如何使用 Divi 创建定期促销横幅
已发表: 2021-10-22随着 Divi 的条件选项更新,您可以比以往更好地控制内容的显示方式。 您可以向部分、行和模块添加条件,以仅在满足您设置的条件时显示您的内容。 今天,我们将向您展示如何使用 Divi 的日期和时间条件向您的网站添加定期促销横幅。 这样您就可以设置它并忘记它,但您的客户和客户会一直提醒它。 让我们开始吧!
如何创建定期促销横幅
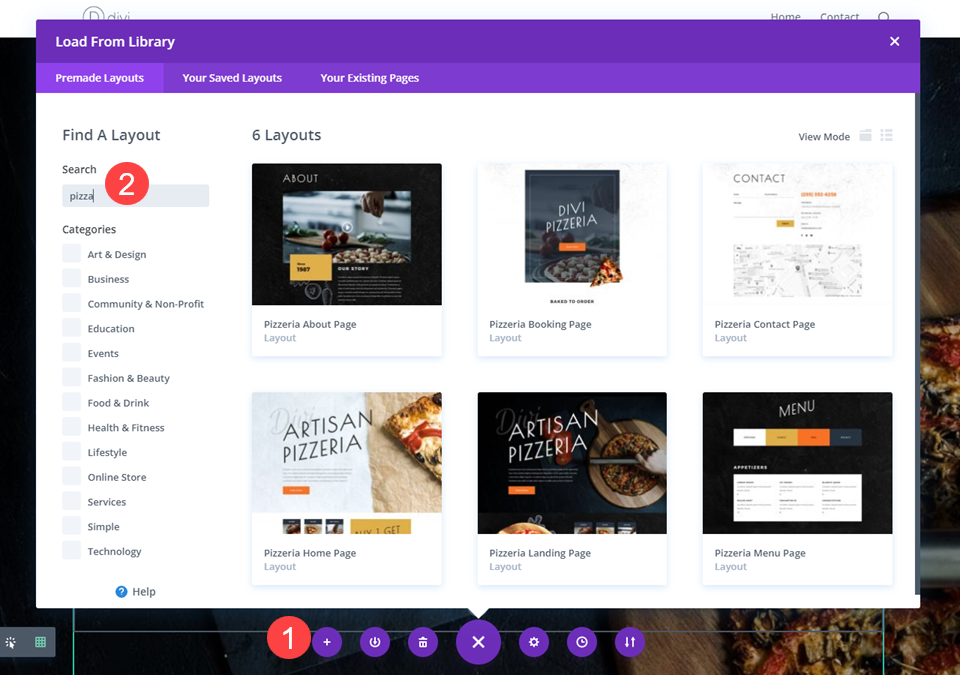
您的第一步需要决定您希望在哪些页面上重复出现横幅。 对于此示例,我们将使用加载了 Artisan Pizzeria 布局包的页面,您可以在 Divi 构建器中找到该布局包。 要使用我们的预制布局之一,请在 Divi Builder 中选择紫色 + 图标并找到您想要的布局。

无论您使用什么布局,您都可以按照这些步骤操作。
添加新部分
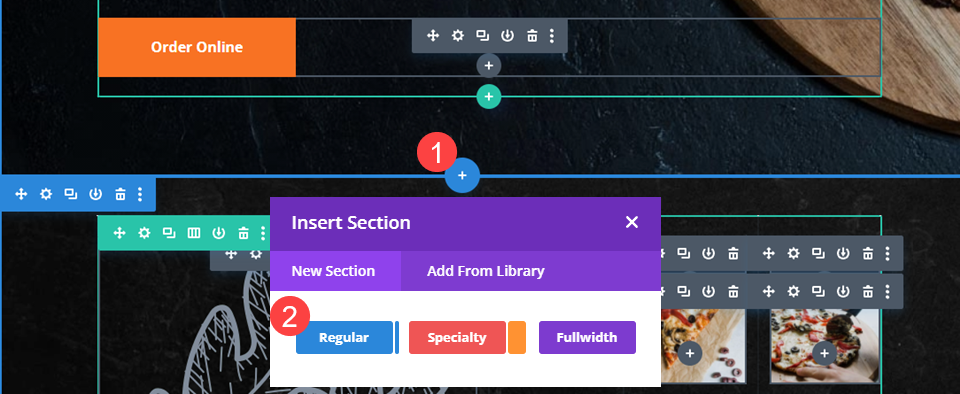
由于此横幅只会在某些时候显示,因此您不希望将其添加到页面上的现有元素中。 您将需要一个全新的部分。 单击蓝色 + 图标以向页面添加新部分。 在弹出的窗口中选择常规部分类型。

