10 características del editor de sitios de WordPress (FSE) que no conocías
Publicado: 2023-03-28WordPress Full-Site Editing, también conocido como Site Editor, ofrece muchas funciones, no todas con las que podría estar familiarizado. Esto se debe a que no solo es una adición relativamente nueva a la plataforma de WordPress, sino que también está en constante desarrollo con nuevas funciones que aparecen regularmente. Como consecuencia, es fácil perderse algunas cosas.
Para ayudarlo a aprovechar al máximo el Editor de sitios de WordPress, en esta publicación repasaremos algunas características que podría haber pasado por alto. Algunos de ellos son más grandes, otros más pequeños. Sin embargo, todos ellos pueden ayudarlo a crear mejores diseños y personalizar su sitio de manera más efectiva, si los conoce.

1. Cambiar variaciones de estilo
Comencemos con variaciones de estilo. Si bien estas son una característica bastante central del Editor del sitio de WordPress, si no las conoce, se las está perdiendo a lo grande. Por lo tanto, vamos a cubrirlos rápidamente.
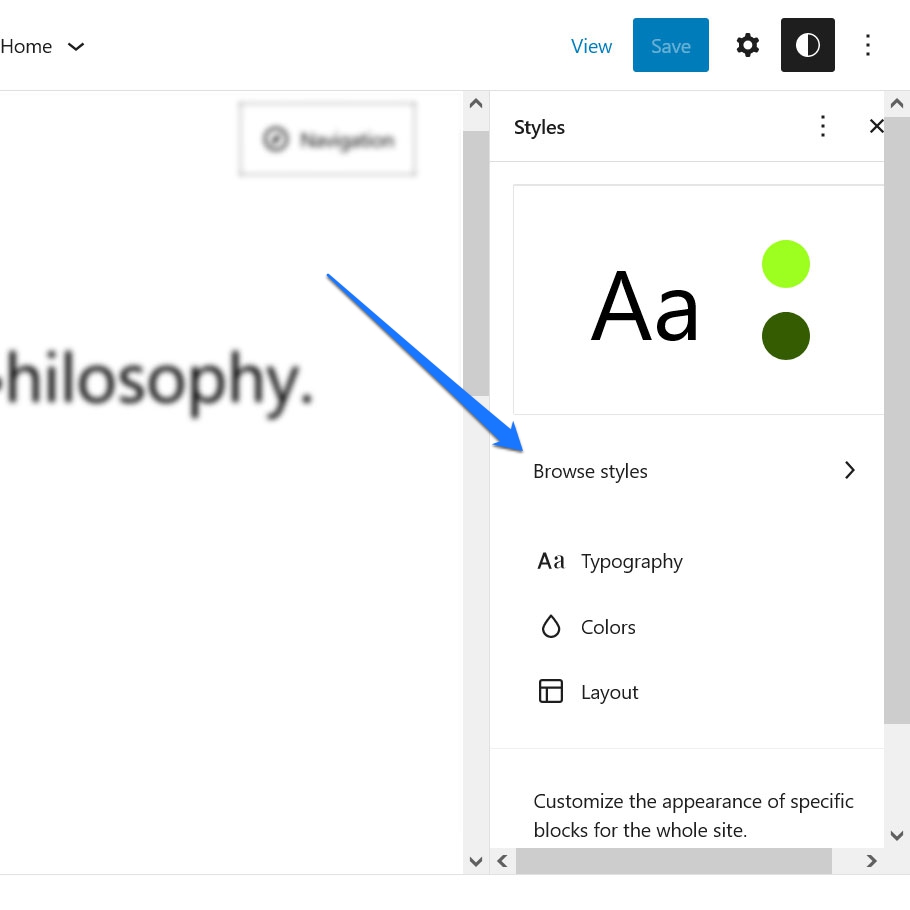
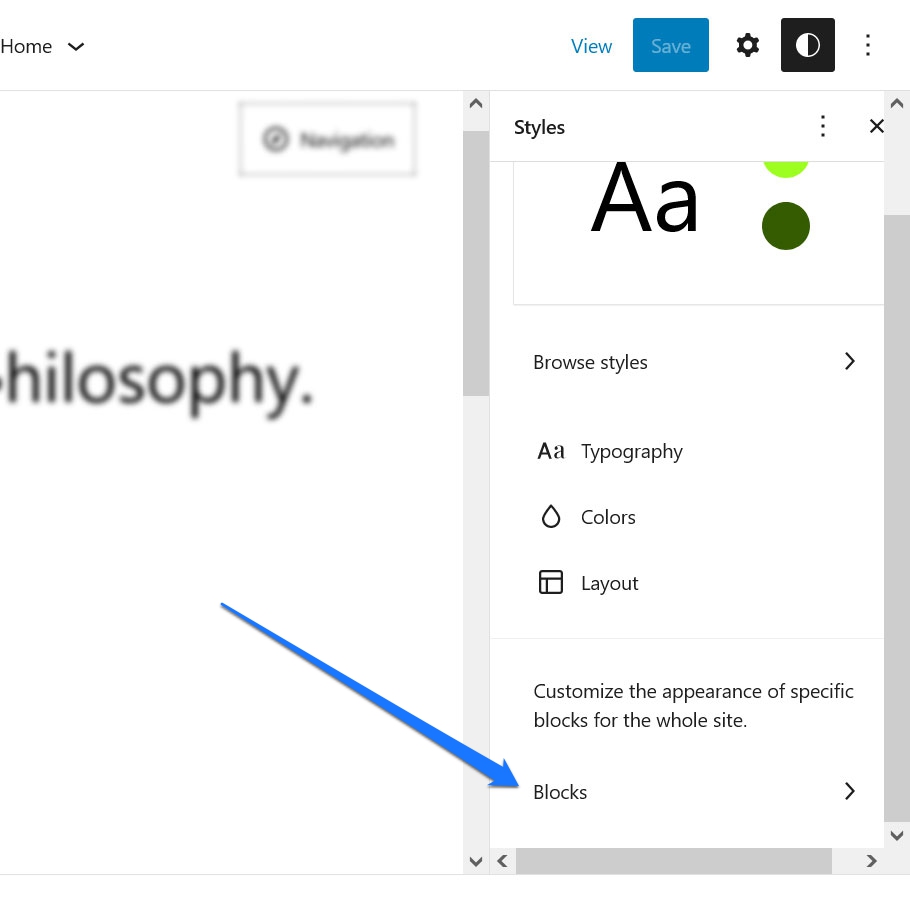
Entonces, ¿qué son? Si abre el menú Estilos globales (el icono de círculo blanco y negro en la esquina superior derecha), encontrará una opción en la parte superior que dice Examinar estilos .

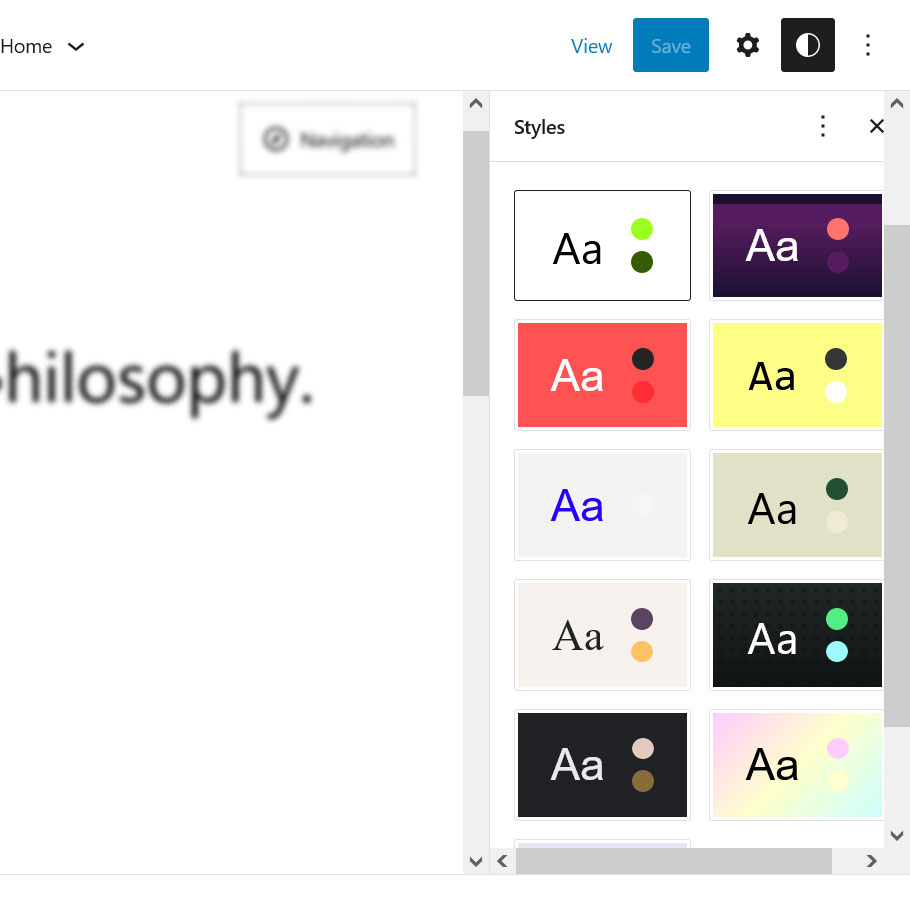
Aquí, los desarrolladores de temas pueden incluir una o más variaciones de estilo para sus temas. Por ejemplo, en el tema Twenty Twenty-Three, encontrará una lista completa de variaciones disponibles allí mismo.

