10 funcții WordPress Site Editor (FSE) despre care nu știai
Publicat: 2023-03-28WordPress Full-Site Editing, alias Editorul site-ului, oferă o mulțime de funcții, cu care s-ar putea să nu le fiți familiarizat cu toate. Asta pentru că nu este doar o adăugare relativ nouă la platforma WordPress, ci și în curs de dezvoltare constantă, cu noi funcții care apar în mod regulat. În consecință, este ușor să ratezi unele lucruri.
Pentru a vă ajuta să profitați la maximum de Editorul de site WordPress, în această postare vom trece peste câteva caracteristici pe care este posibil să le fi trecut cu vederea. Unele dintre ele sunt mai mari, altele mai mici. Cu toate acestea, toate vă pot ajuta să creați modele mai bune și să vă personalizați site-ul mai eficient - dacă știți despre ele.

1. Schimbați variațiile de stil
Să începem cu variații de stil. Deși acestea sunt o caracteristică destul de centrală a Editorului de site WordPress, dacă nu le cunoașteți, pierdeți foarte mult timp. Prin urmare, să le acoperim repede.
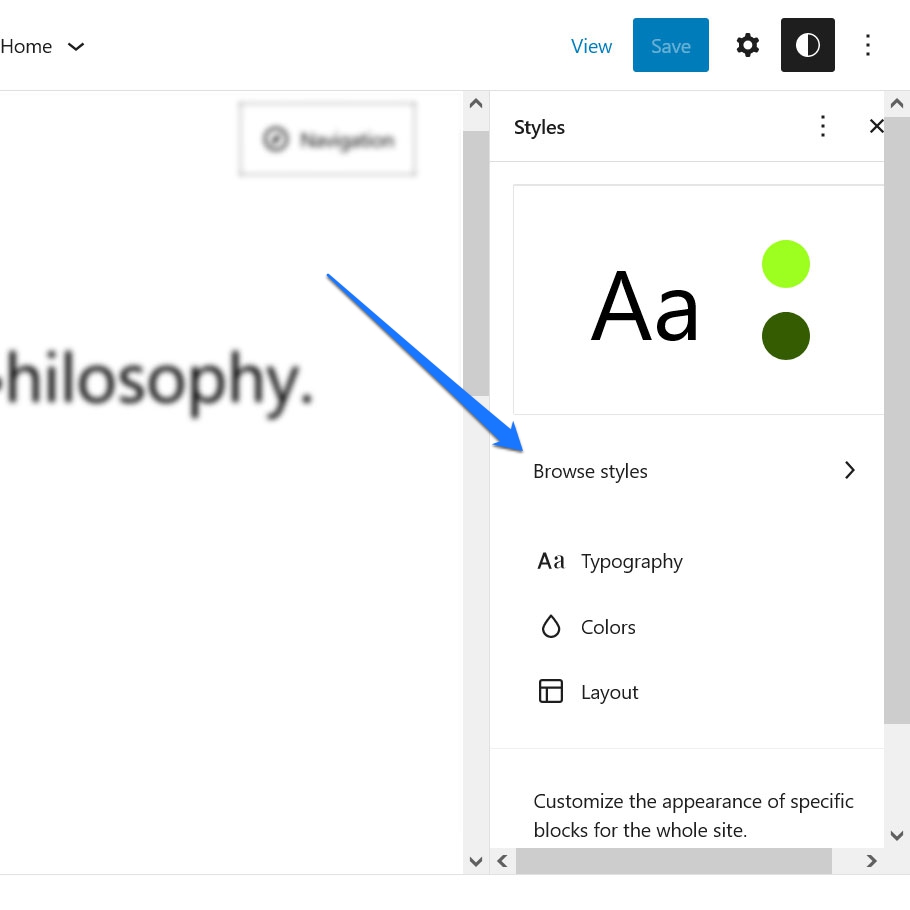
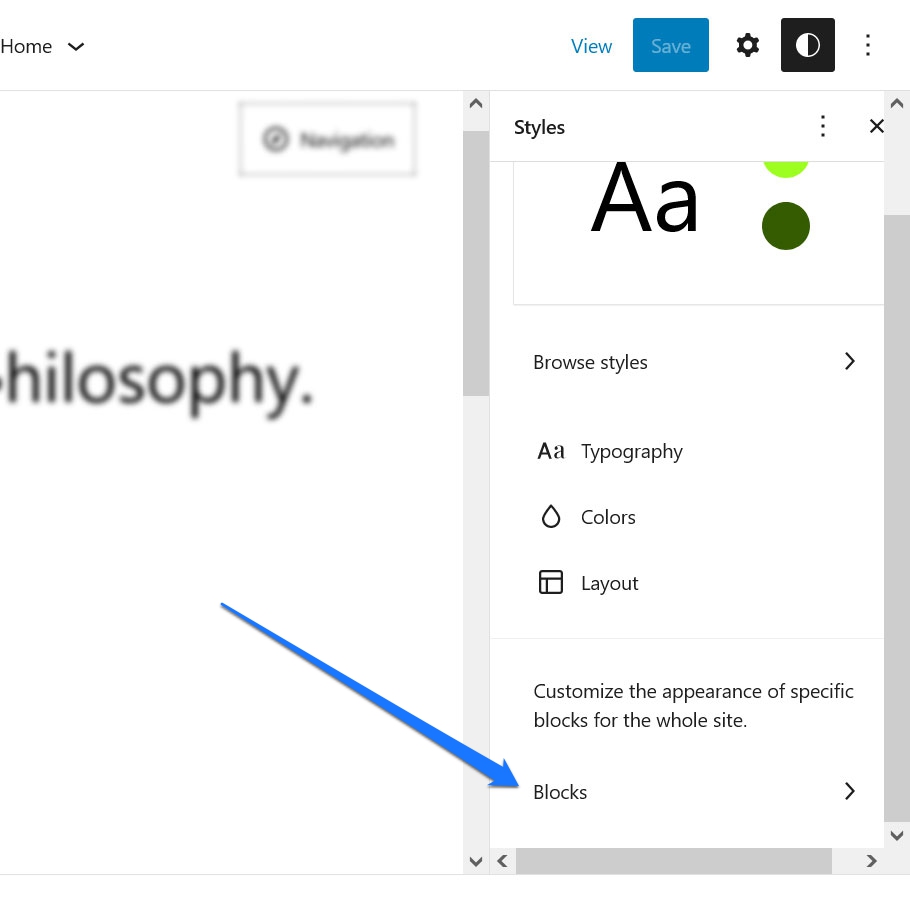
Deci, ce sunt? Dacă deschideți meniul Stiluri globale (pictograma cerc alb-negru din colțul din dreapta sus), veți găsi o opțiune în partea de sus care spune Răsfoiți stiluri .

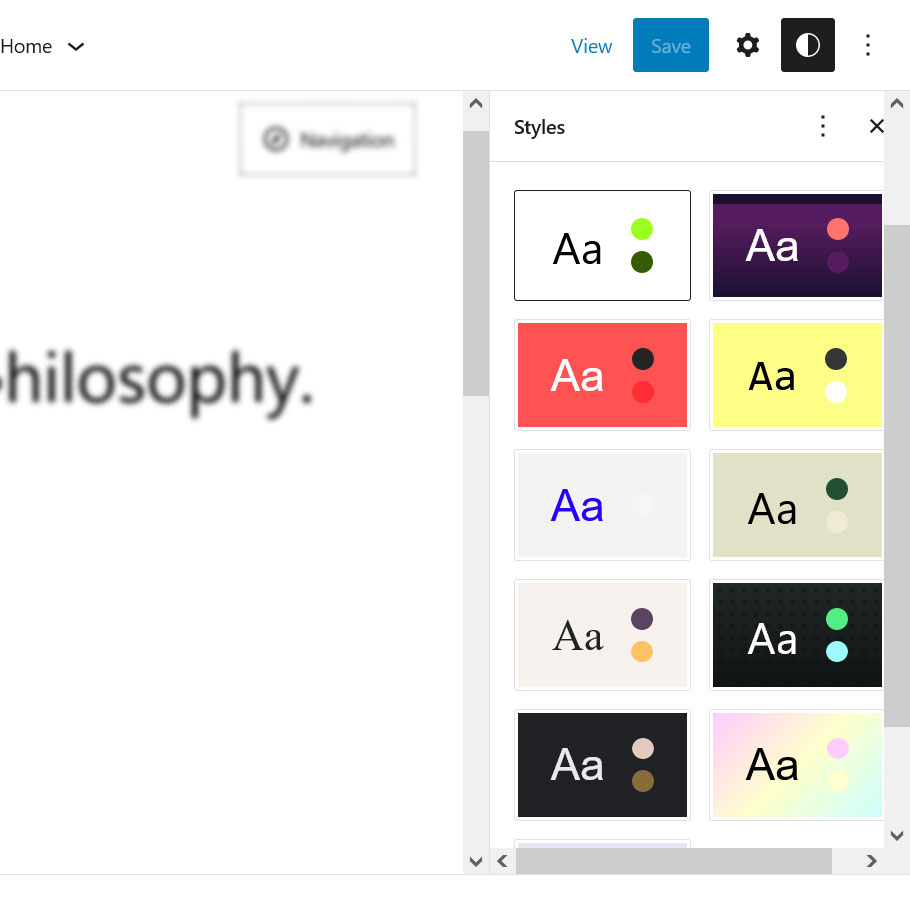
Aici, dezvoltatorii de teme pot include una sau mai multe variații de stil pentru temele lor. De exemplu, în tema Twenty Twenty-Three, veți găsi o listă întreagă de variante disponibile chiar acolo.

