10 функций WordPress Site Editor (FSE), о которых вы не знали
Опубликовано: 2023-03-28Полное редактирование сайта WordPress, также известное как Редактор сайта, предлагает множество функций, не со всеми из которых вы, возможно, знакомы. Это потому, что это не только относительно новое дополнение к платформе WordPress, но и постоянное развитие с регулярным появлением новых функций. Как следствие, легко упустить некоторые вещи.
Чтобы помочь вам получить максимальную отдачу от редактора сайтов WordPress, в этом посте мы рассмотрим некоторые функции, которые вы, возможно, упустили из виду. Некоторые из них больше, некоторые меньше. Тем не менее, все они могут помочь вам создать лучший дизайн и более эффективно настроить свой сайт, если вы знаете о них.

1. Измените вариации стиля
Начнем с вариаций стиля. Хотя это довольно важная функция редактора сайтов WordPress, если вы о них не знаете, вы многое упускаете. Поэтому давайте покроем их быстро.
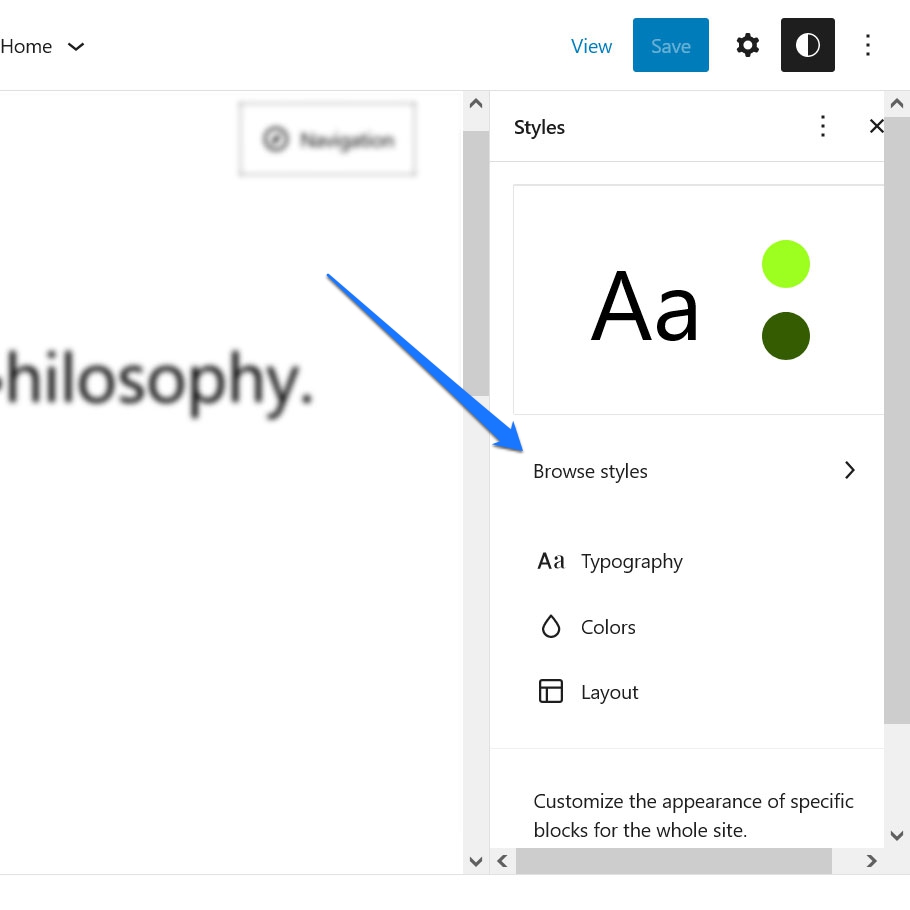
Итак, какие они? Если вы откроете меню «Глобальные стили» (значок черно-белого круга в правом верхнем углу), вы найдете вверху опцию «Обзор стилей» .

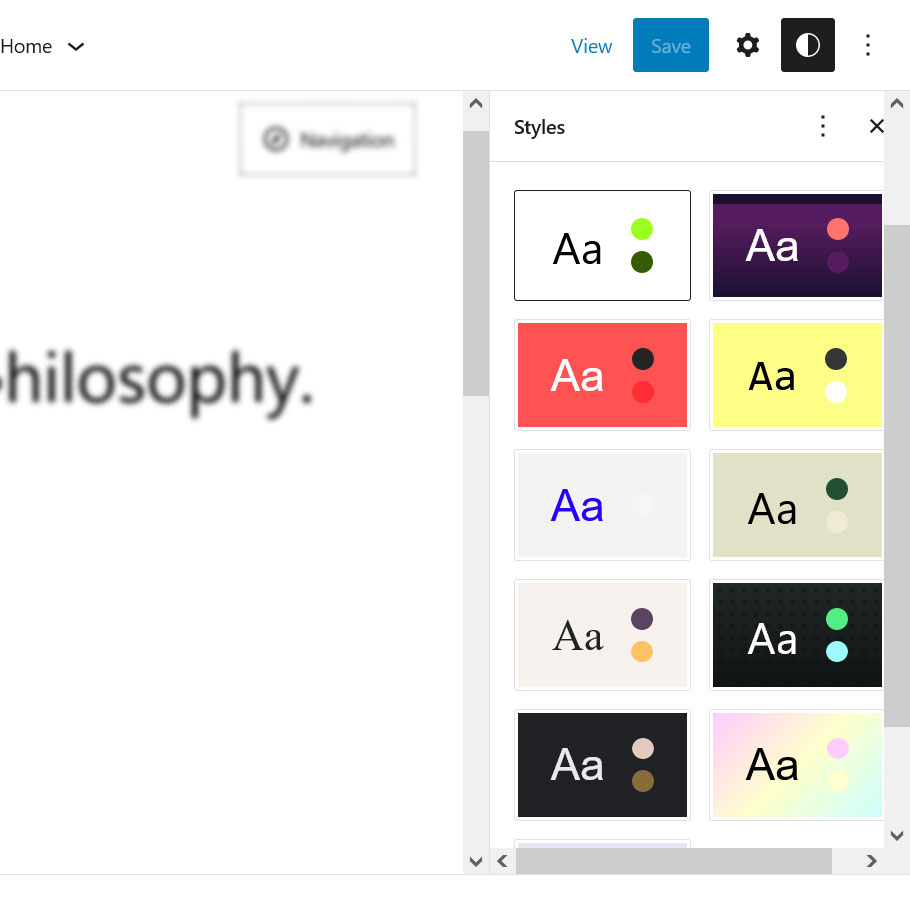
Здесь разработчики тем могут включать один или несколько вариантов стиля для своих тем. Например, в теме Twenty Twenty-Three вы найдете тут же целый список доступных вариаций.

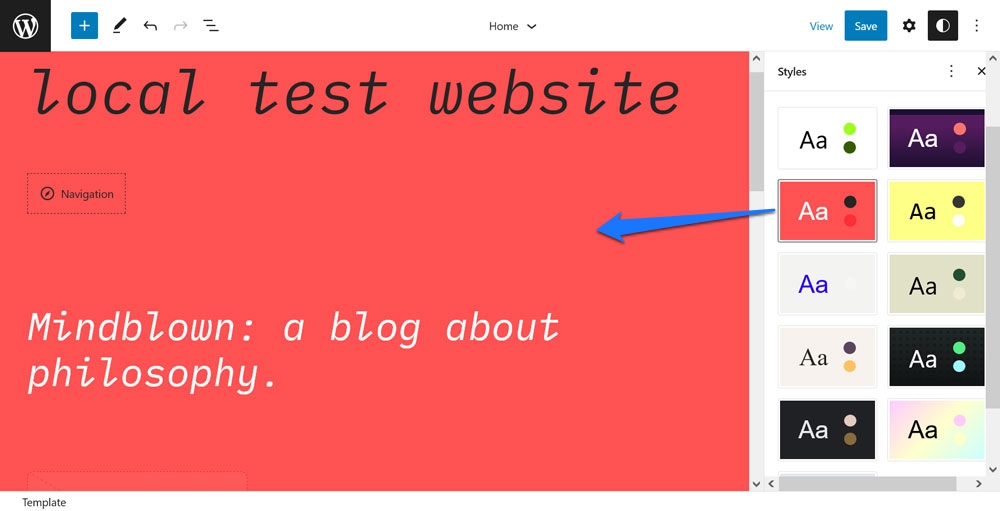
Нажмите на один из них, и предварительный просмотр сайта слева немедленно примет предустановленные стили.

