So zeigen Sie zeitbedingte Inhalte an, wenn ein Countdown-Timer in Divi abläuft
Veröffentlicht: 2021-10-20Das Anzeigen von zeitabhängigen Inhalten, wenn ein Countdown-Timer abläuft, kann ein leistungsstarkes Marketinginstrument sein. Wir wissen, dass diese Countdown-Timer eine der besten Möglichkeiten sind, Benutzer dazu anzuregen, auf einer Website aktiv zu werden. Sie sind perfekt, um zeitlich begrenzte Angebote für Mitgliedschaften, Produkte, Black Friday-Promos usw. zu präsentieren. Aber wenn der Timer abgelaufen ist, haben Sie eine großartige Gelegenheit, Besucher mit zeitabhängigen Inhalten erneut anzusprechen. Zeitbedingte Inhalte sind Inhalte, die auf einer Webseite vor oder nach einem festgelegten Datum und einer festgelegten Uhrzeit angezeigt (oder ausgeblendet) werden. Es ist also sinnvoll, neue Inhalte bereitzuhalten, um Besuchern zu zeigen, die einen Deal verpasst haben oder keine Zeit mehr haben.
In diesem Tutorial zeigen wir Ihnen, wie Sie zeitbedingte Inhalte anzeigen, wenn ein Countdown-Timer in Divi abläuft. Dazu werden wir die neuen Bedingungsoptionen von Divi verwenden, um bestimmte Inhalte vor und nach einem festgelegten Datum und einer festgelegten Uhrzeit anzuzeigen, die mit einem Countdown-Timer zusammenfallen. Bevor der Timer abläuft, können Besucher von einem zeitlich begrenzten Angebot profitieren. Nachdem der Timer abgelaufen ist, werden die Besucher eingeladen, einen Newsletter zu abonnieren, um Deal-Benachrichtigungen zu erhalten.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf den Zeitbedingungsinhalt und den Countdown-Timer, den wir in diesem Tutorial erstellen werden.
Hier ist der Abschnitt, bevor der Countdown-Timer abläuft.

Und hier ist der Abschnitt nach Ablauf des Countdown-Timers.

Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen

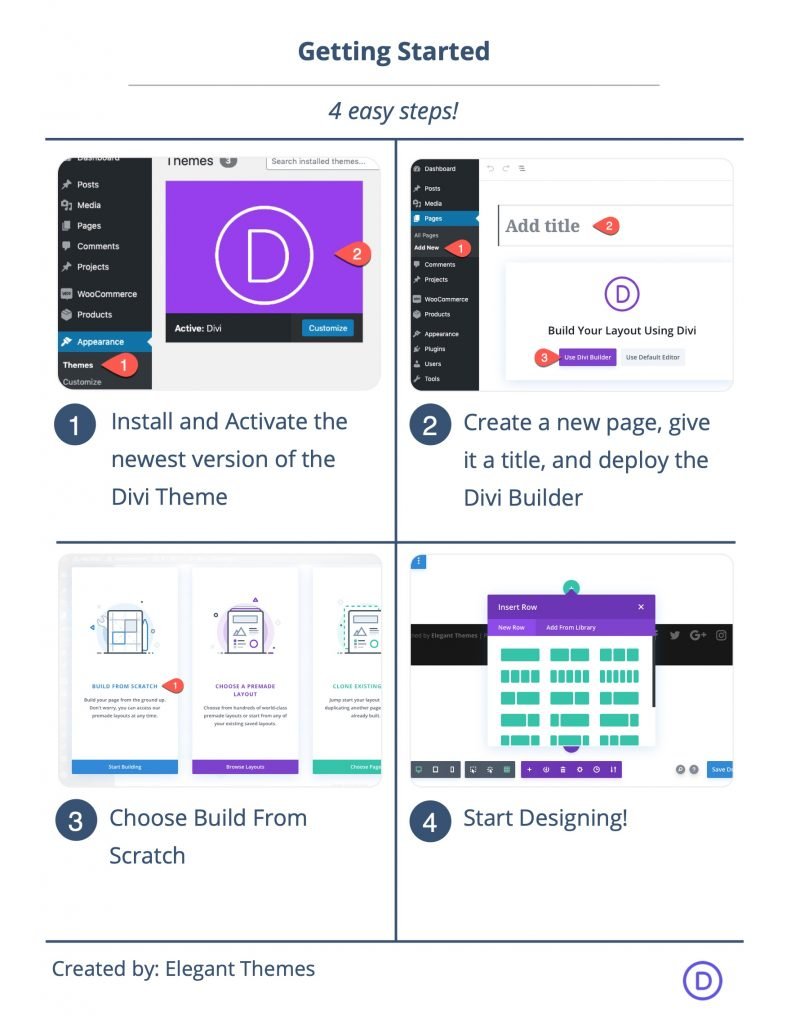
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
So zeigen Sie zeitbedingte Inhalte an, wenn ein Countdown-Timer in Divi abläuft
Schritt 1: Hochladen des vorgefertigten Divi-Layouts
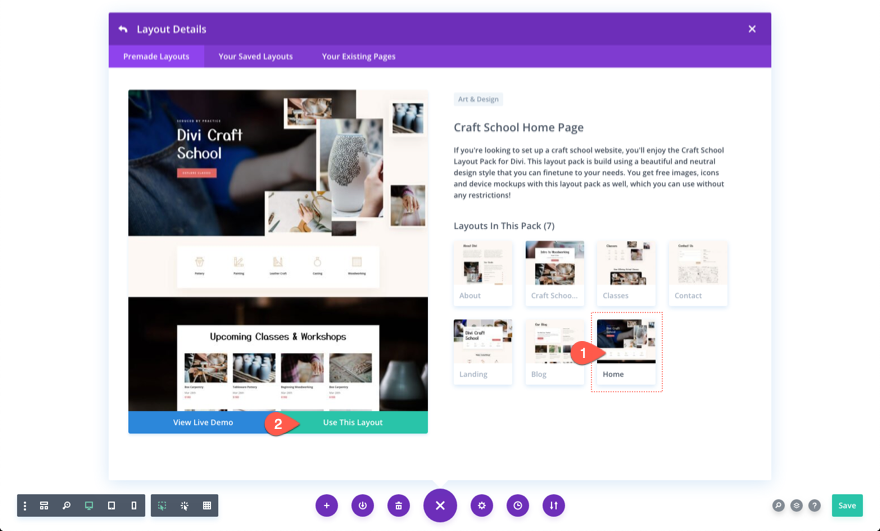
Öffnen Sie das Menü „Seiteneinstellungen“ und klicken Sie dann auf das Plus-Symbol, um das Popup „Aus Bibliothek laden“ aufzurufen. Suchen Sie das Craft School-Layoutpaket und klicken Sie dann auf , um das Craft School-Homepage-Layout zu verwenden.

Nachdem das Layout hinzugefügt wurde, löschen Sie die ersten 3 Abschnitte des Layouts, sodass nur der Countdown-Abschnitt und der Fußzeilenabschnitt übrig bleiben. Wir werden diese Abschnitte verwenden, um unsere zeitbedingten Inhalte und Countdown-Timer zu erstellen.

Schritt 2: Einstellen von Datum und Uhrzeit auf dem Countdown-Timer
Suchen Sie als Nächstes das Countdown-Timer-Modul und öffnen Sie die Einstellungen. Fügen Sie auf der Registerkarte Inhalt das Datum und die Uhrzeit hinzu, zu der das Angebot ablaufen soll. In diesem Beispiel stellen wir das Datum auf den 15. Oktober und die Uhrzeit auf 12:00 Uhr ein.
HINWEIS: Wir werden dasselbe Datum und dieselbe Uhrzeit verwenden, wenn wir später den zeitbedingten Inhalt hinzufügen.


