8 أفضل ملحقات WordPress للمصممين
نشرت: 2023-08-14هل أنت مصمم ويب تبحث عن مكونات إضافية مفيدة لتصميم WordPress لإضافتها إلى صندوق الأدوات الخاص بك؟ يمكن أن يكون إنشاء موقع ويب جميل عملية طويلة وشاقة. لحسن الحظ ، هناك أدوات قوية تسمح لك بتبسيط هذه العملية حتى تتمكن من التركيز على إبداعك. كمصمم ويب ، يمكنك إنشاء شكل ومظهر موقع الويب مع ضمان قابليته للاستخدام ووظائفه.
لقد قمنا بتجميع قائمة مكونة من 8 مكونات WordPress الإضافية التي يمكن أن تساعدك في عملك اليومي. تشترك جميع المكونات الإضافية في شيء واحد: فهي تسمح لك بإنشاء مواقع WordPress جميلة ، لتحسينها مع ضمان تجربة رائعة للمستخدمين.
7 أشياء يجب البحث عنها قبل اختيار تصميم البرنامج المساعد WordPress
قبل تثبيت مكون إضافي للتصميم على موقع WordPress الخاص بك ، تأكد من التحقق من العناصر التالية أولاً:
- عدد عمليات التثبيت - تعني العديد من عمليات التثبيت أن العديد من المستخدمين يثقون في المكونات الإضافية
- التعليقات - من WordPress.org أو مباشرة من الموقع الرسمي
- الدعم الشامل والأمان وسمعة المطور هي أيضًا عناصر أساسية
- آخر تحديث - إذا حصل أحد المكونات الإضافية للتصميم على آخر تحديث للتطوير منذ أكثر من 6 أشهر ، فهذه ليست علامة جيدة
- اسأل في مجموعة مخصصة على Facebook - العديد من المصممين هم جزء من مجتمع على Facebook ، انضم إلى هذه المجموعات ، واطلب ملاحظاتهم
- قم بتقييم الميزات - لا داعي لاختيار 5 مكونات إضافية مختلفة إذا كان بإمكانك العثور على واحد يتضمنهم جميعًا
- السعر - في بعض الأحيان ، لا تدع السعر يوقفك. قد يكون المكون الإضافي باهظ الثمن يستحق كل هذا العناء إذا كان يجعلك توفر ساعات من العمل ، فحاول أن تراها كاستثمار بدلاً من مصاريف
الآن بعد أن عرفت كيفية البحث عن المكون الإضافي الصحيح ، إليك بعض الأدوات التي نوصيك بتجربتها في مشروعك التالي.
8 أفضل ملحقات WordPress للمصممين
فيما يلي أفضل 8 إضافات WordPress للمصممين والتي تساعد في تحسين محركات البحث والتصميم والأداء والوظائف الأخرى التي يجب توفرها:
- العنصر
- أصفر قلم رصاص
- WPForms
- معرض إنفيرا
- أوبدرافت بلس
- تخيل
- صاروخ الفسفور الابيض
- ترتيب الرياضيات SEO
دعنا نراجع كل منهم ونرى كيف يمكنهم مساعدة أي مصمم ويب!
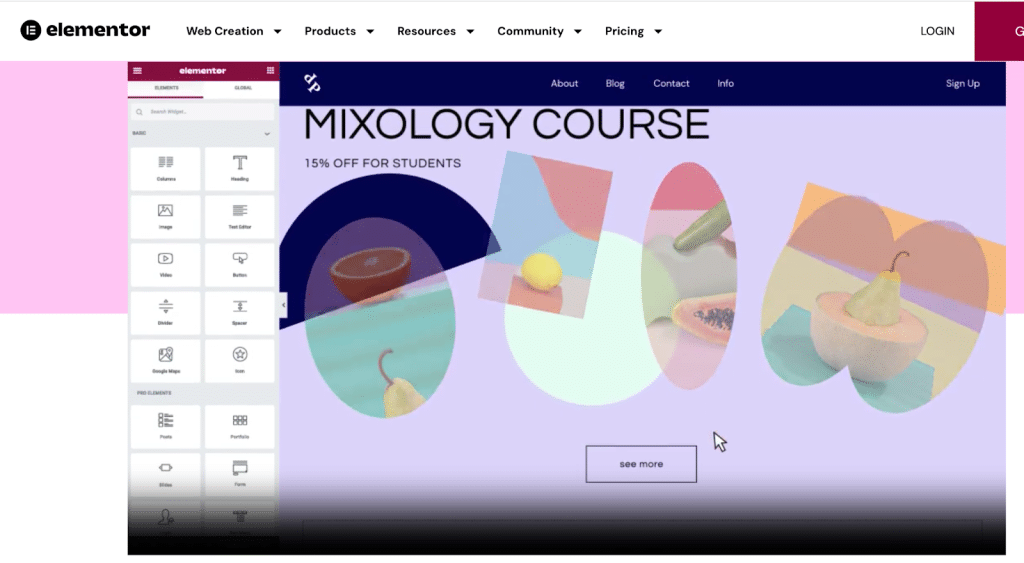
1. العنصر
منشئ الصفحات الذي يجعل الحياة أسهل لمصممي الويب دون كتابة سطر واحد من التعليمات البرمجية. هناك نسخة مجانية ومحترفة مع وحدات متقدمة وخيارات تصميم. كل قسم قابل للتخصيص بالكامل لأنه يأتي مع ميزة تحرير الموقع بالكامل: صمم أي جزء من الصفحة ، بما في ذلك الرأس والتذييل. يحتوي Elementor على المئات من القوالب المصممة بشكل جميل لتقديمها للعملاء لمساعدتهم في اختيار الشكل والمظهر النهائيين.

