So fügen Sie Ihrem Divi-Header ein Hintergrundbild hinzu
Veröffentlicht: 2021-10-18Mit all den Feinabstimmungen und spezifischen Details, die Sie mit dem Divi Theme Builder zu Ihrer Website hinzufügen können, sind nur wenige so wirkungsvoll / aufwandsarm wie das Hinzufügen eines Hintergrundbilds zu Ihrem Divi-Header. Mit dem Theme Builder können Sie diese Schnörkel mit wenig Aufwand hinzufügen und ein visuelles Erlebnis für Ihre Besucher schaffen, das Sie und Ihre Marke von der Konkurrenz abhebt. Wir werden Sie durch die Schritte führen, um Ihrem Divi-Header ein Hintergrundbild hinzuzufügen, also machen wir uns daran!
So fügen Sie Ihrem Divi-Header ein Hintergrundbild hinzu
Um diesen Effekt zu erzielen, verwenden wir den Divi Theme Builder. Diesen finden Sie in Ihrem WordPress-Dashboard unter Divi – Theme Builder .

Außerdem werden wir für dieses Tutorial unseren kostenlosen vorgefertigten Header für das Data Science-Layoutpaket verwenden. Sie können entweder die JSON-Datei aus dem Beitrag selbst herunterladen oder eine Header-Vorlage im Design-Builder verwenden, die Sie bereits entworfen und erstellt haben. Es liegt an dir.
Laden Sie die Kopfzeile hoch
Wenn Sie eine Kopfzeile verwenden, die sich noch nicht im Divi Theme Builder befindet, sollten Sie das Doppelpfeilsymbol oben rechts im Dashboard finden. Klicken Sie darauf, um die Portabilitätsoptionen aufzurufen.

Gehen Sie auf die Registerkarte Import , suchen Sie die JSON-Datei für die Header-Vorlage und klicken Sie dann unten auf die blaue Schaltfläche Import Divi Theme Builder Templates .
Bearbeiten Sie das Kopfzeilenlayout
Sie möchten dann den Divi Builder selbst für das Layout eingeben. Wir werden diesen Header als globalen Header für die Site verwenden, aber Sie tun dies möglicherweise für jeden Header, den Sie einer Vorlage zugewiesen haben. Beides ist in Ordnung. Sie können auf den Layoutbereich doppelklicken oder mit der rechten Maustaste klicken und im Kontextmenü Bearbeiten auswählen, um den Builder aufzurufen.

Sie sollten einen ähnlichen Bildschirm wie das Bild unten sehen, wenn die Dinge geladen werden.

Wählen Sie Hintergrundspeicherort
Bei den meisten Überschriften haben Sie mehrere Abschnitte, Zeilen und Spalten. Jedem und/oder allen kann ein Hintergrundbild beigefügt werden, aber im Allgemeinen ist es eine gute Praxis, es auf 1 zu beschränken. Das hält nicht nur Ihr Design sauberer, sondern auch die Ladezeiten Ihrer Seite.
Mit diesem Layoutpaket fügen wir der linken Spalte im zweiten Abschnitt des Kopfzeilenlayouts ein Hintergrunddesign hinzu, wo es zunächst nur eine durchgehend schwarze Farbe ist.
Geben Sie die Einstellungen des Standorts ein
Wenn Sie sich entschieden haben, wo Sie ein Hintergrundbild in der Kopfzeile haben möchten, gehen Sie zu den Einstellungen. Da wir es zu einer einzelnen Spalte hinzufügen, müssen wir zuerst die enthaltenden Zeileneinstellungen finden.

Auf der Registerkarte Inhalt finden Sie eine Liste aller Spalten in der Zeile. Diese sind in absteigender Reihenfolge, was bedeutet, dass die oberste Spalte die Spalte ganz links ist und so weiter.

Suchen Sie die Hintergrundoptionen
Sobald Sie sich in den Einstellungen der Spalte befinden, scrollen Sie nach unten, bis Sie die Hintergrundoptionen finden.

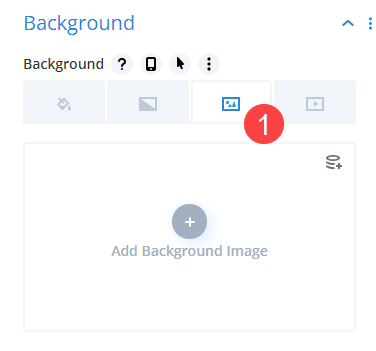
Unter dieser Überschrift sehen Sie vier verschiedene Registerkarten. Sie dienen von links nach rechts zum Hinzufügen einer einzelnen Hintergrundfarbe, zum Hinzufügen eines Hintergrundverlaufs, zum Hinzufügen eines Hintergrundbilds und zum Hinzufügen eines Hintergrundvideos. Klicken Sie auf die dritte Registerkarte , um ein Hintergrundbild hinzuzufügen.


