10 funzionalità di WordPress Site Editor (FSE) che non conoscevi
Pubblicato: 2023-03-28WordPress Full-Site Editing, noto anche come Site Editor, offre molte funzionalità, non tutte con le quali potresti avere familiarità. Questo perché non è solo un'aggiunta relativamente nuova alla piattaforma WordPress, ma è anche in costante sviluppo con nuove funzionalità che escono regolarmente. Di conseguenza, è facile perdere alcune cose.
Per aiutarti a ottenere il massimo dal WordPress Site Editor, in questo post esamineremo alcune funzionalità che potresti aver trascurato. Alcuni sono più grandi, altri più piccoli. Tuttavia, tutti possono aiutarti a creare progetti migliori e personalizzare il tuo sito in modo più efficace, se li conosci.

1. Cambia le variazioni di stile
Cominciamo con le variazioni di stile. Sebbene queste siano una caratteristica abbastanza centrale del WordPress Site Editor, se non ne sei a conoscenza, ti stai perdendo molto tempo. Pertanto, copriamoli rapidamente.
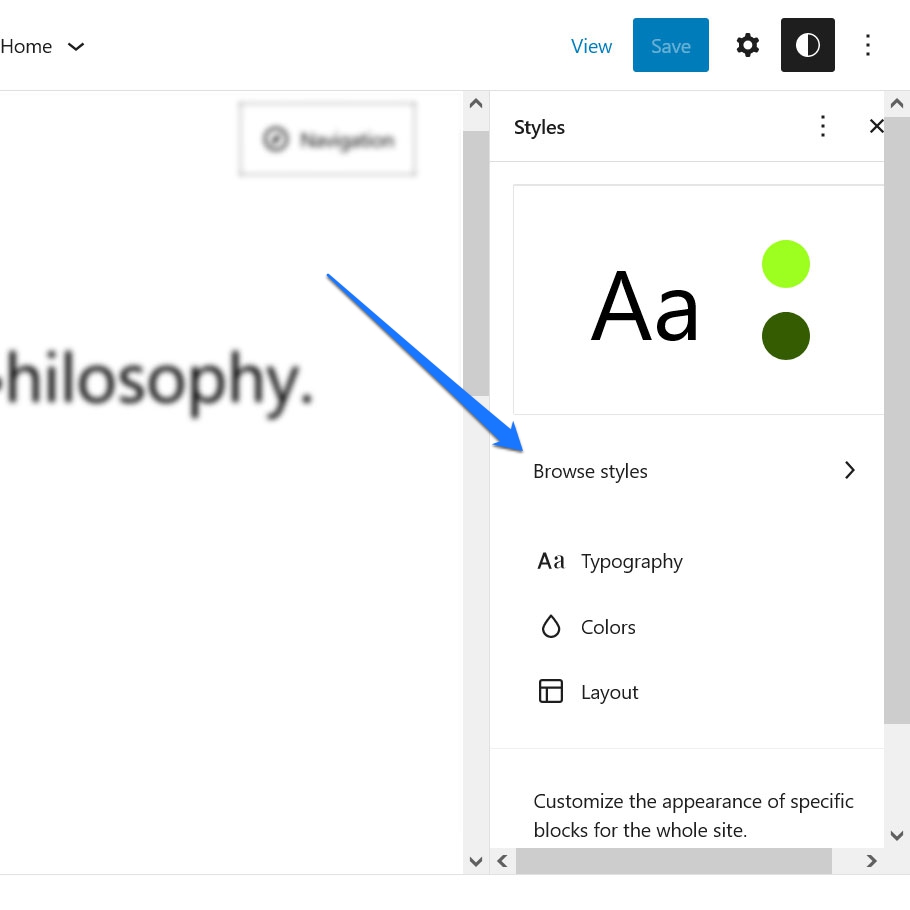
Allora, cosa sono? Se apri il menu Stili globali (l'icona del cerchio bianco e nero nell'angolo in alto a destra), troverai un'opzione in alto che dice Sfoglia stili .

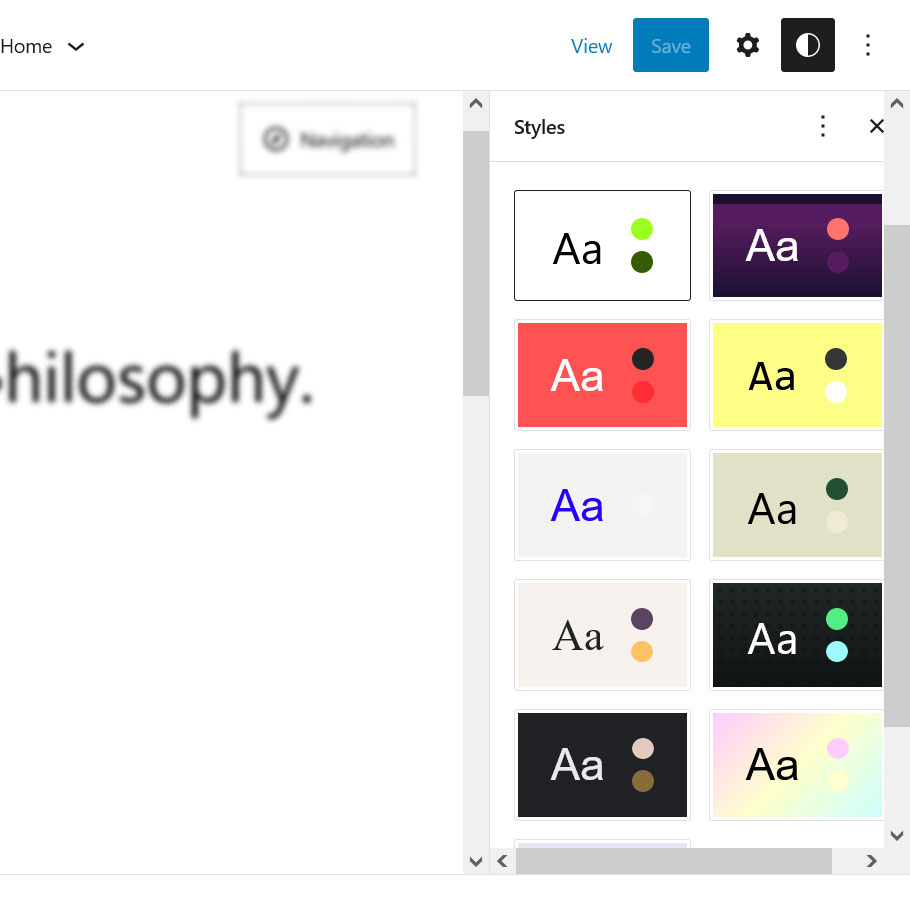
Qui, gli sviluppatori di temi possono includere una o più variazioni di stile per i loro temi. Ad esempio, nel tema Twenty Twenty-Three, troverai un intero elenco di varianti disponibili proprio lì.

