您不知道的 10 個 WordPress 站點編輯器 (FSE) 功能
已發表: 2023-03-28WordPress Full-Site Editing,又名站點編輯器,提供了很多功能,您可能並不熟悉所有這些功能。 這是因為它不僅是 WordPress 平台的一個相對較新的補充,而且還在不斷發展,定期推出新功能。 因此,很容易錯過一些東西。
為了幫助您充分利用 WordPress 站點編輯器,在本文中我們將介紹您可能忽略的一些功能。 其中一些較大,一些較小。 然而,所有這些都可以幫助您構建更好的設計並更有效地自定義您的網站——如果您了解它們的話。

1.改變風格變化
Le's 從風格變化開始。 雖然這些是 WordPress 站點編輯器的一個相當核心的功能,但如果您不知道它們,那麼您就錯過了很多時間。 因此,讓我們快速覆蓋它們。
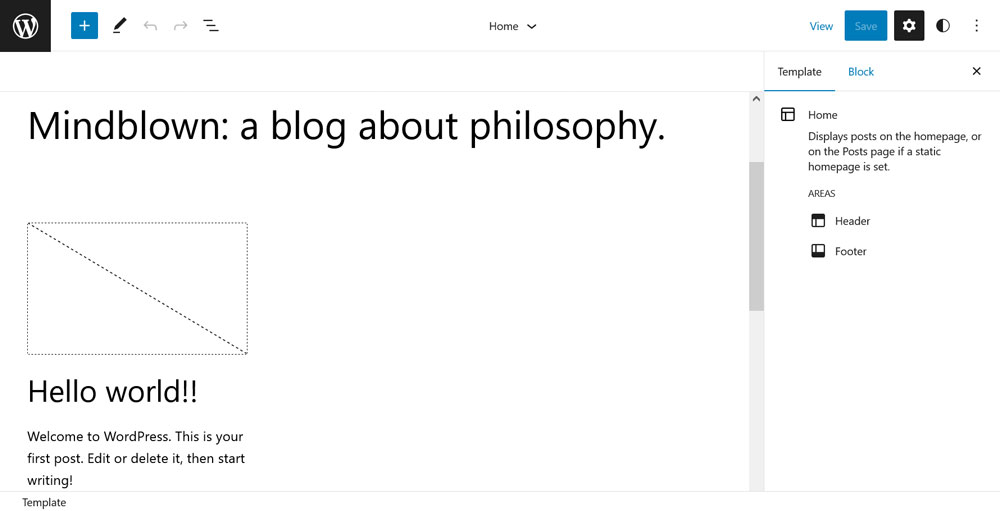
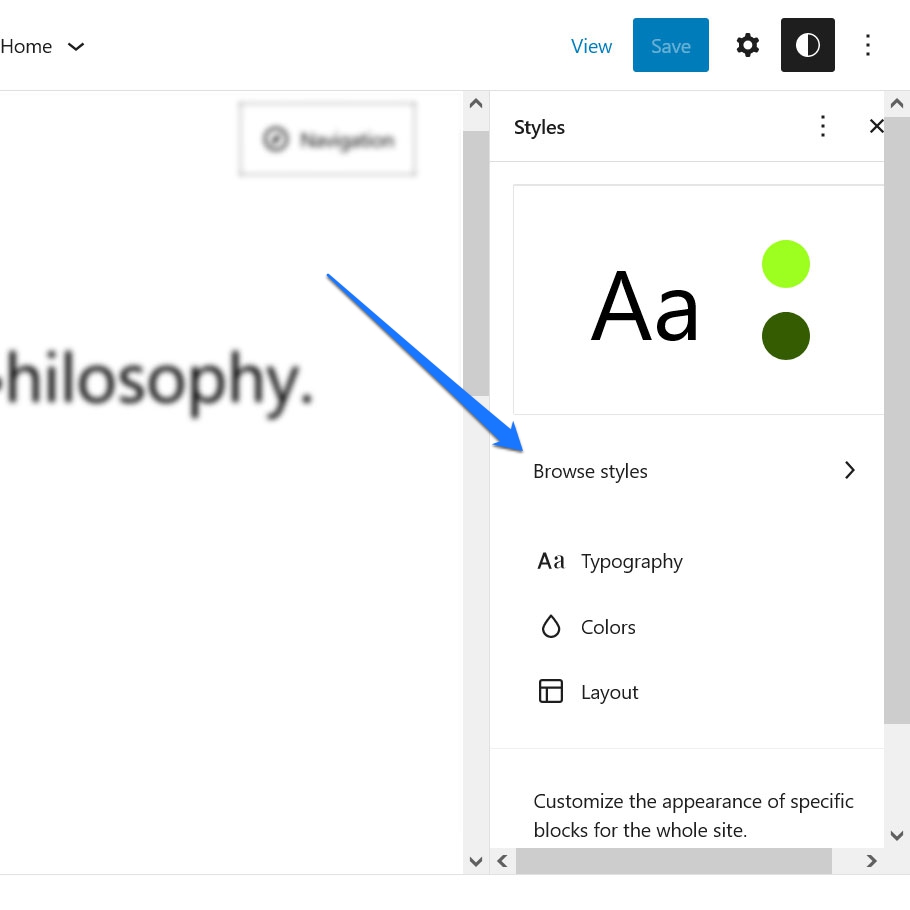
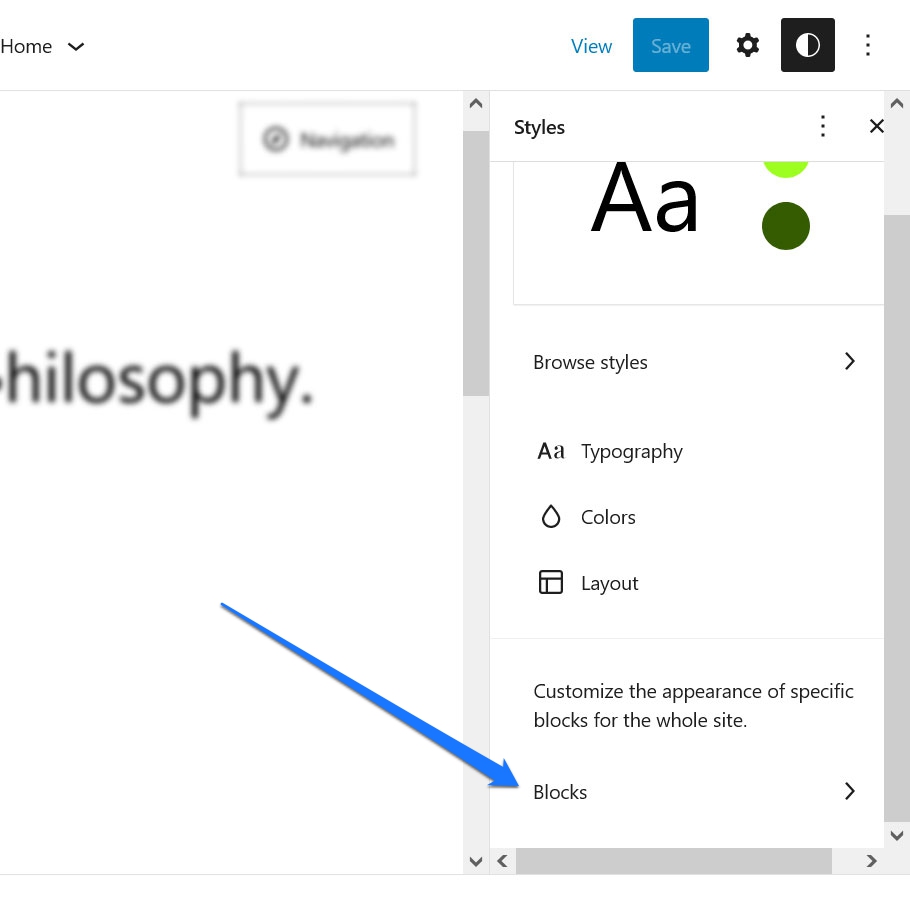
那麼,它們是什麼? 如果你打開全局樣式菜單(右上角的黑白圓圈圖標),你會在頂部找到一個選項,上面寫著Browse styles 。

