あなたが知らなかった10のWordPressサイトエディター(FSE)機能
公開: 2023-03-28WordPress フルサイト編集、別名サイト エディターは、多くの機能を提供しますが、そのすべてが使い慣れているとは限りません。 これは、WordPress プラットフォームに比較的新しく追加されたものであるだけでなく、定期的に新機能が追加されて継続的に開発されているためです. その結果、いくつかのことを見逃すのは簡単です。
WordPress Site Editor を最大限に活用していただくために、この記事では見落としがちな機能について説明します。 大きいものもあれば、小さいものもあります。 ただし、それらのすべてを知っていれば、より良いデザインを構築し、サイトをより効果的にカスタマイズするのに役立ちます.

1.スタイルのバリエーションを変える
スタイルのバリエーションから始めましょう。 これらは WordPress サイトエディターのかなり中心的な機能ですが、これらを認識していないと、大きな時間を逃してしまいます. したがって、それらをすばやくカバーしましょう。
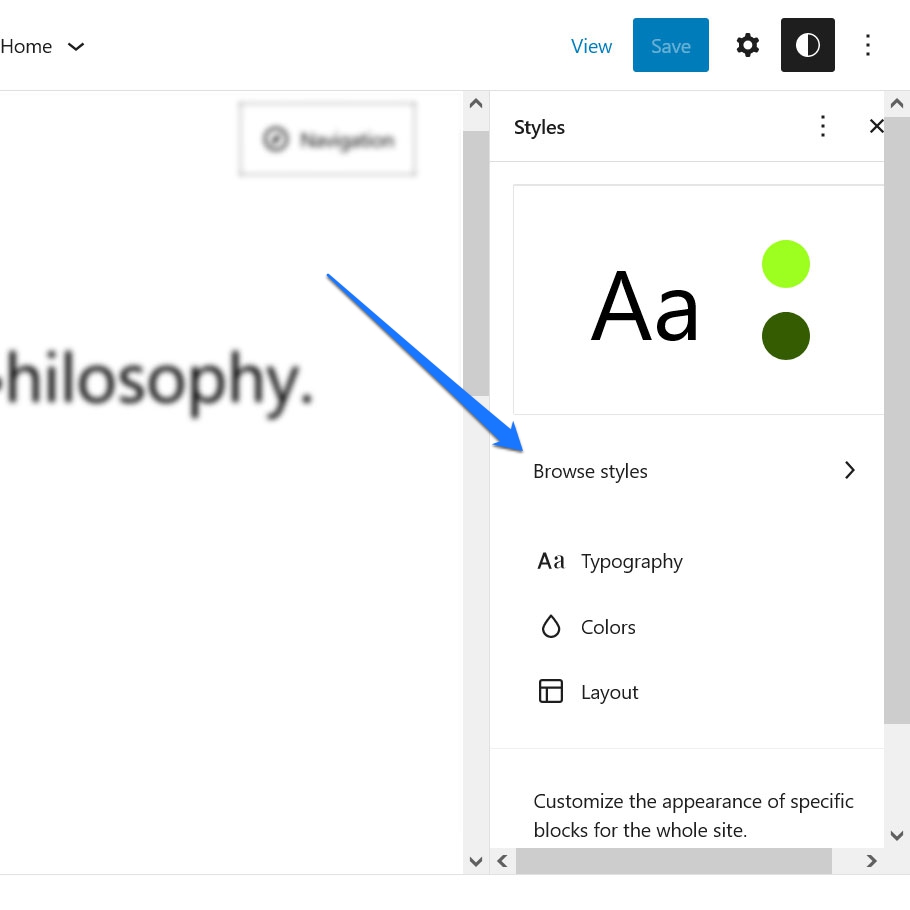
それで、彼らは何ですか? Global Styles メニュー (右上隅にある黒と白の円のアイコン) を開くと、上部にBrowse stylesというオプションがあります。

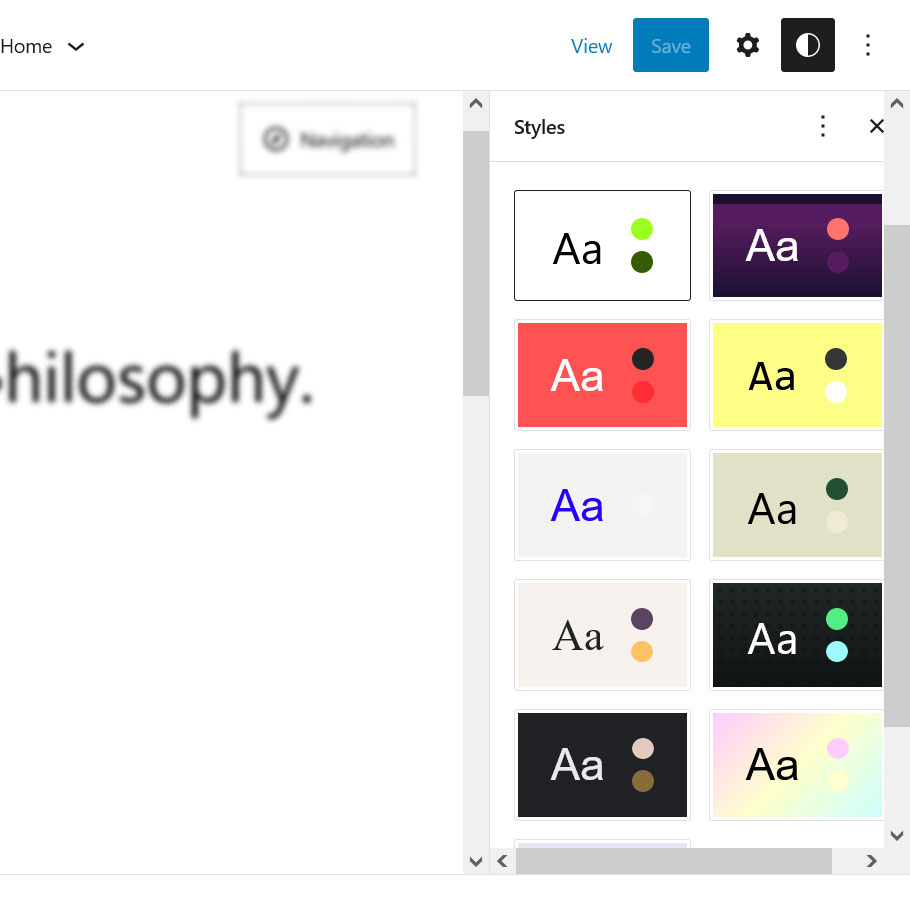
ここで、テーマ開発者はテーマに 1 つ以上のスタイル バリエーションを含めることができます。 たとえば、Twenty Twenty-Three テーマでは、利用可能なバリエーションの全リストがすぐそこにあります。

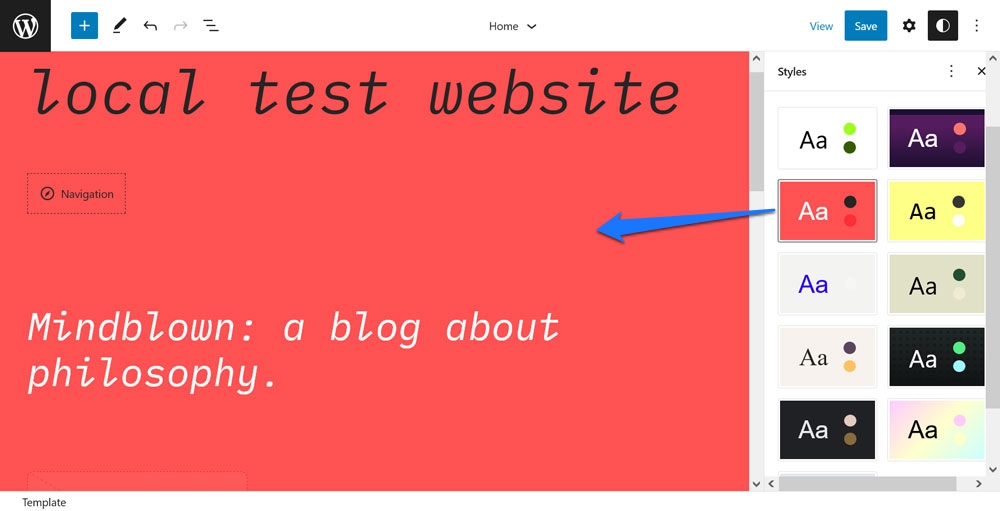
いずれかをクリックすると、左側のサイト プレビューがすぐにそのスタイル プリセットを引き継ぎます。