Мы говорим о шрифте, стиле шрифта, цветах фона — все работает. Сохраните его, и ваш сайт примет тот же дизайн. По сути, вы можете изменить внешний вид своей темы одним щелчком мыши. Это дает вам большое разнообразие для вашего сайта, вдохновение и несколько отправных точек, чтобы добавить свой собственный вкус.
2. Редактировать стили для отдельных блоков
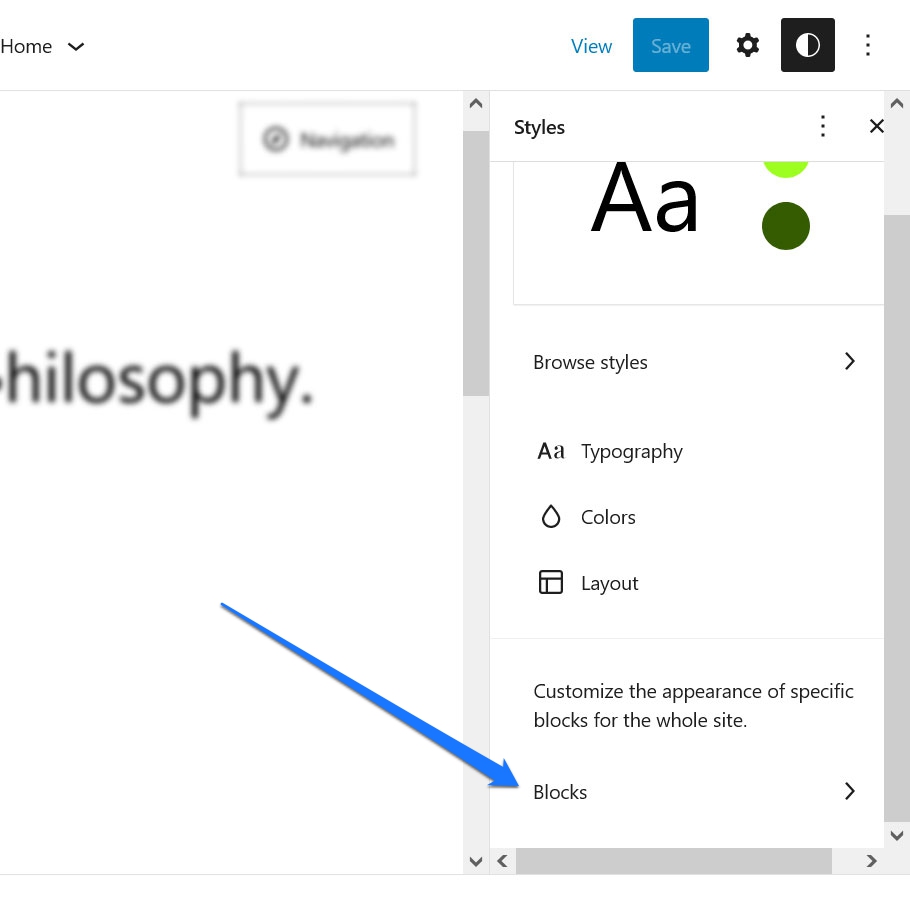
В меню «Глобальные стили» вы также найдете еще один параметр, которым иногда немного пренебрегают. В разделе «Блоки» внизу вы можете вносить изменения в отдельные типы блоков, которые будут применяться ко всему сайту.

Это может быть что угодно: от изменения шрифтов и стилей шрифтов до назначения цветов фона, ссылок и кнопок и внесения изменений в макет.
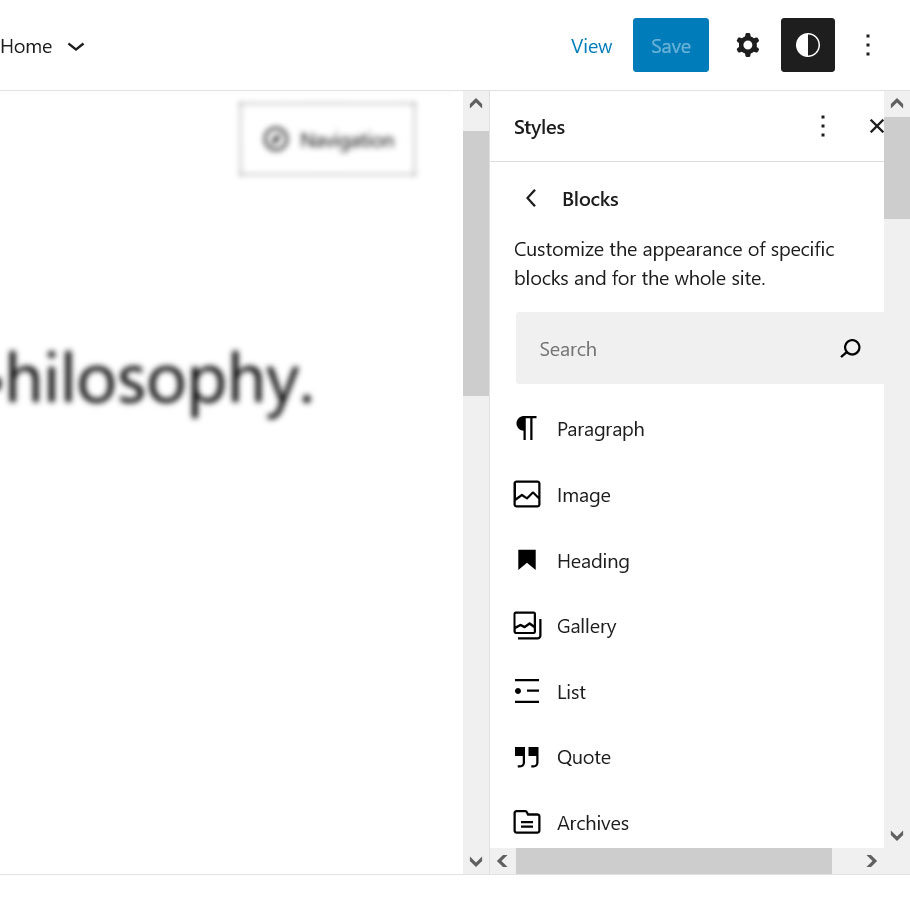
Например, хотите убедиться, что все блоки заголовка сообщения на вашем сайте используют один и тот же стиль шрифта и цвет? Нет ничего проще.
Сначала найдите его по названию или в списке.

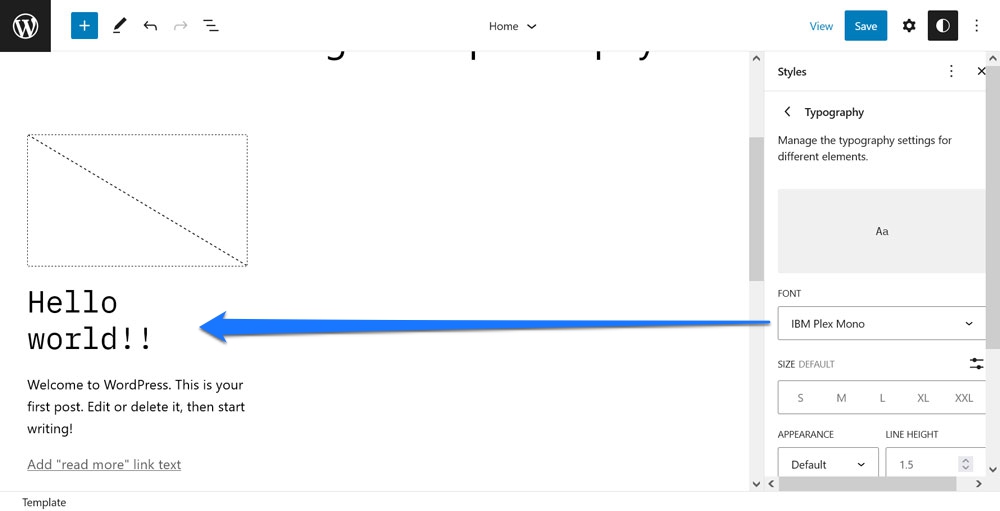
После этого внесите необходимые изменения в типографику и настройки цвета. После этого они будут применяться везде, где этот блок встречается на вашем сайте (если только он не будет перезаписан на индивидуальной основе).