Teil 3: Hinzufügen einer Zeitbedingung zum Anzeigeabschnitt vor dem eingestellten Datum und der eingestellten Uhrzeit
Um den Inhalt zu ändern, wenn der Countdown-Timer abläuft, müssen wir eine Zeitbedingung hinzufügen, um den gesamten Abschnitt vor dem eingestellten Datum und der Uhrzeit anzuzeigen, die zuvor dem Countdown-Timer hinzugefügt wurden.
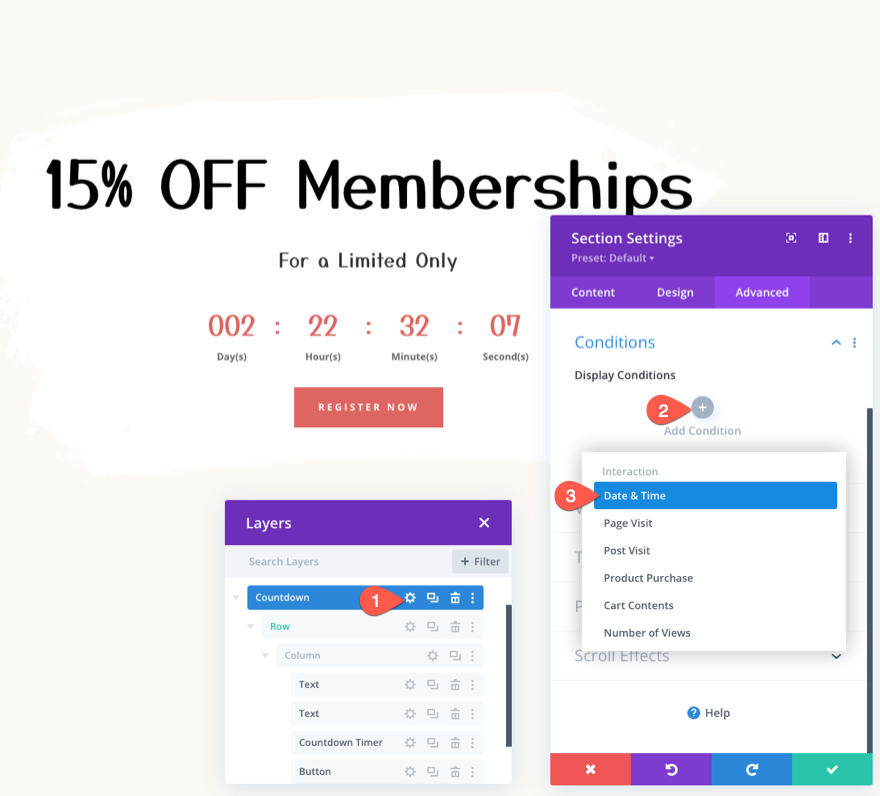
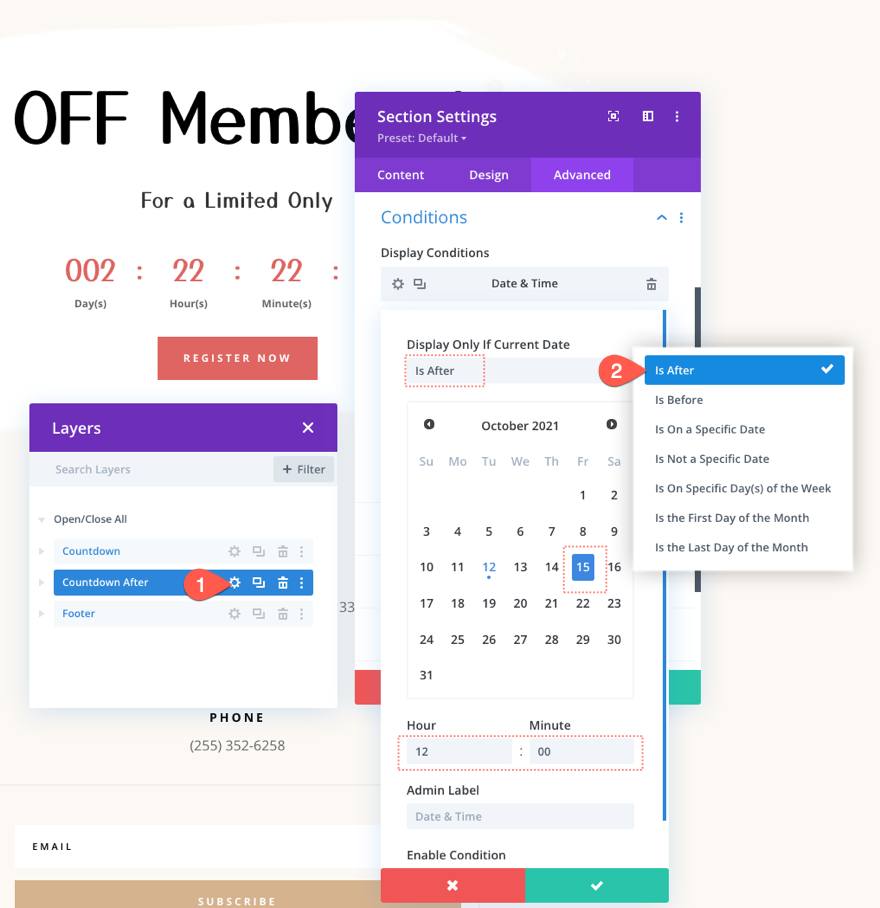
Öffnen Sie dazu die Einstellungen für den Abschnitt mit dem Countdown-Timer.
Klicken Sie auf der Registerkarte „Erweitert“ auf , um eine neue Anzeigebedingung hinzuzufügen. Wählen Sie aus der Dropdown-Liste die Bedingung Datum & Uhrzeit aus.

