كيفية إنشاء موقع ويب للسيرة الذاتية عن طريق السحب والإسقاط (Elementor)
نشرت: 2023-08-23يمكن أن يكون موقع الويب الاحترافي للسيرة الذاتية وسيلة قوية لتأسيس نفسك كعلامة تجارية عبر الإنترنت. يمكن أن يساعد في عرض مهاراتك وإنجازاتك وخبراتك لأصحاب العمل المحتملين. يمكنك جعل نفسك قابلاً للاكتشاف عالميًا من خلال توسيع نطاق وصولك من الأسواق المحلية إلى الأسواق الدولية.
لا يحب القائمون على التوظيف اليوم اتخاذ قرار بشأن المرشح فقط من خلال رؤية سيرته الذاتية. إنهم يحبون التحقق من سجلات المسار الخاصة به عبر الإنترنت أيضًا. Elementor هي أداة رائعة وبديهية يمكنك من خلالها إنشاء مواقع السيرة الذاتية فقط عن طريق السحب والإسقاط.
ستعرض لك هذه المقالة دليلاً شاملاً حول كيفية إنشاء موقع ويب للسيرة الذاتية عن طريق السحب والإفلات بمساعدة Elementor. البدء!
جدول المحتويات
- كيفية إنشاء موقع ويب للسيرة الذاتية: دليل من الصفر
- الخطوة 01: احصل على المجال واستضافة المواقع
- الخطوة 02: تثبيت WordPress على cPanel وتكوين المجال
- الخطوة 03: إنشاء إطار سلكي
- الخطوة 04: تثبيت Elementor وHappyAddons
- الخطوة 05: افتح صفحة باستخدام Elementor
- الخطوة 06: أضف سيرتك الذاتية الشخصية
- الخطوة 07: أظهر مهاراتك ومحفظة أعمالك وتعليمك وخبرتك
- الخطوة 08: إضافة قوائم التنقل إلى الشريط الجانبي الأيمن
- الخطوة 09: إضافة نص حقوق النشر
- الخطوة 10: اجعل الشريط الجانبي الأيسر ثابتًا
- الخطوة 11: معاينة التصميم
- الخطوة 12: اجعل موقع السيرة الذاتية المكون من صفحة واحدة مستجيبًا للجوال
- الأسئلة الشائعة حول كيفية إنشاء موقع للسيرة الذاتية
- الكلمات الأخيرة!
كيفية إنشاء موقع ويب للسيرة الذاتية: دليل من الصفر
هناك العديد من الخطوات المتبعة في عملية إنشاء مواقع السيرة الذاتية. يمكننا تقسيمها إلى مرحلتين: التصميم المسبق والتصميم. يتضمن التصميم المسبق تكوين النطاق والاستضافة ونظام إدارة المحتوى (CMS) والإطار السلكي. يتضمن التصميم إنشاء الصفحات والأقسام والمحتوى.
لكن تذكر أن مواقع السيرة الذاتية المكونة من صفحة واحدة تحظى بشعبية كبيرة مقارنة بالمواقع متعددة الصفحات. لذلك، ستركز هذه المقالة على كيفية إنشاء موقع ويب للسيرة الذاتية من صفحة واحدة في المقالة التالية التي تغطي جميع الخطوات.
الخطوة 01: احصل على المجال واستضافة المواقع
النطاق هو اسم موقع الويب. من الأفضل أن تستخدم اسمك الخاص لنطاق موقع سيرتك الذاتية. .com و .me هما امتدادان شائعان لمواقع السيرة الذاتية. اقتراحنا هو أن تستخدم الامتداد .com. قد يبدو نطاقك مثل johndoe.com .

تعد Namecheap وGoDaddy وIONOS وNameSilo وما إلى ذلك من أفضل مسجلي النطاقات للعثور على النطاقات الخاصة بك وشرائها. إذا تم اعتماد اسم النطاق الخاص بك بالفعل، فحاول البحث عن النطاق الجديد وتعديل الأحرف الأولى وعلامات الترقيم.
ستقوم الاستضافة بتخزين كل المحتوى (الصور وملفات GIF ومقاطع الفيديو والنصوص والقوالب وما إلى ذلك) وقاعدة بيانات موقع الويب الخاص بك. IONOS، HostGator، BlueHost، DreamHost وغيرها، هي أفضل شركات الاستضافة. حاول الحصول على خطة استضافة مشتركة. لأنها فعالة من حيث التكلفة ومناسبة لمواقع السيرة الذاتية.
الخطوة 02: تثبيت WordPress على cPanel وتكوين المجال
كل شركة استضافة تقدم لك لوحة تحكم cPanel. سيسمح لك بتثبيت نظام إدارة المحتوى (CMS) الذي تريده وتكوين المجال. سنستخدم WordPress لأنه أحد أسهل أنظمة إدارة المحتوى (CMS) لإنشاء مواقع ويب احترافية للسيرة الذاتية.
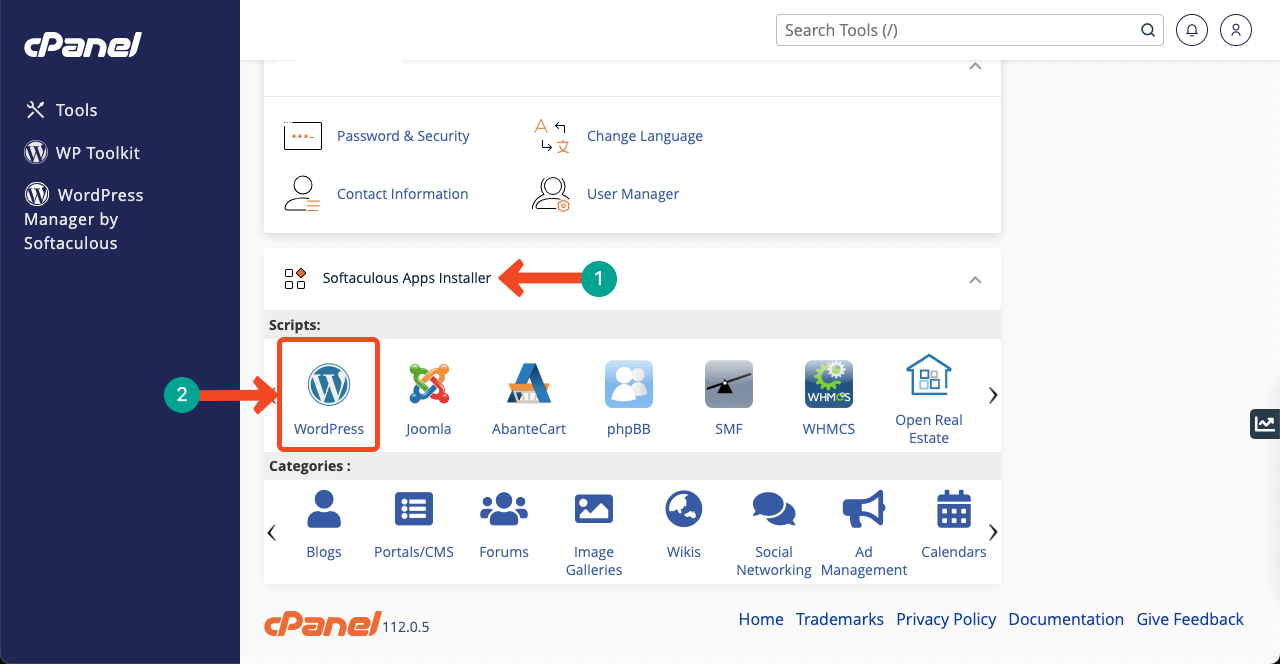
احصل على الوصول إلى cPanel الخاص بك وقم بتسجيل الدخول إليه. انتقل إلى Softaculous Apps Installer > WordPress . انقر على WordPress وقم بالباقي لتثبيته. هذه عملية بسيطة يمكنك تنفيذها بسهولة.

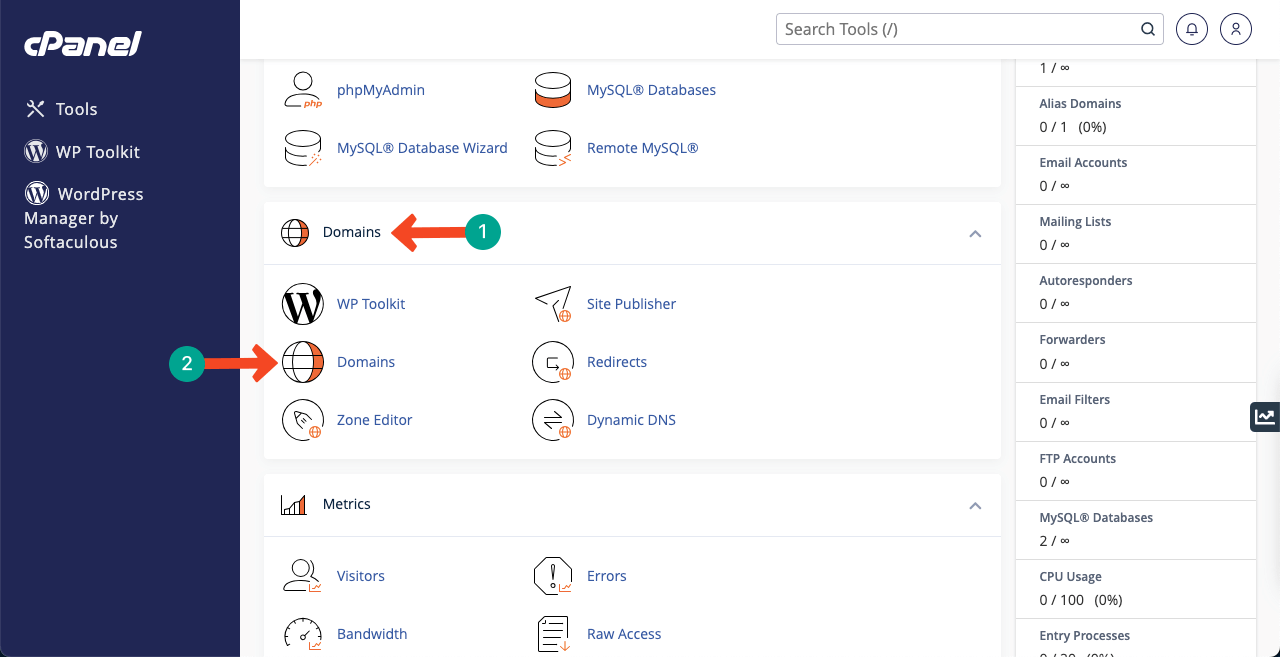
بمجرد تثبيت WordPress، يجب عليك ربط النطاق الخاص بك بنظام إدارة المحتوى (CMS). انتقل إلى الصفحة الرئيسية لـ cPanel مرة أخرى. انتقل إلى المجالات > خيار المجالات . سوف تحصل على زر إنشاء مجال جديد في الصفحة الجديدة. ستكون الخطوات المتبقية بسيطة جدًا مثل تثبيت نظام إدارة المحتوى (CMS).
في حالة وجود أي مشكلة مثل DNS Name Server، اطلب المساعدة من مسجل النطاق الخاص بك. سوف يرشدونك إلى ما يجب القيام به. سيقدم لك مسجلو النطاقات مثل Namecheap وGoDaddy وIONOS وNameSilo الدعم في الوقت الفعلي من خلال الدردشة المباشرة.

الخطوة 03: إنشاء إطار سلكي
Wireframe هي مرحلة العصف الذهني. في هذه الخطوة، يمكنك إنشاء تخطيط تقريبي لكيفية ظهور موقع الويب الخاص بك في نهاية التصميم. يجب عليك تحديد تخطيط الصفحة وحجم الخط والرأس والتذييل والعناصر الإبداعية. من المستحيل تصميم موقع ويب بشكل صحيح بدون استخدام الإطارات السلكية.
لأنك لن تعرف من أين تبدأ وأين تنتهي. تعد Canva و Colorlib منصتين رائعتين حيث يمكنك الحصول على عدد لا يحصى من أفكار مواقع السيرة الذاتية. شاهد نموذج السيرة الذاتية في الفيديو أدناه. سنحاول إنشاء موقع السيرة الذاتية الخاص بنا مثل الموقع الموجود في هذا المنشور.
من مميزات القالب القائمة اللاصقة الموجودة على الشريط الجانبي الأيمن، مما يوفر تجربة تنقل ممتازة للمستخدمين.
الخطوة 04: تثبيت Elementor وHappyAddons
نأمل أن تكون قد قمت بتكوين النطاق والاستضافة بنجاح باتباع الخطوات المذكورة أعلاه. الآن، يجب عليك تثبيت السمة والمكونات الإضافية التالية على WordPress.
- العنصر (البرنامج المساعد)
- HappyAddons (البرنامج المساعد)
- HappyAddons برو (البرنامج المساعد)
- مرحبا العنصر (موضوع)
HappyAddons عبارة عن مجموعة قوية من الإضافات الخاصة بـ Elementor. سيوفر لك العديد من الميزات والأدوات الإضافية لتخصيص موقع سيرتك الذاتية بشكل أكبر. والسبب في اختيار Hello Elementor هو أنه موضوع فائق السرعة وخفيف الوزن للغاية.
الخطوة 05: افتح صفحة باستخدام Elementor
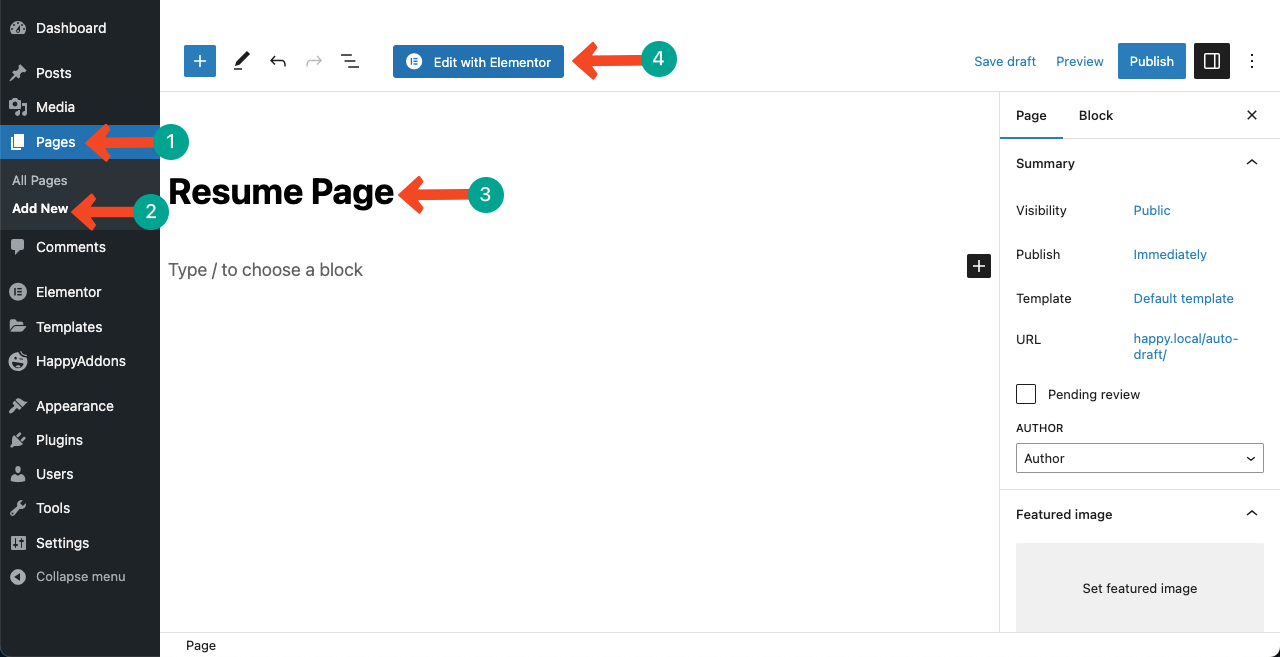
انتقل إلى لوحة تحكم WP > الصفحات > إضافة جديد . قم بتسمية الصفحة وافتحها باستخدام Elementor بالضغط على الزر تحرير باستخدام Elementor .