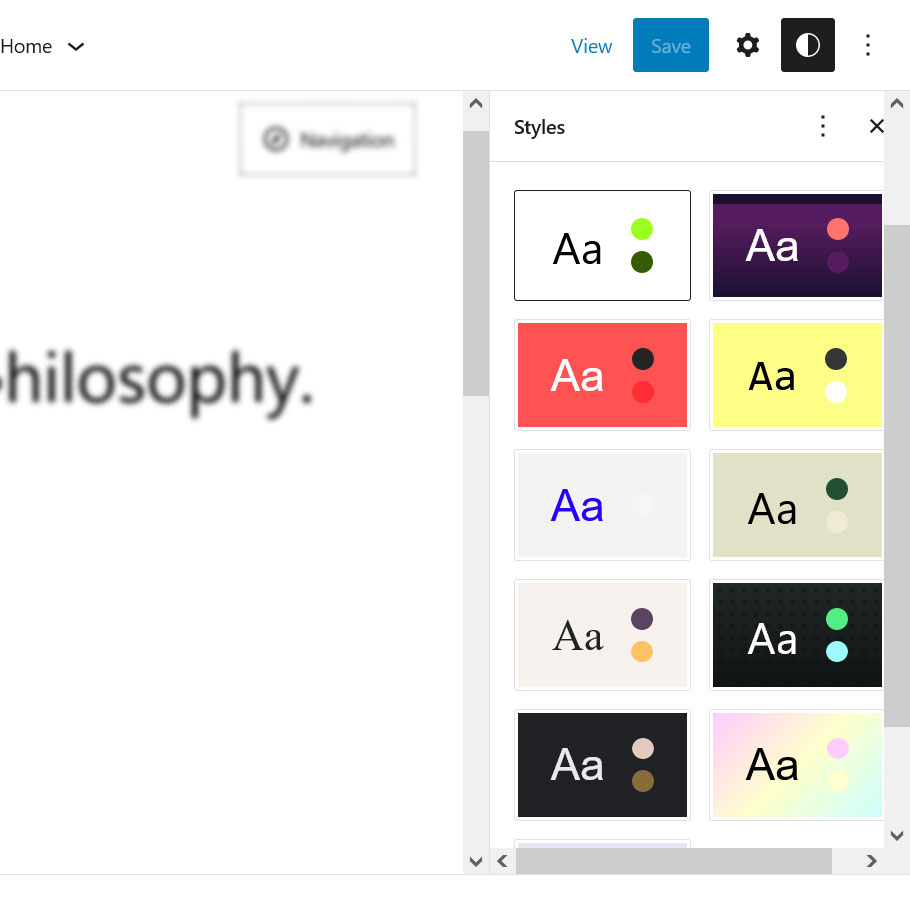
在這裡,主題開發人員能夠為其主題包含一種或多種樣式變體。 例如,在二十二十三主題中,您會在那裡找到可用變體的完整列表。

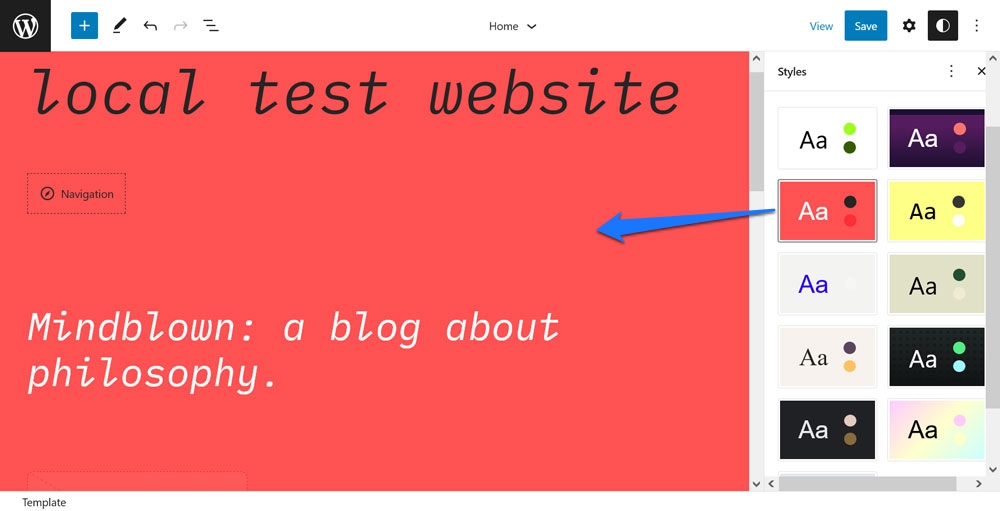
單擊其中一個,左側的站點預覽將立即接管其樣式預設。

我們談論的是字體、字體樣式、背景顏色——作品。 保存它,您的網站將採用相同的設計。 基本上,您只需單擊一下即可更改主題的整體外觀。 這為您的站點、靈感和添加您自己的風格的幾個起點提供了多種多樣的選擇。
2. 編輯單個塊的樣式
在全局樣式菜單中,您還可以找到另一個有時會被忽略的選項。 在底部的塊下,您可以更改將在整個站點範圍內應用的個別類型的塊。

這可以是任何事情,從更改字體和字體樣式到為背景、鏈接和按鈕分配顏色,以及進行佈局更改。
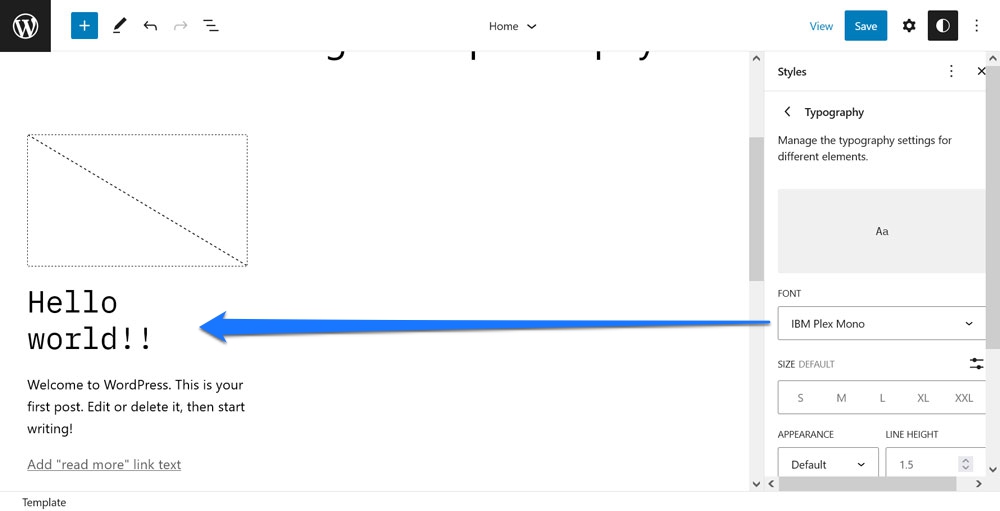
例如,想要確保您網站上的所有帖子標題塊都使用相同的字體樣式和顏色? 沒有比這更容易的了。
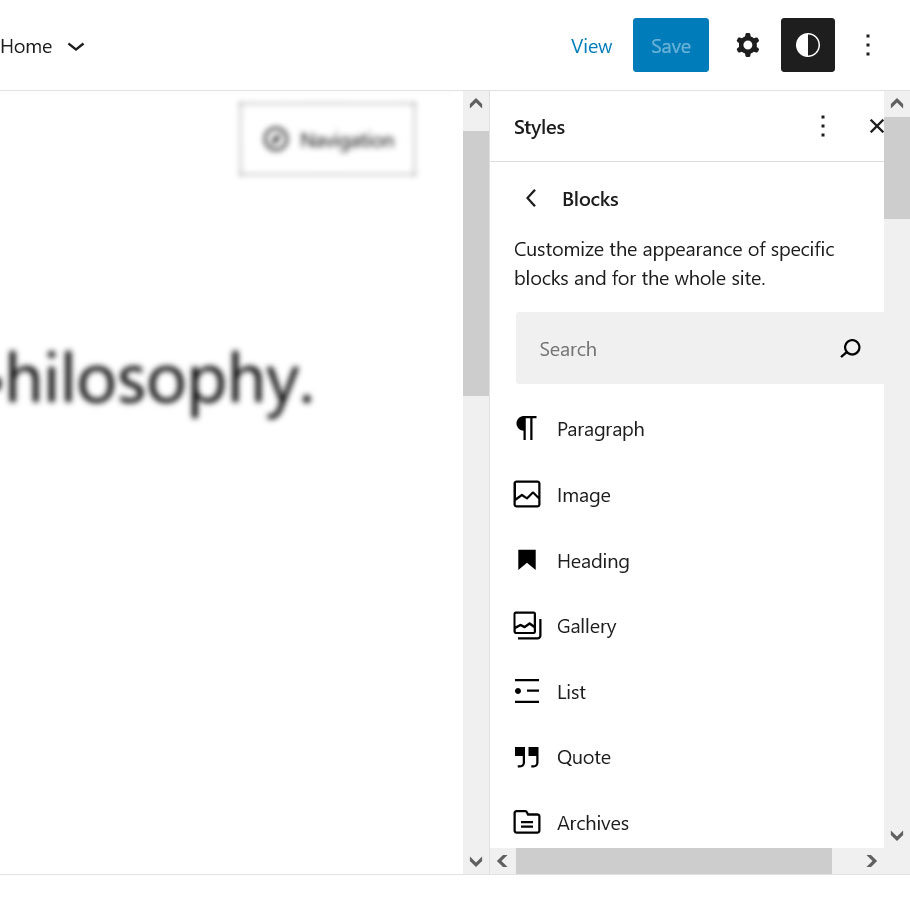
首先,按名稱或在列表中搜索它。