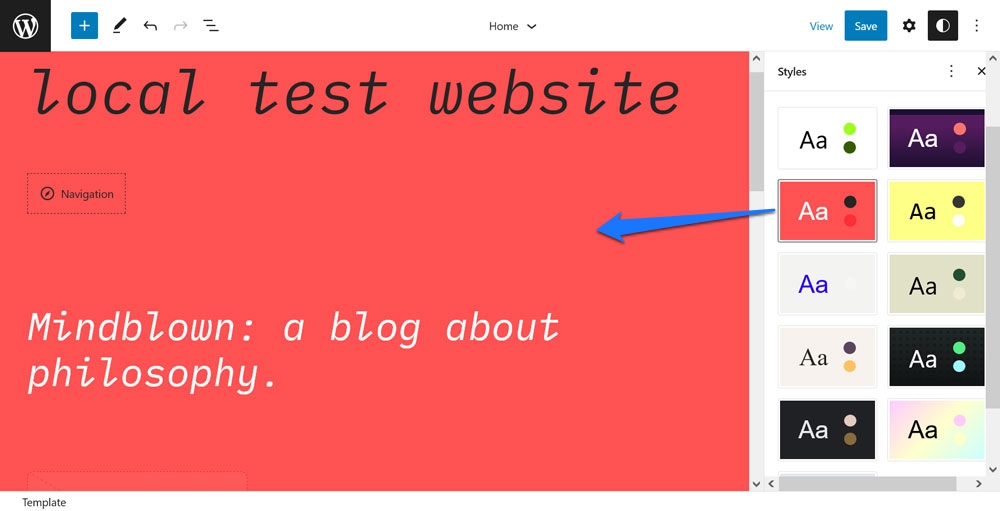
Fare clic su uno e l'anteprima del sito a sinistra assumerà immediatamente i suoi preset di stile.

Stiamo parlando di carattere, stile del carattere, colori di sfondo: le opere. Salvalo e il tuo sito adotterà lo stesso design. Fondamentalmente, puoi cambiare l'intero aspetto del tuo tema con un solo clic. Questo ti offre una grande varietà per il tuo sito, ispirazione e diversi punti di partenza per aggiungere il tuo sapore.
2. Modifica stili per singoli blocchi
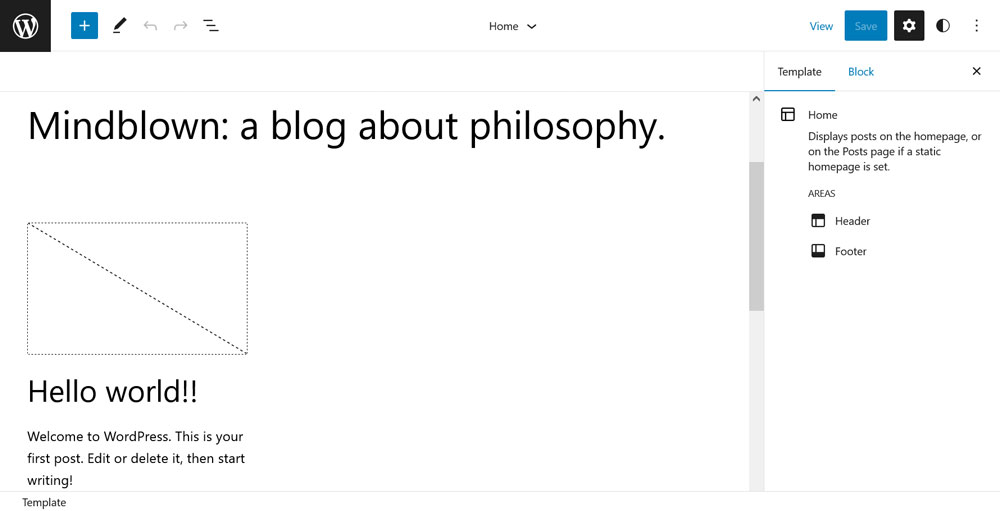
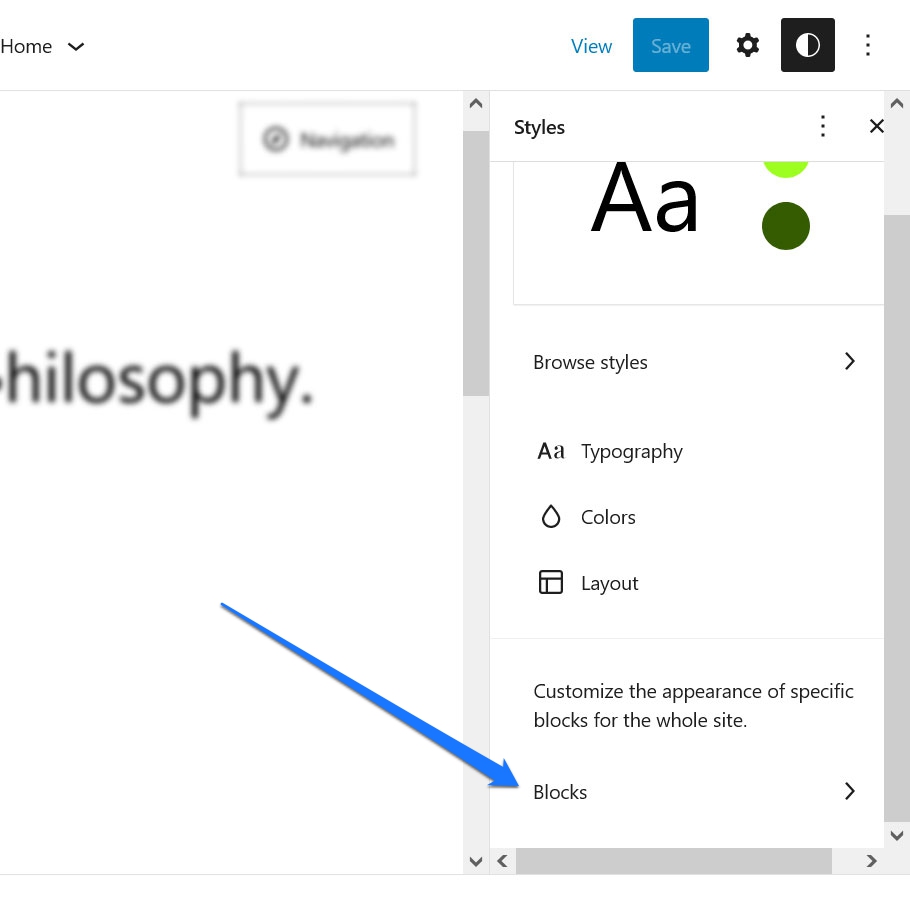
Nel menu Stili globali trovi anche un'altra opzione che a volte è un po' trascurata. In Blocchi in basso, puoi apportare modifiche ai singoli tipi di blocchi che verranno applicati a tutto il sito.

