Cómo crear un banner promocional recurrente con Divi
Publicado: 2021-10-22Con la actualización de las opciones de condición de Divi, tienes más control que nunca sobre cómo se muestra tu contenido. Puede agregar condiciones a secciones, filas y módulos para mostrar su contenido solo cuando se cumplan los criterios establecidos. Hoy, le mostraremos cómo agregar un banner promocional recurrente a su sitio web utilizando la condición de fecha y hora de Divi. De esa manera, puede configurarlo y olvidarlo, pero sus clientes y clientes lo recordarán constantemente. ¡Empecemos!
Cómo crear un banner promocional recurrente
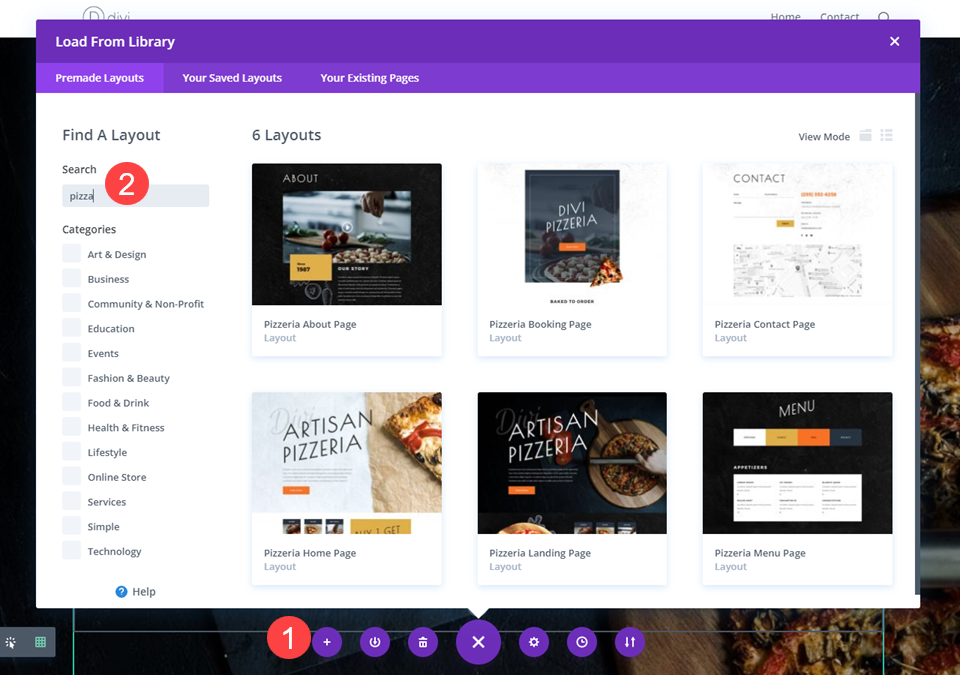
Su primer paso deberá ser decidir en qué página(s) desea el banner recurrente. Para este ejemplo, vamos a usar una página cargada con el paquete de diseño de pizzería artesanal que puede encontrar dentro del constructor Divi. Para usar uno de nuestros diseños prefabricados, seleccione el icono morado + en Divi Builder y busque el diseño que desea.

Puede seguir estos pasos independientemente del diseño que utilice.
Agregar una nueva sección
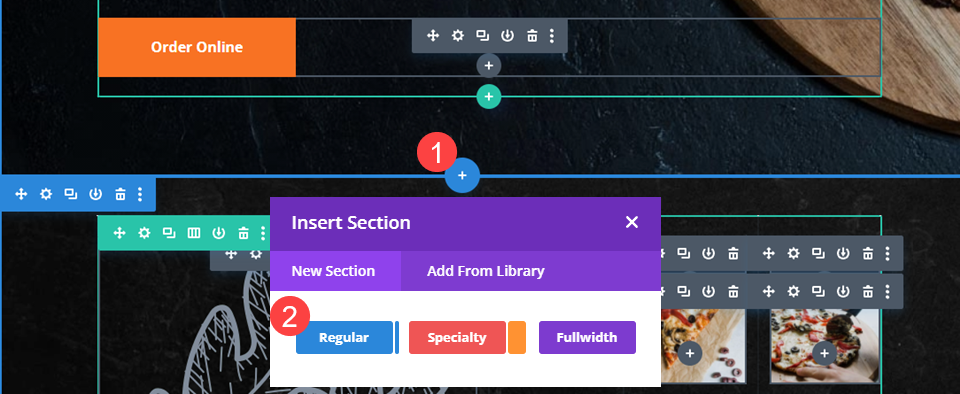
Debido a que este banner solo se mostrará algunas veces, no desea agregarlo a un elemento existente en la página. Querrá una sección completamente nueva para ello. Haga clic en el ícono azul + para agregar una nueva sección a la página. Seleccione el tipo de sección Regular en la ventana que aparece.

