10 คุณลักษณะ WordPress Site Editor (FSE) ที่คุณไม่รู้จัก
เผยแพร่แล้ว: 2023-03-28WordPress Full-Site Editing หรือที่รู้จักในชื่อ Site Editor นำเสนอคุณสมบัติมากมาย ซึ่งคุณอาจไม่คุ้นเคยทั้งหมด นั่นเป็นเพราะไม่เพียงเป็นส่วนเสริมที่ค่อนข้างใหม่สำหรับแพลตฟอร์ม WordPress เท่านั้น แต่ยังอยู่ภายใต้การพัฒนาอย่างต่อเนื่องพร้อมคุณสมบัติใหม่ ๆ ที่ออกมาอย่างสม่ำเสมอ เป็นผลให้พลาดบางสิ่งไปได้ง่าย
เพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจาก WordPress Site Editor ในโพสต์นี้ เราจะพูดถึงคุณลักษณะบางอย่างที่คุณอาจมองข้ามไป บางตัวก็ใหญ่กว่า บางตัวก็เล็กกว่า อย่างไรก็ตาม ทั้งหมดนี้สามารถช่วยคุณสร้างการออกแบบที่ดีขึ้นและปรับแต่งไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น — หากคุณทราบเกี่ยวกับสิ่งเหล่านี้

1. เปลี่ยนรูปแบบต่างๆ
เรามาเริ่มกันที่รูปแบบต่างๆ แม้ว่าคุณลักษณะเหล่านี้เป็นคุณลักษณะที่สำคัญของ WordPress Site Editor หากคุณไม่ทราบ แสดงว่าคุณกำลังพลาดครั้งใหญ่ ดังนั้นให้ครอบคลุมโดยเร็ว
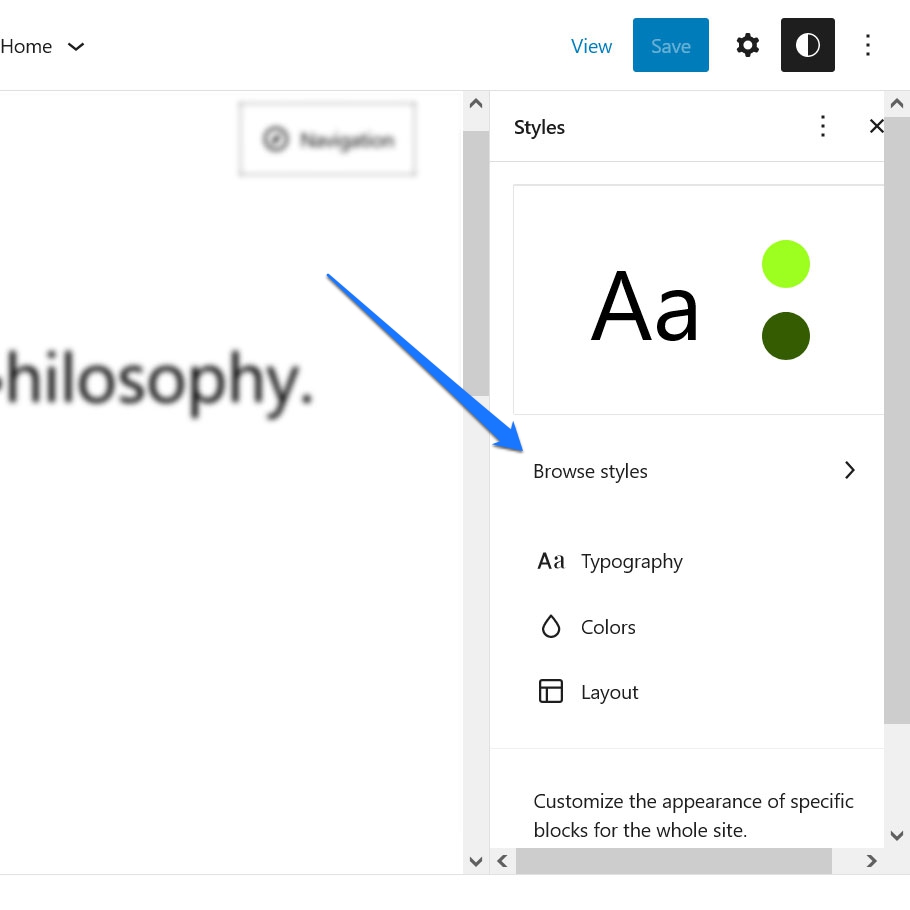
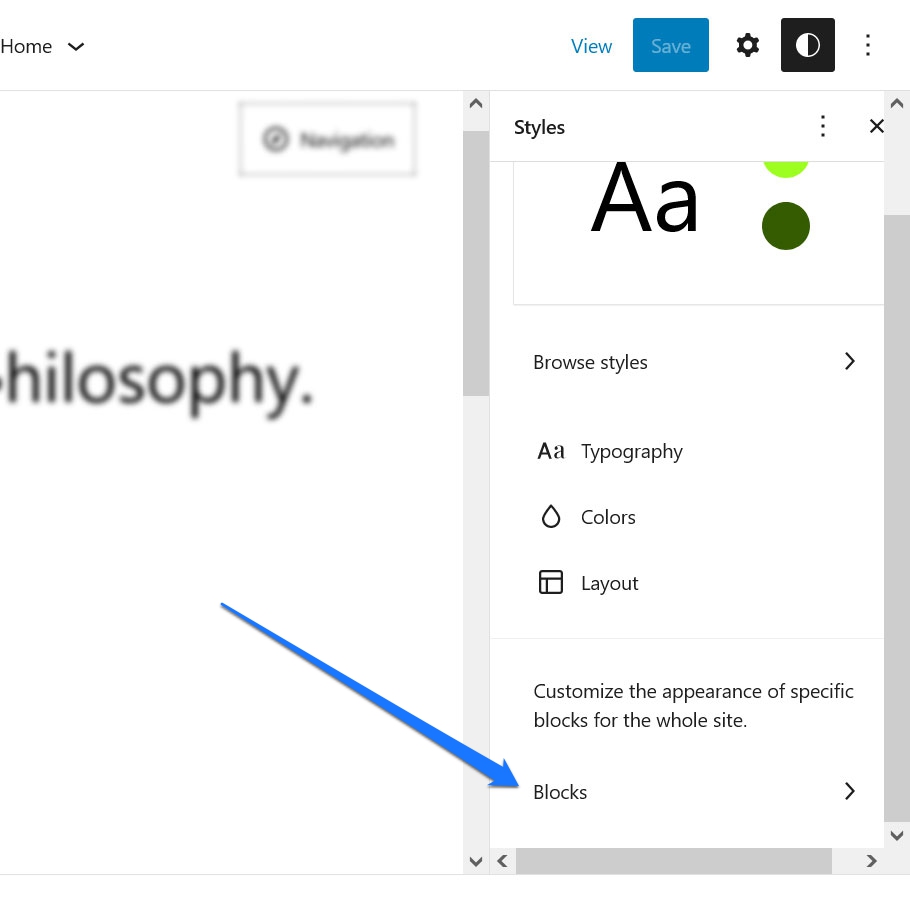
แล้วพวกเขาคืออะไร? หากคุณเปิดเมนู Global Styles (ไอคอนวงกลมสีดำและขาวที่มุมขวาบน) คุณจะพบตัวเลือกที่ด้านบนซึ่งระบุว่า เรียกดูสไตล์

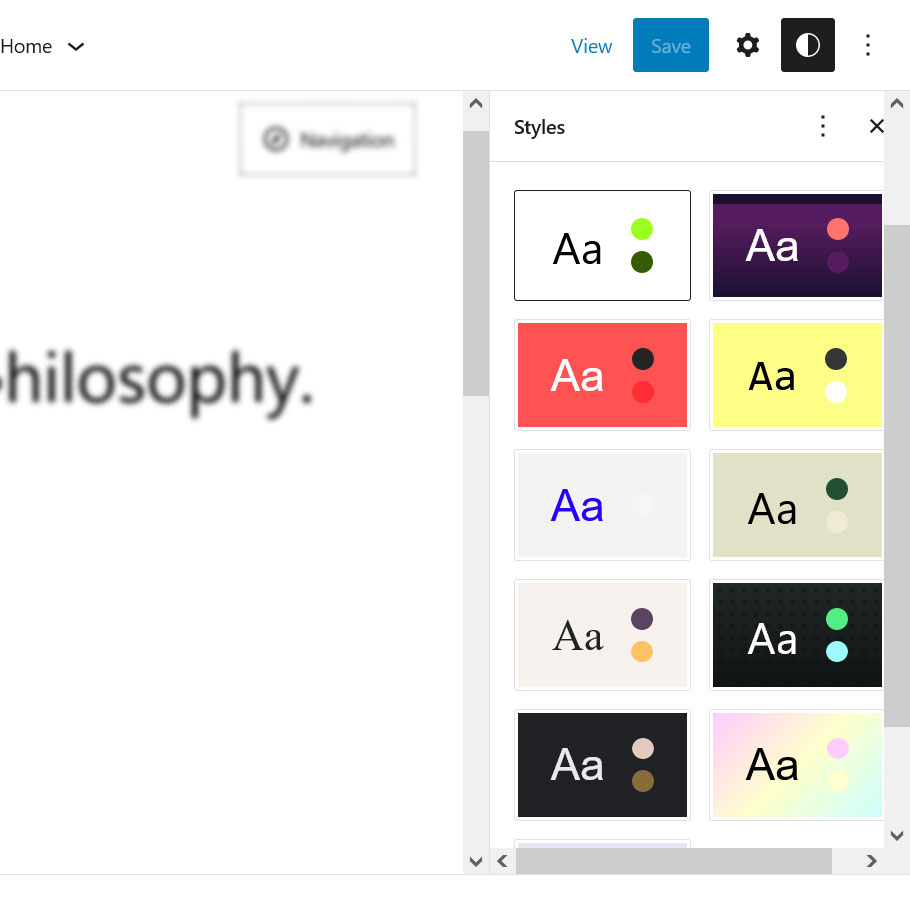
ที่นี่ ผู้พัฒนาธีมสามารถรวมรูปแบบต่างๆ สำหรับธีมของตนได้ตั้งแต่หนึ่งรูปแบบขึ้นไป ตัวอย่างเช่น ในธีม Twenty Twenty-Three คุณจะพบรายการรูปแบบที่มีอยู่ทั้งหมดที่นั่น