Può trattarsi di qualsiasi cosa, dalla modifica dei caratteri e degli stili dei caratteri, all'assegnazione di colori a sfondi, collegamenti e pulsanti e alla modifica del layout.
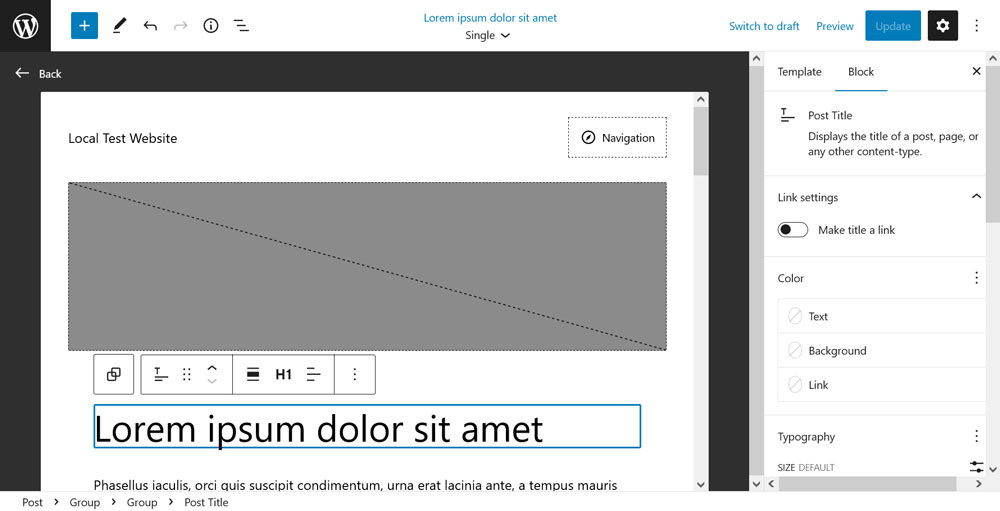
Ad esempio, vuoi assicurarti che tutti i blocchi del titolo dei post sul tuo sito utilizzino lo stesso stile e colore del carattere? Niente di più facile di così.
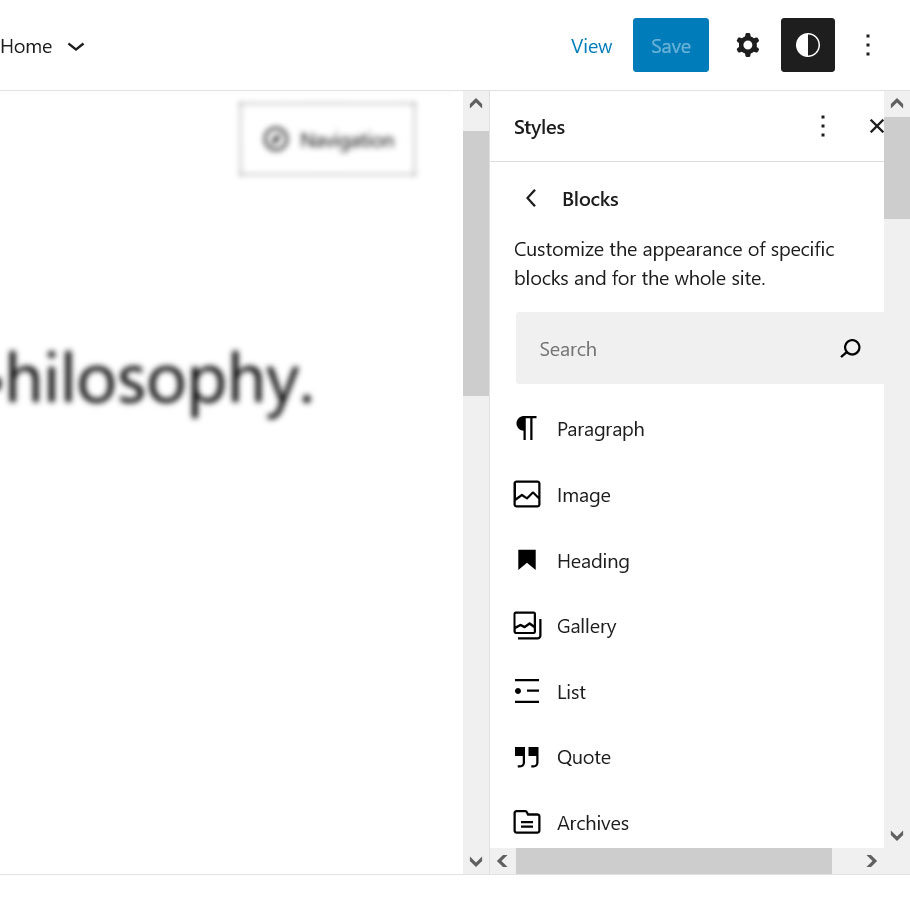
Innanzitutto, cercalo per nome o nell'elenco.