Esta sección va a ser tu banner recurrente.
Elija su diseño de columna
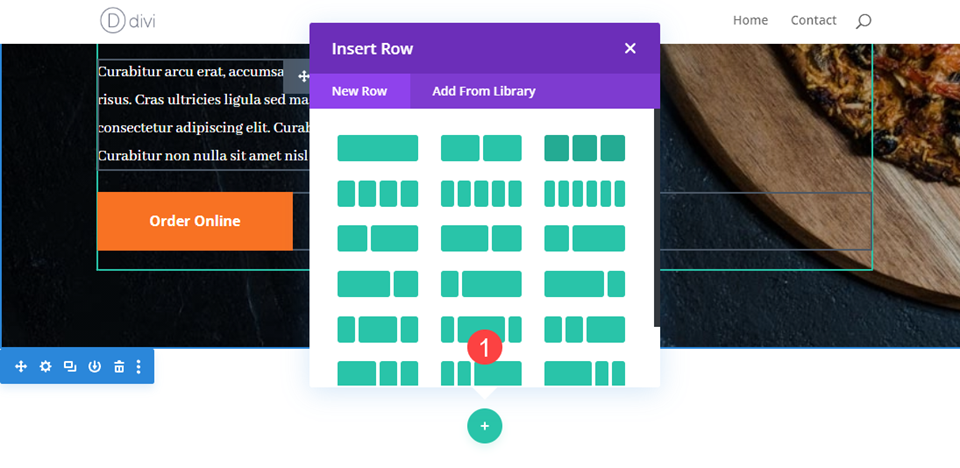
Nuevamente, cualquier diseño que desee que tenga su banner está bien, pero vamos con un diseño de 3 columnas, siendo la columna central la más grande para este ejemplo.

Diseña tu pancarta
Este es un banner promocional, por lo que querrá tomarse el tiempo para hacerlo llamativo. Vamos a configurar el fondo con un color que destaque, usar algunas fuentes llamativas y resaltar cómo el cliente puede aprovechar la oferta.
Elija un color de fondo
Primero, vaya a la configuración de la Sección y navegue a Fondo en la pestaña Contenido . Estamos usando el color #B23F19 como fondo.

Ajustar el espacio entre filas
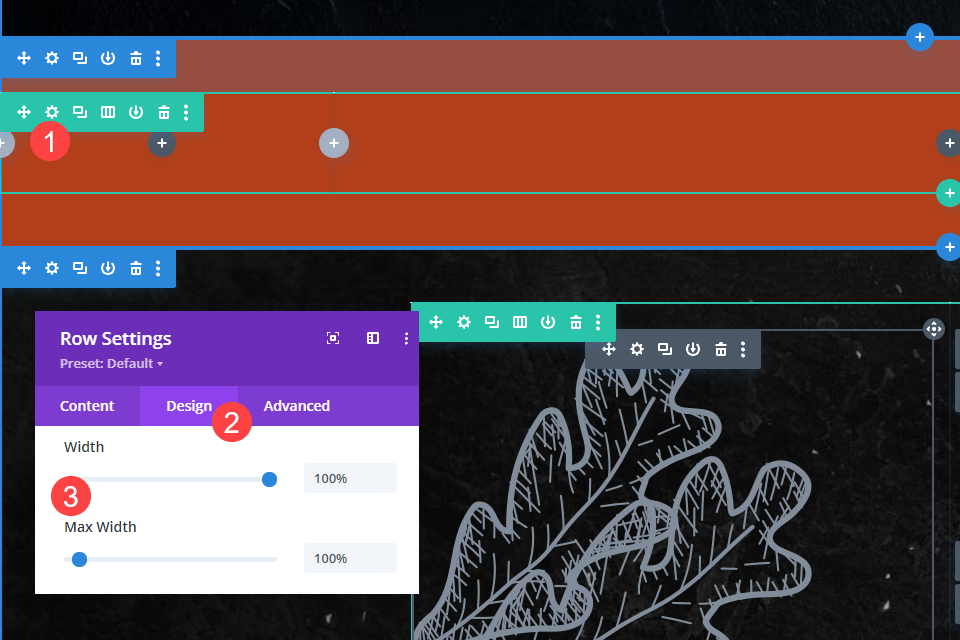
Cuando guarde eso, vaya a la configuración de Fila . Desde allí, haga clic en la pestaña Diseño y en las opciones de Tamaño . Establezca el Ancho y el Ancho máximo en 100% . Al hacerlo, se estirará el borde verde de la fila hasta el borde de la ventana gráfica.