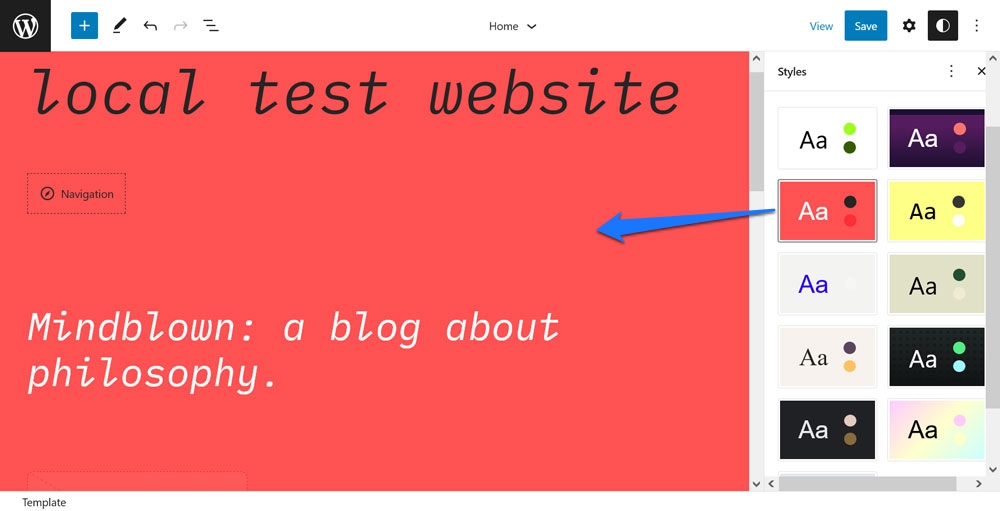
Haga clic en uno y la vista previa del sitio a la izquierda asumirá inmediatamente sus ajustes preestablecidos de estilo.

Estamos hablando de fuente, estilo de fuente, colores de fondo: todo funciona. Guárdelo y su sitio adoptará el mismo diseño. Básicamente, puede cambiar el aspecto completo de su tema con un solo clic. Esto le brinda una gran variedad para su sitio, inspiración y varios puntos de partida para agregar su propio sabor.
2. Editar estilos para bloques individuales
En el menú Estilos globales , también encuentras otra opción que a veces está un poco descuidada. En Bloques en la parte inferior, puede realizar cambios en tipos individuales de bloqueos que se aplicarán en todo el sitio.

Eso puede ser cualquier cosa, desde cambiar fuentes y estilos de fuente, hasta asignar colores a fondos, enlaces y botones, y realizar cambios de diseño.
Por ejemplo, ¿quieres asegurarte de que todos los bloques de título de publicación en tu sitio usen el mismo estilo de fuente y color? Nada más fácil que eso.
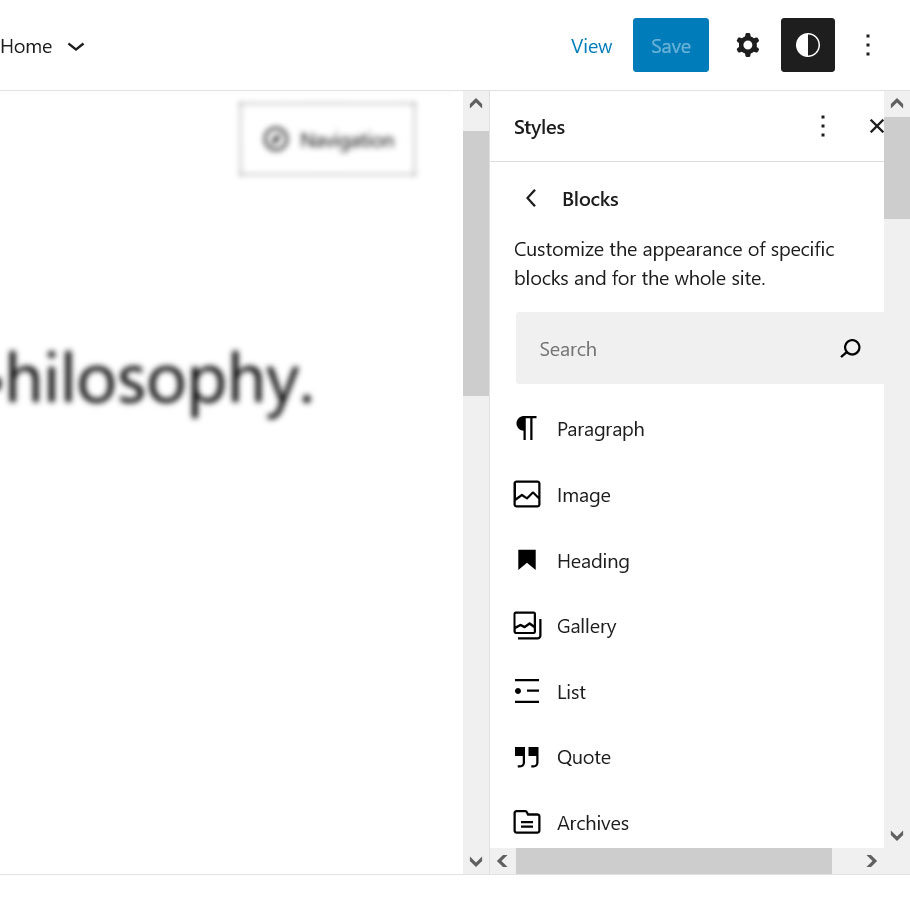
Primero, búscalo por nombre o en la lista.

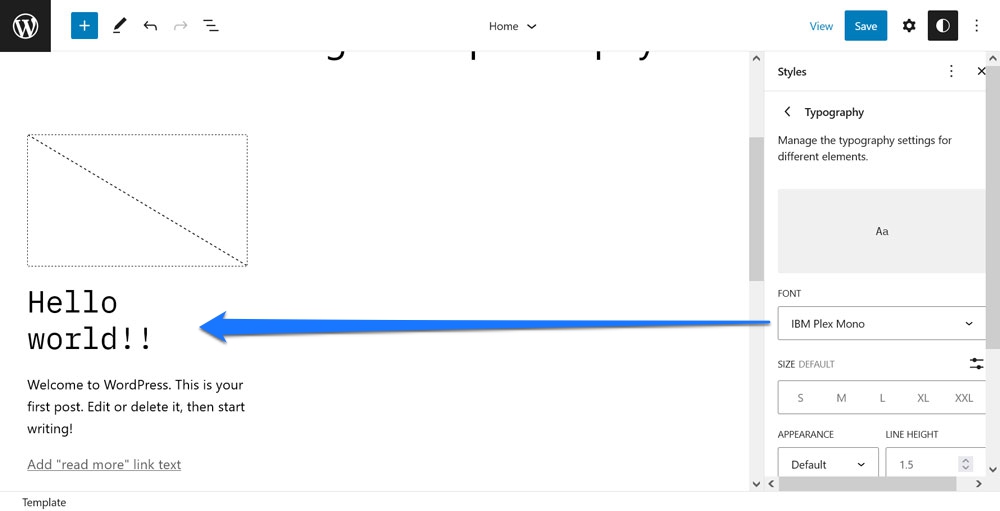
Después de eso, realice los cambios que necesite en la configuración de tipografía y color. Una vez hecho esto, se aplicarán dondequiera que ocurra este bloqueo en su sitio (a menos que se sobrescriba de forma individual).