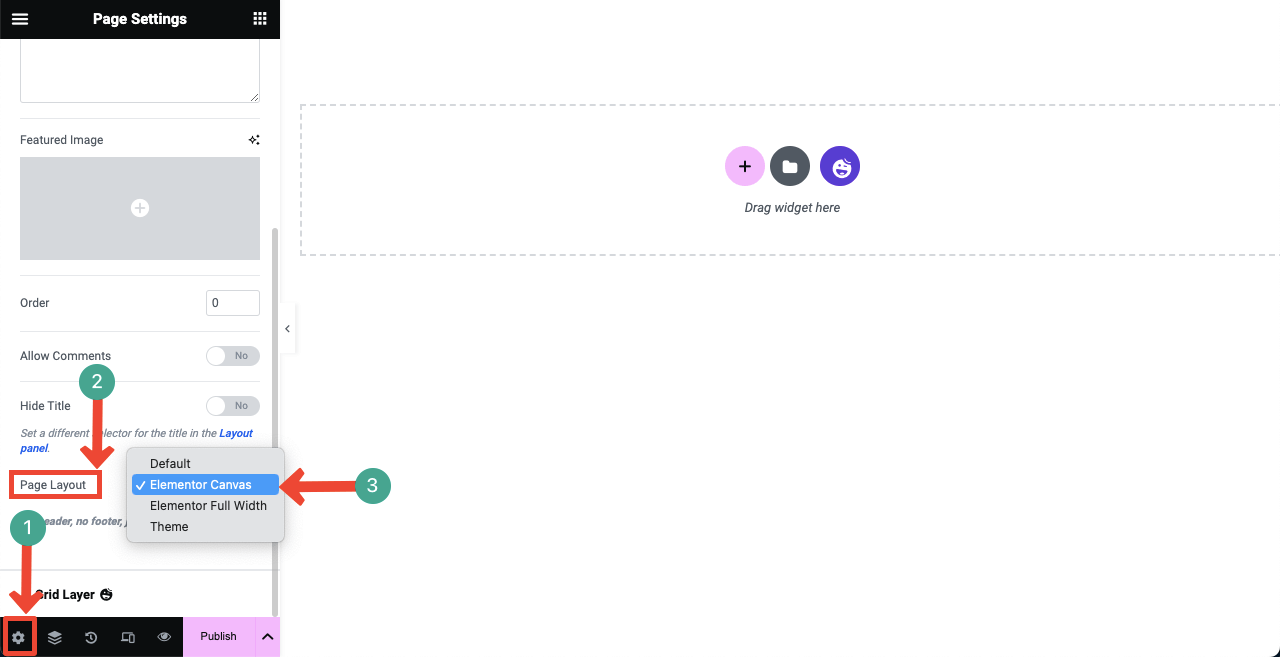
نظرًا لأننا سنقوم بإنشاء موقع سيرة ذاتية مكون من صفحة واحدة، فافتح الصفحة باستخدام Elementor Canvas. انتقل إلى الإعدادات > تخطيط الصفحة > Elementor Canvas . إذا كان الموقع متعدد الصفحات، فيمكننا تحديد الخيارات الأخرى.

الخطوة 06: أضف سيرتك الذاتية الشخصية
حان الوقت الآن لإنشاء أقسام لإضافة المحتوى. Elementor وHappyAddons وHappyAddons Pro بإجمالي أكثر من 150 عنصر واجهة مستخدم. يمكنك إنشاء كافة الأقسام الضرورية لموقع سيرتك الذاتية بشكل مشابه للقالب باستخدام هذه الأدوات.
إذا كنت مستخدمًا جديدًا لـ Elementor، فقد يستغرق فهم وظائف هذه الأدوات بعض الوقت. ولكن ليس أكثر من يوم أو يومين. ومع ذلك، اتبع دليلنا الآن. يجب عليك تحديد تخطيط القسم أولاً.
# حدد هيكل تخطيط القسم
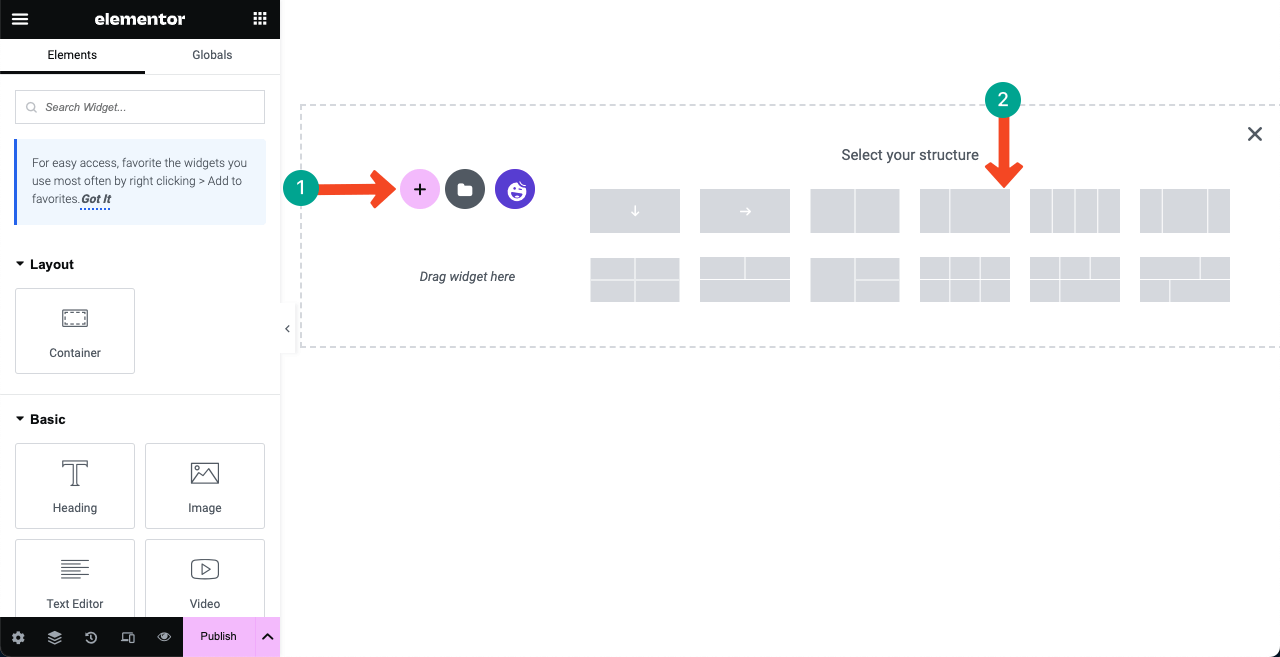
اضغط على أيقونة الزائد (+) . حدد تخطيط القسم المطلوب. نظرًا لأن القالب التجريبي الخاص بنا يحتوي على قسمين، فقد قمنا باختيار التخطيط المكون من عمودين.

# إضافة محتوى إلى الشريط الجانبي الأيسر
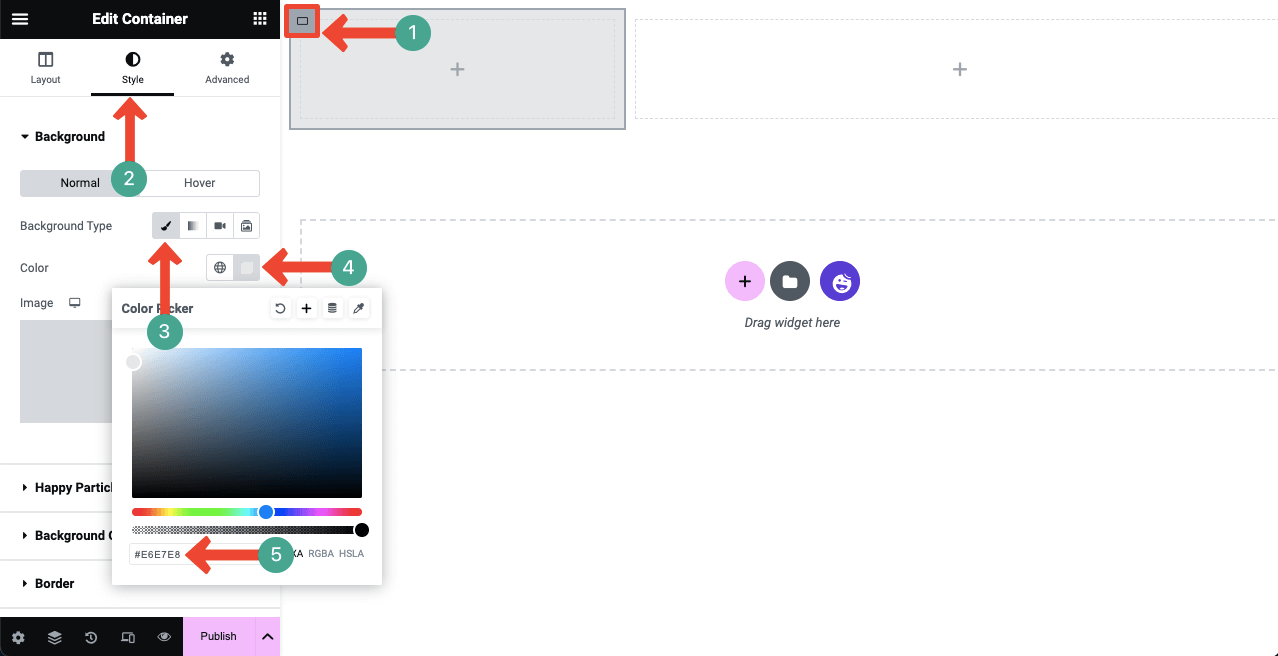
حدد العمود الأيسر بالنقر فوق أيقونة الحاوية المرنة. ثم انتقل إلى النمط > نوع الخلفية > كلاسيكي > اللون . قم بتطبيق رمز اللون المطلوب. لقد استخدمنا رمز اللون (#F2F3F7) .

