Cara Membuat Spanduk Promosi Berulang dengan Divi
Diterbitkan: 2021-10-22Dengan pembaruan opsi kondisi Divi, Anda memiliki kontrol lebih besar atas bagaimana konten Anda ditampilkan daripada sebelumnya. Anda dapat menambahkan ketentuan ke bagian, baris, dan modul untuk menampilkan konten Anda hanya jika kriteria yang Anda tetapkan terpenuhi. Hari ini, kami akan menunjukkan cara menambahkan spanduk promosi berulang ke situs web Anda menggunakan kondisi tanggal dan waktu Divi. Dengan cara itu Anda dapat mengaturnya dan melupakannya, tetapi pelanggan dan klien Anda selalu diingatkan akan hal itu. Mari kita mulai!
Cara Membuat Spanduk Promosi Berulang
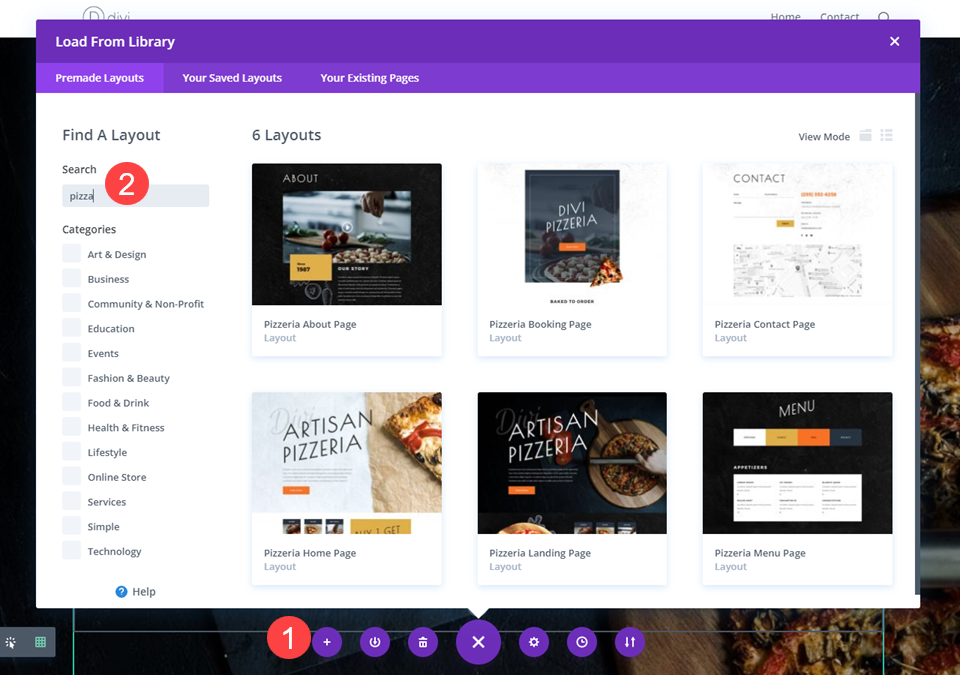
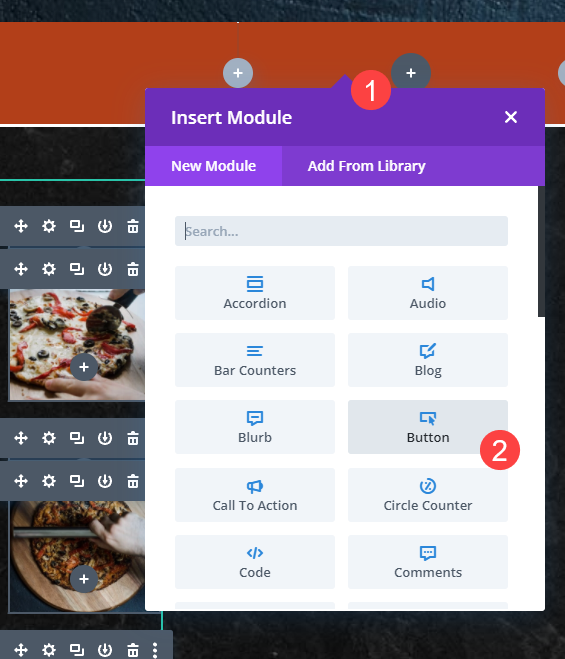
Langkah pertama Anda harus memutuskan halaman apa yang Anda inginkan untuk spanduk berulang. Untuk contoh ini, kita akan menggunakan halaman yang dimuat dengan paket tata letak pizzeria artisan yang dapat Anda temukan di dalam pembuat Divi. Untuk menggunakan salah satu tata letak siap pakai kami, pilih ikon + ungu di Divi Builder dan temukan tata letak yang Anda inginkan.