Agregar y diseñar un módulo de botones
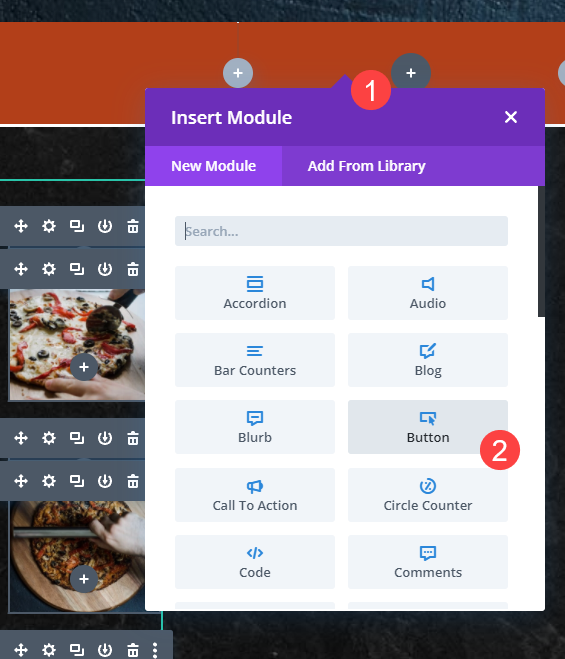
A continuación, haga clic en la tercera columna y agregue un módulo de botón con el icono + negro .

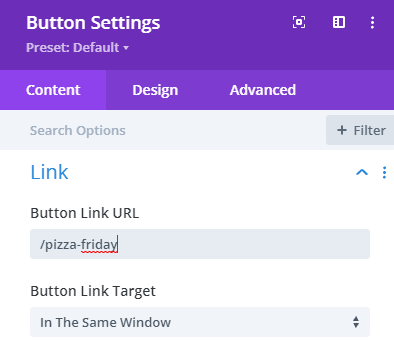
Luego haga clic en la configuración del botón y ajuste la URL del enlace del botón en la pestaña Contenido . Aquí debería ser donde el cliente podrá canjear cualquier promoción que tenga de forma recurrente.