Es mejor que tener que hacer actualizaciones manualmente en diferentes plantillas.
3. Trabajar con plantillas de página desde el editor de publicación/página
Esto técnicamente no sucede dentro del Editor del sitio, sino de su primo, el Editor de plantillas. Sin embargo, los dos están tan estrechamente relacionados que lo dejaremos pasar por el momento.
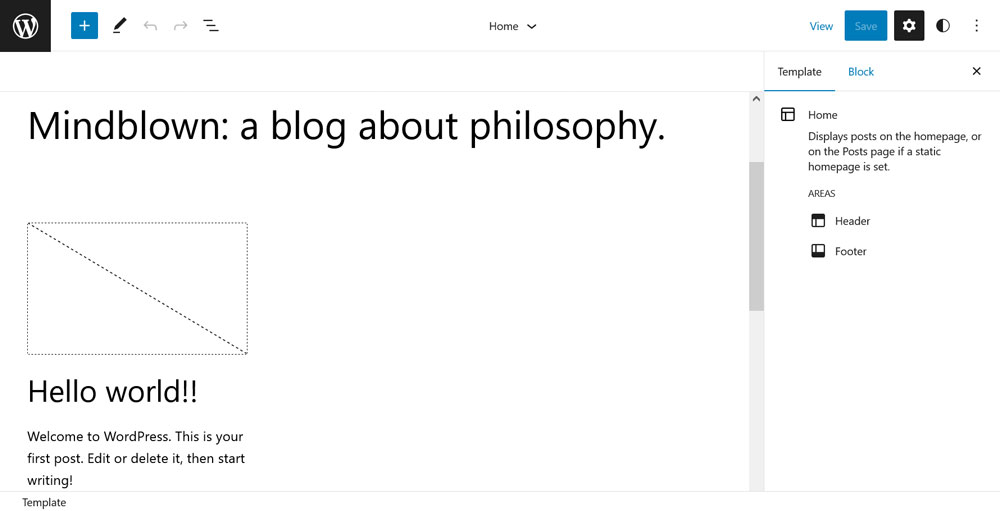
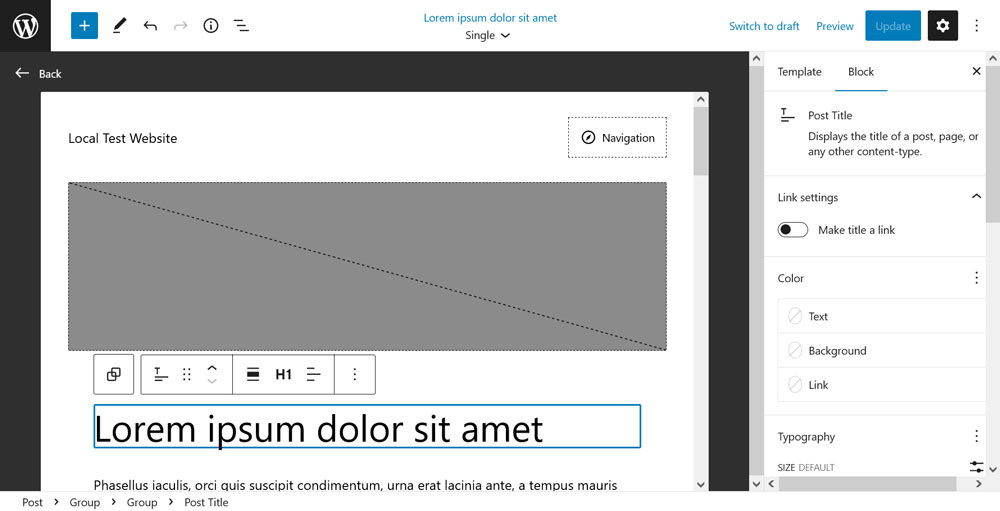
Es posible que no lo sepa, pero al editar publicaciones y páginas, es posible editar sus plantillas individuales o incluso crear plantillas personalizadas sin la necesidad de volver al Editor del sitio principal.
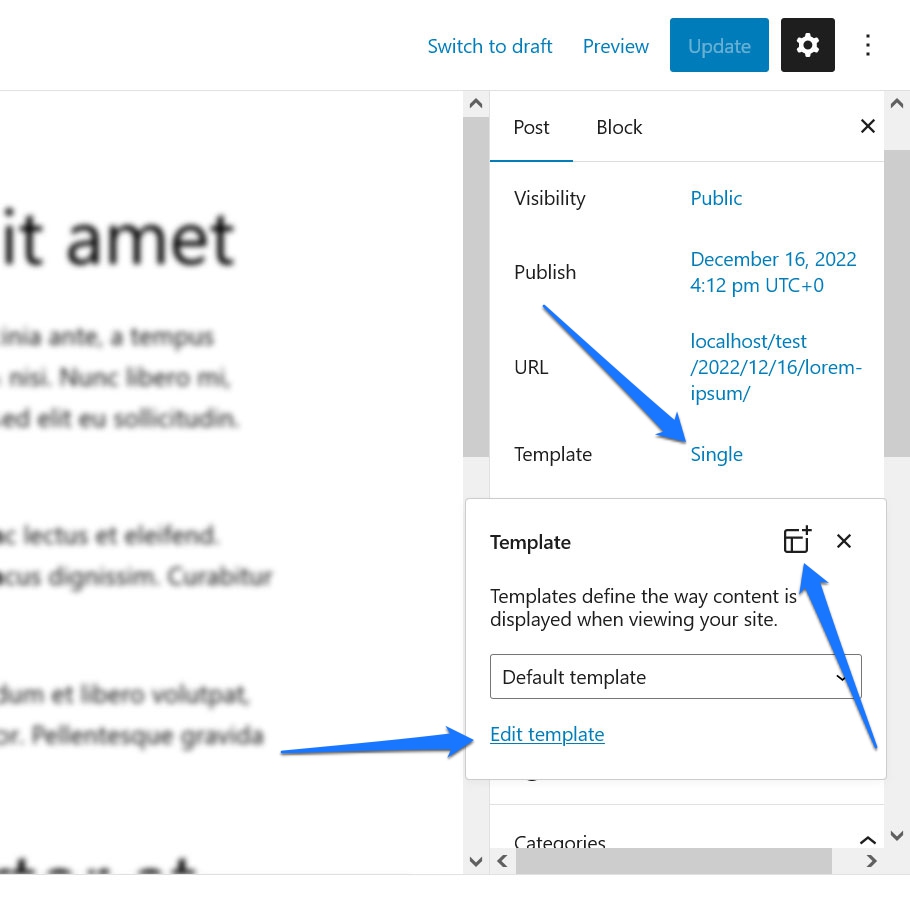
Encontrará esa opción cuando haga clic en el nombre de la plantilla de página actual a la derecha. Se encuentra en Plantilla en el menú de opciones a la derecha.

Elija una plantilla del menú desplegable y haga clic en Editar plantilla en la parte inferior para realizar cambios en ella. Alternativamente, también está el ícono en la esquina superior derecha para agregar una nueva plantilla personalizada. Cualquiera de ellos lo llevará al Editor de plantillas a continuación.

