Cum să creezi un banner promoțional recurent cu Divi
Publicat: 2021-10-22Cu actualizarea opțiunilor de stare de la Divi, aveți mai mult control ca oricând asupra modului în care se afișează conținutul dvs. Puteți adăuga condiții la secțiuni, rânduri și module pentru a vă afișa conținutul numai atunci când sunt îndeplinite criteriile stabilite. Astăzi, vă vom arăta cum să adăugați un banner promoțional recurent pe site-ul dvs. folosind condiția de dată și oră a Divi. În acest fel, îl puteți seta și uita, dar clienților și clienților tăi li se amintește în mod constant de asta. Să începem!
Cum să creați un banner promoțional recurent
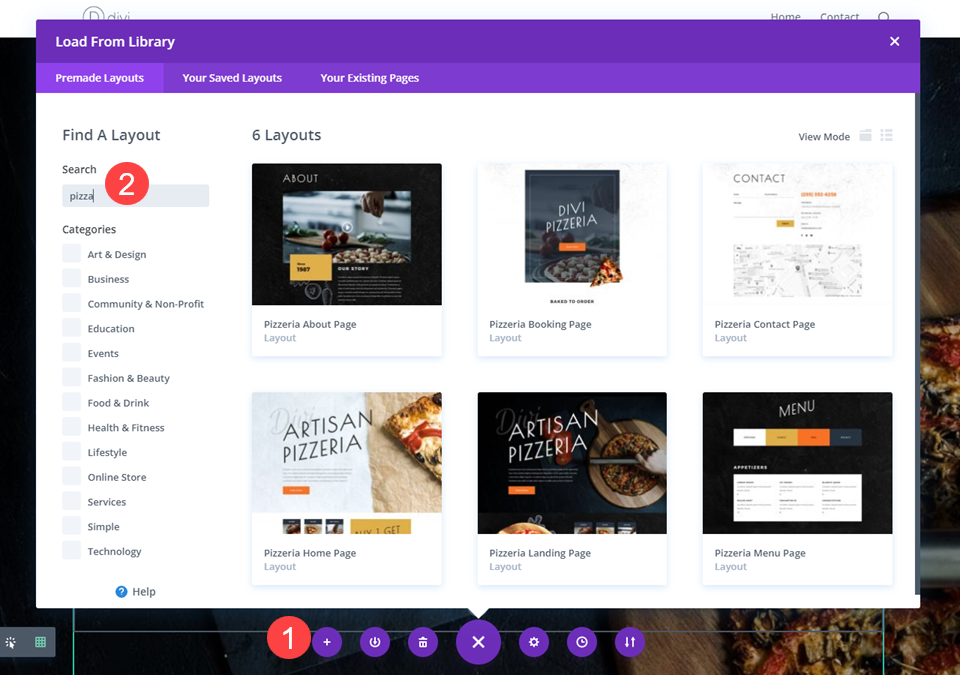
Primul pas va trebui să fie să decideți pe ce pagină (pagini) doriți să afișați bannerul recurent. Pentru acest exemplu, vom folosi o pagină încărcată cu pachetul de aspect al pizzerii artizanale pe care îl puteți găsi în constructorul Divi. Pentru a utiliza una dintre machetele noastre prefabricate, selectați pictograma violet + în Divi Builder și găsiți aspectul dorit.

Puteți urma acești pași indiferent de aspectul pe care îl utilizați.
Adăugați o secțiune nouă
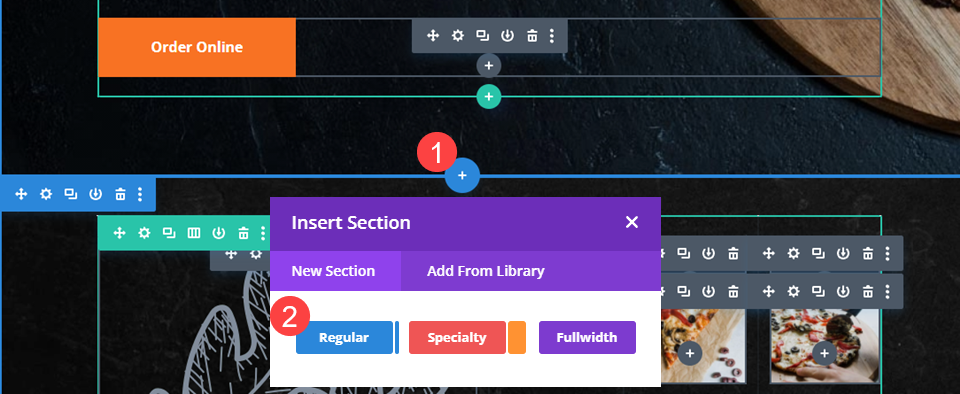
Deoarece acest banner se va afișa doar uneori, nu doriți să-l adăugați la un element existent pe pagină. Veți dori o secțiune complet nouă pentru el. Faceți clic pe pictograma albastră + pentru a adăuga o nouă secțiune pe pagină. Selectați tipul de secțiune Regular în fereastra care apare.