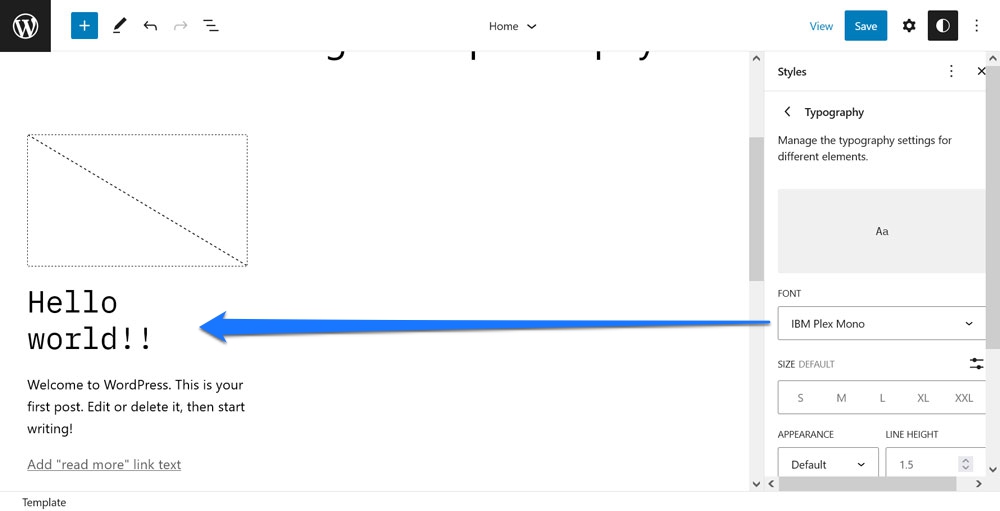
Successivamente, apporta le modifiche alla tipografia e alle impostazioni del colore di cui hai bisogno. Una volta fatto, si applicheranno ovunque si verifichi questo blocco sul tuo sito (a meno che non vengano sovrascritti su base individuale).

Batte la necessità di eseguire manualmente gli aggiornamenti su diversi modelli.
3. Lavora con i modelli di pagina dall'editor di post/pagina
Questo tecnicamente non avviene all'interno del Site Editor ma nel suo cugino, il Template Editor. Tuttavia, i due sono così strettamente correlati che per il momento lo lasceremo scivolare.
Potresti non esserne consapevole, ma quando modifichi post e pagine, è possibile modificare i loro singoli modelli o persino creare modelli personalizzati senza la necessità di tornare all'editor principale del sito.
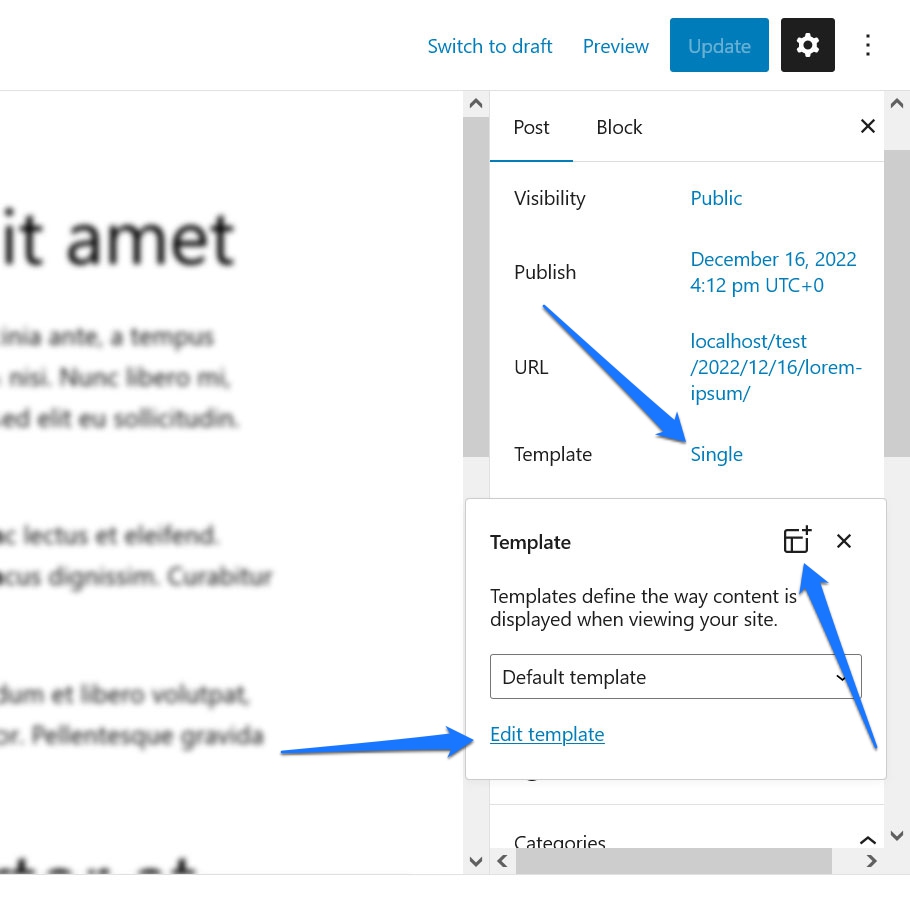
Trovi quell'opzione quando fai clic sul nome del modello di pagina corrente sulla destra. Si trova sotto Modello nel menu delle opzioni sulla destra.