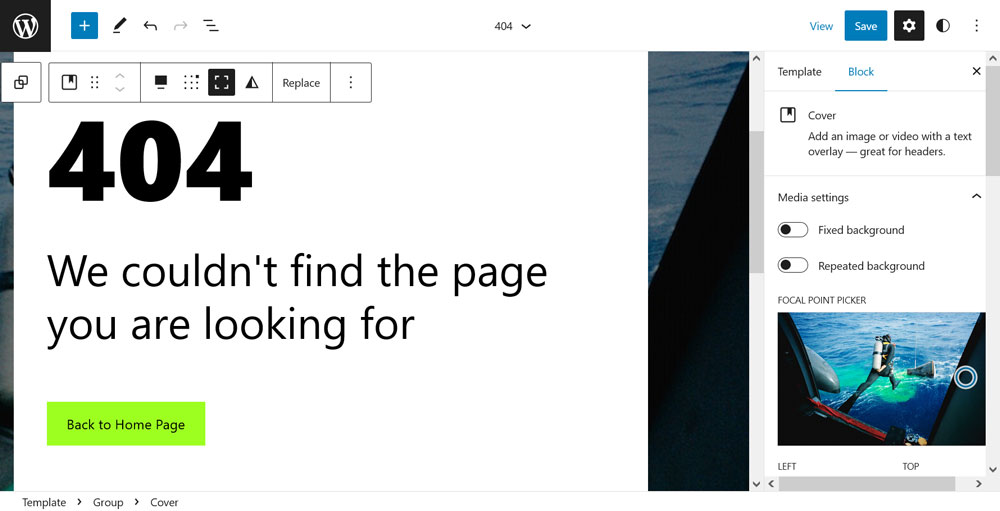
Es una versión reducida del Editor del sitio, sin embargo, igualmente poderosa. Puede realizar tareas como cambiar la posición de su imagen y título destacados, mover elementos o incluso ingresar un nuevo encabezado o pie de página. Al guardar, los cambios se aplicarán a cualquier página de su sitio que use esta plantilla.
4. Personaliza plantillas de bloques
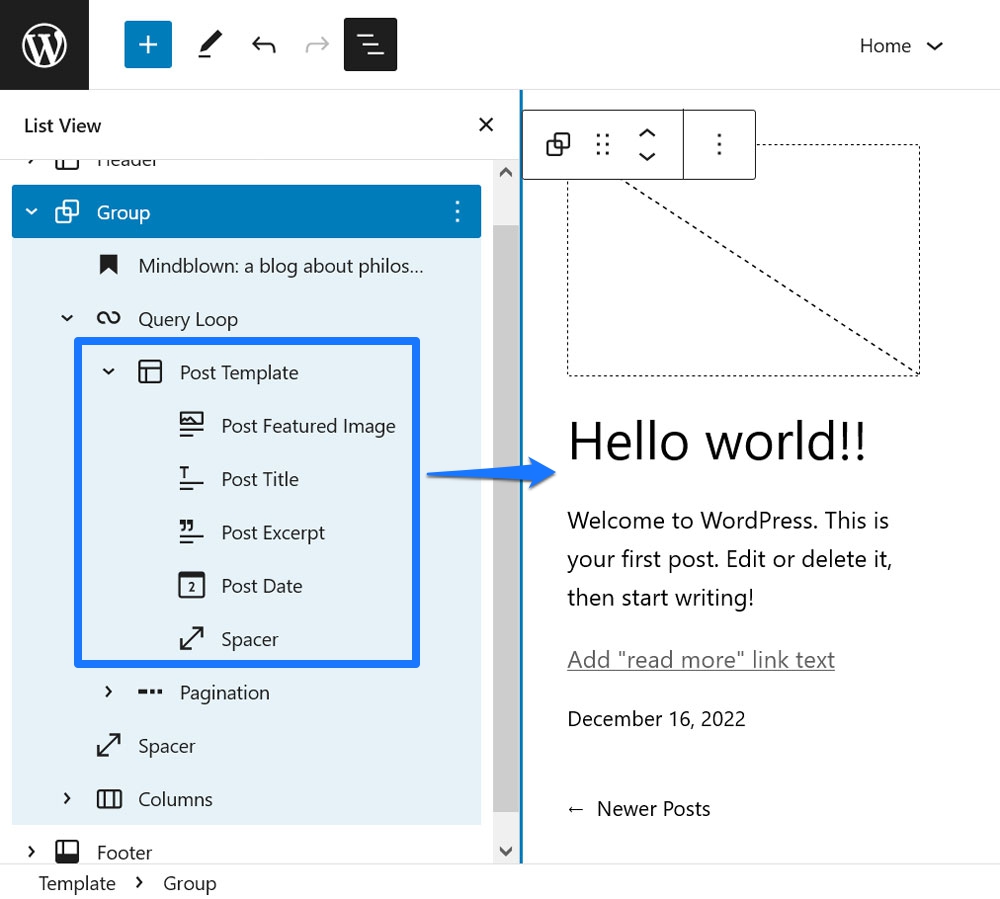
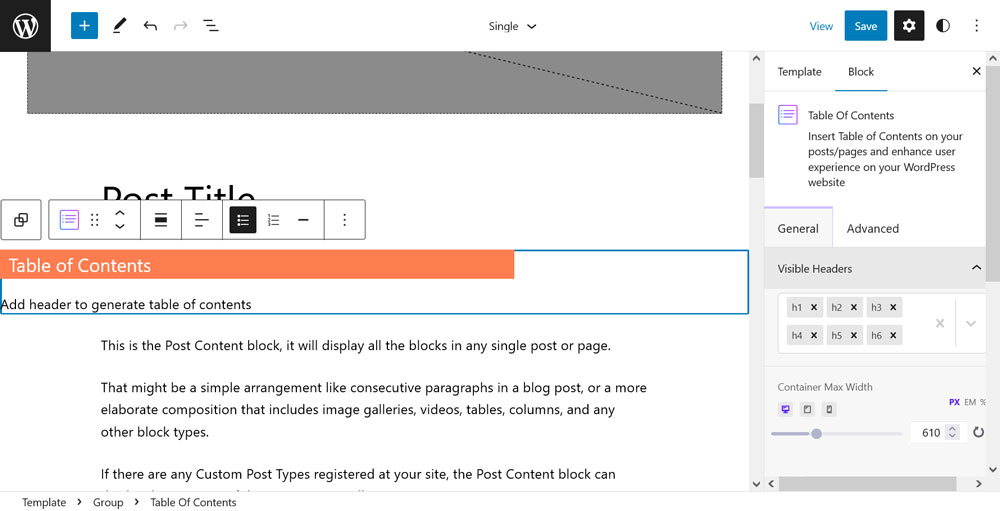
Una de las características del Editor del sitio, y del editor de bloques de WordPress en general, es que vienen con un montón de bloques que, después de una inspección más detallada, en realidad consisten en varios otros bloques. Los ejemplos incluyen los bloques Comentarios o Publicar contenido.
Si los mira en la vista de lista, puede ver que en realidad tienen muchas partes.

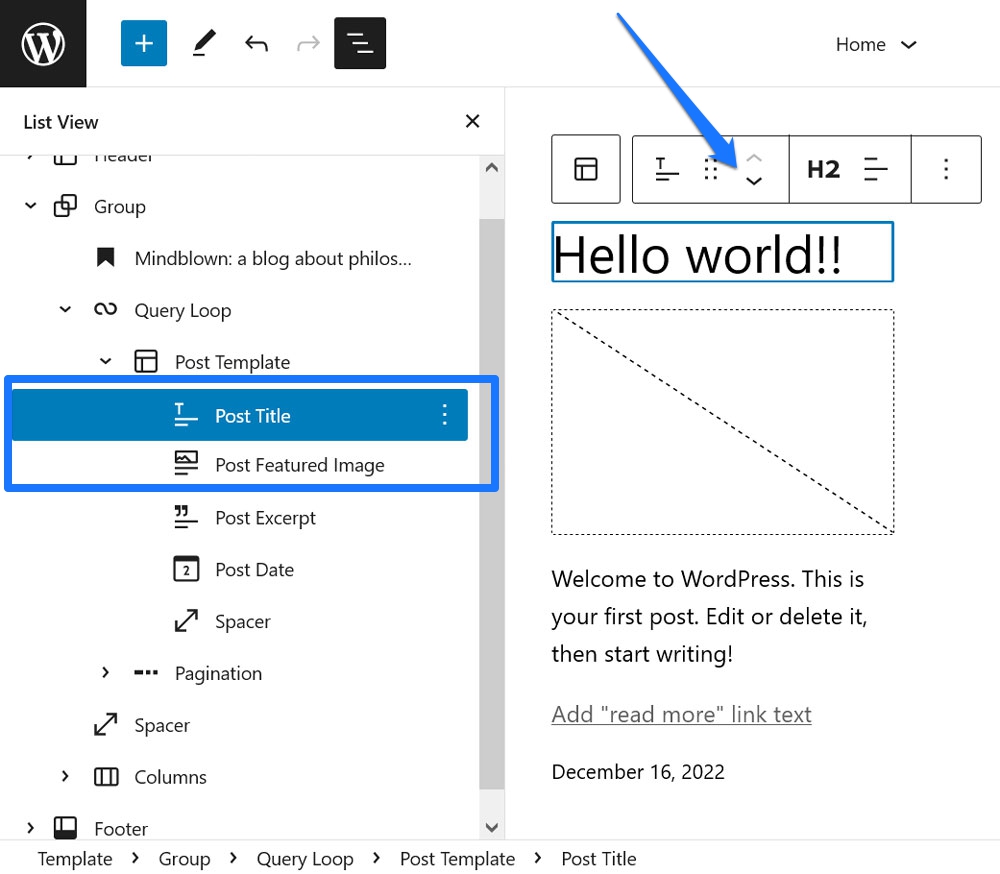
Esto le da la flexibilidad de determinar el orden y el diseño de los elementos que. Por ejemplo, si desea invertir el orden de la imagen destacada de la publicación y el título de la publicación, puede hacerlo de la forma habitual (p. ej., arrastrando y soltando o usando el icono de flecha).