ميزات Elementor الرئيسية لمصممي الويب:
- محرر السحب والإفلات المباشر الذي يسمح لك بسحب كل عنصر حيث تريد أن يظهر على الصفحة
- منشئ WooCommerce الكامل لإنشاء صفحات متجر مخصصة وقوالب منتج واحد
- أقسام مخصصة وحجم العمود مع مساحة متروكة وهامش متقدم
- نقاط توقف مخصصة للتصميم سريع الاستجابة
- ميزة تحرير الموقع بالكامل: صمم أي شيء من الرأس إلى التذييل
- تتوفر رسوم متحركة رائعة مع خطوط وأقنعة وحركات مخصصة
- إمكانية إضافة CSS المخصص الخاص بك بسهولة
- قم بتثبيت الملاحظات السياقية مع التعليقات لفريقك أو عملائك أو حتى نفسك
- التسعير: freemium ويبدأ بسعر 59 دولارًا سنويًا لأول خطة متميزة
هذا البرنامج المساعد للتصميم مثالي إذا:
- تحتاج إلى إنشاء صفحات مذهلة وقابلة للتخصيص بسرعة
- تريد إنشاء تجربة ويب متسقة باستخدام ألوان وخطوط عالمية
- تريد تغيير التصميم وتحديثه بسرعة بناءً على ملاحظات العميل.
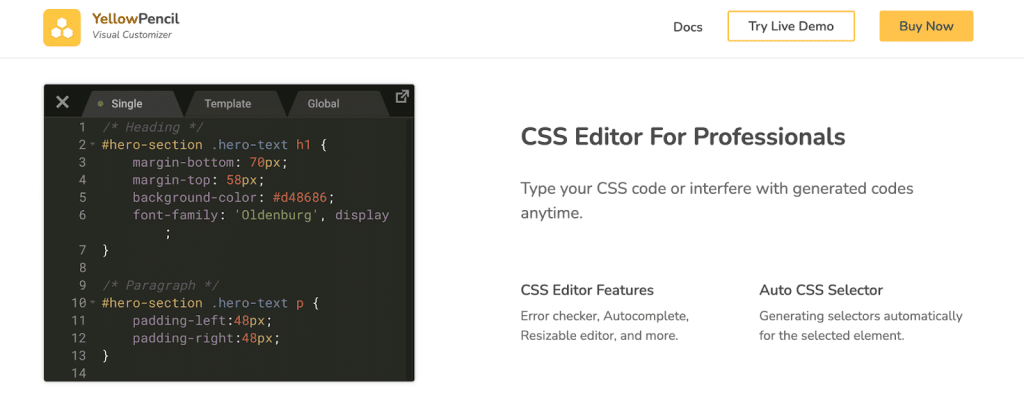
2. YellowPencil
YellowPencil هو مكون إضافي للتصميم المرئي يمكّنك من تصميم موقع الويب الخاص بك بسهولة باستخدام CSS. إنه مكون إضافي لمحرر نمط WordPress CSS يسمح لك بتخصيص تصميم موقع الويب الخاص بك في الوقت الفعلي. على سبيل المثال ، يمكنك تحرير الألوان والخطوط والأحجام والمواضع بشكل مرئي.

- السحب والإفلات المرئي - تغيير موضع CSS لأي عنصر بالسحب والإفلات
- أداة Wireframe - تساعدك على التركيز على تخطيط الصفحة حتى تتمكن من رؤية هيكل موقع الويب الخاص بك بسهولة
- إدارة الخطوط والألوان
- قم بتحرير خصائص حجم العنصر والهامش والحشو بشكل مرئي
- تأثيرات مرشحات CSS3 - يمكنك بسهولة تحرير تباين الصورة وسطوعها والمزيد من عمليات الضبط باستخدام أداة التصفية.
- صمم صفحة كمستخدمين غير مسجلين وتصميم صفحة تسجيل الدخول - يمكنك تصميم موقع الويب الخاص بك أثناء المشاهدة مثل المستخدم غير المسجل أو المستخدم المسجل
- متصل بصورة مخزنة
هذا البرنامج المساعد للتصميم مثالي إذا:
- تحتاج إلى الوصول إلى أكواد CSS في أي وقت وتصدير ملف ورقة أنماط CSS عندما تريد
- تحتاج إلى كتابة كود CSS الخاص بك أو التدخل في الرموز التي تم إنشاؤها في أي وقت
- تريد إضافة الحركة والرسوم المتحركة والظلال بسهولة
- تريد الوصول إلى صور خالية من حقوق النشر
- إذا كنت ترغب في تحويل عملك وتسريع سير عملك.