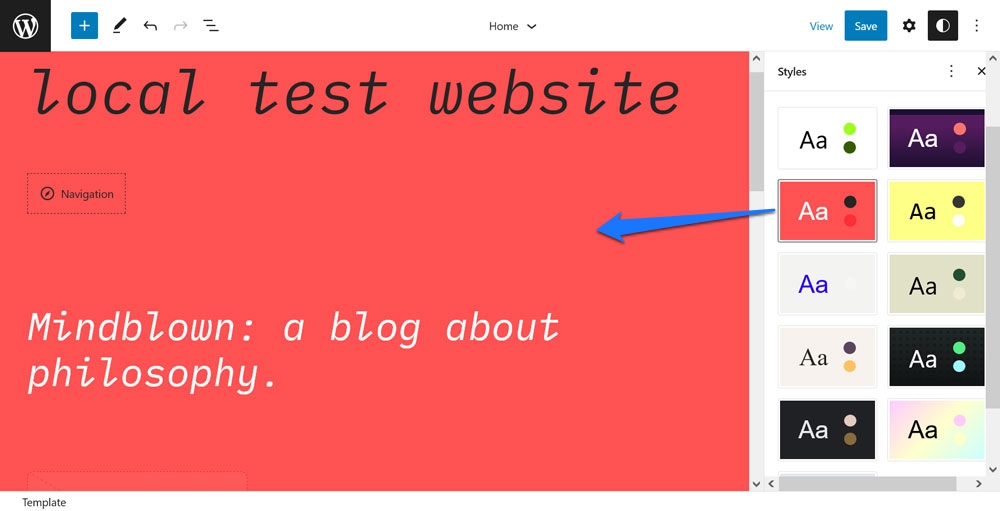
คลิกที่หนึ่งและตัวอย่างไซต์ทางด้านซ้ายจะเข้าแทนที่สไตล์ที่ตั้งไว้ล่วงหน้าทันที

เรากำลังพูดถึงฟอนต์ รูปแบบฟอนต์ สีพื้นหลัง — ผลงาน บันทึกแล้วเว็บไซต์ของคุณจะใช้การออกแบบเดียวกัน โดยทั่วไป คุณสามารถเปลี่ยนรูปลักษณ์ทั้งหมดของธีมได้ด้วยการคลิกเพียงครั้งเดียว สิ่งนี้ทำให้คุณมีความหลากหลายอย่างมากสำหรับเว็บไซต์ แรงบันดาลใจ และจุดเริ่มต้นต่างๆ เพื่อเพิ่มรสชาติของคุณเอง
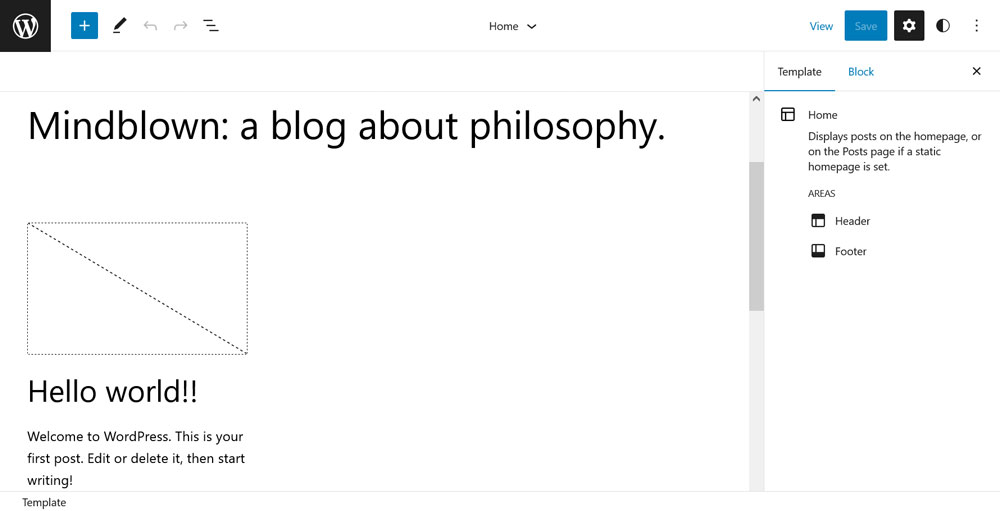
2. แก้ไขสไตล์สำหรับแต่ละบล็อก
ในเมนู Global Styles คุณยังพบตัวเลือกอื่นที่บางครั้งอาจถูกมองข้ามไปเล็กน้อย ภายใต้ การบล็อก ที่ด้านล่าง คุณสามารถเปลี่ยนแปลงการบล็อกแต่ละประเภทที่จะใช้ทั่วทั้งไซต์ได้

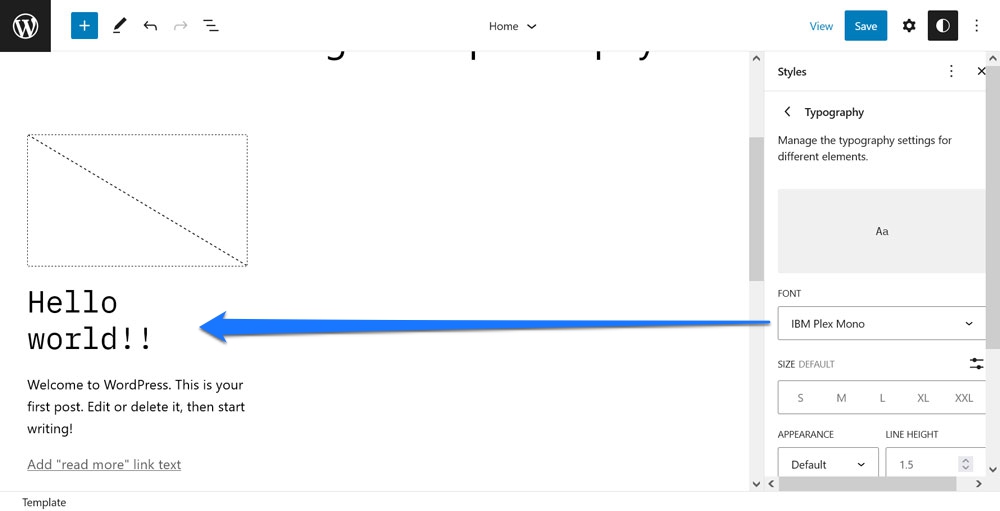
ไม่ว่าจะเป็นการเปลี่ยนฟอนต์และสไตล์ฟอนต์ การกำหนดสีให้กับพื้นหลัง ลิงก์และปุ่ม และการเปลี่ยนแปลงเลย์เอาต์
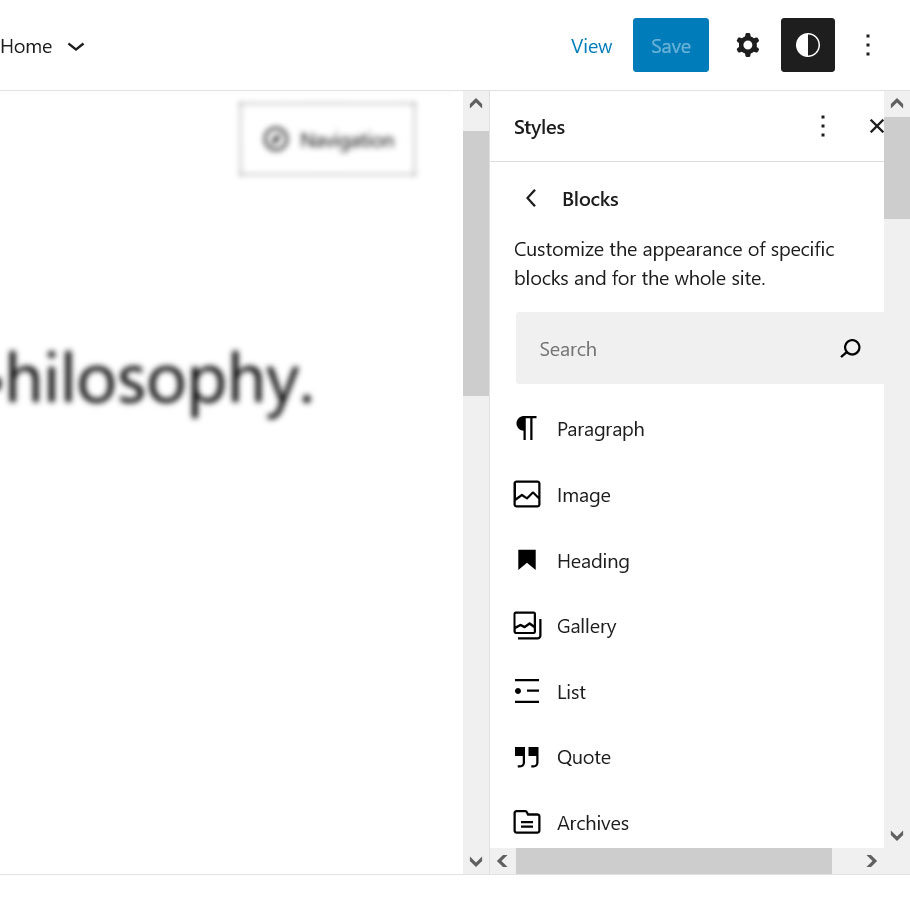
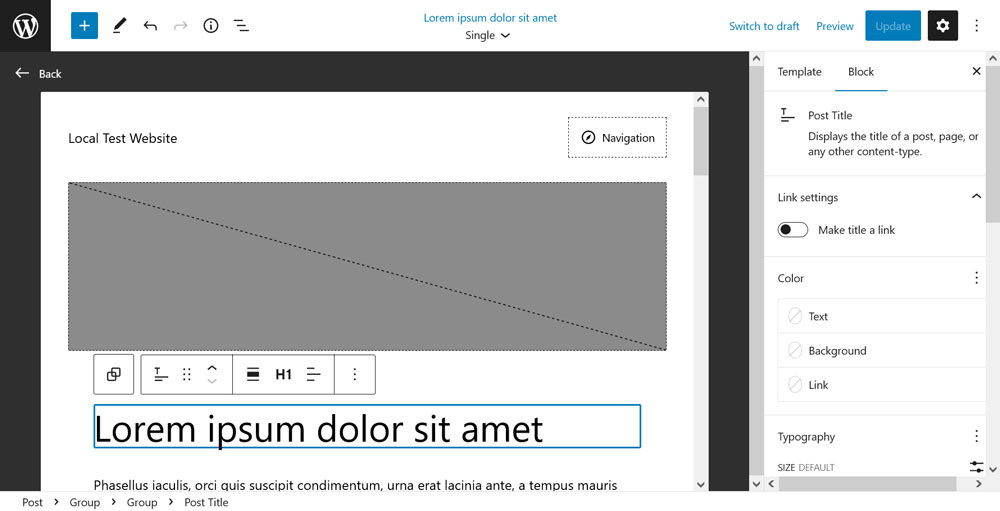
ตัวอย่างเช่น ต้องการให้แน่ใจว่าบล็อก หัวข้อโพสต์ ทั้งหมดบนไซต์ของคุณใช้รูปแบบและสีแบบอักษรเดียวกันหรือไม่ ไม่มีอะไรง่ายกว่านั้น
ก่อนอื่นให้ค้นหาตามชื่อหรือในรายการ