Lo poderoso de esto es que, cualquier cambio que haga aquí, se aplica a todos los elementos del sitio creados con este bloque. Por ejemplo, hacer cambios a uno de los artículos en su bloque Query Loop automáticamente hará lo mismo con el resto de ellos.
5. Instalar bloques sobre la marcha
¿Alguna vez se encontró en el Editor del sitio pensando algo como "hombre, me gustaría tener un bloque XYZ"? Tal vez le gustaría un bloque de tabla de contenido, un control deslizante de imágenes o un widget de publicaciones populares.
Hay muchos complementos de bloque de Gutenberg para agregar este tipo de funcionalidad a su sitio. Sin embargo, WordPress también presenta una forma de instalar bloques singulares dentro del Editor del sitio.
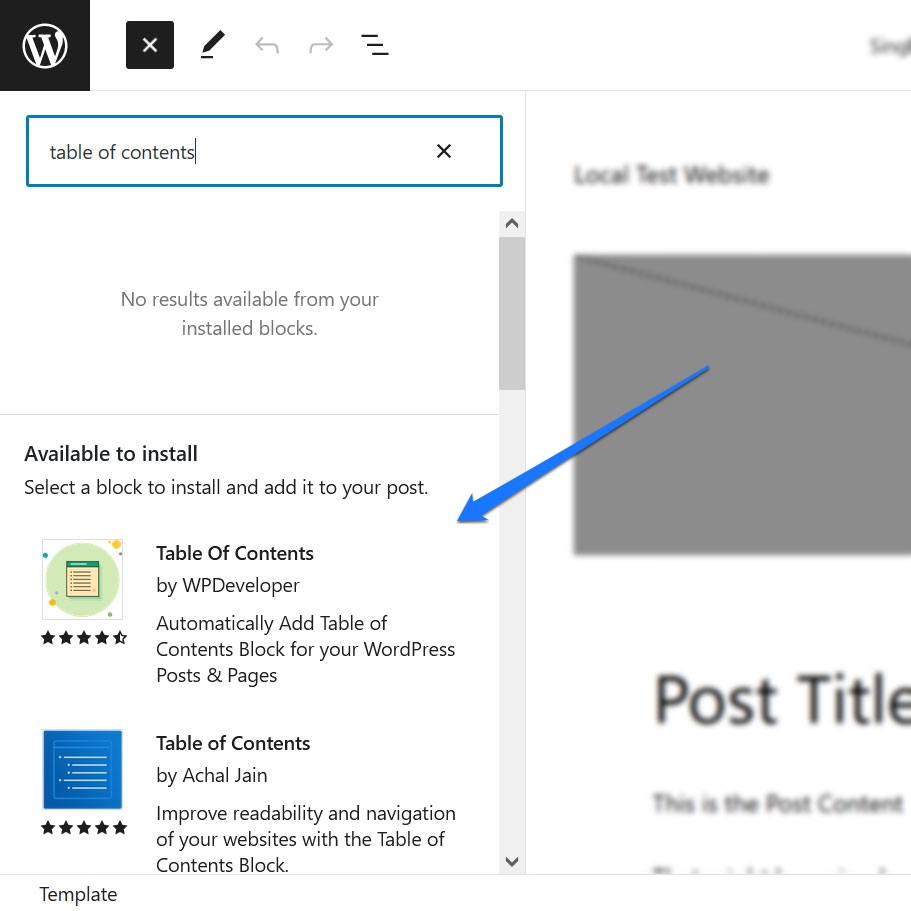
Por ejemplo, supongamos que desea agregar la tabla de contenido antes mencionada. Para eso, ve al insertador de bloques (el botón azul con un signo más en la esquina superior izquierda) y escribe esa palabra clave en el campo de búsqueda en la parte superior. Si bien es posible que no encuentre nada disponible en su sitio, verá rápidamente una sección llamada Disponible para instalar en la parte inferior con resultados de bloqueo relevantes.

Si uno de ellos suena prometedor, simplemente haga clic en él para instalar el bloque en su sitio. También inserta inmediatamente el bloque en la página actual donde puede probarlo y configurarlo.


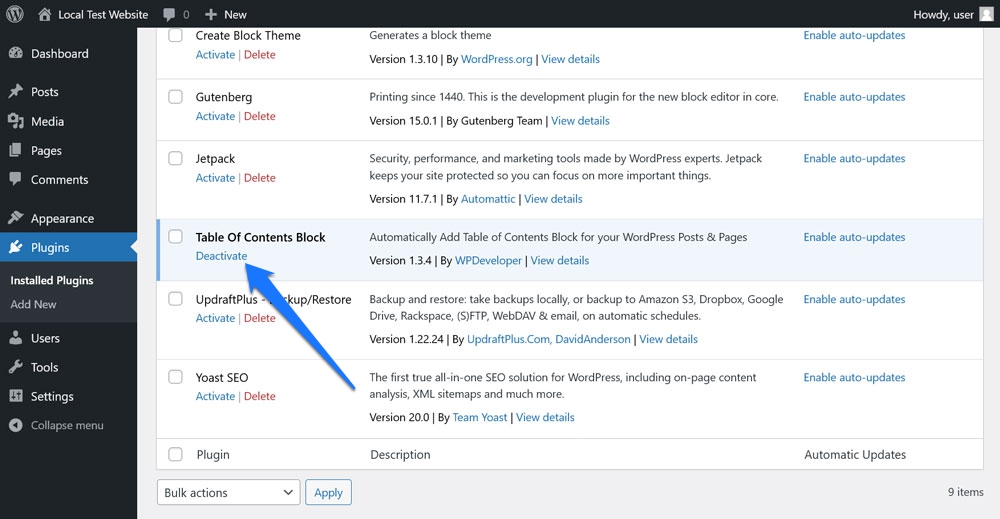
Limpio, ¿verdad? Además, si resulta que uno o más de los bloques recién instalados realmente no lo hacen por usted, siempre puede desactivarlos y eliminarlos desde el menú de complementos.

6. Importar patrones de blog mediante copiar y pegar
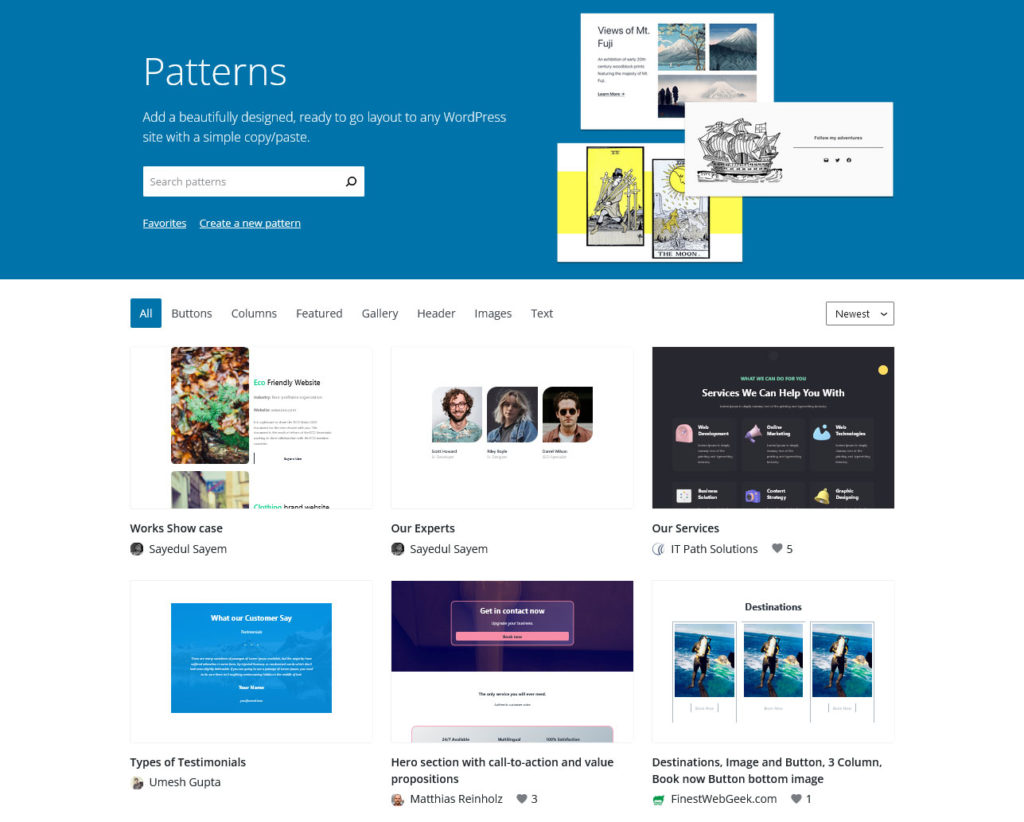
Una segunda característica que crea mucha flexibilidad es la posibilidad de importar fácilmente patrones de bloques al editor. Ya hemos escrito sobre esto en detalle en nuestro tutorial de directorio de patrones, así que aquí está la versión corta.
Vaya al directorio de patrones de WordPress y busque un arreglo de bloques que le guste. Los filtros y el campo de búsqueda son útiles para eso.