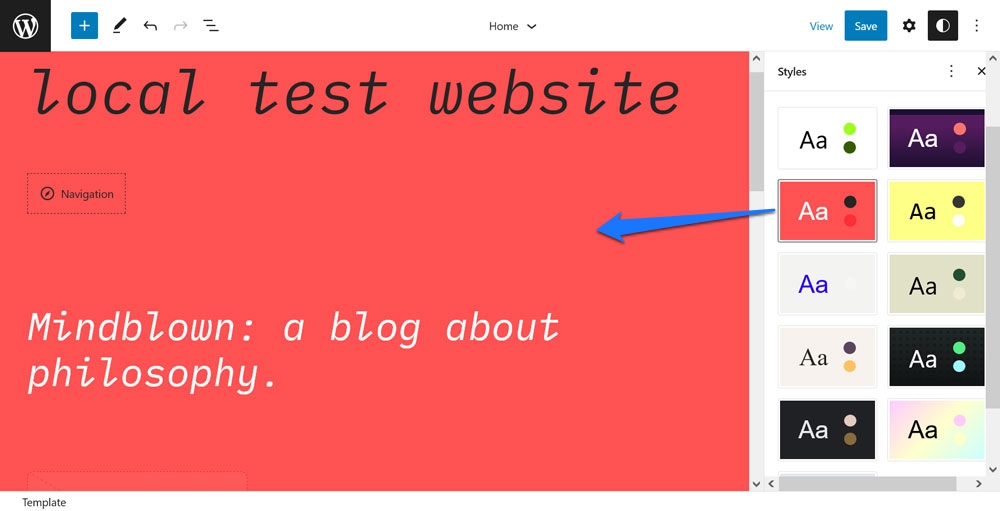
Faceți clic pe unul și previzualizarea site-ului din stânga va prelua imediat setările de stil.

Vorbim de font, stil de font, culori de fundal - lucrări. Salvați-l și site-ul dvs. va adopta același design. Practic, puteți schimba întregul aspect al temei dvs. cu un singur clic. Acest lucru vă oferă o mare varietate pentru site-ul dvs., inspirație și câteva puncte de plecare pentru a vă adăuga propria aromă.
2. Editați stiluri pentru blocuri individuale
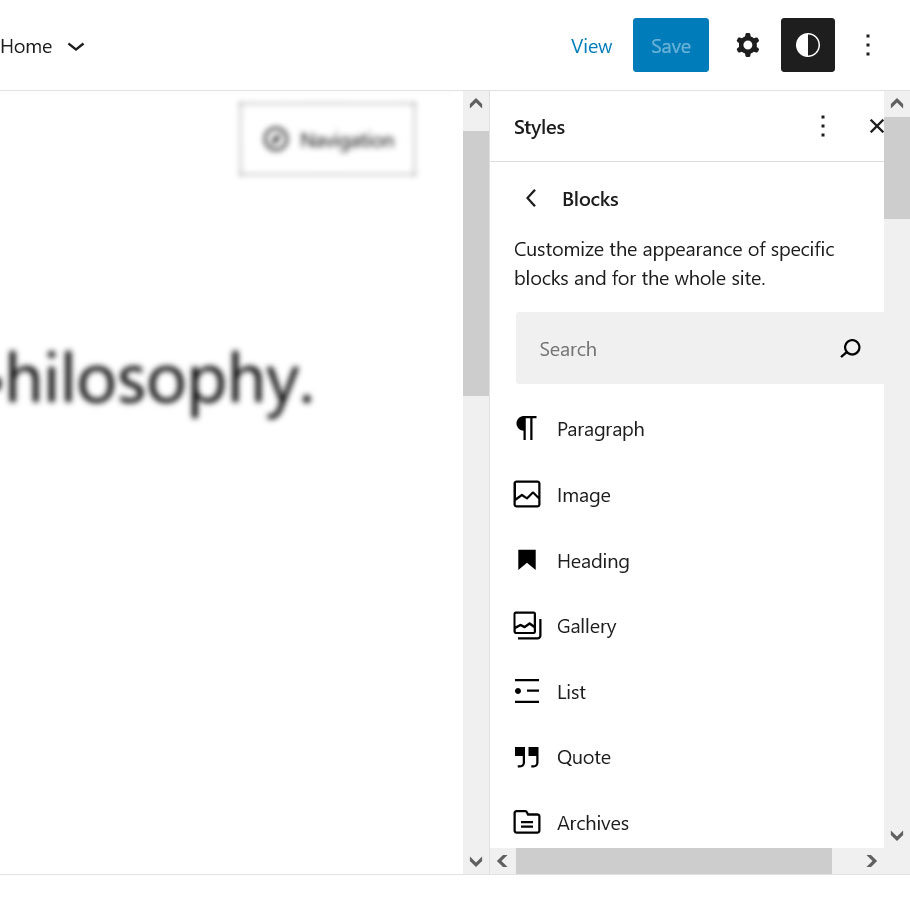
În meniul Stiluri globale , găsiți și o altă opțiune care este uneori puțin neglijată. Sub Blocuri din partea de jos, puteți face modificări la tipurile individuale de blocuri care se vor aplica pe tot site-ul.

Aceasta poate fi orice, de la schimbarea fonturilor și stilurilor de font, la alocarea de culori fundalurilor, link-urilor și butoanelor și efectuarea de modificări de aspect.
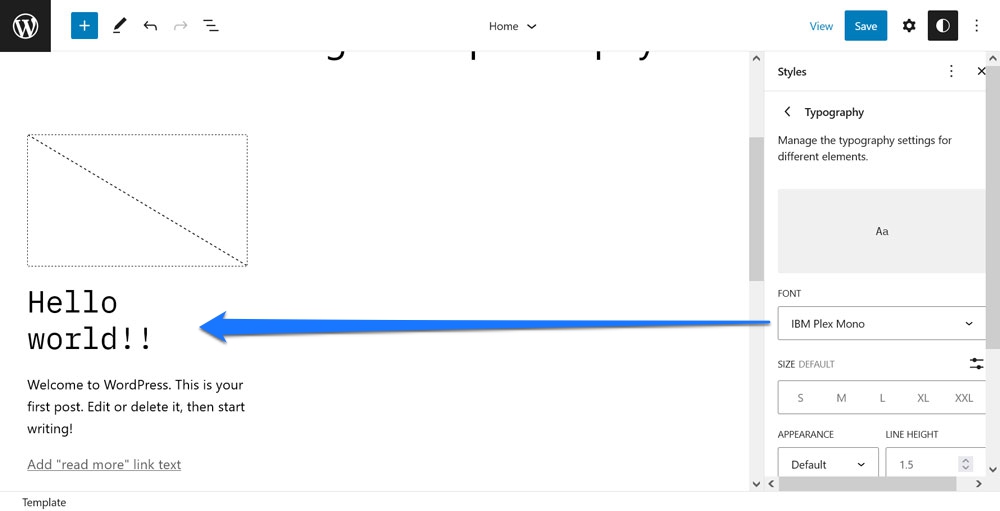
De exemplu, doriți să vă asigurați că toate titlurile postării de pe site-ul dvs. folosesc același stil și culoare de font? Nimic mai ușor decât atât.
Mai întâi, căutați-l după nume sau în listă.

După aceea, faceți orice modificări ale setărilor de tipografie și culoare de care aveți nevoie. Odată terminat, acestea se vor aplica oriunde apare acest bloc pe site-ul dvs. (cu excepția cazului în care sunt suprascrise în mod individual).

