كيفية استخدام Elementor Flexbox Container خطوة بخطوة
نشرت: 2023-07-14حاوية Flexbox هي ميزة جديدة قوية للمكوِّن الإضافي الشهير Elementor page builder. إنه يبسط عملية صياغة تخطيطات الويب بمحاذاة دقيقة وتوزيع مثالي للعناصر ، مما يؤدي إلى اتساق التصميم.
تمكّنك هذه الميزة أيضًا من التغلب على قيود تنظيم التخطيطات عالية الاستجابة والتفاعلية والمرنة. لذلك من المأمول أن تحل حاوية Flexbox Container قريبًا محل عملية التصميم التقليدية لـ Elementor في المستقبل القريب.
في هذه المقالة ، سنغطي تحليلًا تفصيليًا لكيفية استخدام Elementor Flexbox Container ، وفوائدها ، والاختلافات في الميزة مع نظام التصميم المستند إلى القسم ، والمزيد. ابدأ دون إضاعة المزيد من الوقت!
ما هي حاوية Elementor Flexbox؟
تستخدم Elementor Flexbox Container مفهوم نموذج تخطيط CSS Flexbox لمحاذاة العناصر وتنظيمها بمرونة. يعمل كمربع رئيسي لأنه يحتوي على جميع العناصر مثل النصوص والصور والأدوات. بالإضافة إلى ذلك ، يتحكم الصندوق أيضًا في تحديد المواقع والتوزيع والمحاذاة للعناصر الموجودة فيه.
في العنصر المستند إلى مربع القسم ، لا يمكنك إنشاء العديد من الأقسام كما تريد داخل قسم معين. بالإضافة إلى ذلك ، لا يمكنك إنشاء تعيين لصفحتك في البداية. يجب عليك تصميم الأجزاء المذكورة أعلاه بشكل متسلسل قبل الانتقال إلى التالي.
ولكن باستخدام Elementor Flexbox Content ، يمكنك إنشاء مخطط أولي لصفحاتك ثم إضافة عناصر واجهة مستخدم واحدة تلو الأخرى. ستشعر بالتخطيط الشبكي لموقع الويب. نتيجة لذلك ، ستصبح Elementor Flexbox Container ميزة شائعة في غضون أيام قليلة.
فوائد استخدام حاوية Elementor Flexbox
كانت هذه الميزة في الإصدار التجريبي لفترة طويلة. أجرى فريق مطوري Elementor الكثير من الأبحاث وحسّن بشكل تدريجي قابلية الاستخدام قبل إصدار المكون الإضافي. دعنا الآن نلقي نظرة سريعة على الفوائد الرئيسية لحاوية Elementor Flexbox.
- يمكن أن يقلل Flexbox من الحاجة إلى استخدام عدد كبير جدًا من الأعمدة والأقسام الداخلية.
- هذا يمكن أن يؤدي إلى زيادة سرعة الموقع.
- يمنحك تحكمًا متقدمًا في ترتيب عناصر الويب.
- يمكنك إضافة حاويات داخل الحاوية بقدر ما تريد.
- يمكنك إنشاء تخطيط / هيكل عظمي مبدئي مع الحاوية وبدء التصميم.
- يصبح جعل صفحات الويب سريعة الاستجابة أمرًا سهلاً للغاية.
الاختلافات الرئيسية بين القسم التقليدي وحاويات Elementor Flex الجديدة
هناك العديد من الاختلافات الرئيسية بين القسم التقليدي وحاوية Elementor flexbox الجديدة من حيث التقنية والبصرية والأداء والمحاذاة. اقرأها أدناه.
أ. الاختلافات الفنية
في Elementor التقليدي ، يجب عليك إنشاء قسم وتقسيمه إلى أعمدة ، مما يعني أنه يجب عليك تحديد شبكة. بعد ذلك ، يمكنك إضافة عناصر واجهة مستخدم. لكن المشكلة هي أنه يمكنك إضافة قسم واحد فقط داخل القسم مما يحد من قدرتك على تحديد الشبكات المخصصة.