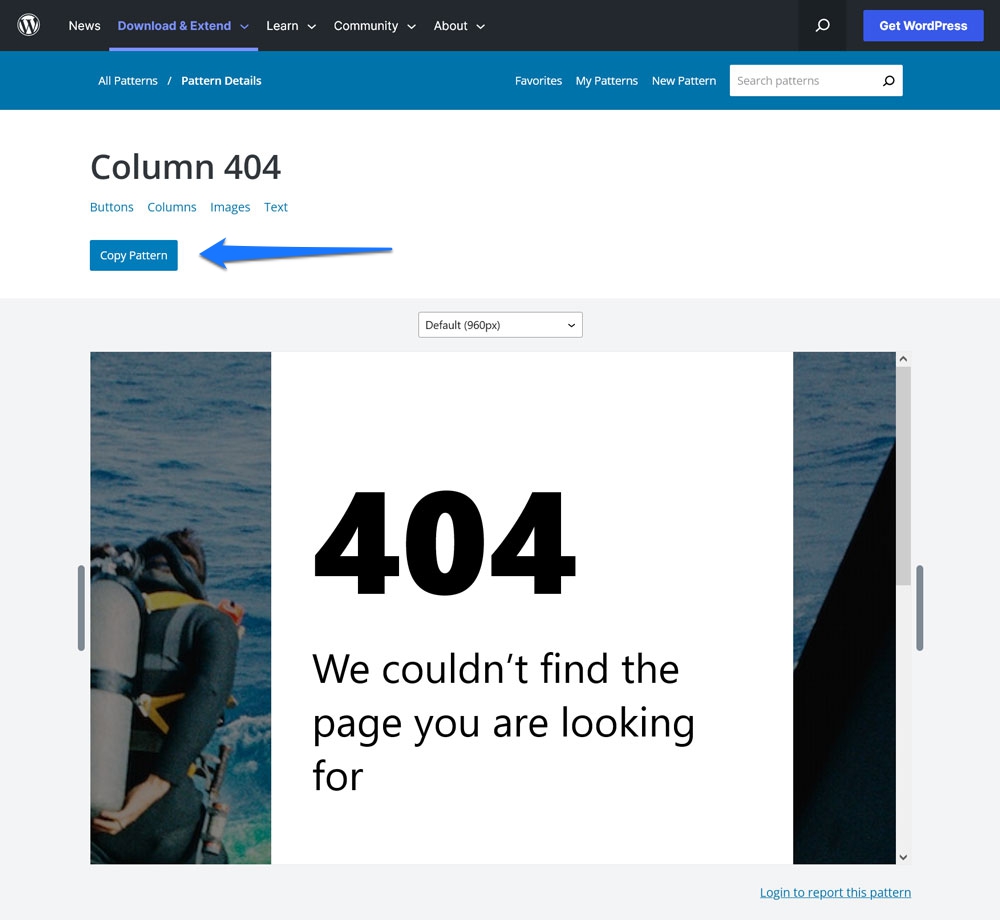
Una vez que haya encontrado algo, haga clic en él para ir a la página del patrón. Aquí, simplemente haga clic en el botón Copiar patrón en la parte superior.

Luego, regrese a lo que está trabajando en el Editor del sitio. Coloque el cursor donde desea que aparezca el patrón y péguelo.

Eso es todo. El patrón ahora está en su contenido, completo con cualquier imagen que le pertenezca. Si crees que querrás volver a usarlo más tarde, no olvides hacer un bloque reutilizable con él.

7. Cambie la visualización de su publicación entre la vista de cuadrícula y la de lista
Esta es una de esas características del editor de sitios de WordPress que es realmente pequeña pero vale la pena mencionarla porque a) hace una gran diferencia en la visualización de tus publicaciones en la página yb) es fácil pasarla por alto.
¿De qué estoy hablando?
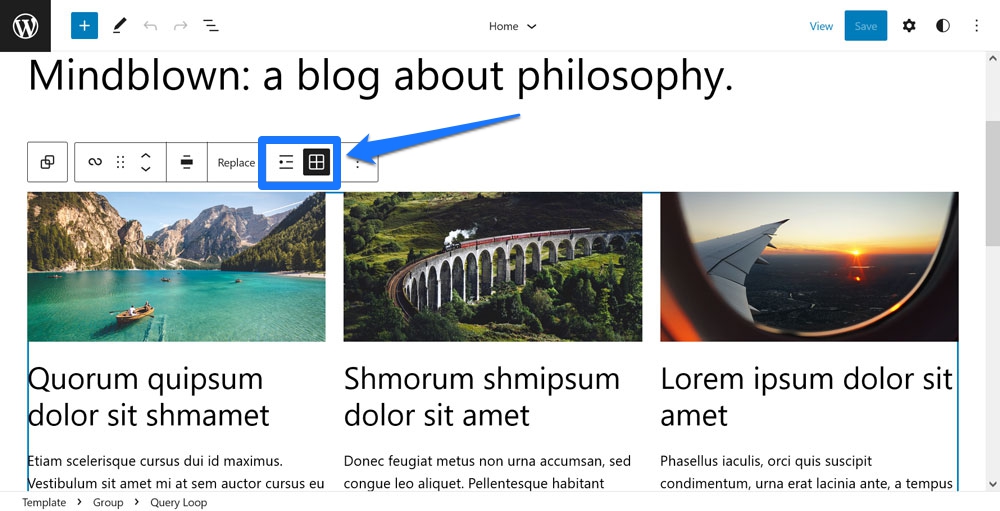
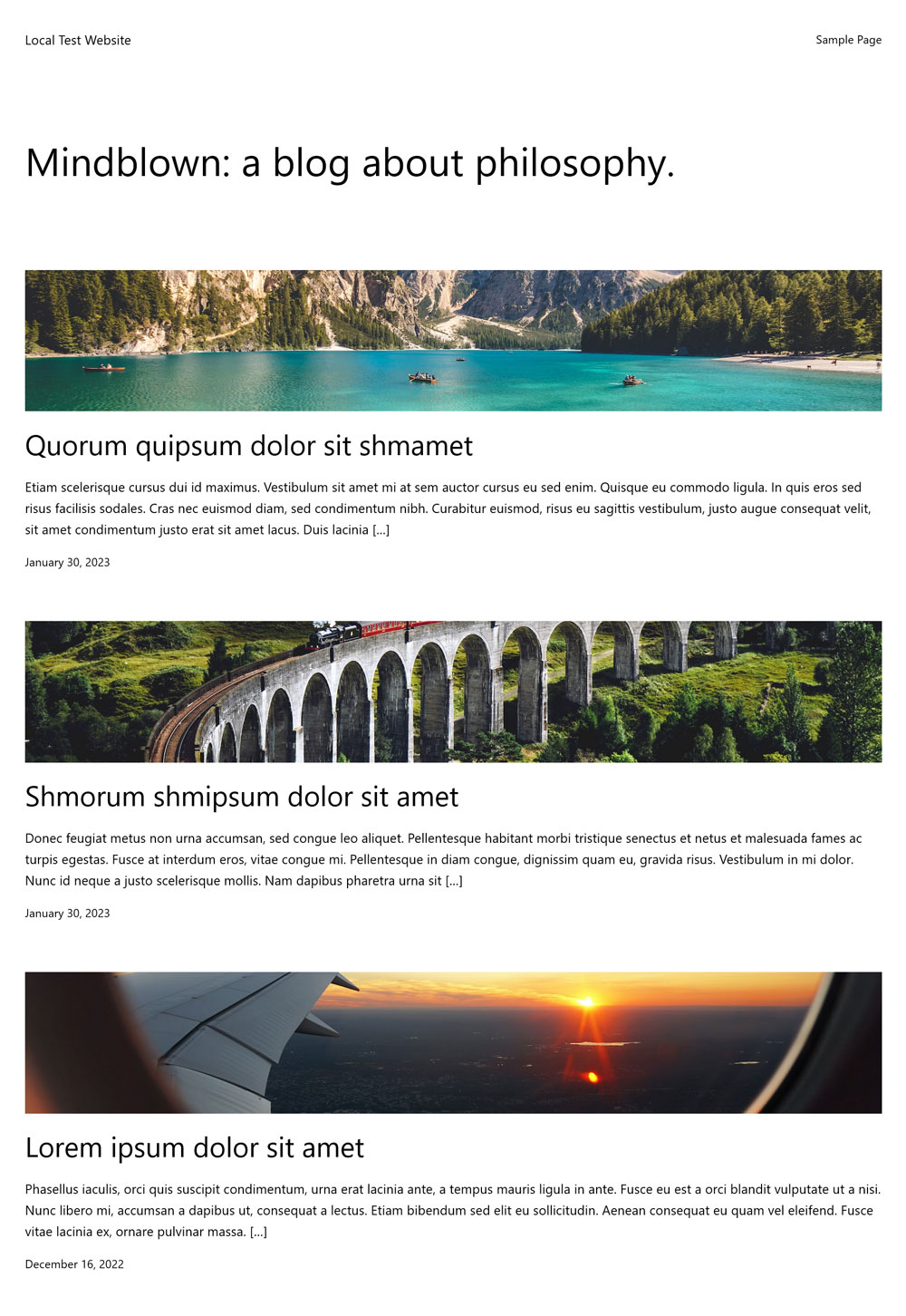
Al usar el bloque Query Loop para mostrar una lista de contenido en cualquier parte de su sitio, puede alternar entre una lista y un diseño de cuadrícula en la barra de herramientas superior.

Organizará las publicaciones como una lista vertical o en un patrón uno al lado del otro.