# أضف صورتك
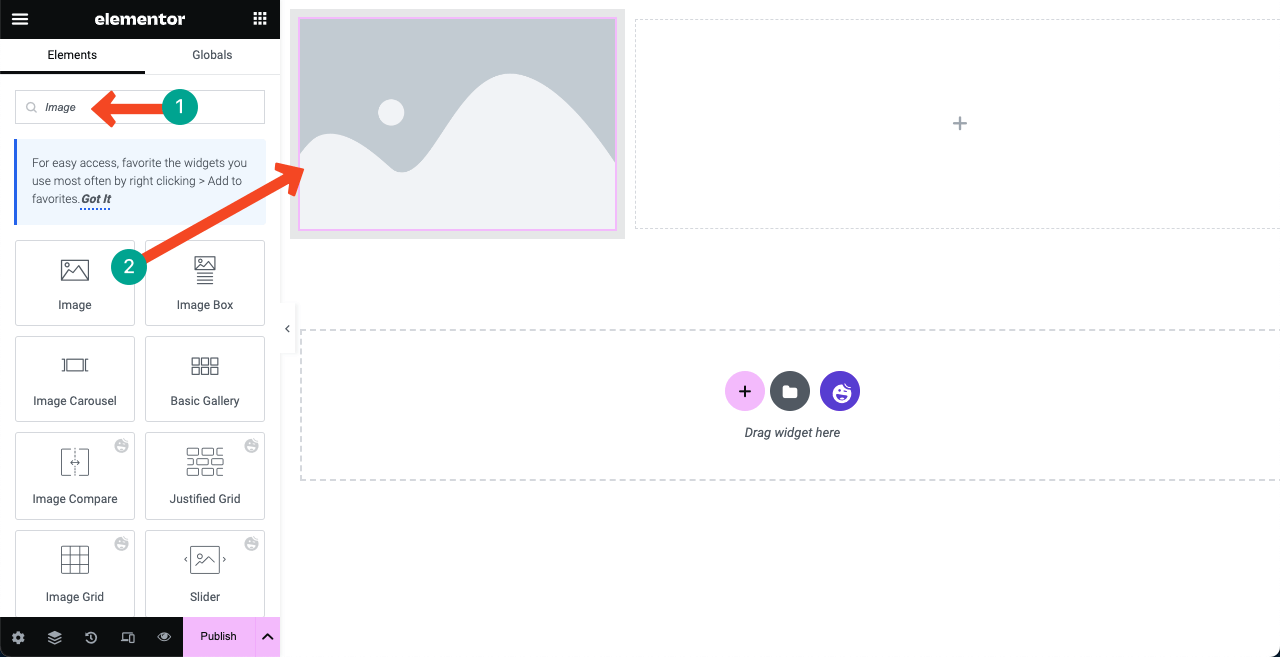
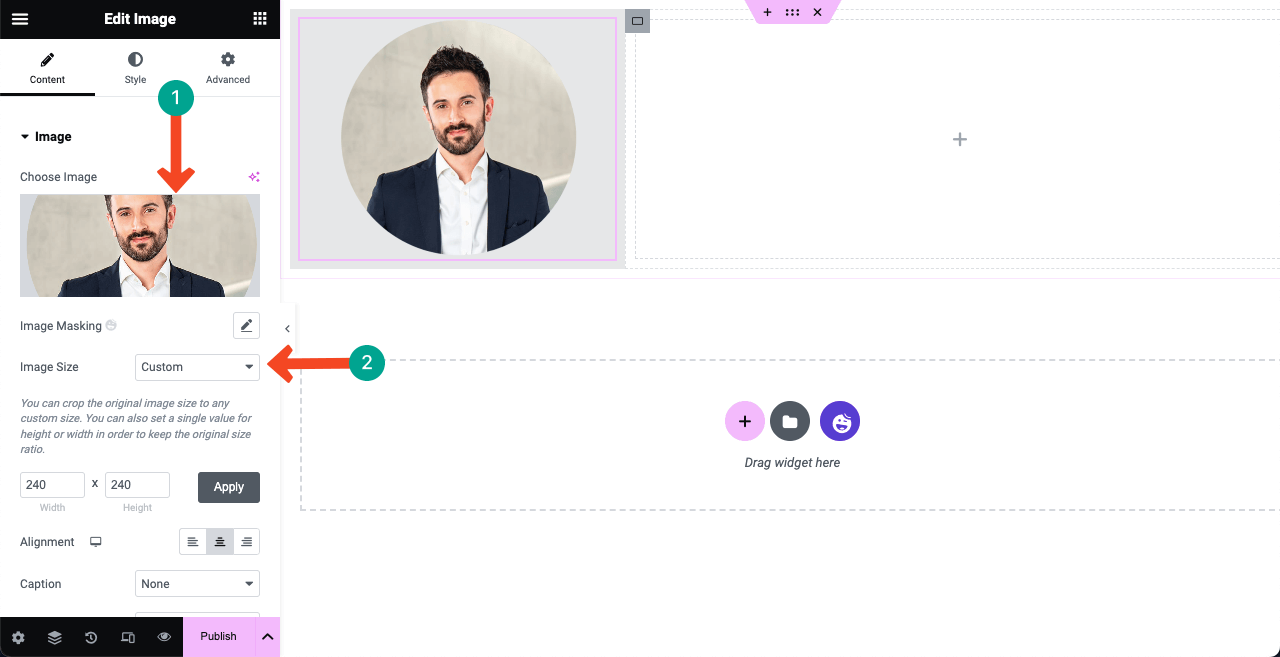
اكتب صورة في مربع البحث. بمجرد ظهور الأداة أدناه، اسحبها وأسقطها في العمود الأيسر.

سوف تحصل على خيار لإضافة صورتك. هنا الصورة مستديرة الشكل. لأننا صممناه بالفعل في Photoshop وقمنا بتحميله على اللوحة القماشية. يمكنك تعيين حجم مخصص للصورة من خيار Image Size وتحديد محاذاتها .

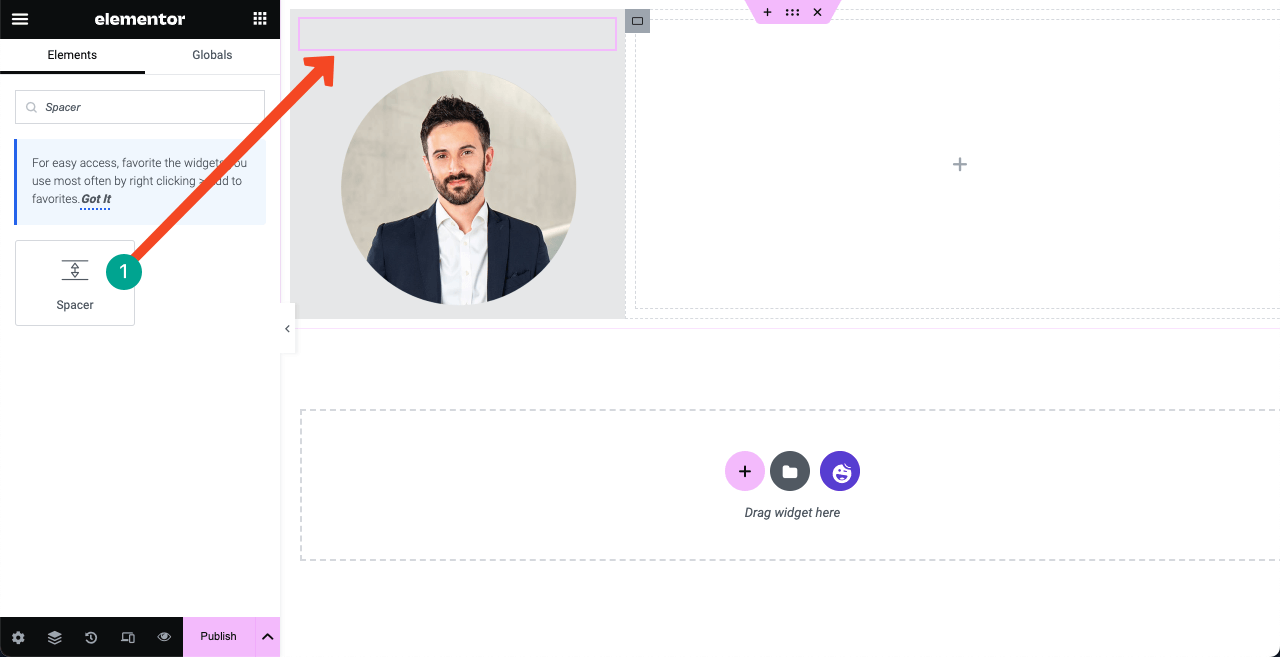
استخدم عنصر واجهة المستخدم Spacer لإنشاء مسافة بين الحد العلوي والصورة. يمكنك استخدام أداة Spacer هذه في أي مكان إذا كنت تريد إنشاء فجوة/مساحة لتصميم الجمال.

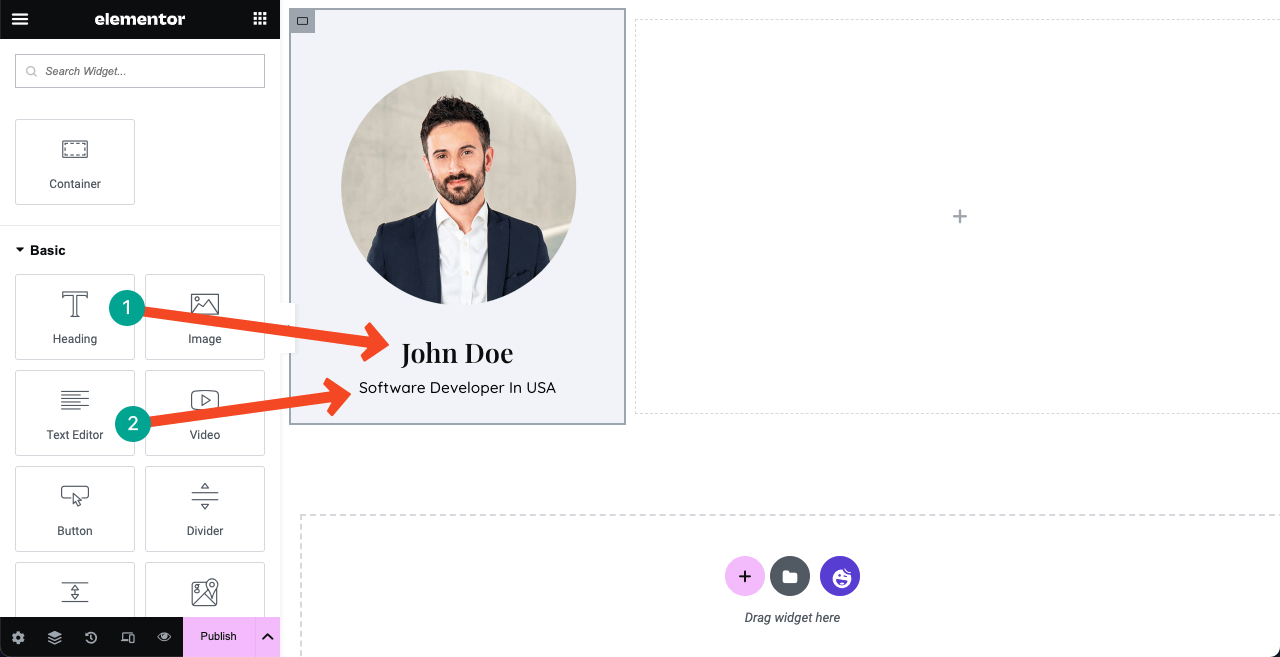
اكتب اسمك وتسميتك أسفل الصورة باستخدام أدوات محرر العناوين والنصوص. لقد استخدمنا خطوط Playfair Display وQuicksand على التوالي. يمكنك تعديل لون الخط من علامة تبويب النمط.

ملحوظة: يمكنك رؤية قائمة رأسية أسفل الصورة والاسم في الملف التجريبي. بعد إعداد جزء المحتوى في العمود الأيمن، سنوضح لك كيفية إنشائه وإضافته إلى الشريط الجانبي الأيسر. لأنه بدون إعداد جزء المحتوى، لن تتمكن من إنشاء قسم القائمة بشكل صحيح.
الخطوة 07: أظهر مهاراتك ومحفظة أعمالك وتعليمك وخبرتك
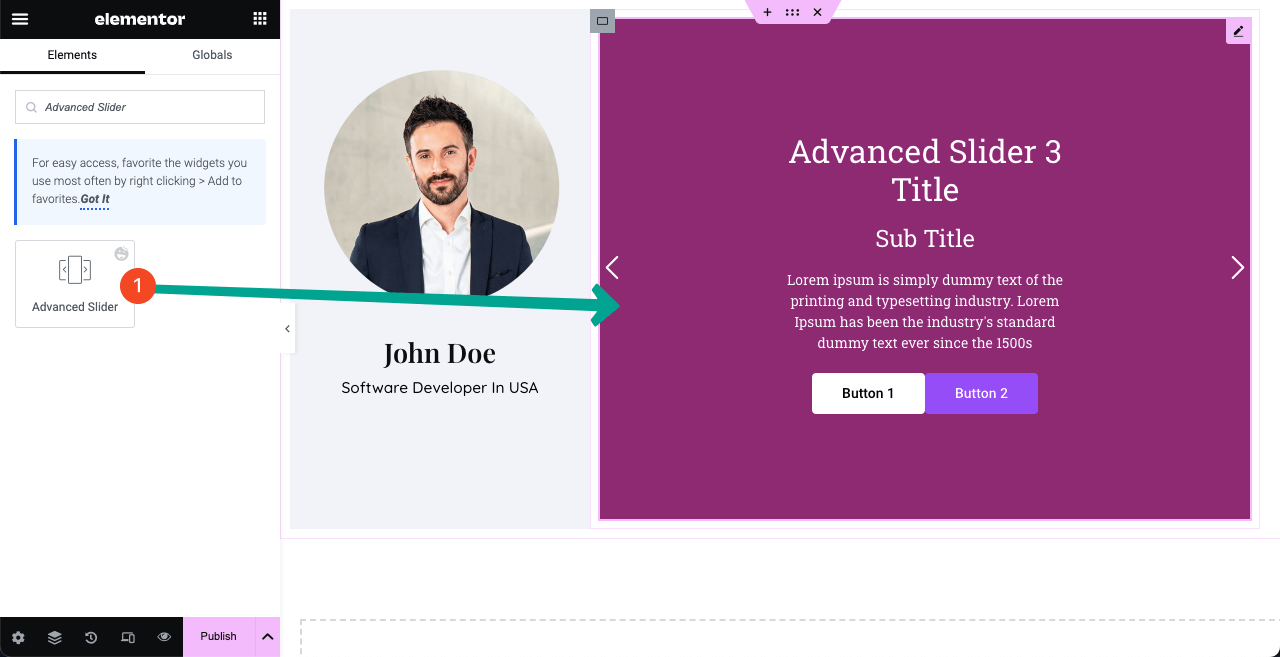
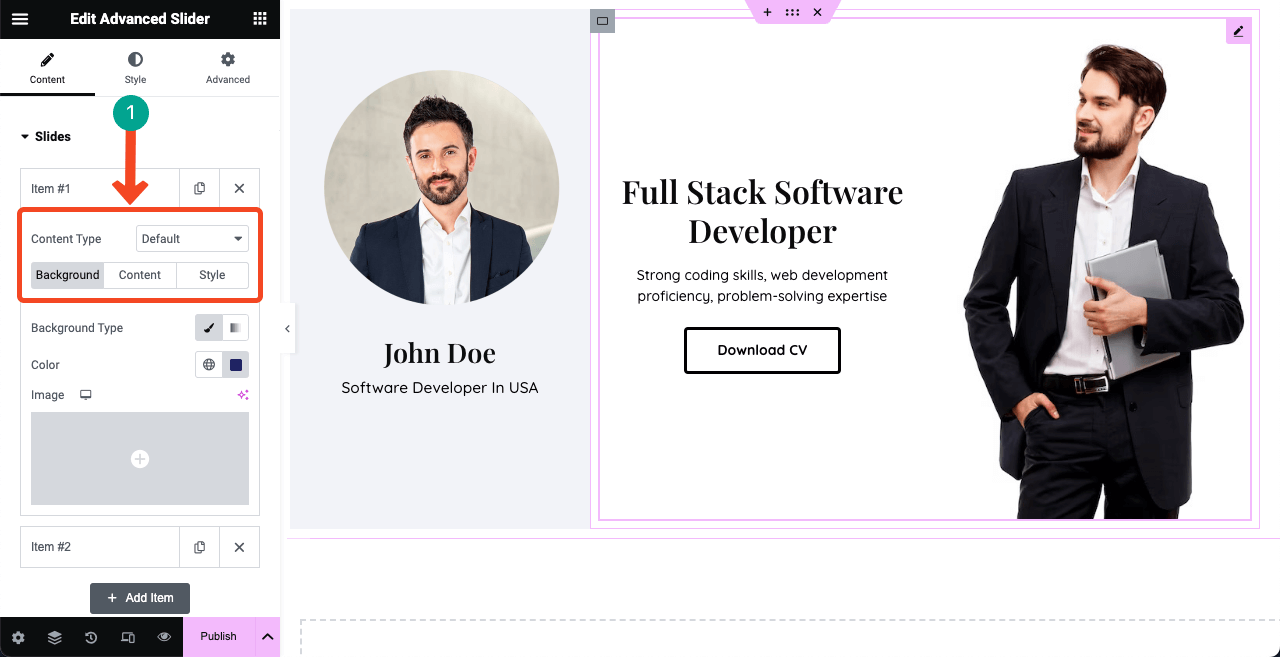
يحب معظم الأشخاص إضافة شريط تمرير متحرك في قسم الأبطال. قم بسحب وإسقاط عنصر واجهة المستخدم "شريط التمرير المتقدم" إلى العمود الأيمن لإنشاء نفس العنصر.