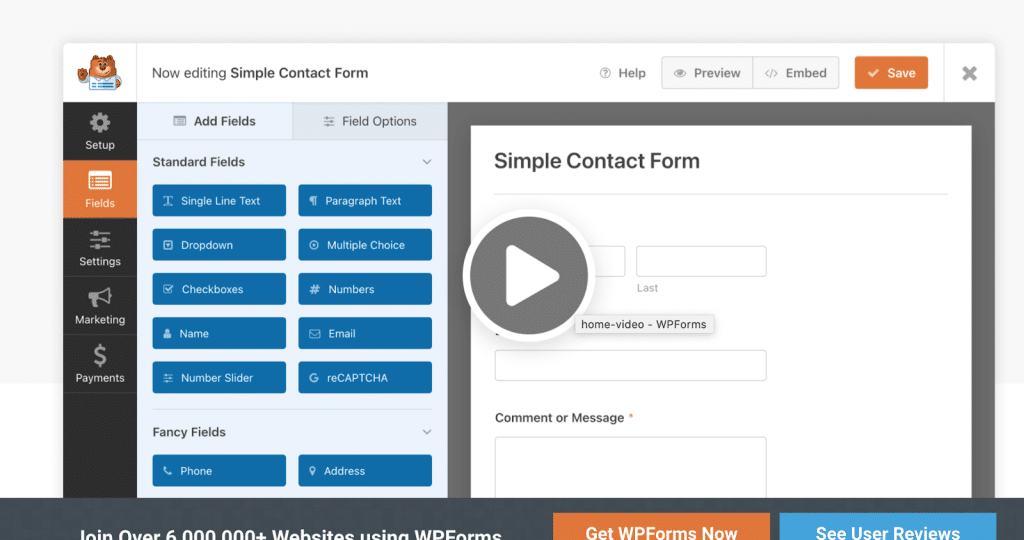
3. WPForms
باستخدام WPForms ، يمكنك إنشاء نماذج اتصال منتظمة ومتقدمة مثل نماذج الدفع والاستطلاعات والرسائل الإخبارية والتسجيلات وما إلى ذلك. فهي تتيح لك استخدام المنطق الشرطي وإرسال رسائل بريد إلكتروني مخصصة لعملائك (إشعارات).

الميزات الرئيسية لـ WPForms لمصممي الويب:
- منشئ السحب والإفلات السهل - لست بحاجة إلى رمز لإنشاء النماذج
- إشعارات وتنبيهات فورية - حتى يتمكن فريق المبيعات من الرد على العملاء والقيادة بسرعة
- 800+ قوالب نماذج مسبقة الصنع - استخدم أحد القوالب المعدة مسبقًا لتوفير الوقت بدلاً من إنشاء النماذج من البداية
- محسن للأجهزة المحمولة وصديق لكبار المسئولين الاقتصاديين
- المنطق الشرطي والقدرة على إنشاء نماذج متعددة الخطوات
- خيار تحميل الملف
- القدرة على إدارة إدخالات النموذج في لوحة معلومات WordPress
- العديد من عمليات تكامل API ، بما في ذلك PayPal و Stripe و HubSpot و ActiveCampaign و Zapier و Google Sheets والمزيد.
- التسعير: إصدار مجاني (محدود نوعًا ما) ومميز ، يبدأ من 99 دولارًا سنويًا لمشروع واحد
هذا البرنامج المساعد للتصميم مثالي إذا:
- أنت تبحث عن طريقة سهلة لإنشاء نماذج متقدمة (لا يلزم أي ترميز على الإطلاق)
- تريد إدارة كل شيء من لوحة تحكم WordPress
- يريد فريق التسويق تخصيص الإشعارات ورسائل البريد الإلكتروني المرسلة إلى العملاء.
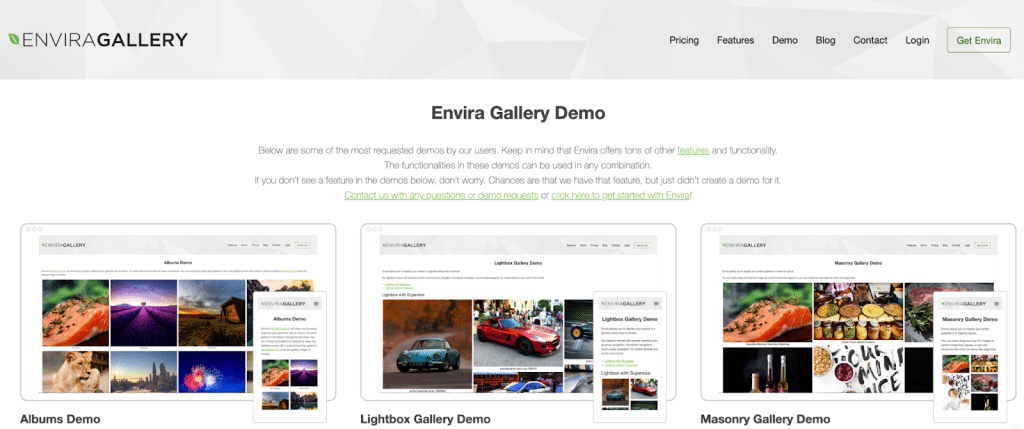
4. معرض إنفيرا
عندما يتعلق الأمر بتصميم معرض جميل ، يعد Envira Gallery أحد أفضل الخيارات بفضل عملية الإعداد البسيطة والواجهة سهلة الاستخدام. يقدم البرنامج المساعد العديد من التخطيطات مثل البناء والفسيفساء والصورة المصغرة وما إلى ذلك. يمكنك إنشاء معرض من البداية أو الاختيار من بين القوالب الخاصة بهم (وكلها متجاوبة).