私たちは、フォント、フォント スタイル、背景色、つまり作品について話しているのです。 保存すると、サイトは同じデザインを採用します。 基本的に、ワンクリックでテーマ全体の外観を変更できます。 これにより、サイト、インスピレーション、および独自のフレーバーを追加するためのいくつかの出発点に大きな多様性がもたらされます.
2.個々のブロックのスタイルを編集する
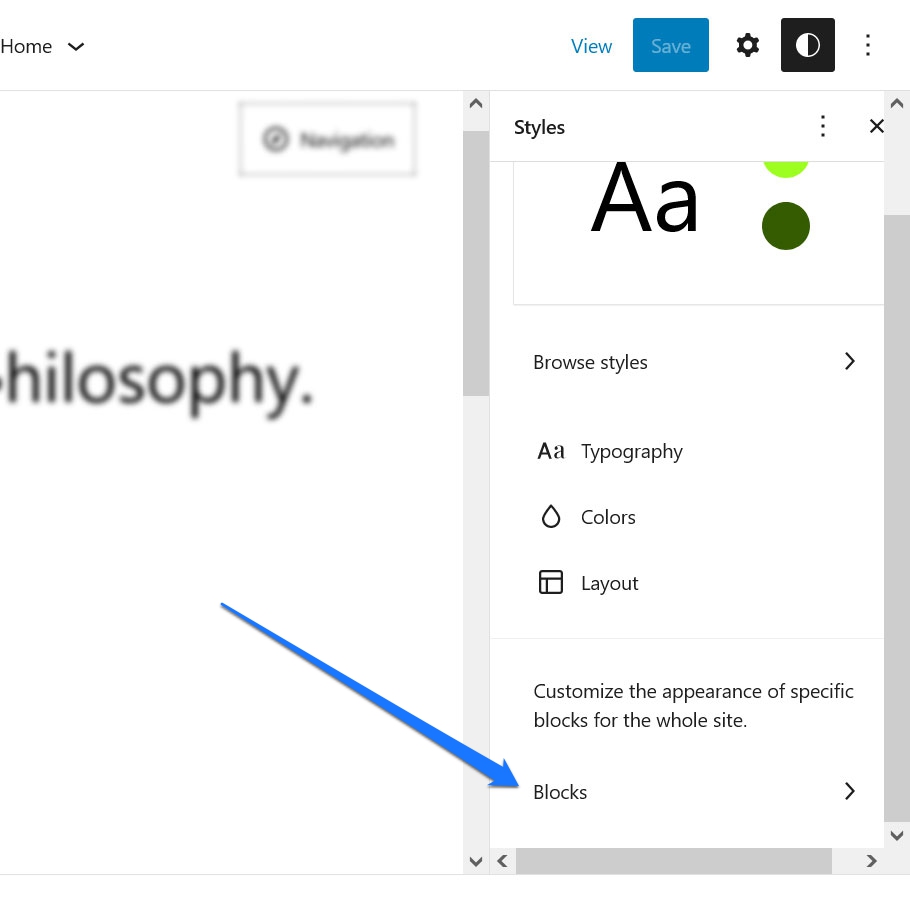
グローバル スタイルメニューには、少し見過ごされがちな別のオプションもあります。 下部の[ブロック]で、サイト全体に適用されるブロックの個々のタイプを変更できます。

フォントやフォント スタイルの変更から、背景、リンク、ボタンへの色の割り当て、レイアウトの変更まで、あらゆることが可能です。
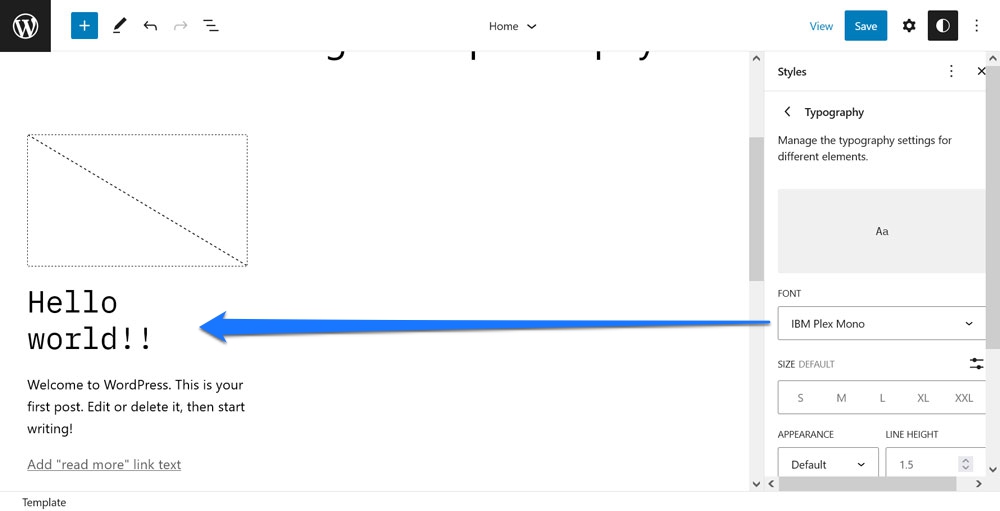
たとえば、サイトのすべての投稿タイトルブロックで同じフォント スタイルと色を使用するようにしたいですか? それより簡単なことはありません。
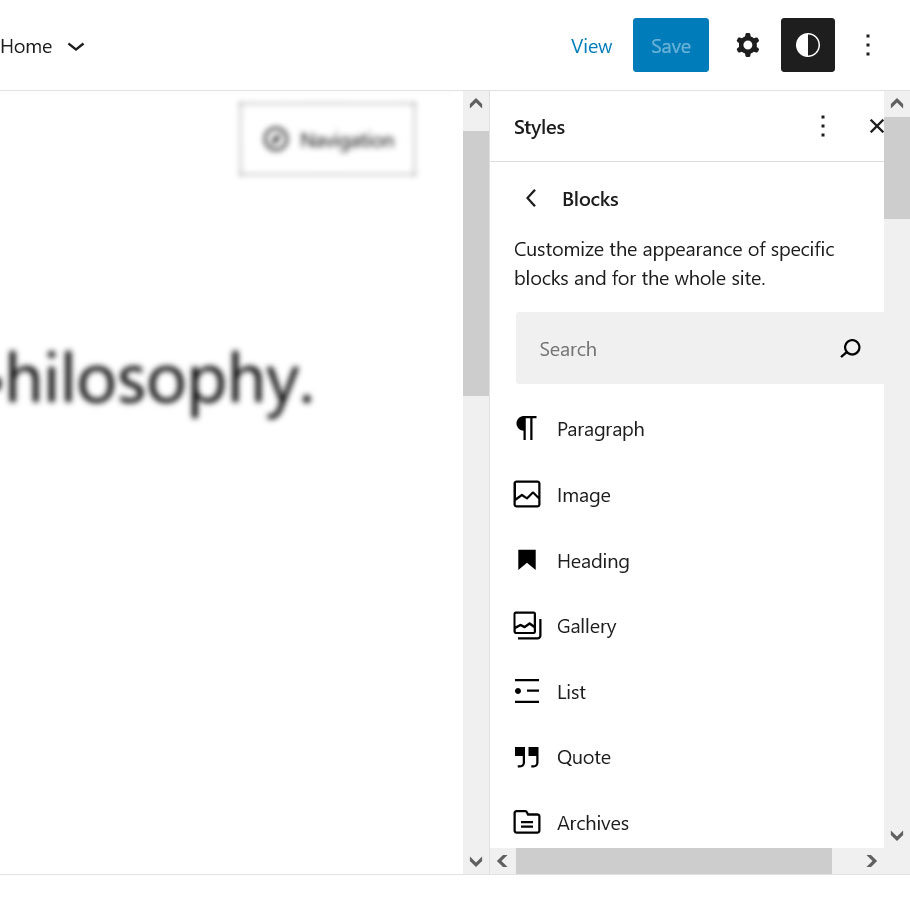
まず、名前またはリストで検索します。