หลังจากนั้น ทำการเปลี่ยนแปลงการตั้งค่าการพิมพ์และสีที่คุณต้องการ เมื่อดำเนินการเสร็จแล้ว การดำเนินการดังกล่าวจะมีผลในทุกที่ที่มีการบล็อกนี้ในไซต์ของคุณ (เว้นแต่จะถูกเขียนทับเป็นรายบุคคล)

ดีกว่าที่ต้องทำการอัปเดตด้วยตนเองในเทมเพลตต่างๆ
3. ทำงานกับเทมเพลตเพจจากตัวแก้ไขโพสต์/เพจ
ในทางเทคนิคแล้วสิ่งนี้ไม่ได้เกิดขึ้นภายใน Site Editor แต่เป็นลูกพี่ลูกน้องของมัน นั่นคือ Template Editor อย่างไรก็ตาม ทั้งสองมีความสัมพันธ์กันอย่างใกล้ชิดจนเราจะปล่อยให้มันเลื่อนลอยไปชั่วขณะ
คุณอาจไม่ทราบ แต่เมื่อแก้ไขโพสต์และเพจ คุณสามารถแก้ไขเทมเพลตแต่ละรายการหรือแม้แต่สร้างเทมเพลตแบบกำหนดเองโดยไม่จำเป็นต้องกลับไปที่ตัวแก้ไขไซต์หลัก
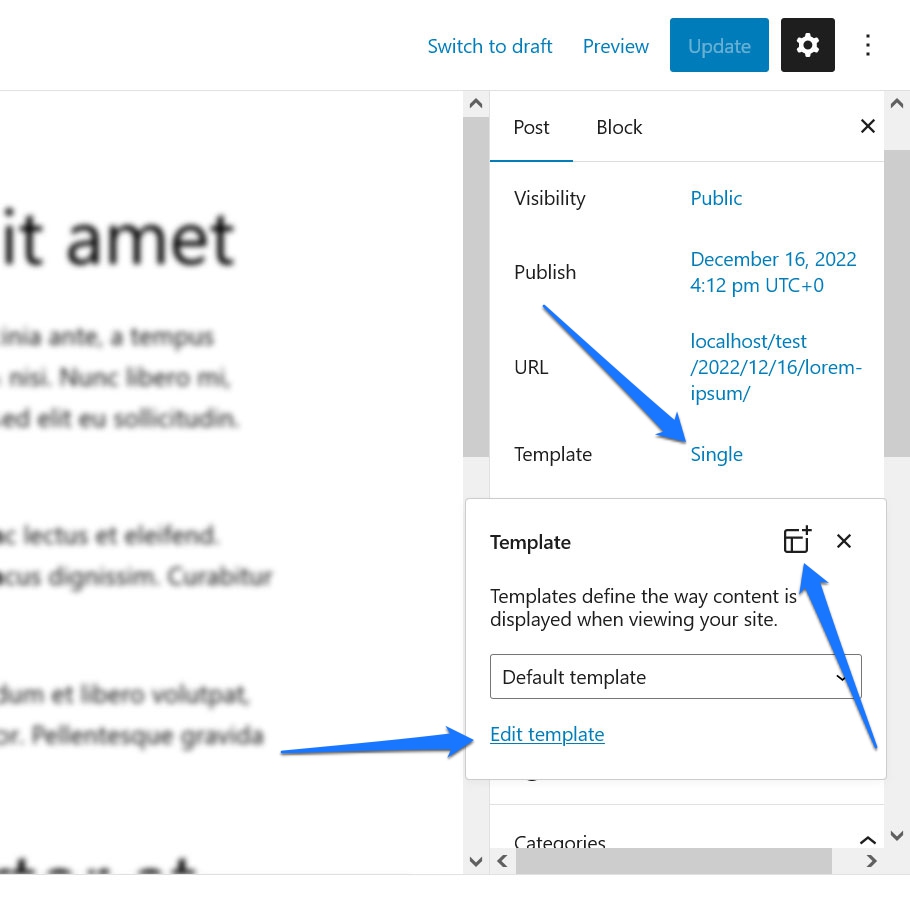
คุณจะพบตัวเลือกนั้นเมื่อคุณคลิกที่ชื่อของเทมเพลตเพจปัจจุบันทางด้านขวา ซึ่งอยู่ใต้ เทมเพลต ในเมนูตัวเลือกทางด้านขวา

เลือกเทมเพลตจากเมนูแบบเลื่อนลงแล้วคลิก แก้ไขเทมเพลต ที่ด้านล่างเพื่อทำการเปลี่ยนแปลง นอกจากนี้ยังมีไอคอนที่มุมบนขวาสำหรับเพิ่มเทมเพลตที่กำหนดเองใหม่ ทั้งสองอย่างจะนำคุณไปยังเครื่องมือแก้ไขเทมเพลตด้านล่าง