Wählen Sie ein statisches oder dynamisches Bild
Der Divi Theme Builder bietet Ihnen die Möglichkeit, für jedes Modul oder jeden Abschnitt entweder ein statisches oder ein dynamisches Hintergrundbild festzulegen. Um ein statisches Bild zu verwenden (das sich aufgrund bestimmter Kriterien nicht ändert), klicken Sie in der Mitte des Abschnitts auf die Schaltfläche Neues Hintergrundbild hinzufügen.
Um ein dynamisches Bild zu verwenden , klicken Sie oben rechts im Feld auf das Symbol mit den gestapelten Kreisen .

Die Verwendung eines dynamischen Hintergrundbilds ist großartig, wenn Sie diese Änderungen an einem globalen Header vornehmen (oder einem Header, der an mehr als einer Stelle auf Ihrer Website verwendet wird). Auf diese Weise können Sie festlegen, was dem Benutzer angezeigt wird, basierend auf der Seite, die er sieht. Sie können aus Optionen wie dem Beitragsbild des Beitrags/der Seite oder dem Profilbild des Autors wählen. Sie können sogar das Website-Logo oder ein beliebiges benutzerdefiniertes Feld abrufen, das Sie irgendwo auf der Website festgelegt haben.

Für diesen Artikel gehen wir jedoch den traditionelleren Weg, indem wir ein statisches Hintergrundbild für die Kopfzeile auswählen, indem wir auf die Schaltfläche Hintergrundbild hinzufügen klicken. Dadurch wird sichergestellt, dass jede Instanz dieses globalen Headers dasselbe Hintergrundbild hat.
Wählen Sie Ihr Hintergrundbild
Durch Klicken auf die Schaltfläche Hintergrundbild hinzufügen wird Ihre Medienbibliothek geöffnet. Sie können entweder eine neue Datei für den Hintergrund hochladen oder aus den vorhandenen Elementen auf Ihrer Website auswählen. Beides wird das Ergebnis nicht ändern.

Passen Sie das Hintergrundbild an
Wenn Sie das unberührte Bild verwenden möchten, ist dieser Schritt optional. Sie können jedoch Effekte wie Parallax Scrolling und Bildüberblendung hinzufügen. Sie können sogar festlegen, wo das Bild in Bezug auf die Spalte positioniert werden soll, sodass es sich auf verschiedene Bereiche konzentriert, anstatt standardmäßig auf die Mitte eingestellt zu sein.

Auch diese sind optional, können aber dazu beitragen, dass das Hintergrundbild mit dem umgebenden Design verschmilzt, indem Divi es beispielsweise nur leicht abdunkeln kann.
Sichere deine Arbeit!
Stellen Sie als Nächstes sicher, dass Sie Ihre gesamte Arbeit speichern. Klicken Sie auf das grüne Häkchen in den Spalteneinstellungen und den Zeileneinstellungen. Dann die grüne Speichern -Schaltfläche unten rechts auf der Seite. Dann können Sie den Builder sicher mit X verlassen, um zum Dashboard zurückzukehren.

Wir möchten auch darauf hinweisen, dass Ihr Divi Theme Builder alle gespeicherten Änderungen oben links anzeigen sollte. Wenn auf der Schaltfläche Änderungen speichern angezeigt wird, ist Ihr Hintergrundbild in der Kopfzeile nicht live.
Wir möchten dies ausdrücklich erwähnen, da es im Theme Builder viele Speichermöglichkeiten gibt und wir nicht möchten, dass Sie denjenigen verpassen, der die neuen Designs live bringt.
Einpacken
Das Hinzufügen eines Hintergrundbilds zu Ihrem Divi-Header ist eine der einfachsten Möglichkeiten, um jedem Design Leben einzuhauchen, indem Sie ein statisches Bild oder sogar unsere Funktion für dynamische Inhalte verwenden. Egal, ob Sie eines unserer kostenlosen, vorgefertigten Designs verwenden oder Ihr eigenes hinzufügen, Sie können ein einfaches Design nehmen und es fortschrittlicher und auffälliger machen, indem Sie mit nur wenigen Klicks ein Bild zu Ihrer Kopfzeile hinzufügen.
Bevorzugen Sie ein dynamisches oder statisches Hintergrundbild in Ihrem Divi Header?