Anda dapat mengikuti langkah-langkah ini terlepas dari tata letak apa yang Anda gunakan.
Tambahkan Bagian Baru
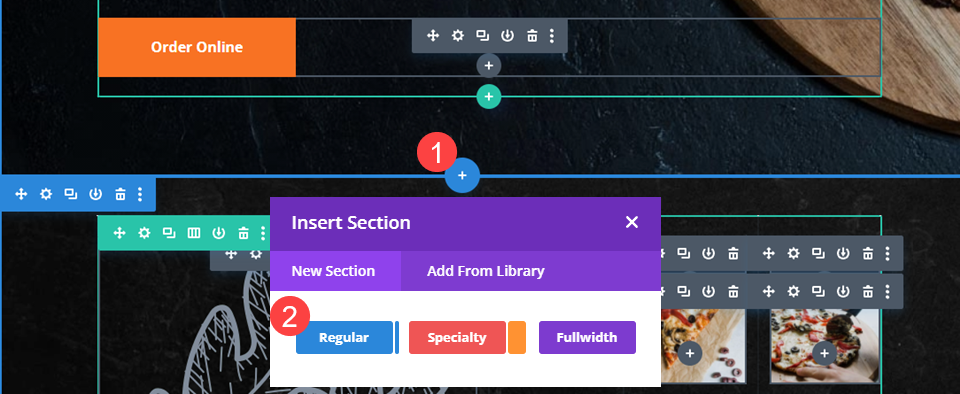
Karena spanduk ini hanya akan muncul kadang-kadang, Anda tidak ingin menambahkannya ke elemen yang ada di halaman. Anda akan menginginkan bagian yang benar-benar baru untuk itu. Klik ikon + biru untuk menambahkan bagian baru ke halaman. Pilih jenis bagian Reguler di jendela yang muncul.

Bagian ini akan menjadi spanduk berulang Anda.
Pilih Tata Letak Kolom Anda
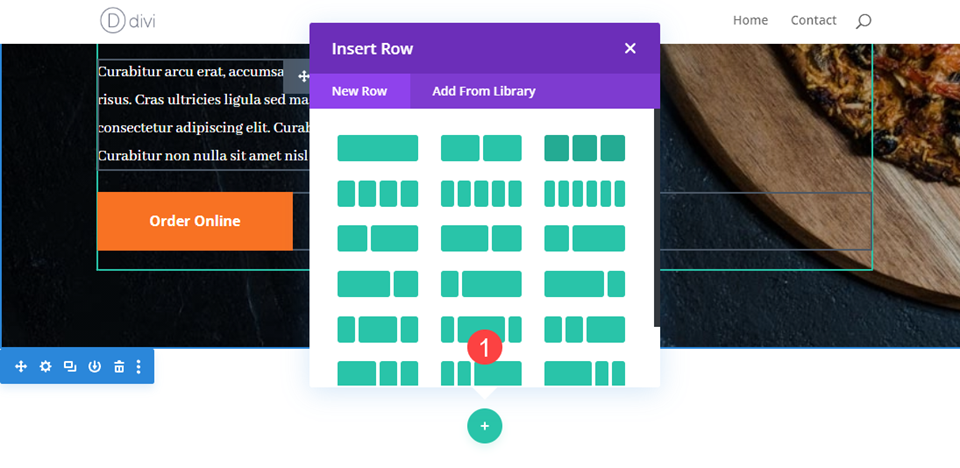
Sekali lagi, tata letak apa pun yang Anda inginkan untuk spanduk Anda baik-baik saja, tetapi kita akan menggunakan tata letak 3-kolom dengan kolom tengah menjadi yang terbesar untuk contoh ini.

Desain Spanduk Anda
Ini adalah spanduk promosi, jadi Anda perlu meluangkan waktu untuk membuatnya menarik. Kami akan mengatur latar belakang menjadi warna yang menonjol, menggunakan beberapa font yang mencolok, dan menyoroti bagaimana pelanggan dapat memanfaatkan penawaran tersebut.
Pilih Warna Latar Belakang
Pertama, masuk ke pengaturan Bagian dan arahkan ke Latar Belakang di bawah tab Konten . Kami menggunakan warna #B23F19 sebagai latar belakang.