その後、必要なタイポグラフィと色の設定を変更します。 完了すると、サイトでこのブロックが発生する場所に適用されます (個別に上書きされない限り)。

異なるテンプレート間で手動で更新を行う必要がなくなります。
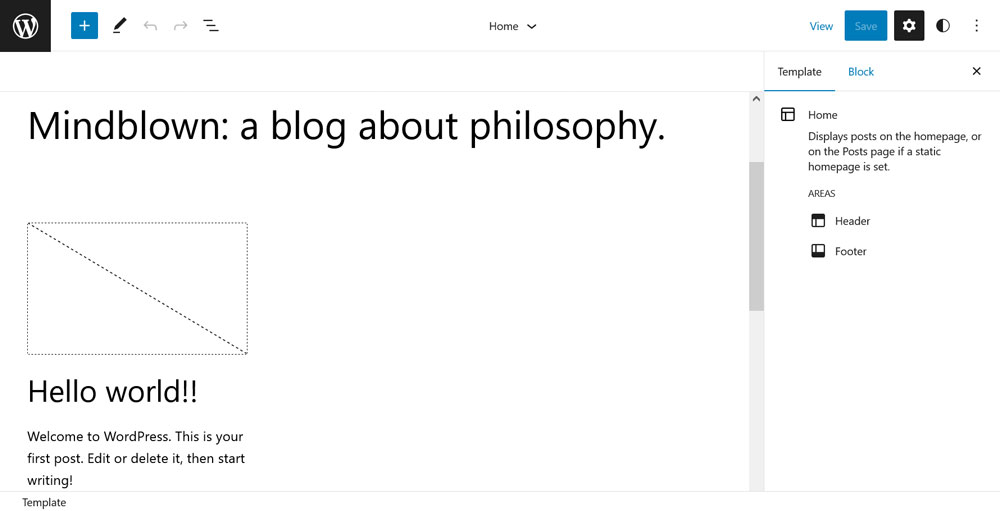
3. 投稿/ページ エディターからページ テンプレートを操作する
これは技術的にはサイト エディター内では発生しませんが、その従兄弟であるテンプレート エディター内では発生しません。 ただし、この 2 つは非常に密接に関連しているため、ここでは省略します。
気付いていないかもしれませんが、投稿やページを編集するときに、メインのサイト エディターに戻らなくても、個々のテンプレートを編集したり、カスタム テンプレートを作成したりすることができます。
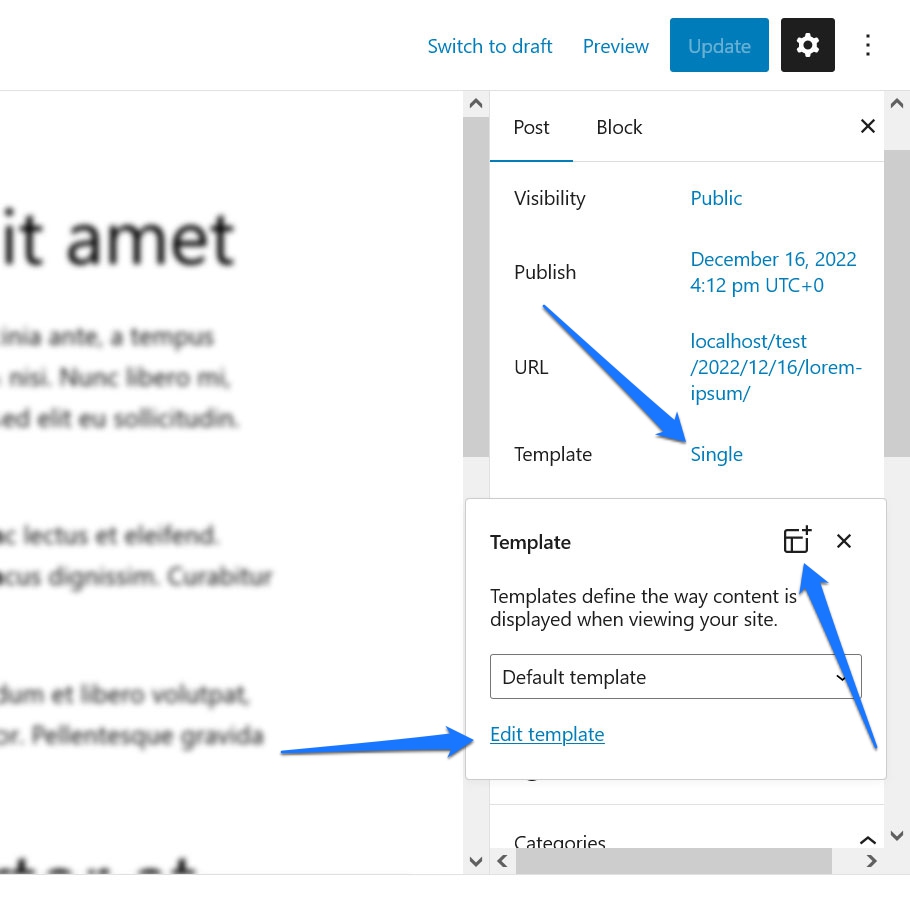
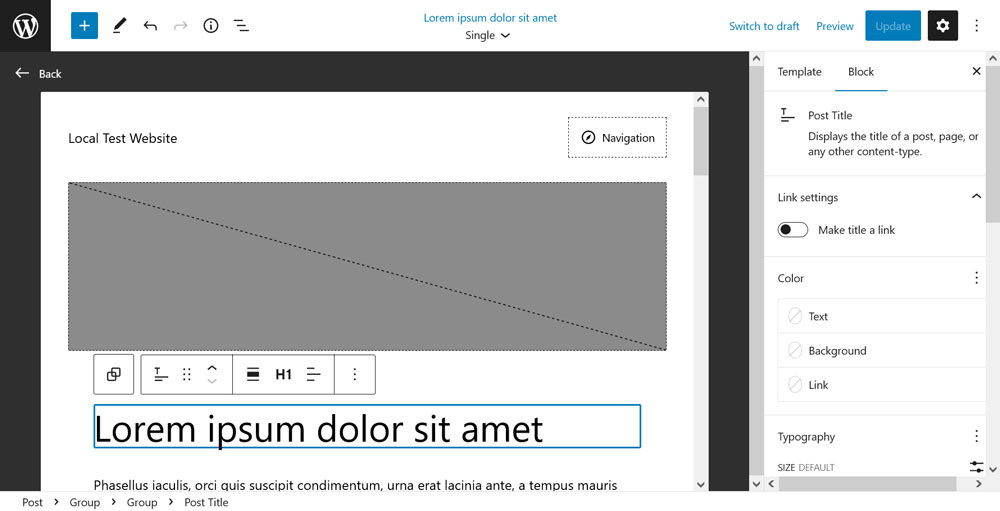
右側の現在のページ テンプレートの名前をクリックすると、そのオプションが表示されます。 右側のオプション メニューの[テンプレート]の下にあります。

ドロップダウン メニューからテンプレートを選択し、下部にある[テンプレートの編集]をクリックして変更を加えます。 または、右上隅に新しいカスタム テンプレートを追加するためのアイコンもあります。 これらのいずれかで、下のテンプレート エディターに移動します。