之後,對所需的排版和顏色設置進行任何更改。 完成後,它們將適用於您網站上出現此阻止的任何地方(除非被單獨覆蓋)。

擊敗必須跨不同模板手動更新。
3. 使用帖子/頁面編輯器中的頁面模板
這在技術上不會發生在站點編輯器中,而是發生在它的堂兄弟模板編輯器中。 然而,兩者的關係如此密切,我們暫且不談。
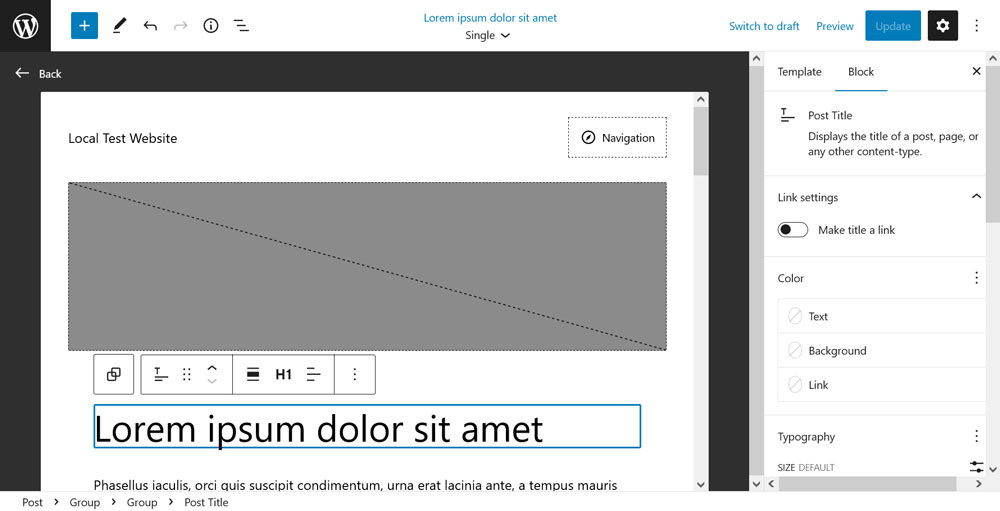
您可能沒有意識到這一點,但在編輯帖子和頁面時,可以編輯它們的單獨模板,甚至可以構建自定義模板,而無需返回主站點編輯器。
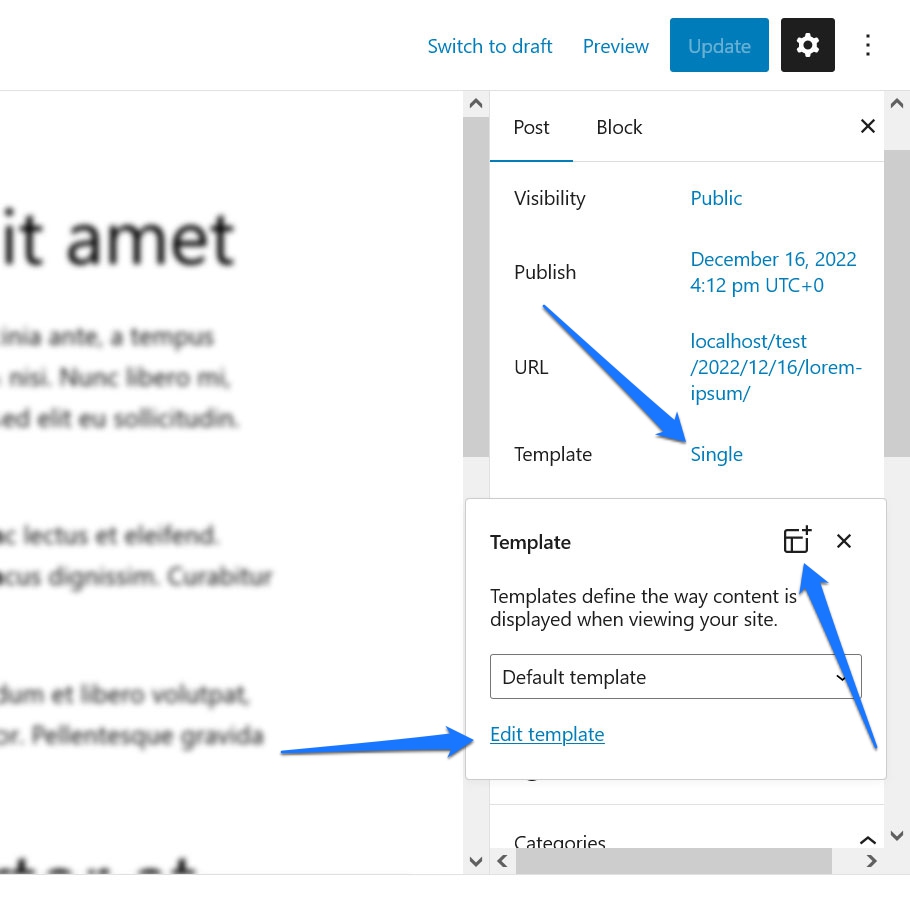
當您單擊右側當前頁面模板的名稱時,您會找到該選項。 它位於右側選項菜單中的模板下。