Sesuaikan Spasi Baris
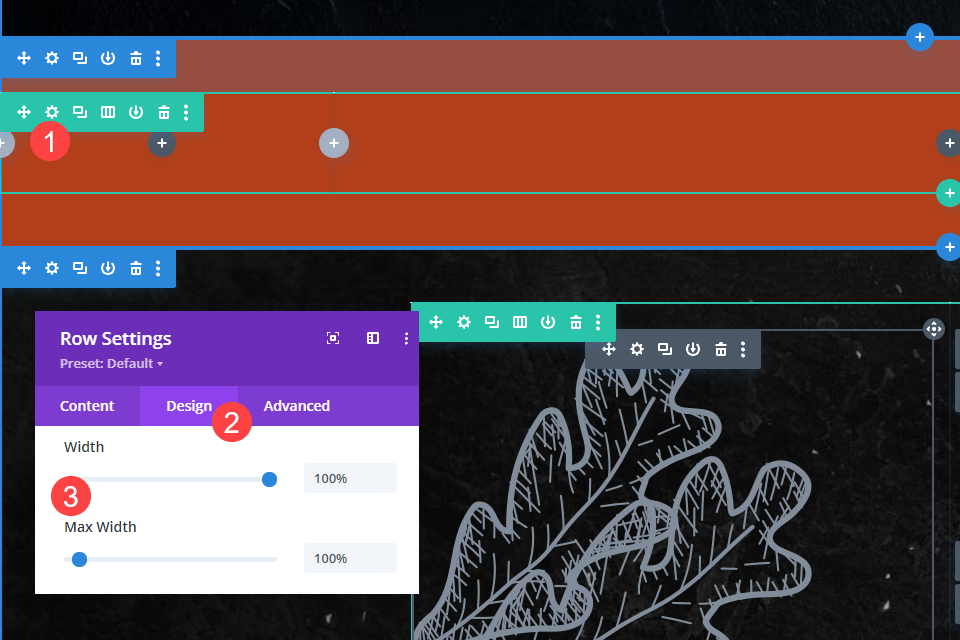
Saat Anda menyimpannya, masuk ke pengaturan Baris . Dari sana, klik tab Desain dan opsi Ukuran . Atur Width dan Max Width menjadi 100% . Melakukannya akan meregangkan batas hijau baris ke tepi area pandang.

Tambahkan dan Gaya Modul Tombol
Selanjutnya, klik ke kolom ketiga dan tambahkan modul Button menggunakan ikon + hitam .

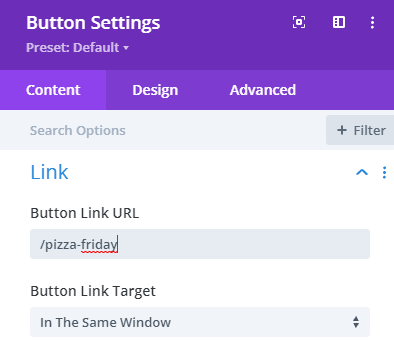
Kemudian klik ke pengaturan Tombol dan sesuaikan URL Tautan Tombol di bawah Tab Konten . Ini harus di mana pelanggan akan dapat menebus promosi apa pun yang Anda miliki secara berulang.