Scegli un modello dal menu a discesa e fai clic su Modifica modello in basso per apportarvi modifiche. In alternativa, c'è anche l'icona nell'angolo in alto a destra per aggiungere un nuovo modello personalizzato. Uno di questi ti porterà all'editor di modelli di seguito.

È una versione ridotta del Site Editor, tuttavia, ugualmente potente. Puoi eseguire attività come cambiare la posizione dell'immagine e del titolo in primo piano, spostarti tra gli elementi o persino inserire una nuova intestazione o piè di pagina. Al momento del salvataggio, le modifiche verranno applicate a qualsiasi pagina del tuo sito che utilizza questo modello.
4. Personalizza i modelli di blocco
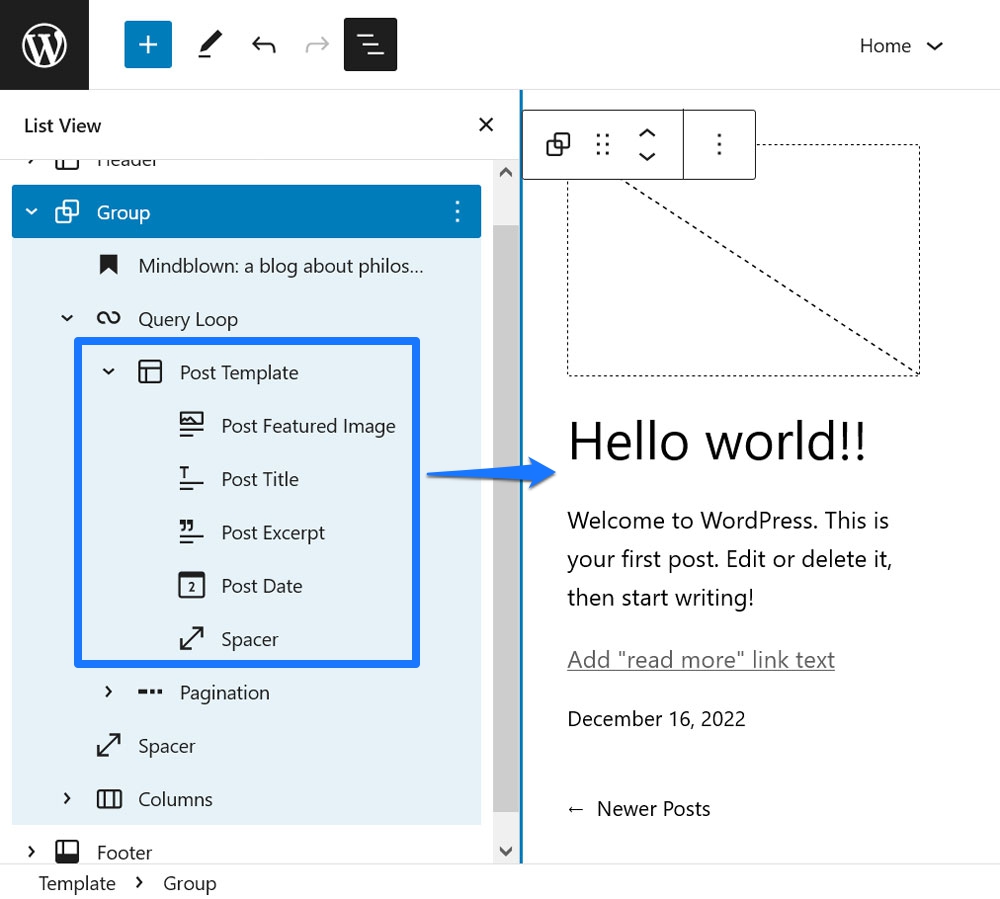
Una delle caratteristiche del Site Editor, e dell'editor di blocchi di WordPress in generale, è che vengono forniti con una serie di blocchi che, dopo un'ulteriore ispezione, in realtà sono costituiti da molti altri blocchi. Gli esempi includono i blocchi Commenti o Contenuto del post.
Se li guardi nella visualizzazione elenco, puoi vedere che in realtà hanno molte parti.