تشبه حاوية Flexbox أيضًا قسمًا. ولكن يمكنك وضع أي عدد تريده من الحاويات داخل الحاوية. يتيح لك هذا إنشاء شبكات مخصصة قبل إضافة عناصر واجهة مستخدم إلى المنشورات والصفحات التي تريدها.
ب. من السهل محاذاة العناصر
يوفر Elementor التقليدي خيارات محاذاة محدودة: اليسار والوسط واليمين. لكن حاوية Flexbox توفر المزيد من خيارات المحاذاة. يمكنك محاذاة المحتوى أفقيًا وعموديًا لضمان التوزيع المثالي للمساحة بين جميع العناصر.
استخدم خيارات ضبط المحتوى (البداية ، المركز ، النهاية ، المسافة بين ، المسافة حول ، والمسافة بالتساوي) للمحاذاة الرأسية. استخدم خيارات محاذاة العناصر (البداية والوسط والنهاية والامتداد) للمحاذاة الأفقية.
ج. فرق الأداء
نظرًا لأن إنشاء الشبكة المخصصة ليس سهلاً في Elementor التقليدي ، عليك الاعتماد على أشياء مثل z-index والهوامش وترميز CSS الإضافي. قد يتسبب هذا في تضخم التحميل ، مما يؤدي إلى إبطاء سرعة تحميل صفحة موقع الويب.
لكن لا يتعين عليك الاعتماد على نفس الأشياء في حالة Elementor Flexbox ، مما يمكّن موقع الويب الخاص بك من دعم سرعة تحميل الصفحة. ستتضح هذه الاختلافات إذا قمت بإنشاء موقعين معقدين باستخدام هاتين الميزتين بشكل منفصل.
كيفية استخدام حاوية Elementor Flexbox (دليل خطوة بخطوة)
يشبه استخدام Flexbox تقريبًا استخدام أداة إنشاء صفحات Elementor التقليدية القائمة على الأقسام. لذلك ، لن يستغرق الأمر وقتًا طويلاً للتعرف على هذه الميزة. في هذا القسم ، سنعرض لك دليلًا تفصيليًا حول كيفية استخدام حاوية Elementor Flexbox.
الخطوة 01: تنشيط حاوية Flexbox في إعدادات Elementor
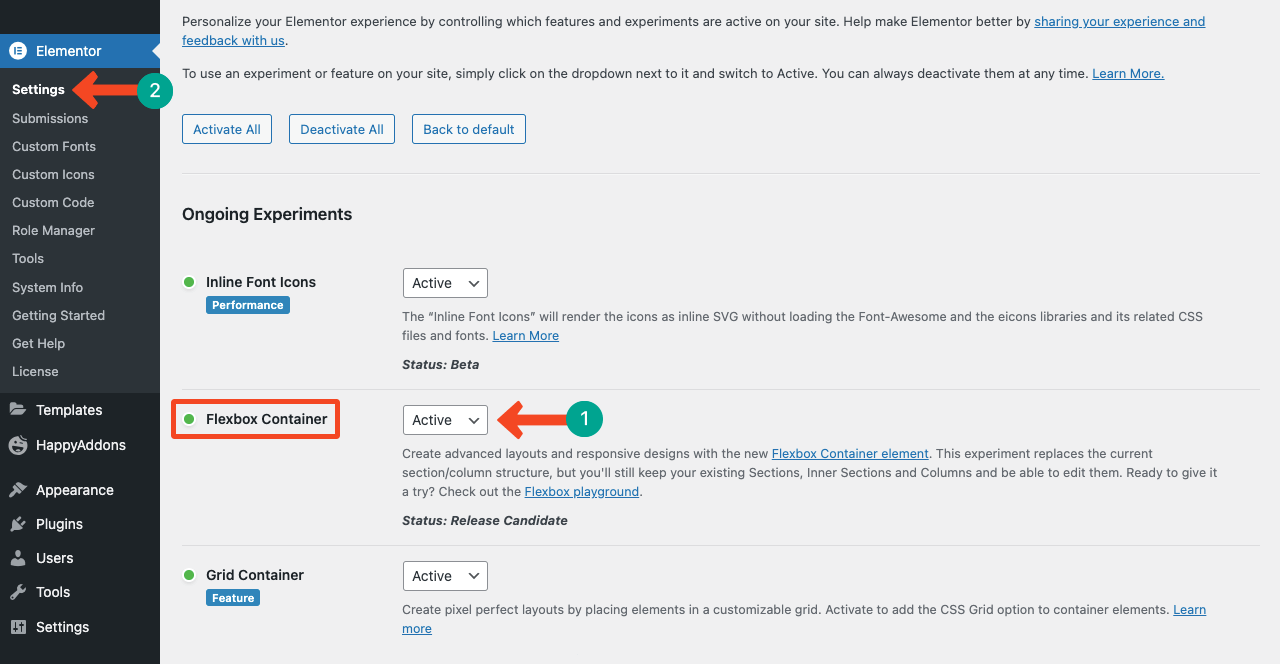
ادخل إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى العنصر> الإعدادات> التجارب الجارية . ستحصل على حاوية Flexbox بالتمرير لأسفل الصفحة. قم بتنشيط حاوية Flexbox .