從下拉菜單中選擇一個模板,然後單擊底部的編輯模闆對其進行更改。 或者,右上角還有用於添加新自定義模板的圖標。 其中任何一個都會將您帶到下面的模板編輯器。

它是站點編輯器的精簡版,但同樣強大。 您可以執行一些任務,例如切換特色圖片和標題的位置、在元素周圍移動,甚至輸入新的頁眉或頁腳。 保存後,更改將應用於您網站上使用此模板的任何頁面。
4.自定義塊模板
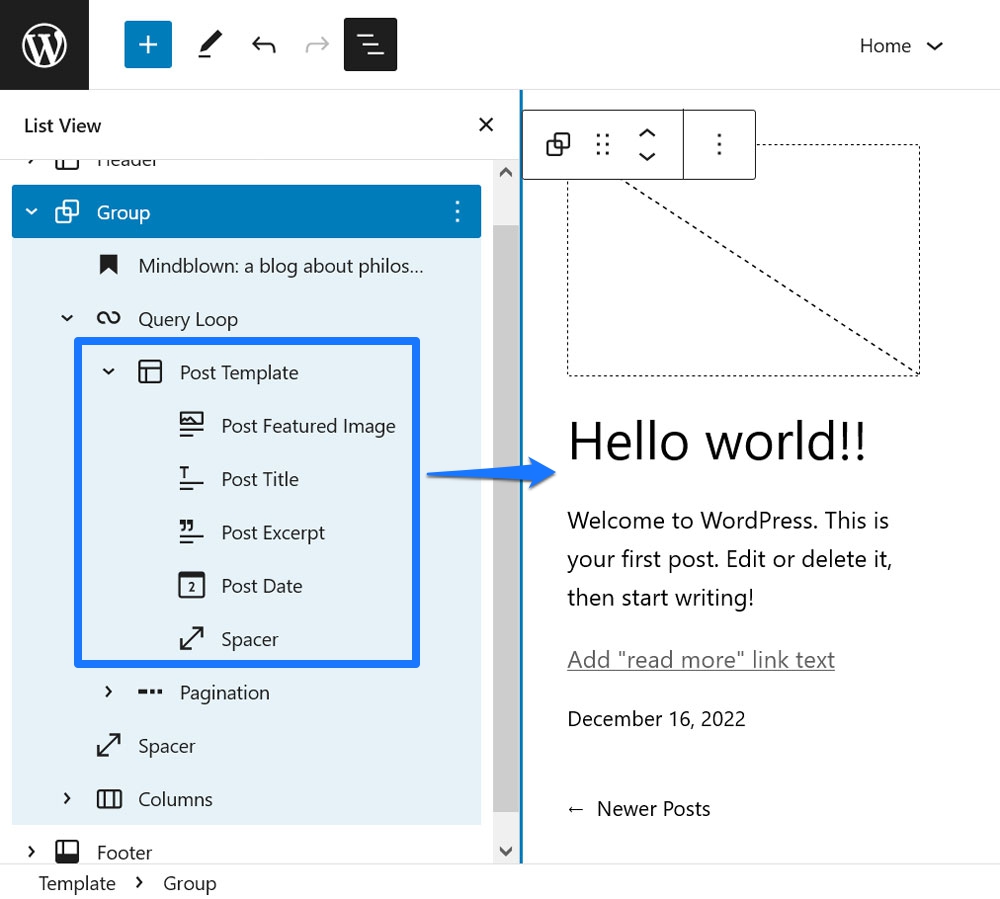
站點編輯器和一般的 WordPress 塊編輯器的一個功能是它們帶有一堆塊,經過進一步檢查,這些塊實際上由其他幾個塊組成。 示例包括評論或發佈內容塊。
如果您在列表視圖中查看它們,您會發現它們實際上有很多部分。

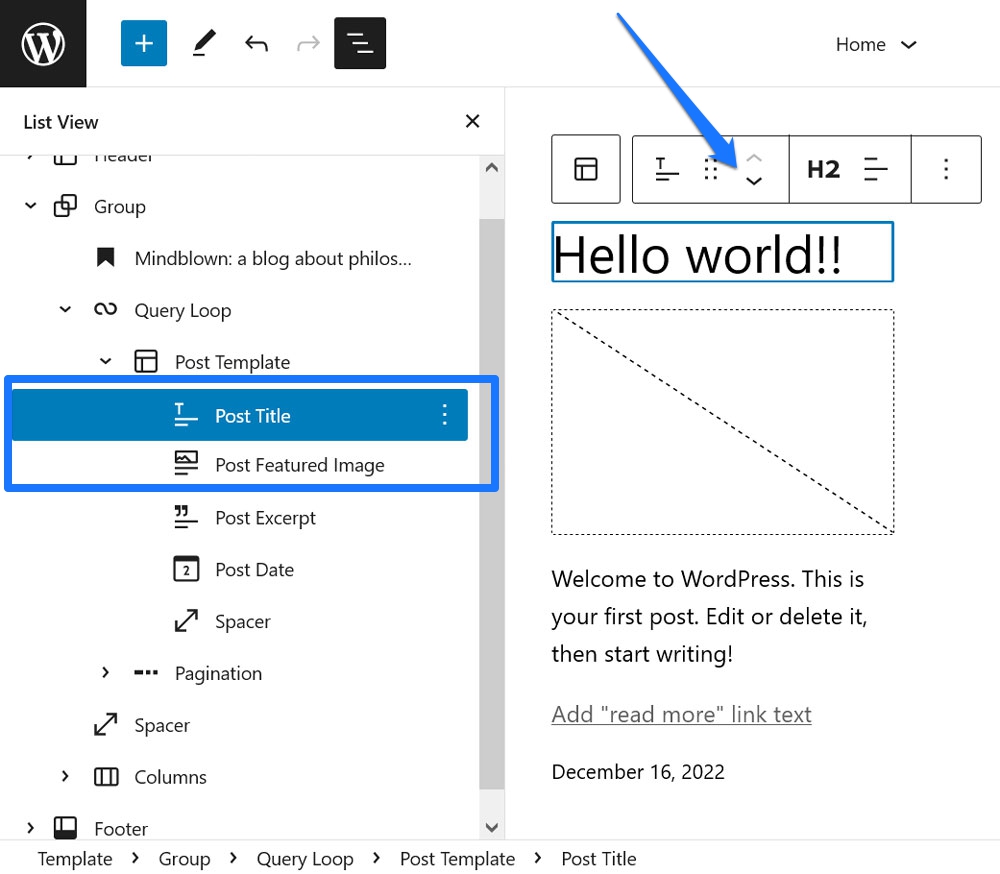
這使您可以靈活地確定元素的順序和佈局。 例如,如果您想要顛倒帖子特色圖片和帖子標題的順序,您可以按照通常的方式進行(例如通過拖放或使用箭頭圖標)。

