10 funkcji WordPress Site Editor (FSE), o których nie wiedziałeś
Opublikowany: 2023-03-28WordPress Full-Site Editing, znany również jako edytor witryny, oferuje wiele funkcji, z których nie wszystkie możesz znać. To dlatego, że jest to nie tylko stosunkowo nowy dodatek do platformy WordPress, ale także stale się rozwija, a nowe funkcje pojawiają się regularnie. W rezultacie łatwo przegapić niektóre rzeczy.
Aby pomóc Ci w pełni wykorzystać możliwości edytora witryny WordPress, w tym poście omówimy niektóre funkcje, które mogłeś przeoczyć. Niektóre z nich są większe, niektóre mniejsze. Jednak wszystkie z nich mogą pomóc w tworzeniu lepszych projektów i skuteczniej dostosowywać witrynę — jeśli o nich wiesz.

1. Zmień warianty stylu
Zacznijmy od wariacji stylistycznych. Chociaż są to dość centralne funkcje edytora witryny WordPress, jeśli ich nie znasz, tracisz dużo czasu. Dlatego zakryjmy je szybko.
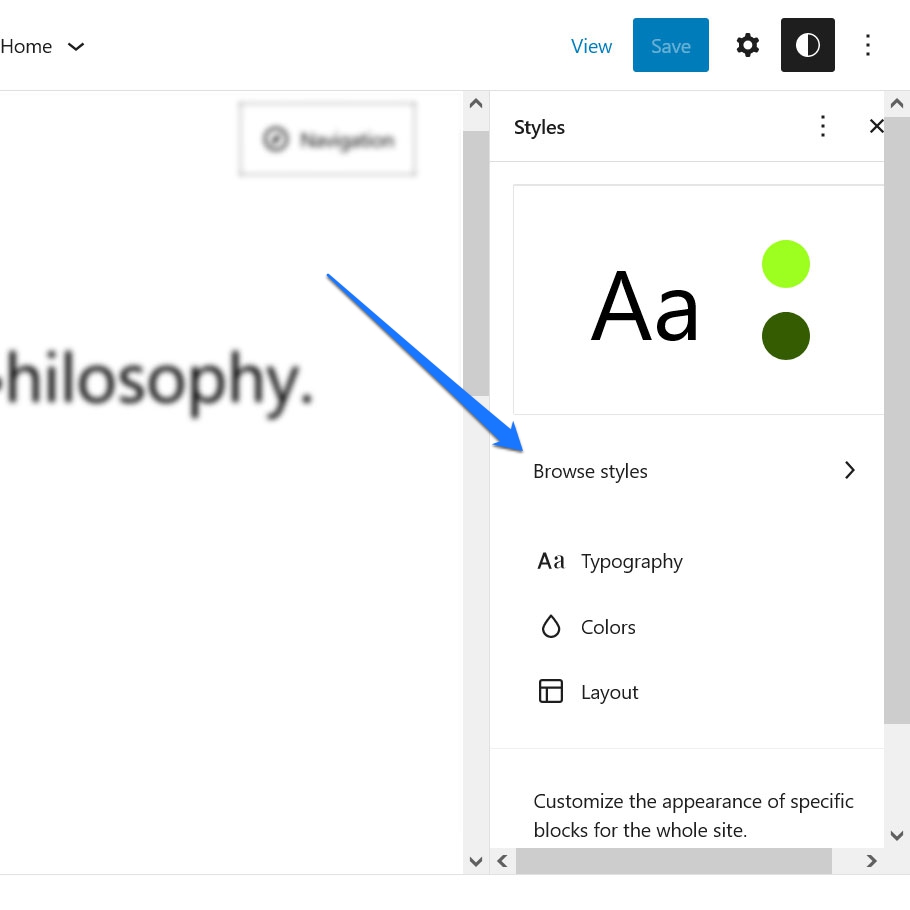
Więc, czym one są? Jeśli otworzysz menu Style globalne (ikona czarno-białego koła w prawym górnym rogu), u góry znajdziesz opcję Przeglądaj style .

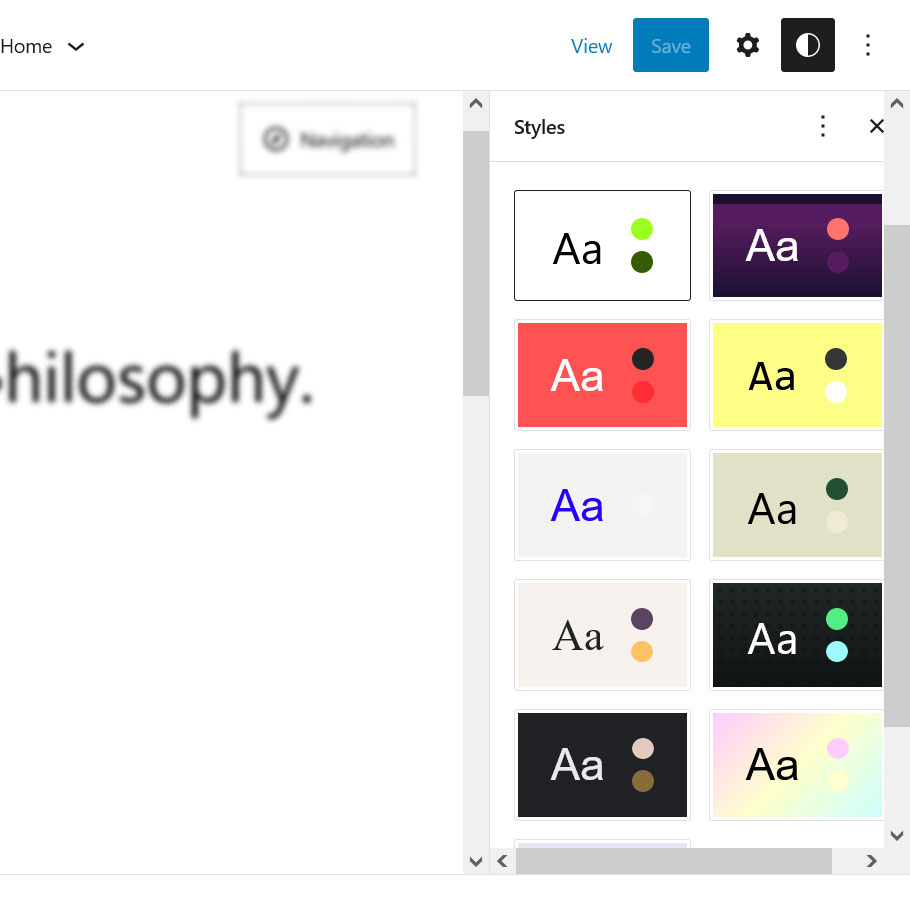
Tutaj twórcy motywów mogą dołączyć jedną lub więcej odmian stylu dla swoich motywów. Na przykład w motywie Twenty Twenty-Three znajdziesz tam całą listę dostępnych wariacji.

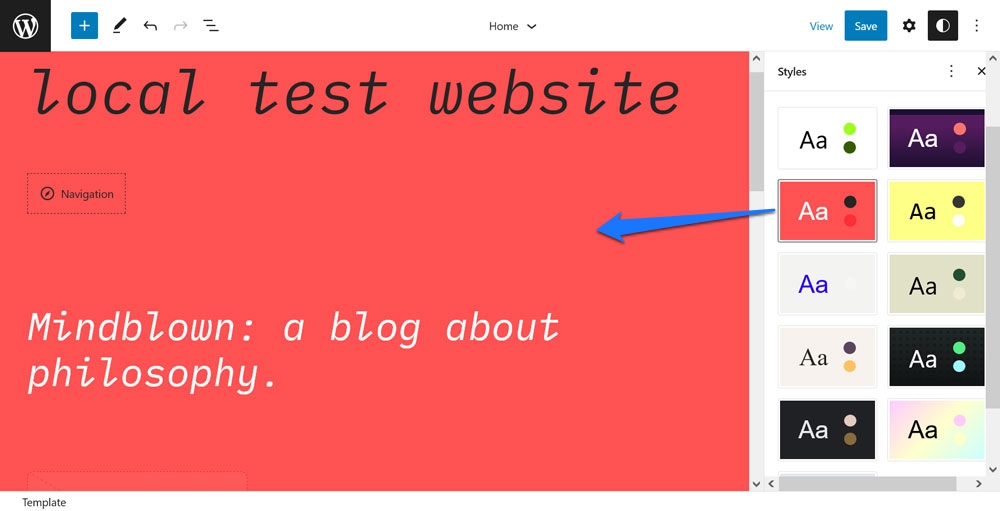
Kliknij jeden, a podgląd witryny po lewej stronie natychmiast przejmie ustawienia stylu.

