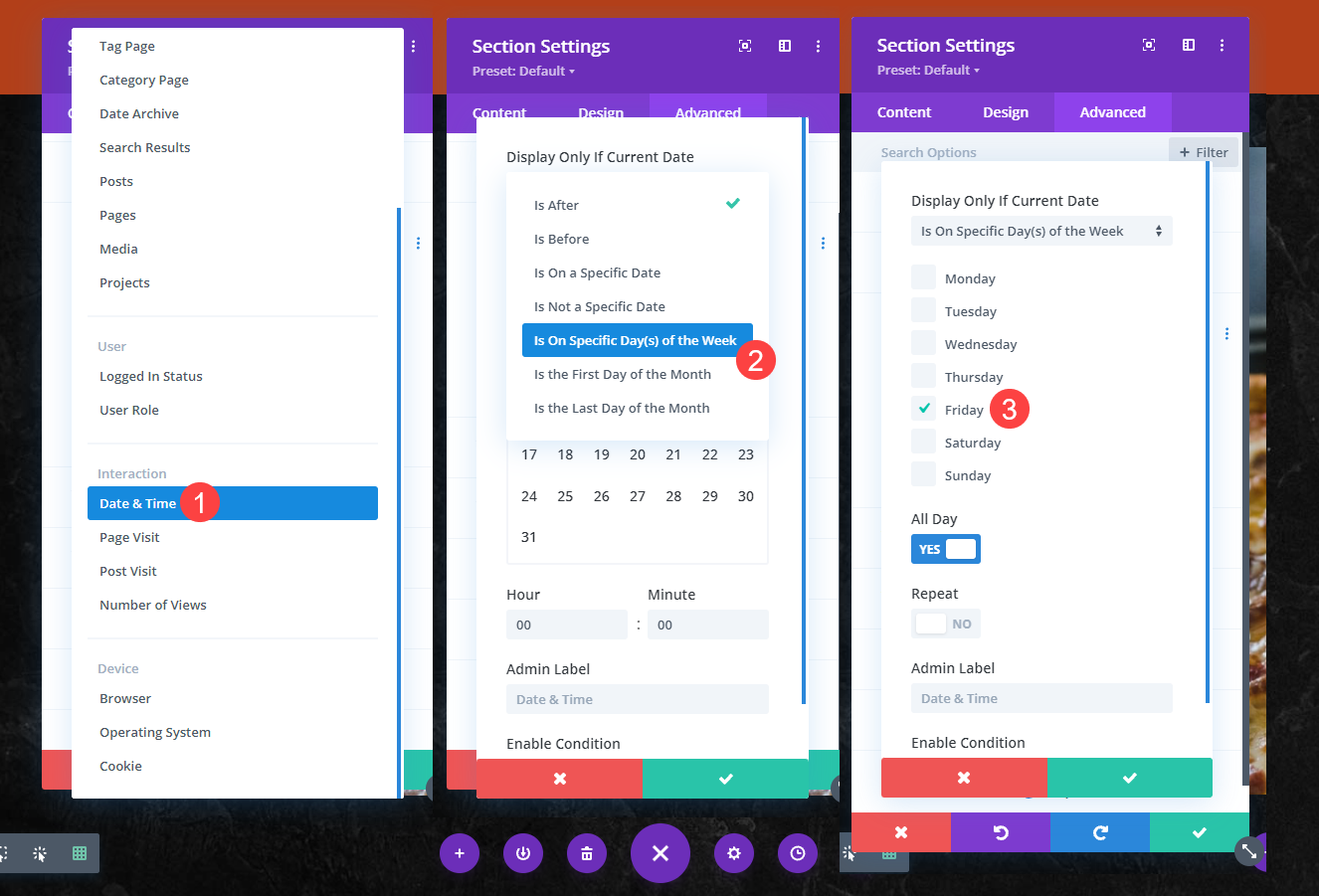
قم بالتمرير حتى تجد التاريخ والوقت ضمن العنوان الفرعي التفاعل . ثم اختر العرض في يوم (أيام) محددة من الأسبوع في القائمة المنسدلة التالية. بعد اختيار يوم الأسبوع فقط ، ستتكرر اللافتة الترويجية.

احفظ التغييرات ، وسيتم إجراء ترويجك المتكرر. لقد قمت بتعيينه الآن ، لذا يمكنك نسيانه. سهلة مثل فطيرة (بيتزا)!
تغليف
باستخدام خيارات شرط Divi ، يمكنك إنشاء لافتات ترويجية متكررة لن يعرضها موقعك إلا في ظل مجموعة من الظروف التي تختارها. لا يجب أن يكون مجرد تاريخ ووقت ، مثل هذا المثال. يمكن أن يكون قويًا كما يمكنك التفكير فيه لأن خيارات الشرط تسمح بالمنطق المتداخل. ولكن بالنسبة إلى لافتة ترويجية متكررة ، ترى مدى سهولة إصلاح قسم في الجزء العلوي من موقعك ثم استخدام خيارات شرط Divi لعرضه فقط في يوم واحد في الأسبوع. بمجرد إعداده ، لن تضطر إلى لمسه مرة أخرى إذا كنت لا تريد ذلك.
ما نوع العروض الترويجية التي ستجريها باستخدام خيارات شرط Divi وراية متكررة؟
صورة مميزة للمقالة بواسطة Killroy79 / shutterstock.com