أسفل قسم شريط التمرير ، سيكون لديك خيار إضافة أي عدد تريده من أشرطة التمرير. سيوفر لك كل شريط تمرير ثلاث علامات تبويب: الخلفية والمحتوى والنمط .
تتيح الخلفية ضبط الصورة وموضعها ولون الخلفية وحجم العرض. تتيح لك علامة التبويب "المحتوى" إضافة النصوص الضرورية إلى الحقول المعنية. يمكنك الاحتفاظ بكلا الزرين أو إزالة أحدهما من هنا إذا لزم الأمر. يساعدك النمط على إضافة أسلوب إلى المحتوى.
آمل أن تتمكن من القيام بذلك بمفردك. إذا أظهرنا كل جانب، فستكون هذه المشاركة طويلة جدًا.

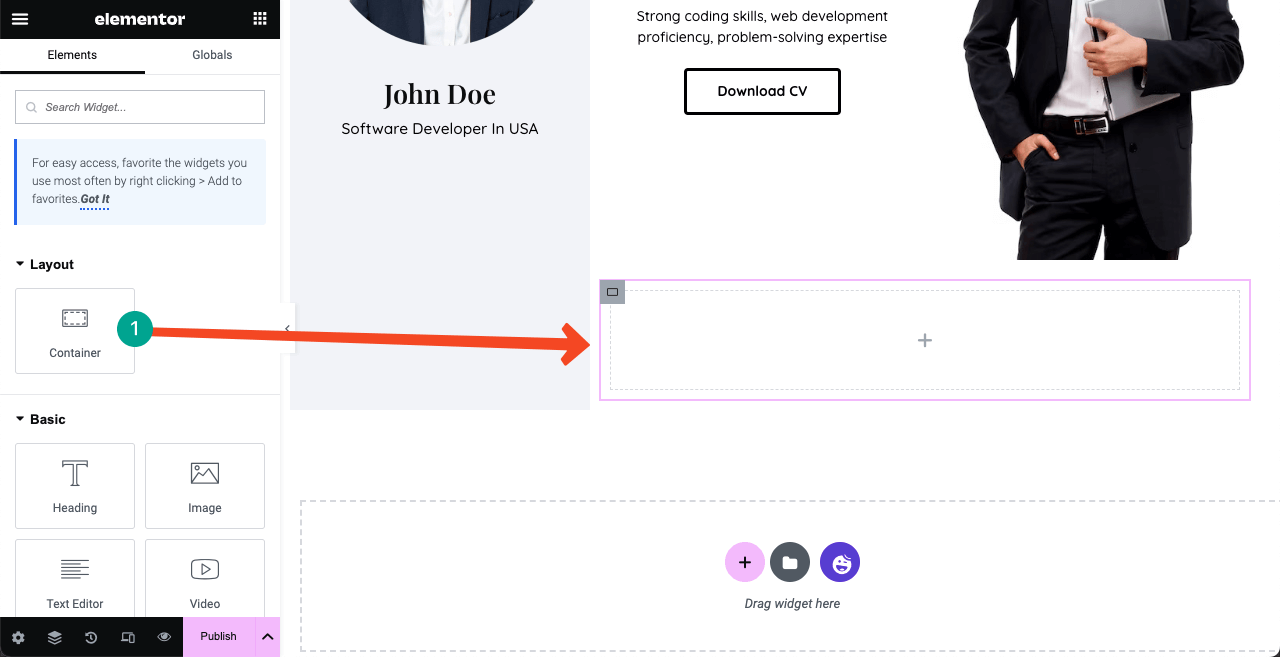
# إنشاء حول القسم
قم بسحب وإسقاط حاوية Flexbox لإنشاء مساحة جديدة لقسم "حول". كلما قمت بإنشاء قسم جديد، يجب عليك استخدام حاوية مرة أخرى.

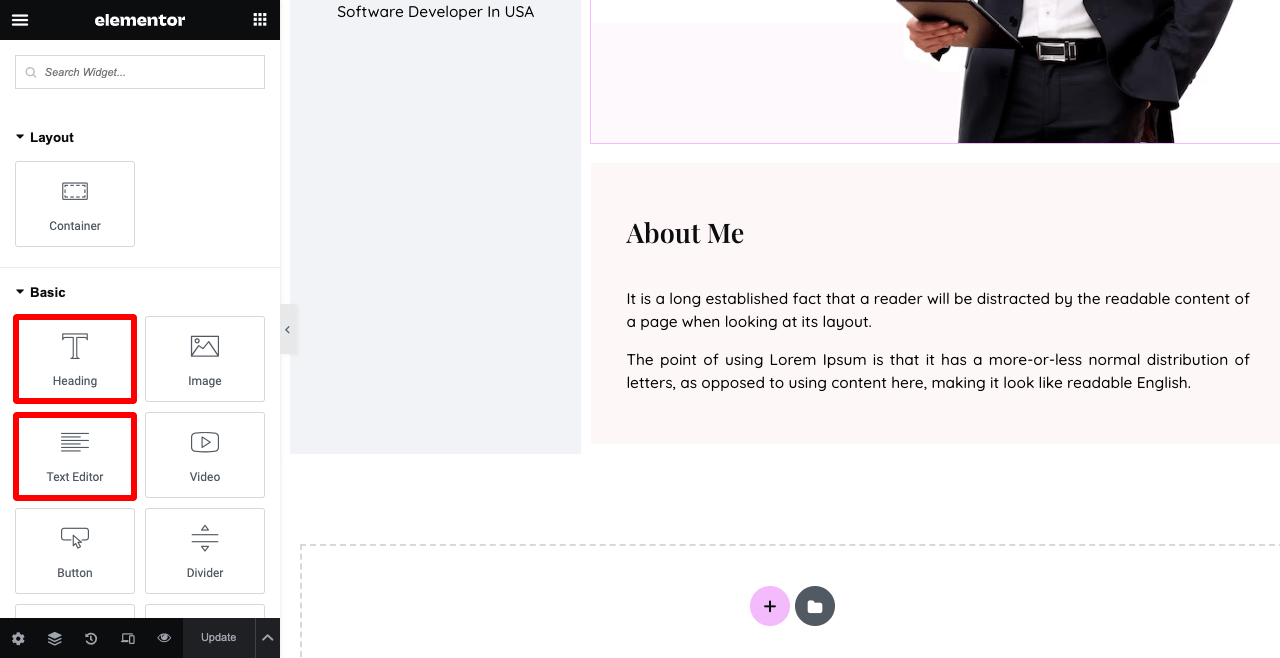
أضف النصوص الضرورية إلى قسم "نبذة عني" باستخدام أدوات العنوان ومحرر النصوص . لقد استخدمنا عنصر واجهة المستخدم Spacer بينهما لإنشاء مسافة.
قم بتطبيق اللون (#FEF7F7) على الخلفية من علامة التبويب "النمط" . تمت إضافة الحشو 35 من خيارات متقدمة > التخطيطات > الحشو .

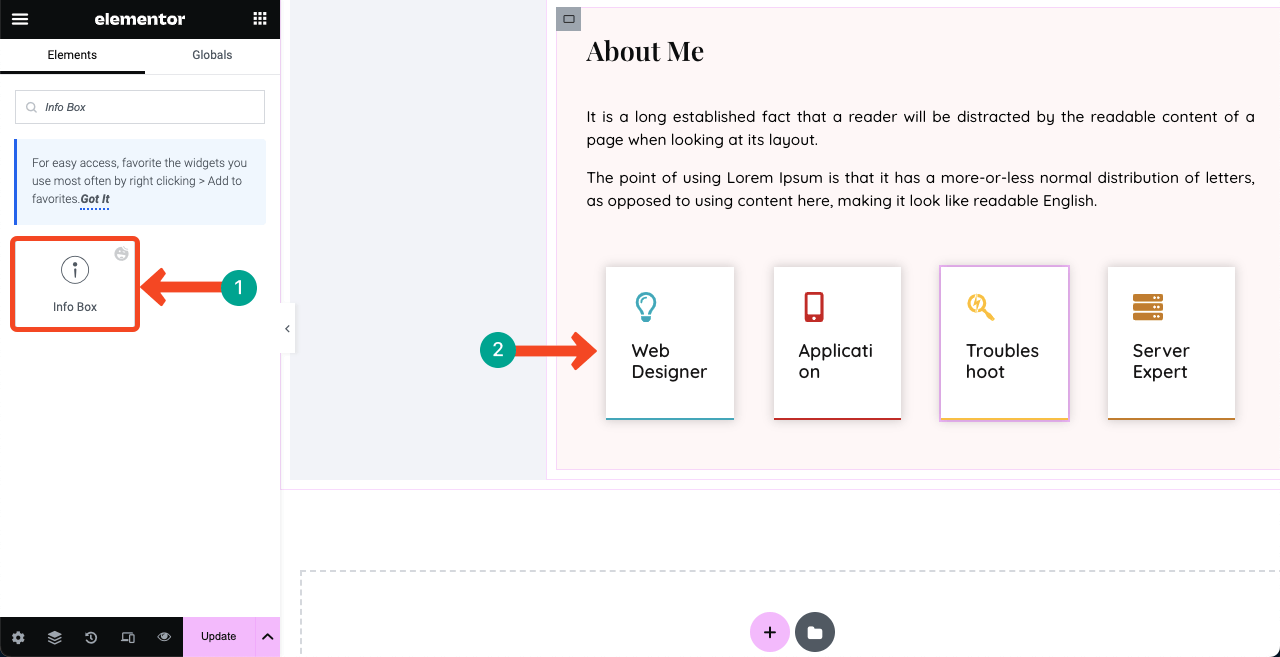
يمكنك إظهار بعض مهاراتك الأساسية في قسم معلومات عني. لقد أضفنا أربع مهارات أساسية في الصورة أدناه باستخدام أداة Info Box . قبل ذلك، أضفنا أربع حاويات Flexbox.
هذا يعني أنه يمكنك إضافة المزيد من حاويات Flexbox داخل حاوية Flexbox وعرضها رأسيًا أو أفقيًا. وأكبر ميزة لها هي أنه يمكنك محاذاة المحتوى بسهولة.
بالانتقال إلى خيارات متقدمة > الحدود ، يمكنك إضافة حد وظل لكل عنصر (مربع المعلومات).