Mówimy o czcionce, stylu czcionki, kolorach tła — działa. Zapisz go, a Twoja witryna przyjmie ten sam wygląd. Zasadniczo jednym kliknięciem możesz zmienić cały wygląd motywu. Zapewnia to dużą różnorodność witryny, inspirację i kilka punktów wyjścia do dodania własnego smaku.
2. Edytuj style dla poszczególnych bloków
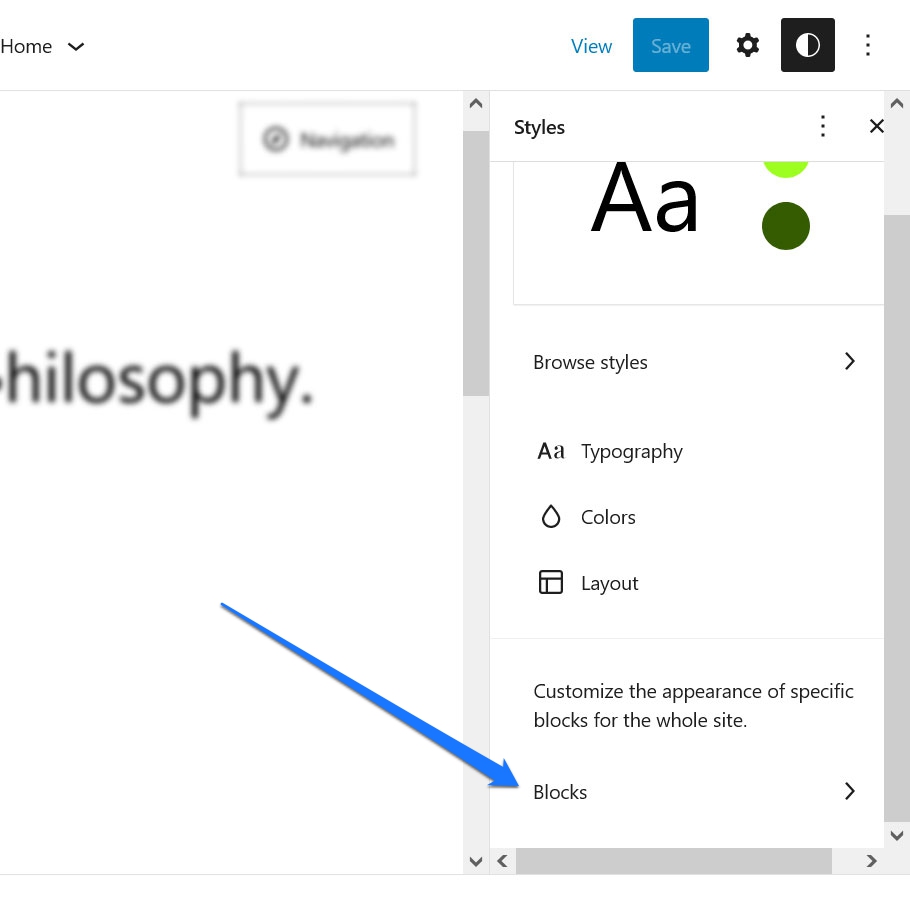
W menu Global Styles znajdziesz także inną opcję, która jest czasami trochę zaniedbywana. W sekcji Bloki na dole możesz wprowadzić zmiany w poszczególnych typach blokad, które będą obowiązywać w całej witrynie.

Może to być wszystko, od zmiany czcionek i stylów czcionek, po przypisywanie kolorów do tła, linków i przycisków oraz wprowadzanie zmian w układzie.
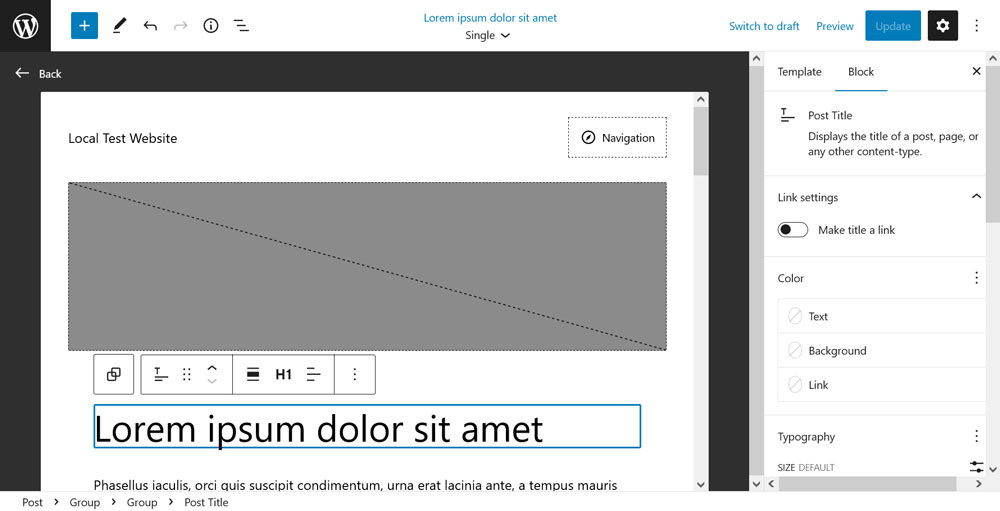
Na przykład chcesz się upewnić, że wszystkie bloki tytułowe postów w Twojej witrynie używają tego samego stylu i koloru czcionki? Nic prostszego niż to.
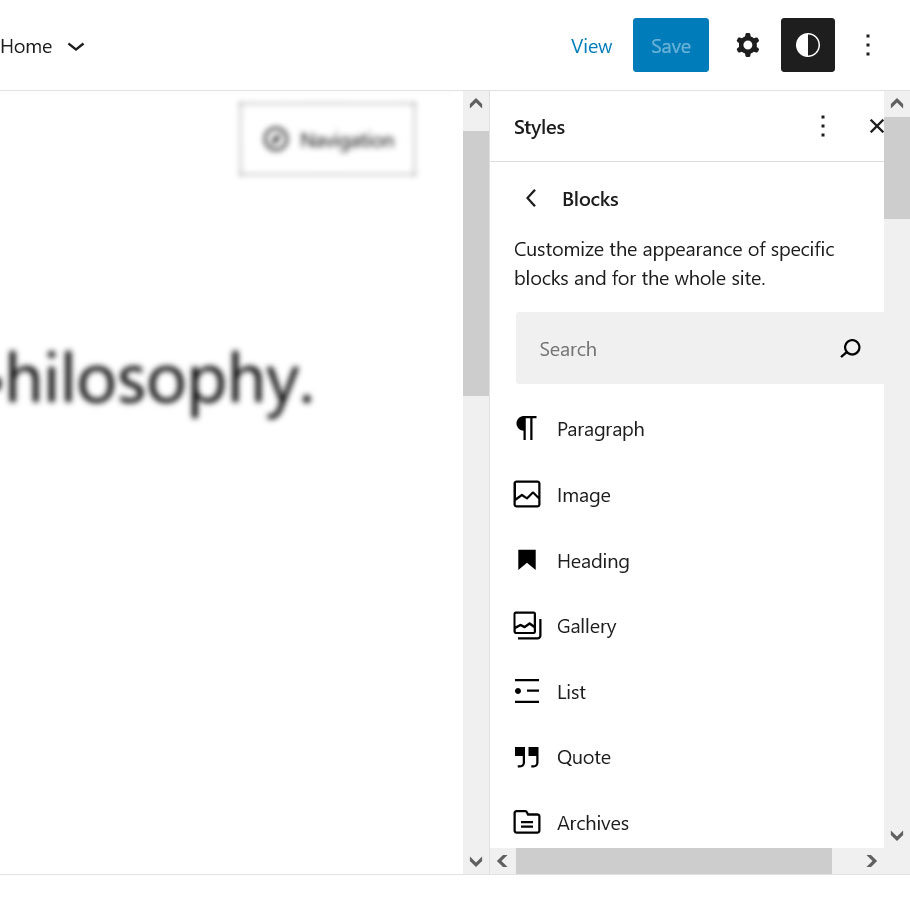
Najpierw wyszukaj go według nazwy lub na liście.

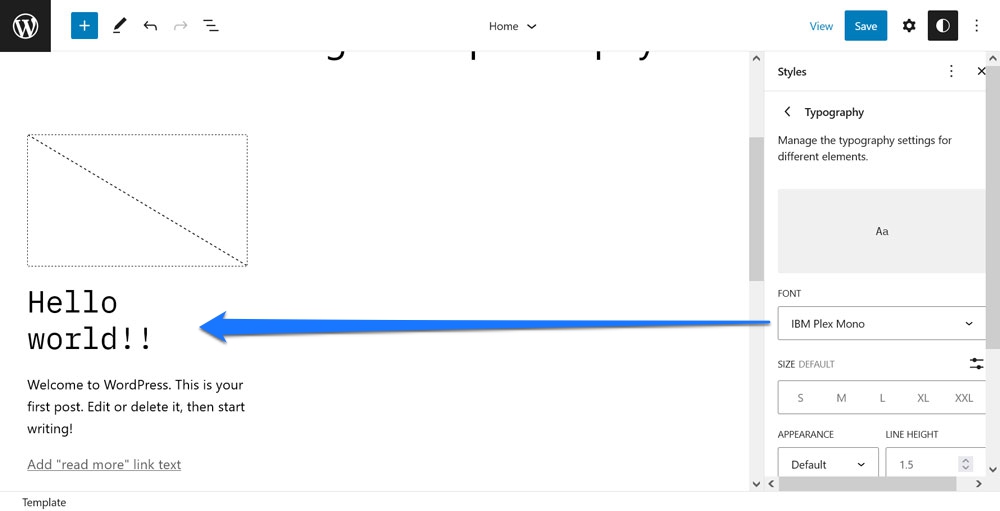
Następnie wprowadź potrzebne zmiany w typografii i ustawieniach kolorów. Po zakończeniu będą obowiązywać wszędzie tam, gdzie ta blokada wystąpi w Twojej witrynie (chyba że zostaną nadpisane indywidualnie).