本节将成为您经常出现的横幅。
选择您的列布局
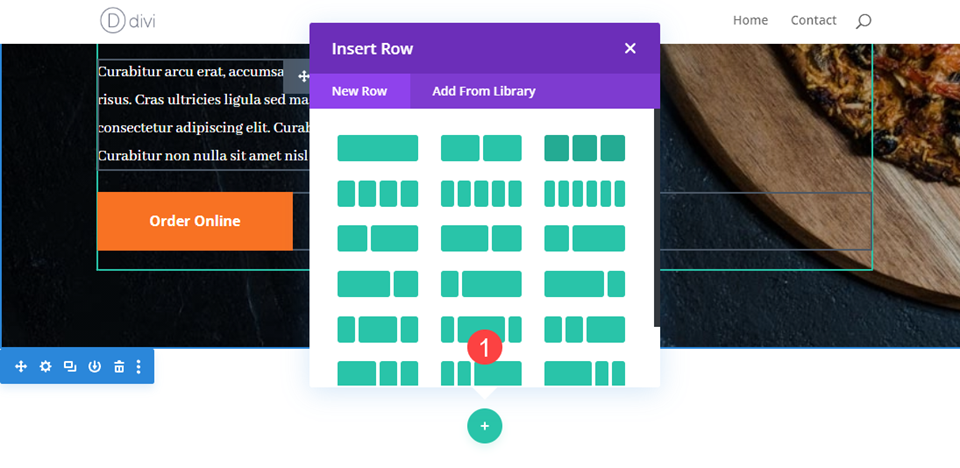
同样,您希望横幅具有任何布局都可以,但我们将使用 3 列布局,在此示例中,中心列是最大的。

设计你的横幅
这是一个促销横幅,因此您需要花时间让它引人注目。 我们将把背景设置为醒目的颜色,使用一些引人注目的字体,并突出客户如何利用该优惠。
选择背景颜色
首先,进入部分设置并导航到内容选项卡下的背景。 我们使用颜色#B23F19作为背景。

调整行间距
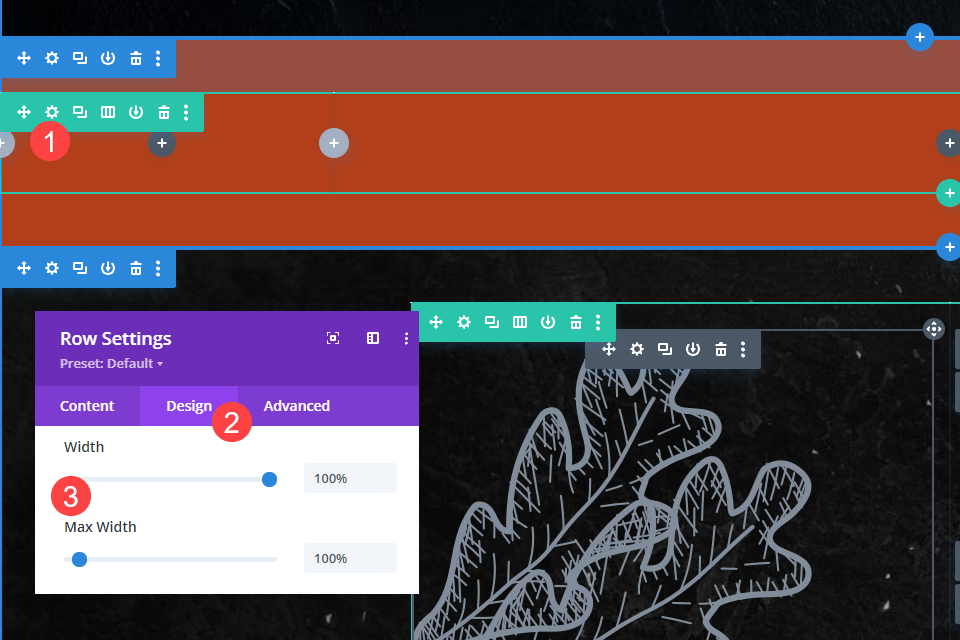
保存后,进入行设置。 从那里,单击“设计”选项卡和“大小调整选项”。 将宽度和最大宽度设置为100% 。 这样做会将行的绿色边框拉伸到视口的边缘。