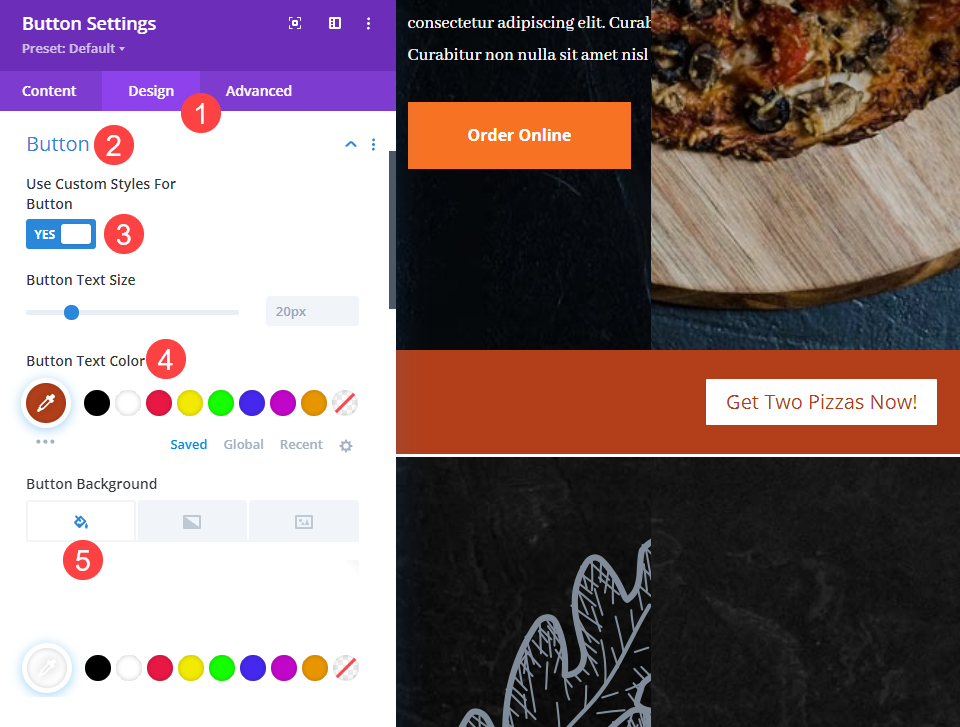
Setelah itu, masuk ke tab Design dan pilih Use Custom Styles for Button . Spesifik Anda mungkin berbeda, tetapi untuk artikel ini kami ingin membuat teks menggunakan #B23F19 yang sama dengan latar belakang di atas, dan kemudian kami akan mengatur warna latar belakang menjadi putih.

Tambahkan Teks ke Kolom Lain
Dua kolom lainnya dalam desain akan menjadi teks promosi untuk spanduk berulang, dan Anda cukup menggunakan modul teks standar untuk melakukannya.

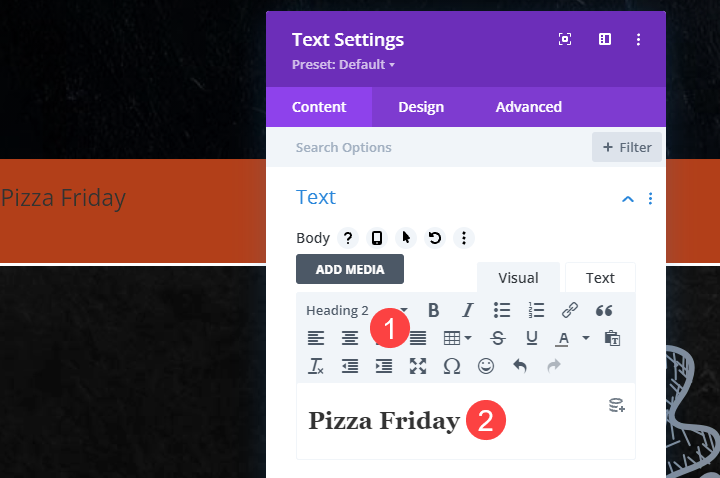
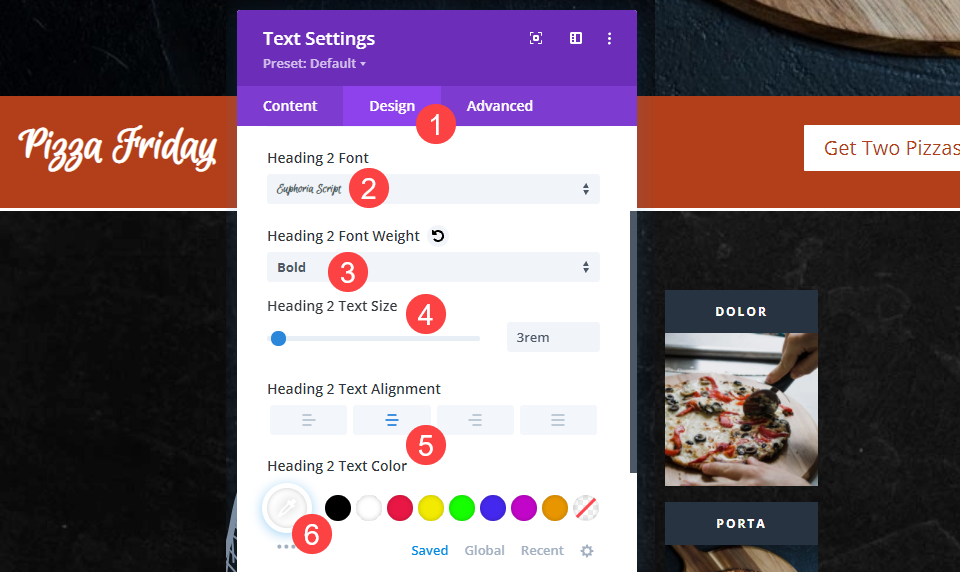
Di kolom pertama, Anda akan menambahkan Teks Header yang menunjukkan nama promosi. Dalam contoh kasus ini, Pizza Friday .