Eliminuje konieczność ręcznego aktualizowania różnych szablonów.
3. Pracuj z szablonami stron w edytorze postów/stron
Technicznie rzecz biorąc, nie dzieje się to w Edytorze witryny, ale w jego kuzynie, Edytorze szablonów. Jednak oba są tak blisko spokrewnione, że na razie pozwolimy im się zsunąć.
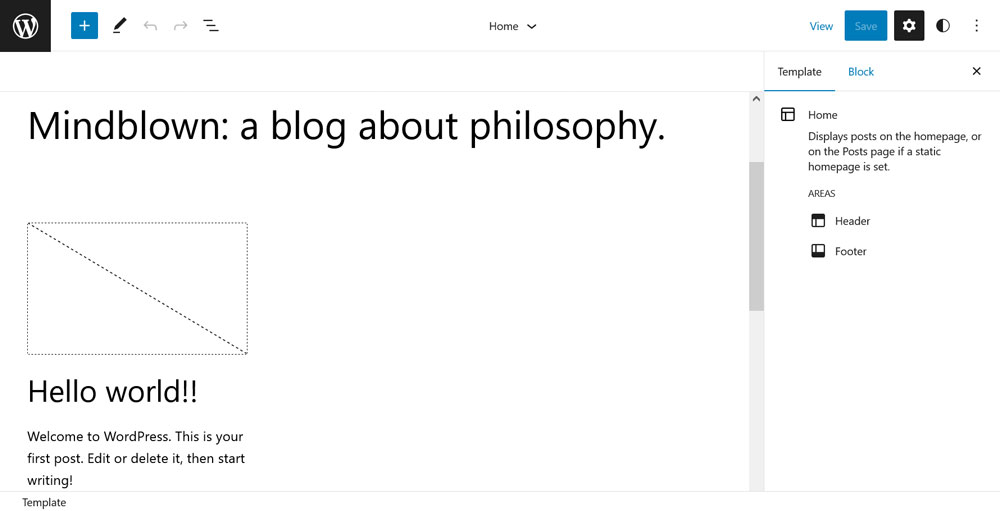
Możesz nie być tego świadomy, ale podczas edytowania postów i stron można edytować ich indywidualne szablony, a nawet tworzyć niestandardowe szablony bez konieczności powrotu do głównego edytora witryny.
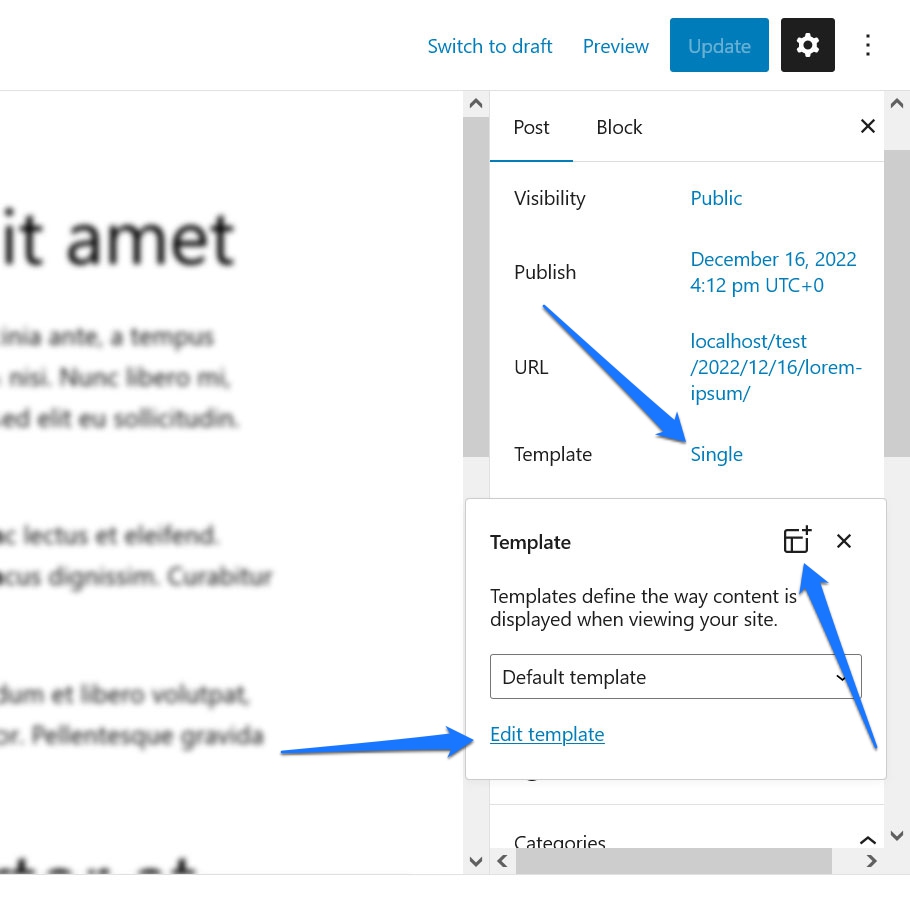
Znajdziesz tę opcję, klikając nazwę bieżącego szablonu strony po prawej stronie. Znajduje się w obszarze Szablon w menu opcji po prawej stronie.

Wybierz szablon z rozwijanego menu i kliknij Edytuj szablon u dołu, aby wprowadzić w nim zmiany. Alternatywnie, w prawym górnym rogu znajduje się również ikona dodawania nowego niestandardowego szablonu. Każda z nich przeniesie Cię do Edytora szablonów poniżej.