เป็นเวอร์ชันย่อของ Site Editor แต่มีประสิทธิภาพเท่าเทียมกัน คุณสามารถทำงานต่างๆ เช่น สลับตำแหน่งของภาพเด่นและชื่อเรื่อง ย้ายองค์ประกอบต่างๆ หรือแม้กระทั่งป้อนส่วนหัวหรือส่วนท้ายใหม่ เมื่อบันทึกแล้ว การเปลี่ยนแปลงจะมีผลกับทุกหน้าในไซต์ของคุณที่ใช้เทมเพลตนี้
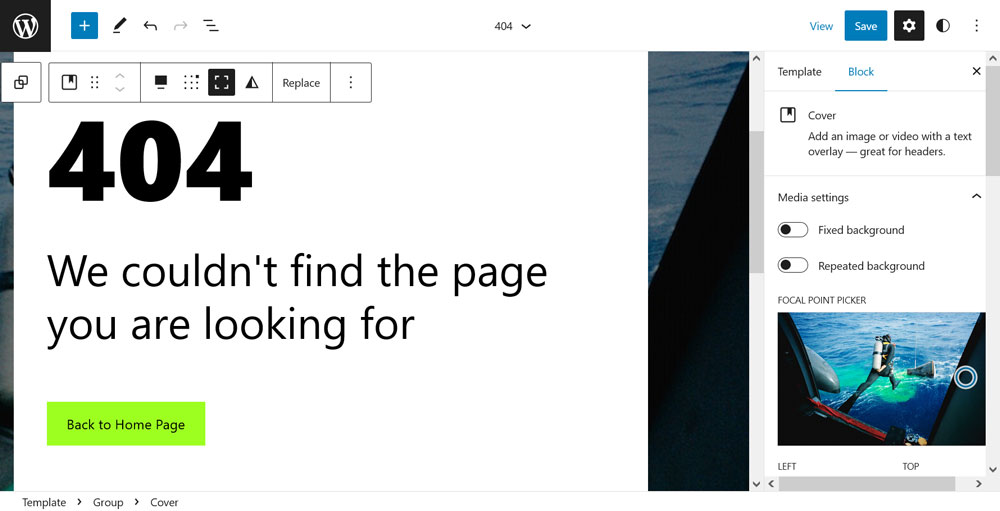
4. ปรับแต่งเทมเพลตบล็อก
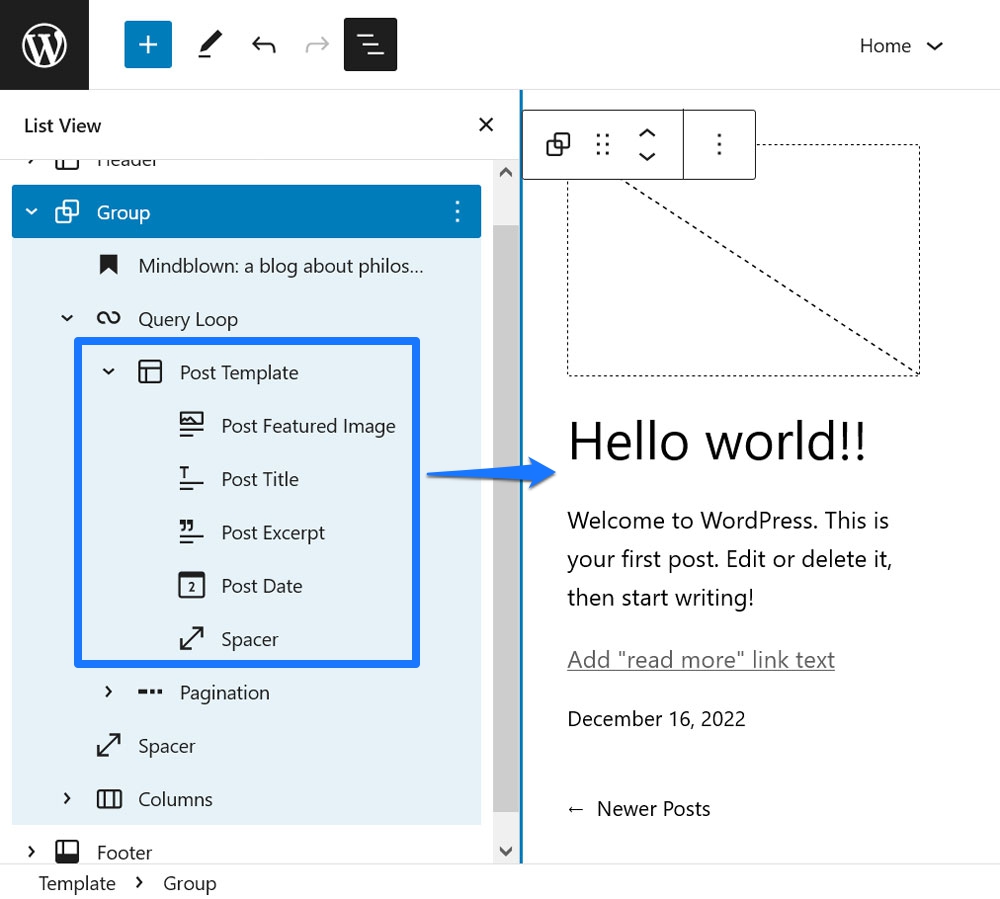
คุณลักษณะอย่างหนึ่งของเครื่องมือแก้ไขไซต์และเครื่องมือแก้ไขบล็อก WordPress โดยทั่วไปคือมาพร้อมกับบล็อกจำนวนมาก ซึ่งเมื่อตรวจสอบเพิ่มเติมแล้ว ที่จริงแล้วประกอบด้วยบล็อกอื่นๆ อีกหลายบล็อก ตัวอย่าง ได้แก่ การบล็อกความคิดเห็นหรือโพสต์เนื้อหา
หากคุณดูในมุมมองรายการ คุณจะเห็นว่าจริงๆ แล้วมีหลายส่วน

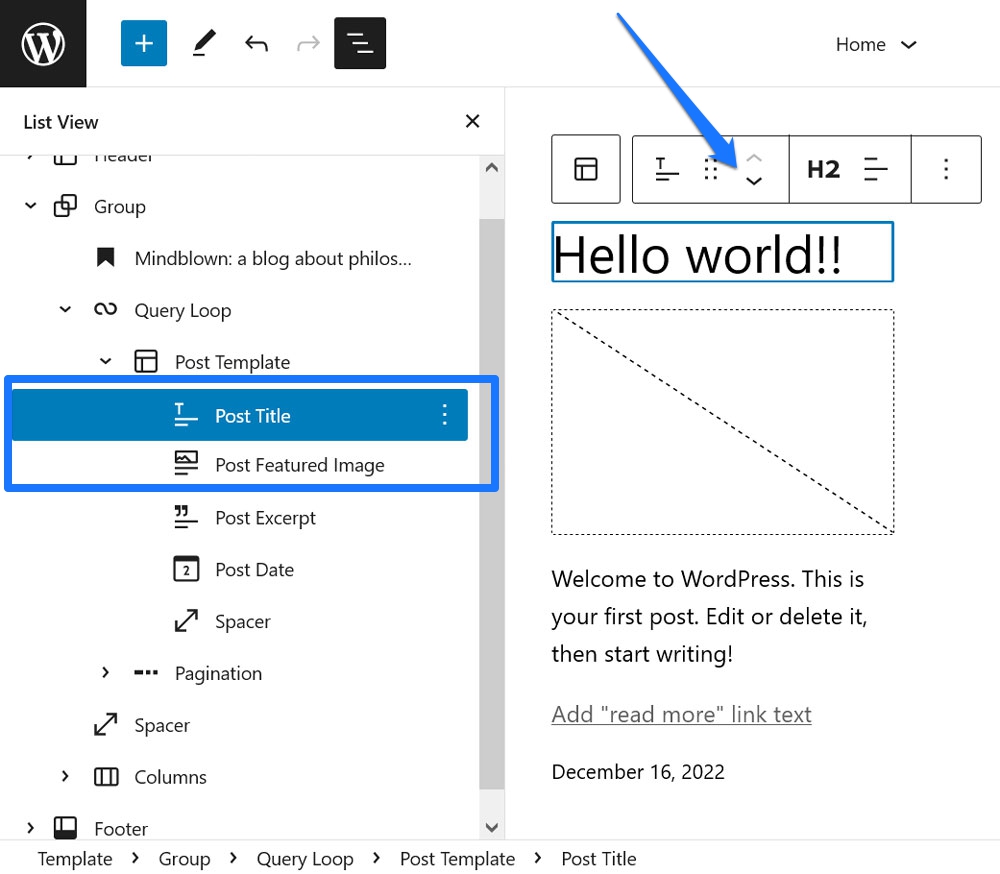
สิ่งนี้ช่วยให้คุณมีความยืดหยุ่นในการกำหนดลำดับและการจัดวางองค์ประกอบที่ ตัวอย่างเช่น หากคุณต้องการกลับลำดับของรูปภาพเด่นของโพสต์และชื่อโพสต์ คุณสามารถทำได้ด้วยวิธีปกติ (เช่น ผ่านการลากและวางหรือใช้ไอคอนลูกศร)