これは、Site Editor の簡素化されたバージョンですが、同等に強力です。 アイキャッチ画像とタイトルの位置を切り替えたり、要素を移動したり、新しいヘッダーやフッターを入力したりするなどのタスクを実行できます. 保存すると、このテンプレートを使用するサイト上のすべてのページに変更が適用されます。
4. ブロック テンプレートをカスタマイズする
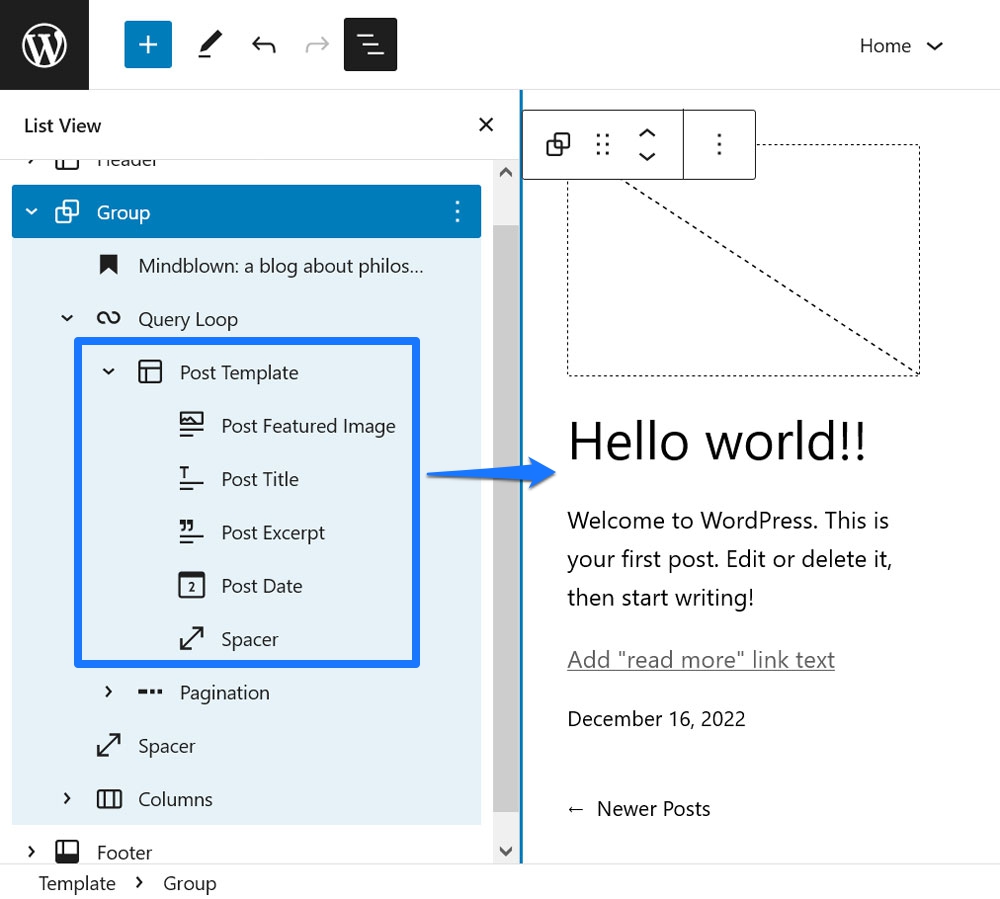
サイト エディターの機能の 1 つと、WordPress のブロック エディター全般は、さらに調べてみると、実際には他のいくつかのブロックで構成されている一連のブロックが付属していることです。 例には、コメントまたはコンテンツの投稿ブロックが含まれます。
リストビューで見ると、実際には多くのパーツがあることがわかります。

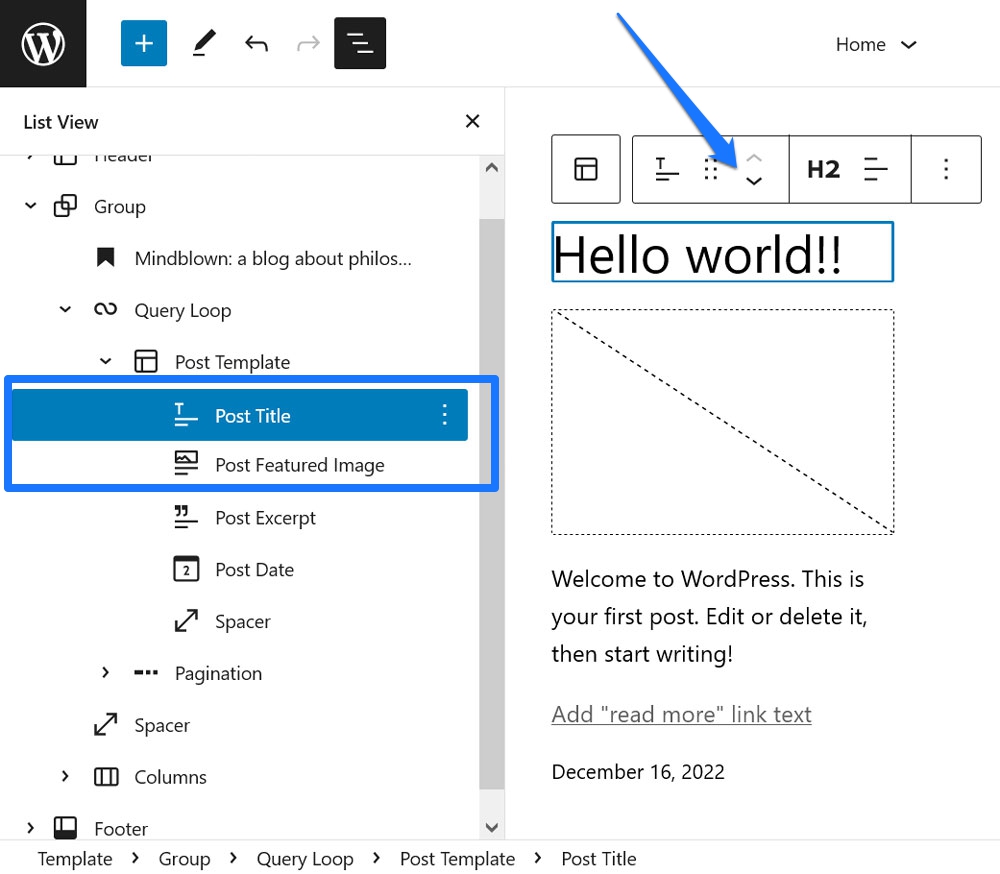
これにより、要素の順序とレイアウトを柔軟に決定できます。 たとえば、投稿のアイキャッチ画像と投稿タイトルの順序を逆にしたい場合は、通常の方法 (ドラッグ アンド ドロップまたは矢印アイコンを使用) で行うことができます。

これの強力な点は、ここで行った変更が、このブロックで構築されたすべてのサイト要素に適用されることです。 たとえば、クエリ ループ ブロック内の記事の 1 つを変更すると、残りの記事も自動的に変更されます。
5.オンザフライでブロックをインストールする
サイト エディターで「XYZ ブロックがあればいいのに」と思ったことはありませんか? 目次ブロック、画像スライダー、または人気のある投稿ウィジェットが必要になる場合があります。
この種の機能をサイトに追加する Gutenberg ブロック プラグインはたくさんあります。 ただし、WordPress には、Site Editor 内に単一のブロックを直接インストールする方法も用意されています。
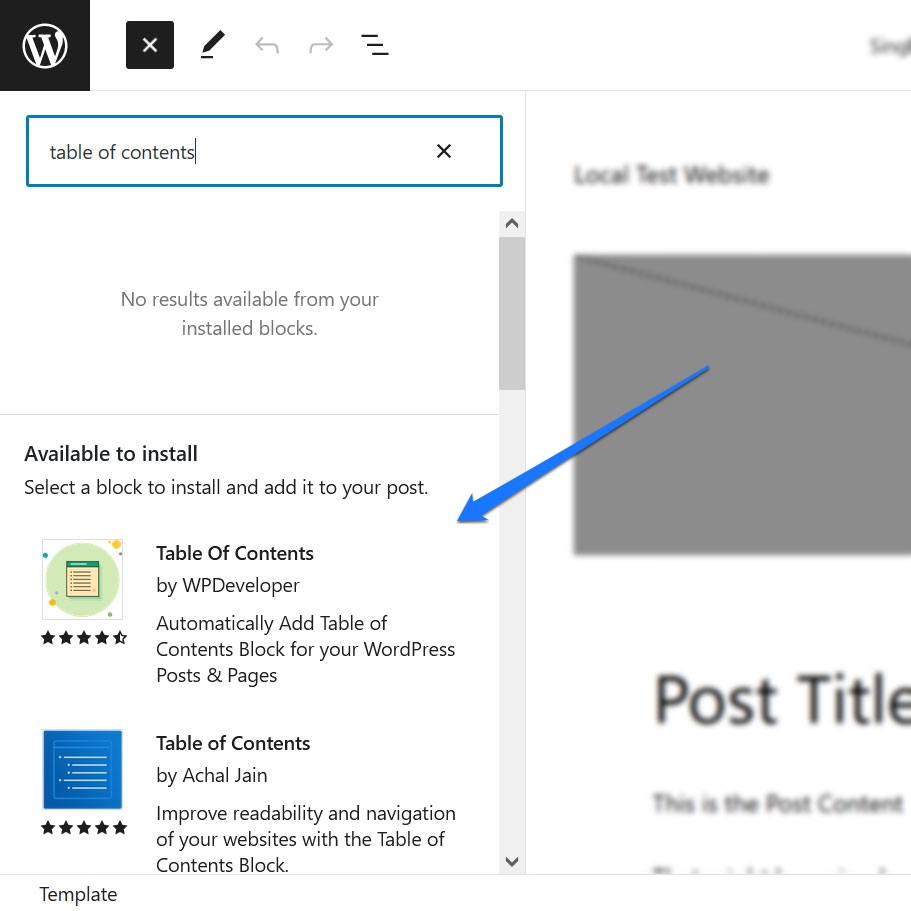
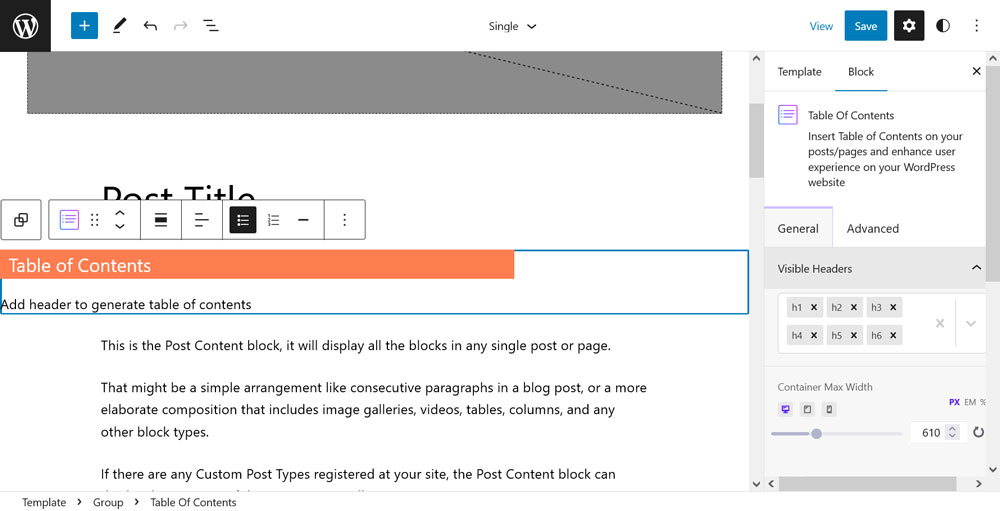
たとえば、前述の目次を追加しようとしているとします。 そのためには、ブロック挿入機能 (左上隅にプラスが付いた青いボタン) に移動し、そのキーワードを上部の検索フィールドに入力します。 サイトで利用可能なものが見つからない場合でも、関連するブロックの結果が下部にある[インストール可能]というセクションがすぐに表示されます。