Jest to okrojona wersja Edytora witryny, jednak równie potężna. Możesz wykonywać zadania, takie jak zmiana położenia wyróżnionego obrazu i tytułu, przesuwanie elementów, a nawet wprowadzanie nowego nagłówka lub stopki. Po zapisaniu zmiany zostaną zastosowane do każdej strony w Twojej witrynie, która korzysta z tego szablonu.
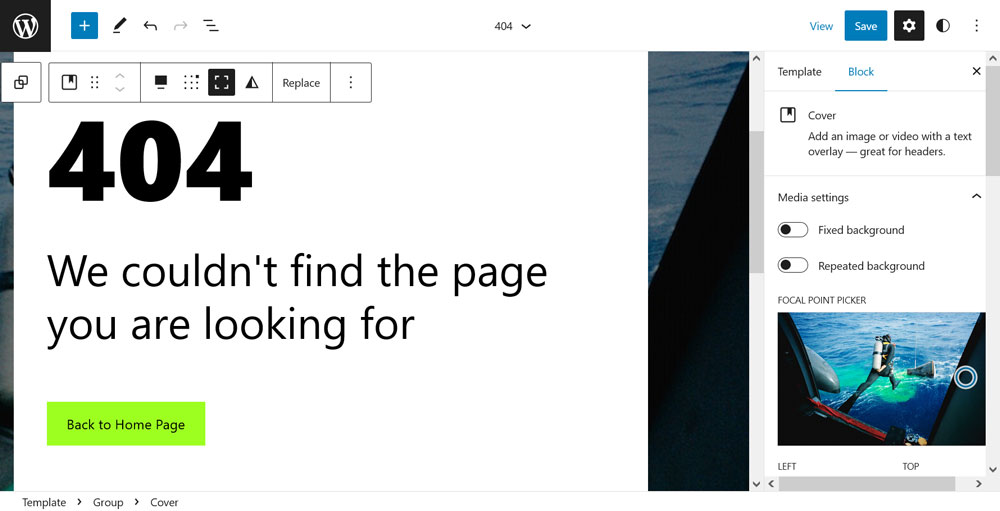
4. Dostosuj szablony bloków
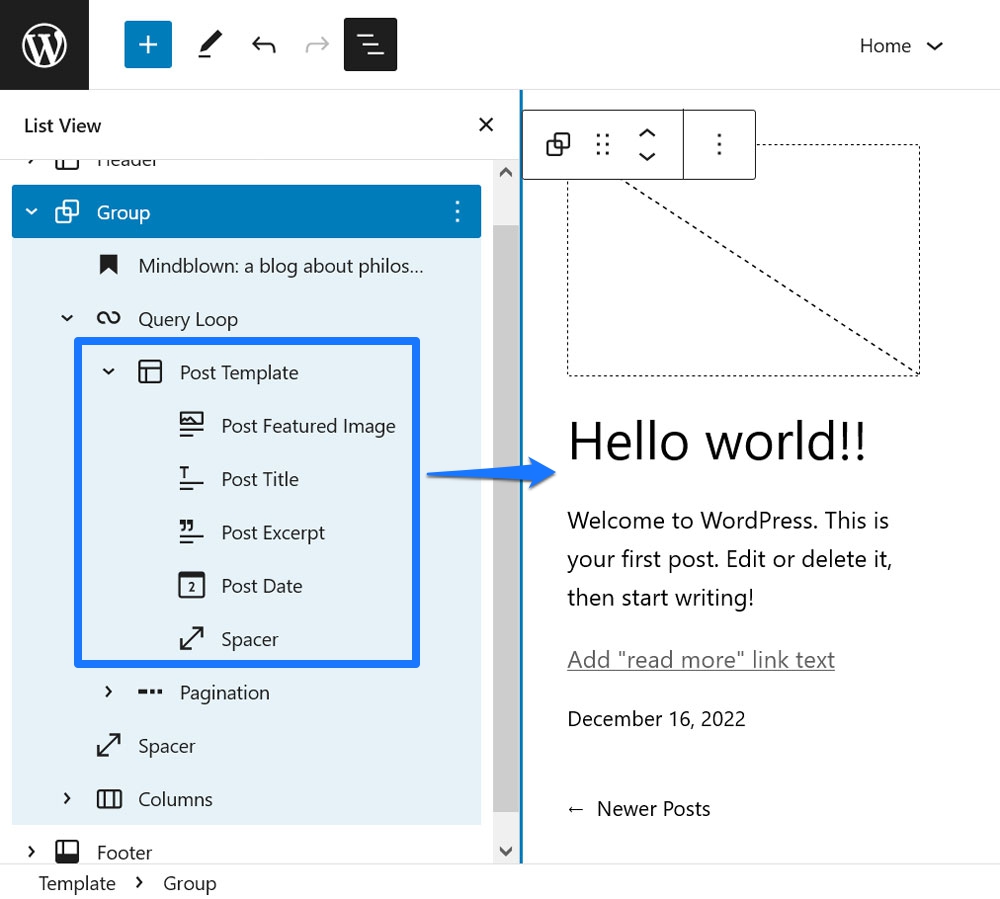
Jedną z cech Edytora witryny i ogólnie edytora bloków WordPress jest to, że zawiera on kilka bloków, które po dalszej analizie składają się w rzeczywistości z kilku innych bloków. Przykłady obejmują bloki komentarzy lub treści postów.
Jeśli spojrzysz na nie w widoku listy, zobaczysz, że w rzeczywistości mają wiele części.

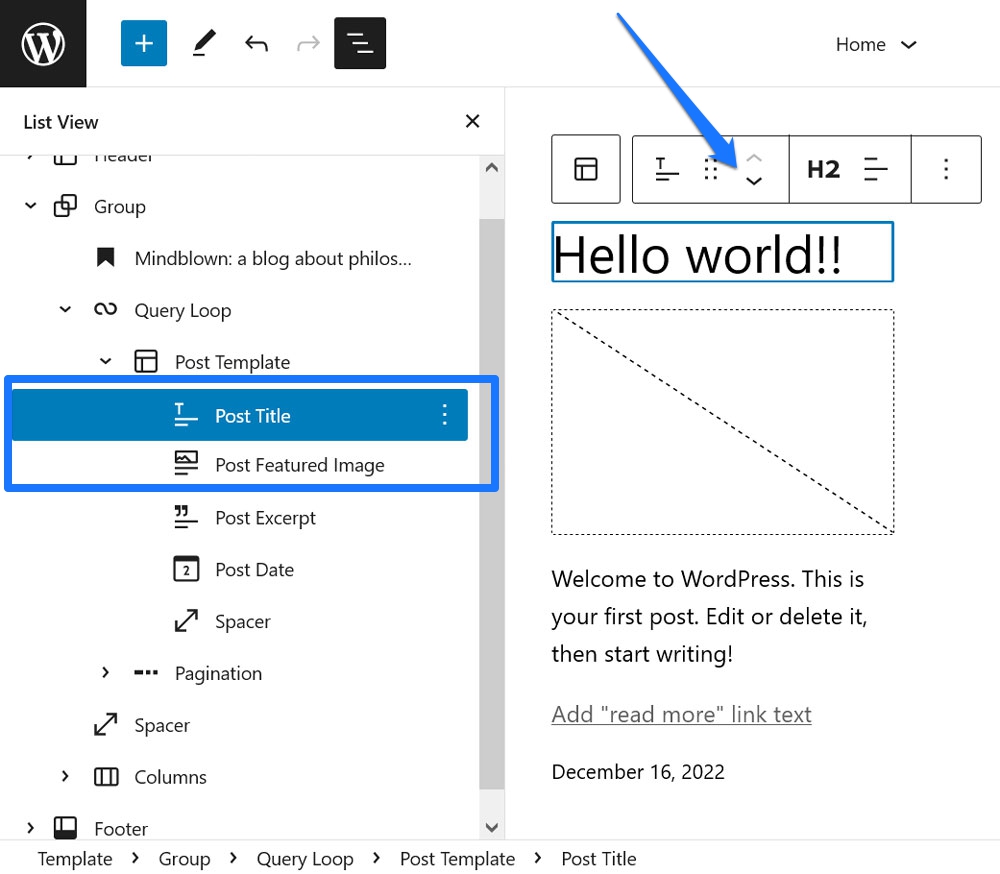
Daje to elastyczność w określaniu kolejności i układu elementów. Na przykład, jeśli chcesz odwrócić kolejność wyróżnionego obrazu posta i tytułu postu, możesz to zrobić w zwykły sposób (np. przeciągając i upuszczając lub używając ikony strzałki).

Potężną rzeczą jest to, że wszelkie zmiany, które tutaj wprowadzisz, dotyczą wszystkich elementów witryny zbudowanych z tego bloku. Na przykład wprowadzenie zmian w jednym z artykułów w bloku Query Loop automatycznie spowoduje to samo w pozostałych.
5. Zainstaluj bloki w locie
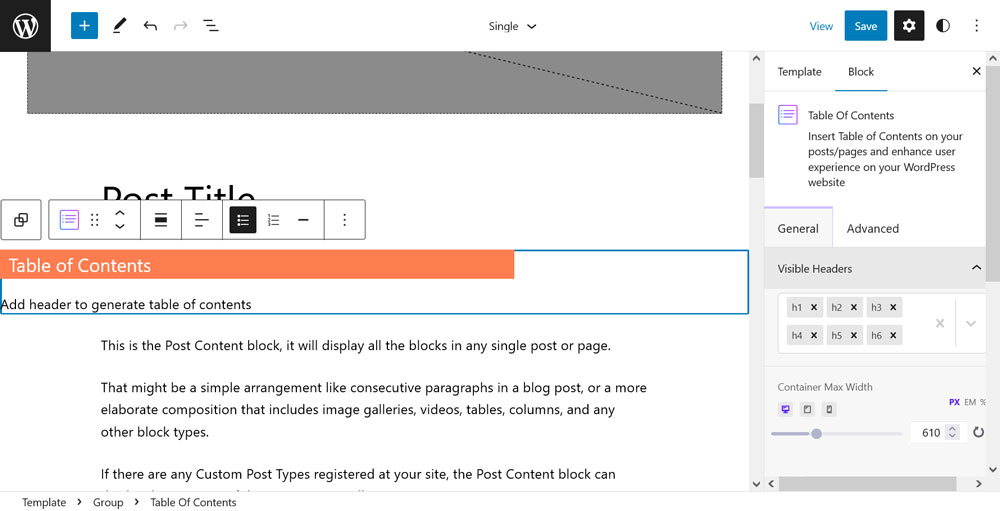
Czy kiedykolwiek znalazłeś się w Edytorze witryny, myśląc coś w stylu „Człowieku, chciałbym mieć blok XYZ”? Może przydałby Ci się blok spisu treści, slider do zdjęć lub widżet popularnych postów.
Istnieje wiele wtyczek blokujących Gutenberga, które dodają tego rodzaju funkcjonalność do Twojej witryny. Jednak WordPress oferuje również sposób instalowania pojedynczych bloków bezpośrednio w Edytorze witryny.
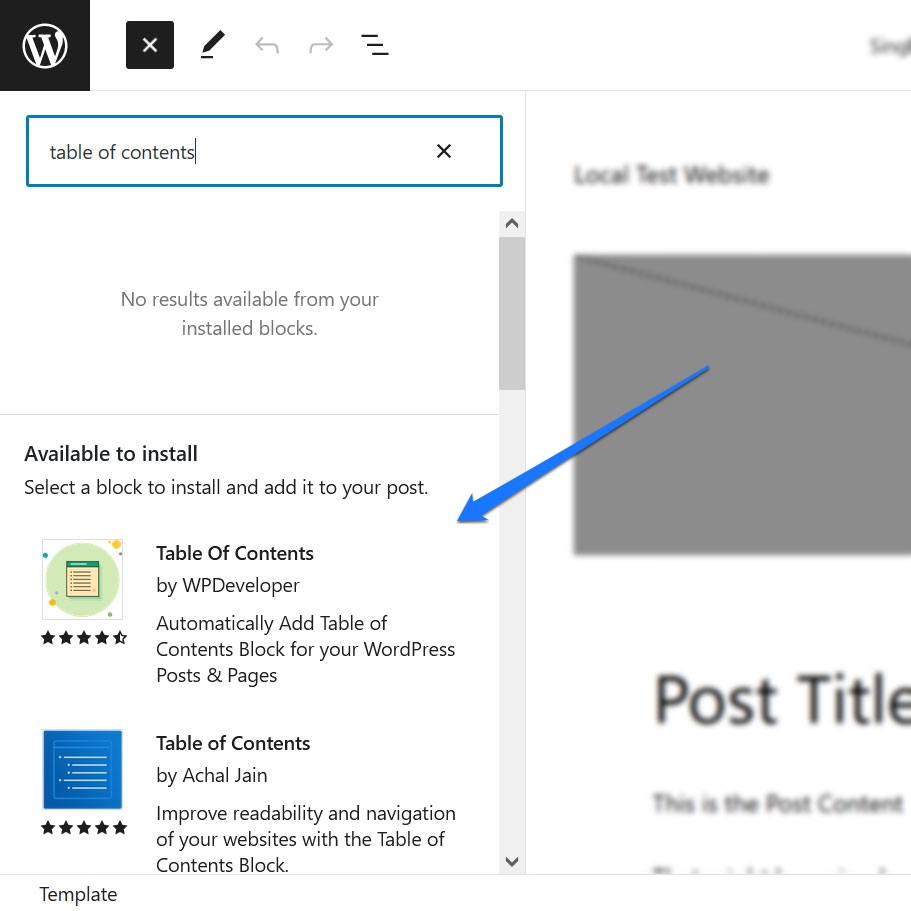
Załóżmy na przykład, że chcesz dodać wspomniany wcześniej spis treści. W tym celu przejdź do narzędzia do wstawiania bloków (niebieski przycisk z plusem w lewym górnym rogu) i wpisz to słowo kluczowe w polu wyszukiwania u góry. Chociaż możesz nie znaleźć niczego dostępnego w swojej witrynie, szybko zobaczysz sekcję o nazwie Dostępne do zainstalowania na dole z odpowiednimi wynikami blokowania.