這樣做的強大之處在於,您在此處所做的任何更改都適用於使用此塊構建的所有站點元素。 例如,對 Query Loop 塊中的一篇文章進行更改將自動對其余文章執行相同的操作。
5. 即時安裝塊
有沒有發現自己在站點編輯器中想過類似“伙計,我希望我有一個 XYZ 塊”之類的東西? 也許您想要目錄塊、圖像滑塊或熱門帖子小部件。
有很多古騰堡塊插件可以將這種功能添加到您的站點。 然而,WordPress 還提供了一種在站點編輯器中安裝單個塊的方法。
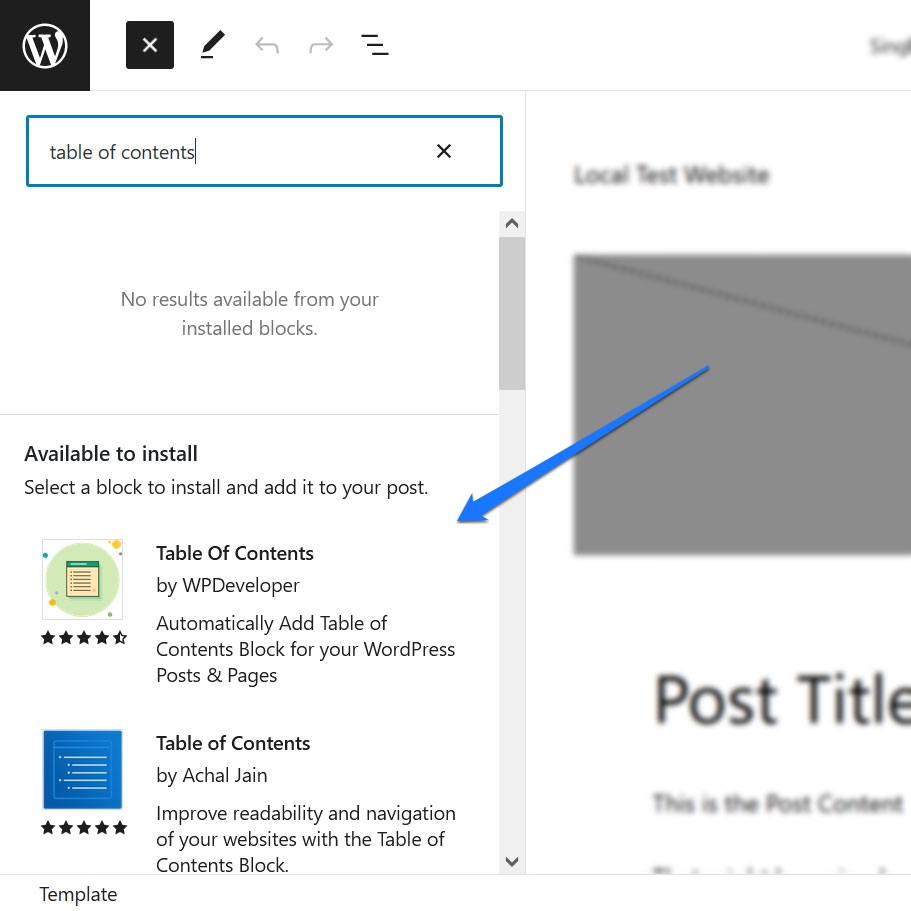
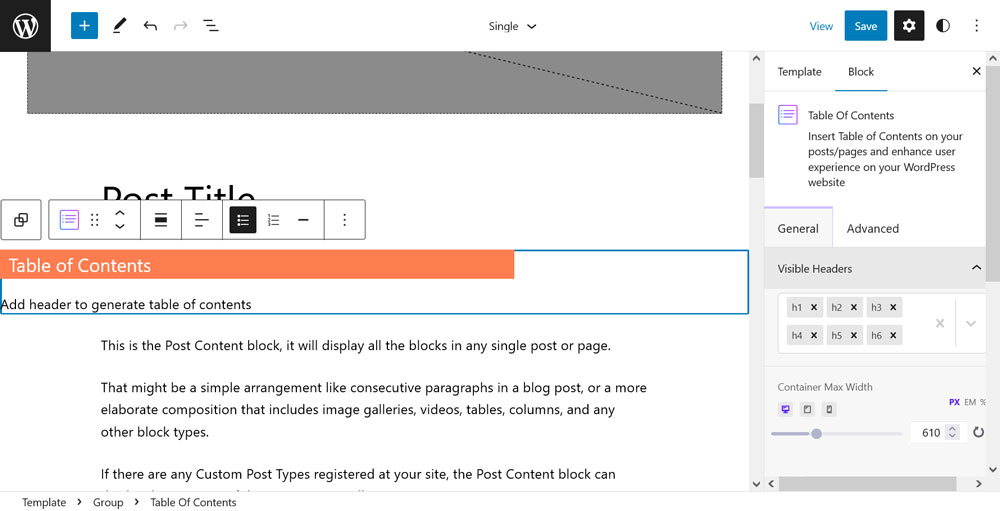
例如,假設您要添加上述目錄。 為此,轉到塊插入器(左上角帶加號的藍色按鈕),然後在頂部的搜索字段中輸入該關鍵字。 雖然您可能在您的網站上找不到任何可用的東西,但您很快就會在底部看到一個名為“可用安裝”的部分,其中包含相關的阻止結果。

如果其中一個聽起來很有前途,只需單擊它即可在您的站點上安裝該塊。 它還會立即將塊插入當前頁面,您可以在其中試駕和配置它。

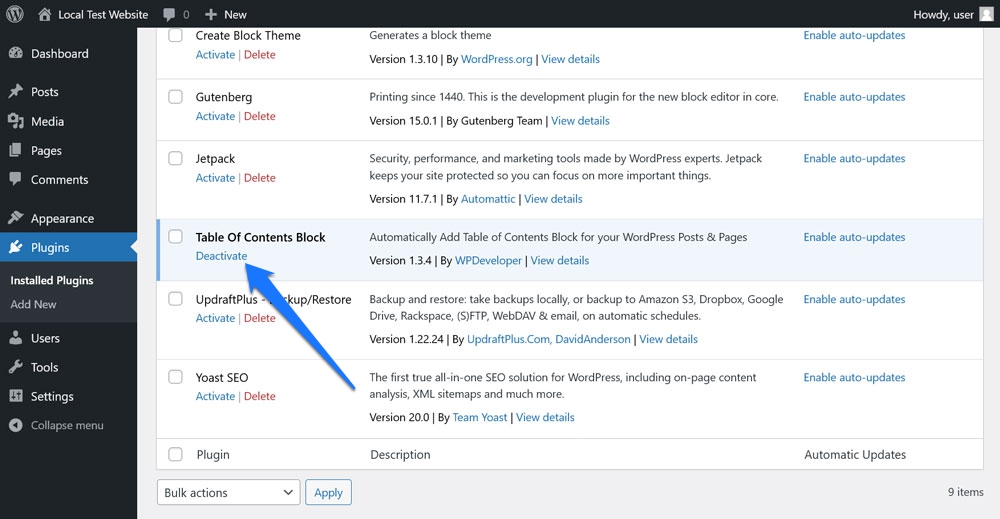
整潔,對吧? 另外,如果發現一個或多個新安裝的塊並不能真正為您完成,您可以隨時從插件菜單中停用和刪除它們。


6. 通過複製和粘貼導入博客模式
第二個創造很大靈活性的功能是可以輕鬆地將塊模式導入編輯器。 我們已經在我們的模式目錄教程中詳細介紹了這一點,所以這裡是簡短版本。
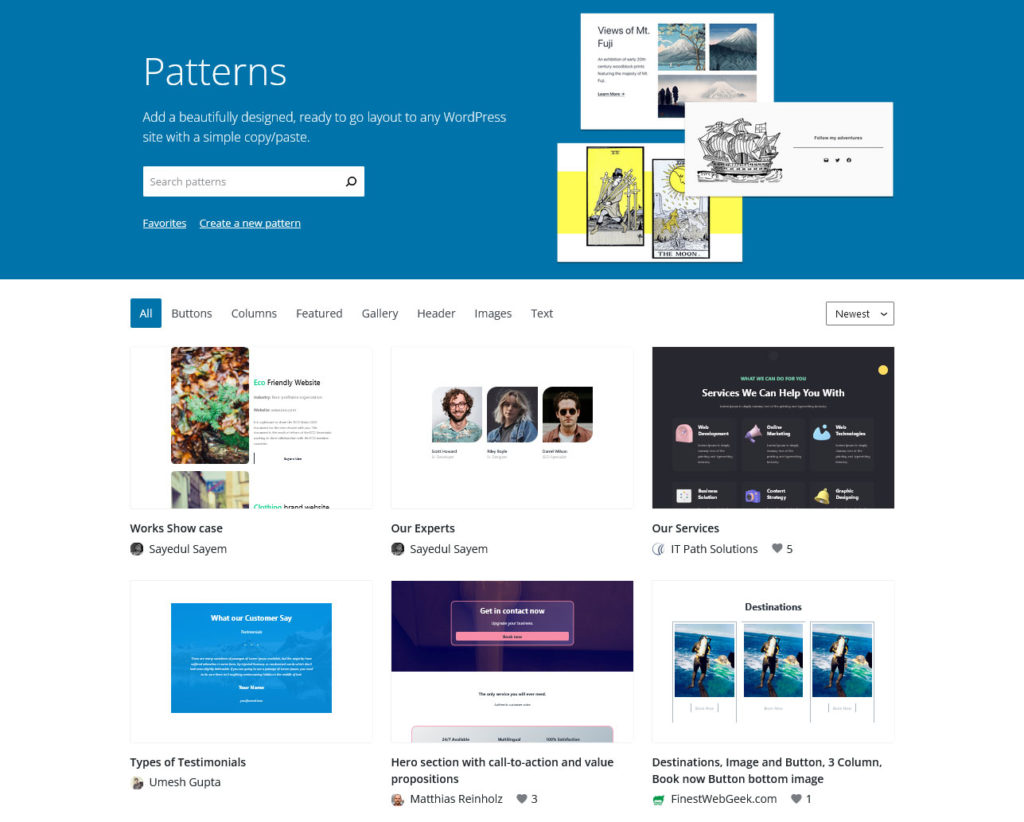
轉到 WordPress 模式目錄並查找您喜歡的塊排列。 過濾器和搜索字段對此很有用。