ملاحظة: لا تقلق أبدًا إذا كانت نصوص مربع المعلومات تبدو مكسورة أو سلكية. سوف تبدو جيدة في وضع المعاينة. شاهد الفيديو المرفق أدناه.
يمكنك رؤية بعض الفجوات غير الضرورية بين الأعمدة. انقر على أيقونة الأسطر الثلاثة في الزاوية العلوية اليسرى. ثم انتقل إلى إعدادات الموقع > التخطيط . ضبط حشوة الحاوية -1 .
إذا كنت لا تزال ترى أي فجوات غير ضرورية بين الأقسام والعناصر، فيجب عليك إصلاح مشكلات الحشو الخاصة بها عن طريق تعيين 0 إلى قيمة ناقص (-).
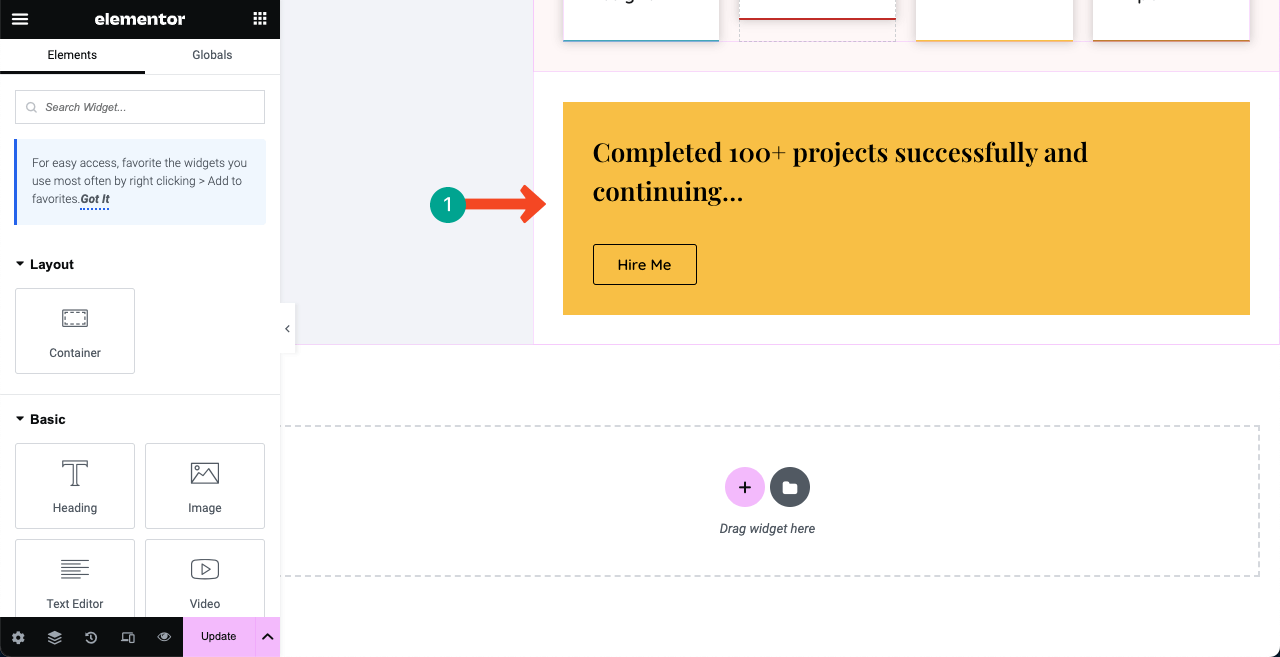
# أخبر عدد المشاريع التي أنجزتها
قم بإنشاء شعار مثل هذا باستخدام أدوات Flexbox Container ومحرر النصوص والأزرار . قد يدفع هذا العملاء إلى توظيفك بعد رؤية مهاراتك الناجحة في إدارة المشاريع.

استخدم حاوية Flexbox جديدة. إضافة صورة إلى خلفيتها. اضبطه ثابتًا من قسم المرفقات . سيؤدي ذلك إلى جعل الصورة ثابتة حتى لو قمت بتمرير الصفحة.
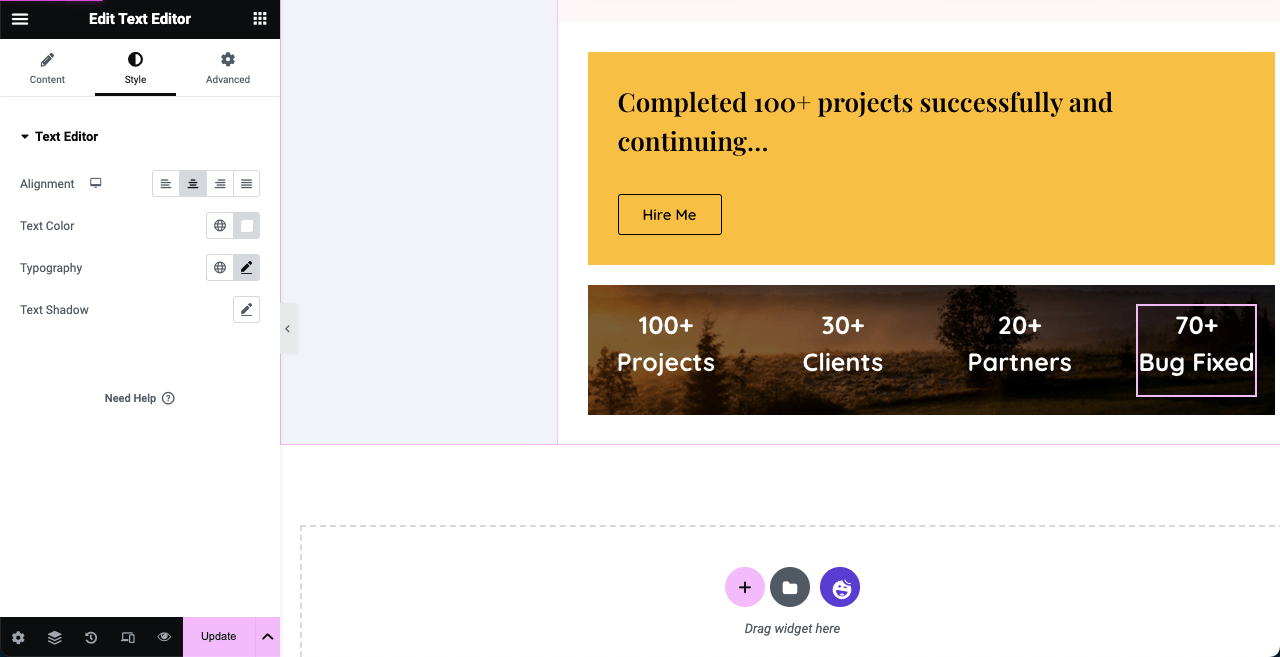
يمكنك سحب وإفلات أداة محرر النصوص عليها وعرض عدد المشاريع والعملاء والشركاء والأخطاء التي قمت بإصلاحها ومعالجتها بالفعل. ستضيف التصاق الصورة هذا حيوية رائعة إلى موقع سيرتك الذاتية.


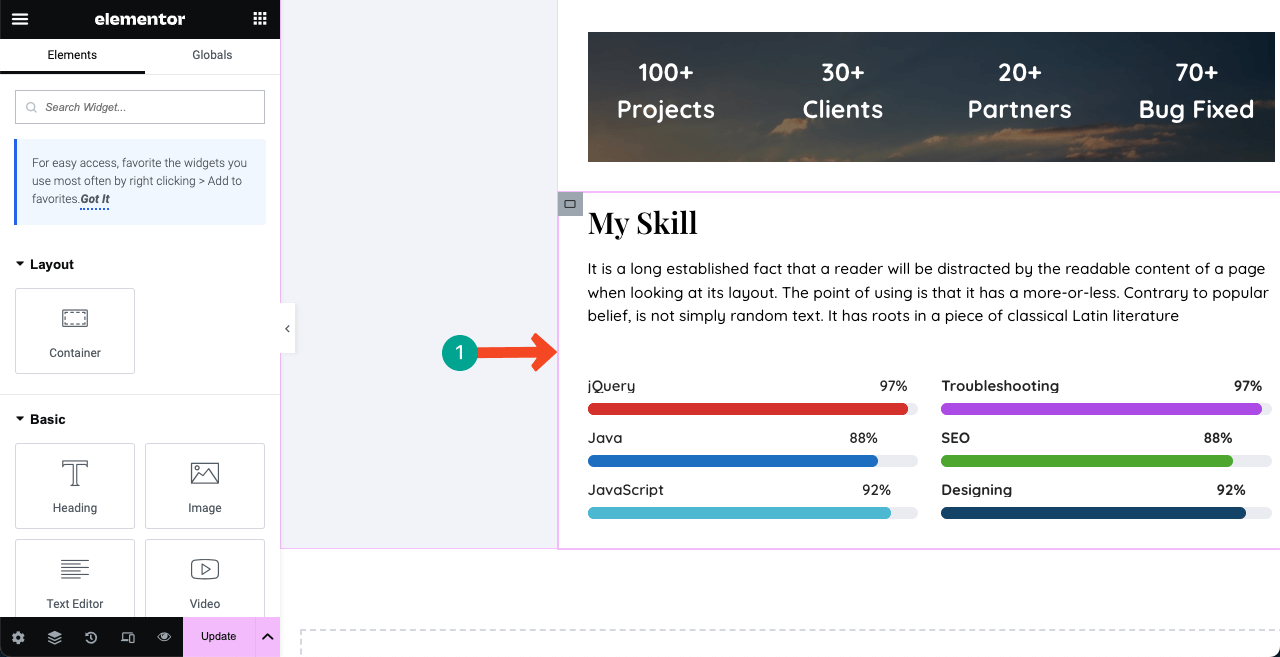
# إنشاء حول القسم
يمكنك إنشاء قسم لعرض مهاراتك مثل الصورة أدناه باستخدام أداة أشرطة المهارات . وبالنسبة للنصوص الأخرى، استخدمنا أدوات العناوين ومحرر النصوص .

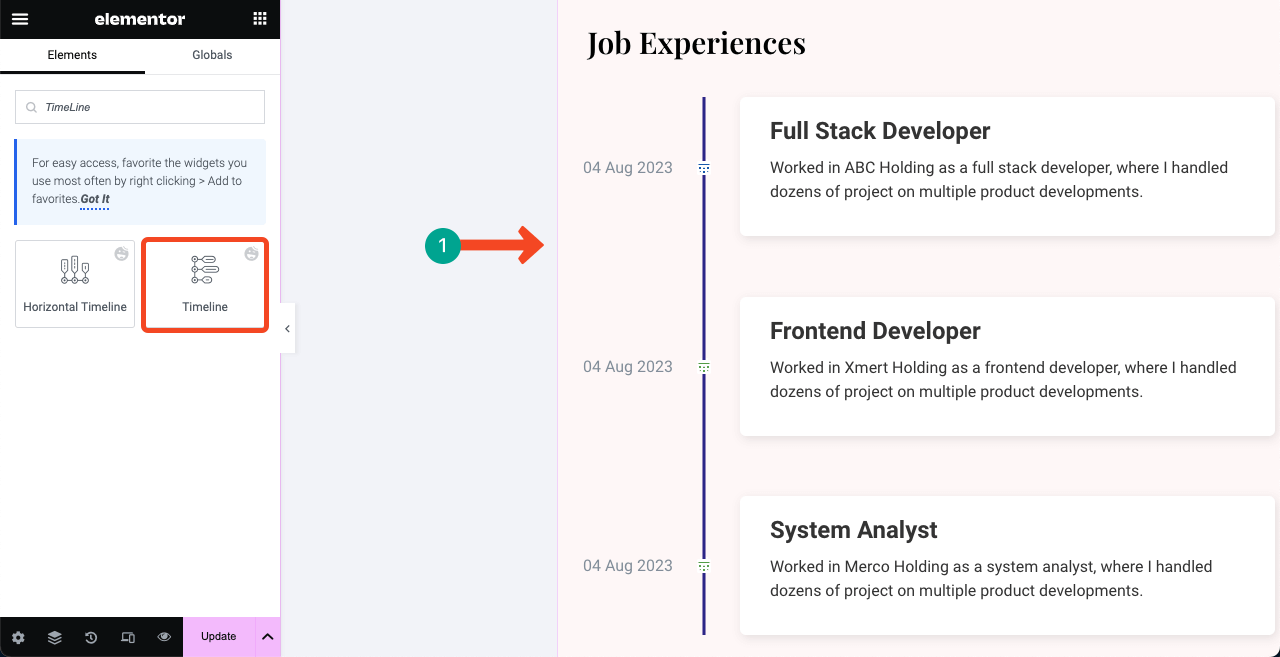
#إظهار الخبرة الوظيفية
استخدم أداة المخطط الزمني لإنشاء قسم لعرض تجاربك الوظيفية السابقة. أضف وصفًا مقنعًا لكل حقل مع تواريخ دقيقة.

# أظهر خلفيتك التعليمية
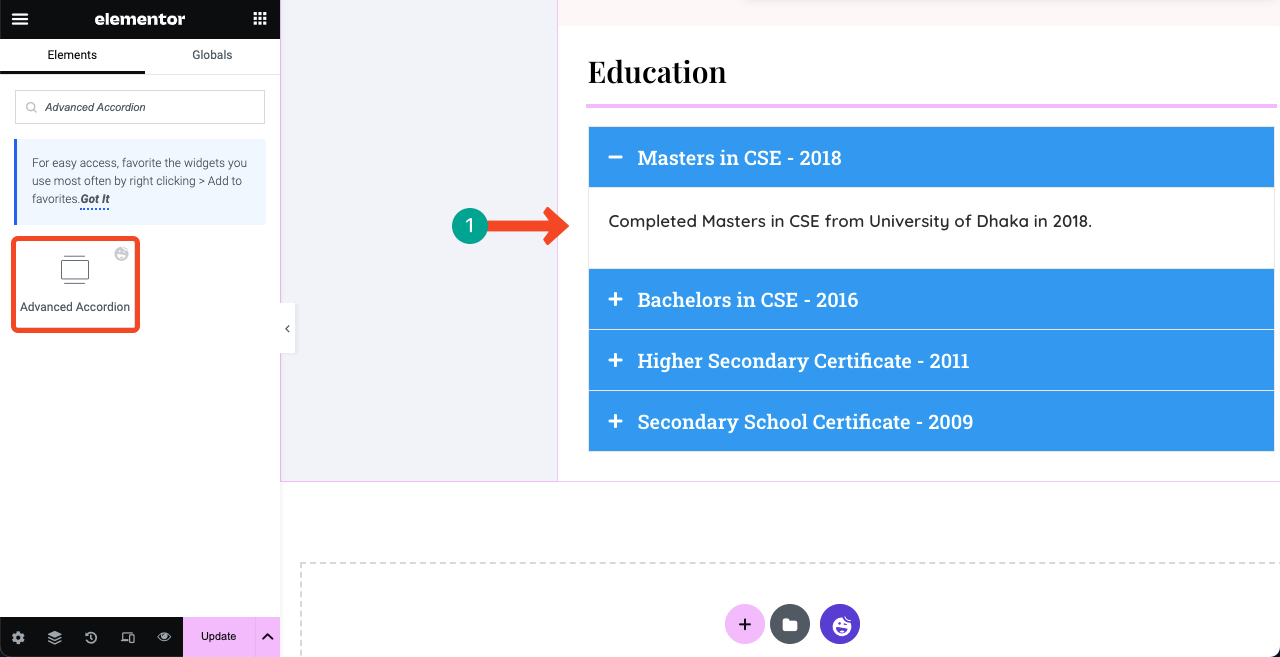
استخدم أداة الأكورديون المتقدمة لإنشاء قسم مشابه للصورة أدناه لعرض خلفيتك التعليمية. يمكنك إضافة صور شهاداتك على الرغم من أننا لا نرى ذلك عادةً.