Aktualisieren Sie im selben Feld die Einstellungen der Datums- und Zeitbedingungen wie folgt:
- Stellen Sie sicher, dass die Option Nur anzeigen, wenn aktuelles Datum vor liegt eingestellt ist .
- Wählen Sie das Datum und die Uhrzeit, die mit dem Datum und der Uhrzeit übereinstimmen, die zuvor dem Countdown-Timer hinzugefügt wurden.

Schritt 5: Erstellen des zeitbedingten Inhalts für After Timer Expires
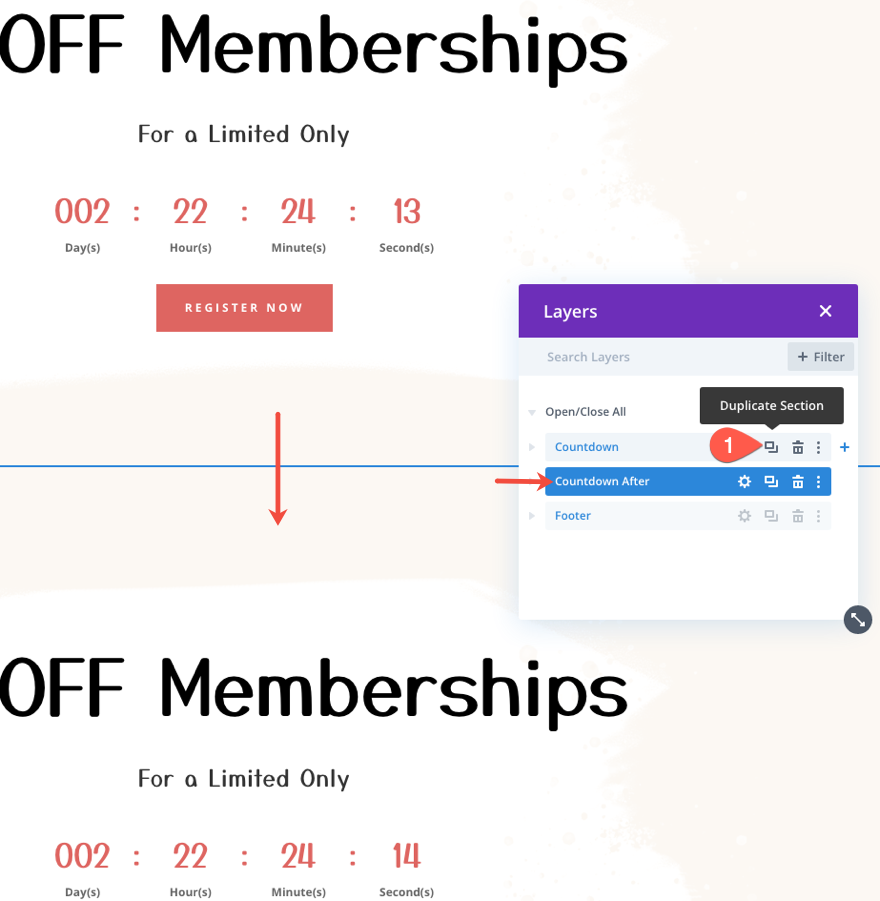
Wir haben bereits einen Inhaltsbereich, der angezeigt wird, bevor der Timer abläuft. Jetzt müssen wir einen neuen Inhaltsbereich erstellen, der nach Ablauf des Timers angezeigt wird. Duplizieren Sie dazu den Abschnitt mit der Zeitbedingung. Im neuen Abschnitt können Sie das Admin-Label so anpassen, dass es „Countdown After“ lautet, damit Sie die beiden nicht verwechseln.