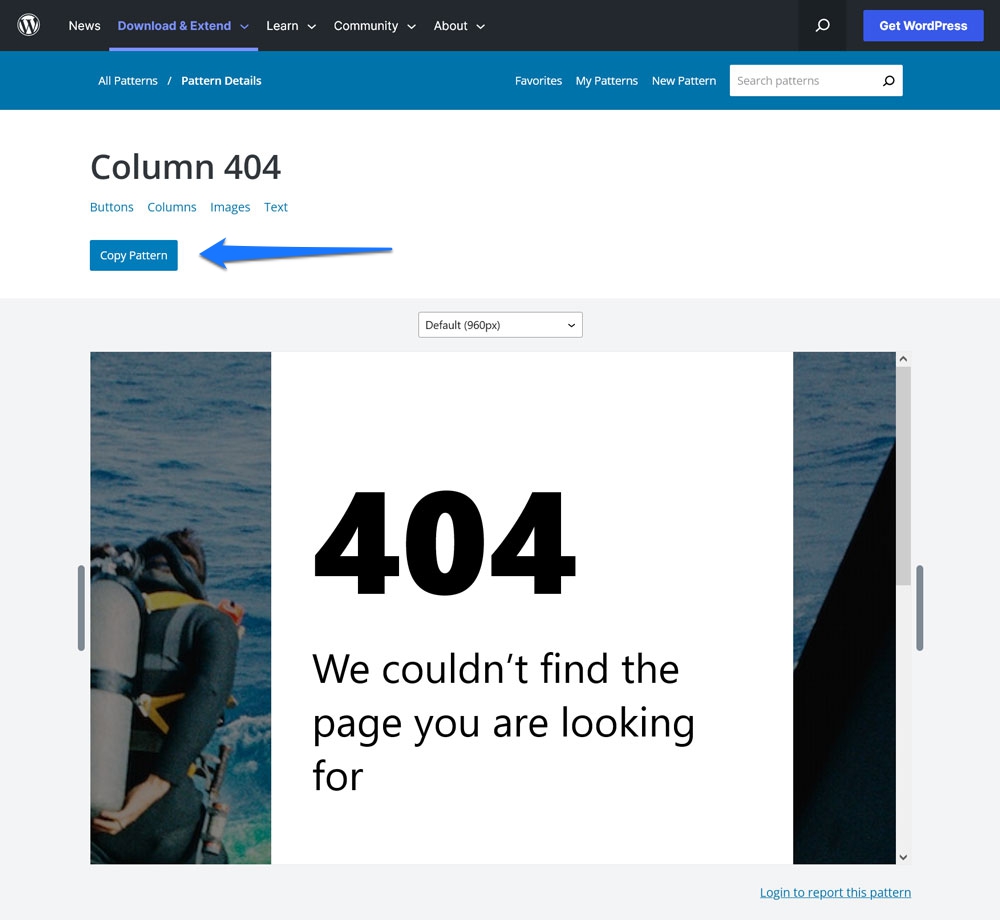
一旦你找到了一些東西,點擊它就可以進入模式頁面。 在這裡,只需單擊頂部的複製圖案按鈕。

然後,返回您在站點編輯器中處理的內容。 將光標放在您希望圖案出現的位置並粘貼。

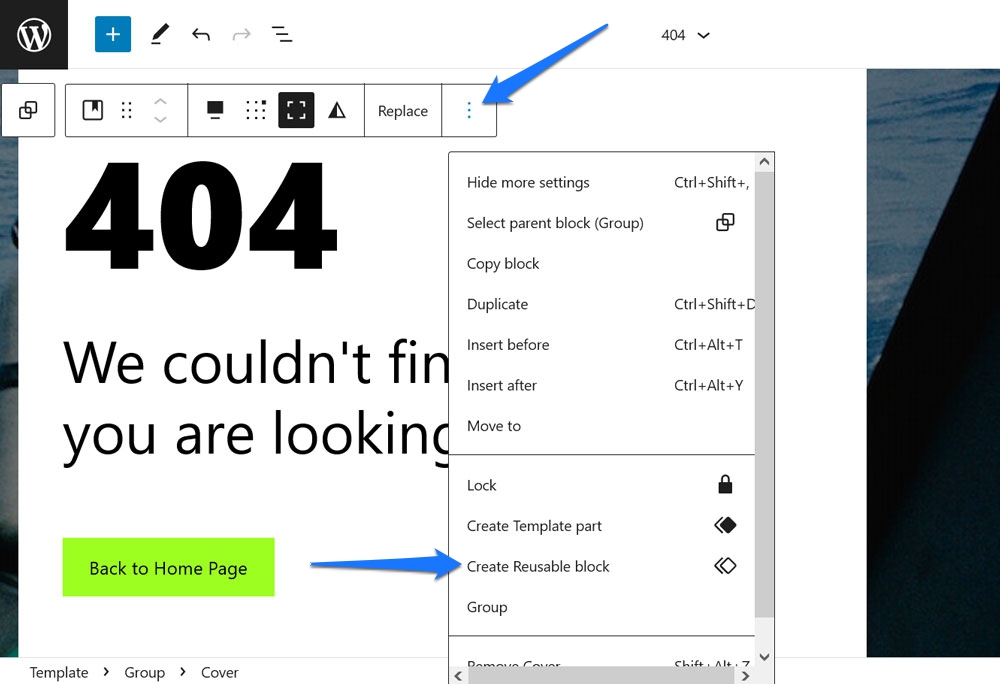
就是這樣。 該模式現在包含在您的內容中,包括屬於它的任何圖像。 如果您認為以後要再次使用它,請不要忘記用它製作一個可重複使用的塊。