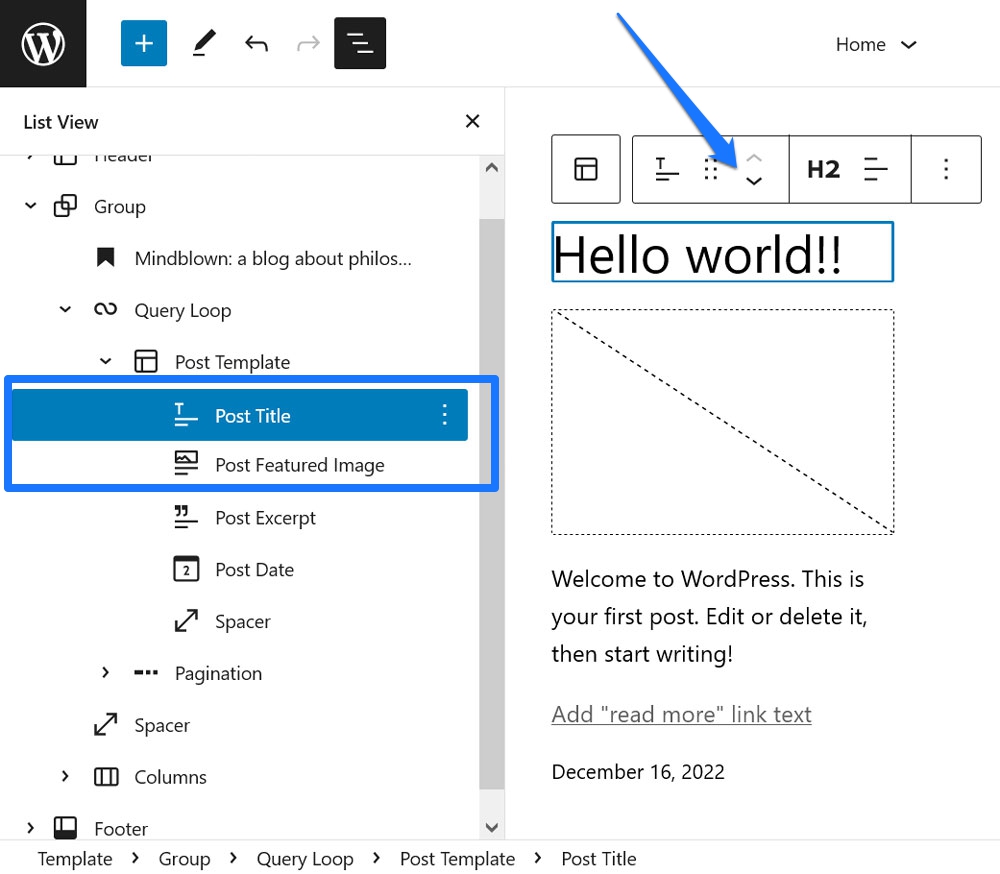
Questo ti dà la flessibilità di determinare l'ordine e il layout degli elementi che. Ad esempio, se desideri invertire l'ordine dell'immagine in primo piano del post e del titolo del post, puoi farlo nei soliti modi (ad es. tramite trascinamento della selezione o utilizzando l'icona della freccia).

La cosa potente di questo è che, qualsiasi modifica apportata qui, si applica a tutti gli elementi del sito creati con questo blocco. Ad esempio, apportare modifiche a uno degli articoli nel blocco Query Loop farà automaticamente lo stesso con il resto di essi.
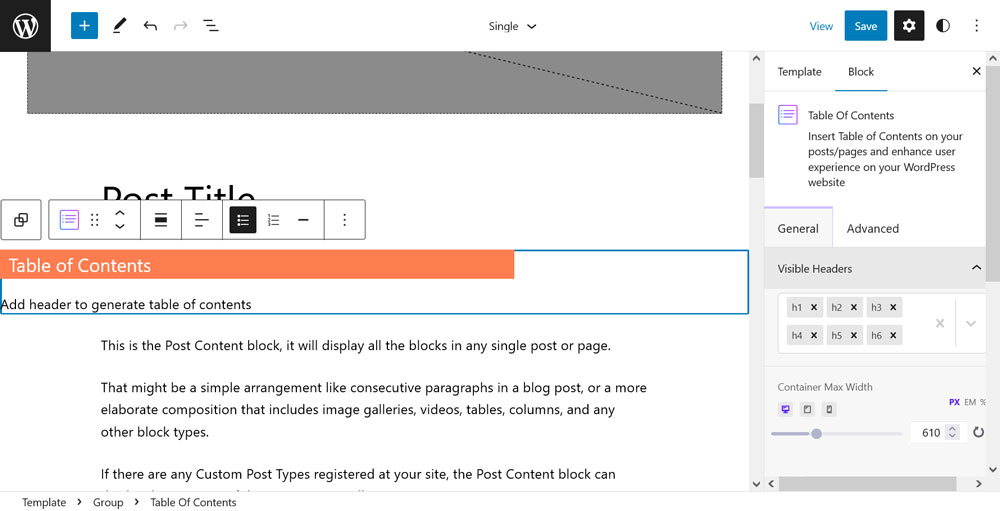
5. Installa i blocchi al volo
Ti sei mai ritrovato nel Site Editor a pensare qualcosa del tipo "amico, vorrei avere un blocco XYZ"? Forse vorresti un blocco del sommario, un dispositivo di scorrimento delle immagini o un widget di post popolari.
Esistono molti plug-in di blocco Gutenberg per aggiungere questo tipo di funzionalità al tuo sito. Tuttavia, WordPress offre anche un modo per installare singoli blocchi direttamente all'interno del Site Editor.
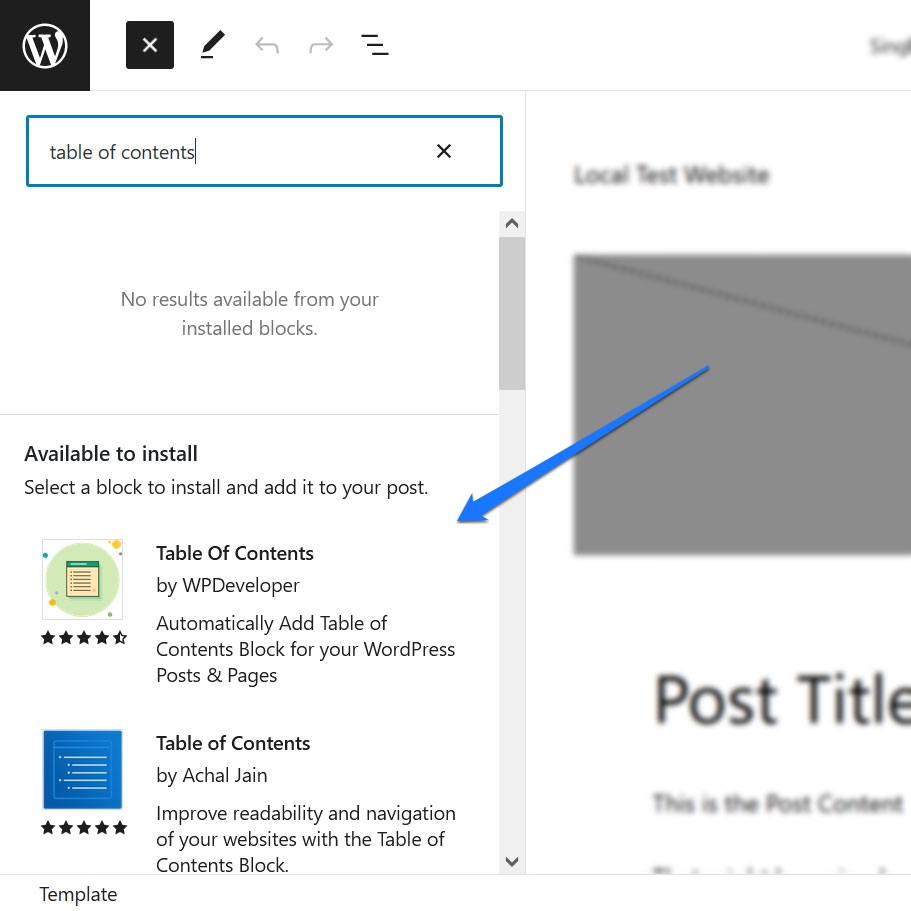
Ad esempio, supponiamo che tu stia cercando di aggiungere il suddetto sommario. Per questo, vai all'inseritore di blocchi (il pulsante blu con un segno più nell'angolo in alto a sinistra) e digita quella parola chiave nel campo di ricerca in alto. Anche se potresti non trovare nulla di disponibile sul tuo sito, vedrai rapidamente una sezione chiamata Disponibile per l'installazione in basso con i risultati del blocco pertinenti.