Beats trebuie să facă actualizări manual pentru diferite șabloane.
3. Lucrați cu șabloane de pagină din Editorul de postare/pagină
Din punct de vedere tehnic, acest lucru nu se întâmplă în Editorul site-ului, ci în vărul său, Editorul de șabloane. Cu toate acestea, cele două sunt atât de strâns legate încât o vom lăsa să alunece pentru moment.
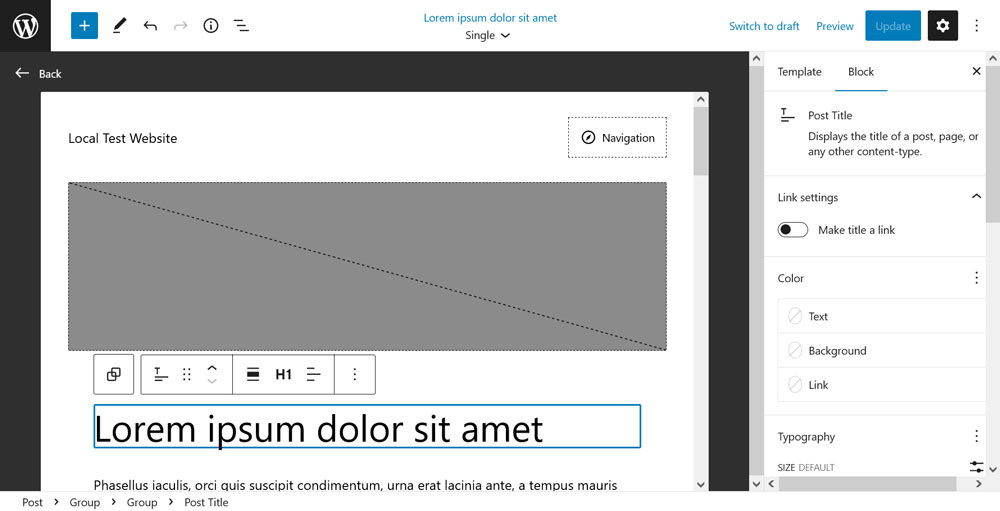
Este posibil să nu știți, dar atunci când editați postări și pagini, este posibil să editați șabloanele lor individuale sau chiar să creați șabloane personalizate fără a fi nevoie să reveniți la Editorul principal de site.
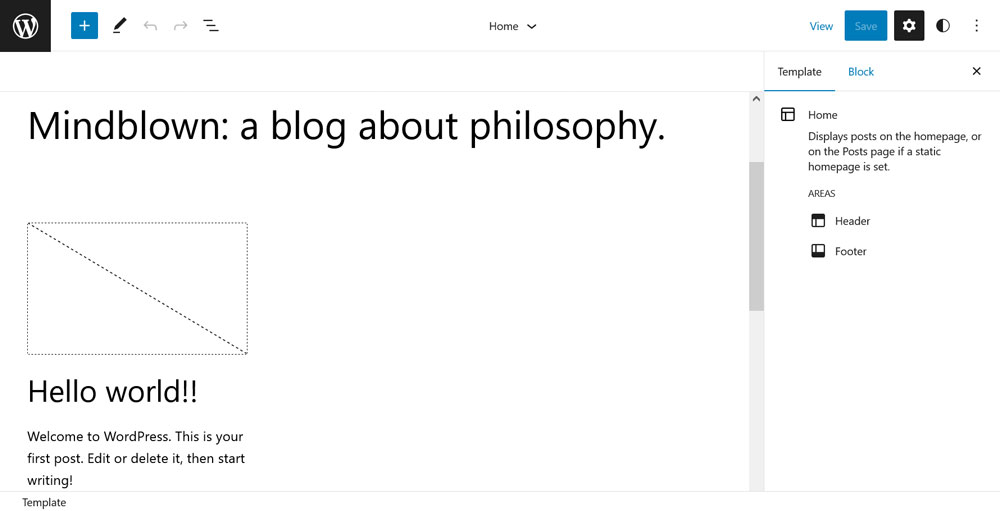
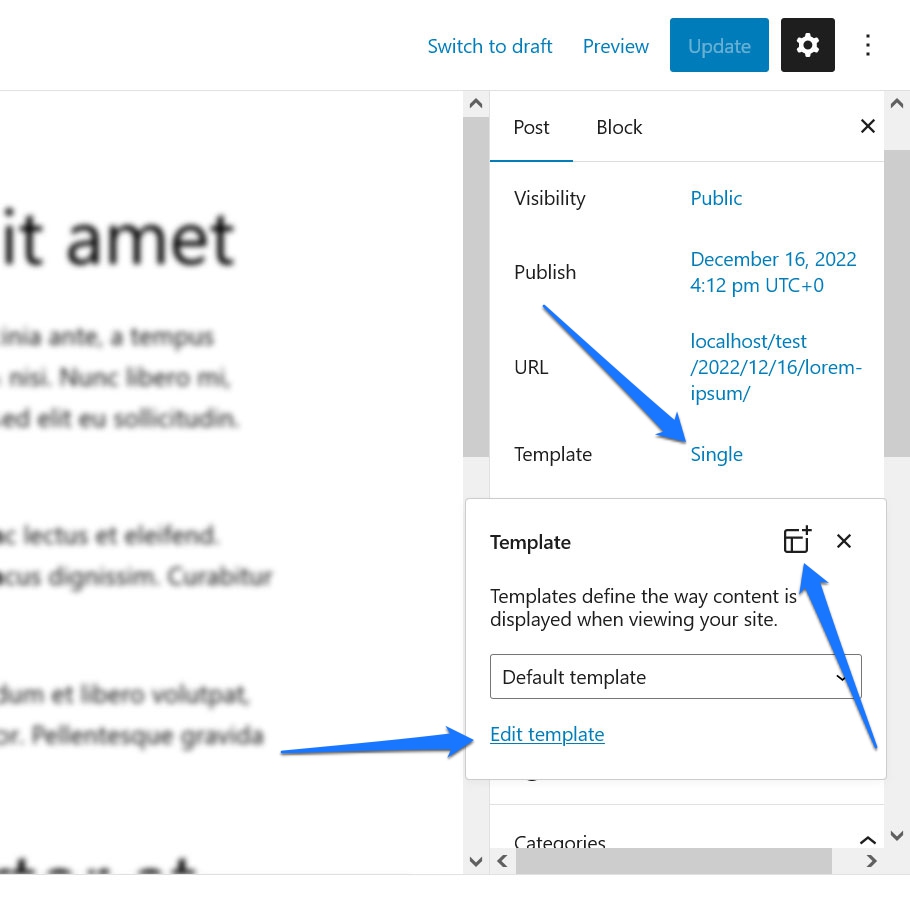
Găsiți această opțiune când faceți clic pe numele șablonului de pagină curent din dreapta. Este situat sub Șablon în meniul de opțiuni din dreapta.

Alegeți un șablon din meniul derulant și faceți clic pe Editați șablonul din partea de jos pentru a-i face modificări. Alternativ, există și pictograma în colțul din dreapta sus pentru adăugarea unui nou șablon personalizat. Oricare dintre acestea vă va duce la Editorul de șabloane de mai jos.