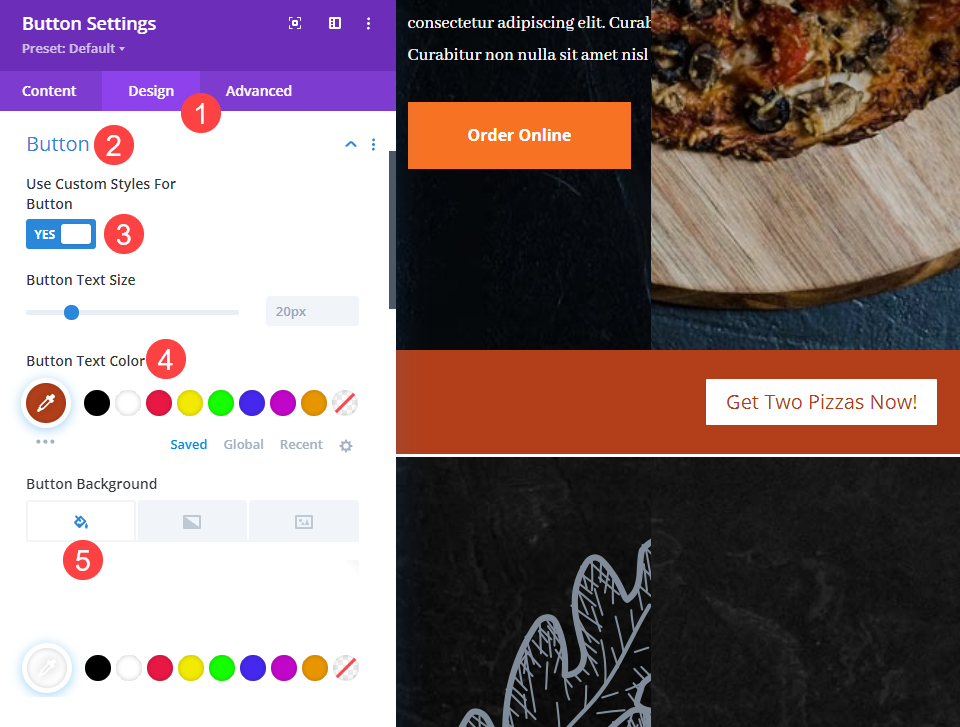
Después de eso, vaya a la pestaña Diseño y elija Usar estilos personalizados para el botón . Sus detalles pueden diferir, pero para este artículo queremos que el texto use el mismo #B23F19 que el fondo de arriba, y luego estableceremos el color de fondo en blanco.

Agregar texto a otras columnas
Las otras dos columnas en el diseño serán el texto promocional para el banner recurrente, y simplemente usará un módulo de texto estándar para lograrlo.

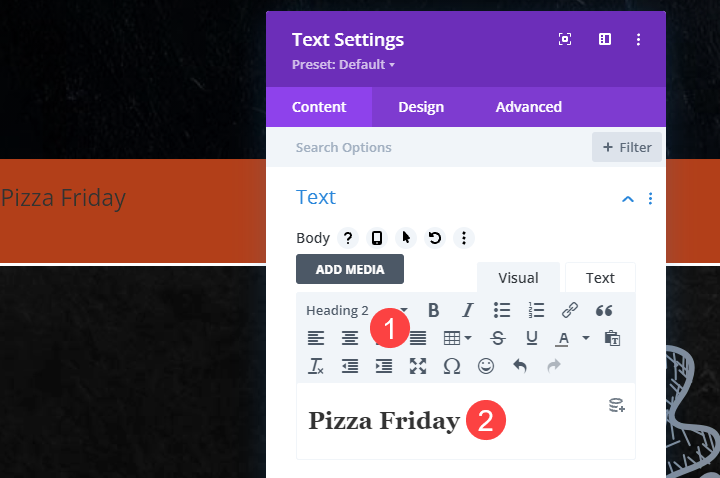
En la primera columna, agregará Texto de encabezado que indica el nombre de la promoción. En este caso de ejemplo, viernes de pizza .


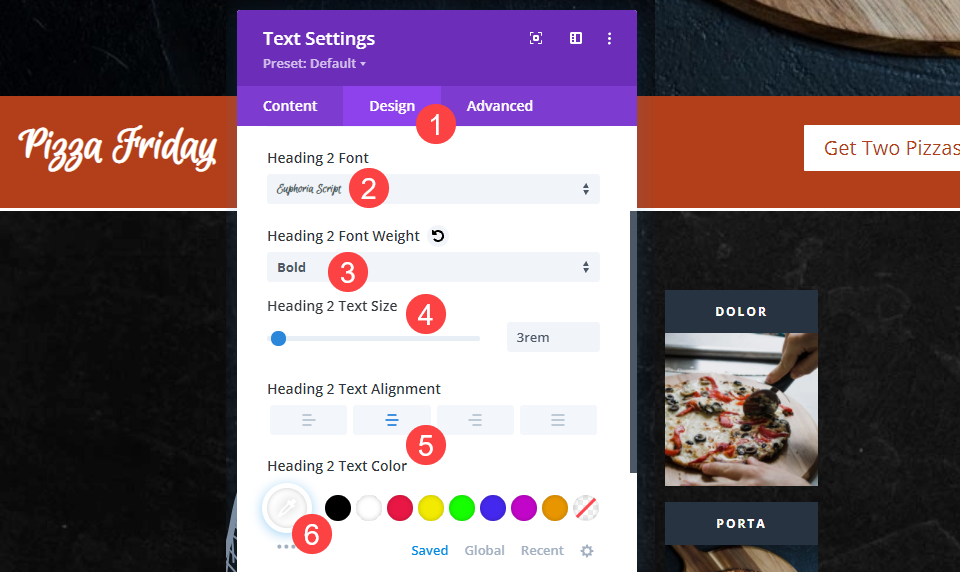
Luego ve a la pestaña Diseño . Para este diseño en particular, elegimos Eudora Script como fuente de encabezado , grosor de fuente en negrita , 3 rem como tamaño de texto y color de texto blanco con el centro alineación