それらの 1 つが有望だと思われる場合は、クリックするだけでサイトにブロックをインストールできます。 また、現在のページにブロックがすぐに挿入され、そこでドライブをテストして構成できます。

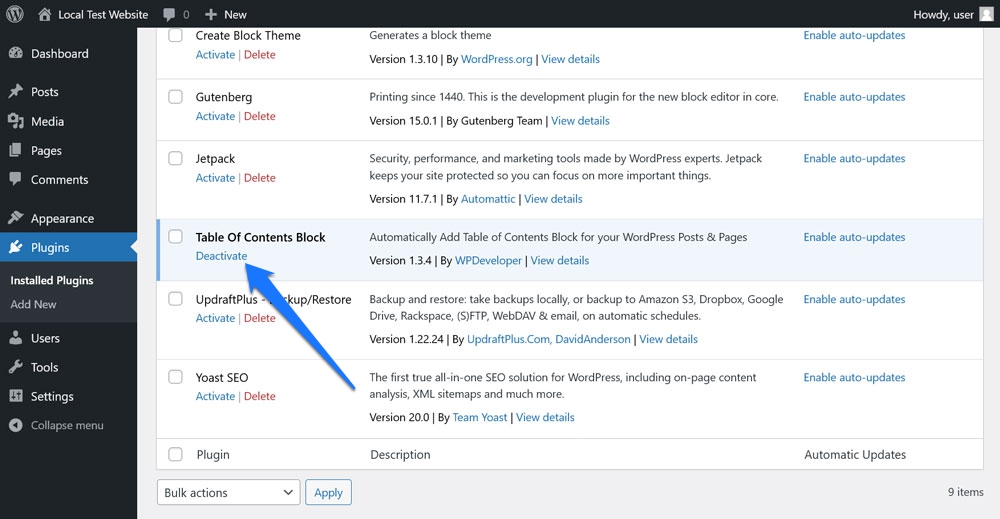
いいですね。 さらに、新しくインストールされたブロックの 1 つまたは複数が実際には役に立たないことが判明した場合は、プラグイン メニューからいつでも非アクティブ化して削除できます。


6. コピー アンド ペーストでブログ パターンをインポートする
多くの柔軟性を生み出す 2 つ目の機能は、ブロック パターンをエディターに簡単にインポートできることです。 これについては、パターン ディレクトリのチュートリアルですでに詳しく説明しているので、ここでは短いバージョンを示します。
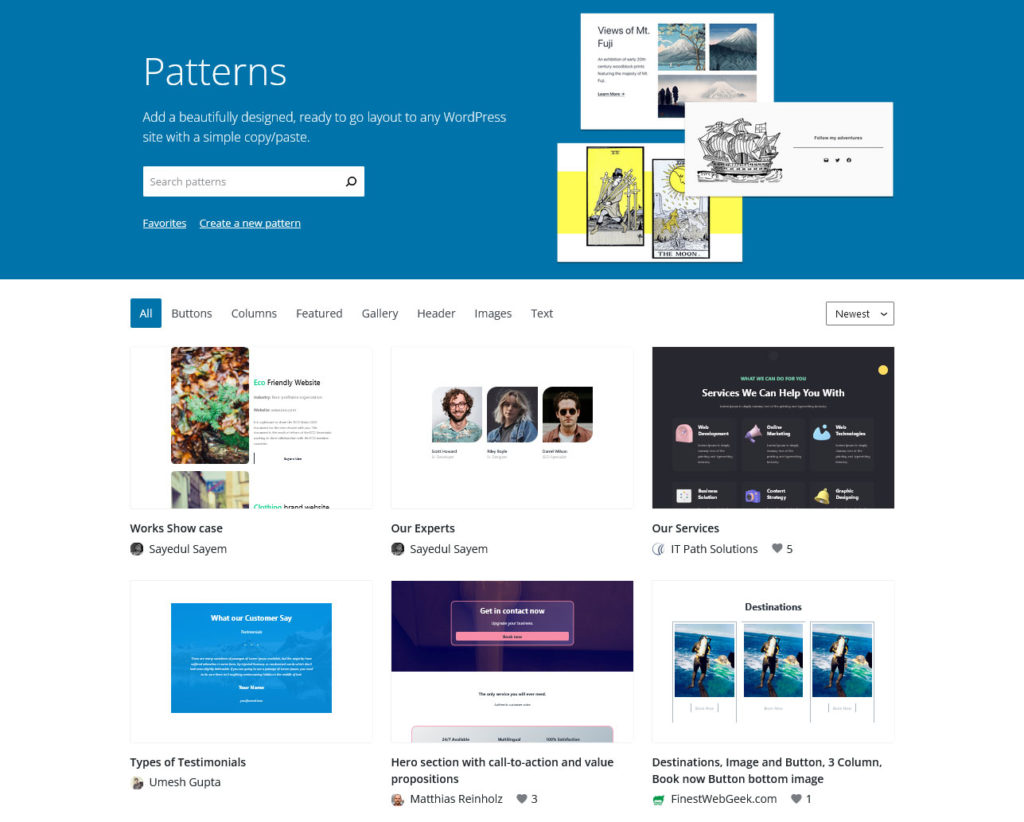
WordPress のパターン ディレクトリに移動し、好みのブロック配置を探します。 フィルターと検索フィールドはそのために役立ちます。