Este o versiune redusă a Editorului de site, totuși, la fel de puternică. Puteți efectua sarcini precum schimbarea poziției imaginii și titlului prezentate, deplasarea în jurul elementelor sau chiar introducerea unui nou antet sau subsol. După salvare, modificările se vor aplica oricărei pagini de pe site-ul dvs. care utilizează acest șablon.
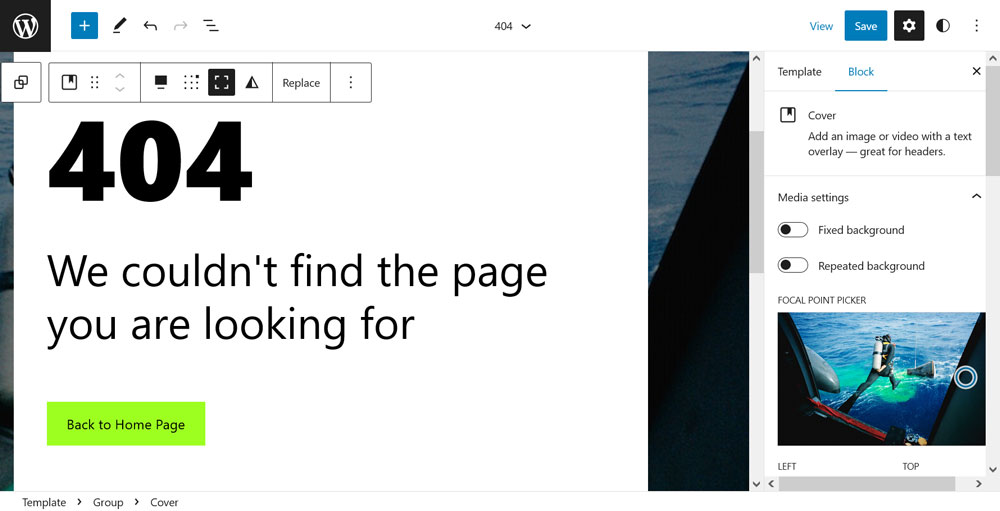
4. Personalizați șabloanele bloc
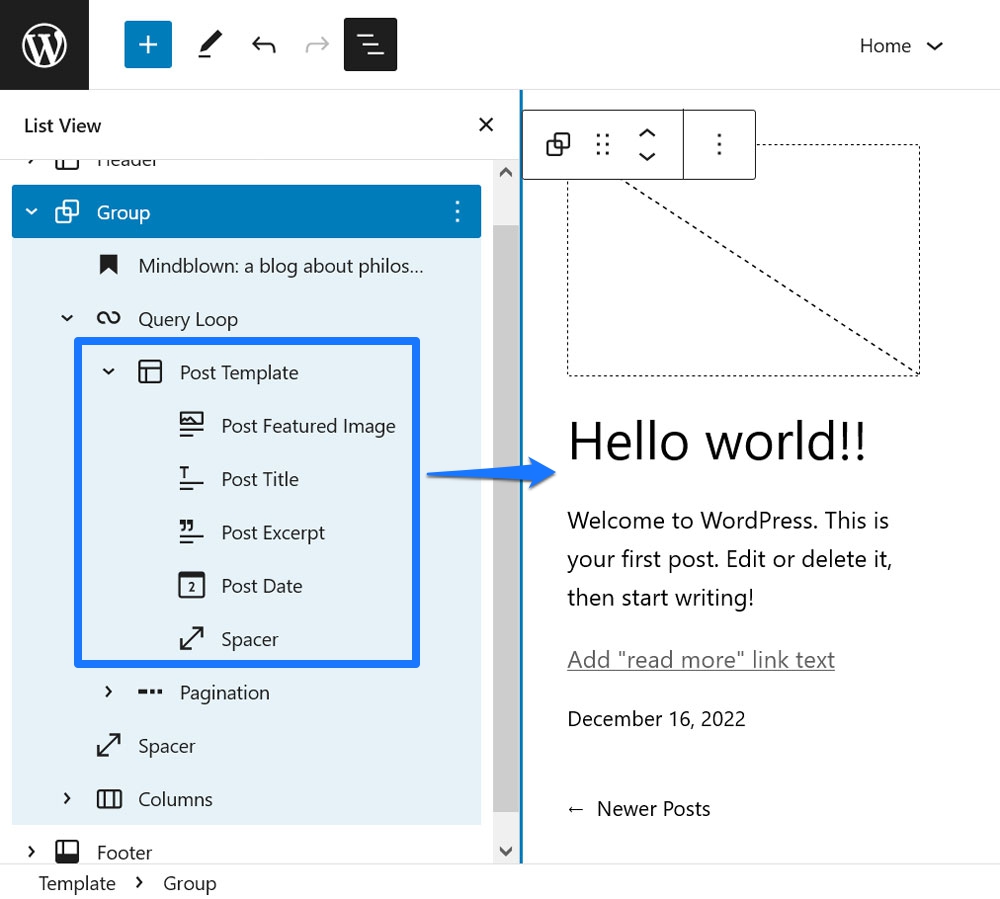
Una dintre caracteristicile Editorului de site și ale editorului de blocuri WordPress în general este că vin cu o grămadă de blocuri care, la o inspecție ulterioară, constau de fapt din alte câteva blocuri. Exemplele includ blocurile Comentarii sau Conținut de postare.
Dacă vă uitați la ele în vizualizarea listă, puteți vedea că de fapt au multe părți.

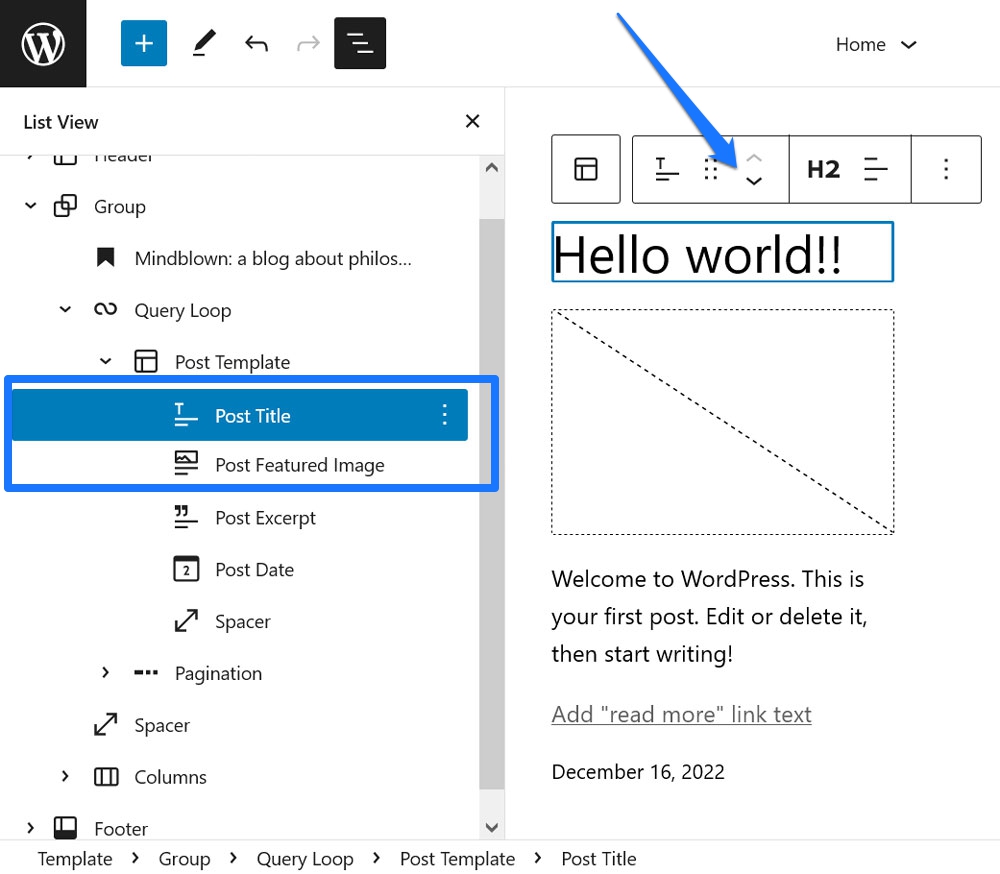
Acest lucru vă oferă flexibilitatea de a determina ordinea și aspectul elementelor care. De exemplu, dacă doriți să inversați ordinea postării imaginii prezentate și a titlului postării, puteți face acest lucru în moduri obișnuite (de exemplu, prin glisare și plasare sau folosind pictograma săgeată).