# اعرض بعض أعمالك المكتملة
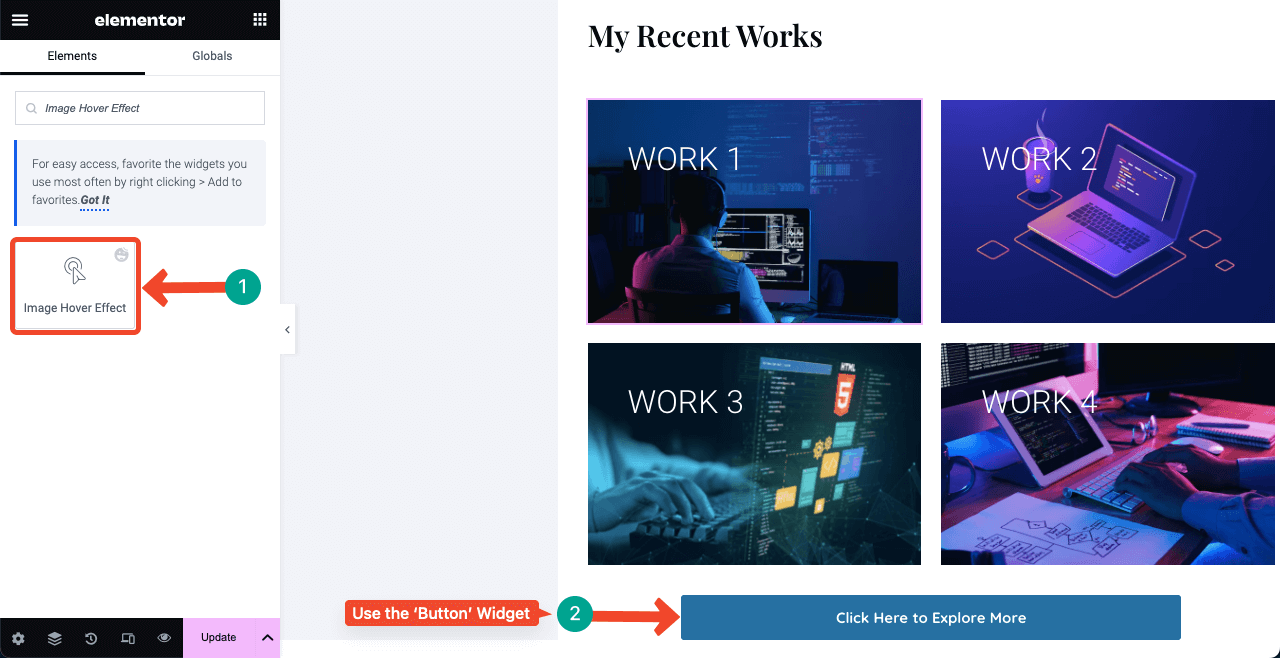
من خلال عرض بعض أعمالك المكتملة، يمكنك خلق شعور بالمصداقية بشأن مهاراتك وخبراتك في أذهان العملاء. لذا ننصحك بإنشاء قسم منفصل وإضافة بعض أعمالك الأفضل أداءً.
يمكنك استخدام أي عنصر واجهة مستخدم مناسب من لوحة Elementor. ولكن أدناه، استخدمنا أدوات Image Hover و Button . يمكنك إضافة روابط مشروعك إلى الصور المميزة والسماح للمستخدمين باستكشاف المزيد من خلال النقر على الزر المرفق.

# عرض مشاركات مدونتك الأخيرة
يمكن أن تؤدي منشورات المدونة عالية الجودة إلى جذب زيارات قيمة إلى موقع الويب الخاص بك. يمكن أن يساعد في ترتيب موقع الويب الخاص بك على صفحات نتائج محرك البحث والحصول على عملاء مهتمين. آمل أن تكونوا جميعا تعرفون بالفعل أهمية نشر المدونة.
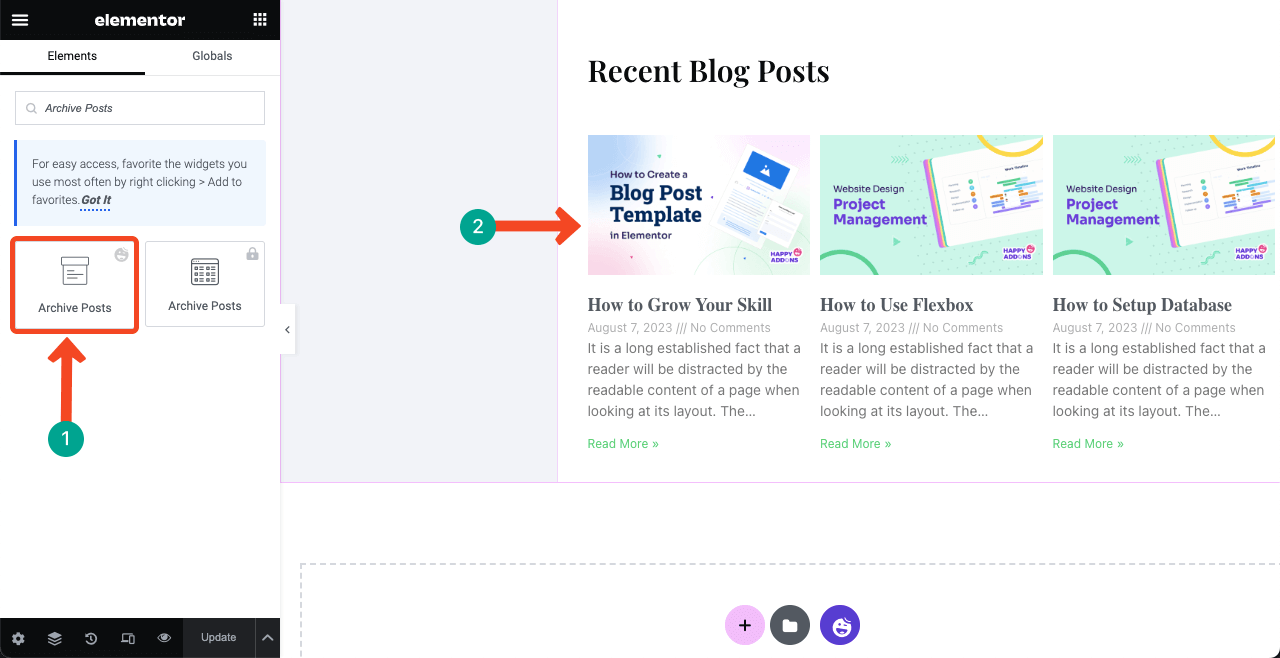
لذا، إذا كنت تكتب بانتظام منشورات مدونة لموقع سيرتك الذاتية، فيجب عليك إضافة قسم منفصل على الصفحة الرئيسية لعرض المنشورات الأخيرة ديناميكيًا.
ما عليك سوى سحب وإسقاط أداة منشورات الأرشيف في المكان المناسب الذي تريده. سيتم عرض مشاركاتك الأخيرة تلقائيًا. يمكنك تخصيص مقدار المحتوى الذي سيتم عرضه من إعدادات القطعة.

# إضافة نموذج الاتصال
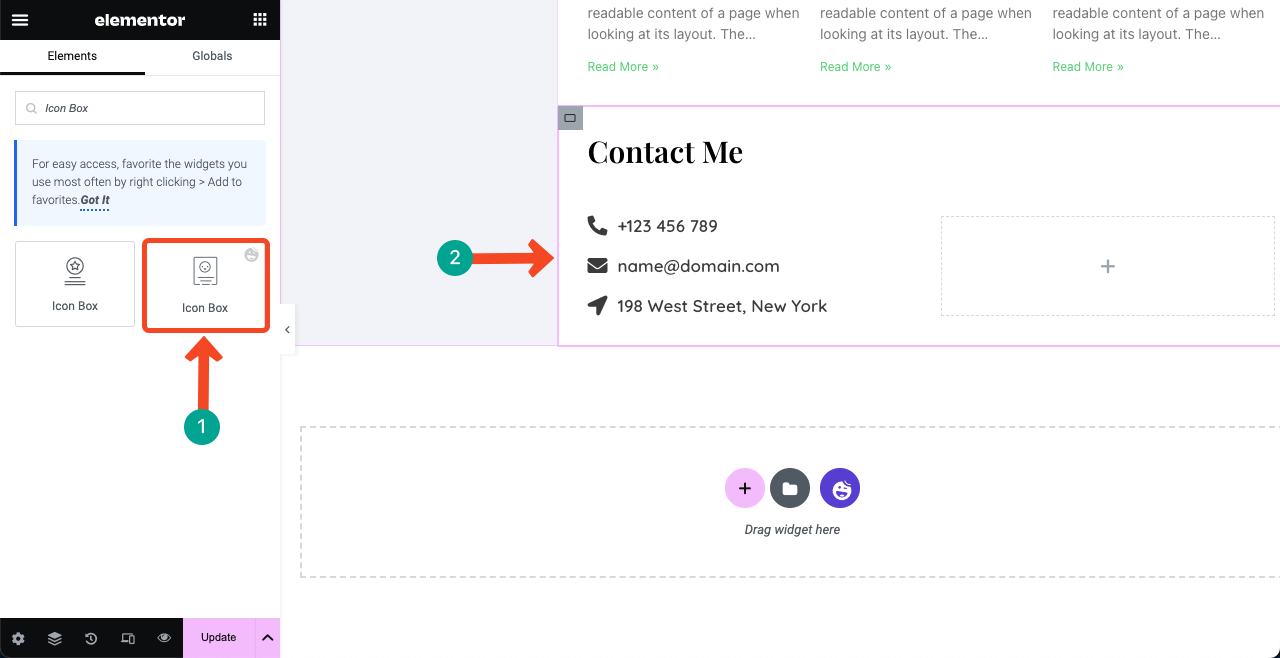
يجب أن يقدم قسم نموذج الاتصال جميع الطرق الممكنة التي يمكن للعملاء وأصحاب العمل من خلالها الحصول على وسيلة للاتصال بك. يتضمن هذا القسم عادةً رقم هاتف كاتب السيرة الذاتية وعنوان البريد الإلكتروني والموقع ونموذج الاتصال.
دعنا أولاً نضيف معلومات الاتصال الخاصة بك والعنوان المحلي. لقد استخدمنا أداة Icon Box لإضافة رقم الهاتف ومعرف البريد الإلكتروني والعنوان المحلي. يمكنك تحديد الرموز التي تريدها للحصول على المعلومات المعنية من مكتبة الأيقونات الشاملة التي تأتي مع الأداة.

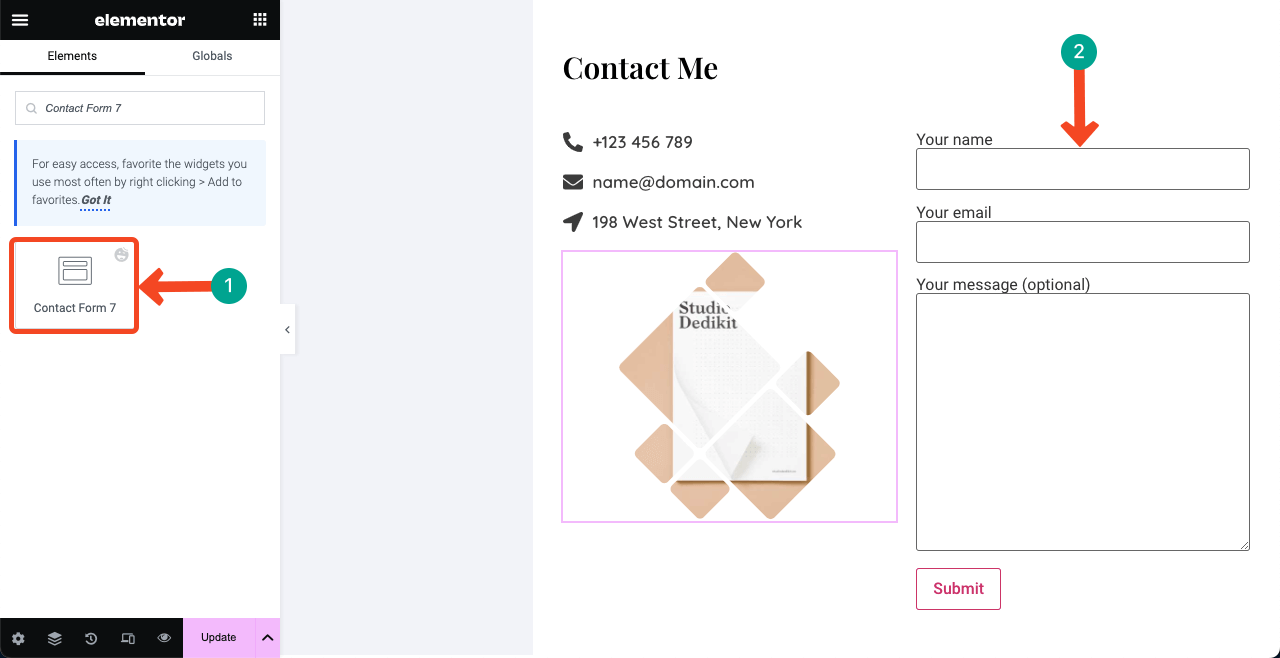
بعد ذلك، يتعين عليك إضافة نموذج اتصال حتى يتمكن الأشخاص من إرسال الرسائل مباشرة إلى موقع الويب الخاص بك. لدى HappyAddons عمليات تكامل مع العشرات من المكونات الإضافية لنماذج الاتصال. ابحث وحدد المكون الإضافي الذي قمت بتثبيته بالفعل في الواجهة الخلفية.
على سبيل المثال، تم تثبيت المكون الإضافي Contact Form 7 في الواجهة الخلفية لموقعنا الإلكتروني. لذلك قمنا بسحب الأداة وإسقاطها على اللوحة القماشية. يعد نموذج الاتصال 7 مكونًا إضافيًا مجانيًا للنماذج إلى الأبد.
للاستفادة من الفجوة الموجودة أسفل معرف البريد الإلكتروني والموقع، استخدمنا أداة الصورة لإضافة صورة لتجميل القسم بشكل أكبر.