Лучше, чем вручную обновлять разные шаблоны.
3. Работа с шаблонами страниц из редактора постов/страниц
Технически это происходит не в редакторе сайта, а в его родственном редакторе шаблонов. Тем не менее, они настолько тесно связаны, что на данный момент мы оставим это без внимания.
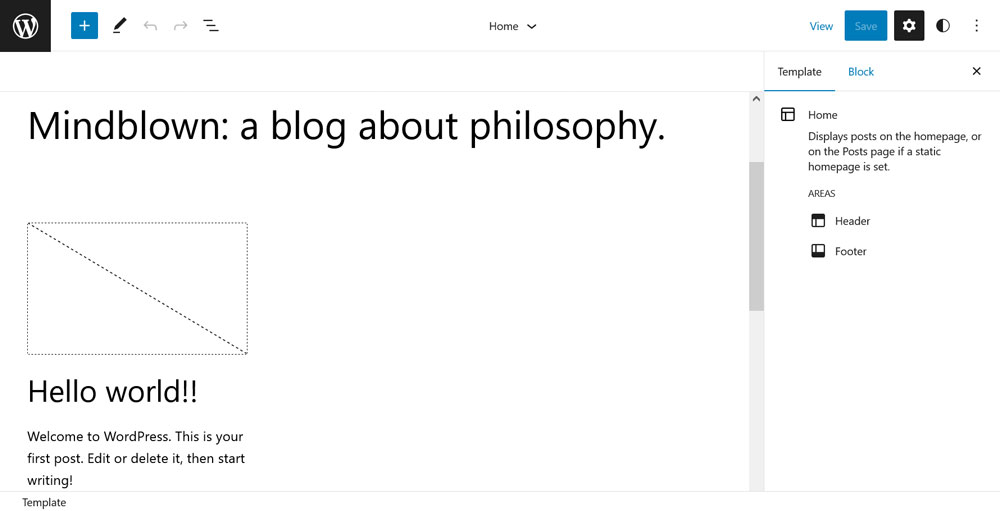
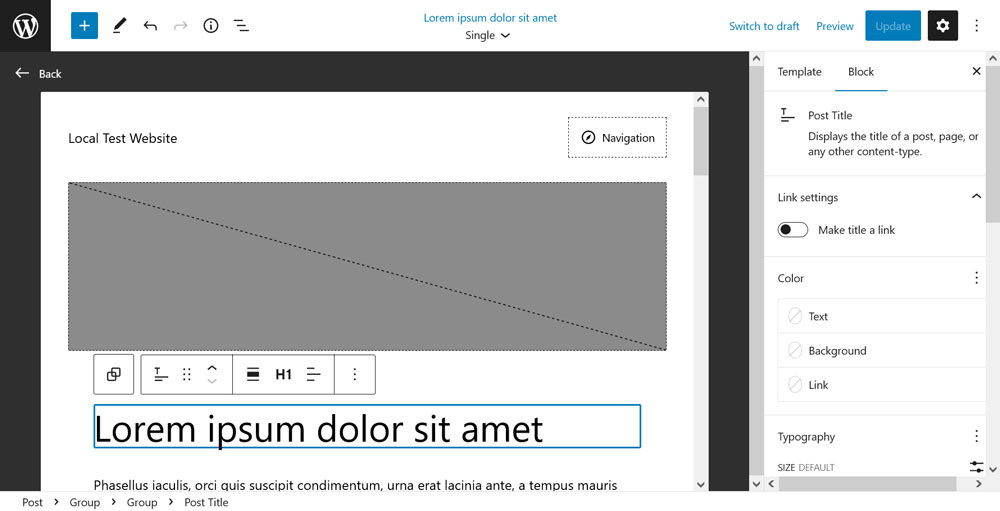
Возможно, вы не знаете об этом, но при редактировании сообщений и страниц можно редактировать их отдельные шаблоны или даже создавать собственные шаблоны без необходимости возвращаться в главный редактор сайта.
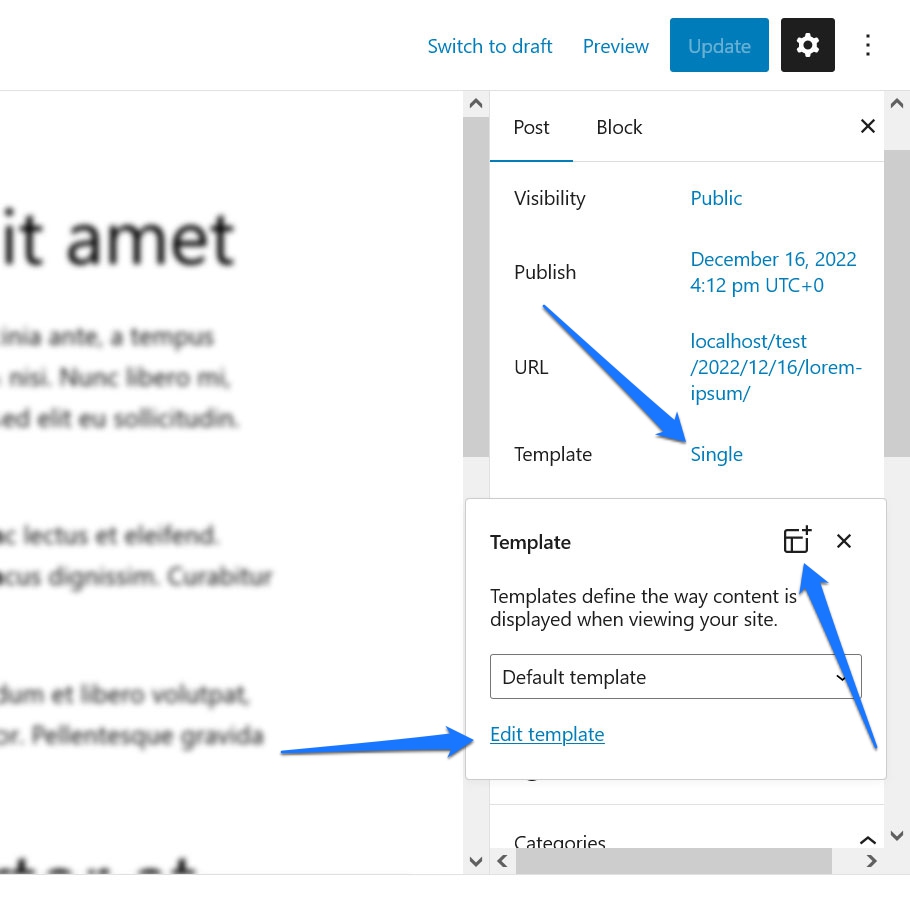
Вы найдете эту опцию, когда щелкнете имя текущего шаблона страницы справа. Он находится в разделе «Шаблон» в меню параметров справа.

Выберите шаблон из раскрывающегося меню и нажмите «Редактировать шаблон» внизу, чтобы внести в него изменения. Кроме того, в правом верхнем углу есть значок для добавления нового пользовательского шаблона. Любой из них приведет вас к редактору шаблонов ниже.

Это урезанная версия редактора сайта, но не менее мощная. Вы можете выполнять такие задачи, как переключение положения избранного изображения и заголовка, перемещение элементов или даже ввод нового верхнего или нижнего колонтитула. После сохранения изменения будут применены к любой странице вашего сайта, использующей этот шаблон.
4. Настройте шаблоны блоков
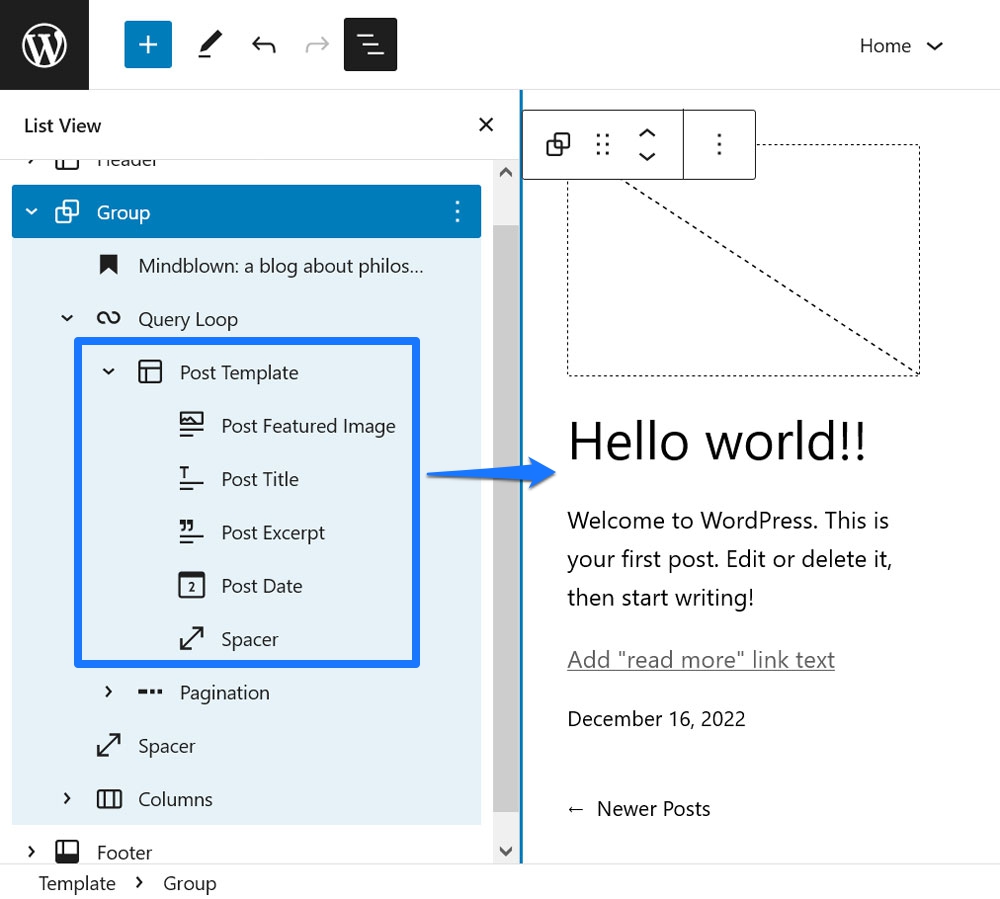
Одной из особенностей редактора сайта и редактора блоков WordPress в целом является то, что они поставляются с набором блоков, которые при дальнейшем рассмотрении на самом деле состоят из нескольких других блоков. Примеры включают блоки «Комментарии» или «Публикация содержимого».
Если вы посмотрите на них в виде списка, вы увидите, что они на самом деле состоят из многих частей.