إذا كنت ترغب في تنشيط أو إلغاء تنشيط أي ميزة أخرى ، فيمكنك القيام بذلك من هذه الصفحة.

الخطوة 02: استخدم حاوية Elementor Flexbox على صفحة الويب الخاصة بك
افتح صفحة باستخدام Elementor من Pages> Add New . أتمنى أن تعرف العملية جيدًا.
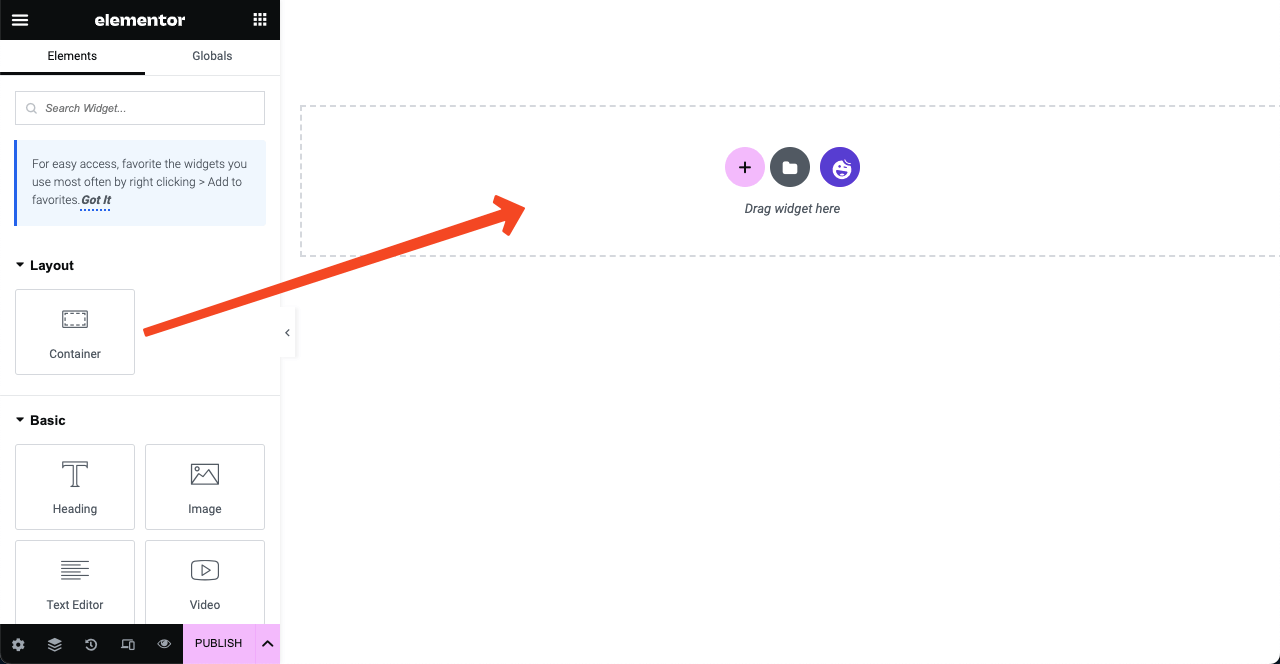
ستحصل على حاوية Flexbox فوق جميع عناصر واجهة المستخدم في لوحة Elementor. يمكنك سحبها وإفلاتها على Elementor Canvas كما تفعل في حالة الأدوات الأخرى.