添加按钮模块并为其设置样式
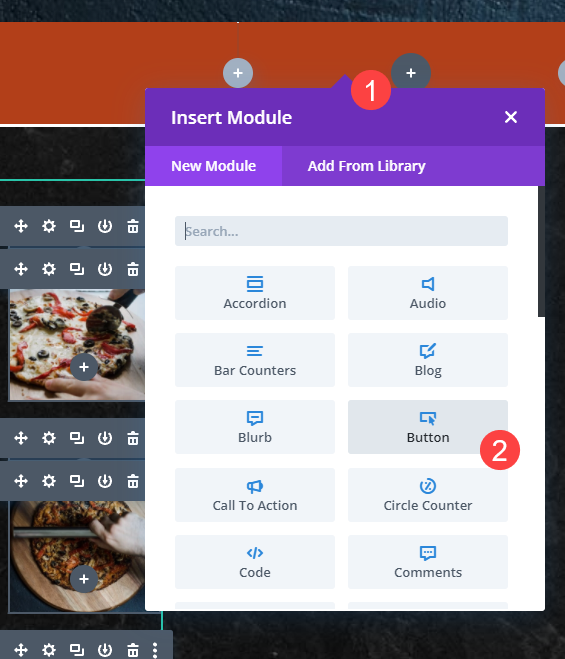
接下来,单击第三列并使用黑色 + 图标添加一个Button 模块。

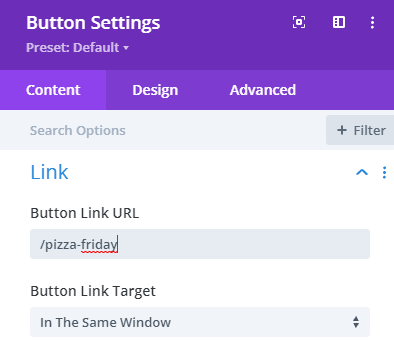
然后点击进入Button settings并调整Content Tab下的Button Link URL 。 这应该是客户能够定期兑换您将获得的任何促销活动的地方。