Această secțiune va fi banner-ul tău recurent.
Alegeți aspectul coloanei dvs
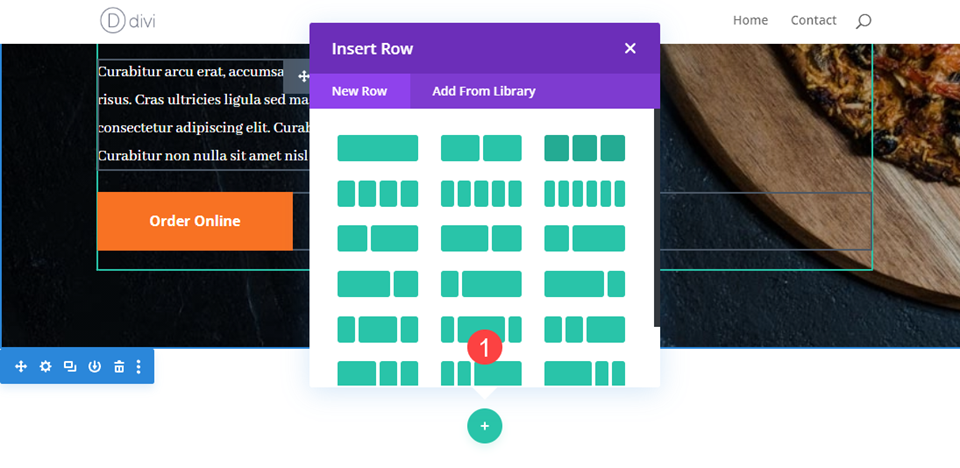
Din nou, orice aspect doriți să aibă bannerul dvs. este în regulă, dar vom alege un aspect cu 3 coloane, coloana centrală fiind cea mai mare pentru acest exemplu.

Proiectează-ți bannerul
Acesta este un banner promoțional, așa că veți dori să vă faceți timp pentru a-l face atrăgător. Vom seta fundalul la o culoare remarcabilă, vom folosi câteva fonturi vizibile și vom evidenția modul în care clientul poate profita de ofertă.
Alegeți o culoare de fundal
Mai întâi, accesați setările secțiunii și navigați la Fundal sub fila Conținut . Folosim culoarea #B23F19 ca fundal.