Una pequeña opción que puede marcar una gran diferencia.
8. Mostrar la última fecha de modificación en el bloque de fecha de publicación
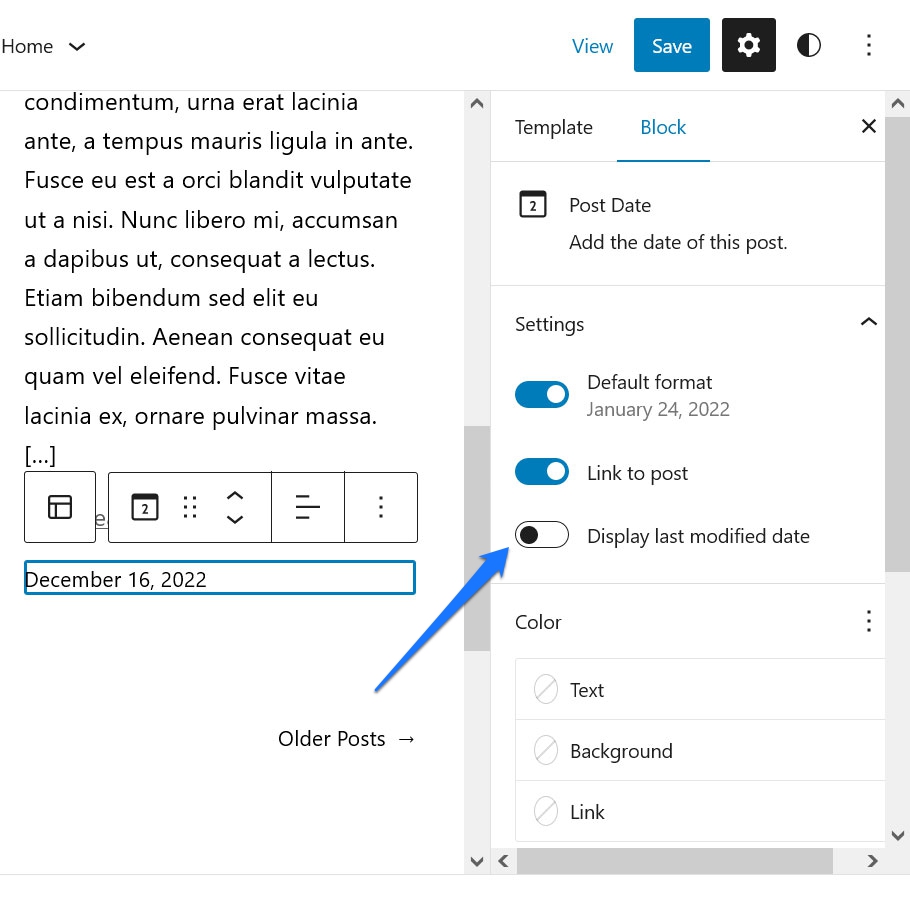
Otra opción muy pequeña que, sin embargo, puede tener un gran impacto. Se refiere al bloque Fecha de publicación , que suele ser un valor predeterminado del Bucle de consulta. Lo que es fácil pasar por alto es que también tiene una opción para mostrar la última fecha de modificación. Puede encontrarlo en la configuración a la derecha cuando el bloque Fecha de publicación está activo.

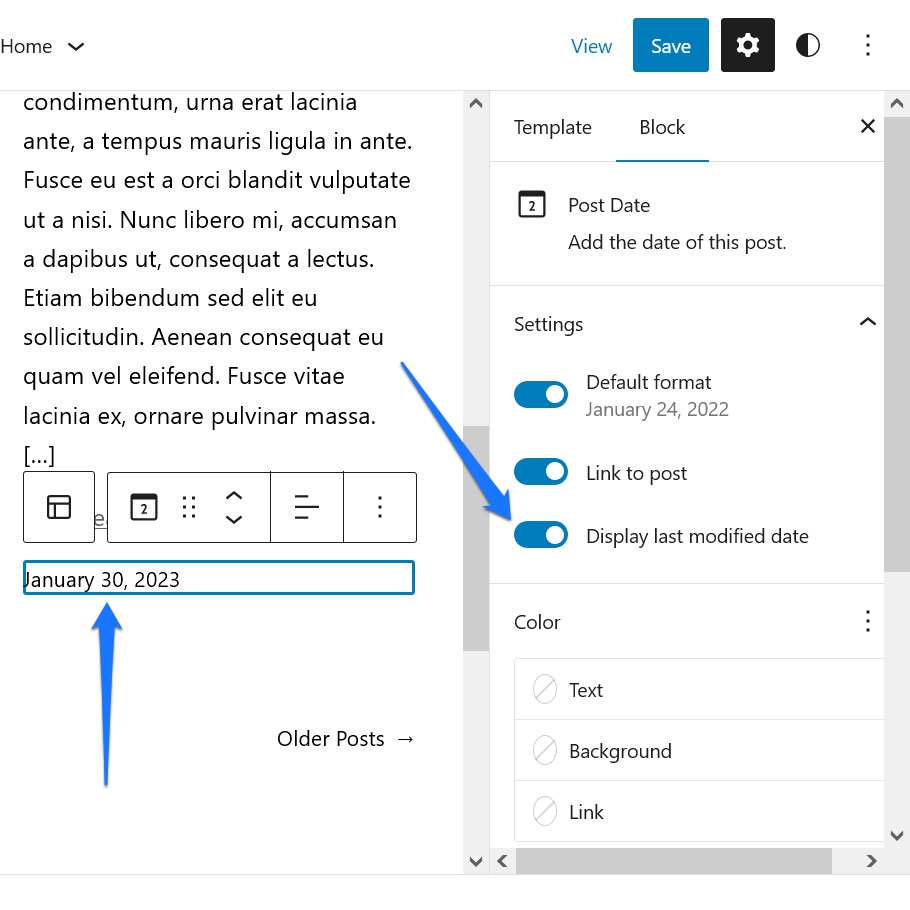
Después de activar el control deslizante para Mostrar la última fecha de modificación , cada vez que actualice su contenido anterior, WordPress mostrará automáticamente la nueva fecha en la página.

Esta es una excelente manera de señalar a los motores de búsqueda que mantiene su contenido actualizado. También es una cosa menos en qué pensar cuando lo haces.
9. Mueva la barra de herramientas de bloque a la parte superior
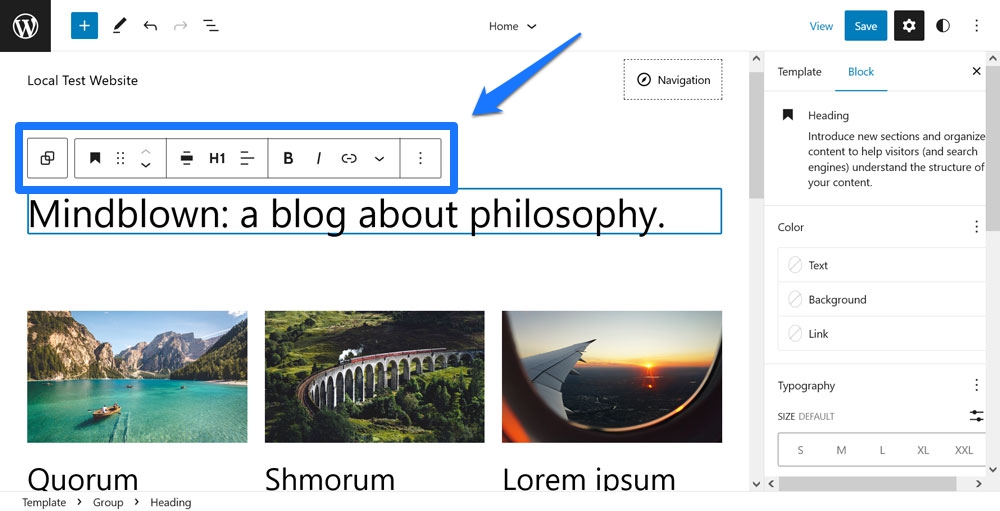
Si ha utilizado el Editor del sitio o incluso solo el editor de publicaciones de Gutenberg antes, probablemente esté familiarizado con el hecho de que aparece una barra de herramientas con configuraciones adicionales cada vez que un bloque está activo.