Cel mai puternic lucru este că, orice modificări pe care le faceți aici, se aplică tuturor elementelor site-ului construite cu acest bloc. De exemplu, modificarea unuia dintre articolele din blocul Buclă de interogare va face automat același lucru cu restul.
5. Instalați Blocks on the Fly
V-ați găsit vreodată în Editorul site-ului gândindu-vă la ceva de genul „omule, aș vrea să am un bloc XYZ”? Poate ați dori un bloc de cuprins, un glisor de imagine sau un widget pentru postări populare.
Există o mulțime de pluginuri pentru blocuri Gutenberg pentru a adăuga acest tip de funcționalitate site-ului dvs. Cu toate acestea, WordPress oferă și o modalitate de a instala blocuri singulare chiar în Editorul site-ului.
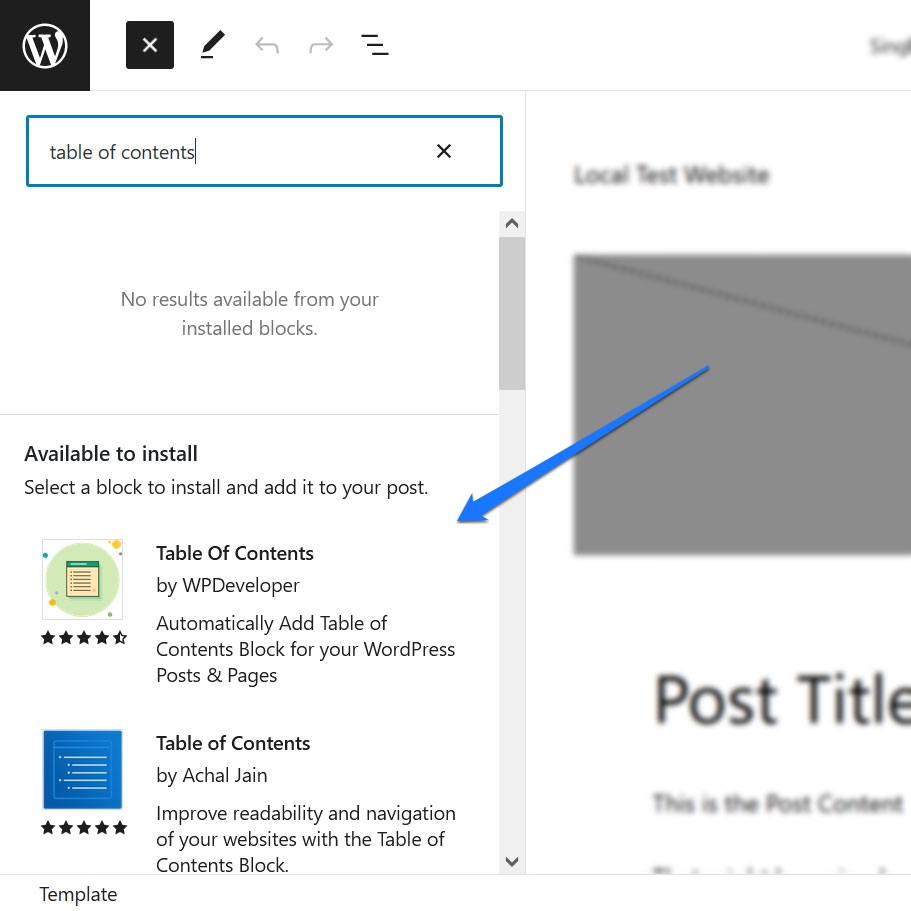
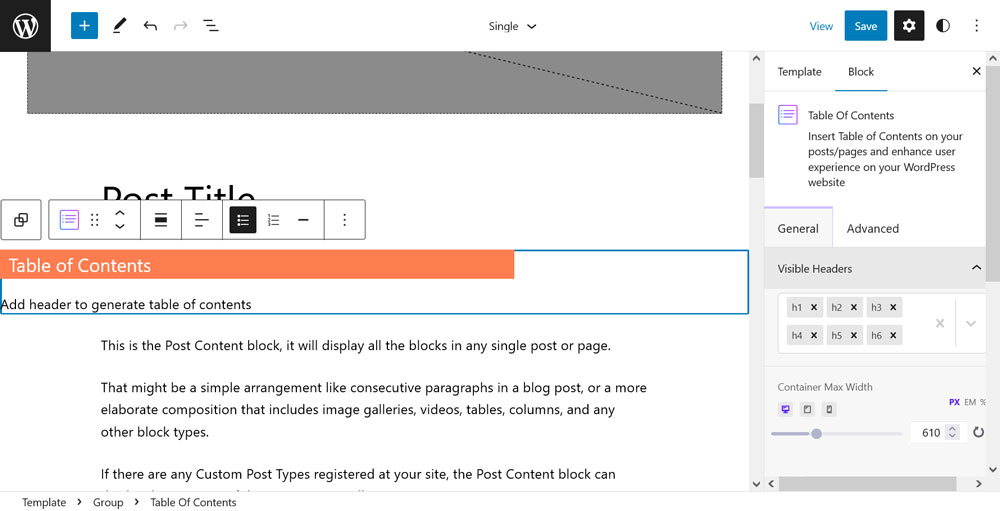
De exemplu, să presupunem că doriți să adăugați cuprinsul menționat mai sus. Pentru aceasta, accesați dispozitivul de inserare a blocurilor (butonul albastru cu un plus în colțul din stânga sus) și introduceți acel cuvânt cheie în câmpul de căutare din partea de sus. Deși este posibil să nu găsiți nimic disponibil pe site-ul dvs., veți vedea rapid o secțiune numită Disponibil pentru instalare în partea de jos, cu rezultate relevante ale blocului.

Dacă unul dintre ele sună promițător, faceți clic pe el pentru a instala blocul pe site-ul dvs. De asemenea, inserează imediat blocul în pagina curentă unde îl puteți testa și configura.


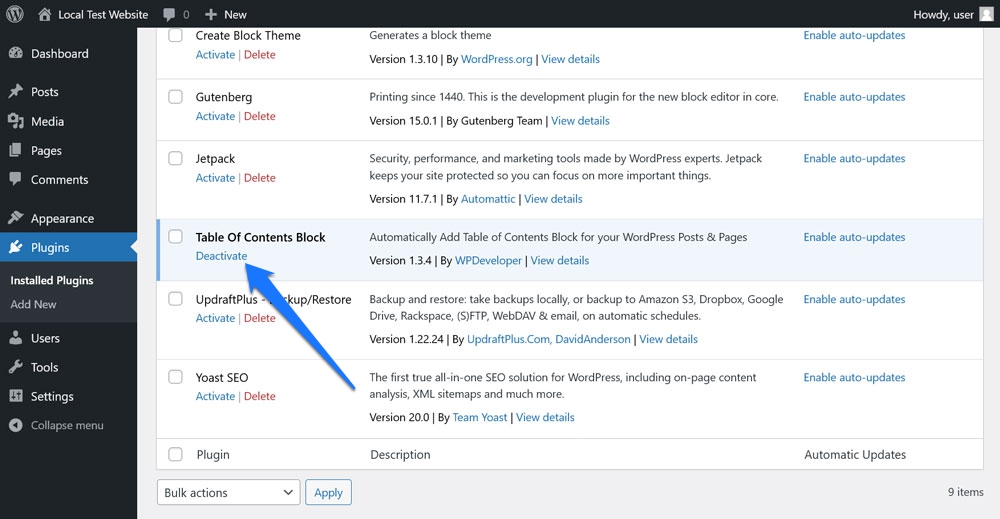
Ingrijit, nu? În plus, dacă se dovedește că unul sau mai multe dintre blocurile nou instalate nu o fac cu adevărat pentru tine, poți oricând să le dezactivezi și să le ștergi din meniul de pluginuri.

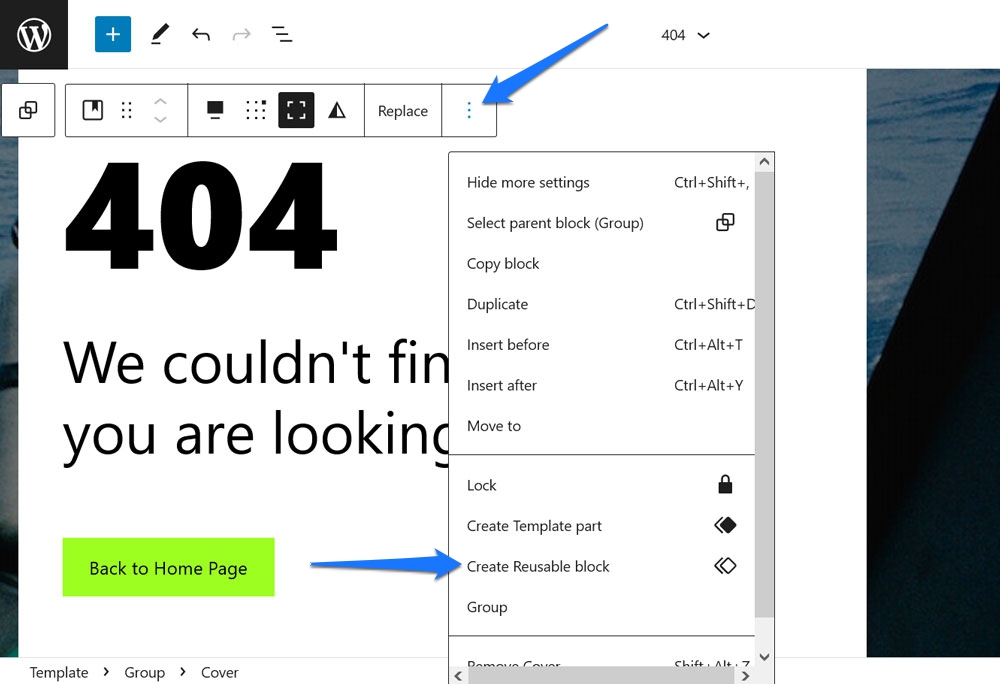
6. Importați modele de blog prin Copiere și inserare
O a doua caracteristică care creează multă flexibilitate este posibilitatea de a importa cu ușurință modele de bloc în editor. Am scris deja despre acest lucru în detaliu în tutorialul nostru despre directorul de modele, așa că iată versiunea scurtă.
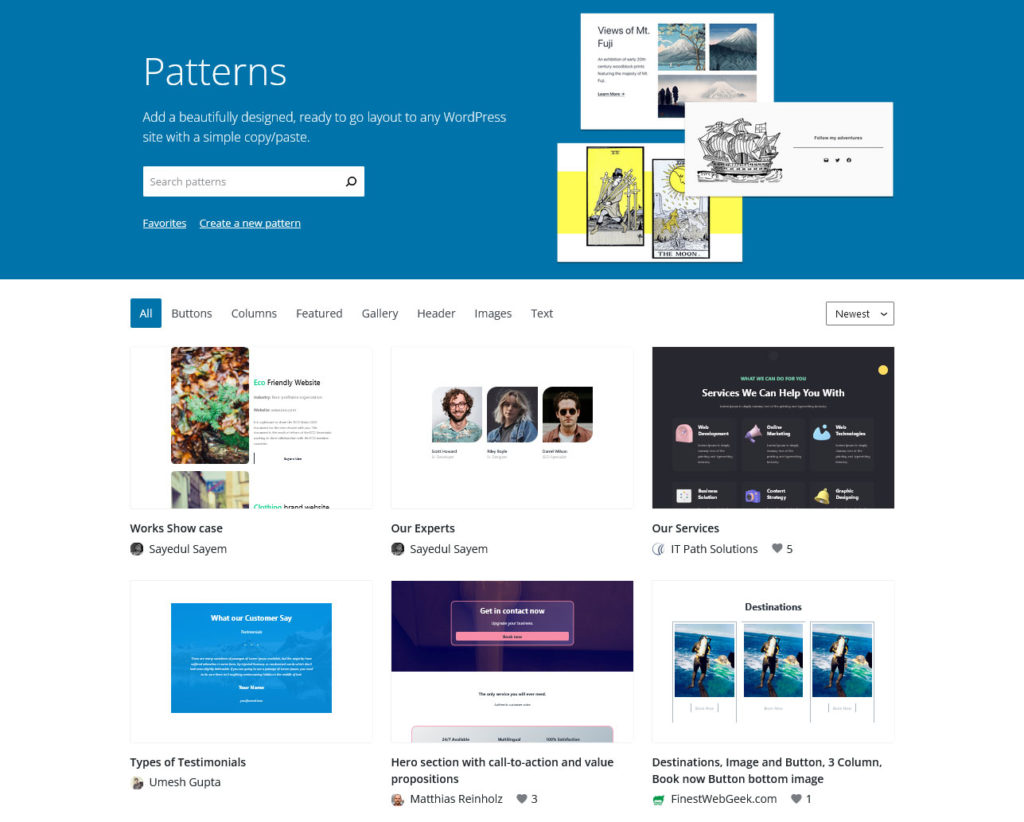
Accesați directorul de modele WordPress și căutați un aranjament de bloc care vă place. Filtrele și câmpul de căutare sunt utile pentru asta.