สิ่งที่มีประสิทธิภาพเกี่ยวกับเรื่องนี้ก็คือ การเปลี่ยนแปลงใด ๆ ที่คุณทำที่นี่ จะมีผลกับองค์ประกอบของไซต์ทั้งหมดที่สร้างด้วยบล็อกนี้ ตัวอย่างเช่น การเปลี่ยนแปลงบทความหนึ่งในบล็อก Query Loop ของคุณ จะทำเช่นเดียวกันกับบทความที่เหลือโดยอัตโนมัติ
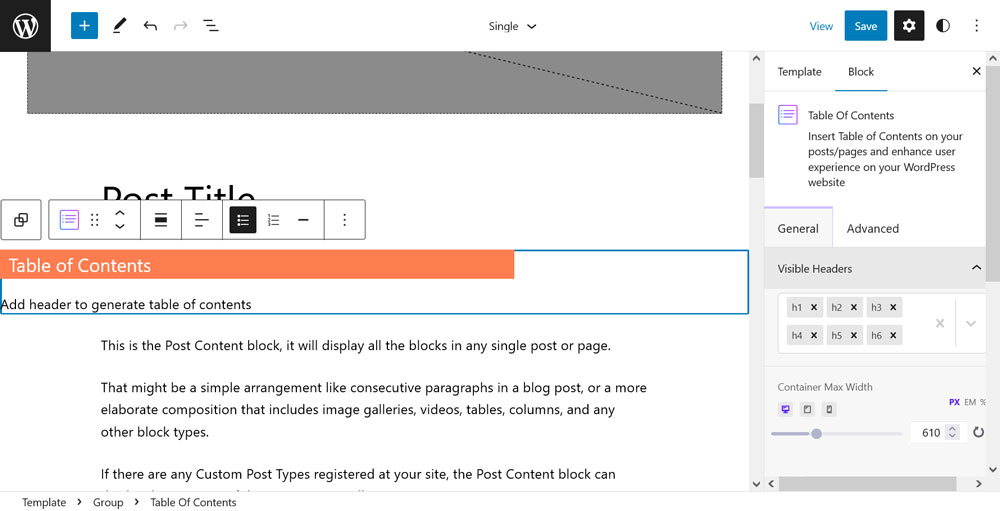
5. ติดตั้งบล็อกได้ทันที
เคยพบว่าตัวเองอยู่ใน Site Editor กำลังคิดบางอย่างเช่น "ผู้ชาย ฉันอยากได้บล็อก XYZ" ไหม บางทีคุณอาจต้องการบล็อกสารบัญ ตัวเลื่อนรูปภาพ หรือวิดเจ็ตโพสต์ยอดนิยม
มีปลั๊กอินบล็อก Gutenberg มากมายเพื่อเพิ่มฟังก์ชันการทำงานประเภทนี้ในไซต์ของคุณ อย่างไรก็ตาม WordPress ยังมีวิธีติดตั้งบล็อกเอกพจน์ในตัวแก้ไขไซต์
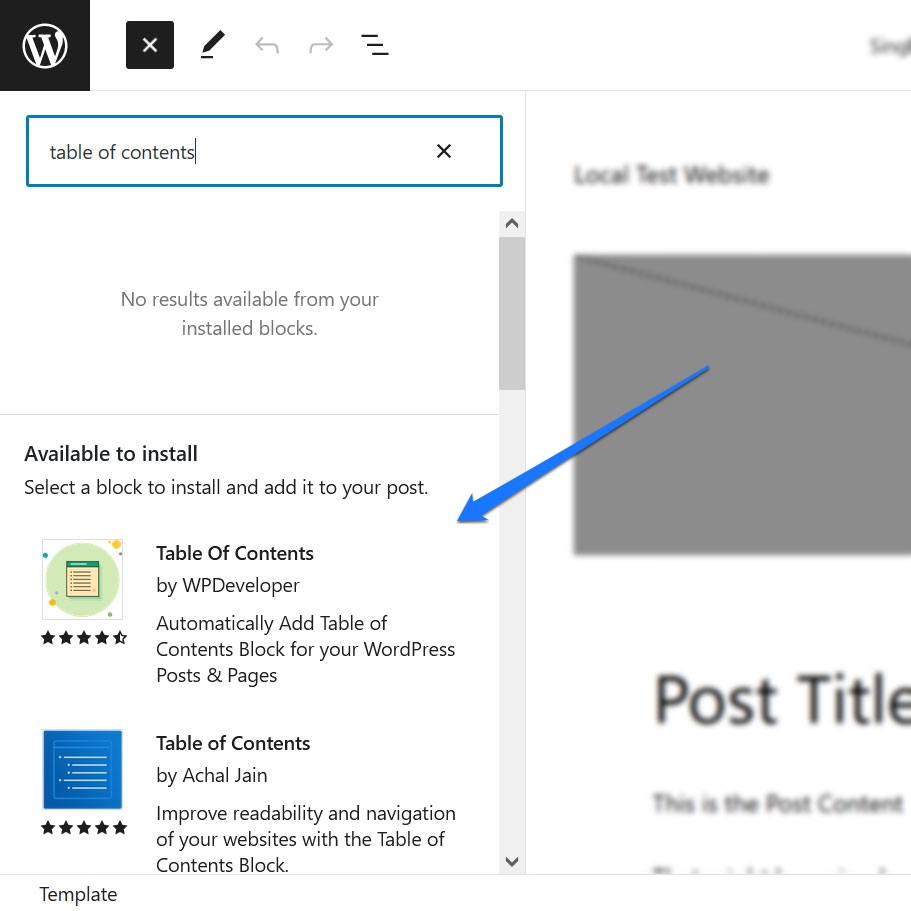
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มสารบัญดังกล่าว ไปที่ตัวแทรกบล็อก (ปุ่มสีน้ำเงินที่มีเครื่องหมายบวกที่มุมซ้ายบน) แล้วพิมพ์คำหลักนั้นลงในช่องค้นหาที่ด้านบน แม้ว่าคุณอาจไม่พบสิ่งใดในไซต์ของคุณ แต่คุณจะเห็นส่วนที่เรียกว่า "พร้อมติดตั้ง" ที่ด้านล่างพร้อมกับผลการบล็อกที่เกี่ยวข้องอย่างรวดเร็ว

หากหนึ่งในนั้นฟังดูดี ให้คลิกเพื่อติดตั้งบล็อกบนไซต์ของคุณ นอกจากนี้ยังแทรกบล็อกลงในหน้าปัจจุบันทันที ซึ่งคุณสามารถทดลองขับและกำหนดค่าได้


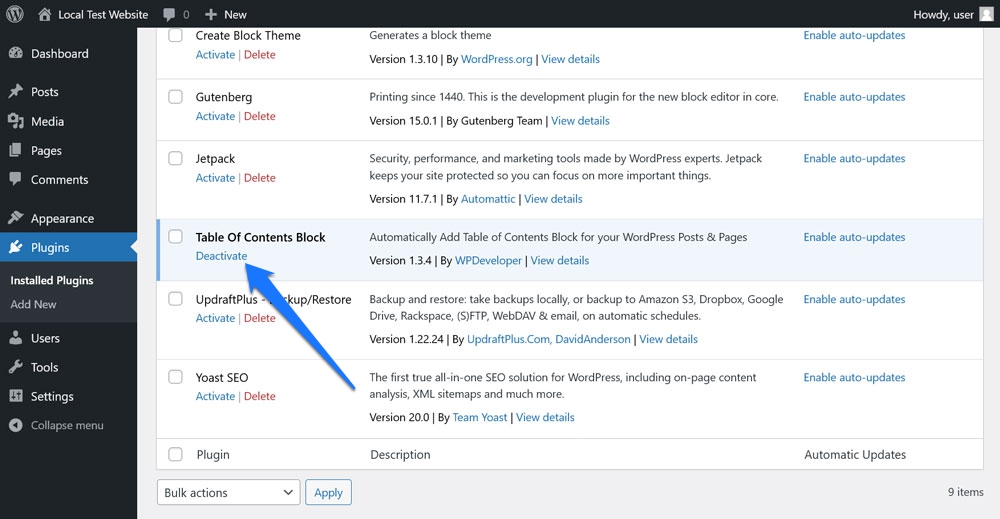
เรียบร้อยใช่มั้ย? นอกจากนี้ หากพบว่าบล็อกที่ติดตั้งใหม่หนึ่งบล็อกขึ้นไปไม่ได้ผลสำหรับคุณ คุณสามารถปิดใช้งานและลบออกจากเมนูปลั๊กอินได้ตลอดเวลา

6. นำเข้ารูปแบบบล็อกผ่านการคัดลอกและวาง
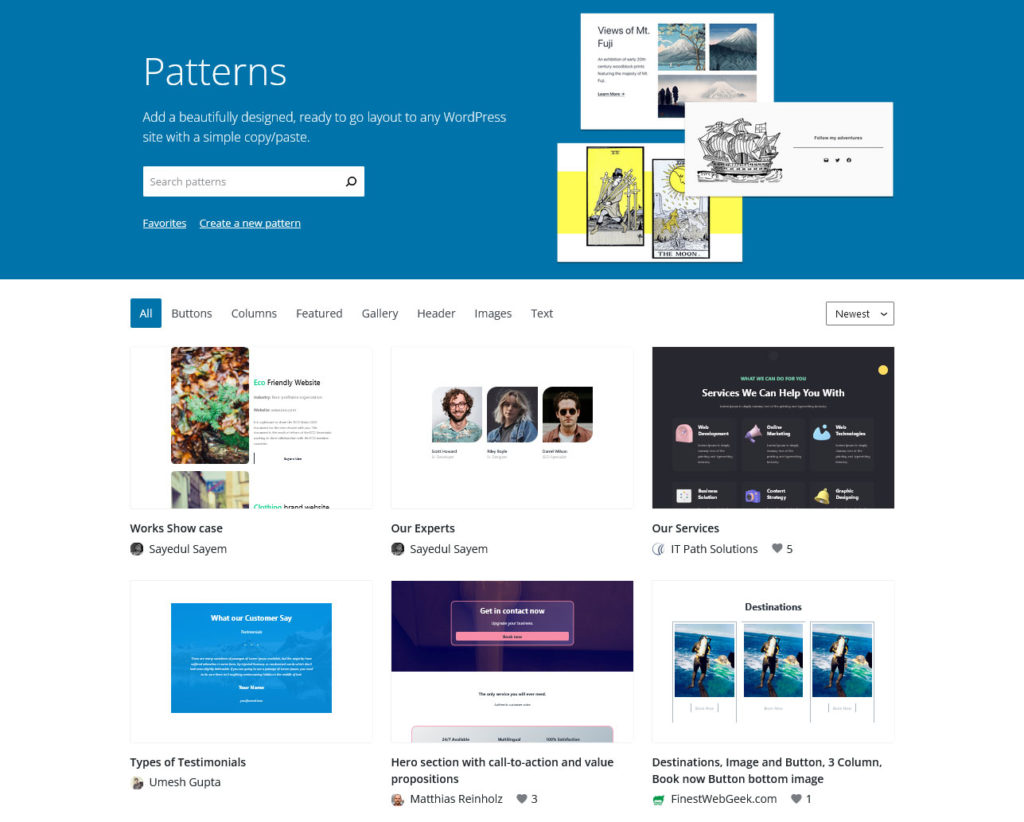
คุณลักษณะที่สองที่สร้างความยืดหยุ่นอย่างมากคือความเป็นไปได้ในการนำเข้ารูปแบบบล็อกไปยังตัวแก้ไขได้อย่างง่ายดาย เราได้เขียนรายละเอียดเกี่ยวกับสิ่งนี้ไว้แล้วในบทช่วยสอนไดเร็กทอรีรูปแบบของเรา ดังนั้นนี่คือฉบับย่อ
ไปที่ไดเร็กทอรีรูปแบบ WordPress และค้นหาการจัดเรียงบล็อกที่คุณต้องการ ตัวกรองและช่องค้นหามีประโยชน์สำหรับสิ่งนั้น