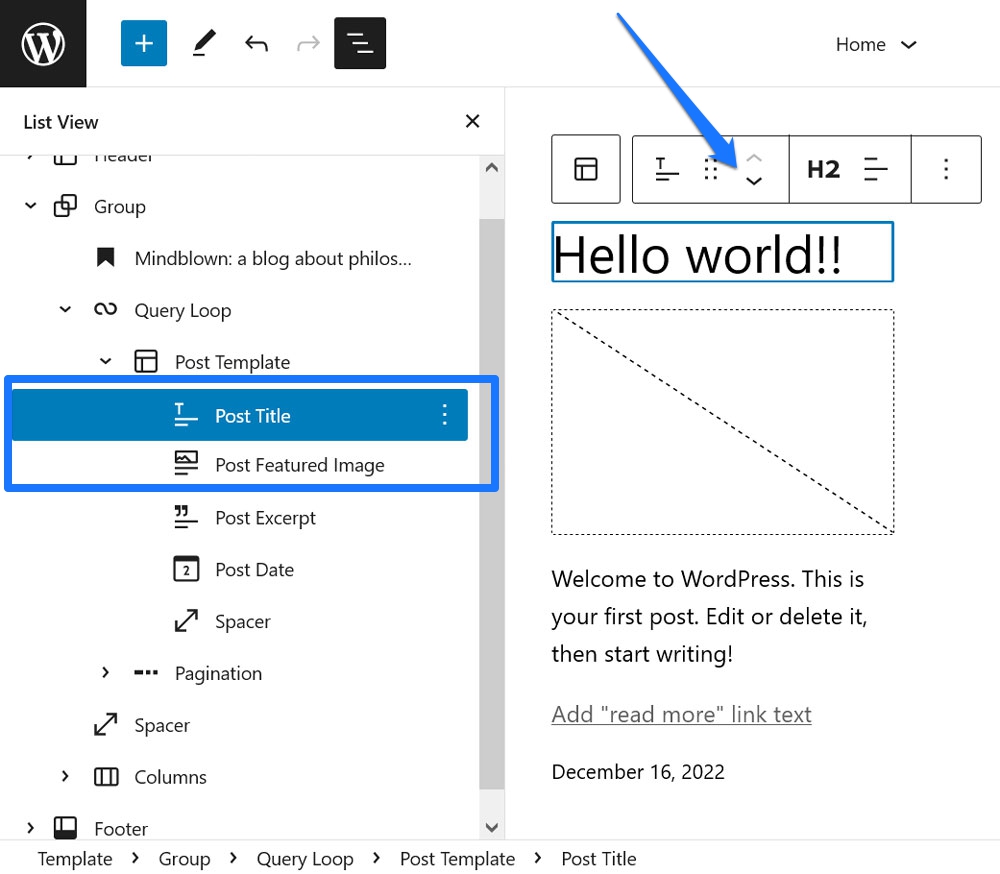
Это дает вам гибкость в определении порядка и расположения элементов. Например, если вы хотите изменить порядок избранного изображения и заголовка публикации, вы можете сделать это обычными способами (например, с помощью перетаскивания или с помощью значка со стрелкой).

Сильной стороной этого является то, что любые изменения, которые вы делаете здесь, применяются ко всем элементам сайта, созданным с помощью этого блока. Например, внесение изменений в одну из статей в блоке Query Loop автоматически повлияет на остальные статьи.
5. Устанавливайте блоки на лету
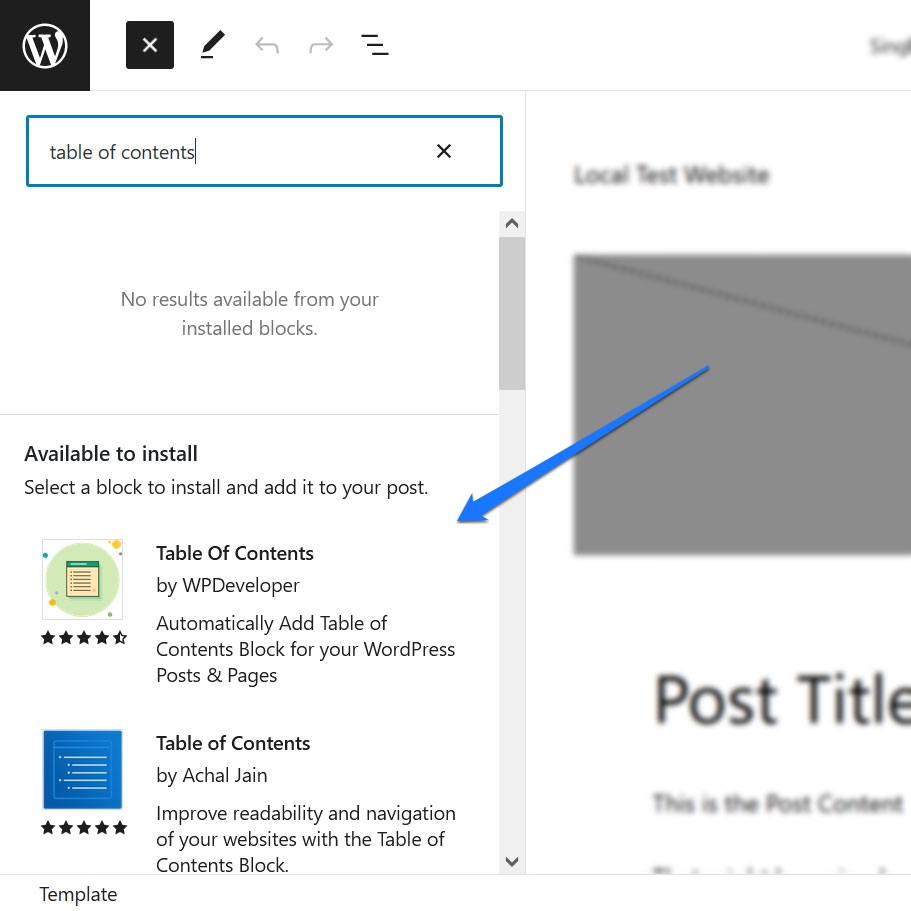
Вы когда-нибудь ловили себя на том, что в редакторе сайта думаете что-то вроде «чувак, мне бы хотелось иметь блок XYZ»? Возможно, вам нужен блок оглавления, слайдер изображений или виджет популярных сообщений.
Существует множество блочных плагинов Gutenberg для добавления такой функциональности на ваш сайт. Тем не менее, WordPress также предлагает способ установки отдельных блоков прямо в редакторе сайта.
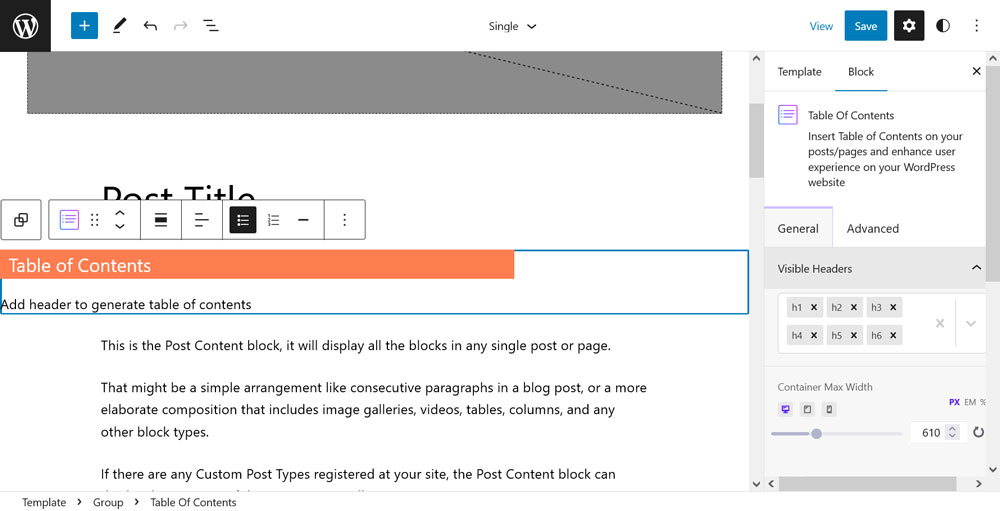
Например, предположим, что вы хотите добавить вышеупомянутое оглавление. Для этого перейдите к средству вставки блоков (синяя кнопка с плюсом в верхнем левом углу) и введите это ключевое слово в поле поиска вверху. Хотя вы можете не найти ничего доступного на своем сайте, вы быстро увидите раздел « Доступно для установки» внизу с соответствующими результатами блокировки.