Ajustați Spațierea rândurilor
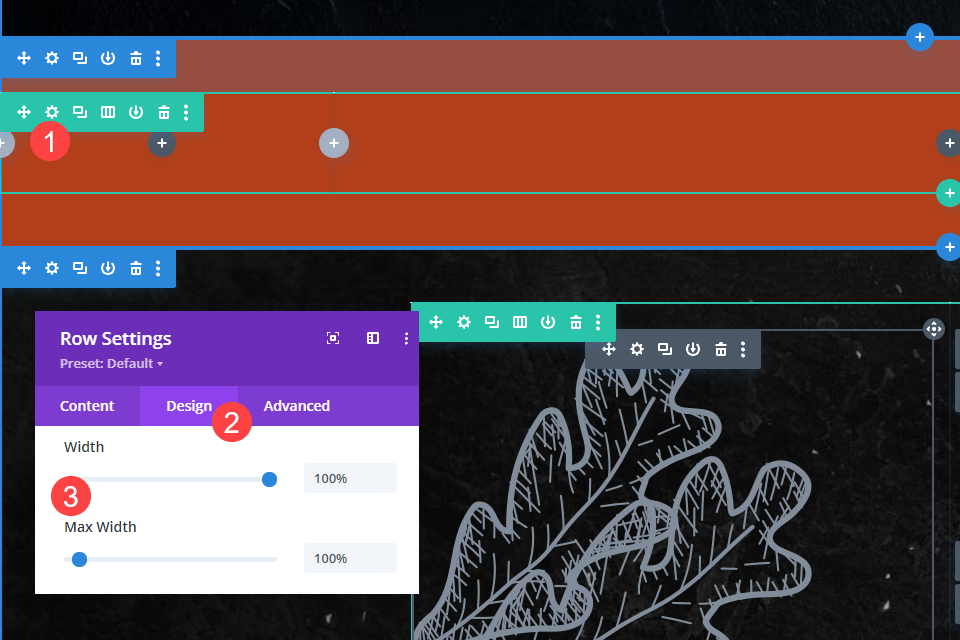
Când îl salvați, accesați setările pentru rând . De acolo, faceți clic pe fila Design și pe opțiunile Dimensiune . Setați Lățimea și Lățimea maximă la 100% . Procedând astfel, marginea verde a rândului va întinde până la marginea ferestrei de vizualizare.

Adăugați și stilați un modul de buton
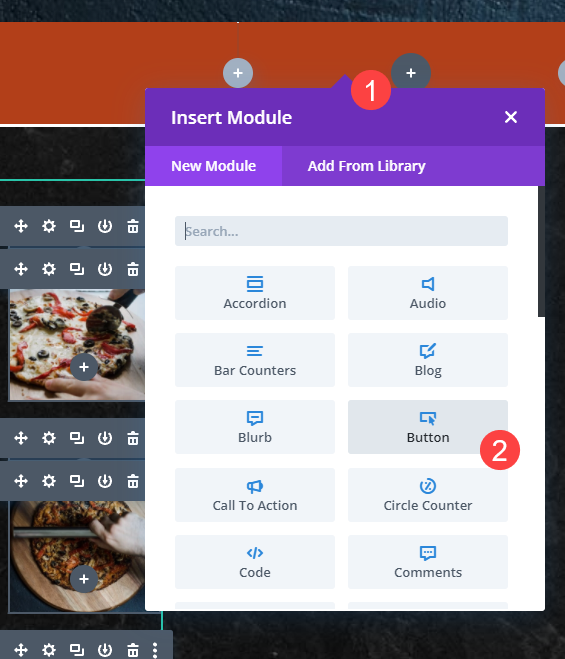
Apoi, faceți clic pe a treia coloană și adăugați un modul Buton folosind pictograma neagră + .

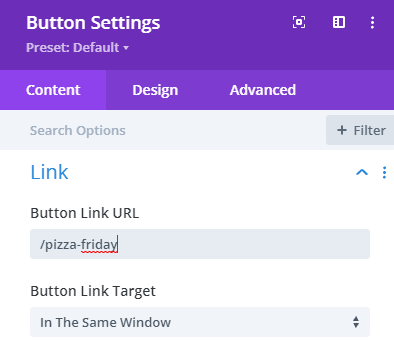
Apoi faceți clic pe setările pentru buton și ajustați adresa URL a linkului butonului din fila Conținut . Acesta ar trebui să fie locul în care clientul va putea valorifica orice promoție pe care o veți avea în mod recurent.