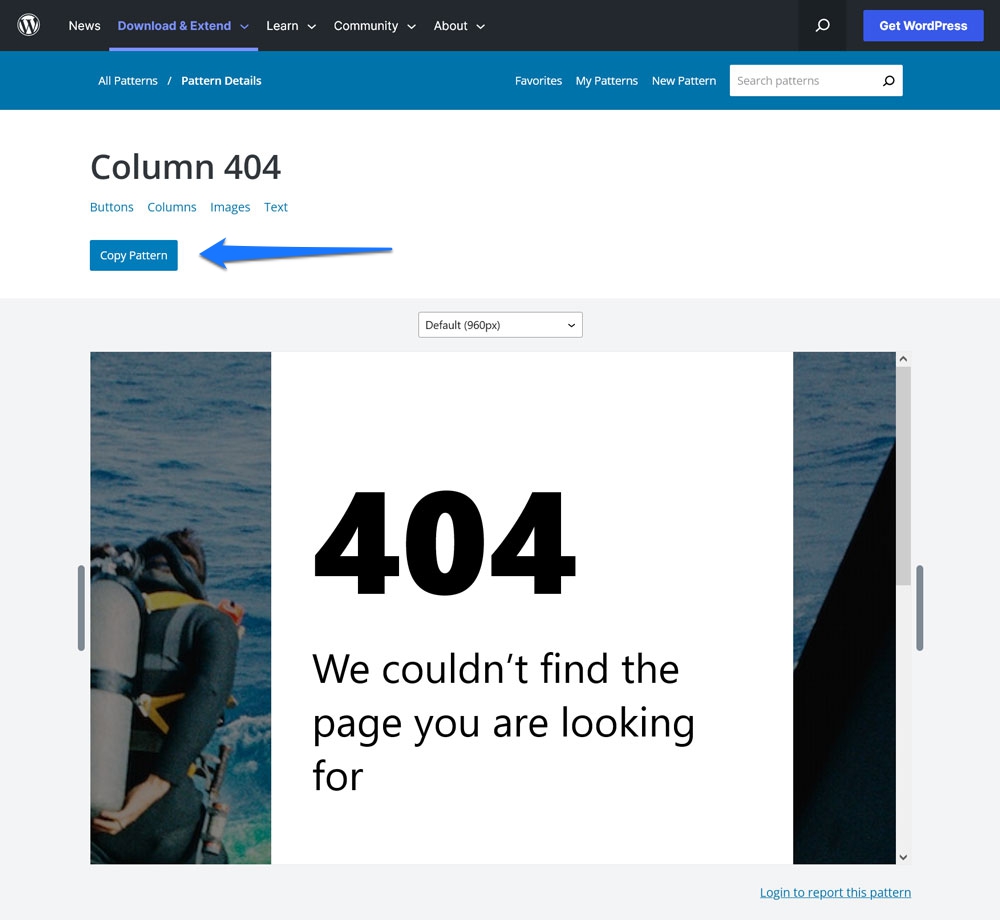
เมื่อคุณพบบางสิ่งแล้ว ให้คลิกที่สิ่งนั้นเพื่อไปที่หน้ารูปแบบ ที่นี่ เพียงคลิกปุ่ม คัดลอกรูปแบบ ที่ด้านบน

จากนั้น กลับไปที่สิ่งที่คุณกำลังทำอยู่ใน Site Editor วางเคอร์เซอร์ในตำแหน่งที่คุณต้องการให้รูปแบบปรากฏและวาง

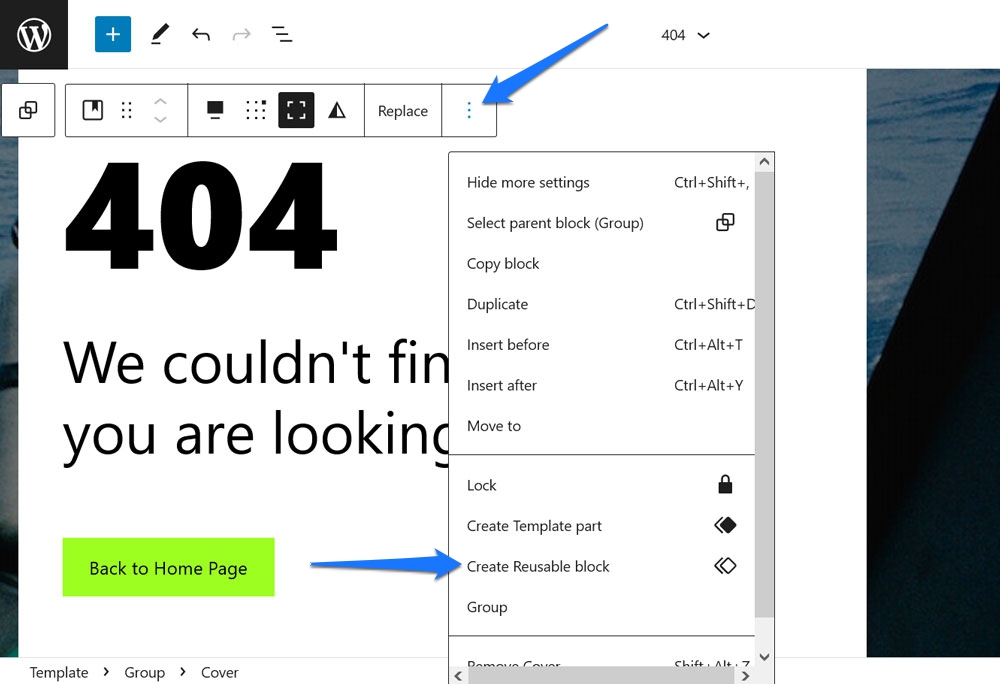
แค่นั้นแหละ. รูปแบบอยู่ในเนื้อหาของคุณแล้ว พร้อมด้วยรูปภาพที่เป็นของรูปแบบนั้น หากคุณคิดว่าคุณจะต้องการใช้อีกครั้งในภายหลัง อย่าลืมสร้างบล็อกที่ใช้ซ้ำได้

7. สลับการแสดงโพสต์ของคุณระหว่างมุมมองกริดและรายการ
นี่เป็นหนึ่งในคุณสมบัติตัวแก้ไขเว็บไซต์ WordPress ที่ 'เล็กมาก แต่ก็ยังคุ้มค่าที่จะกล่าวถึงเพราะ a) มันสร้างความแตกต่างอย่างมากในการแสดงโพสต์ของคุณบนหน้าและ b) มันง่ายที่จะมองข้าม
ฉันกำลังพูดถึงอะไร
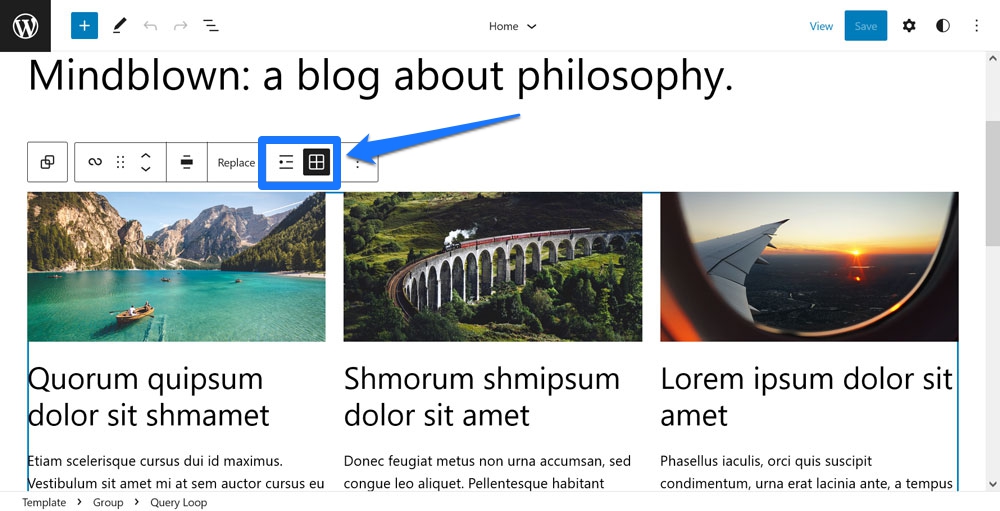
เมื่อใช้บล็อก Query Loop เพื่อแสดงรายการเนื้อหาที่ใดก็ได้ในไซต์ของคุณ คุณสามารถสลับไปมาระหว่างรายการและการออกแบบตารางในแถบเครื่องมือด้านบนสุด