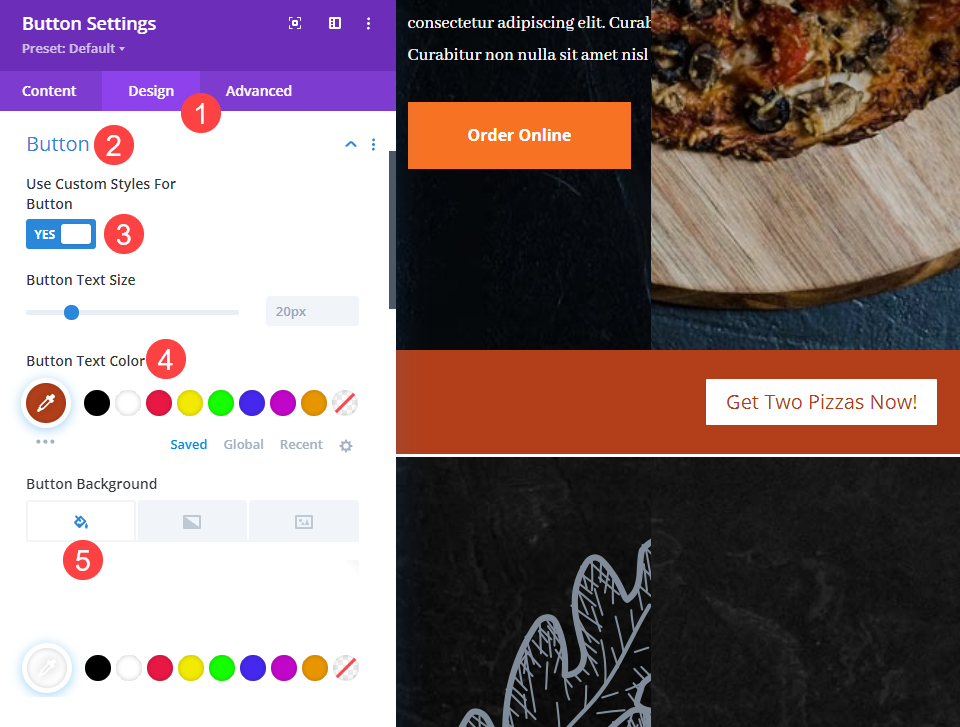
之后,进入Design选项卡并选择Use Custom Styles for Button 。 您的具体情况可能有所不同,但对于本文,我们希望使文本使用与上述背景相同的#B23F19 ,然后我们将背景颜色设置为白色。

将文本添加到其他列
设计中的其他两列将是重复横幅的促销文本,您只需使用标准文本模块即可完成此操作。

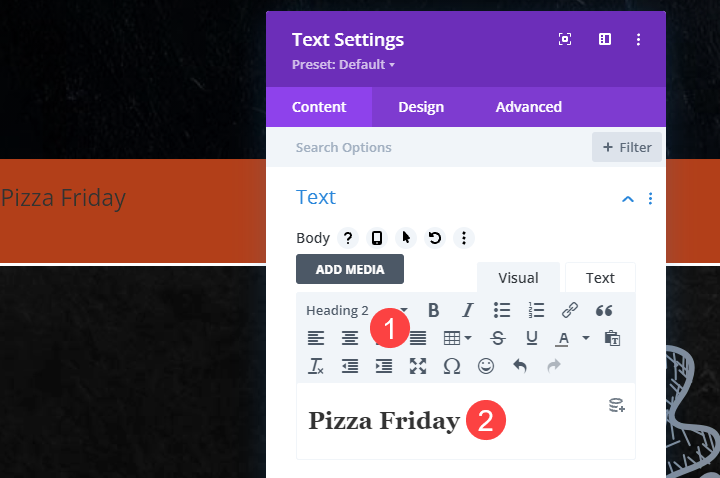
在第一列中,您将添加指示促销名称的标题文本。 在此示例中, Pizza Friday 。