الميزات الرئيسية لمعرض إنفيرا لمصممي الويب:
- كتل Gutenberg المخصصة ومنشئ معرض صور سهل الاستخدام بالسحب والإفلات (سريع الاستجابة)
- تخطيطات جميلة وقوالب متقدمة للتخصيص (للصور ومقاطع الفيديو)
- العلامة المائية وكلمة المرور
- عرض الشرائح والرسوم المتحركة - أضف عرض شرائح جميلًا مع التشغيل التلقائي أو عناصر التحكم اليدوية
- ترقيم الصفحات - قسّم معارضك الكبيرة إلى صفحات متعددة (سيؤدي ذلك إلى تحسين السرعة وتجربة المستخدم)
- تكامل WooCommerce - عرض الصور وبيعها على الفور باستخدام WooCommerce
- علامات الصور - قم بتنظيم صور WordPress الخاصة بك باستخدام علامات لسهولة البحث والعرض التي يمكن ترشيحها أيضًا. مثالي للمحافظ.
- ملء الشاشة الأصلي وعرض العرض المبسط
- المعرض الافتراضي - قم بتسريع عملية التصميم عن طريق حفظ الإعدادات الافتراضية
- أنماط CSS - خصص محفظتك بإضافة CSS مخصص
- Adobe Lightroom إلى WordPress - إنشاء معارض الصور ومزامنتها تلقائيًا من Adobe Lightroom
- التسعير: freemium ويبدأ بسعر 29 دولارًا للخطة المميزة
هذا البرنامج المساعد للتصميم مثالي إذا:
- تريد إنشاء معرض ديناميكي من مصادر مختلفة بإعداداتك الافتراضية (على سبيل المثال ، من Lightroom)
- تحتاج إلى إضافة معارض CSS الديناميكية الخاصة بك - يمكنك بسهولة إنشاء معارض أثناء التنقل من مصادر مختلفة.
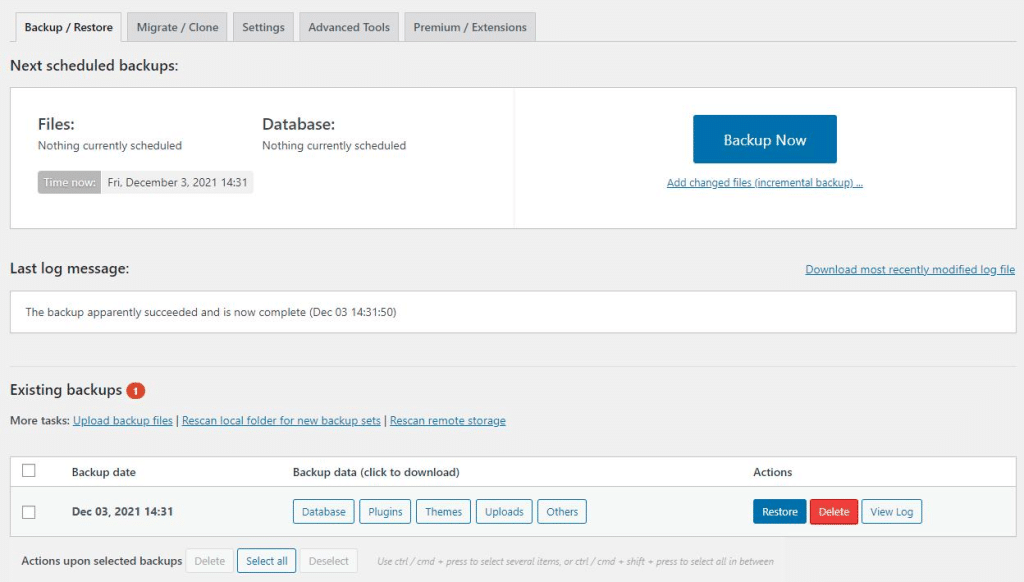
5. UpdraftPlus
UpdraftPlus هو مكون إضافي احتياطي للأغراض العامة يسمح لك بحفظ عملك واستعادته بسهولة. عندما تبدأ في تحرير ملفات موقع WordPress الخاص بك وتعديل CSS أو PHP أو JS ، فمن الضروري إجراء نسخ احتياطية منتظمة.
- النسخ الاحتياطي والترحيل والاستعادة
- يقدم عددًا كبيرًا من مواقع التخزين البعيدة
- يسمح لك بجدولة النسخ الاحتياطية
- يعرض حالة النسخ الاحتياطية قيد التقدم في لوحة إدارة WordPress ، إلى جانب أي أخطاء أو تحذيرات
- يمكن فك تشفير قواعد البيانات داخل لوحة تحكم WordPress عبر السحب والإفلات
- يمكن استيراد النسخ الاحتياطية التي تم إنشاؤها في مكان آخر عبر السحب والإفلات (تحميل غير محدود الحجم) أو FTP
- سهل الاستخدام: يمكن عمل كل شيء من لوحة القيادة
هذا البرنامج المساعد للتصميم مثالي إذا:
- تحتاج إلى استعادة نسخة قديمة من عملك في حالة القرصنة أو أي مشكلات أخرى
- تريد إجراء نسخ احتياطي لأكثر من موقع لمزيد من الحماية
- لديك العديد من العملاء وتريد إدارة عدة مواقع في نفس الوقت.

6. تخيل
كمصمم ويب ، من المحتمل أن يكون لديك أكثر من صورة واحدة لعرضها للزائرين. هل تعلم أن الصور يمكن أن تبطئ موقعك بشكل ملحوظ عندما يتم تحسينها بشكل سيئ؟ هذا هو السبب في أنك ستحتاج إلى مكون إضافي لمحسن الصور مثل Imagify لتقديم الصور المضغوطة دون التأثير على الجودة.