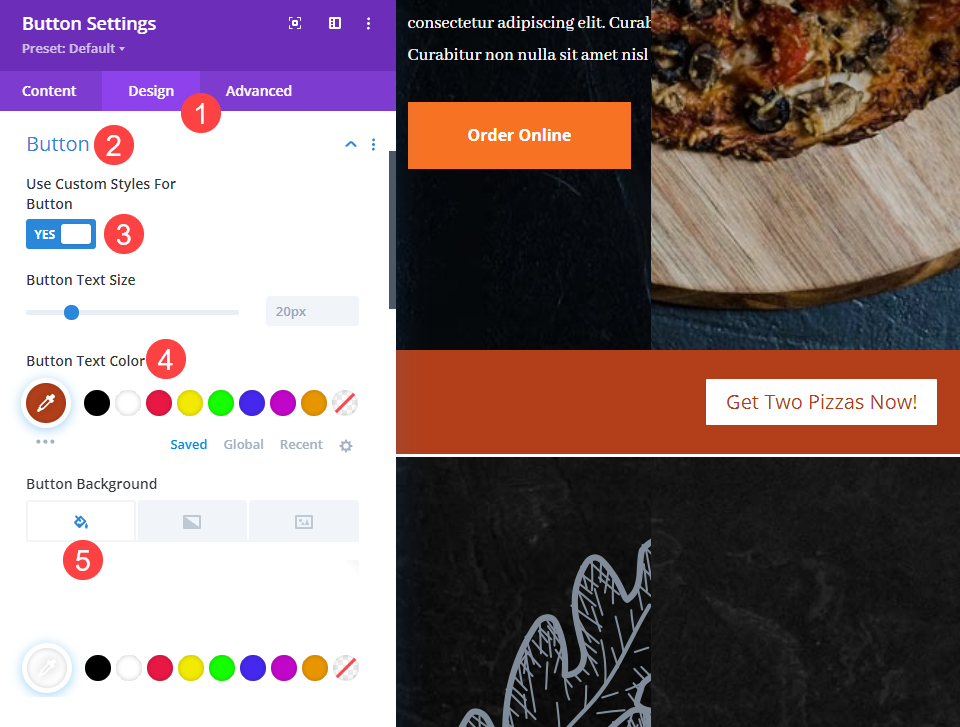
După aceea, accesați fila Design și alegeți Utilizați stiluri personalizate pentru buton . Specificul dvs. poate diferi, dar pentru acest articol dorim ca textul să folosească același #B23F19 ca fundalul de mai sus și apoi vom seta culoarea de fundal la alb.

Adăugați text în alte coloane
Celelalte două coloane din design vor fi textul promoțional pentru bannerul recurent și pur și simplu veți folosi un modul de text standard pentru a realiza acest lucru.

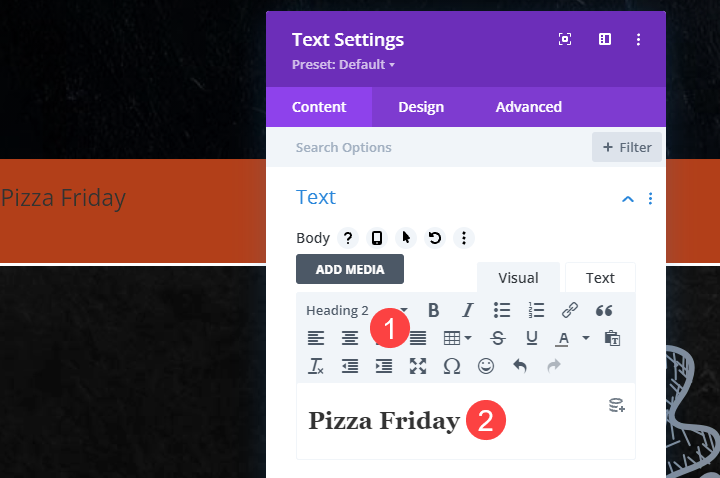
În prima coloană, veți adăuga textul antetului care indică numele promoției. În acest caz exemplu, Pizza Friday .


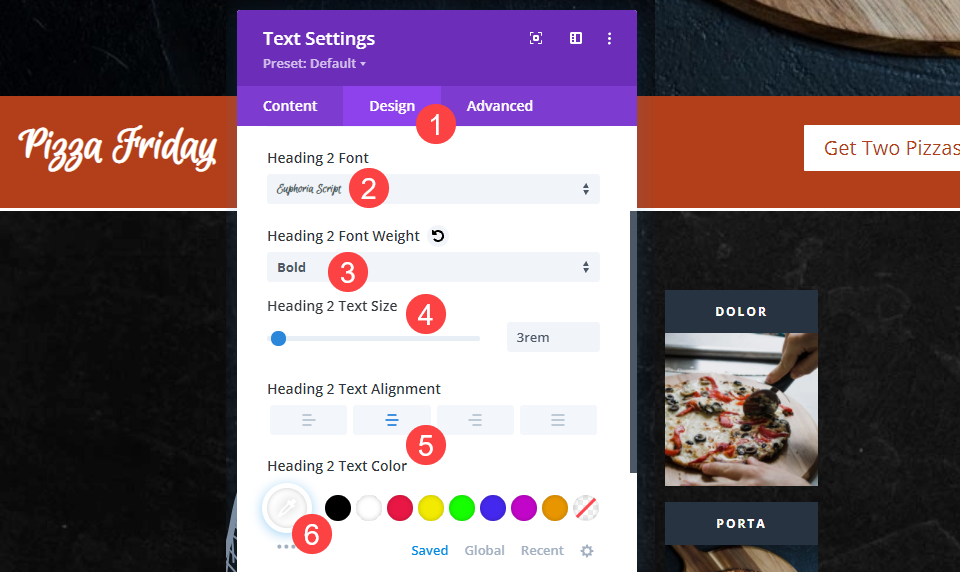
Apoi intrați în fila Design . Pentru acest design special, am ales Eudora Script ca font de titlu , greutatea fontului aldine , 3rem ca dimensiune a textului și culoarea textului alb cu centru aliniere .