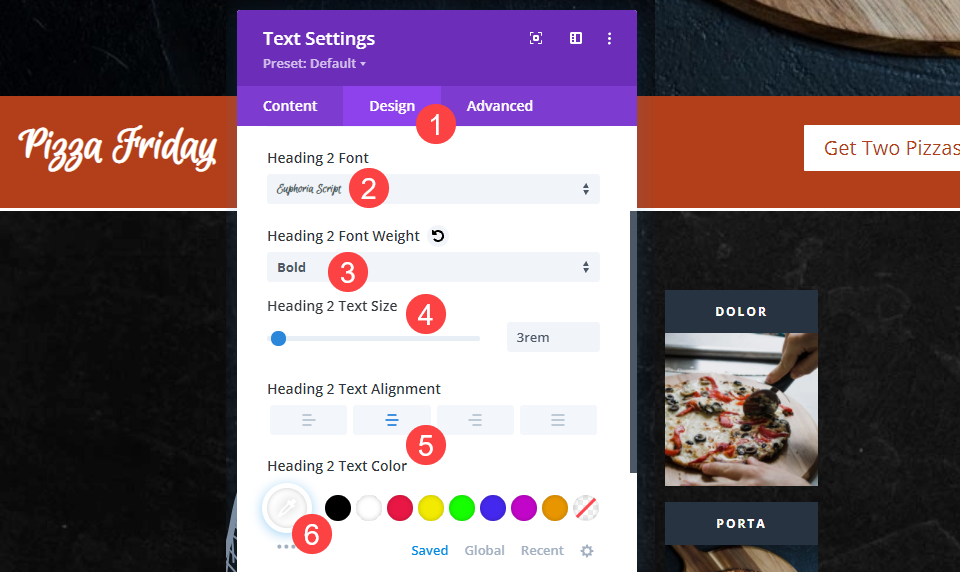
然后进入设计选项卡。 对于这个特殊的设计,我们选择了Eudora Script作为标题字体、粗体字重、 3rem作为文本大小,以及居中的白色文本颜色 对齐。

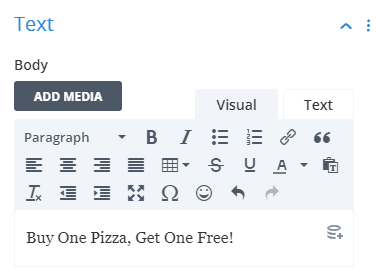
在中心栏中,重复相同的步骤,仅使用正常的正文作为内容。

然后,调整它的设置,就像你在上面所做的那样。 在本例中,我们选择Poppins作为正文字体,字体大小为1.5rem ,但其他设置为与促销文本相同。

现在我们有了促销横幅本身,让我们开始设置它以重复出现!
将固定位置添加到横幅部分
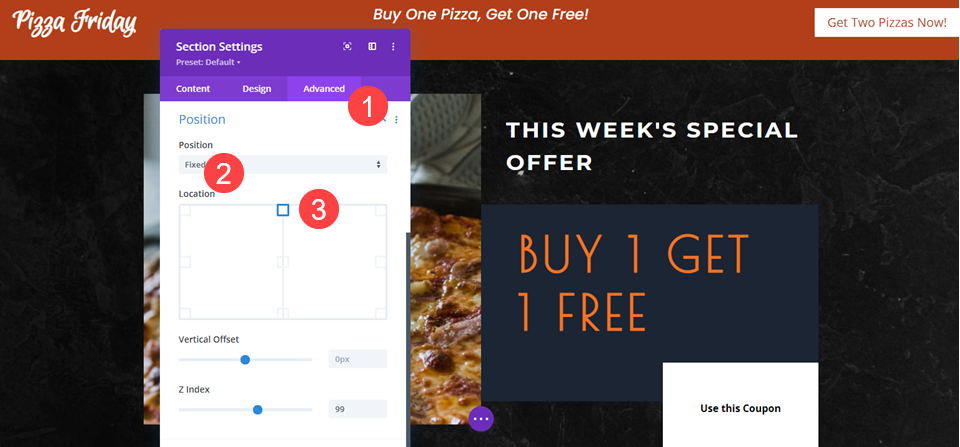
因为您希望它被注意到,所以您需要将该部分固定到页面顶部。 您可以通过进入“部分设置”的“高级”选项卡来执行此操作。 在Position下,选择Fixed ,然后单击顶部中心的正方形以指示 Divi 应将部分粘贴到何处。 我们还包括99的Z-index ,以帮助确保横幅浮动在页面上的其他内容之上。