أو يمكنك إنشاء تخطيط بالنقر فوق رمز علامة الجمع (+). ستحصل على خيارين Flexbox و Grid. بالنقر فوق خيار Flexbox ، يمكنك إنشاء قسم من Flexboxes.
الخطوة 03: تخصيص حاوية Flexbox
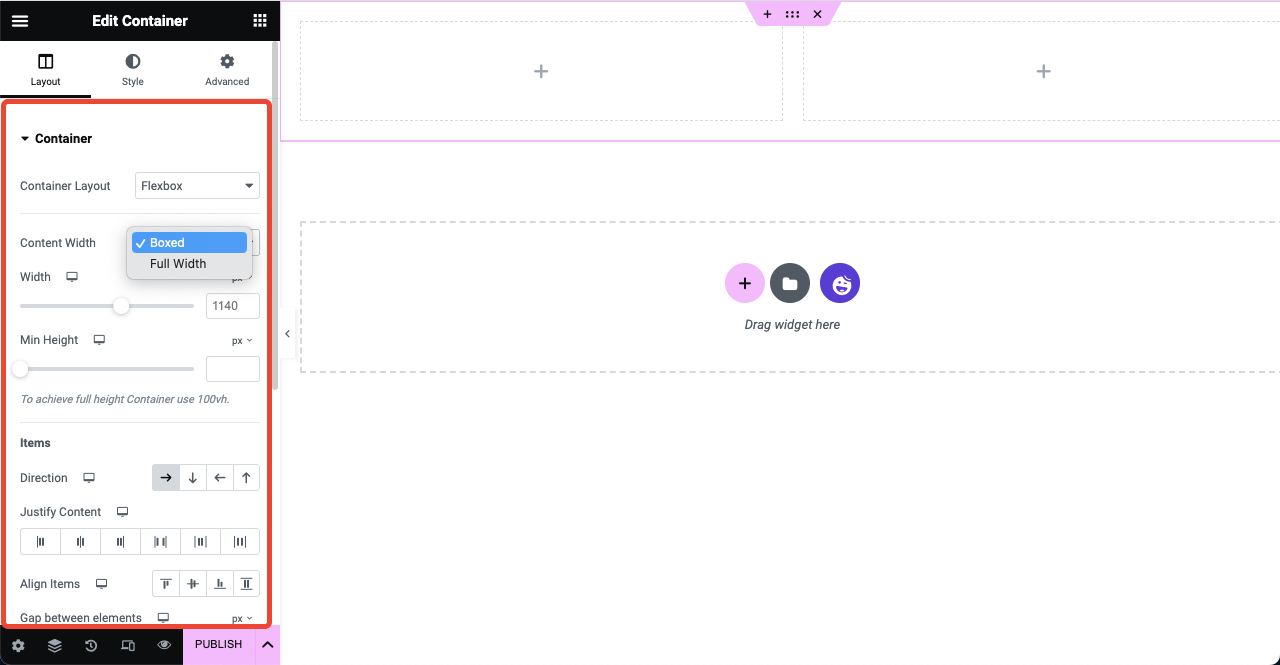
يمكنك جعل القسم بأكمله محاصر أو عرض كامل. بعد ذلك ، يمكنك ضبط العرض المفضل لديك والحد الأدنى للارتفاع. المس أقسام المحاذاة بمجرد إضافة محتوى وعناصر واجهة مستخدم على الصناديق المرنة.