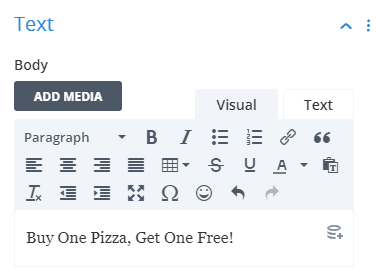
En la columna central, repita los mismos pasos, solo use texto de cuerpo normal para el contenido.

Luego, ajuste la configuración para ello, tal como lo hizo anteriormente. En este ejemplo, elegimos Poppins como la fuente del texto del cuerpo en un tamaño de fuente de 1,5 rem , pero configuramos las demás como el texto promocional.

Ahora que tenemos el banner promocional, ¡vamos a configurarlo para que se repita!
Agregar posición fija a la sección de banner
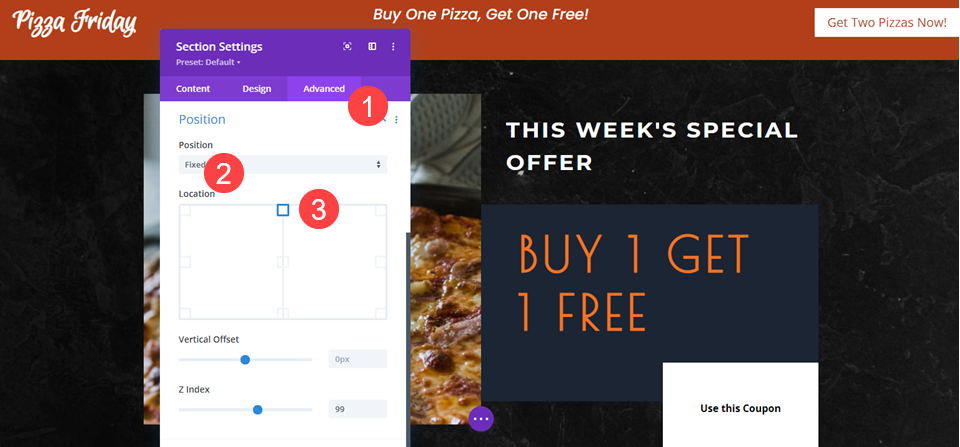
Como desea que se note, querrá corregir la sección en la parte superior de la página. Puede hacerlo yendo a la pestaña Avanzado de la configuración de la Sección . En Posición , seleccione Fijo y luego haga clic en el cuadrado superior central para indicar dónde Divi debe colocar la sección. También incluimos un índice Z de 99 para ayudar a garantizar que el banner flote sobre el resto del contenido de la página.