Если один из них звучит многообещающе, просто нажмите на него, чтобы установить блок на свой сайт. Он также сразу вставляет блок на текущую страницу, где вы можете протестировать его и настроить.

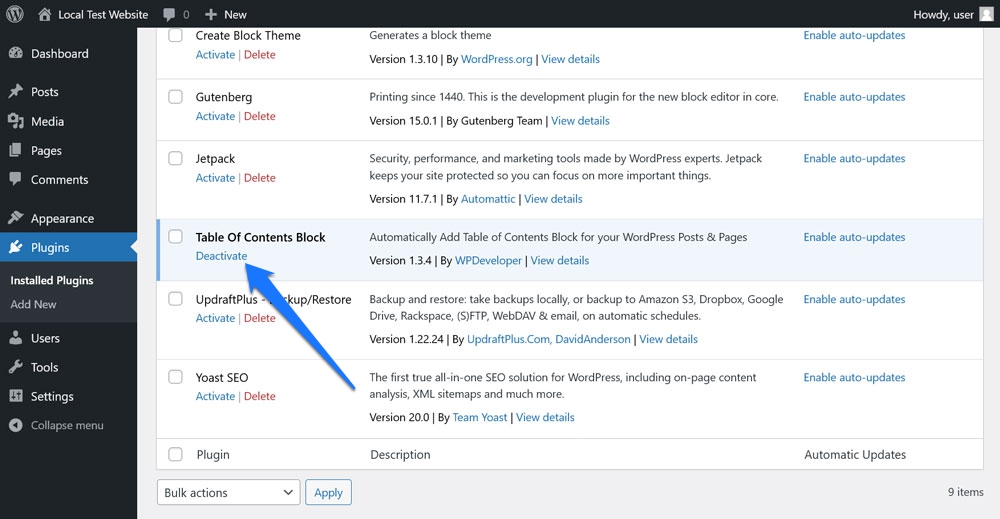
Аккуратно, верно? Кроме того, если окажется, что один или несколько недавно установленных блоков вам не подходят, вы всегда можете деактивировать и удалить их из меню плагинов.


6. Импорт шаблонов блога с помощью копирования и вставки
Вторая функция, обеспечивающая большую гибкость, — это возможность легко импортировать шаблоны блоков в редактор. Мы уже подробно писали об этом в нашем учебнике по каталогу шаблонов, так что вот краткая версия.
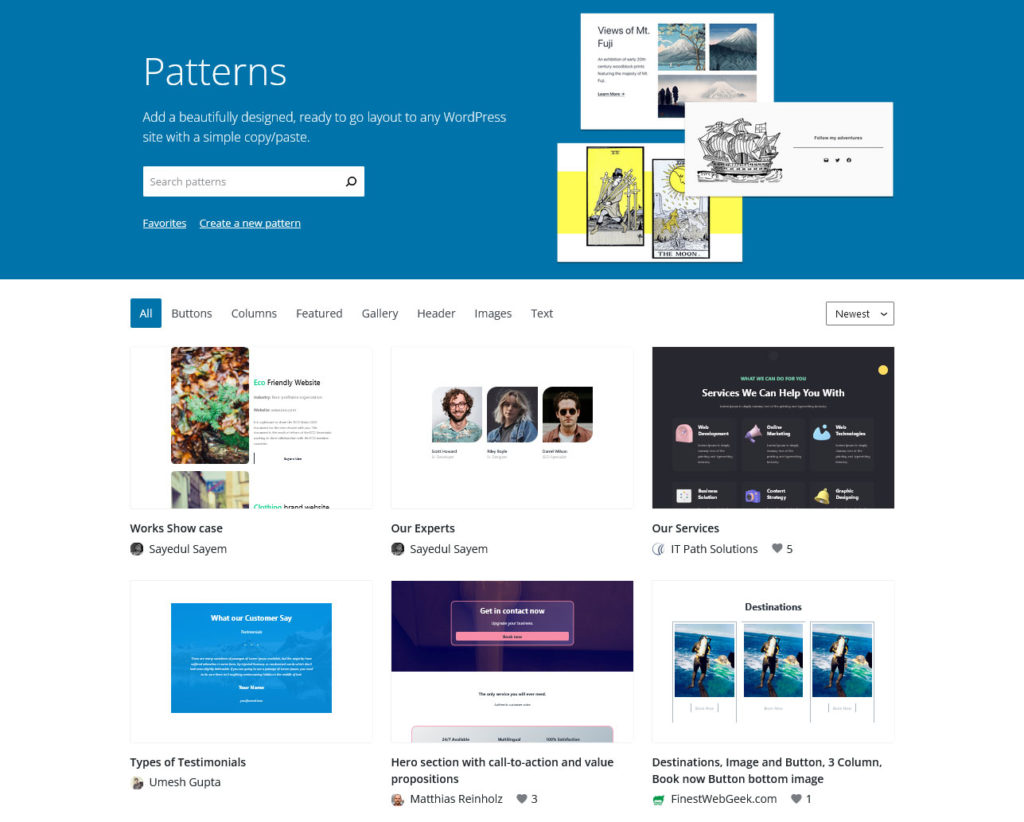
Перейдите в каталог шаблонов WordPress и найдите расположение блоков, которое вам нравится. Для этого полезны фильтры и поле поиска.

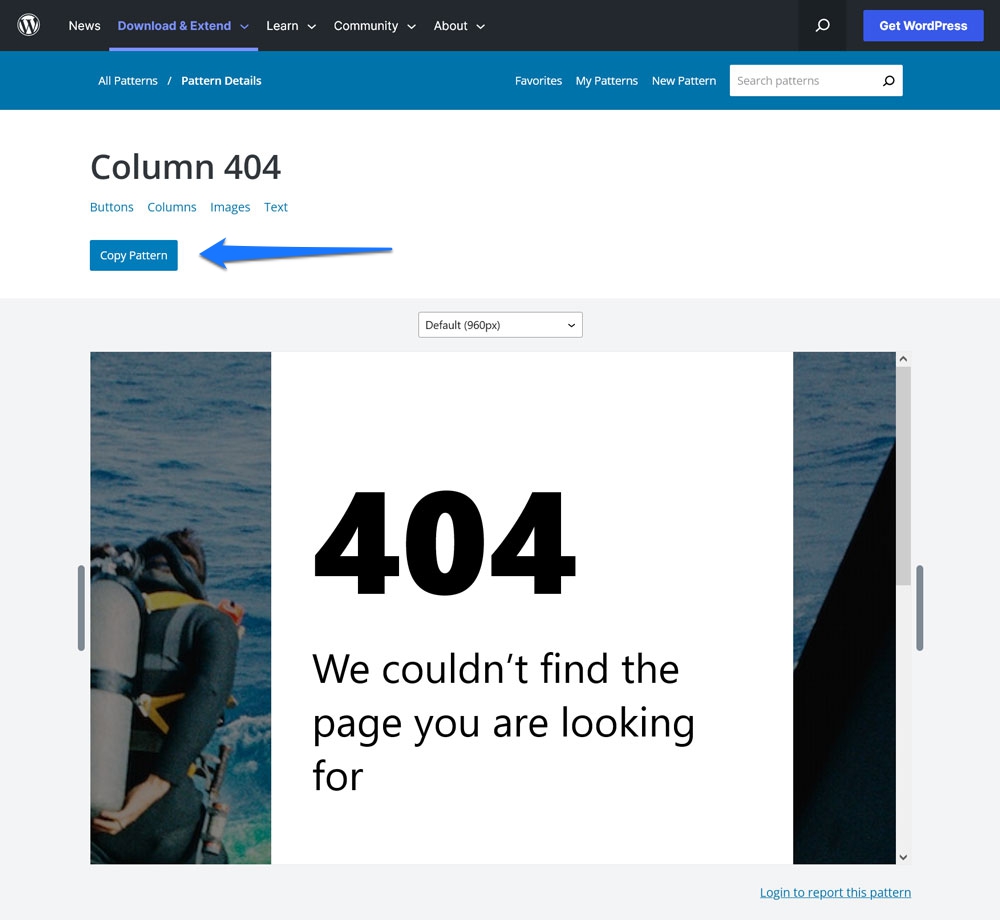
Как только вы что-то нашли, нажмите на него, чтобы перейти на страницу шаблона. Здесь просто нажмите кнопку «Копировать шаблон» вверху.