الخطوة 08: إضافة قوائم التنقل إلى الشريط الجانبي الأيمن
لقد تركنا الشريط الجانبي الأيسر غير مكتمل ووعدنا بإكماله بعد تصميم العمود الأيمن. حان الوقت الآن لإضافة قائمة تنقل إلى الشريط الجانبي الأيمن تسرد جميع الأقسام التي قمت بإنشائها على الجانب الأيمن. سيكون هذا الجزء صعبًا بعض الشيء. لذا يرجى المتابعة بعناية.
# إنشاء قائمة القائمة على الواجهة الخلفية الخاصة بك
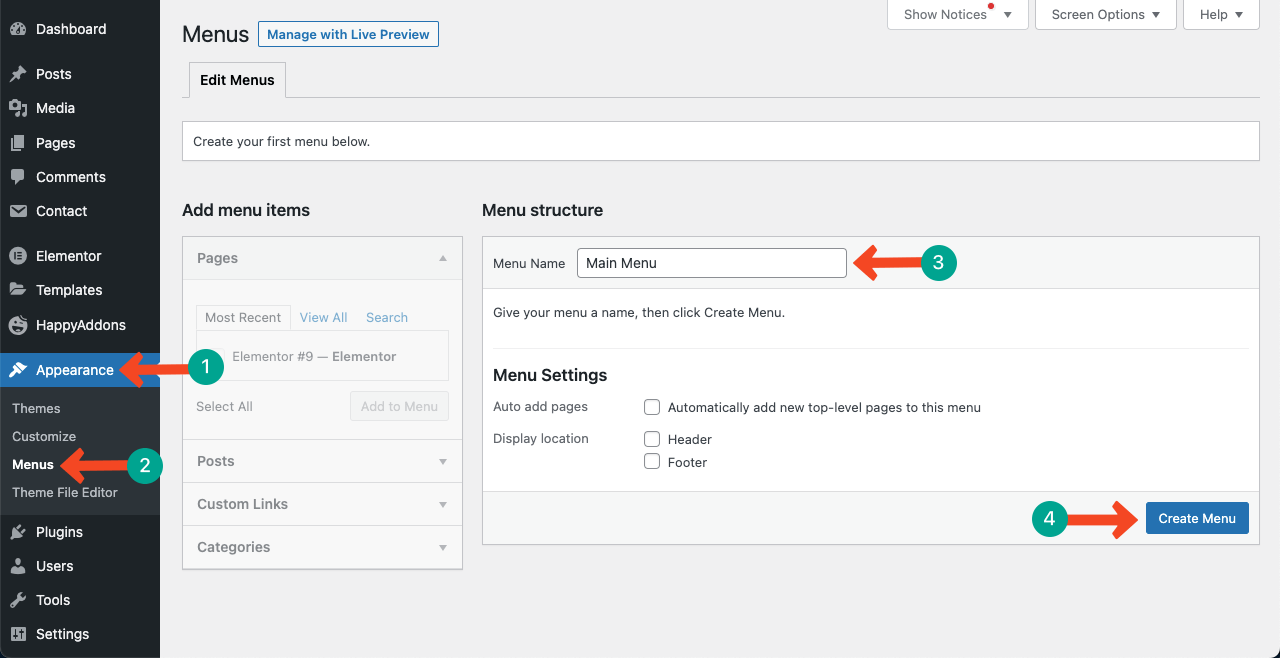
انتقل إلى لوحة تحكم WP الخاصة بك. انتقل إلى المظهر > القوائم . قم بإعطاء عنوان لقائمتك ثم اضغط على زر إنشاء القائمة .

انتقل إلى موقع السيرة الذاتية وتحقق من إجمالي عدد الأقسام التي قمت بإنشائها وما هي. لقد أنشأنا هذه الأقسام:
- ْعَنِّي
- مهارتي
- الخبرات الوظيفية
- تعليم
- أعمالي الأخيرة
- أحدث التدوينات
- اتصل بي
سنقوم بإنشاء القوائم وفقا لذلك. وبما أن هذا الموقع يتكون من صفحة واحدة للسيرة الذاتية، فإن عملية إنشاء القائمة والتنقل ستختلف قليلاً عن مواقع الويب المتعددة الصفحات. قم بالتبديل في القائمة السعيدة وانتقل إلى الروابط المخصصة . ستحصل على صندوقين هناك: عنوان URL ونص الرابط .
في مربع URL ، أضف رابطًا مخصصًا لكل عنصر قائمة.
>> الصيغة هي عنوان URL للصفحة/# اسم القسم . لنفترض أن موقع fuadalazad.com هو الصفحة التي نشرت فيها كل المحتوى أعلاه. لإنشاء القائمة "حول"، اكتب: http://fuadalazad.com/#About .
في مربع نص الارتباط ، اكتب اسم القسم فقط، مثل حول. اضغط على الزر إضافة إلى القائمة . شاهد الفيديو أدناه لمزيد من التوضيح.
افعل ذلك لجميع الأقسام واحدًا تلو الآخر. بمجرد الانتهاء من ذلك، تعال إلى لوحة Elementor مرة أخرى.
# إضافة قائمة التنقل إلى الواجهة الأمامية
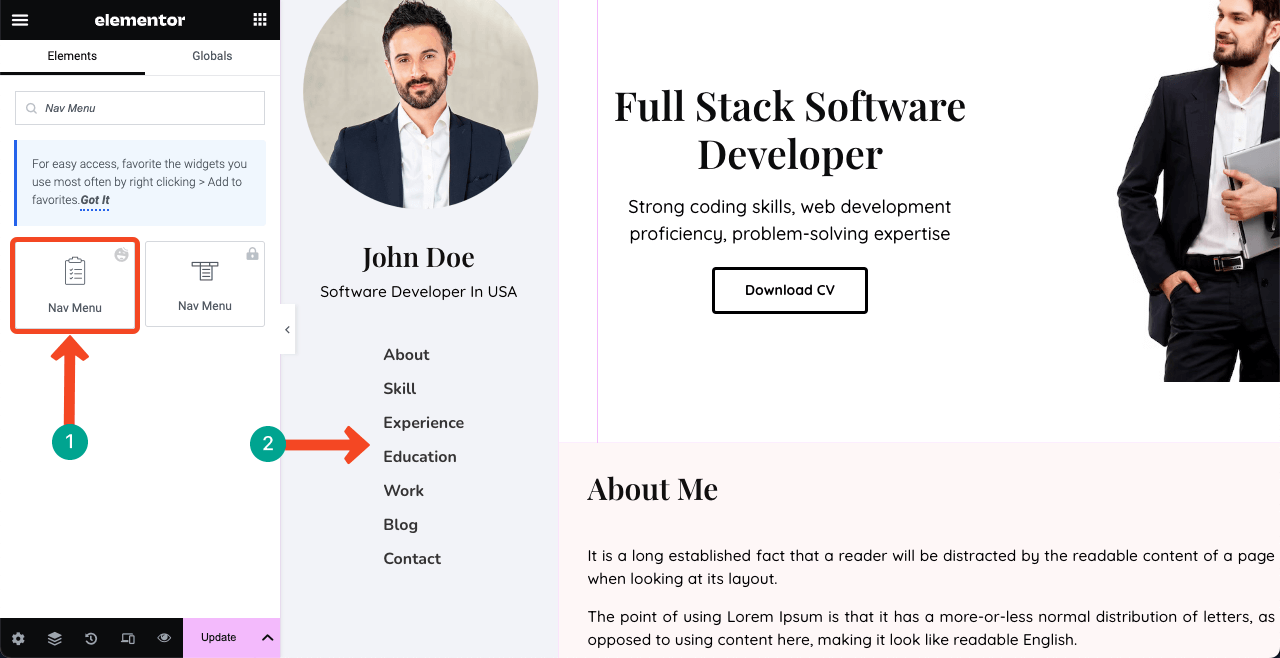
قم بسحب وإسقاط أداة قائمة التنقل إلى الشريط الجانبي الأيسر أسفل اسمك وتعيينك. سوف تحصل على خيار لتحديد القائمة التي قمت بإنشائها في الواجهة الخلفية.
لعرض القائمة عموديًا، انتقل إلى علامة التبويب "النمط" وقم بتعديل قيمة "الحشو الأفقي" . ثم قم بتخصيص نمط الخط وتأثيرات التمرير.

# ربط القوائم بالأقسام الخاصة بها
حدد كل قسم خاص بالقوائم واكتب أسمائهم بشكل فردي في مربع معرف CSS واحدًا تلو الآخر. سينقلك هذا على الفور إلى القسم عندما تنقر على عناصر معينة في قائمة القائمة. لقد أظهرنا العملية أدناه. سترى السحر في النهاية.
تأكد من أنك استخدمت نفس الكلمات التي استخدمتها في قائمة التنقل للأقسام المعنية. أي خطأ إملائي يمكن أن يدمر الوظيفة بأكملها.
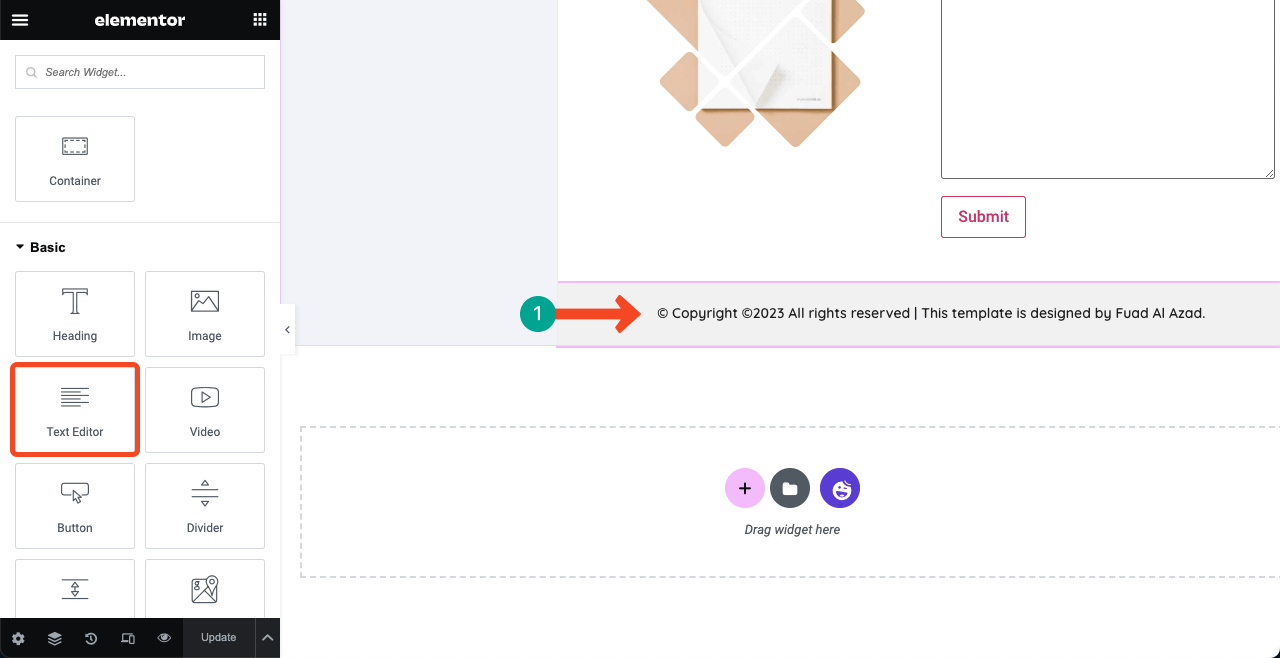
الخطوة 09: إضافة نص حقوق النشر
يمكن لإخلاء المسؤولية عن حقوق الطبع والنشر حماية المحتوى الخاص بك من السرقة أو سوء الاستخدام من قبل الآخرين. باستخدام بيان حقوق الطبع والنشر، يمكنك الإشارة إلى Google بأنك المالك الأصلي للمحتوى. إذا حاول شخص ما سرقة المحتوى الخاص بك، فسيكون لديك السلطة لمطالبة Google باتخاذ إجراء ضده.