请注意,该部分将保留在 Divi Builder 中,而不是显示在顶部。 因此,当您编辑页面时,您可以将部分放置在您想要的任何位置。 但是,位置选项将始终显示它固定在实时站点上。
为循环横幅设置动画
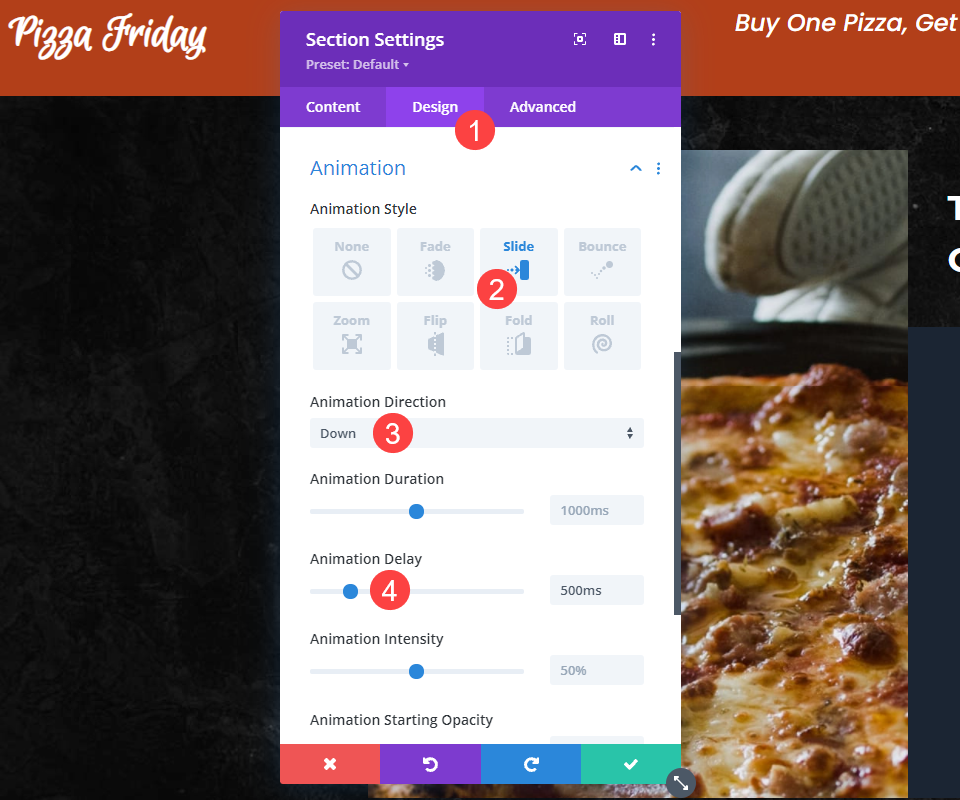
您还可以通过使用 Divi 的内置动画功能来吸引客户的注意力。 转到设计选项卡并找到动画选项。 对于重复出现的横幅,您可以使用简单的滑入效果做很多事情。 因此,选择Animation Style下的Slide ,将Animation Direction设置为Down ,然后将Animation Delay设置为500ms (半秒),以防止它像任何其他内容一样立即出现。 延迟向客户表明它很特别并且需要注意。

设置条件逻辑
有了定位和动画设置后,就该使用条件逻辑了,这样反复出现的促销横幅实际上就会重现。 这些选项位于“条件”区域的“高级”选项卡下的“部分设置”中。 单击添加条件开始。