Jeśli któryś z nich brzmi obiecująco, po prostu kliknij go, aby zainstalować blokadę na swojej stronie. Natychmiast wstawia również blok do bieżącej strony, na której można przetestować jazdę i skonfigurować go.


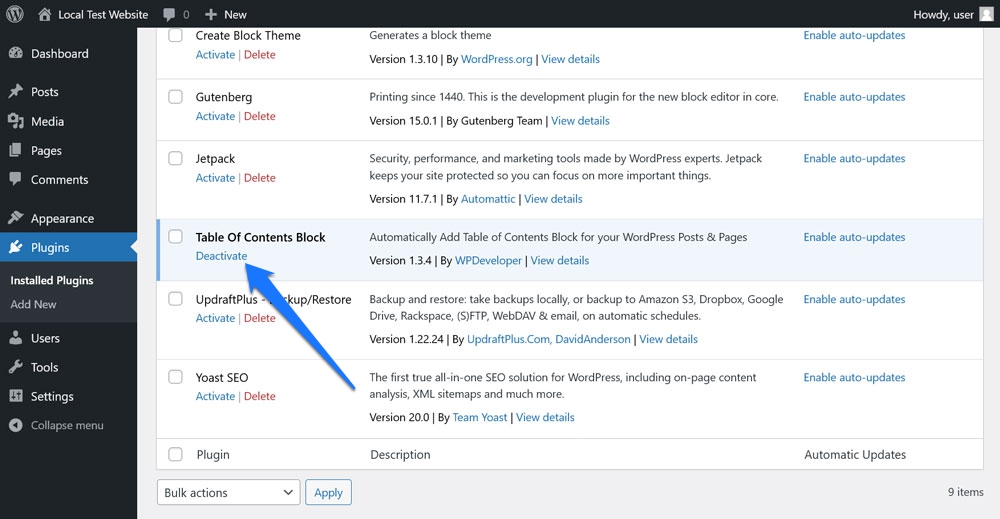
Czysto, prawda? Ponadto, jeśli okaże się, że jeden lub więcej z nowo zainstalowanych bloków tak naprawdę nie robi tego za Ciebie, zawsze możesz je dezaktywować i usunąć z menu wtyczek.

6. Importuj wzorce blogów za pomocą opcji Kopiuj i wklej
Drugą cechą, która zapewnia dużą elastyczność, jest możliwość łatwego importowania wzorów bloków do edytora. Pisaliśmy już o tym szczegółowo w naszym samouczku dotyczącym katalogu wzorów, więc oto skrócona wersja.
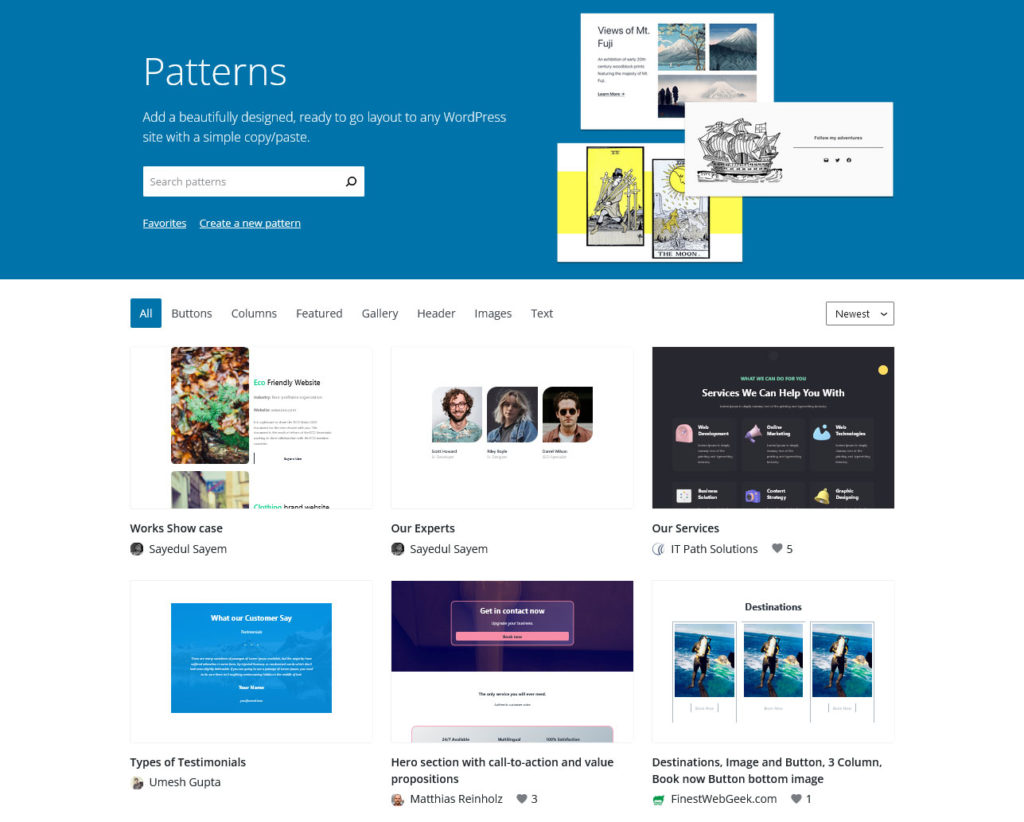
Przejdź do katalogu wzorców WordPress i poszukaj układu bloków, który Ci się podoba. Przydatne są do tego filtry i pole wyszukiwania.