În coloana centrală, repetați aceiași pași, utilizați numai textul normal pentru conținut.

Apoi, ajustați setările pentru acesta, la fel cum ați făcut mai sus. În acest exemplu, am ales Poppins ca font pentru corpul textului cu dimensiunea fontului de 1,5 rem , dar le-am stabilit pe celelalte la fel ca și textul promoțional.

Acum că avem bannerul promoțional în sine, să trecem la setarea lui să se repete!
Adăugați o poziție fixă în secțiunea banner
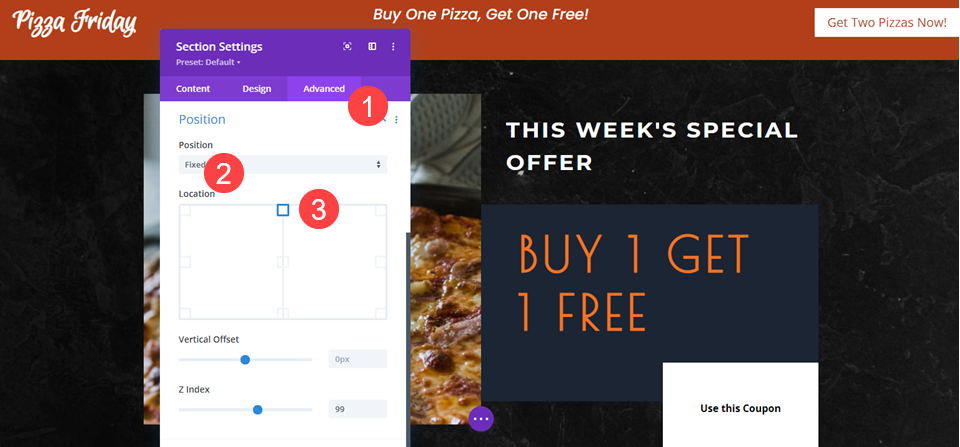
Pentru că doriți să fie observat, veți dori să fixați secțiunea în partea de sus a paginii. Puteți face acest lucru accesând fila Avansat din setările secțiunii . Sub Poziție , selectați Fix , apoi faceți clic pe pătratul din centrul de sus pentru a indica unde Divi ar trebui să lipească secțiunea. Includem, de asemenea, un indice Z de 99 pentru a ne asigura că bannerul plutește deasupra altor conținuturi de pe pagină.