Imagify هو مكون إضافي سهل الاستخدام للغاية يقوم بمهمة الضغط والتحسين. فيما يتعلق بالضغط ، فإنه يأتي مع الوضع الذكي الذي يجد التوازن المثالي بين حجم الملف المنخفض والجودة.
ميزات Imagify الرئيسية لمصممي الويب:
- دعم الضغط مع الفقد (الذكي) وبدون فقدان البيانات
- بنقرة واحدة النسخ الاحتياطي والاستعادة
- تحسين تلقائي للصور (بما في ذلك التحسين الجماعي)
- العمل مع المعارض والمنزلقات الأخرى
- تحويل الصور إلى WebP
- التسعير: مجانًا لمدة تصل إلى 20 ميجابايت شهريًا ، و 4.99 دولارًا أمريكيًا لكل شهر مقابل 500 ميجابايت من البيانات ، و 9.99 دولارًا أمريكيًا شهريًا لبيانات غير محدودة
هذا البرنامج المساعد للتصميم مثالي إذا:
- تريد تقديم صور عالية الجودة لا تؤثر على سرعة موقعك
- تريد اتباع توصيات Google وتقديم الصور بتنسيق الجيل التالي (WebP)
- تريد تحسين الصور لـ PageSpeed Insight واجتياز عمليات تدقيق مختلفة مثل تشفير الصور بكفاءة وعرض الصور في تنسيقات الجيل التالي
- أنت تتطلع إلى تقديم تجربة مستخدم أفضل مع تصنيفات محركات البحث الملائمة.
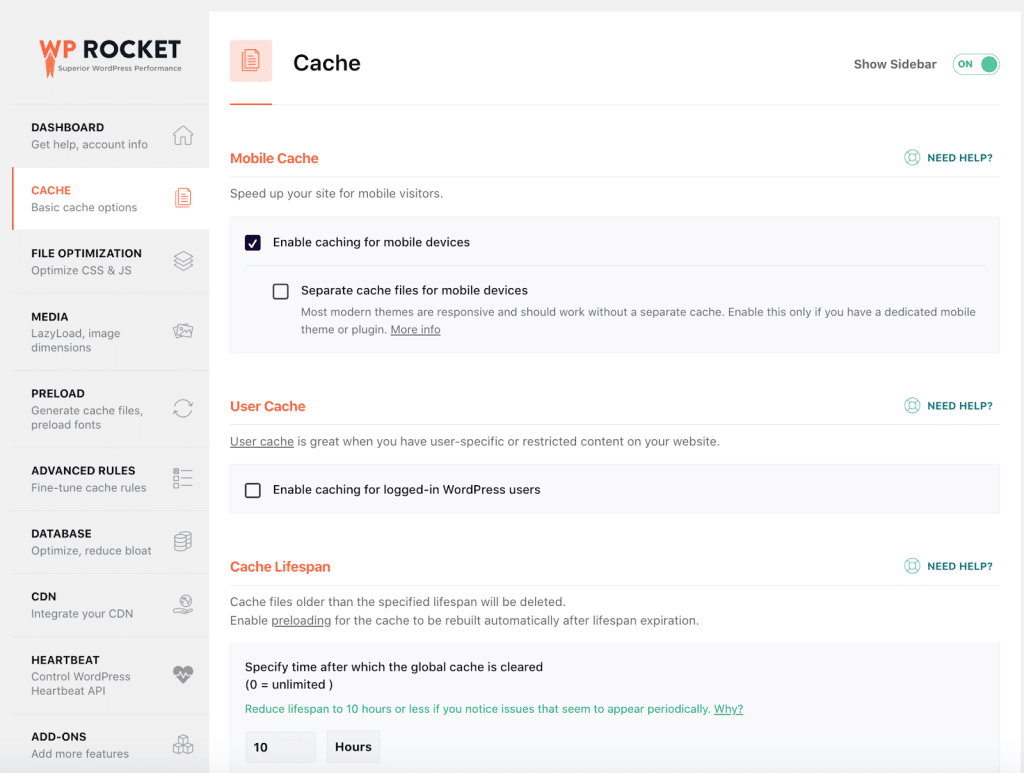
7. صاروخ الفسفور الابيض
أحد أفضل مكونات التخزين المؤقت لـ WordPress التي تعمل على تحسين أداء موقع الويب الخاص بك ببضع نقرات. إنها أيضًا واحدة من أقوى الامتدادات لتحسين شفرتك ، وزيادة وقت التحميل ، وتحسين درجة أداء PageSpeed ، وتحسين "أساسيات الويب الأساسية".

الميزات الرئيسية لـ WP Rocket لمصممي الويب:
- التخزين المؤقت وضغط GZIP عند تنشيط البرنامج المساعد (ليس لديك ما تفعله!)