Öffnen Sie die Einstellungen für den Duplikatabschnitt und aktualisieren Sie die Option Anzeigebedingung für Datum und Uhrzeit Nur anzeigen, wenn aktuelles Datum nach liegt . Stellen Sie sicher, dass Datum und Uhrzeit genau mit dem Countdown-Timer übereinstimmen. Dieser Abschnitt soll nach Ablauf des Countdown-Timers angezeigt werden.

Schritt 6: Zeitbedingten Inhalt hinzufügen/aktualisieren
Sobald der Deal beendet ist, möchten wir dies widerspiegeln, indem wir die Überschrift durchstreichen und ihr eine hellgraue Farbe geben.
Öffnen Sie dazu die Einstellungen des Textbausteins mit der Hauptüberschrift und aktualisieren Sie Folgendes:
- Überschrift 2 Schriftstil: Durchgestrichen
- Überschrift 2 Textfarbe: #ddd

Als nächstes öffnen Sie die Einstellungen für den zweiten Textbaustein und ändern den Inhalt wie folgt:
html

Aktualisieren Sie auf der Registerkarte Design den Textstil wie folgt:
- Schriftstärke des Textes: Semi Bold
- Text Textgröße: 18px
- Textzeilenhöhe: 1,8 cmÜberschrift 3 Textfarbe: #000
- Überschrift 3 Textgröße: 44px (Desktop), 38px (Tablet und Telefon)

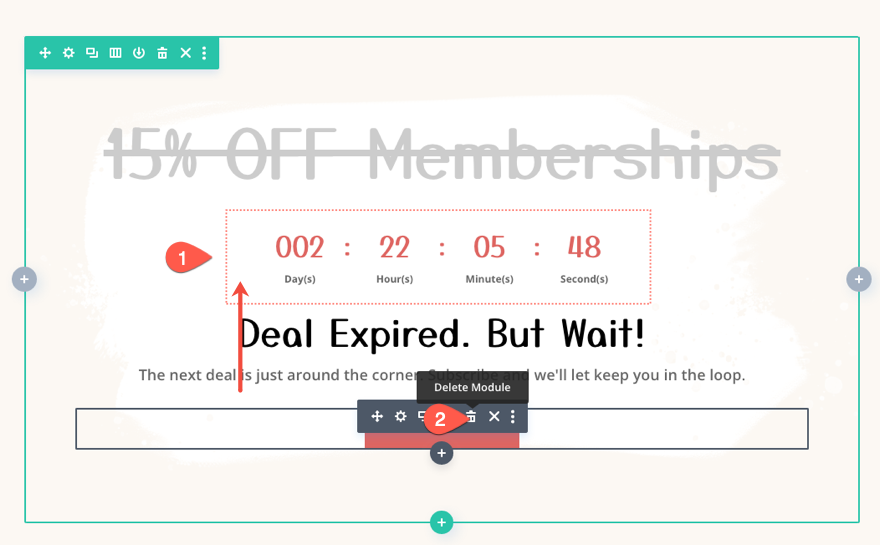
Verschieben Sie als Nächstes den Countdown-Timer um eine Position nach oben, direkt unter den obersten Textbaustein mit der Hauptüberschrift. Löschen Sie dann das Schaltflächenmodul ganz unten. Wir werden dies durch ein E-Mail-Optionsmodul ersetzen.