Lalu masuk ke tab Desain . Untuk desain khusus ini, kami memilih Eudora Script sebagai font heading , bobot font Bold , 3rem sebagai ukuran teks , dan warna teks putih dengan bagian tengah keselarasan .

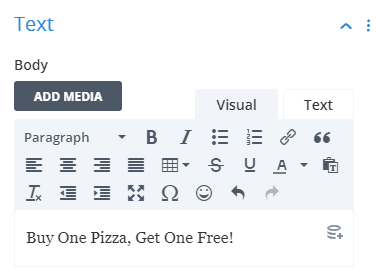
Di kolom tengah, ulangi langkah yang sama, hanya gunakan teks isi normal untuk konten.

Kemudian, sesuaikan pengaturannya, seperti yang Anda lakukan di atas. Dalam contoh ini, kami memilih Poppins sebagai font teks isi dalam ukuran font 1.5rem , tetapi mengatur yang lain sama dengan teks promosi.

Sekarang setelah kita memiliki spanduk promosi itu sendiri, mari kita mengaturnya agar berulang!
Tambahkan Posisi Tetap ke Bagian Spanduk
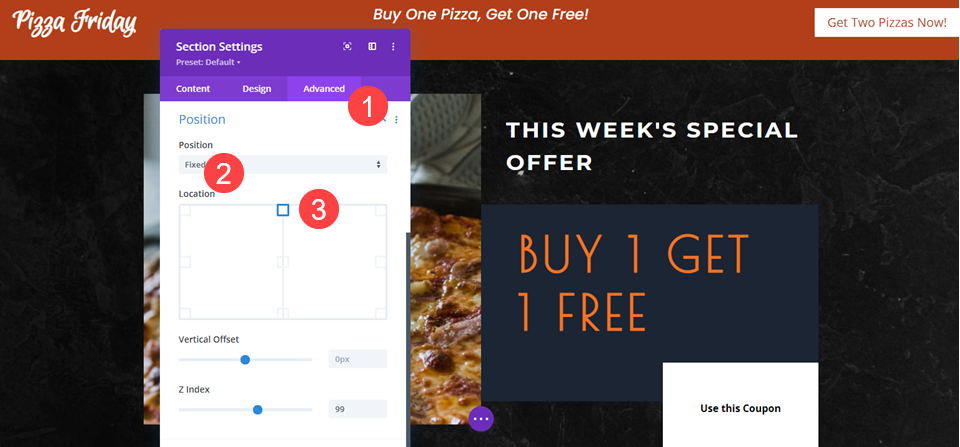
Karena Anda ingin diperhatikan, Anda harus memperbaiki bagian tersebut ke bagian atas halaman. Anda dapat melakukannya dengan masuk ke tab Advanced pada pengaturan Bagian . Di bawah Posisi , pilih Tetap , lalu klik kotak tengah atas untuk menunjukkan di mana Divi harus membubuhkan bagian tersebut. Kami juga menyertakan indeks-Z 99 untuk membantu memastikan spanduk mengapung di atas konten lain di halaman.