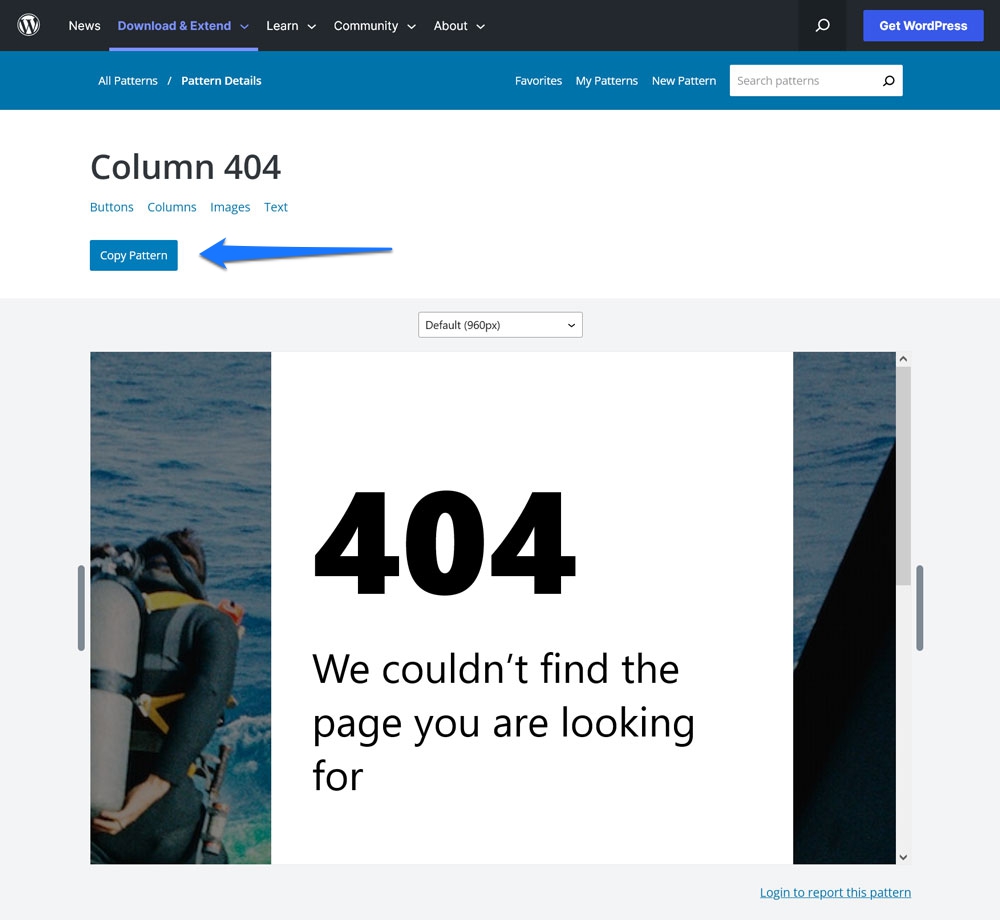
何かを見つけたら、それをクリックしてパターン ページに移動します。 ここでは、上部にある[パターンのコピー]ボタンをクリックするだけです。

次に、Site Editor で作業しているものに戻ります。 パターンを表示する場所にカーソルを置き、貼り付けます。

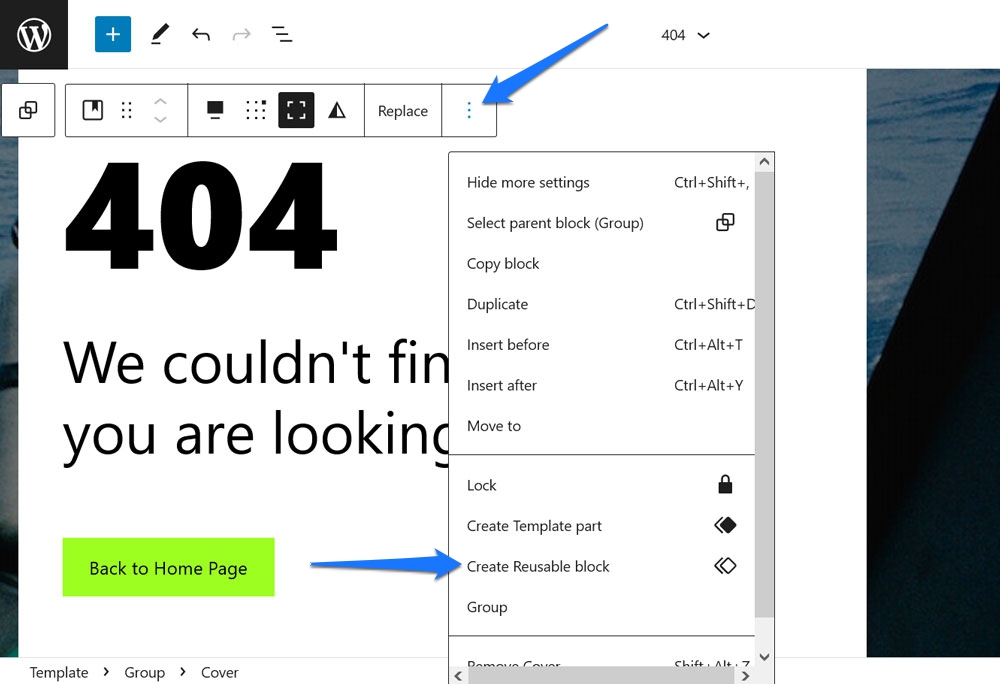
それでおしまい。 これで、パターンがコンテンツに含まれ、パターンに属する画像がすべて完成しました。 後でもう一度使いたいと思ったら、再利用可能なブロックを作ることを忘れないでください。

7.投稿表示をグリッド表示とリスト表示の間で切り替える
これは非常に小さい WordPress サイトエディター機能の 1 つですが、a) ページ上の投稿の表示に大きな違いをもたらし、b) 見落としやすいため、言及する価値があります。
私は何について話しているのですか?
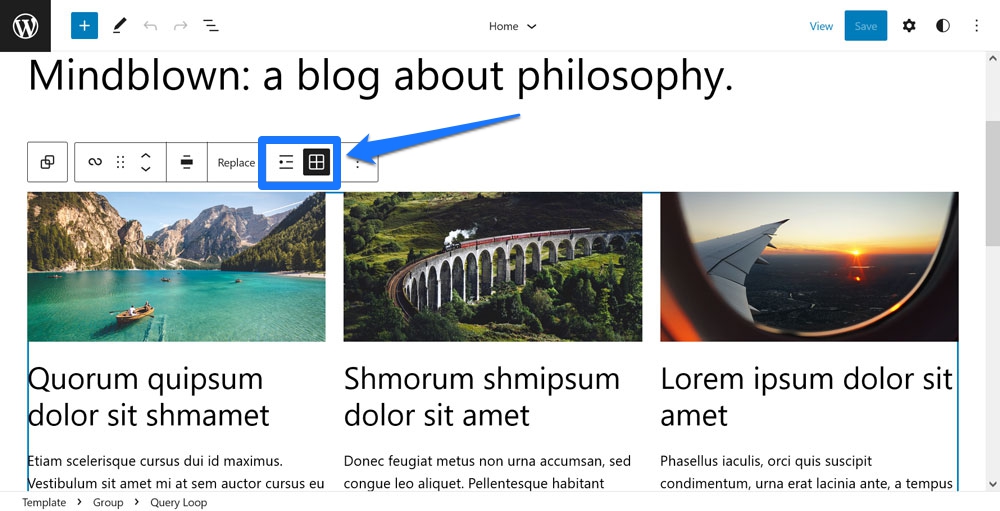
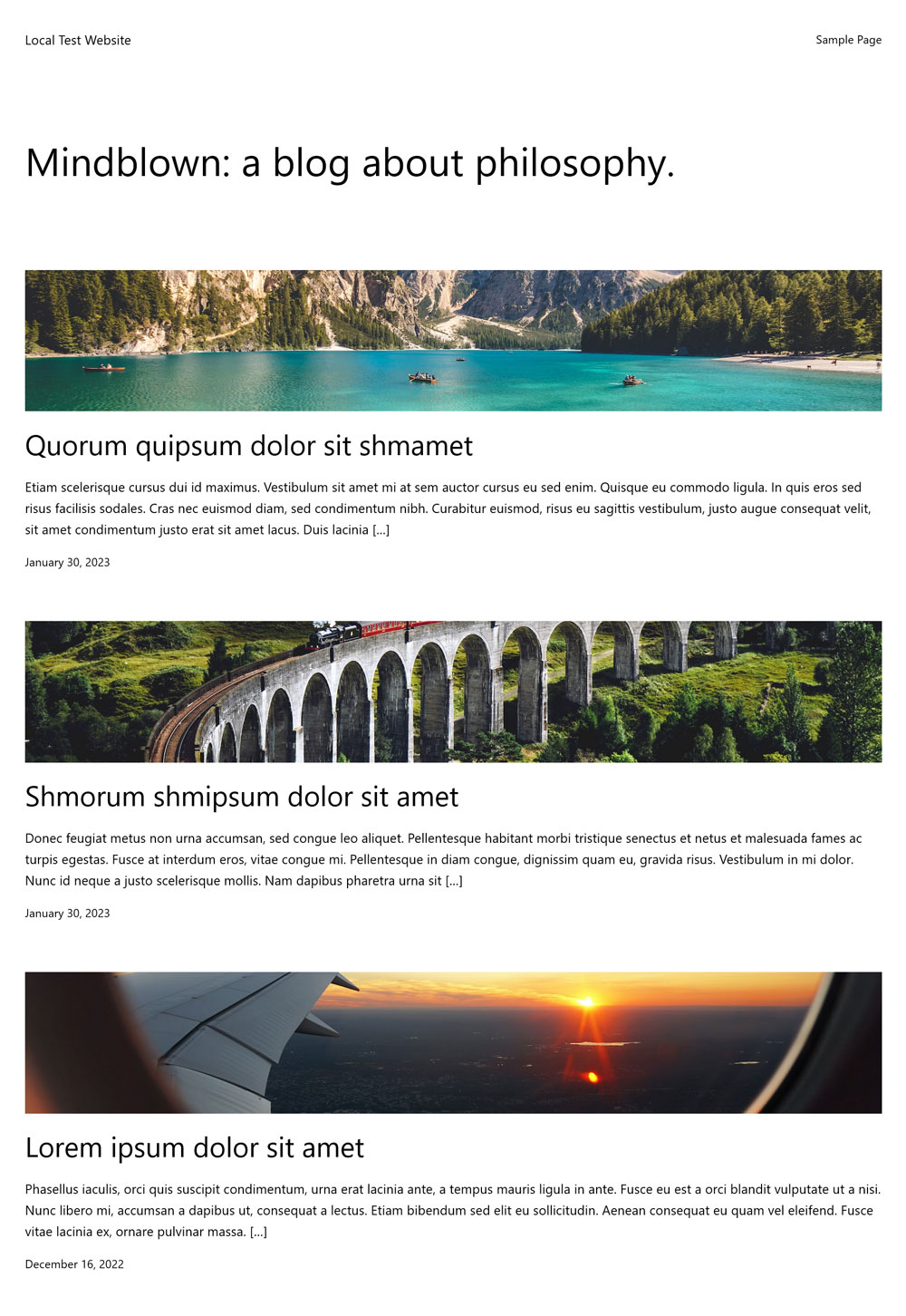
クエリ ループ ブロックを使用してサイトの任意の場所にコンテンツのリストを表示する場合、上部のツールバーでリスト デザインとグリッド デザインを切り替えることができます。