الخطوة 04: إضافة أدوات إلى حاوية Flexbox
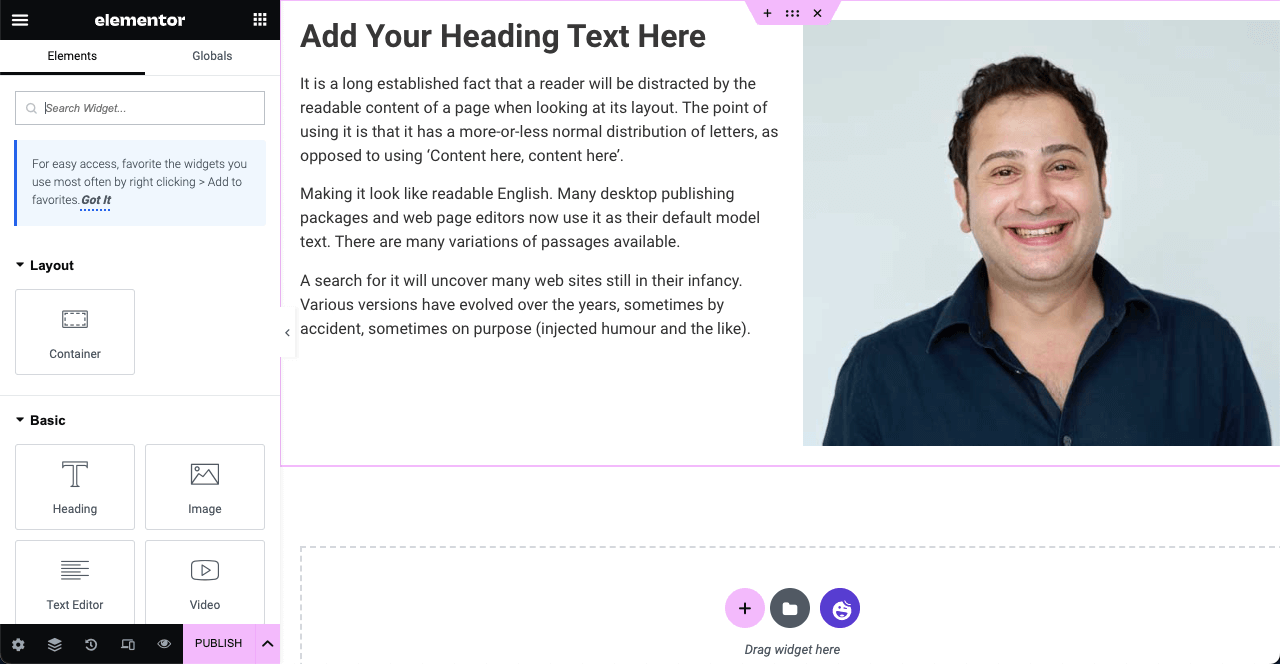
قم بسحب وإسقاط الحاجيات الضرورية من لوحة Elementor إلى Flexboxes. تشبه هذه العملية عملية Elementor التقليدية القائمة على القسم. على سبيل المثال ، استخدمنا أدوات محرر العنوان والصورة والنص في الصورة أدناه.

الخطوة الخامسة: محاذاة عناصر الويب

حدد القسم بأكمله من خلال النقر على أيقونة ذات ست نقاط . بعد ذلك ، اضغط على خيارات المحاذاة المفضلة. ستتم محاذاة عناصرك في المنطقة في ثانية. يمكنك أيضًا تحديد الصناديق المرنة واحدًا تلو الآخر ومحاذاة العناصر فيها بشكل فردي.
انشر الصفحة عند الانتهاء من تصميم صفحات الويب الخاصة بك.
كيفية تحويل صفحة العنصر المستندة إلى القسم إلى حاوية Flexbox
حدد القسم الذي صممته باستخدام العنصر التقليدي من خلال النقر على أيقونة ذات ستة نقاط . سترى زر تحويل أسفل قسم التخطيط في لوحة العنصر. انقر فوق الزر "تحويل". سوف يستغرق الأمر بضع ثوان لإكمال العملية.
بمجرد الانتهاء من التحويل ، سترى تم إنشاء نسخة أخرى من القسم. القسم الثاني (نسخة) هو القسم المحول. لذا ، احتفظ به واحذف القسم الأول بالضغط على علامة الصليب (x). وبالتالي ، استمر في تحويل جميع الأقسام الأخرى في الصفحة واحدة تلو الأخرى.