- تحسين CSS مثل التصغير وإزالة CSS غير المستخدمة
- تحسين JS مثل تأجيل وتأجيل JS
- تحميل كسول لإعطاء الأولوية للصور في الجزء المرئي من الصفحة
- تنظيف قاعدة البيانات المتقدم بما في ذلك التعليقات
- التسعير: يبدأ من 59 دولارًا شهريًا لموقع ويب واحد
هذا البرنامج المساعد للتصميم مثالي إذا:
- كنت تبحث عن مكون إضافي للأداء الكل في واحد يمكنه زيادة سرعتك بسهولة
- تريد أن تكون في الجانب الآمن وتجنب تعديل التعليمات البرمجية يدويًا
- تريد تجنب التعرض للعقاب من قبل محركات البحث
- تريد الحصول على درجة أداء جيدة في PageSpeed Insights وتحسين "أساسيات الويب الأساسية".
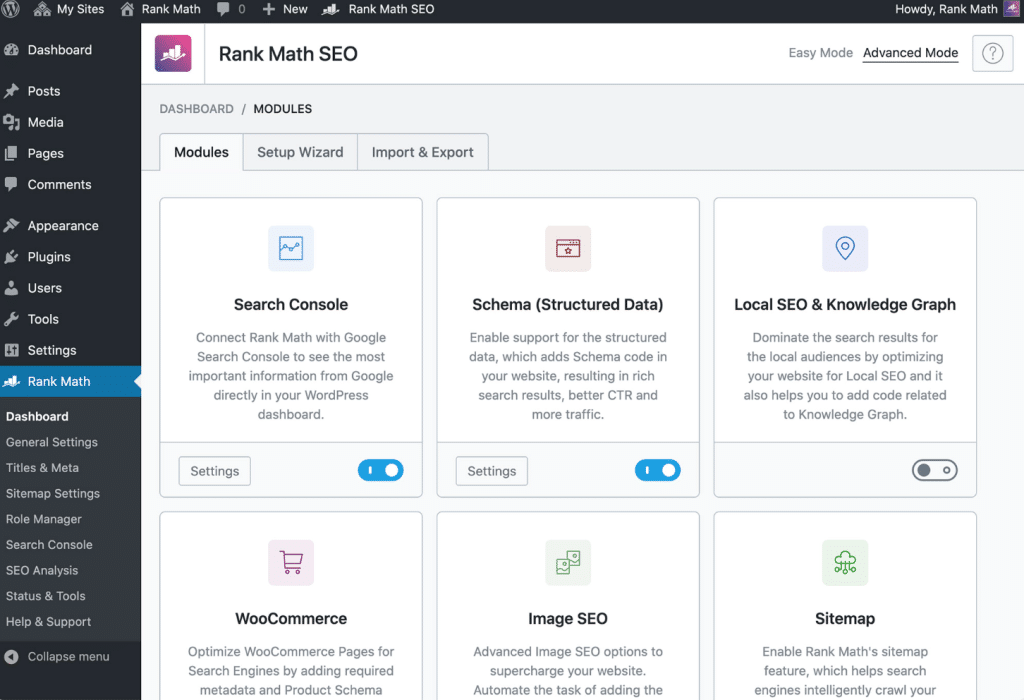
8. تصنيف الرياضيات SEO
يقدم RankMath SEO العديد من الميزات الأساسية لأي مصمم مواقع ويب جاد يتطلع إلى الحصول على مرتبة عالية في Google. يساعدك المكون الإضافي على العمل على السرعة والروابط وترميز المخطط والتحليل الكامل للذكاء الاصطناعي لتحسين محركات البحث. عند التثبيت ، يتحقق Rank Math من إعدادات موقعك ويوصي بإعدادات مثالية للحصول على أفضل أداء.

ميزات RankMath الرئيسية لمصممي الويب:
- معاينة المقتطف المتقدم (يمكنك إظهار فريق التسويق كيف سيبدو المنشور في SERPs أو عند مشاركته على وسائل التواصل الاجتماعي)
- الاقتراحات التي تم إنشاؤها بواسطة الذكاء الاصطناعي والتي تخبرك بما تكتبه
- التكامل الكامل مع Google Search Console - يمكنك رؤية الكلمات الرئيسية التي تقوم بترتيبها ، وحالة ملف Sitemap الخاص بك ، وعناصر أخرى مثل مشكلات الفهرسة.
- فهرس حالة فهرس Google يساعدك على تتبع حالة الفهرس الحالية لصفحاتك
- تتبع كلماتك الرئيسية وموقعها في محرك البحث
- ترميز مخطط متقدم (منتج ، مقال ، وصفة ، إلخ) حتى تتمكن من تشكيل كيفية الظهور في SERP
- التسعير: يبدأ freemium بسعر 59 دولارًا للسنة الأولى للإصدار المحترف (وصول AI)
هذا البرنامج المساعد للتصميم مثالي إذا:
- تحتاج إلى تدقيق موقع WordPress الخاص بك للحصول على تشخيص كامل لكبار المسئولين الاقتصاديين (دون أن تكون خبيرًا في تحسين محركات البحث)
- تريد العمل مع فريق المحتوى وإعلامهم بالموقع على محركات البحث بسهولة
- تحتاج إلى تحسين نسبة النقر إلى الظهور عن طريق جعل المحتوى الخاص بك بارزًا في SERPs (علامات المخطط)
- تريد أن تعرف كيف يعمل موقع الويب الخاص بك ضد المنافسة.
| المكافأة: اقرأ مقالة WP Rocket إذا كنت تريد تضمين المزيد من إضافات تحسين محركات البحث لـ WordPress في صندوق الأدوات الخاص بك |
يعد تحسين محركات البحث والأداء والتصميم سريع الاستجابة ثلاث ركائز تحتاج إلى اهتمام مستمر إذا كنت ترغب في تقديم أفضل تجربة مستخدم للزائرين. نعلم أيضًا أن الصور تلعب دورًا كبيرًا في تصميم الويب وسرعة الصفحة. نتيجة لذلك ، نوضح لك في البرنامج التعليمي أدناه كيفية تحسين صورك للويب حتى لا تؤثر على الأداء.