Rețineți că secțiunea va rămâne pe loc în Divi Builder, în loc să se afișeze în partea de sus. Deci, atunci când editați pagina, puteți plasa secțiunea oriunde doriți. Cu toate acestea, opțiunile de poziție îl vor afișa întotdeauna fix pe site-ul live.
Animați bannerul recurent
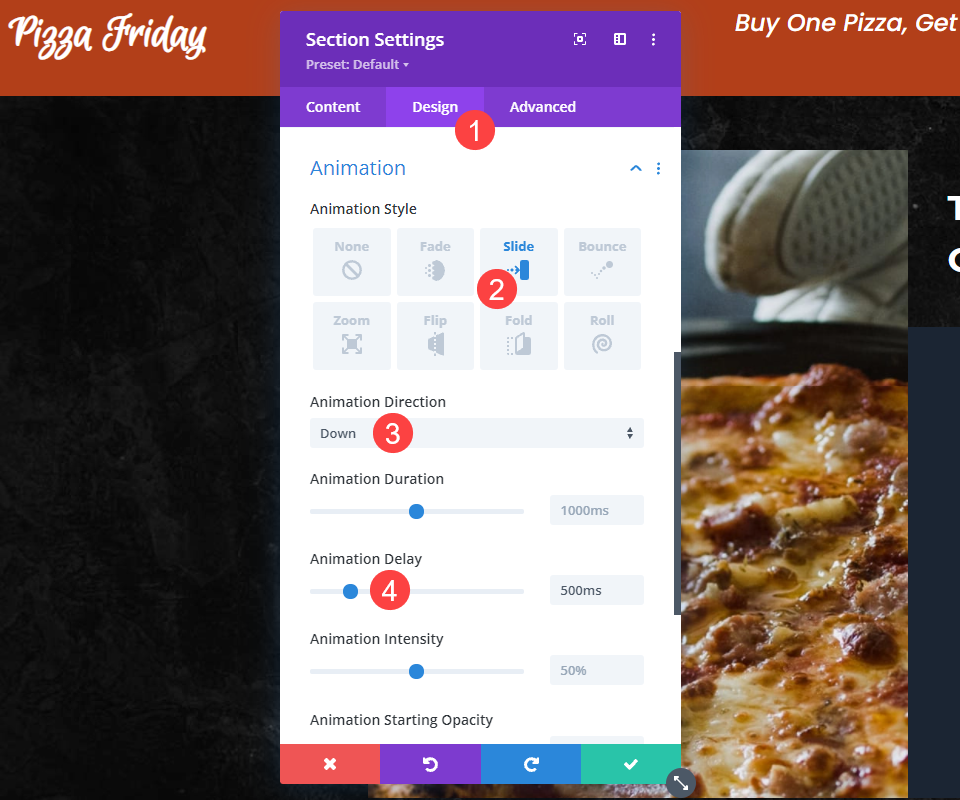
De asemenea, puteți câștiga atenția clientului folosind funcția de animație încorporată a Divi. Accesați fila Design și găsiți opțiunile de animație . Pentru un banner recurent, puteți face multe cu un simplu efect de glisare. Așadar, selectați Slide sub Stil de animație , setați Direcția animației la Jos , apoi setați Întârzierea animației la 500 ms (o jumătate de secundă) pentru a nu apărea imediat ca și cum ar fi orice alt conținut. O întârziere arată clientului că este special și să fie atent.

Setați logica condiționată
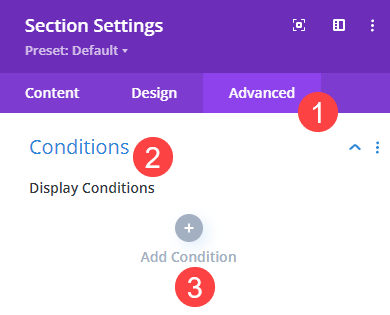
După ce aveți setul de poziționare și animație, este timpul să utilizați logica condiționată , astfel încât bannerul promoțional recurent să se repete. Aceste opțiuni se găsesc în secțiunea Setări , sub fila Avansat , în zona Condiții . Faceți clic pe Adăugare condiție pentru a începe.