Tenga en cuenta que la sección permanecerá en su lugar en Divi Builder, en lugar de mostrarse en la parte superior. Entonces, cuando editas la página, puedes colocar la sección donde quieras. Sin embargo, las opciones de posición siempre lo mostrarán fijo en el sitio en vivo.
Animar el banner recurrente
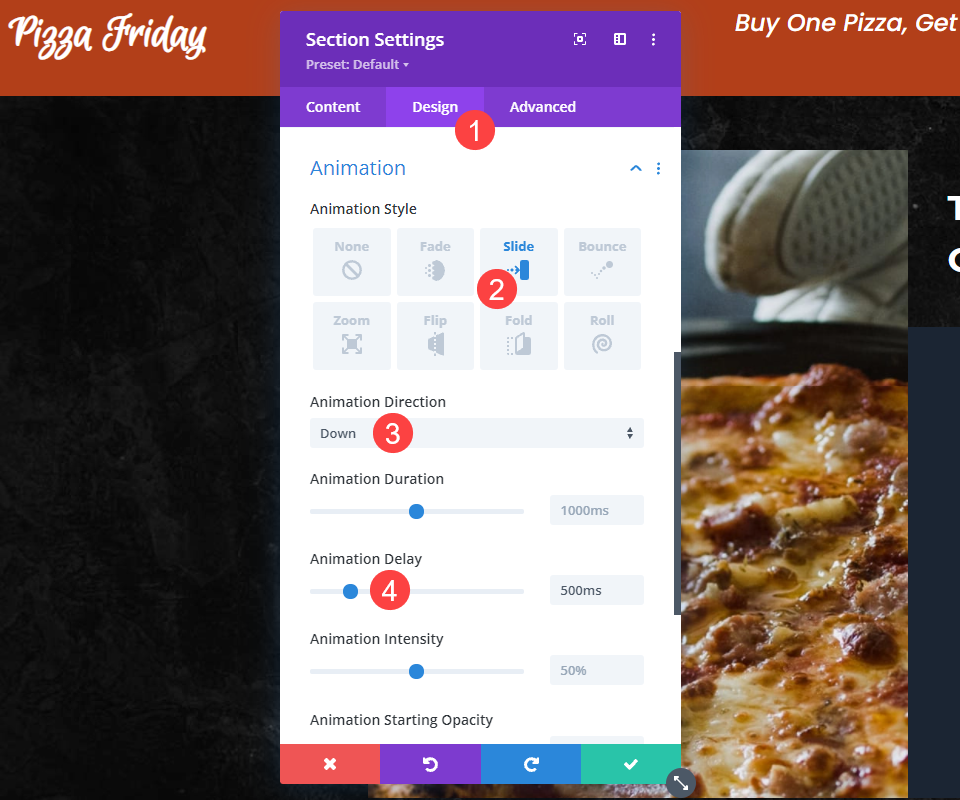
También puede llamar la atención del cliente utilizando la función de animación integrada de Divi. Vaya a la pestaña Diseño y busque las opciones de Animación . Para un banner recurrente, puede hacer mucho con un simple efecto de deslizamiento. Por lo tanto, seleccione Deslizar en Estilo de animación , configure la Dirección de animación en Abajo y luego configure el Retardo de animación en 500 ms (medio segundo) para evitar que aparezca inmediatamente como si fuera cualquier otro contenido. Un retraso muestra al cliente que es especial y que debe prestar atención.

Establecer lógica condicional
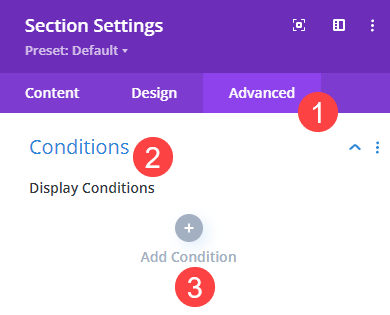
Una vez que tenga el conjunto de posicionamiento y animación, es hora de usar la lógica condicional para que el banner promocional recurrente realmente se repita. Estas opciones se encuentran en la configuración de la Sección , en la pestaña Avanzado , en el área de Condiciones . Haga clic en Agregar condición para comenzar.