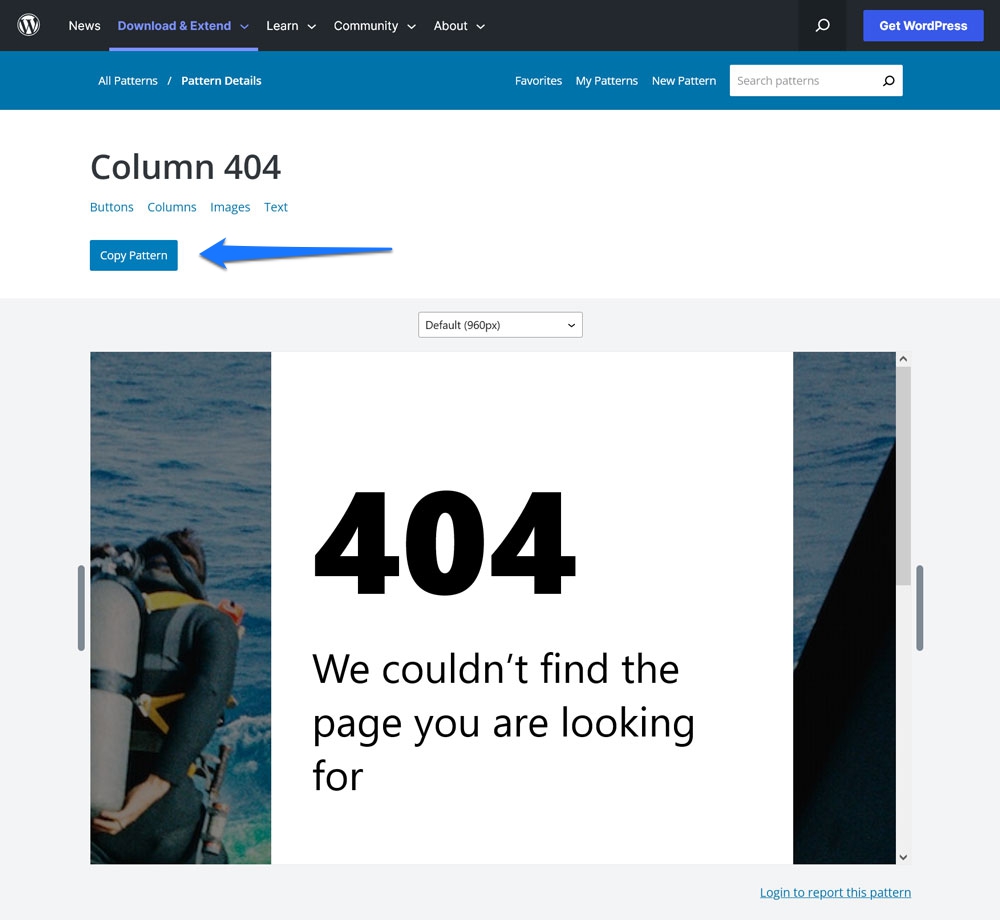
Po znalezieniu czegoś kliknij na to, aby przejść do strony ze wzorami. Tutaj po prostu kliknij przycisk Kopiuj wzór u góry.

Następnie wróć do tego, nad czym pracujesz w Edytorze witryny. Umieść kursor w miejscu, w którym ma się pojawić wzór i wklej.

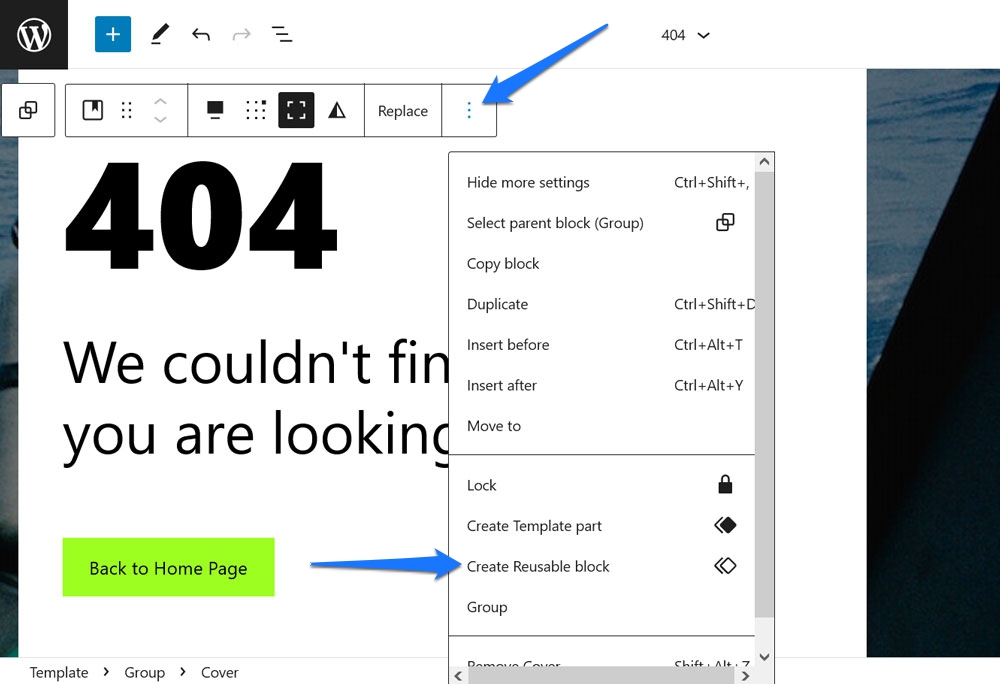
Otóż to. Wzorzec znajduje się teraz w Twojej treści wraz z należącymi do niego obrazami. Jeśli myślisz, że będziesz chciał użyć go ponownie później, nie zapomnij zrobić z niego bloku wielokrotnego użytku.

7. Przełącz wyświetlanie postów między widokiem siatki a widokiem listy
Jest to jedna z tych funkcji WordPress Site Editor, która jest naprawdę mała, ale mimo to warto o niej wspomnieć, ponieważ a) robi dużą różnicę w wyświetlaniu twoich postów na stronie oraz b) łatwo ją przeoczyć.
o czym ja mówię?
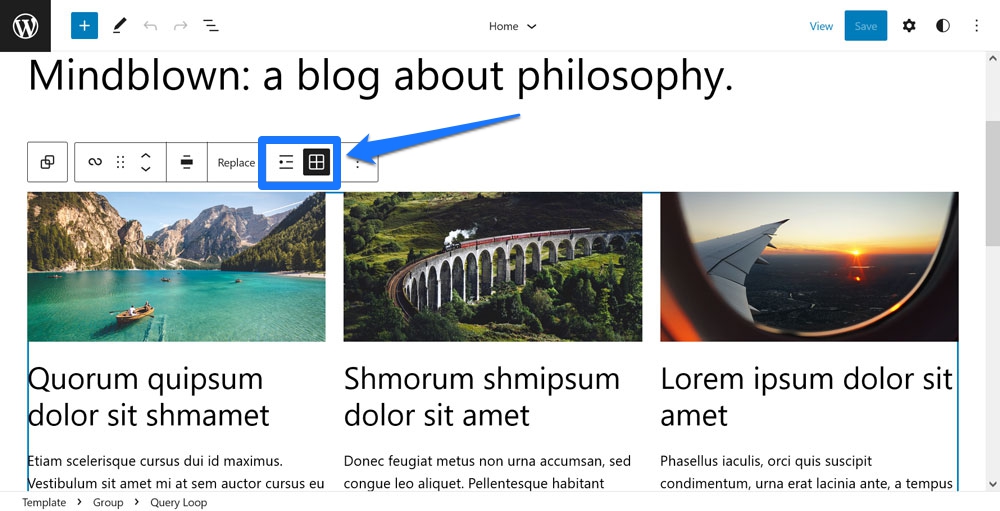
Używając bloku Query Loop do wyświetlania listy treści w dowolnym miejscu witryny, możesz przełączać ją między listą a układem siatki na górnym pasku narzędzi.