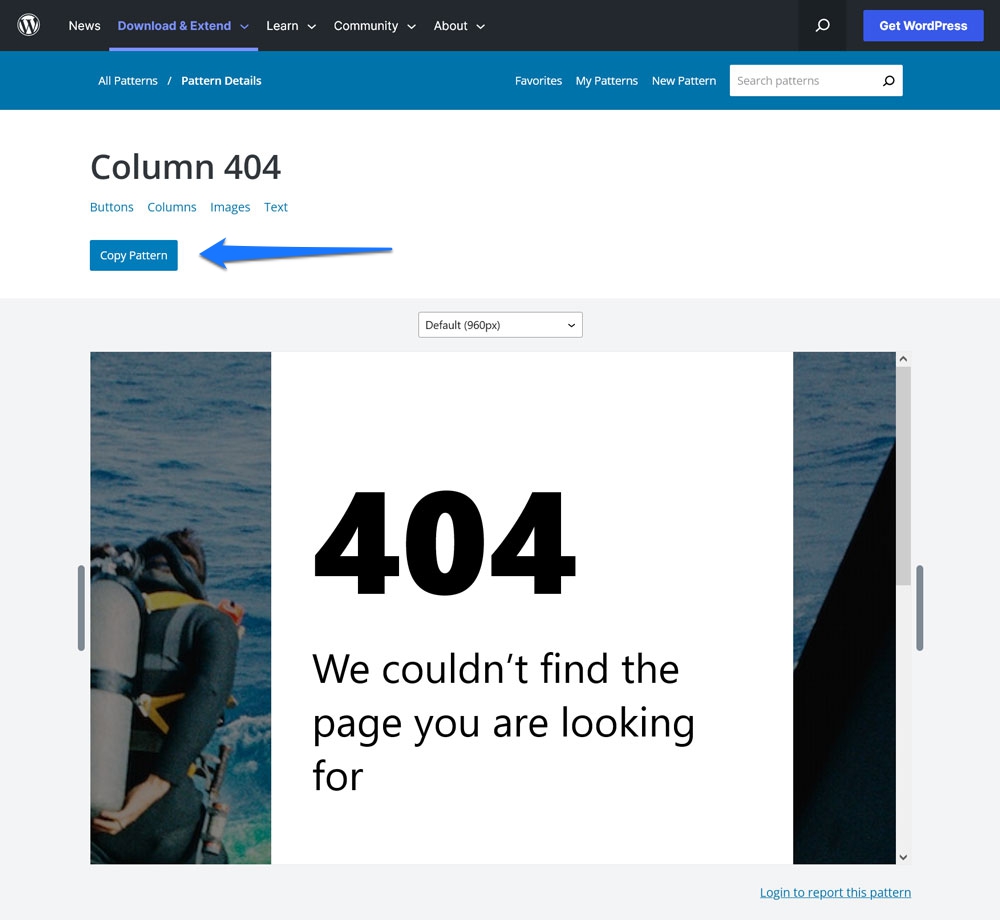
După ce ați găsit ceva, faceți clic pe el pentru a ajunge la pagina de model. Aici, faceți clic pur și simplu pe butonul Copiați modelul din partea de sus.

Apoi, reveniți la ceea ce lucrați în Editorul site-ului. Plasați cursorul acolo unde doriți să apară modelul și lipiți.

Asta este. Modelul este acum în conținutul dvs., complet cu orice imagini aparținând acestuia. Dacă credeți că veți dori să-l folosiți din nou mai târziu, nu uitați să faceți din el un bloc reutilizabil.

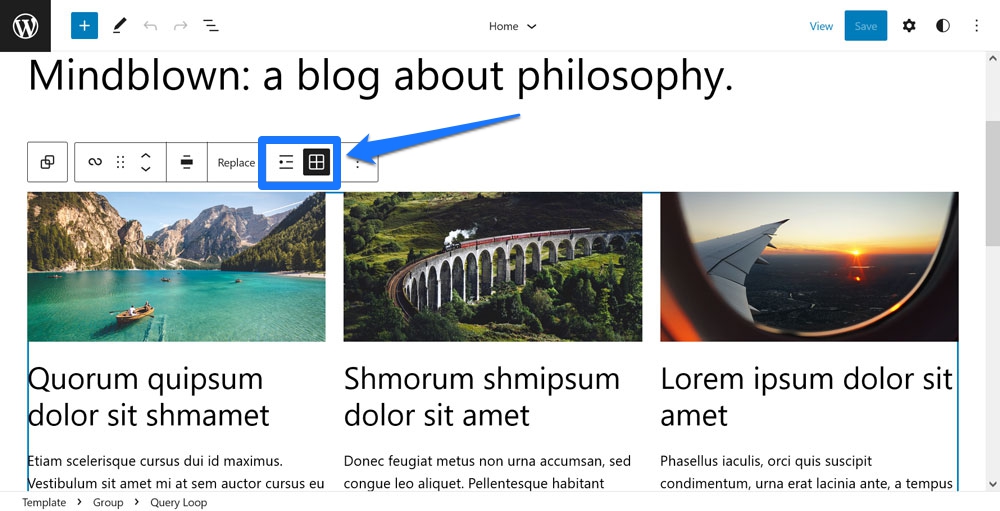
7. Comutați afișarea postării între vizualizarea Grid și Listă
Aceasta este una dintre acele caracteristici ale Editorului de site WordPress care sunt cu adevărat mici, dar care merită menționate, deoarece a) face o mare diferență în afișarea postărilor tale pe pagină și b) este ușor de trecut cu vederea.
Despre ce vorbesc?
Când utilizați blocul Query Loop pentru a afișa o listă de conținut oriunde pe site-ul dvs., îl puteți comuta între o listă și un design de grilă în bara de instrumente de sus.