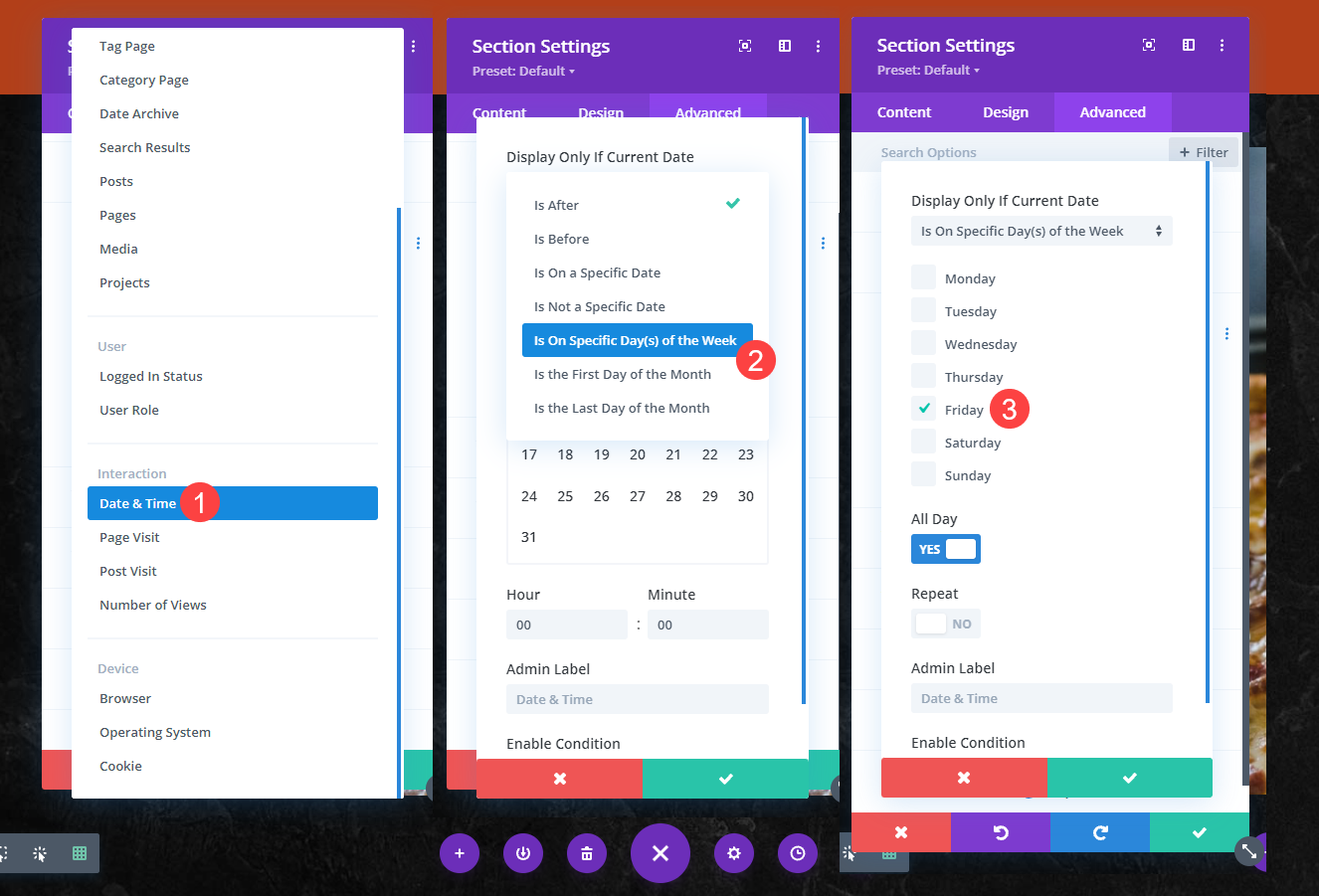
Desplácese hasta encontrar Fecha y hora en el subtítulo Interacción . Luego, elige mostrar En días específicos de la semana en el siguiente menú desplegable. Después de elegir el día de la semana, se repetirá el banner promocional.

Guarde sus cambios y su promoción recurrente estará lista. Ya lo ha configurado, por lo que puede olvidarlo. ¡Fácil como un pastel (de pizza)!
Terminando
Usando las opciones de condición de Divi, puede crear banners promocionales recurrentes que su sitio solo mostrará bajo un conjunto de circunstancias que usted elija. No tiene que ser solo fecha y hora, como en este ejemplo. Puede ser tan sólido como se pueda imaginar porque las opciones de condición permiten una lógica anidada. Pero para un banner promocional recurrente, verá lo simple que puede ser arreglar una sección en la parte superior de su sitio y luego usar las opciones de condición de Divi para que solo se muestre un día a la semana. Una vez configurado, no tienes que volver a tocarlo si no quieres.
¿Qué tipo de promociones vas a ejecutar usando las opciones de condición de Divi y un banner recurrente?
Imagen destacada del artículo por Killroy79 / shutterstock.com