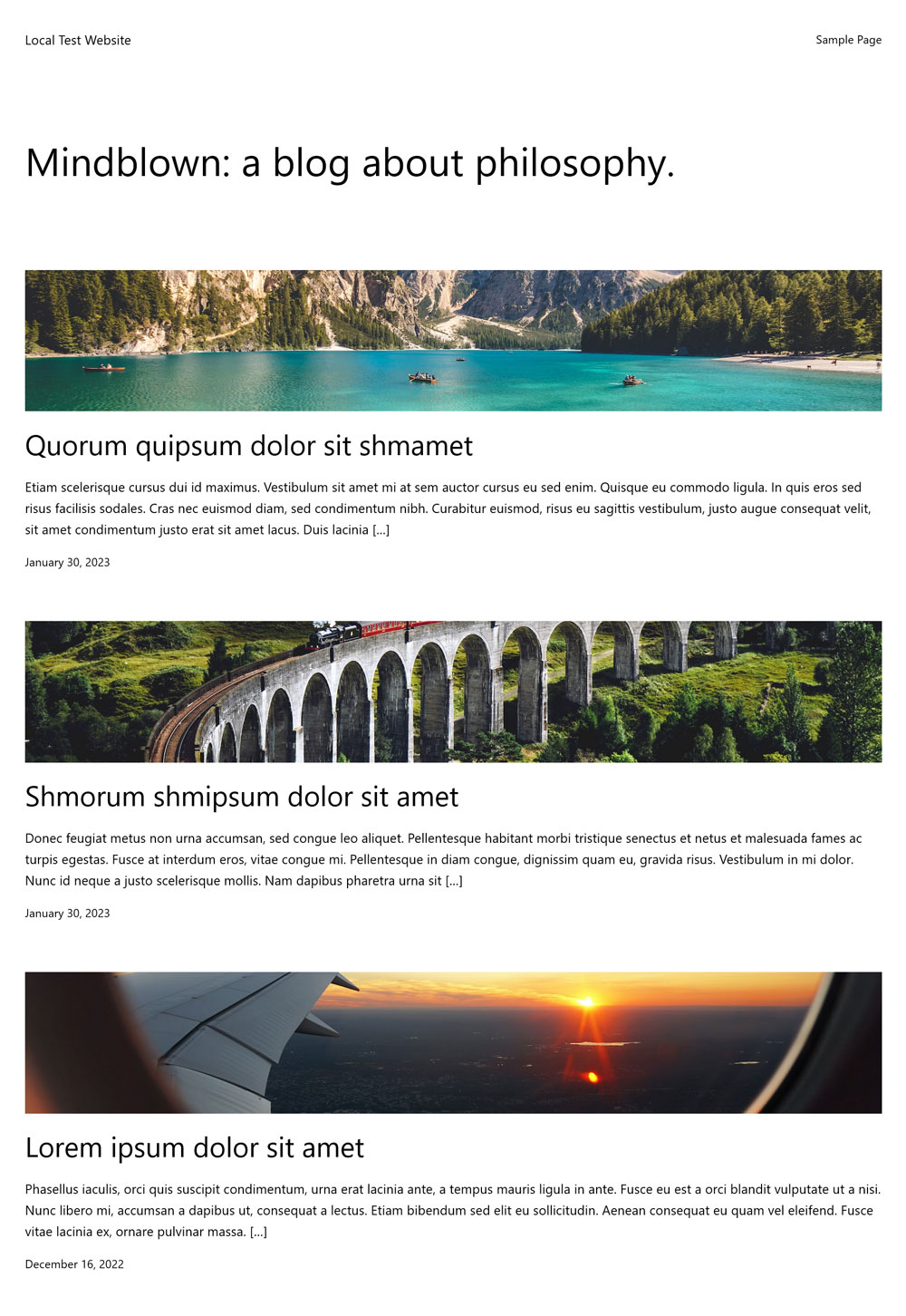
Uporządkuje posty jako listę pionową lub we wzór obok siebie.

Mała opcja, która może wiele zmienić.
8. Pokaż datę ostatniej modyfikacji w bloku daty wysłania
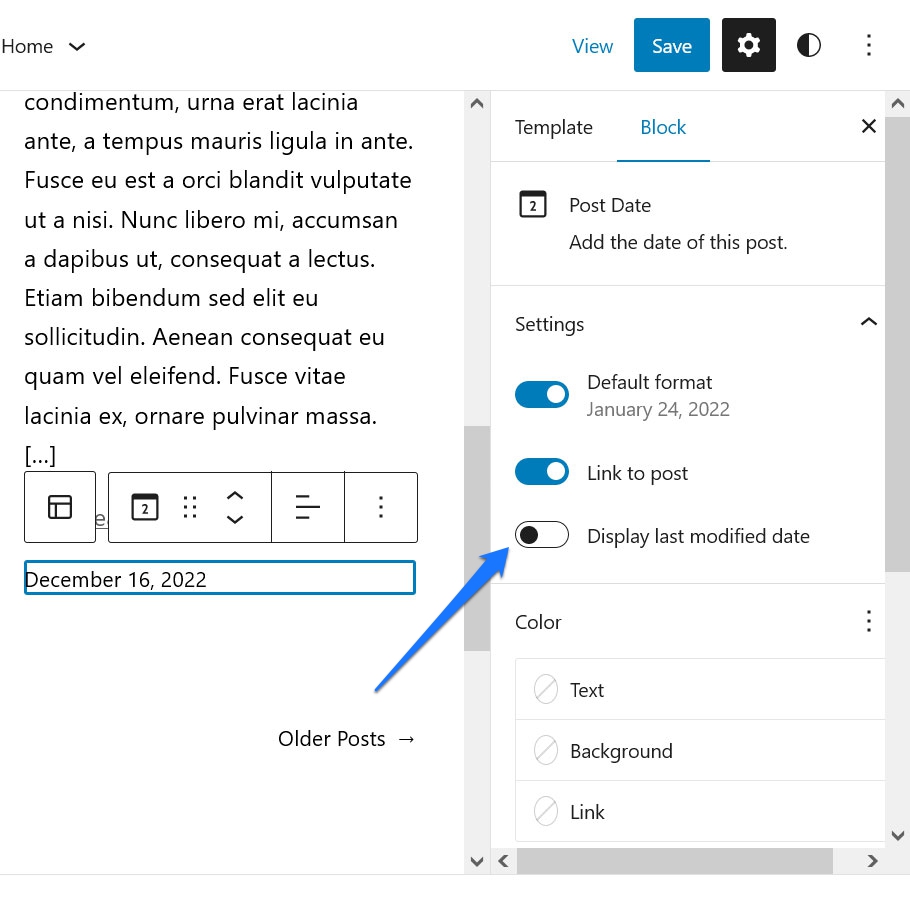
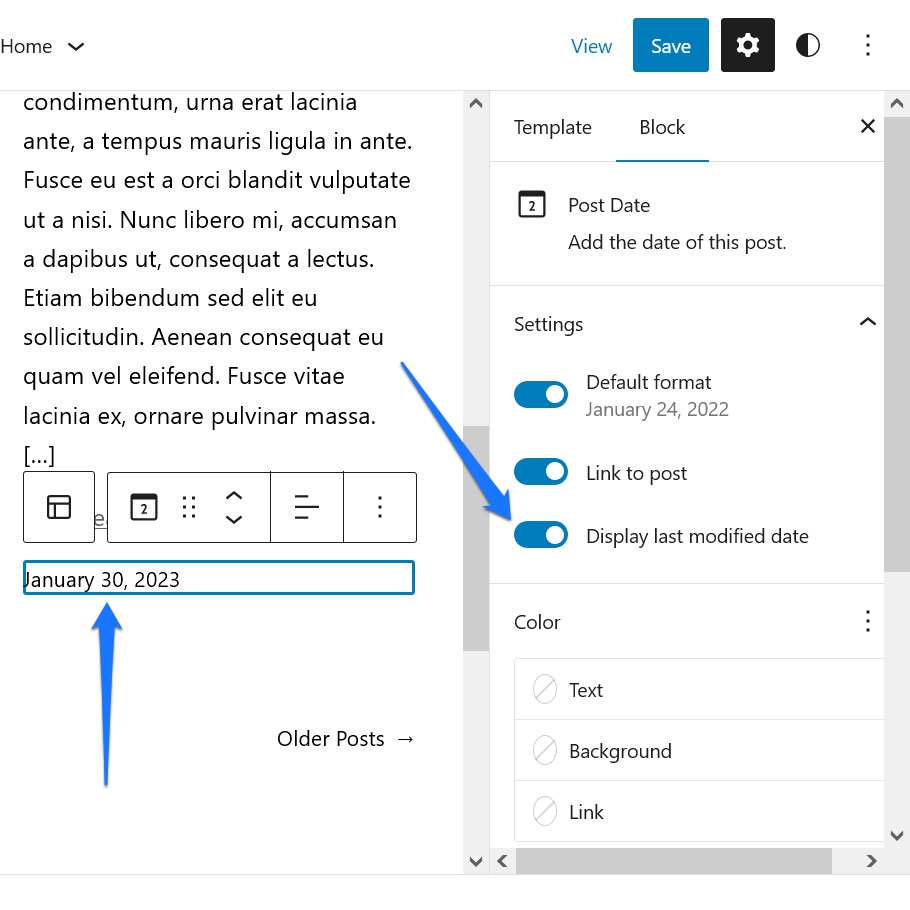
Kolejna bardzo mała opcja, która jednak może mieć duży wpływ. Dotyczy to bloku Post Date , który najczęściej jest domyślnym elementem Query Loop. Łatwo nie zauważyć, że ma również opcję wyświetlania daty ostatniej modyfikacji. Można go znaleźć w ustawieniach po prawej stronie, gdy aktywny jest blok Post Date.

Po włączeniu suwaka Wyświetl datę ostatniej modyfikacji , za każdym razem, gdy aktualizujesz starszą treść, WordPress automatycznie wyświetli nową datę na stronie.