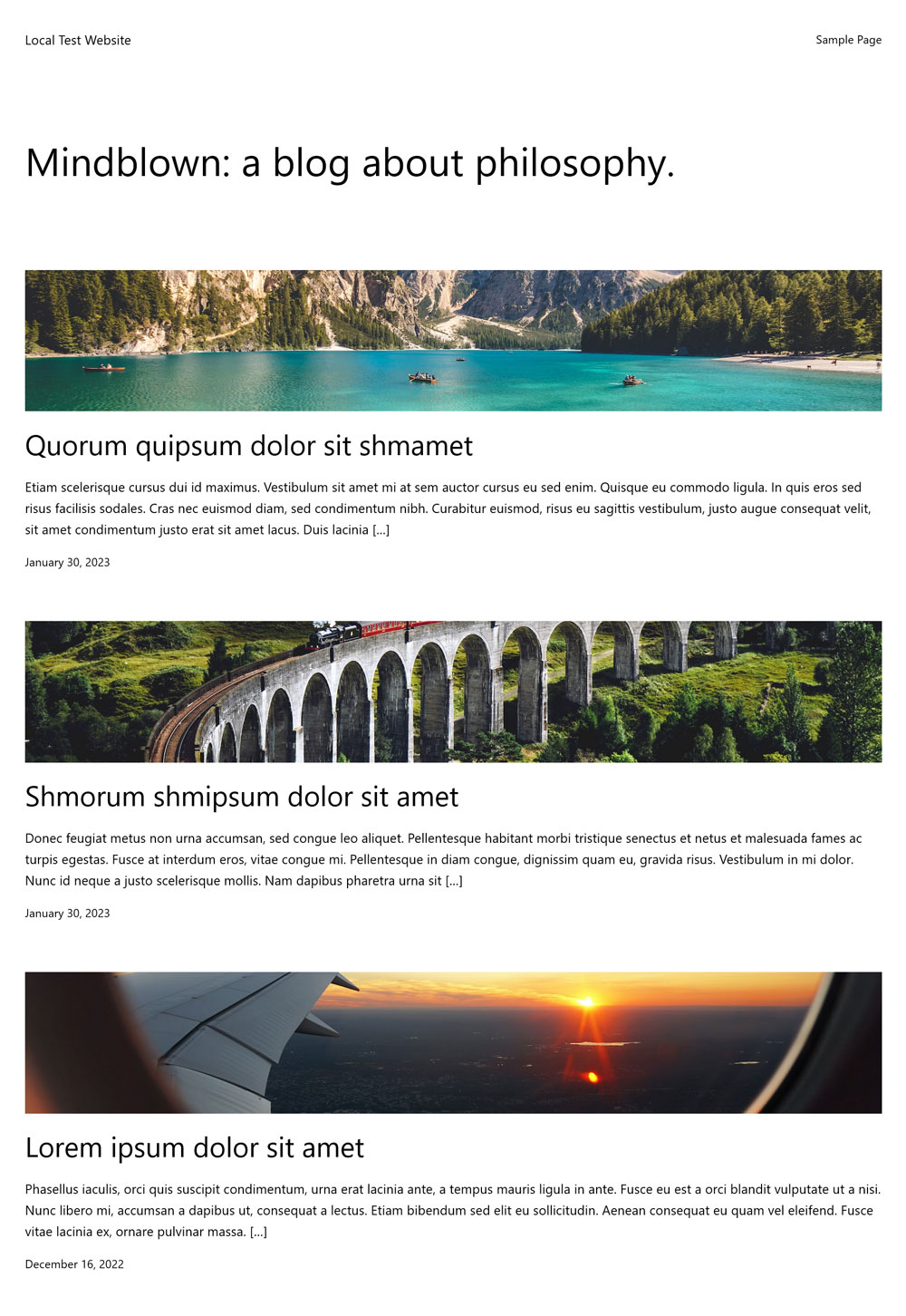
Fie va aranja postările ca o listă verticală, fie într-un model unul lângă celălalt.

O mică opțiune care poate face o mare diferență.
8. Afișați data ultimei modificări în blocul Data postării
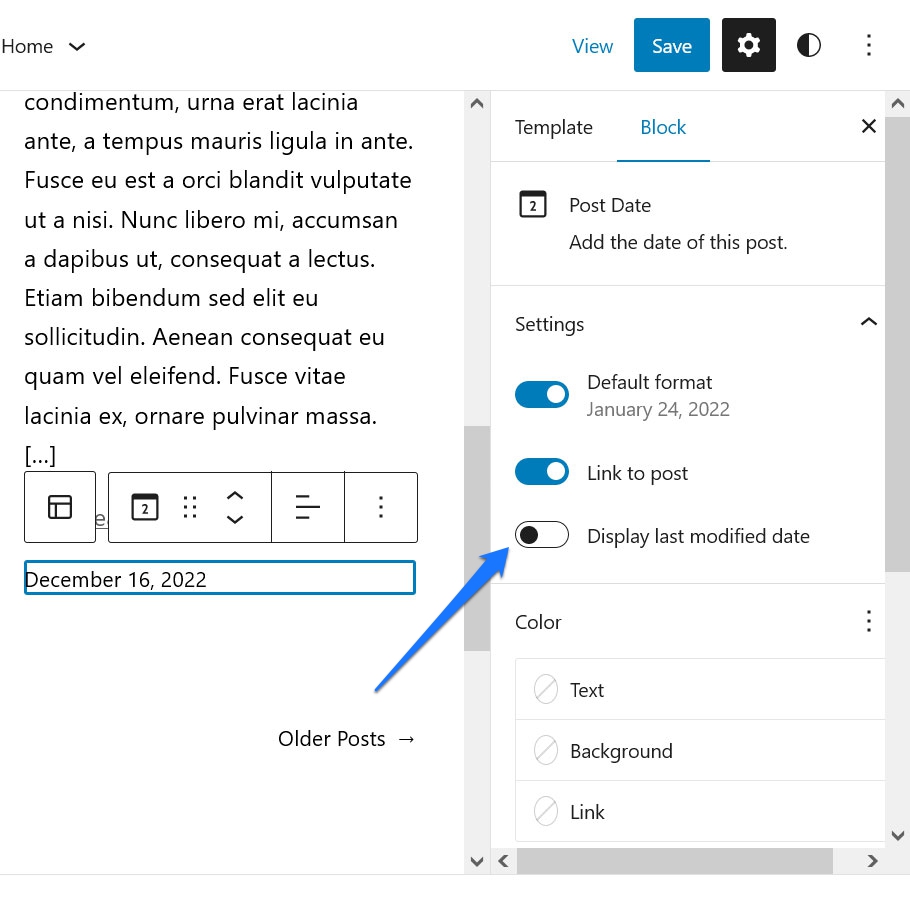
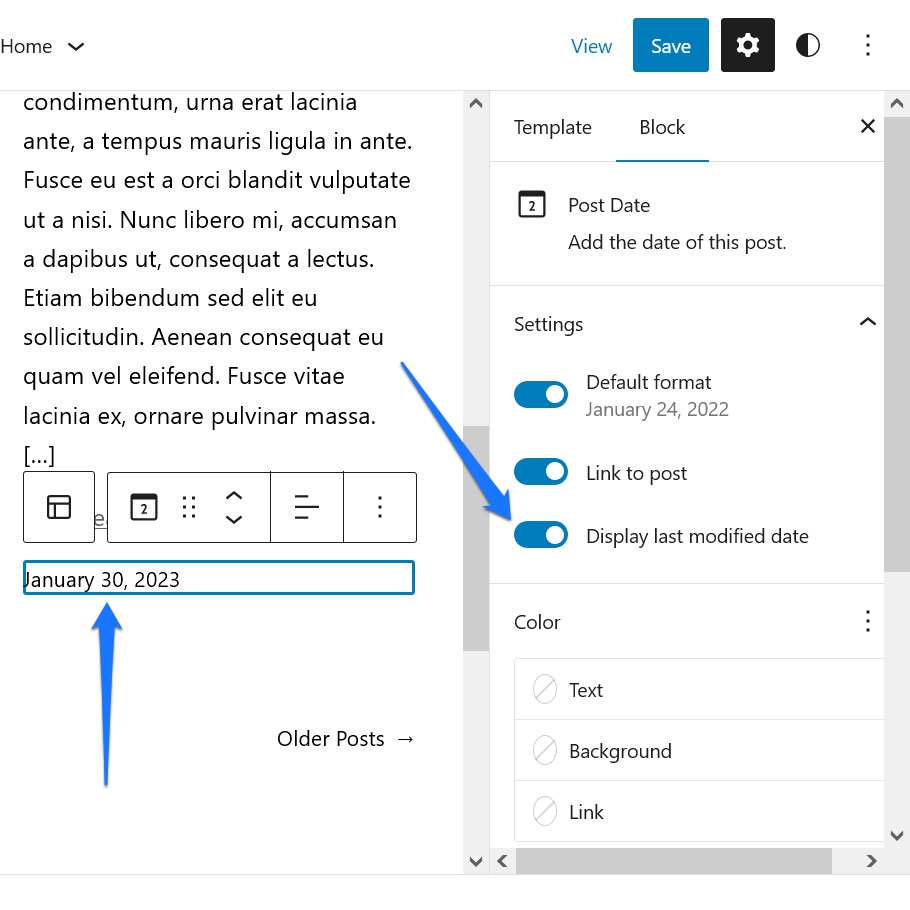
O altă opțiune foarte mică care, totuși, poate avea un impact mare. Se referă la blocul Post Date , care este cel mai adesea un implicit al buclei de interogare. Ceea ce este ușor de observat este că are și opțiunea de a afișa data ultimei modificări. Îl puteți găsi în setările din dreapta când blocul Data postării este activ.

După ce porniți glisorul pentru Afișare data ultimei modificări , ori de câte ori vă actualizați conținutul mai vechi, WordPress va afișa automat noua dată pe pagină.