投稿を垂直リストとして配置するか、パターンを並べて配置します。

大きな違いを生む小さなオプション。
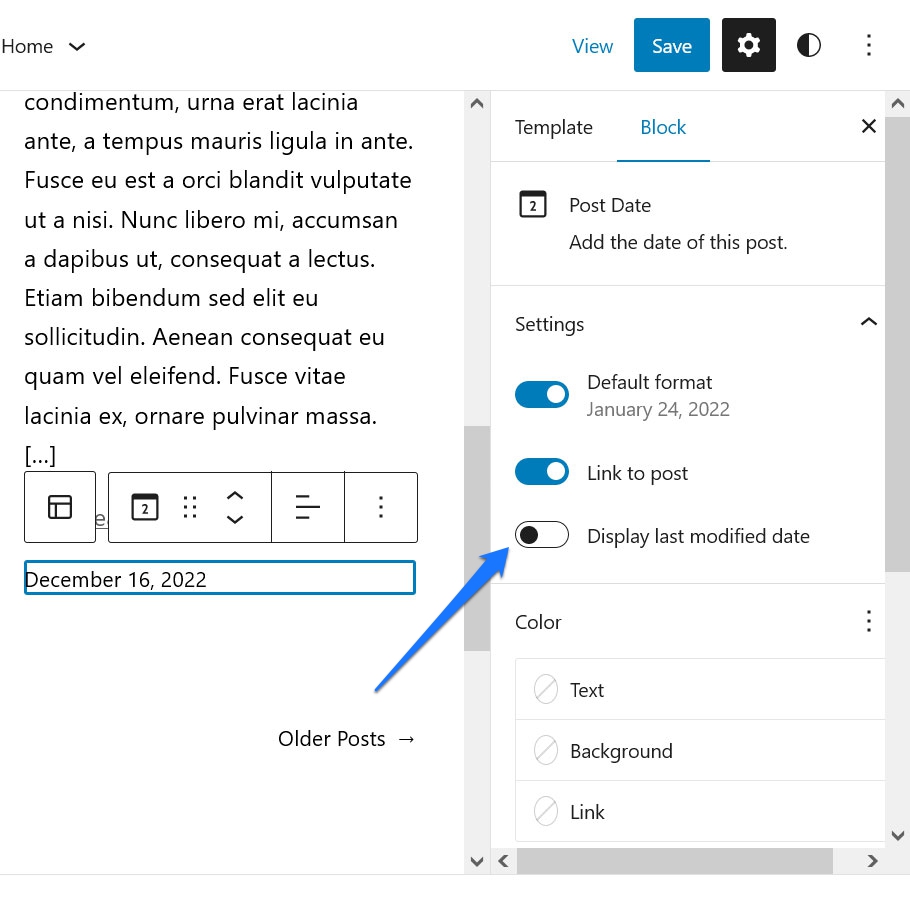
8. 投稿日ブロックに最終更新日を表示する
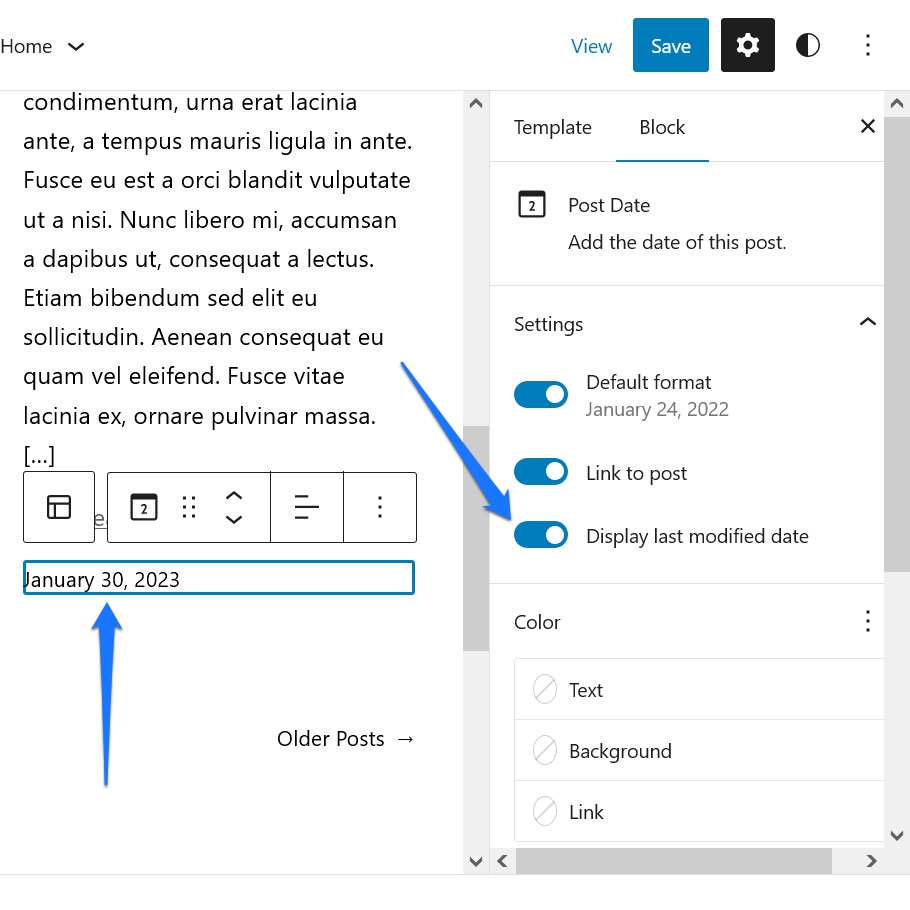
非常に小さなオプションですが、大きな影響を与える可能性があります。 これは、ほとんどの場合クエリ ループのデフォルトであるPost Dateブロックに関するものです。 気付かないのは簡単ですが、最終更新日を表示するオプションもあるということです。 投稿日ブロックがアクティブな場合、右側の設定で見つけることができます。