To świetny sposób na zasygnalizowanie wyszukiwarkom, że dbasz o aktualność treści. To także jedna rzecz mniej do myślenia, kiedy to robisz.
9. Przenieś pasek narzędzi bloku na górę
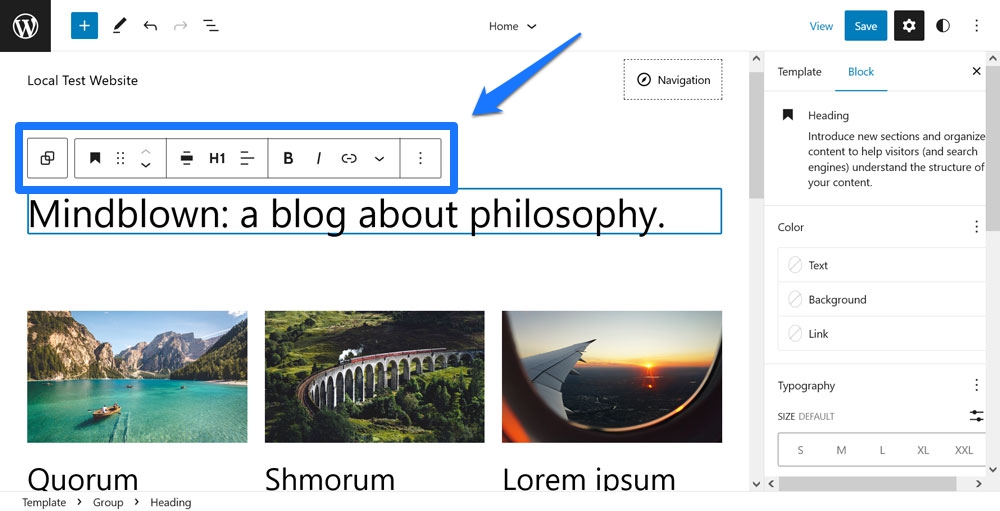
Jeśli korzystałeś wcześniej z Edytora witryny lub nawet tylko edytora postów Gutenberga, prawdopodobnie znasz fakt, że pasek narzędzi z dodatkowymi ustawieniami pojawia się, gdy blok jest aktywny.

Problem polega na tym, że czasami może być trudno do niego dotrzeć, w zależności od przewijania, lub przeszkadzać. Zazwyczaj zdarza mi się, że dwukrotnie klikam słowo w akapicie u góry ekranu, aby je zaznaczyć. Następnie pasek narzędzi pojawia się przy pierwszym kliknięciu, więc drugie natychmiast coś w nim aktywuje.
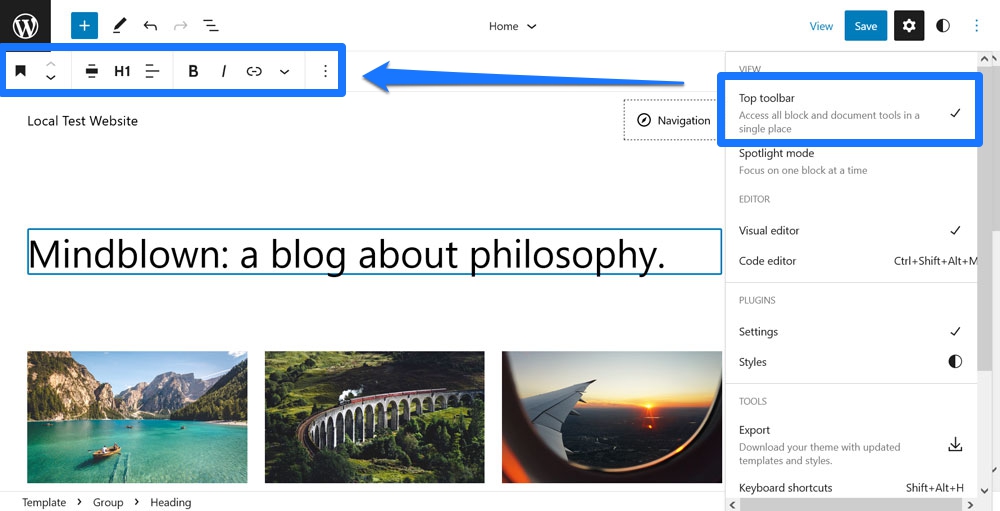
Ponownie, nie jest to duża rzecz, ale może być denerwująca. Jeśli okaże się, że zbytnio zakłóca to przepływ pracy, w menu Opcje (trzy kropki w prawym górnym rogu) znajduje się pozycja menu o nazwie Górny pasek narzędzi . Kliknij go, a od teraz pasek narzędzi dowolnego wybranego bloku będzie zawsze pojawiał się na górze edytora. W ten sposób zawsze wiesz, gdzie go znaleźć.

10. Eksportuj modyfikacje jako niestandardowe motywy
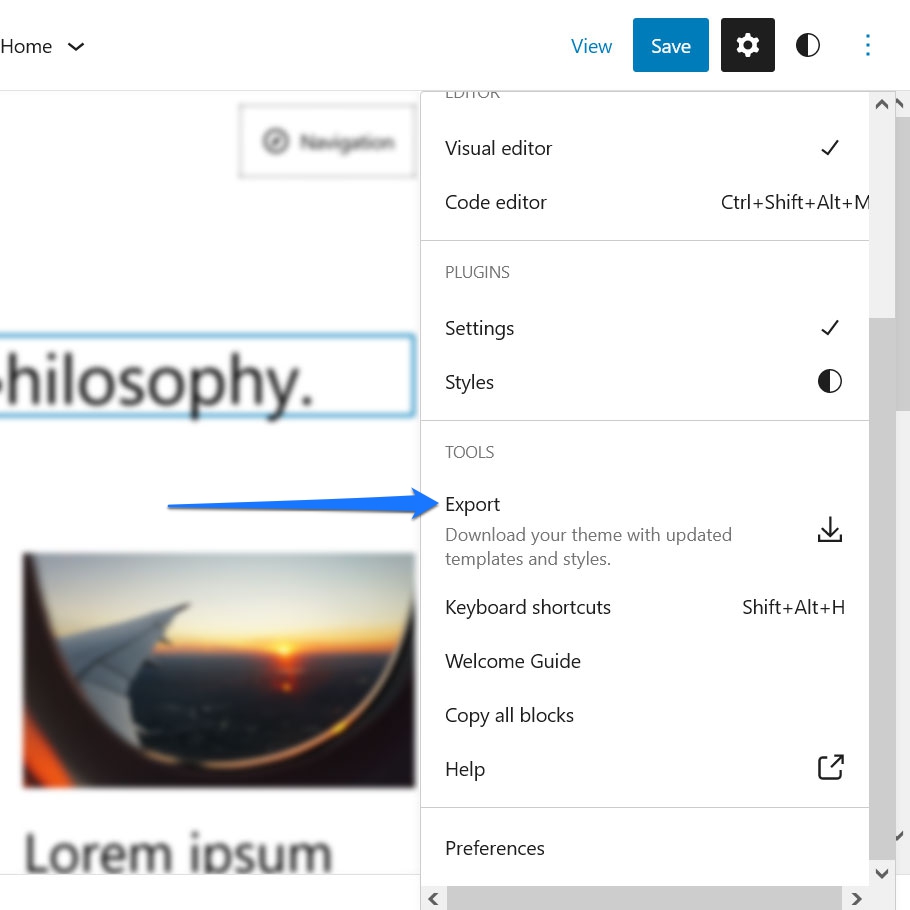
Ostatnią, nieco ukrytą, ponieważ niepozorną funkcją Edytora witryny jest funkcja eksportu . Znajdziesz go w menu Opcje .

Po kliknięciu pojawi się monit o pobranie plików motywu. Obejmują one wszystkie modyfikacje wprowadzone zarówno do projektu, jak i szablonów. Możesz ich użyć, aby zainstalować ten sam motyw na dowolnej innej stronie WordPress i uzyskać ten sam styl.
Chociaż może się to wydawać normalną funkcją, w rzeczywistości jest to ogromna sprawa. Zasadniczo oznacza to, że dzięki Edytorowi witryny masz teraz możliwość tworzenia niestandardowych motywów wizualnie, bez żadnego kodowania, i udostępniania ich innym osobom. To coś, co w przeszłości było wyłącznie domeną programistów. Teraz w zasadzie każdy może to zrobić.
Jeśli chcesz uzyskać bardziej szczegółowe informacje na ten temat, sprawdź wtyczkę Utwórz motyw blokowy. Pozwala łatwo eksportować motywy blokowe, motywy potomne i wariacje stylów.
Jakie funkcje ukrytego edytora witryn udało Ci się znaleźć?
Edytor witryny to potężne oprogramowanie, które oferuje szeroką i rosnącą różnorodność opcji wprowadzania zmian w projekcie i układzie witryny WordPress. Ze względu na ilość, jaką ma do zaoferowania, możesz wybaczyć, jeśli nie znasz każdej z jego funkcji.
Powyżej omówiliśmy kilka, o których mogłeś wcześniej nie wiedzieć. Od natychmiastowej zmiany projektu motywu za pomocą wariacji stylów, globalnych stylów pojedynczych bloków, możliwości instalowania bloków w locie lub po prostu małych rzeczy, takich jak przełączanie wyświetlania postów z widoku listy na widok siatki i odwrotnie — jest wiele do odkrycia.
Mamy nadzieję, że nauczenie się ich zmotywuje Cię do samodzielnego eksplorowania dostępnych ustawień i dalszego doskonalenia swoich umiejętności.
Jaka jest twoja ulubiona funkcja Edytora witryny, którą odkryłeś? Daj nam znać w komentarzach poniżej!