Aceasta este o modalitate excelentă de a semnala motoarele de căutare că vă păstrați conținutul actual. Este, de asemenea, un lucru mai puțin la care să te gândești când o faci.
9. Mutați bara de instrumente Block în partea de sus
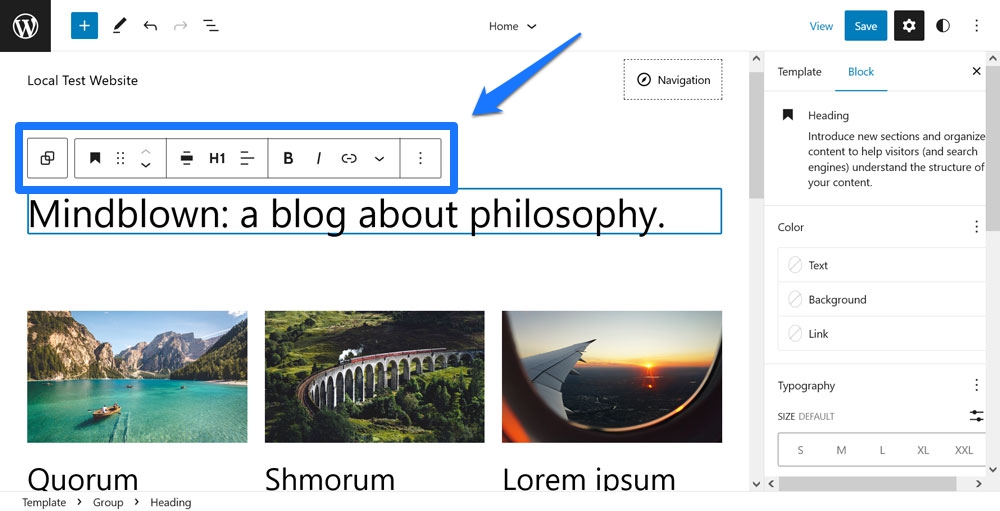
Dacă ați mai folosit Editorul de site sau chiar doar editorul de postări Gutenberg, probabil că sunteți familiarizat cu faptul că o bară de instrumente cu setări suplimentare apare ori de câte ori este activ un bloc.

Problema este că uneori poate fi greu de atins, în funcție de derulare, sau poate sta în cale. Ceea ce mi se întâmplă de obicei este că fac dublu clic pe un cuvânt dintr-un paragraf chiar în partea de sus a ecranului pentru a-l marca. Apoi bara de instrumente apare la primul clic, astfel încât al doilea activează imediat ceva în ea.
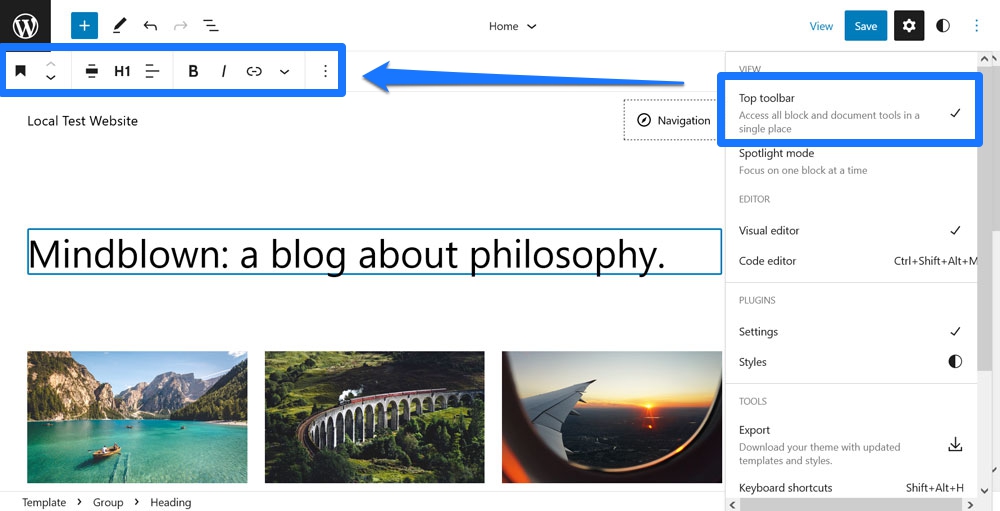
Din nou, nu este un lucru mare, dar poate deveni enervant. Dacă descoperiți că vă întrerupe prea mult fluxul de lucru, în meniul Opțiuni (cele trei puncte din colțul din dreapta sus) există un element de meniu numit Top toolbar . Faceți clic pe el și de acum pe bara de instrumente a oricărui bloc pe care îl alegeți va apărea întotdeauna în partea de sus a editorului. În acest fel, știi întotdeauna unde să-l găsești.

10. Exportați modificările ca teme personalizate
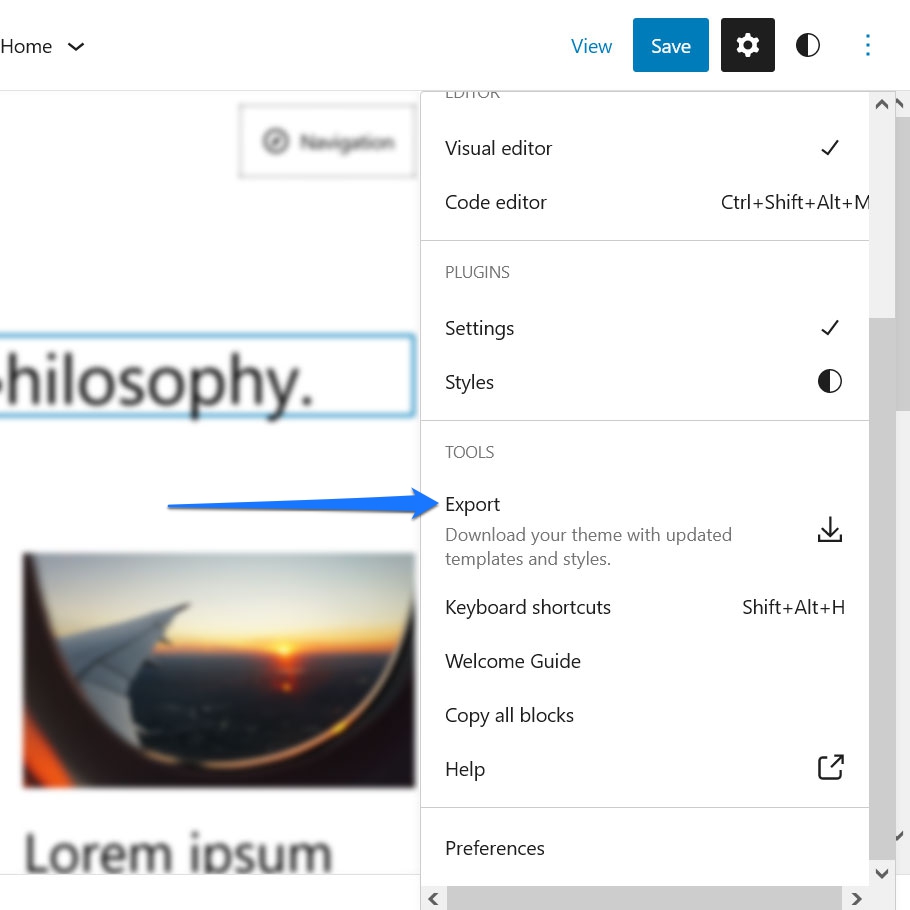
Finalul, oarecum ascuns, deoarece funcția modestă Editor de site este funcția Export . Îl găsiți în meniul Opțiuni .

Când faceți clic pe el, veți primi o solicitare de descărcare pentru fișierele cu tema. Acestea includ toate modificările pe care le-ați făcut atât designului, cât și șabloanelor. Le puteți folosi pentru a instala aceeași temă pe orice alt site WordPress și pentru a obține același stil.
Deși aceasta ar putea părea o caracteristică normală, este de fapt o afacere uriașă. Practic înseamnă că, cu Editorul de site, acum ai posibilitatea de a construi teme personalizate vizual, fără nicio codificare, și de a le pune la dispoziție pentru alte persoane. Acesta este ceva care, în trecut, era exclusiv în domeniul dezvoltatorilor. Acum, practic, oricine o poate face.
Dacă doriți să obțineți mai multe detalii despre acest lucru, consultați pluginul Creare temă bloc. Vă permite să exportați cu ușurință teme de bloc, teme pentru copii și variații de stil.
Ce funcții ascunse ale editorului de site-uri ați găsit?
Editorul de site este o piesă software puternică care oferă o varietate largă și în creștere de opțiuni pentru a aduce modificări designului și aspectului site-ului dvs. WordPress. Datorită sumei pe care o are de oferit, poți fi iertat dacă nu cunoști fiecare dintre caracteristicile sale.
Mai sus, am trecut peste câteva de care poate nu ați fost conștient înainte. De la schimbarea instantanee a designului temei cu variații de stil, stiluri globale pentru blocuri individuale, abilitatea de a instala blocuri din mers sau pur și simplu lucruri mici, cum ar fi comutarea afișajului postului de la vizualizarea listă la vizualizarea grilă și invers, există multe de descoperit.
Sperăm că învățarea acestora vă va motiva să faceți speleologie în jurul setărilor disponibile și să vă îmbunătățiți în continuare abilitățile.
Care este funcția ta preferată de Editor de site pe care ai descoperit-o? Vă rugăm să ne spuneți în comentariile de mai jos!