قم بتحسين تصميم WordPress الخاص بك باستخدام Imagify
- قم بتثبيت البرنامج المساعد Imagify المجاني من مستودع WordPress
- قم بإنشاء مفتاح API الخاص بك وإضافته إلى WordPress
- اذهب إلى الإعدادات > تخيل > الإعدادات العامة
- تحقق من الخيارات التي تحتاجها (يتم تطبيق الضغط الذكي افتراضيًا ويوازن تلقائيًا بين الأداء والجودة. لا داعي لعمل أي شيء!). يمكنك أيضًا أن تقرر إنشاء تنسيق WebP بنقرة واحدة.
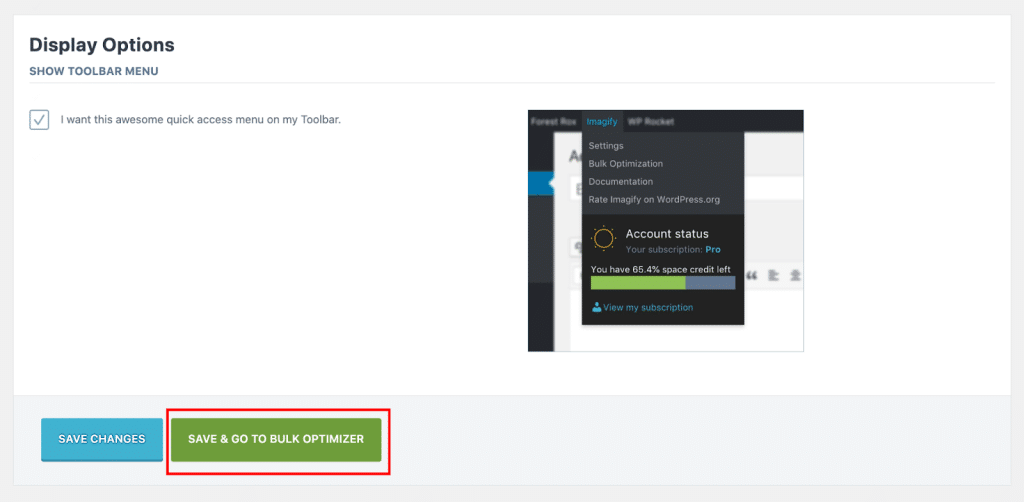
5. قم بالتمرير لأسفل إلى أسفل الصفحة واضغط على الزر Save & Go to Bulk Optimizer :

6. حان الوقت لاستخدام سحر Imagify:
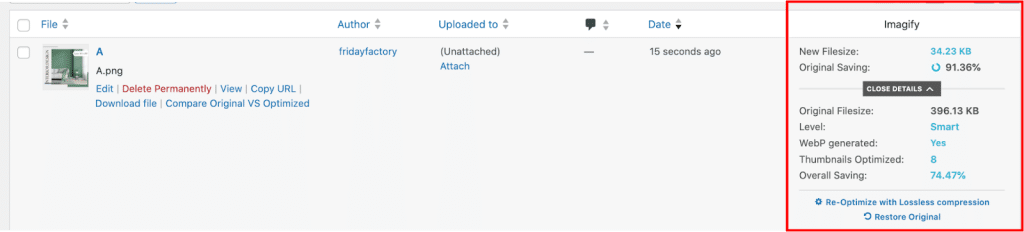
7. النتائج: انتقل ملف الصور الخاص بي من 400 كيلو بايت إلى 30 كيلو بايت باستخدام Imagify! تم أيضًا إنشاء إصدار WebP.