Затем вернитесь к тому, над чем вы работаете в редакторе сайта. Поместите курсор туда, где вы хотите, чтобы шаблон появился, и вставьте его.

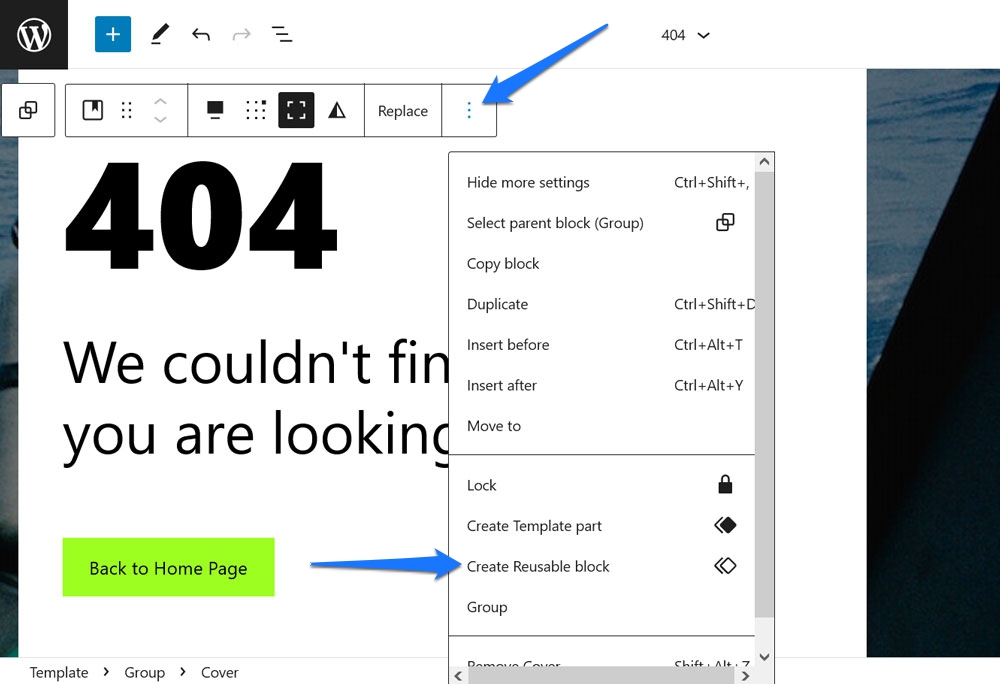
Вот и все. Шаблон теперь находится в вашем контенте вместе со всеми принадлежащими ему изображениями. Если вы думаете, что захотите использовать его позже, не забудьте сделать из него многоразовый блок.

7. Переключите отображение сообщений между сеткой и списком
Это одна из тех функций редактора сайтов WordPress, которая действительно небольшая, но все же стоит упомянуть, потому что а) она сильно влияет на отображение ваших сообщений на странице и б) ее легко не заметить.
О чем я говорю?
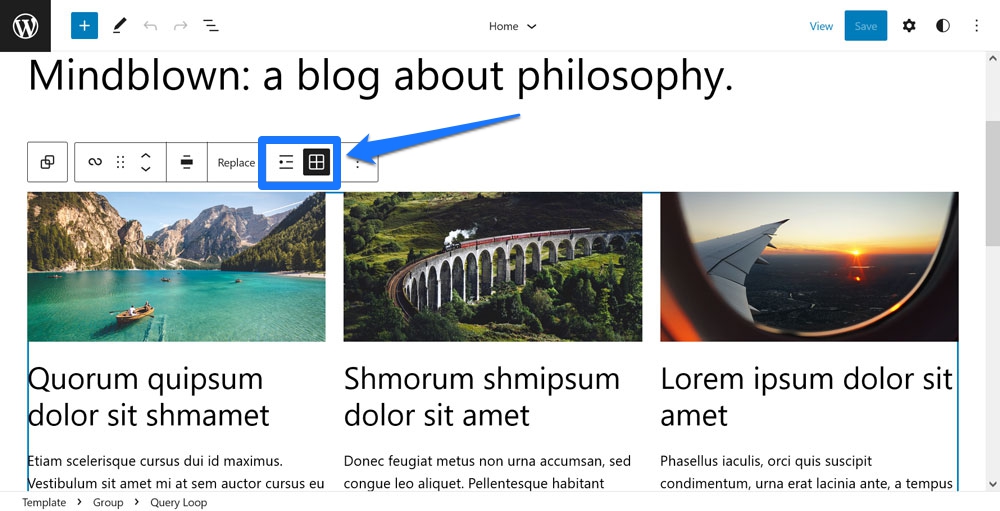
При использовании блока Query Loop для отображения списка контента в любом месте вашего сайта вы можете переключаться между списком и сеткой на верхней панели инструментов.

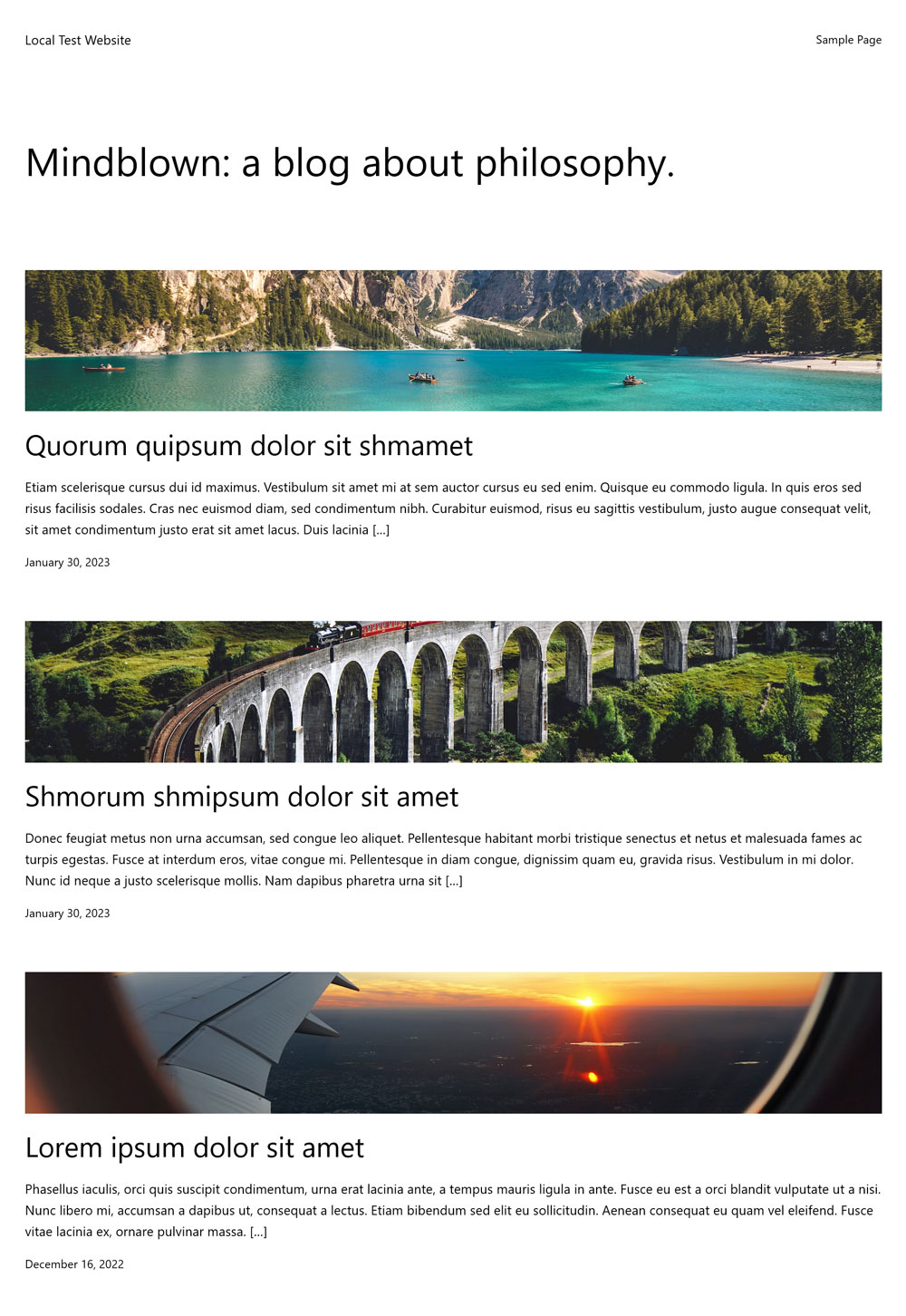
Он будет располагать сообщения либо в виде вертикального списка, либо в виде шаблона рядом друг с другом.