Perhatikan bahwa bagian tersebut akan tetap di tempatnya di Divi Builder, daripada ditampilkan di atas. Jadi ketika Anda mengedit halaman, Anda dapat menempatkan bagian di mana pun Anda inginkan. Namun, opsi posisi akan selalu menunjukkannya tetap di situs langsung.
Animasikan Spanduk Berulang
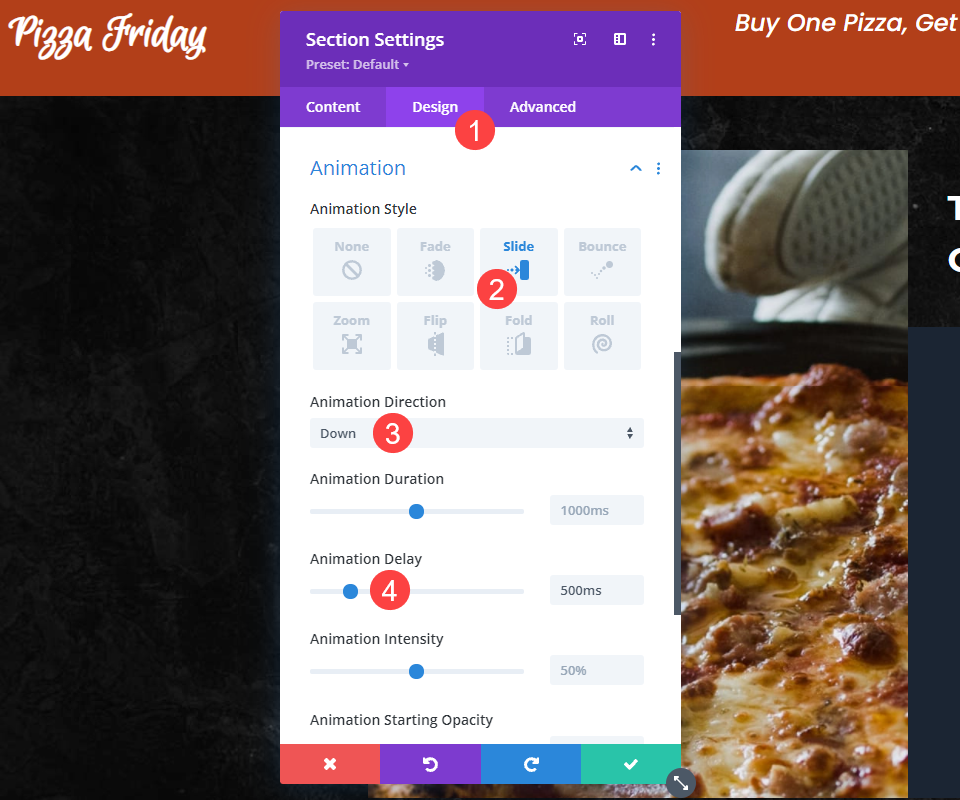
Anda juga dapat menarik perhatian pelanggan dengan menggunakan fitur animasi bawaan Divi. Buka tab Desain dan temukan opsi Animasi . Untuk spanduk berulang, Anda dapat melakukan banyak hal dengan efek slide-in sederhana. Jadi pilih Slide di bawah Animation Style , atur Animation Direction ke Down , lalu atur Animation Delay ke 500ms (setengah detik) agar tidak langsung muncul seperti konten lainnya. Keterlambatan menunjukkan kepada pelanggan bahwa itu istimewa dan memberi perhatian.