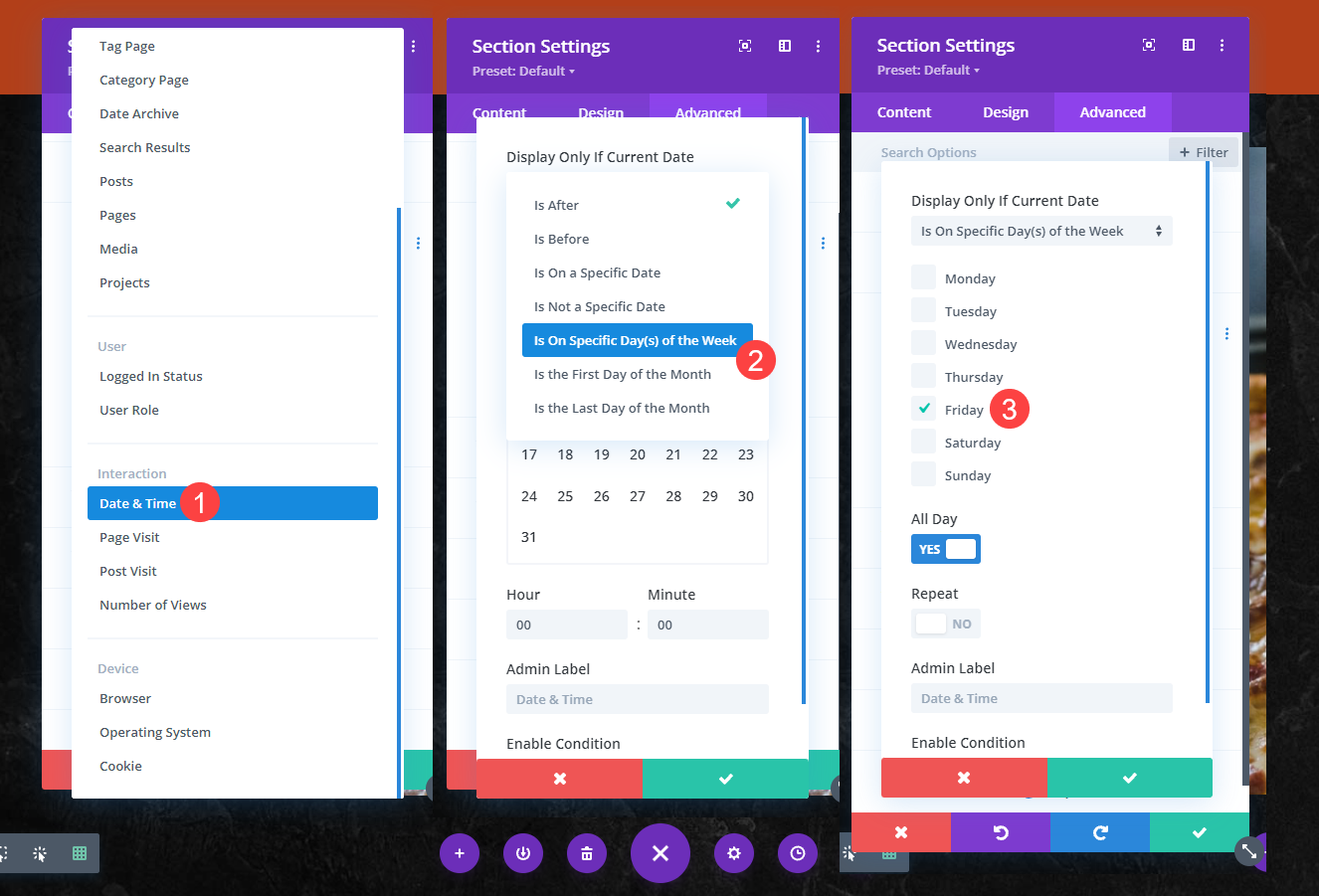
滚动直到您在交互副标题下找到日期和时间。 然后,选择在下一个下拉菜单中显示一周中的特定日期。 只需选择一周中的哪一天,促销横幅就会再次出现。

保存您的更改,您的定期促销活动就完成了。 你现在已经设置好了,所以你可以忘记它。 像(比萨)馅饼一样简单!
包起来
使用 Divi 的条件选项,您可以创建重复的促销横幅,您的网站只会在您选择的一组情况下显示。 它不必只是日期和时间,就像这个例子一样。 它可以像您想象的那样健壮,因为条件选项允许嵌套逻辑。 但是对于重复出现的促销横幅,您会看到将一个部分固定到您的网站顶部然后使用 Divi 的条件选项使其每周仅显示一天是多么简单。 设置好后,如果您不想再触碰它,就不必再触碰它。
您将使用 Divi 的条件选项和经常性横幅进行什么样的促销活动?
Killroy79 / shutterstock.com 的文章特色图片