Небольшой вариант, который может иметь большое значение.
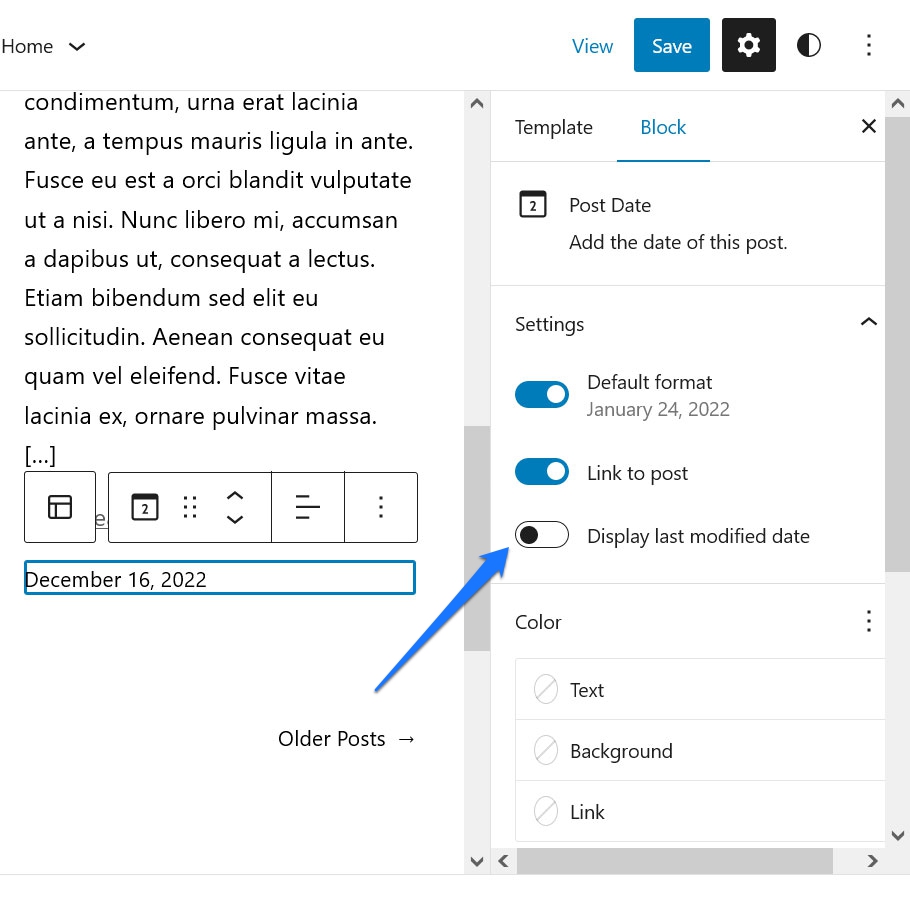
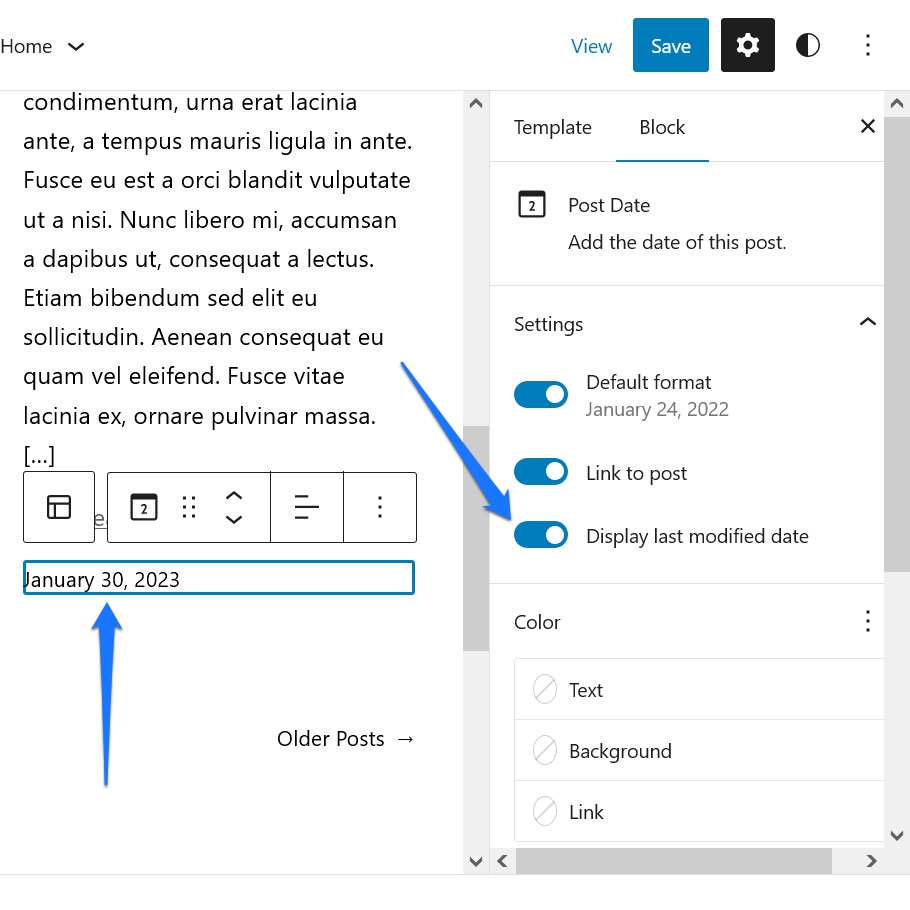
8. Показать дату последнего изменения в блоке даты публикации
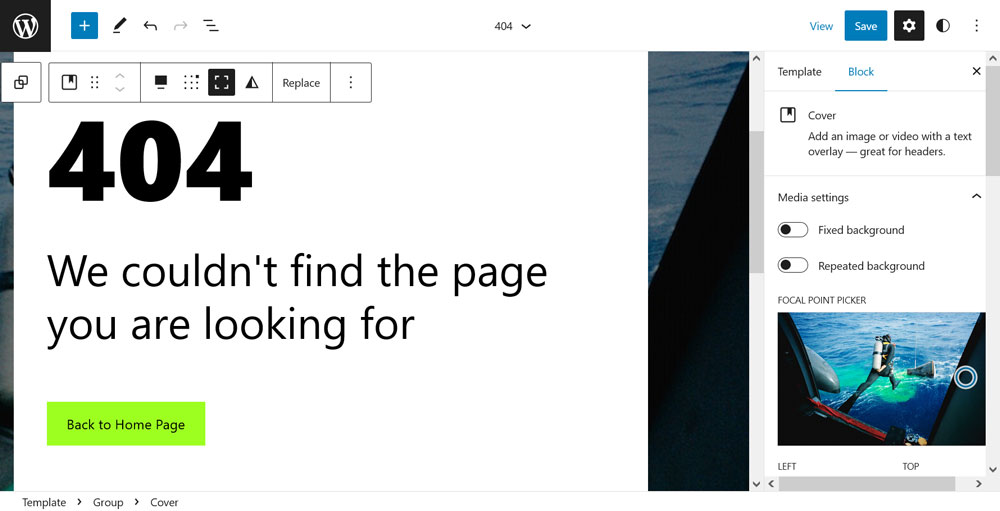
Еще один очень маленький вариант, который, тем не менее, может иметь большое влияние. Это касается блока «Дата публикации» , который чаще всего используется по умолчанию в цикле запросов. Что легко не заметить, так это то, что у него также есть возможность показать дату последнего изменения. Вы можете найти его в настройках справа, когда активен блок «Дата публикации».

После того, как вы включите ползунок для отображения даты последнего изменения , всякий раз, когда вы обновляете свой старый контент, WordPress вместо этого будет автоматически отображать новую дату на странице.