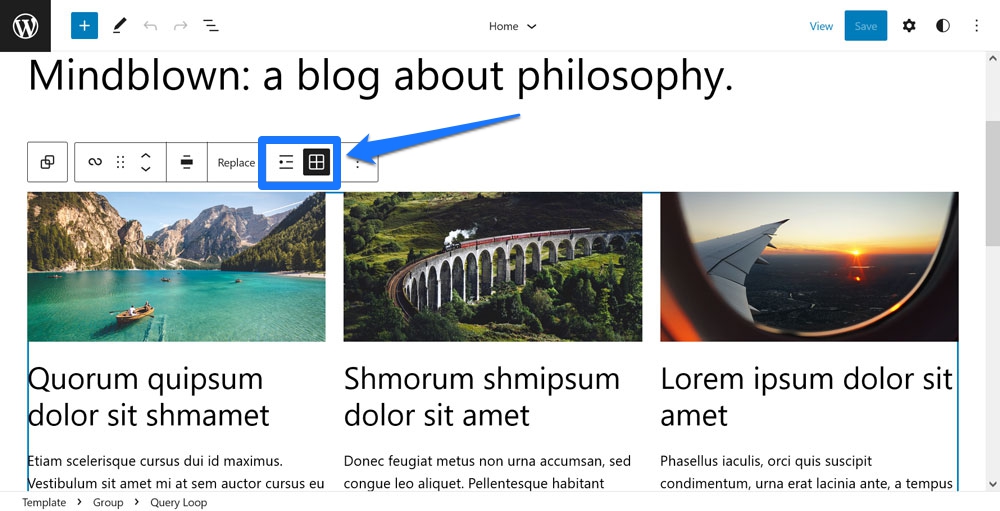
7. 在網格和列表視圖之間切換您的帖子顯示
這是 WordPress 站點編輯器的其中一個功能,雖然很小,但仍然值得一提,因為 a) 它對頁面上的帖子顯示有很大影響,b) 它很容易被忽視。
我在說什麼?
當使用查詢循環塊在站點的任何位置顯示內容列表時,您可以在頂部工具欄中的列表和網格設計之間來回切換。

它會將帖子排列為垂直列表或彼此相鄰的模式。

一個小的選擇,可以產生很大的不同。
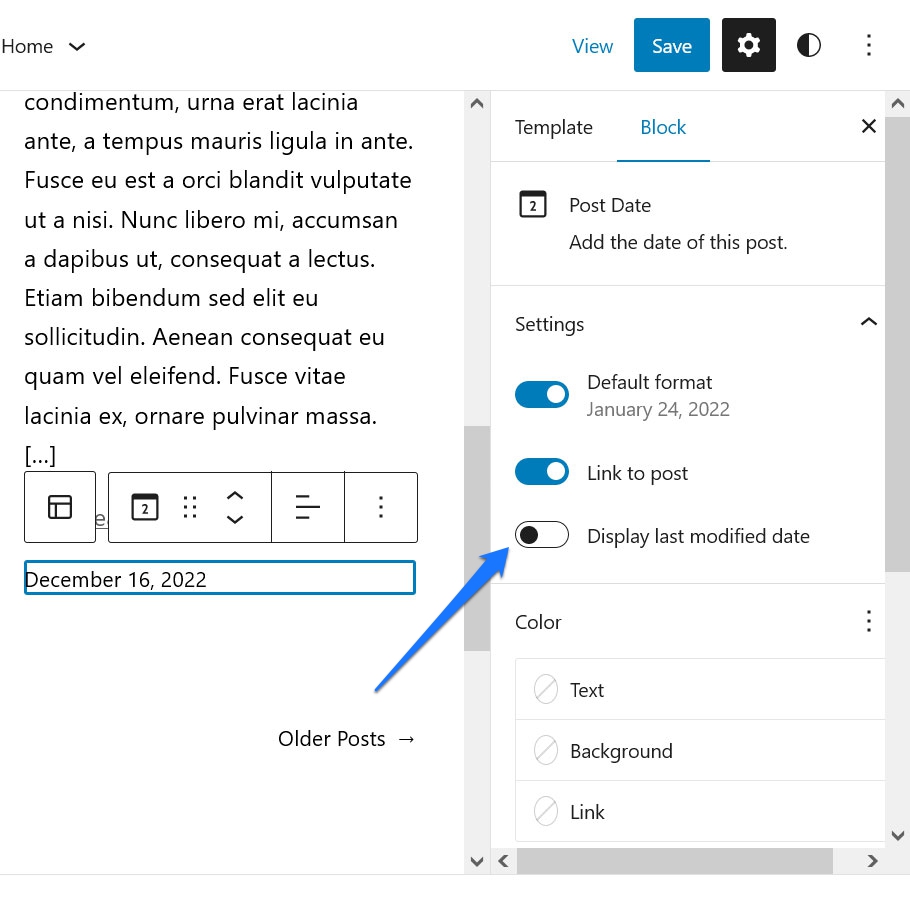
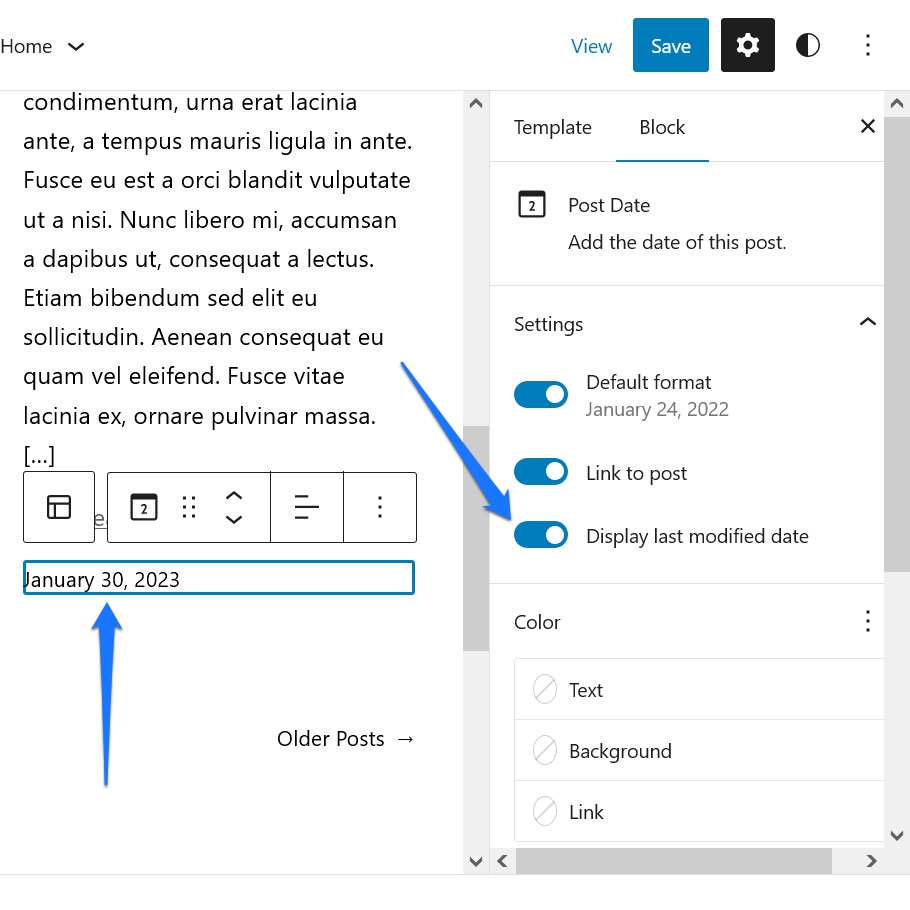
8. 在發布日期塊中顯示最後修改日期
然而,另一個非常小的選擇可能會產生很大的影響。 它涉及發布日期塊,這通常是查詢循環的默認值。 很容易不注意的是,它還有一個選項來顯示最後修改日期。 當發布日期塊處於活動狀態時,您可以在右側的設置中找到它。