Se uno di questi sembra promettente, fai semplicemente clic su di esso per installare il blocco sul tuo sito. Inoltre, inserisce immediatamente il blocco nella pagina corrente in cui è possibile eseguire il test drive e configurarlo.


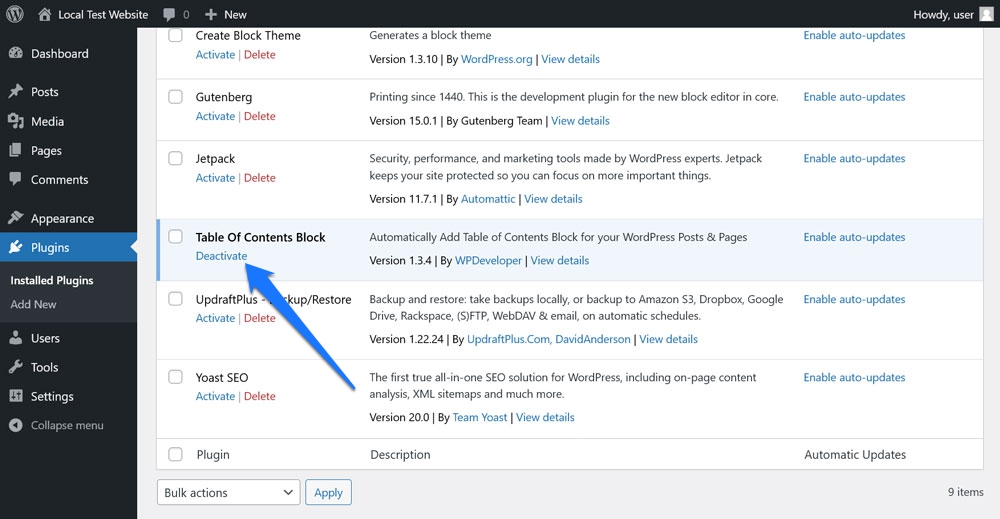
Pulito, vero? Inoltre, se si scopre che uno o più dei blocchi appena installati non lo fanno davvero per te, puoi sempre disattivarli ed eliminarli dal menu dei plugin.