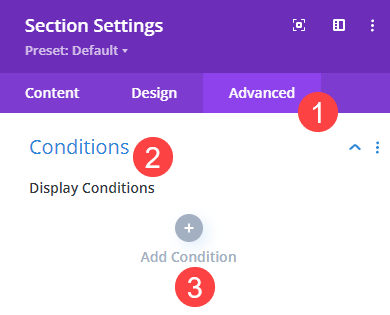
Tetapkan Logika Bersyarat
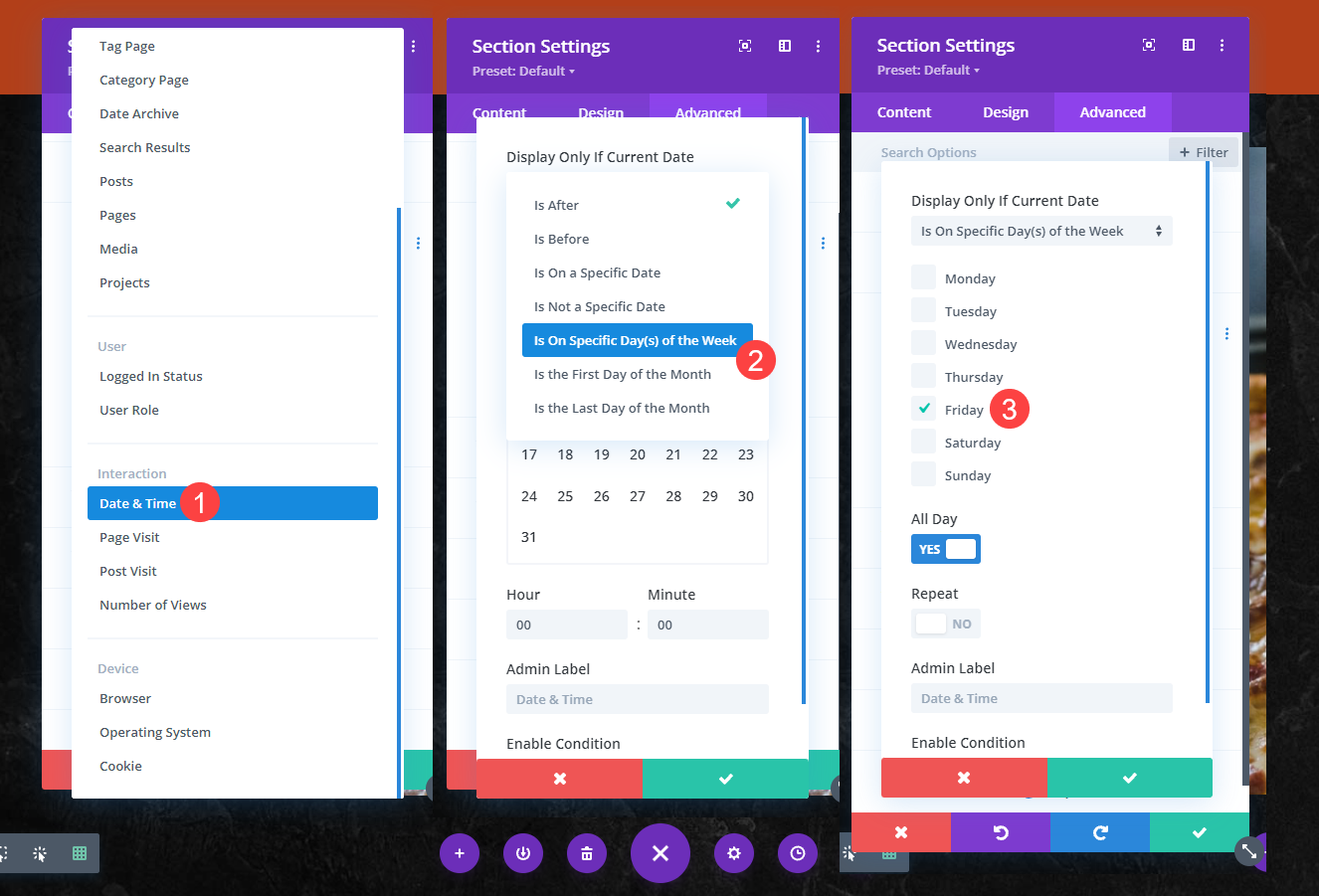
Setelah Anda memiliki pengaturan posisi dan animasi, saatnya menggunakan Logika Bersyarat sehingga spanduk promosi berulang benar-benar berulang. Opsi ini dapat ditemukan di Pengaturan bagian , di bawah tab Lanjutan , di area Ketentuan . Klik Tambahkan Kondisi untuk memulai.

Gulir hingga Anda menemukan Tanggal dan Waktu di bawah subjudul Interaksi . Kemudian, pilih untuk menampilkan On Specific Day(s) of the Week di dropdown berikutnya. Setelah hanya memilih hari dalam seminggu spanduk promosi akan muncul kembali.

Simpan perubahan Anda, dan promosi berulang Anda selesai. Anda sekarang telah mengaturnya, sehingga Anda bisa melupakannya. Semudah (pizza) pie!
Membungkus
Menggunakan opsi kondisi Divi, Anda dapat membuat spanduk promosi berulang yang hanya akan ditampilkan situs Anda dalam serangkaian keadaan yang Anda pilih. Tidak harus hanya tanggal dan waktu, seperti contoh ini. Ini bisa sekuat yang Anda pikirkan karena opsi kondisi memungkinkan logika bersarang. Tetapi untuk spanduk promosi berulang, Anda melihat betapa sederhananya memperbaiki bagian ke bagian atas situs Anda dan kemudian menggunakan opsi kondisi Divi untuk membuatnya hanya ditampilkan pada satu hari dalam seminggu. Setelah diatur, Anda tidak perlu menyentuhnya lagi jika tidak mau.
Jenis promosi apa yang akan Anda jalankan menggunakan opsi kondisi Divi dan spanduk berulang?
Gambar unggulan artikel oleh Killroy79 / shutterstock.com