打開顯示上次修改日期的滑塊後,無論何時更新舊內容,WordPress 都會自動在頁面上顯示新日期。

這是向搜索引擎表明您保持內容新鮮的好方法。 當你這樣做的時候,這也是一件少考慮的事情。
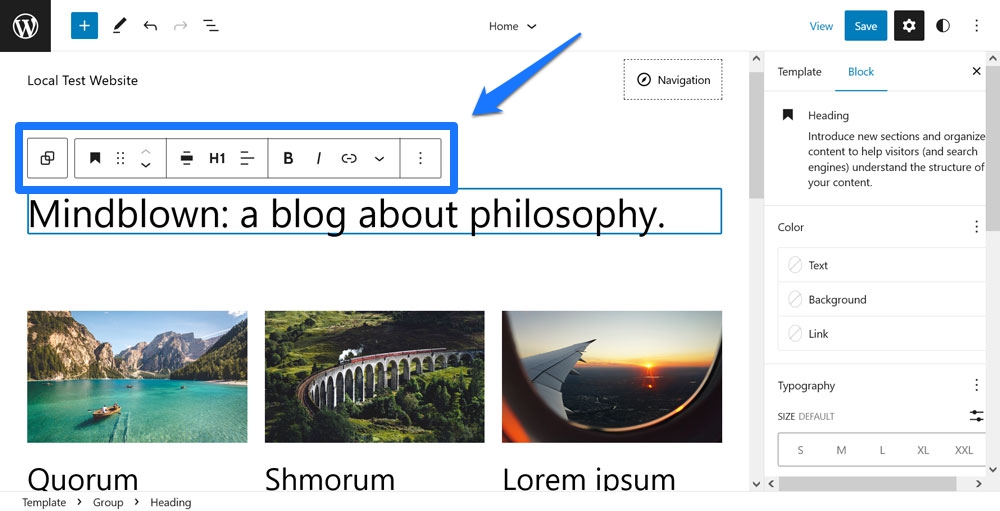
9.將塊工具欄移到頂部
如果您以前使用過站點編輯器,甚至只是使用過古騰堡帖子編輯器,您可能熟悉這樣一個事實,即只要塊處於活動狀態,就會出現一個帶有額外設置的工具欄。

問題是有時很難到達,這取決於您的滾動或妨礙。 通常發生在我身上的是,我雙擊屏幕頂部段落中的一個詞來標記它。 然後工具欄出現在第一次點擊時,所以第二次點擊會立即激活其中的某些東西。
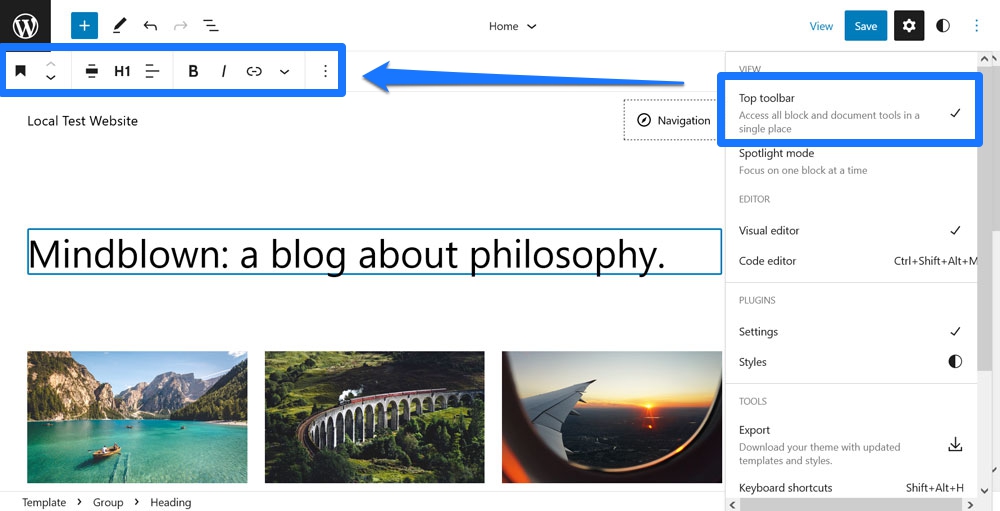
同樣,這不是什麼大事,但它會變得煩人。 如果您發現它過多地打斷了您的工作流程,在選項菜單(右上角的三個點)中有一個名為Top toolbar的菜單項。 單擊它,從現在開始,您選擇的任何塊的工具欄將始終出現在編輯器的頂部。 這樣,您總是知道在哪裡可以找到它。

10. 將修改導出為自定義主題
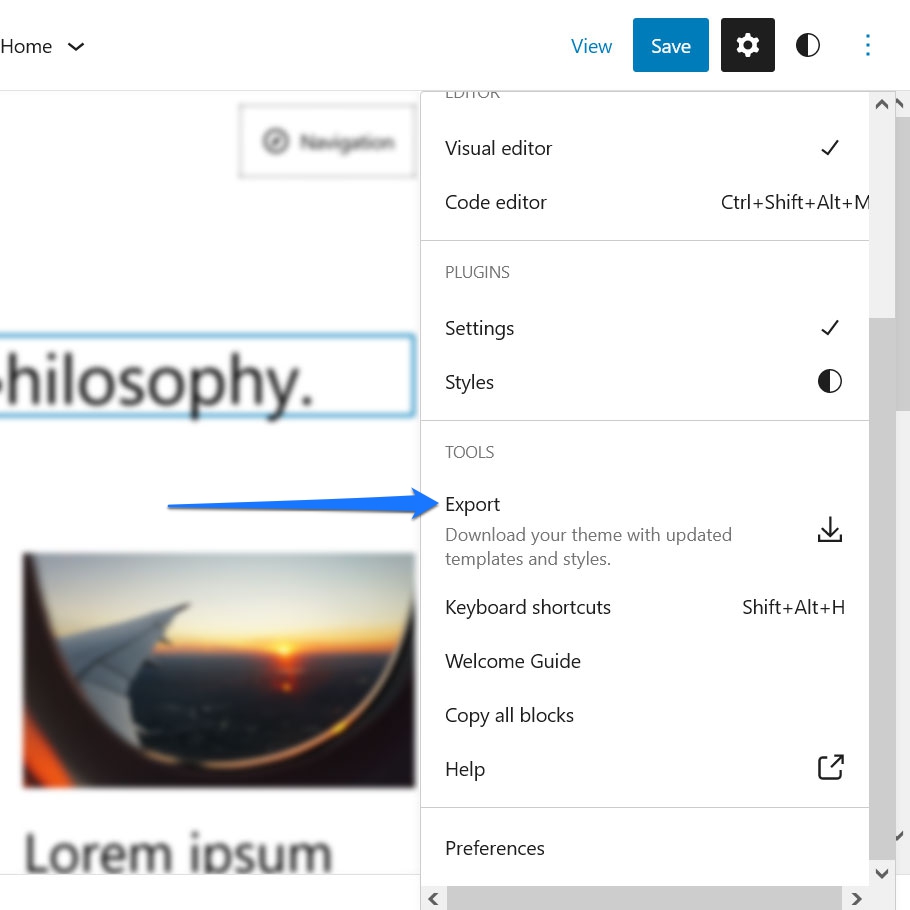
最後一個有點隱藏的因為不起眼的站點編輯器功能是導出功能。 您可以在“選項”菜單中找到它。

單擊它時,您會收到主題文件的下載提示。 這些包括您對設計和模板所做的所有修改。 您可以使用它們在任何其他 WordPress 網站上安裝相同的主題並獲得相同的樣式。
雖然這看起來像是一項普通功能,但實際上意義重大。 這基本上意味著,使用站點編輯器,您現在可以可視化地構建自定義主題,無需任何編碼,並將它們提供給其他人。 在過去,這完全屬於開發人員的領域。 現在,基本上任何人都可以做到。
如果想更詳細地了解這一點,請查看 Create Block Theme 插件。 它允許您輕鬆導出塊主題、子主題和样式變體。
您發現了哪些隱藏的站點編輯器功能?
站點編輯器是一款功能強大的軟件,它提供了範圍廣泛且不斷增加的各種選項來更改 WordPress 站點的設計和佈局。 由於它必須提供的數量,如果您不了解它的每一個功能,您可以原諒。
上面,我們介紹了一些您以前可能不知道的內容。 從使用樣式變化即時更改主題設計、單個塊的全局樣式、即時安裝塊的能力,或者只是一些小的事情,比如將帖子顯示從列表視圖切換到網格視圖,反之亦然——有很多東西有待發現。
希望學習這些內容會激勵您自己探索可用設置並進一步提高您的技能。
您發現的最喜歡的站點編輯器功能是什麼? 請在下面的評論中讓我們知道!