نقطة إضافية: استخدم HappyAddons مع حاوية Elementor Flexbox لمزيد من فرص التصميم
HappyAddons هي وظيفة إضافية مشهورة إلى المكون الإضافي لـ Elementor page builder. يتضمن مجموعة واسعة من الميزات والأدوات لزيادة قوة موقع Elementor الخاص بك بمزيد من الميزات والوظائف. لدى HappyAddons حاليًا أكثر من 125 عنصر واجهة مستخدم وأكثر من 20 ميزة.
ولكن ما يميز HappyAddons هو أداة إنشاء السمات المجانية ومكتبة ضخمة من القوالب المصممة مسبقًا. إذا كنت تبحث عن حل لإنشاء رأس وتذييل ونموذج منشور فردي بدون إصدار Elementor Pro ، فيجب عليك تجربة HappyAddons.
ما هو أكثر! يوفر إصدار HappyAddons العديد من الميزات والأدوات التي يمكنك استخدامها لإنشاء أكثر من مواقع الويب ذات المستوى الأساسي. يمكنك الترقية بسهولة إلى الإصدار المتميز عندما تبدأ في الشعور بالحاجة إلى وظائف متقدمة.
أسئلة وأجوبة حول كيفية استخدام حاوية Elementor Flexbox
نظرًا لأن Elementor Flexbox Container هي إضافة جديدة إلى Elementor ، فقد يكون لديك العديد من الأسئلة بخصوص هذا الأمر. سنجيب على بعض الأسئلة الأكثر شيوعًا والفضول حول حاوية Flexbox في قسم الأسئلة الشائعة هذا.
هل Elementor Flexbox Container ميزة أو عنصر واجهة مستخدم؟
Elementor Flexbox Container هي ميزة على الرغم من أنك ستجدها أعلى جميع عناصر واجهة المستخدم في لوحة Elementor. لذا ، لا ترتبك من الآن فصاعدًا.
هل Elementor Flexbox Container مجاني للاستخدام؟
نعم ، حاوية Elementor Flexbox هي ميزة مجانية ، تأتي مع إصدار Elementor Lite.
هل يمكنني استخدام حاوية Elementor Flexbox مع أي سمة؟
نعم ، حاوية Elementor Flexbox متوافقة تمامًا مع أي سمة WordPress. لكننا نوصيك باستخدام سمة Hello Elementor للحفاظ على موقع الويب الخاص بك خفيف الوزن.
هل Elementor Flexbox هو CSS أو عنصر التمهيد؟
Elementor Flexbox هو عنصر CSS. يسمح لك بتضمين عدد من العناصر ليتم ترتيبها تلقائيًا حسب حجم نقطة العرض.
ما هي أفضل حالات استخدام حاوية Elementor Flexbox؟
لا توجد قواعد ثابتة بشأن المكان الذي يمكن فيه استخدام حاوية Elementor Flexbox وأين لا. ومع ذلك ، يعد استخدامه أكثر فاعلية في حالات مثل أقسام البطل والمعارض وقوالب منشئ السمات وتخطيطات البطاقات وما إلى ذلك.
الوجبات الجاهزة النهائية!
تعتبر Elementor Flexbox Container بلا شك هدية جديرة بالثناء لجميع مستخدمي WordPress الذين يرغبون في تحسين مواقعهم على الويب بشكل أفضل وأسرع واستجابة مثالية لجميع الأجهزة. والميزة مفيدة أيضًا لمطوري الويب بدوام جزئي.
سواء كنت ترغب في تصميم مواقع الويب الخاصة بالتجارة الإلكترونية أو الوكالة أو الأعمال أو التصوير الفوتوغرافي أو المحفظة ، يمكن أن توفر لك حاوية Flexbox الكثير من الوقت بالتأكيد. حان الوقت الآن لبدء استخدامه. أيضًا ، لا تنس الاستفادة من HappyAddons ومكتبتها الواسعة.