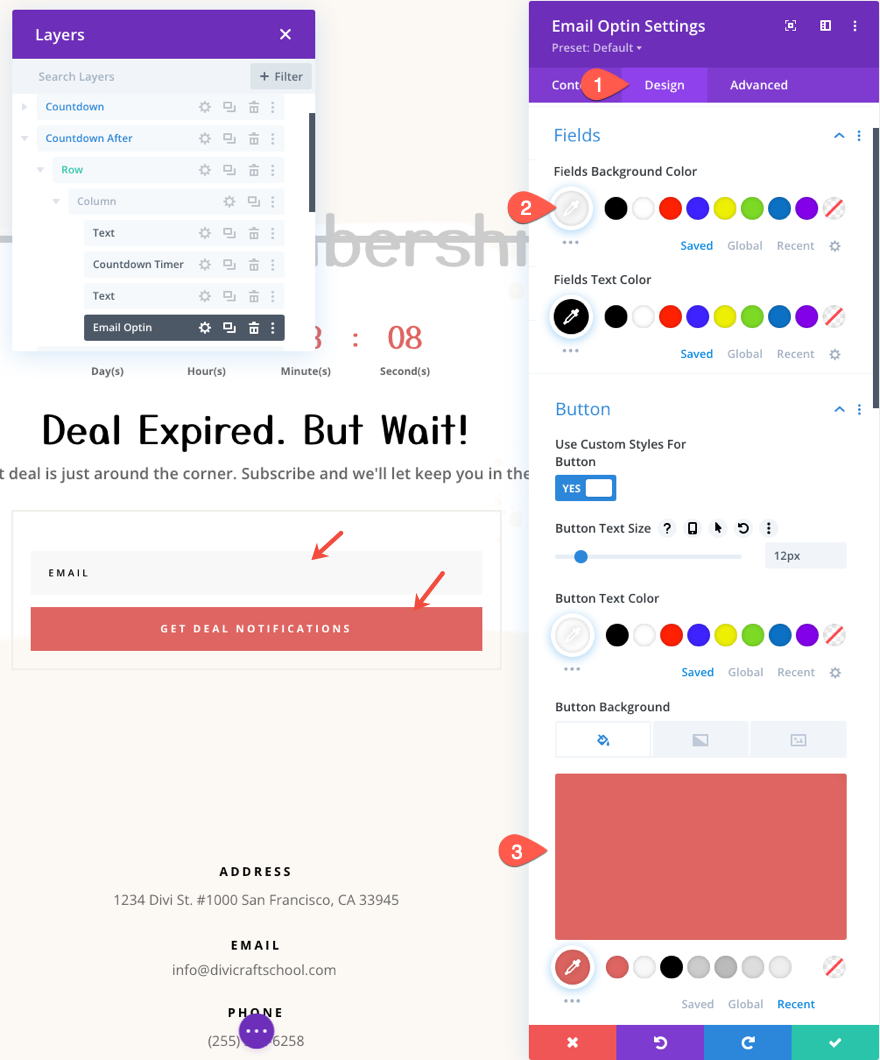
Um das E-Mail-Opt-in zu erstellen, verschieben (oder kopieren und einfügen) Sie das vorhandene E-Mail-Opt-in-Modul in den unteren Fußzeilenabschnitt des vorgefertigten Layouts und platzieren es in dem Abschnitt mit dem After-Content unter dem unteren Textmodul

Öffnen Sie die E-Mail-Opt-in-Einstellungen und aktualisieren Sie den Schaltflächentext und die E-Mail-Kontoinformationen nach Bedarf.

Aktualisieren Sie auf der Registerkarte „Design“ die Feld- und Schaltflächenfarben wie folgt:
- Hintergrundfarbe der Felder: #f8f8f8
- Hintergrundfarbe der Schaltfläche: #de6561

Endergebnis
Das ist es! Lassen Sie uns überprüfen, was wir getan haben.
- Wir haben den Countdown-Timer so eingestellt, dass er am 15. Oktober um 12:00 Uhr endet.
- Wir haben dem ersten Abschnitt eine Anzeigebedingung für Datum und Uhrzeit hinzugefügt, damit sie VOR dem 15. Oktober um 12:00 Uhr angezeigt wird.
- Wir haben einen neuen Inhaltsbereich mit einer Anzeigebedingung für Datum und Uhrzeit erstellt, der den Bereich NACH dem 15. Oktober um 12:00 Uhr anzeigt.

Hier ist der Abschnitt, bevor der Countdown-Timer abläuft.

Und hier ist der Abschnitt nach Ablauf des Countdown-Timers.

Abschließende Gedanken
Zeitbedingte Inhalte und Countdown-Timer sind eine nützliche Kombination, wenn Sie zeitlich begrenzte Angebote bewerben. Und mit Divi können Sie beides ganz einfach steuern. Sobald das Datum des Countdown-Timers und. Uhrzeit eingestellt ist, müssen Sie lediglich auswählen, welche Inhalte Sie vor und/oder nach demselben Datum und derselben Uhrzeit anzeigen möchten. Hoffentlich wird dies dazu beitragen, Ihren Besuchern ein besseres Erlebnis zu bieten, wenn sie diese abgelaufenen Angebote sehen.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