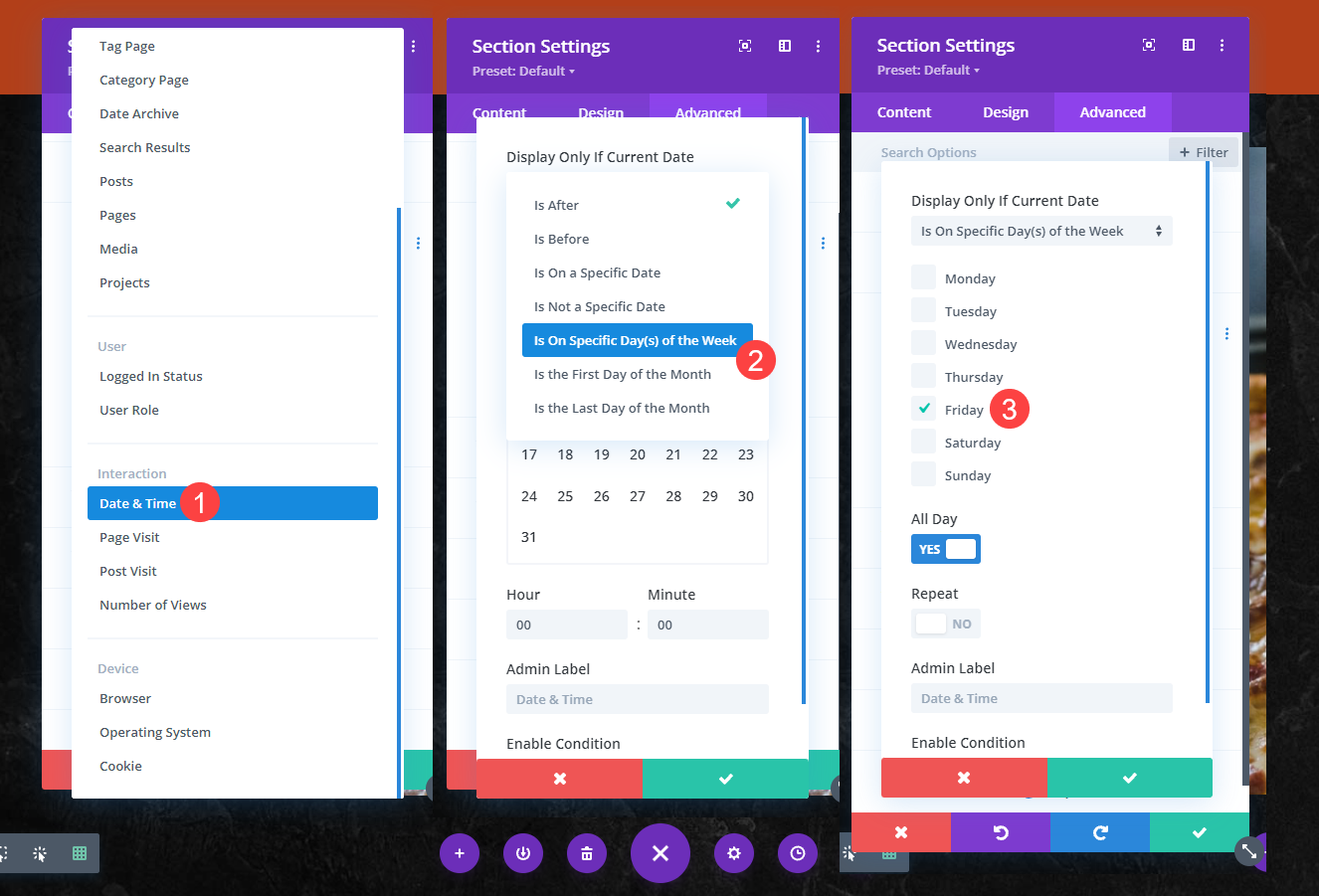
Derulați până când găsiți Data și Ora la subtitlul Interacțiune . Apoi, alegeți să afișați În anumite zile ale săptămânii în următorul meniu derulant. După ce alegeți doar ziua din săptămână, bannerul promoțional va apărea din nou.

Salvați modificările și promovarea recurentă este finalizată. L-ai setat acum, ca să-l poți uita. Ușoară ca o plăcintă (pizza)!
Încheierea
Folosind opțiunile de condiție ale Divi, puteți crea bannere promoționale recurente pe care site-ul dvs. le va afișa numai într-un set de circumstanțe pe care le alegeți. Nu trebuie să fie doar data și ora, ca în acest exemplu. Poate fi la fel de robust pe cât vă puteți gândi, deoarece opțiunile de condiție permit o logică imbricată. Dar pentru un banner promoțional recurent, vedeți cât de simplu poate fi să fixați o secțiune în partea de sus a site-ului dvs. și apoi să utilizați opțiunile de stare Divi pentru ca acesta să fie afișat doar o zi pe săptămână. Odată configurat, nu trebuie să îl atingeți din nou dacă nu doriți.
Ce fel de promoții vei derula folosind opțiunile de stare Divi și un banner recurent?
Imagine prezentată în articol de Killroy79 / shutterstock.com