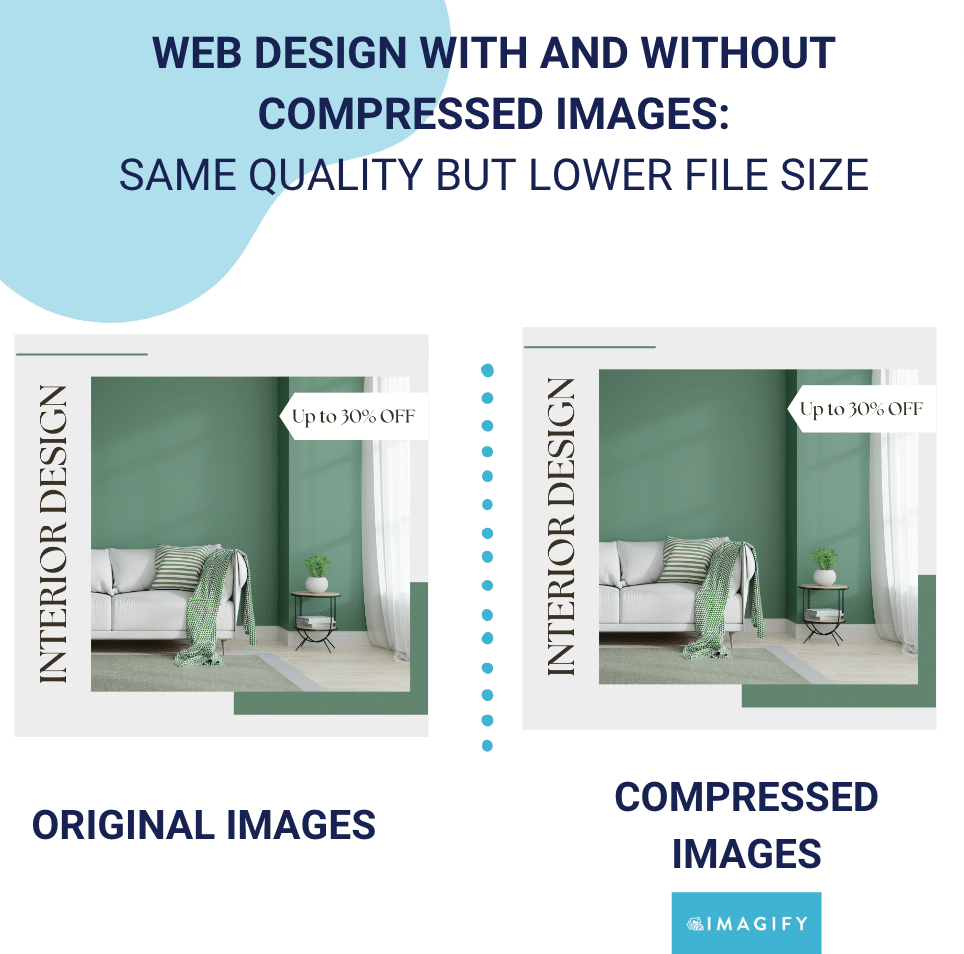
8. الحفاظ على الجودة: كما ترى أدناه ، حتى بعد الضغط وتحويل WebP ، سيظل عملاؤك سعداء بنتائج الجودة:

للتلخيص ، هذا هو مقدار البيانات التي حفظناها بعد استخدام Imagify:
| لا تخيل | باستخدام Imagify | |
| حجم الملف | 396 كيلو بايت | 34 كيلوبايت (-91٪) |
| حجم الصفحة (GTmetrix) | 998 كيلو بايت | 439 كيلو بايت |
| باستخدام مكون إضافي مثل Imagify ، حتى إذا كنت تستخدم مئات الصور على موقعك ، فلا داعي للقلق بشأن تأثيرها على الأداء. |
كيفية التحقق مما إذا كانت صورك بحاجة إلى تحسين
كمصمم ويب ، قد تكون على استعداد لمعرفة مكان موقع الويب الخاص بك من حيث تحسين الصورة. في هذه الحالة ، يمكنك استخدام أداة مدعومة من Lighthouse (PageSpeed Insights أو GTmetrix) لتدقيق موقعك.

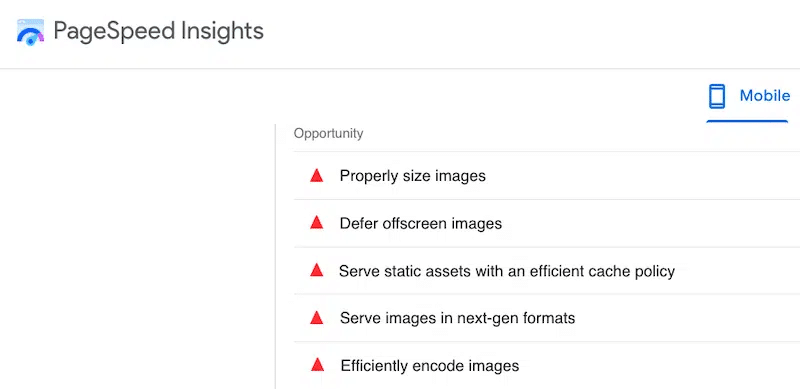
إذا ظهرت أي من تلك التحذيرات المتعلقة بالصور ، فلديك مجال للتحسين ، وقد حان الوقت لاستخدام مكون إضافي لضاغط الصور مثل Imagify لبعض هذه التحذيرات (عرض الصور بتنسيقات الجيل التالي وتشفير الصور بكفاءة). المكافأة: إذا كنت تريد أيضًا معالجة العناصر الأخرى المذكورة أعلاه ، فإن WP Rocket هي الأداة الصحيحة.

تغليف
بفضل قائمة المكونات الإضافية الخاصة بنا ، يمكنك توفير الوقت في الترميز وتركيز جهودك على التصميم.
يمكن أن يساعدك منشئ الصفحات مثل Elementor في تصميم صفحات جميلة في أي وقت من الأوقات ، ويتيح لك مكون إضافي للتصميم المرئي مثل YellowPencil ضخ CSS الخاص بك بسهولة. سيتأكد UpdraftPlus من حفظ عملك الذي استعادته إذا لزم الأمر ، ويمكن أن يساعدك مكون إضافي مثل RankMath في ترتيب أفضل.
إذا كنت ترغب في عرض الصور بطريقة تثير إعجاب الزائرين ، فإن معرض إنفيرا سيكون أفضل حليف لك.
أخيرًا ، يعد WP Rocket و Imagify أسهل الطرق لتحسين نقاط PageSpeed Insights الخاصة بك. إذا كانت صورك تستهلك مساحة كبيرة وكنت تبحث عن طريقة فعالة لتحسين صورك ، فجرّب Imagify! هناك أيضًا نسخة تجريبية مجانية قبل البدء في تنفيذها على موقع الويب الخاص بك.