الخطوة 10: اجعل الشريط الجانبي الأيسر ثابتًا
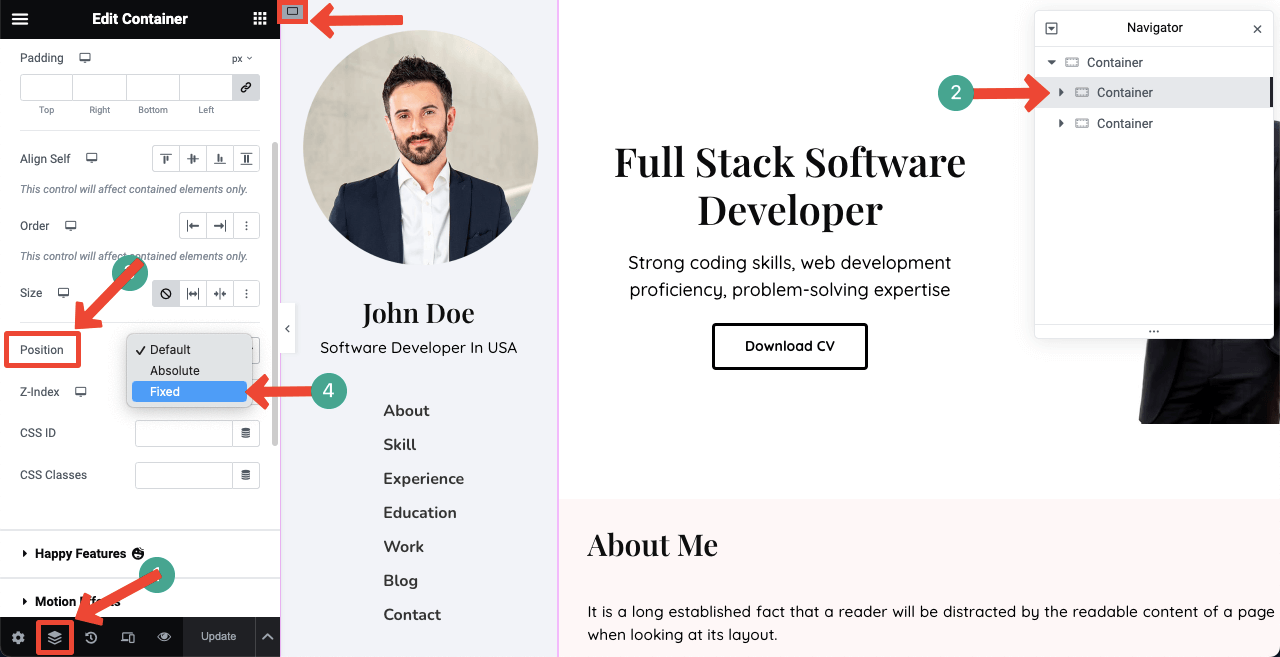
نظرًا لأننا استخدمنا الكثير من حاويات Flexbox لإنشاء الأقسام، فقد يكون من الصعب عليك العثور على الحاوية الأم في الشريط الجانبي الأيسر، وكذلك الحال بالنسبة لليمين. من الأفضل أن تقوم بالنقر فوق أيقونة Navigator الموجودة أسفل لوحة العناصر.
وسوف تظهر لك جميع الطبقات الأم والطبقات الفرعية المستخدمة. حدد الحاوية الأم من الشريط الجانبي الأيسر. بعد ذلك، انتقل إلى علامة التبويب خيارات متقدمة > الموضع وحدد ثابت .

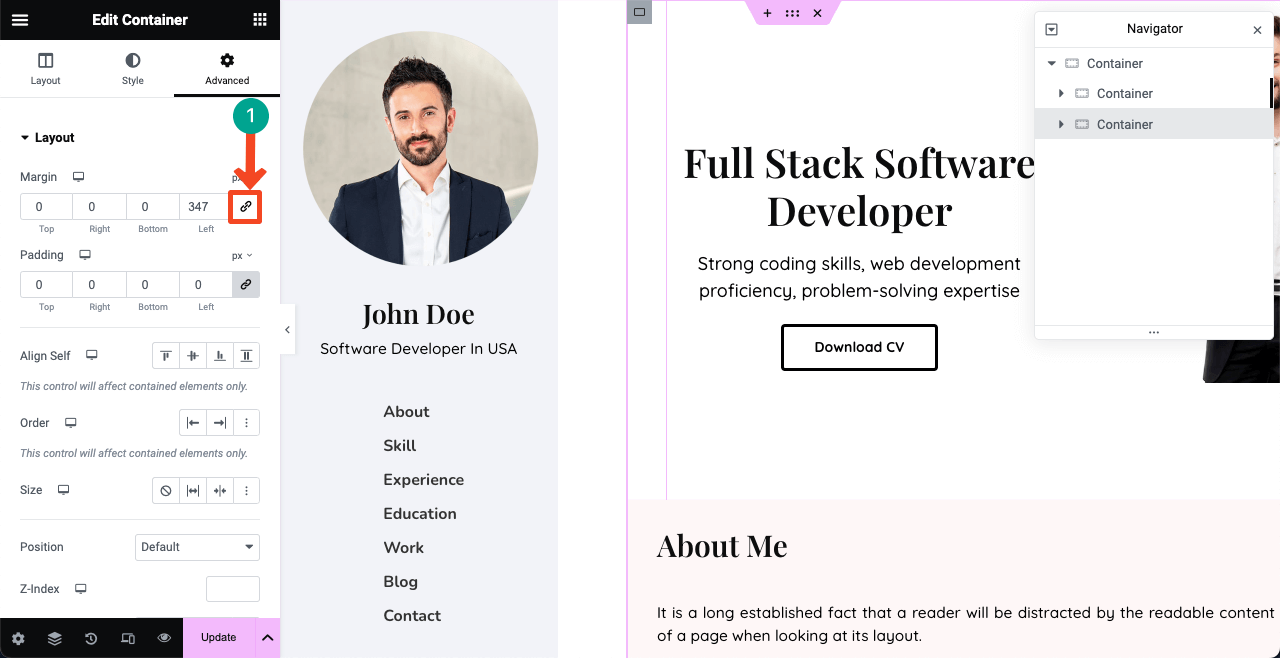
ولكن هذا يمكن أن يتسبب في انتقال العمود الأيمن إلى الشريط الجانبي الأيمن. لا شكر على واجب!
حدد الحاوية الأم للعمود الأيمن. انتقل إلى علامة التبويب خيارات متقدمة . قم بإلغاء تحديد رابط الهامش . قم بتعيين قيمة مناسبة في المربع الأيسر حتى تصبح المحاذاة مثالية.

الخطوة 11: معاينة التصميم
انتقل إلى وضع المعاينة لموقع الويب الخاص بك. انقر فوق عنصر القائمة وشاهد تمرير العمود الأيمن بينما يظل الشريط الجانبي/قائمة التنقل اليسرى ثابتًا. أليس موقعًا رائعًا للسيرة الذاتية؟
الخطوة 12: اجعل موقع السيرة الذاتية المكون من صفحة واحدة مستجيبًا للجوال
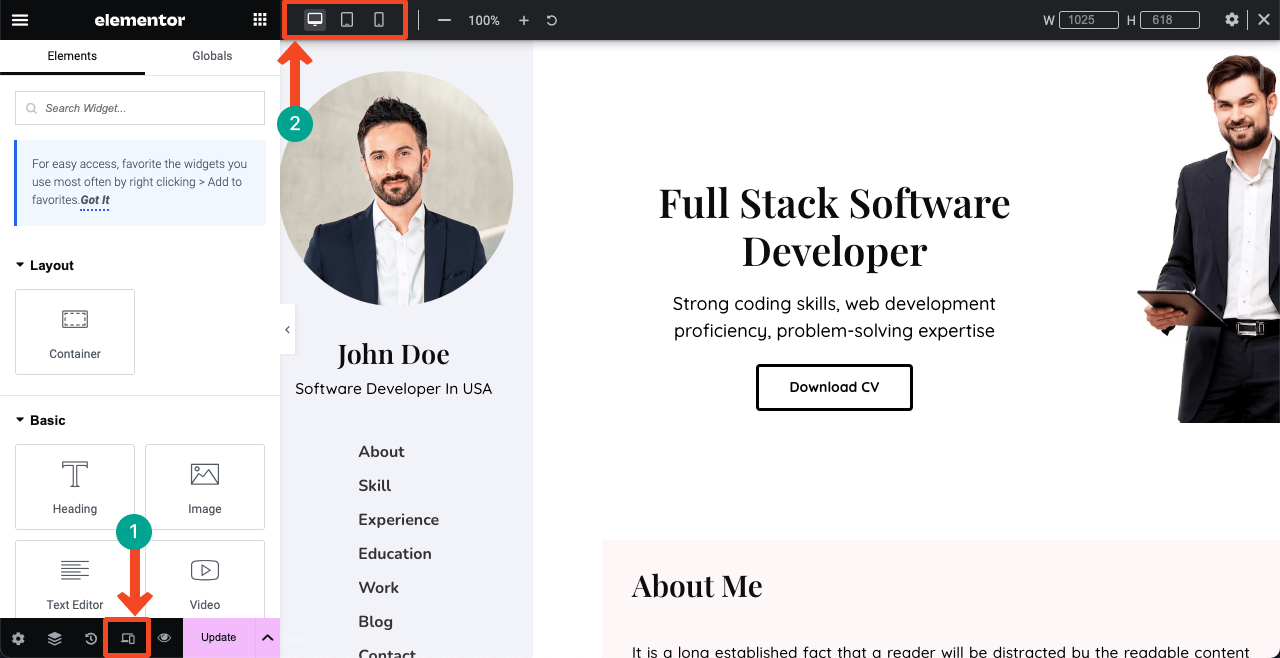
لقد قمنا حتى الآن بتصميم تخطيط موقعنا الإلكتروني بشكل مثالي لعرض سطح المكتب فقط. ولكن قد يحدث أن يقوم العديد من العملاء بزيارة الموقع من خلال علامات التبويب والهواتف المحمولة. لذلك تحتاج إلى تحسينه ليناسب الأجهزة الأخرى، وهو ما يستغرق وقتًا طويلاً أيضًا.
انقر على أيقونة وضع الاستجابة . سيؤدي هذا إلى فتح شريط إضافي، بما في ذلك أوضاع الأجهزة المختلفة أعلى اللوحة القماشية. بالتبديل بينهما، يمكنك رؤية الحالة الحالية لجميع هذه العناصر في علامة التبويب وعلى الهواتف المحمولة.
قد تجدها متناثرة عبر شاشات العرض الأخرى وتضطر إلى إعادة تنظيمها. لن تتمكن من إظهار جميع العناصر التي أظهرتها على سطح المكتب. لذلك تحتاج إلى إنشاء إطار سلكي منفصل للأجهزة الأخرى.

نحن نخطط لتغطية مقال تفصيلي آخر حول كيفية جعل موقع السيرة الذاتية مستجيبًا للجوال. إذا كنت تحب أن يكون لديك مشاركة مدونة حول هذا الموضوع، يرجى الاشتراك معنا وإبداء رأيك.
الأسئلة الشائعة حول كيفية إنشاء موقع للسيرة الذاتية
آمل أن يكون لديك موقع للسيرة الذاتية أو تخطط لإنشاء واحد. ولكن لا أعرف كيفية الحصول على أفضل منه. سنشاركك بعض الاقتراحات المهمة في هذا القسم.
ما هي العناصر التي يجب أن تتوفر في موقع السيرة الذاتية؟
حول القسم، والخبرة المهنية، والمهارات، والتعليم، والمشاريع المكتملة، والمحفظة، والشهادات، ومعلومات الاتصال، والسيرة الذاتية القابلة للتنزيل بصيغة PDF، وما إلى ذلك.
كيفية الترويج لموقع سيرتك الذاتية لجذب العملاء المتوقعين وحركة المرور؟
1. ربط الموقع ببوابات الوظائف
2. مشاركة الموقع على وسائل التواصل الاجتماعي
3. ربط الموقع بمنصات الترويج الذاتي
4. ربط الموقع بالمنتديات العامةما الفرق بين السيرة الذاتية وموقع المحفظة؟
يعرض موقع السيرة الذاتية بشكل أساسي الخلفية المهنية وخبرة العمل والتعليم والمهارات والإنجازات. هذه ليست سوى نسخة عبر الإنترنت من السيرة الذاتية التقليدية.
يركز موقع المحفظة على عرض الأعمال الإبداعية والمشاريع وعينات الأعمال الفنية وما إلى ذلك، والتي تشرح مهاراتك وخبراتك.
كيف تجعل قالب موقع السيرة الذاتية المكون من صفحة واحدة خفيف الوزن وسريع التحميل؟
نظرًا لأن قالب موقع السيرة الذاتية المكون من صفحة واحدة يجب أن يغطي الكثير من المحتوى، فإنه يميل إلى أن يصبح ثقيل الوزن. يمكن أن تساعدك النصائح التالية في جعل القالب خفيف الوزن وسريع التحميل:
1. تحسين الصور وضغطها قبل التحميل
2. تصغير CSS وJavaScript
3. استخدم موضوعًا خفيف الوزن
4. قم بتثبيت البرنامج المساعد لذاكرة التخزين المؤقت
5. تمكين التحميل البطيء
6. استخدم شبكة توصيل المحتوى (CDN)
7. حدد خادم استضافة سريعهل الرأس والتذييل ضروريان لموقع ويب للسيرة الذاتية مكون من صفحة واحدة؟
في الواقع يعتمد على التصميم الخاص بك. لا يحتاج موقع الويب الذي صممناه في هذه المقالة إلى رأس وتذييل تقليديين. ولكنها قد تكون مطلوبة لأنواع أخرى من التصاميم. ما عليك سوى استكشاف Canva وDribble وColorlib. سوف تحصل على عدد لا يحصى من الإلهام التصميمي لقوالب موقع السيرة الذاتية ذات الصفحة الواحدة.
الكلمات الأخيرة!
موقع السيرة الذاتية هو أكثر من مجرد صفحة على الإنترنت. إنها لوحة تعرض شهادة على رحلتك ومهاراتك وخلفيتك التعليمية وخبراتك المهنية. فهو يوفر لك فرصة لإلهام العديد من الأشخاص في العالم الرقمي والتواصل معهم.
لقد بذلنا قصارى جهدنا لنعرض لك دليلاً حول استخدام Elementor لإنشاء موقع سيرتك الذاتية. في الواقع، يعد إنشاء موقع ويب عملية طويلة ومستمرة. قد لا تعتاد على استخدام Elementor وHappyAddons بين عشية وضحاها.
ولكن إذا واصلت التدرب لبضعة أيام، فسوف تصبح تدريجيًا سيدًا لنظامها البيئي. وبعد ذلك، يمكنك إنشاء أنواع مختلفة من تصميمات مواقع الويب معهم. آمل أن تكونوا قد أحببت جهودنا. في حالة وجود أي مساعدة، قم بالتعليق أدناه أو أرسل رسالة إلى فريق الدعم لدينا.