มันจะจัดเรียงโพสต์เป็นรายการแนวตั้งหรือในรูปแบบติดกัน

ตัวเลือกเล็กๆ น้อยๆ ที่สร้างความแตกต่างได้มาก
8. แสดงวันที่แก้ไขล่าสุดในบล็อกวันที่โพสต์
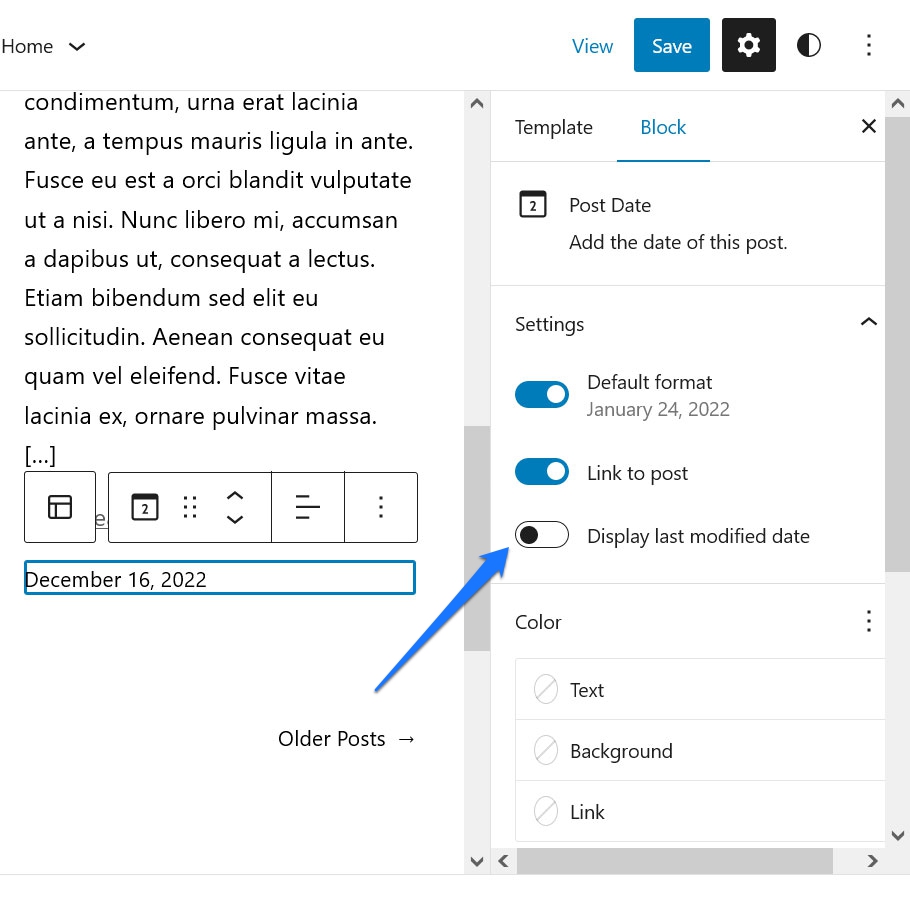
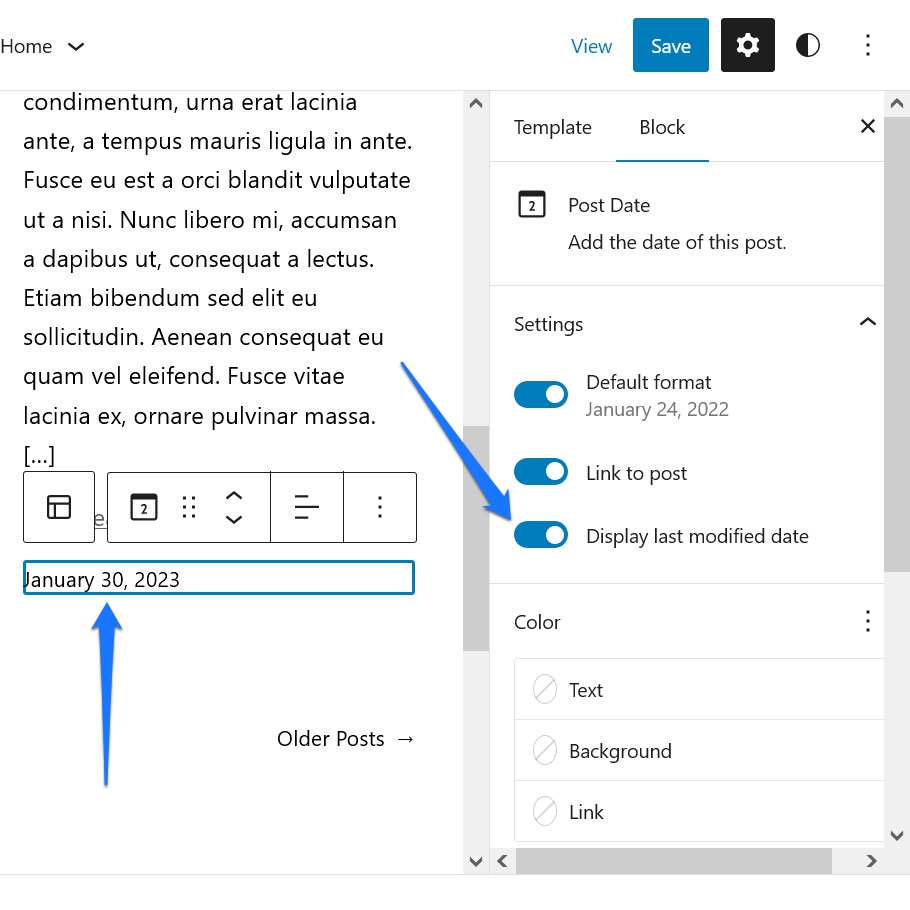
อีกหนึ่งตัวเลือกเล็กๆ น้อยๆ ที่อาจมีผลกระทบอย่างมาก โดยจะเกี่ยวข้องกับบล็อก วันที่โพสต์ ซึ่งมักจะเป็นค่าเริ่มต้นของ Query Loop สิ่งที่สังเกตได้ไม่ยากคือมีตัวเลือกให้แสดงวันที่แก้ไขล่าสุดด้วย คุณสามารถค้นหาได้ในการตั้งค่าทางด้านขวาเมื่อบล็อกวันที่โพสต์เปิดใช้งานอยู่

หลังจากที่คุณเปิดแถบเลื่อนเพื่อ แสดงวันที่แก้ไขล่าสุด เมื่อใดก็ตามที่คุณอัปเดตเนื้อหาเก่าของคุณ WordPress จะแสดงวันที่ใหม่ในหน้าโดยอัตโนมัติแทน

นี่เป็นวิธีที่ดีในการส่งสัญญาณไปยังเครื่องมือค้นหาว่าคุณรักษาเนื้อหาของคุณให้สดใหม่อยู่เสมอ นอกจากนี้ยังเป็นสิ่งหนึ่งที่ต้องคิดน้อยลงเมื่อคุณทำ
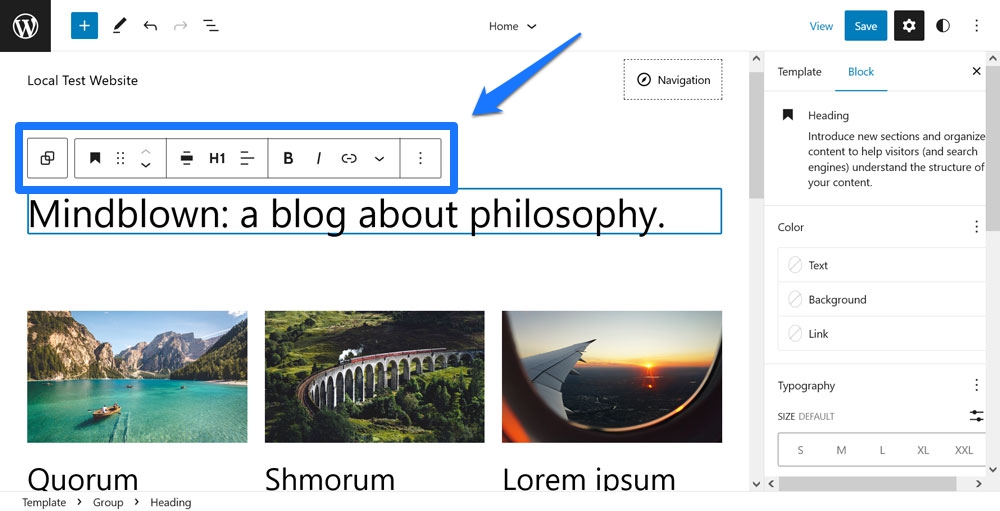
9. ย้ายแถบเครื่องมือบล็อกไปด้านบน
หากคุณเคยใช้ Site Editor หรือแม้แต่ Gutenberg post editor มาก่อน คุณอาจคุ้นเคยกับข้อเท็จจริงที่ว่าแถบเครื่องมือที่มีการตั้งค่าพิเศษปรากฏขึ้นเมื่อใดก็ตามที่บล็อกทำงานอยู่