最終更新日を表示するのスライダーをオンにすると、古いコンテンツを更新するたびに、WordPress は代わりに新しい日付をページに自動的に表示します。

これは、コンテンツを最新の状態に保っていることを検索エンジンに知らせる優れた方法です。 また、そうするときに考えることが1つ少なくなります。
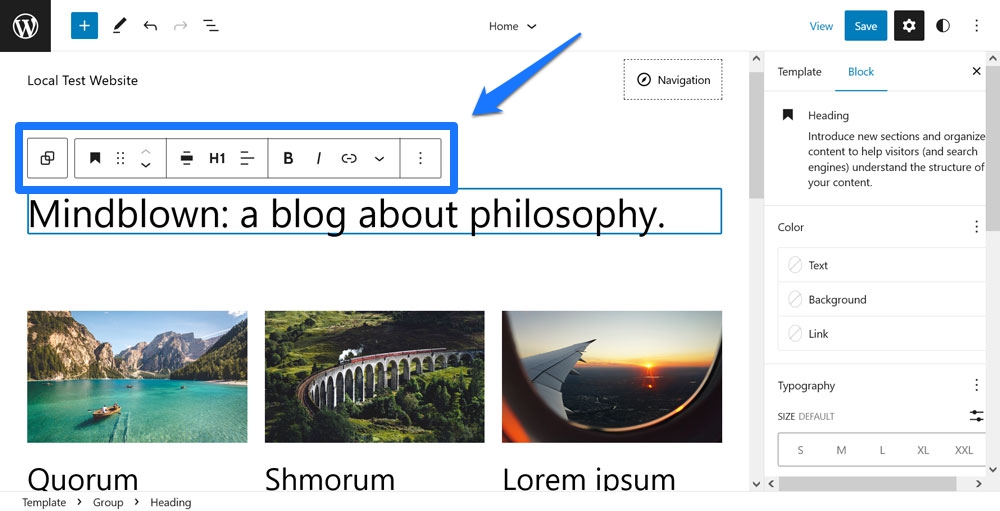
9. ブロック ツールバーを一番上に移動します。
以前にサイト エディターまたは Gutenberg 投稿エディターを使用したことがある場合は、ブロックがアクティブになると、追加の設定を含むツールバーが表示されるという事実におそらく慣れているでしょう。

問題は、スクロールによっては、到達するのが難しい場合や、邪魔になる場合があることです. 私によくあることは、画面のすぐ上にある段落内の単語をダブルクリックしてマークすることです。 次に、最初のクリックでツールバーが表示されるので、2 回目ですぐにその中の何かがアクティブになります。
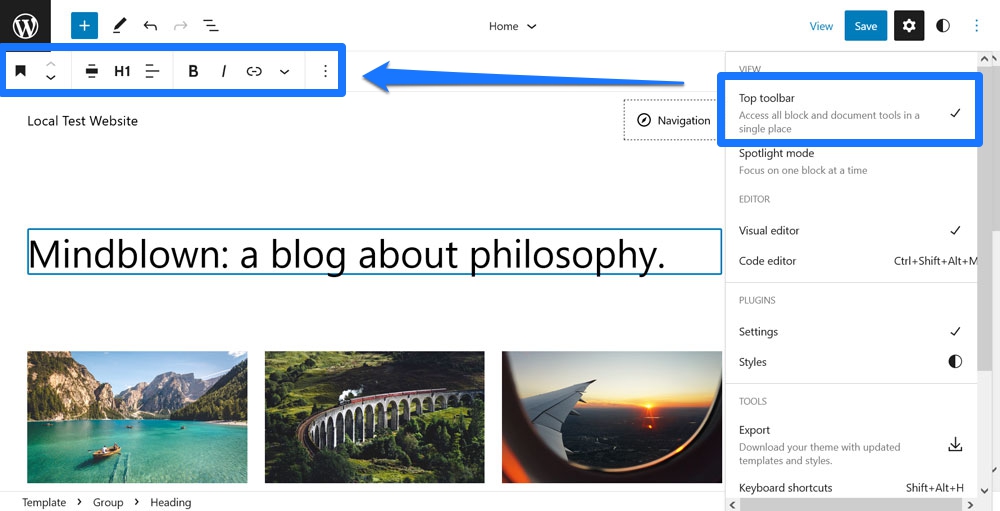
繰り返しますが、大したことではありませんが、面倒になる可能性があります。 ワークフローが大幅に中断される場合は、 [オプション]メニュー (右上隅にある 3 つのドット) に[トップ ツールバー]というメニュー項目があります。 それをクリックすると、これからは、選択したブロックのツールバーが常にエディターの上に表示されます。 そうすれば、いつでも見つけられる場所がわかります。

10. 変更をカスタム テーマとしてエクスポートする
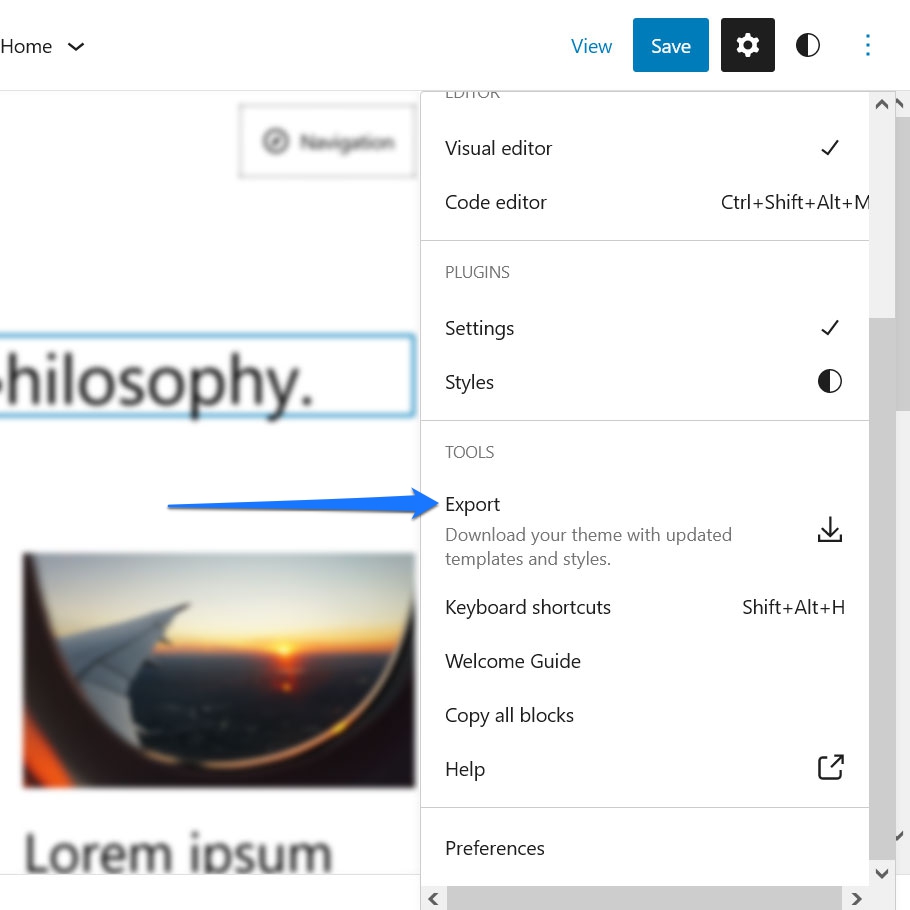
目立たない Site Editor 機能はエクスポート機能であるため、最終的にはやや隠されています。 オプションメニューにあります。

クリックすると、テーマ ファイルのダウンロード プロンプトが表示されます。 これらには、デザインとテンプレートの両方に対して行ったすべての変更が含まれます。 それらを使用して、他の WordPress Web サイトに同じテーマをインストールし、同じスタイルを取得できます。
これはごく普通の機能のように思えるかもしれませんが、実際には大したことです。 これは基本的に、Site Editor を使用すると、コーディングなしでカスタム テーマを視覚的に構築し、他のユーザーが利用できるようにする可能性があることを意味します。 これは、以前は純粋に開発者の領域にあったものでした。 さて、基本的に誰でもできます。
これについてさらに詳しく知りたい場合は、Create Block Theme プラグインをチェックしてください。 ブロックテーマ、子テーマ、スタイルのバリエーションを簡単にエクスポートできます。
隠しサイト エディターの機能を見つけましたか?
Site Editor は、WordPress サイトのデザインとレイアウトを変更するためのさまざまなオプションを提供する強力なソフトウェアです。 それが提供しなければならない量のために、その機能のすべてを知らなくても許される.
上記では、これまで知らなかったかもしれないいくつかについて説明しました。 スタイルのバリエーション、単一ブロックのグローバル スタイル、オンザフライでブロックをインストールする機能、または投稿表示をリスト ビューからグリッド ビューに、またはその逆に切り替えるなどの単純な小さなことで、テーマ デザインを瞬時に変更することから、発見することがたくさんあります。
うまくいけば、これらを学ぶことで、利用可能な設定を自分で探検し、スキルをさらに向上させる動機になります。
あなたが見つけたお気に入りのサイト エディター機能は何ですか? 以下のコメントでお知らせください!