Это отличный способ подать сигнал поисковым системам о том, что вы обновляете свой контент. Это также одна вещь меньше думать, когда вы делаете.
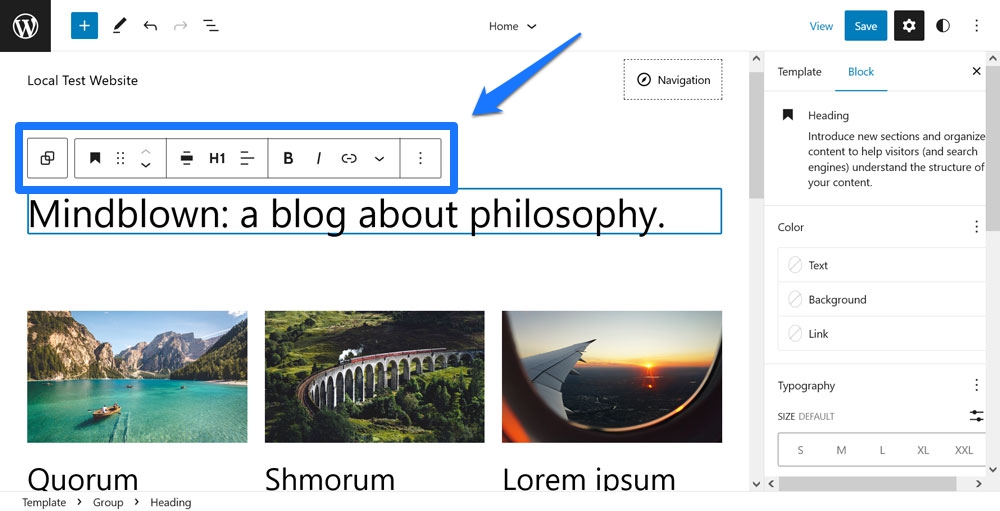
9. Переместите панель инструментов блока вверх
Если вы раньше использовали редактор сайта или даже просто редактор сообщений Gutenberg, вы, вероятно, знакомы с тем фактом, что панель инструментов с дополнительными настройками появляется всякий раз, когда активен блок.

Проблема в том, что иногда до него может быть трудно добраться, в зависимости от вашей прокрутки, или он мешает. Что обычно происходит со мной, так это то, что я дважды щелкаю слово в абзаце в верхней части экрана, чтобы отметить его. Тогда панель инструментов появляется по первому клику, поэтому второй сразу активирует что-то в ней.
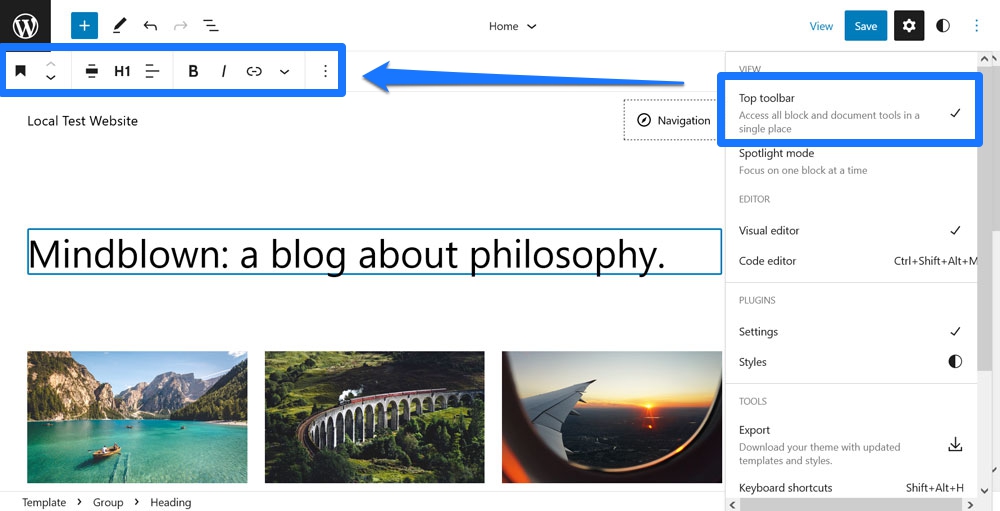
Опять же, ничего страшного, но может раздражать. Если вы обнаружите, что это слишком сильно прерывает ваш рабочий процесс, в меню «Параметры» (три точки в правом верхнем углу) есть пункт меню «Верхняя панель инструментов» . Нажмите на нее, и с этого момента панель инструментов любого выбранного вами блока всегда будет отображаться поверх редактора. Таким образом, вы всегда будете знать, где его найти.

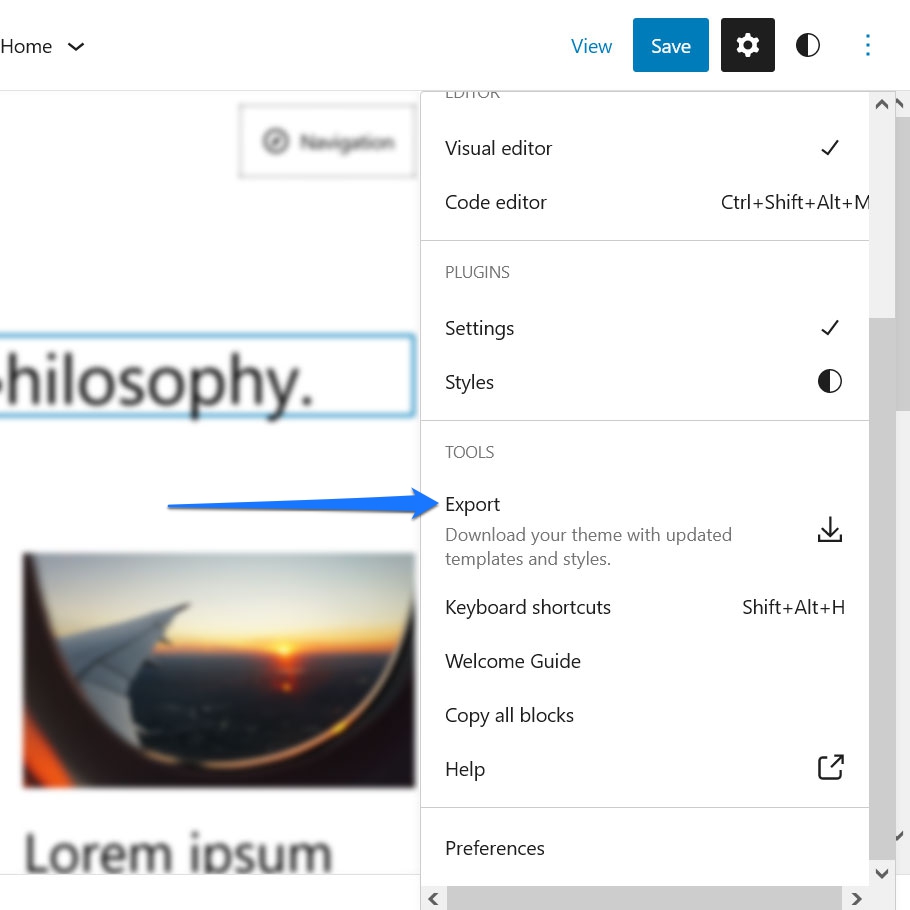
10. Экспорт изменений в качестве пользовательских тем
Последняя функция, несколько скрытая из-за скромной функции редактора сайта, — это функция экспорта . Вы найдете его в меню «Параметры» .

Когда вы нажимаете на нее, вы получаете приглашение на загрузку файлов вашей темы. К ним относятся все изменения, внесенные вами как в дизайн, так и в шаблоны. Вы можете использовать их, чтобы установить ту же тему на любом другом веб-сайте WordPress и получить такой же стиль.
Хотя это может показаться обычной функцией, на самом деле это очень важно. В основном это означает, что с помощью редактора сайта у вас теперь есть возможность создавать собственные темы визуально, без какого-либо кодирования, и делать их доступными для других людей. Это то, что в прошлом было исключительно прерогативой разработчиков. Теперь, в принципе, любой может это сделать.
Если вы хотите получить более подробную информацию об этом, ознакомьтесь с плагином Create Block Theme. Он позволяет легко экспортировать блочные темы, дочерние темы и варианты стилей.
Какие скрытые функции редактора сайтов вы нашли?
Редактор сайта — это мощное программное обеспечение, которое предлагает широкий и растущий набор опций для внесения изменений в дизайн и макет вашего сайта WordPress. Из-за количества, которое он может предложить, вас можно простить, если вы не знаете каждую из его функций.
Выше мы рассмотрели несколько, о которых вы, возможно, не знали раньше. От мгновенного изменения дизайна вашей темы с помощью вариаций стилей, глобальных стилей для отдельных блоков, возможности установки блоков на лету или простых мелочей, таких как переключение отображения сообщений со списка на вид сетки и наоборот — здесь есть что открыть.
Надеемся, что их изучение побудит вас самостоятельно изучить доступные настройки и улучшить свои навыки.
Какая ваша любимая функция редактора сайта, которую вы обнаружили? Пожалуйста, дайте нам знать в комментариях ниже!