ปัญหาคือบางครั้งอาจเข้าถึงได้ยาก ขึ้นอยู่กับการเลื่อนของคุณ หรือกีดขวาง สิ่งที่มักจะเกิดขึ้นกับฉันคือฉันคลิกสองครั้งที่คำในย่อหน้าที่ด้านบนของหน้าจอเพื่อทำเครื่องหมายคำนั้น จากนั้นแถบเครื่องมือจะปรากฏขึ้นในการคลิกครั้งแรก ดังนั้นครั้งที่สองจึงเปิดใช้งานบางสิ่งในนั้นทันที
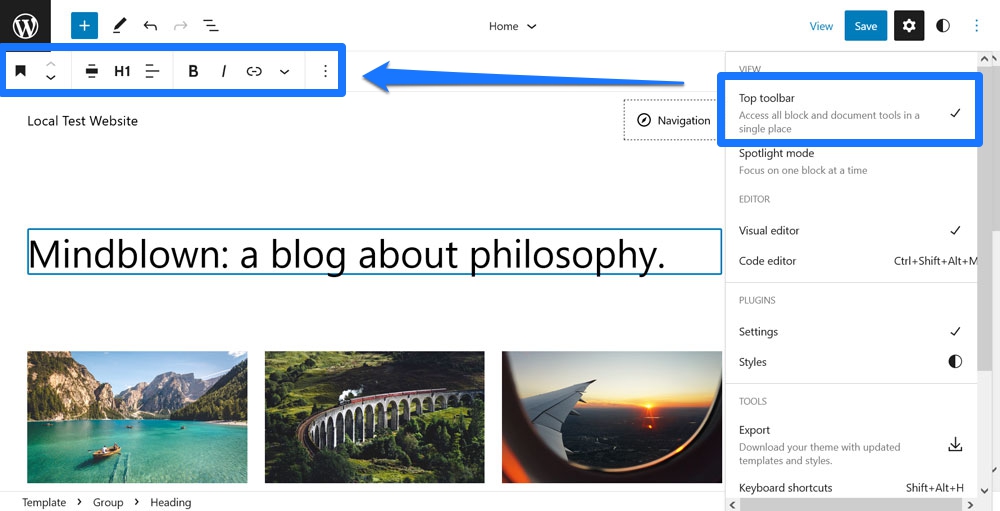
อีกครั้งไม่ใช่เรื่องใหญ่ แต่อาจทำให้รำคาญได้ หากคุณพบว่ามันขัดจังหวะเวิร์กโฟลว์ของคุณมากเกินไป ในเมนู ตัวเลือก (จุดสามจุดที่มุมขวาบน) จะมีรายการเมนูชื่อ แถบเครื่องมือด้านบน คลิกที่มัน และจากนี้ไปแถบเครื่องมือของบล็อกใดๆ ที่คุณเลือกจะปรากฏที่ด้านบนของตัวแก้ไขเสมอ ด้วยวิธีนี้คุณจะรู้เสมอว่าจะหาได้จากที่ใด

10. ส่งออกการปรับเปลี่ยนเป็นธีมที่กำหนดเอง
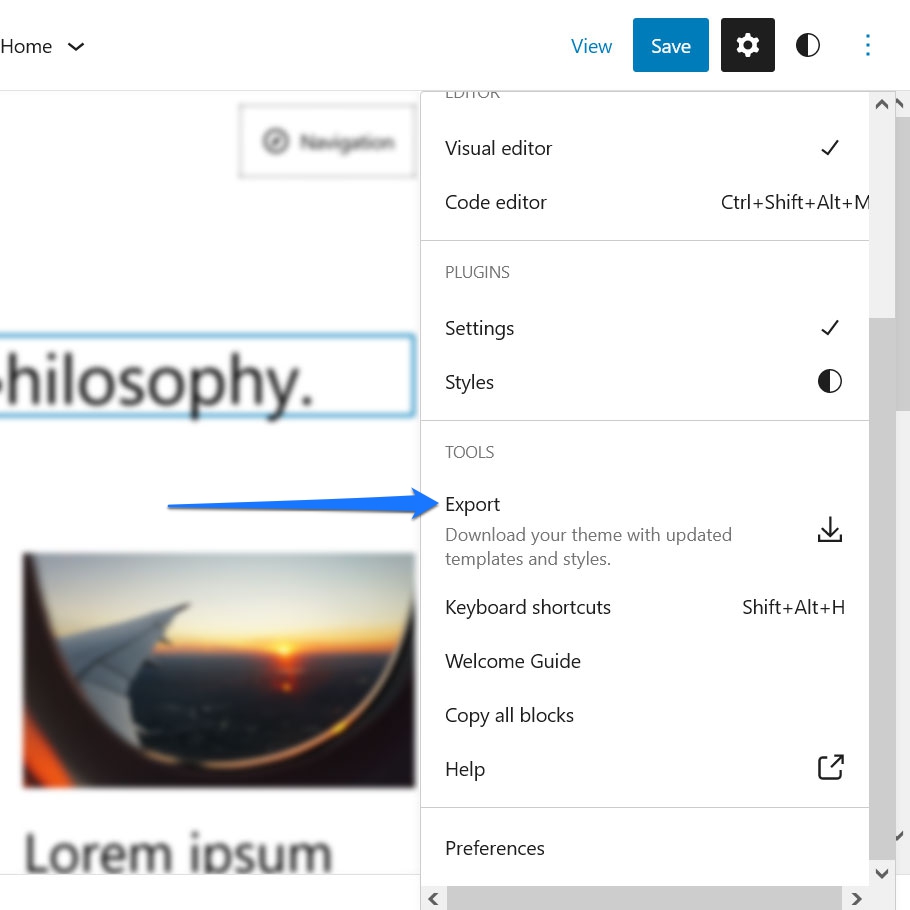
สุดท้ายค่อนข้างถูกซ่อนไว้เนื่องจากคุณสมบัติตัวแก้ไขไซต์ที่ถ่อมตัวคือฟังก์ชัน ส่งออก คุณพบมันในเมนู ตัวเลือก

เมื่อคุณคลิก คุณจะได้รับข้อความแจ้งให้ดาวน์โหลดไฟล์ธีมของคุณ ซึ่งรวมถึงการแก้ไขทั้งหมดที่คุณได้ทำกับทั้งการออกแบบและเทมเพลต คุณสามารถใช้สิ่งเหล่านี้เพื่อติดตั้งธีมเดียวกันบนเว็บไซต์ WordPress อื่น ๆ และรับสไตล์เดียวกัน
แม้ว่าสิ่งนี้อาจดูเหมือนเป็นคุณสมบัติทั่วไป แต่จริง ๆ แล้วเป็นเรื่องใหญ่ โดยพื้นฐานแล้ว หมายความว่าด้วยเครื่องมือแก้ไขไซต์ ตอนนี้คุณมีความเป็นไปได้ที่จะสร้างธีมแบบกำหนดเองด้วยภาพโดยไม่ต้องเขียนโค้ดใดๆ และทำให้ผู้อื่นใช้งานได้ นั่นเป็นสิ่งที่ในอดีตอยู่ในขอบเขตของนักพัฒนาเท่านั้น ตอนนี้โดยทั่วไปแล้วใคร ๆ ก็สามารถทำได้
หากต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้ ให้ตรวจสอบปลั๊กอิน Create Block Theme ช่วยให้คุณสามารถส่งออกบล็อกธีม ธีมลูก และรูปแบบต่างๆ ได้อย่างง่ายดาย
คุณพบคุณสมบัติตัวแก้ไขไซต์ที่ซ่อนอยู่อะไรบ้าง
Site Editor เป็นซอฟต์แวร์ที่ทรงพลังซึ่งมีตัวเลือกที่หลากหลายและเพิ่มขึ้นเรื่อย ๆ เพื่อเปลี่ยนแปลงการออกแบบและเลย์เอาต์ของไซต์ WordPress ของคุณ ด้วยจำนวนเงินที่มีให้ คุณจึงได้รับการอภัยหากคุณไม่รู้คุณสมบัติทั้งหมดของมัน
ข้างต้น เราได้กล่าวถึงบางส่วนที่คุณอาจไม่เคยทราบมาก่อน ตั้งแต่การเปลี่ยนการออกแบบธีมของคุณในทันทีด้วยรูปแบบที่หลากหลาย สไตล์โดยรวมสำหรับบล็อกเดี่ยว ความสามารถในการติดตั้งบล็อกได้ทันที หรือสิ่งเล็กๆ น้อยๆ เช่น การเปลี่ยนการแสดงโพสต์จากรายการเป็นมุมมองตาราง และในทางกลับกัน มีอะไรให้ค้นพบมากมาย
หวังว่าการเรียนรู้สิ่งเหล่านี้จะกระตุ้นให้คุณสำรวจสถานที่ที่มีอยู่ด้วยตัวเองและพัฒนาทักษะของคุณให้ดียิ่งขึ้น
คุณลักษณะตัวแก้ไขไซต์ที่คุณชื่นชอบที่คุณค้นพบคืออะไร โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง!