El problema es que a veces puede ser difícil de alcanzar, dependiendo de su desplazamiento, o estorbar. Lo que normalmente me sucede es que hago doble clic en una palabra en un párrafo justo en la parte superior de la pantalla para marcarla. Luego, la barra de herramientas aparece en el primer clic, por lo que el segundo activa inmediatamente algo en ella.
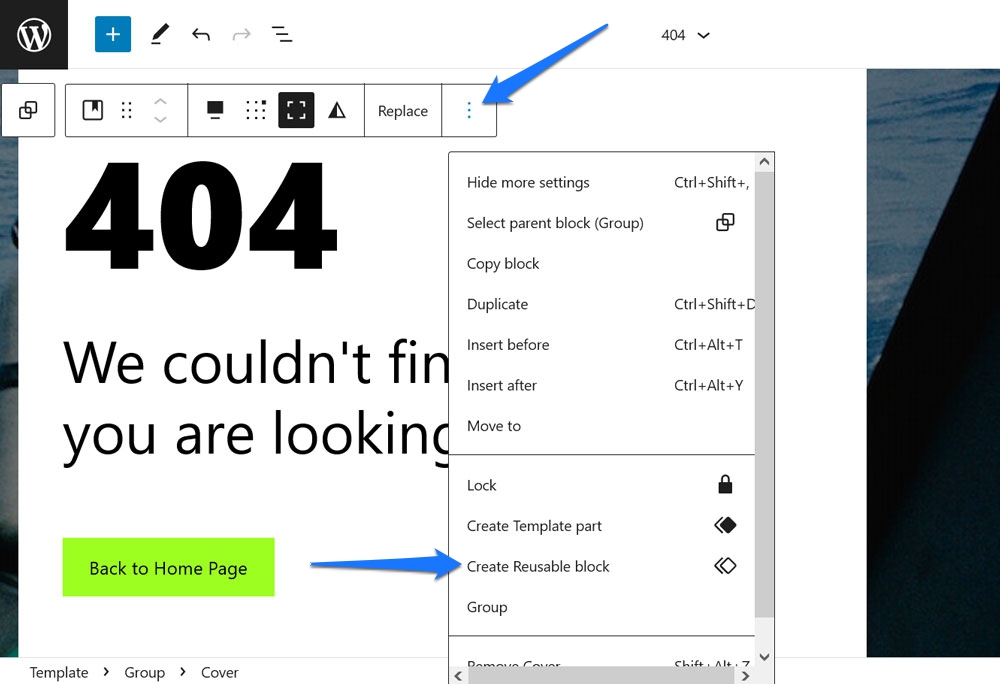
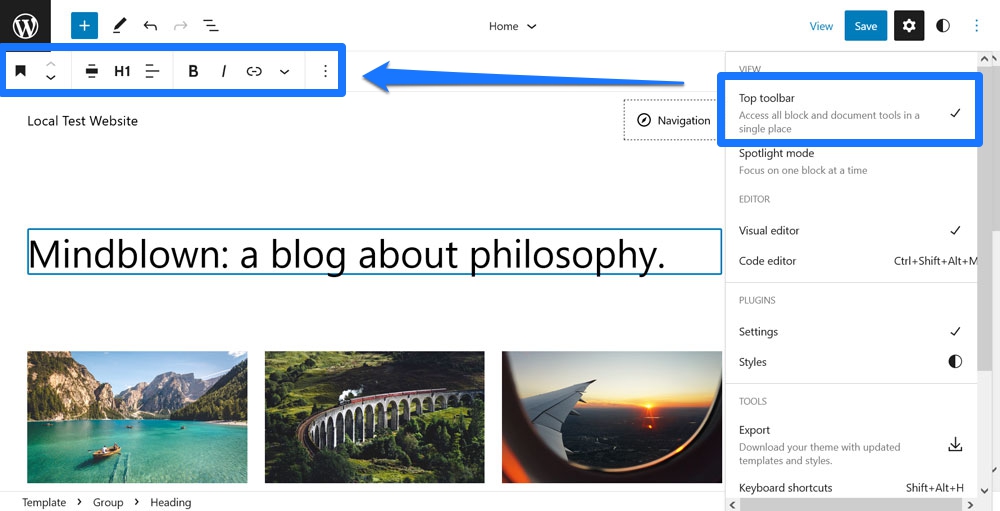
Una vez más, no es gran cosa, pero puede volverse molesto. Si encuentra que interrumpe demasiado su flujo de trabajo, en el menú Opciones (los tres puntos en la esquina superior derecha) hay un elemento de menú llamado Barra de herramientas superior . Haga clic en él y, a partir de ahora, la barra de herramientas de cualquier bloque que elija aparecerá siempre en la parte superior del editor. De esa manera, siempre sabrás dónde encontrarlo.

10. Exportar modificaciones como temas personalizados
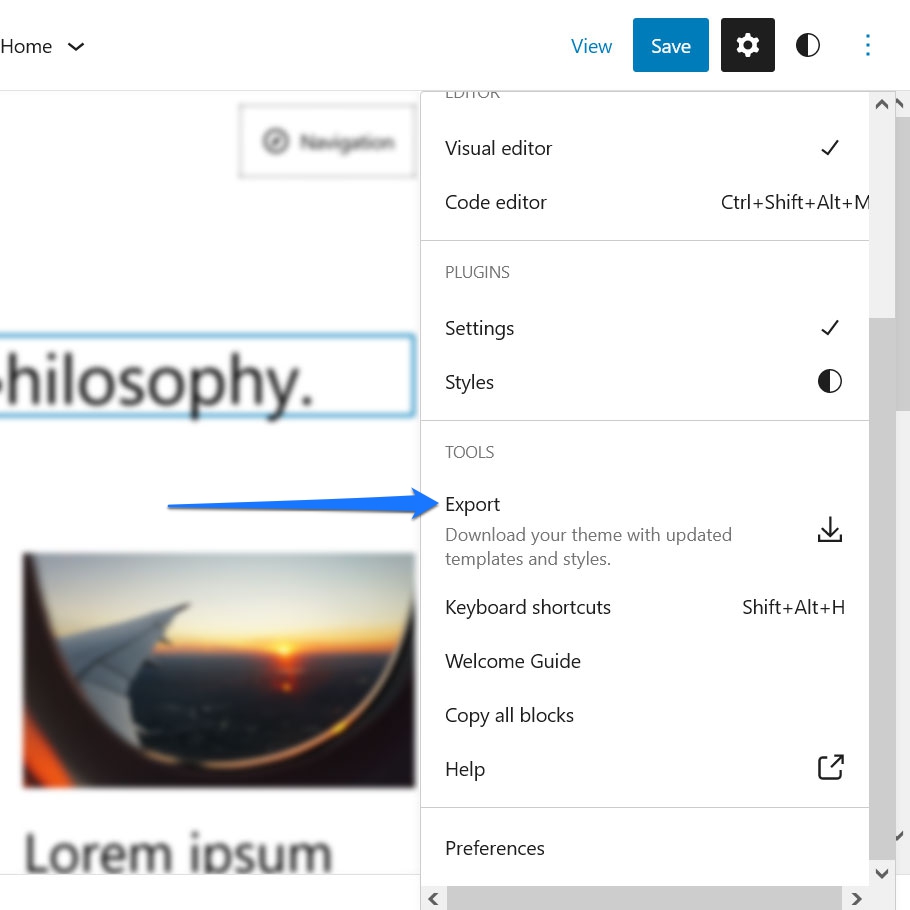
La característica final algo oculta porque el editor de sitios sin pretensiones es la función Exportar . Lo encuentras en el menú Opciones .

Cuando hace clic en él, obtiene un aviso de descarga para sus archivos de tema. Estos incluyen todas las modificaciones que ha realizado tanto en el diseño como en las plantillas. Puede usarlos para instalar el mismo tema en cualquier otro sitio web de WordPress y obtener el mismo estilo.
Si bien esto puede parecer una característica normal, en realidad es un gran problema. Básicamente significa que, con el Editor del sitio, ahora tiene la posibilidad de crear temas personalizados visualmente, sin ningún tipo de codificación, y ponerlos a disposición de otras personas. Eso es algo que, en el pasado, estaba puramente en el ámbito de los desarrolladores. Ahora, básicamente cualquiera puede hacerlo.
Si desea obtener más detalles sobre esto, consulte el complemento Crear tema de bloque. Le permite exportar temas de bloque, temas secundarios y variaciones de estilo fácilmente.
¿Qué características del editor de sitios ocultos encontró?
El Editor del sitio es una poderosa pieza de software que ofrece una amplia y creciente variedad de opciones para realizar cambios en el diseño y el diseño de su sitio de WordPress. Debido a la cantidad que tiene para ofrecer, se le puede perdonar si no conoce todas y cada una de sus características.
Arriba, hemos repasado algunos que quizás no hayas conocido antes. Desde cambiar instantáneamente el diseño de su tema con variaciones de estilo, estilos globales para bloques individuales, la capacidad de instalar bloques sobre la marcha o simplemente cosas pequeñas como cambiar la visualización de la publicación de la vista de lista a la de cuadrícula y viceversa, hay mucho por descubrir.
Con suerte, aprender esto lo motivará a explorar las configuraciones disponibles por su cuenta y mejorar aún más sus habilidades.
¿Cuál es tu función favorita de Site Editor que hayas descubierto? ¡Por favor háznoslo saber en los comentarios más abajo!