6. Importa modelli di blog tramite copia e incolla
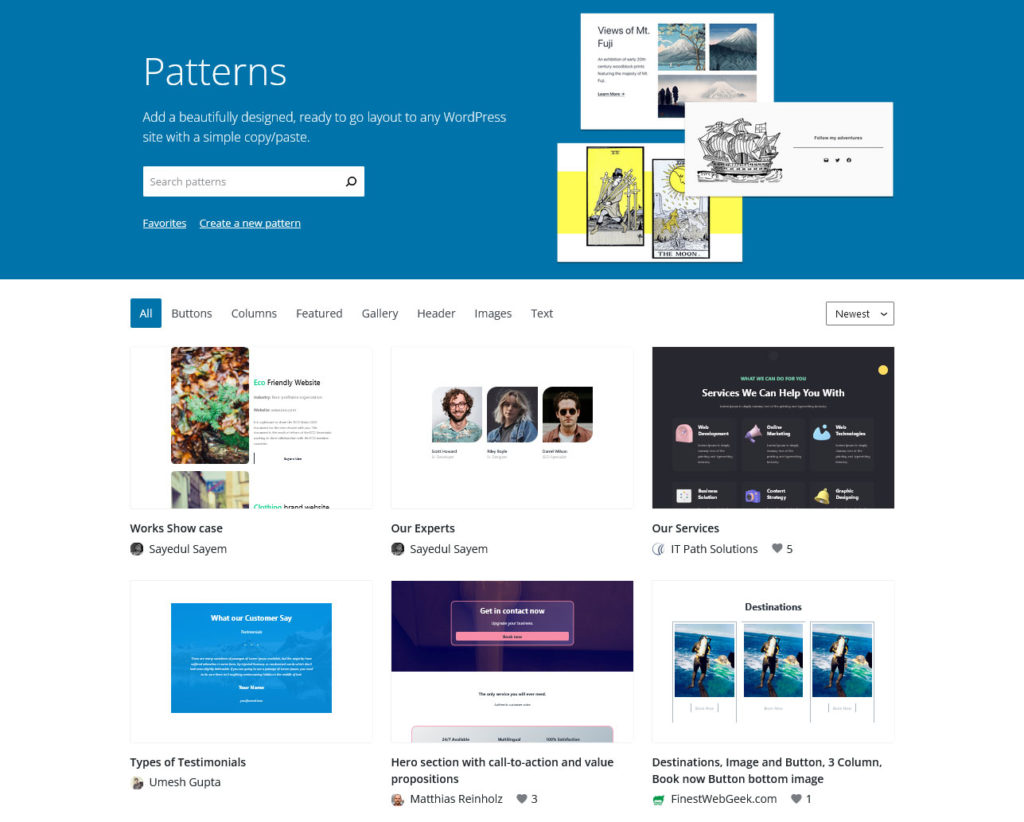
Una seconda caratteristica che crea molta flessibilità è la possibilità di importare facilmente schemi di blocchi nell'editor. Ne abbiamo già parlato in dettaglio nel nostro tutorial sulla directory dei modelli, quindi ecco la versione breve.
Vai alla directory dei pattern di WordPress e cerca una disposizione dei blocchi che ti piace. I filtri e il campo di ricerca sono utili per questo.

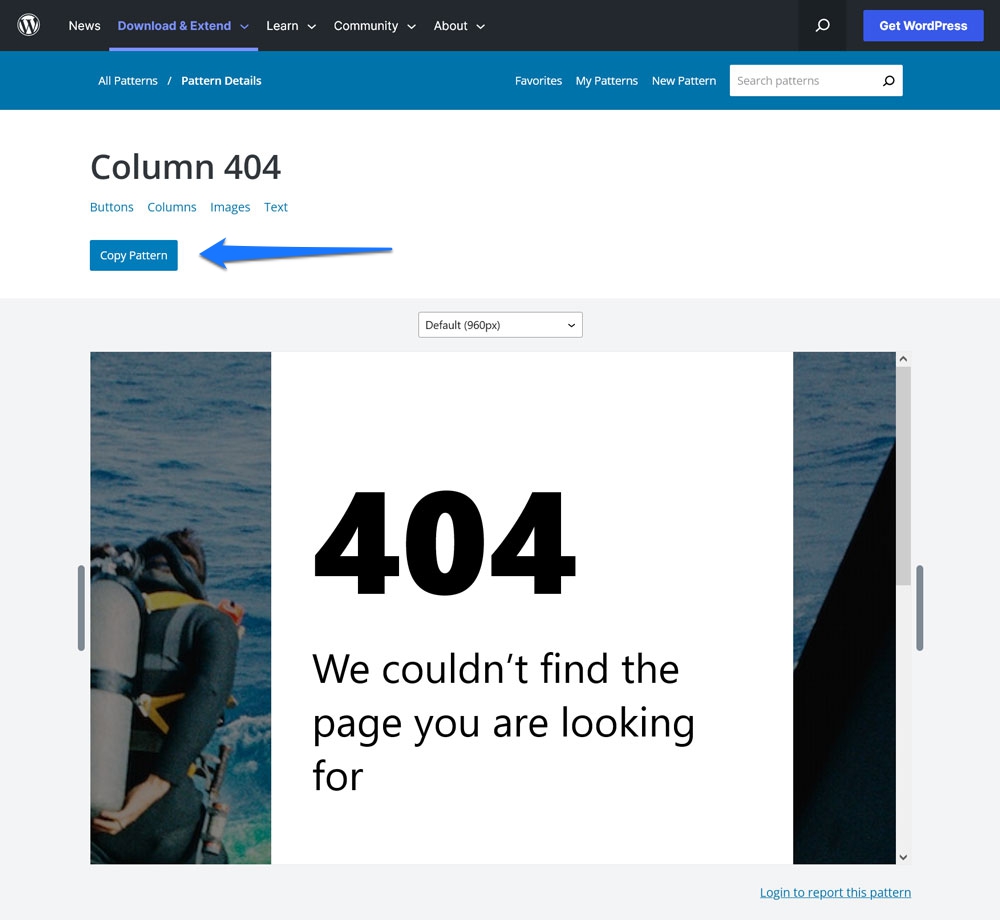
Una volta trovato qualcosa, fai clic su di esso per accedere alla pagina del modello. Qui, fai semplicemente clic sul pulsante Copia modello in alto.

Quindi, torna a ciò su cui stai lavorando nell'editor del sito. Posiziona il cursore nel punto in cui vuoi che appaia il pattern e incollalo.

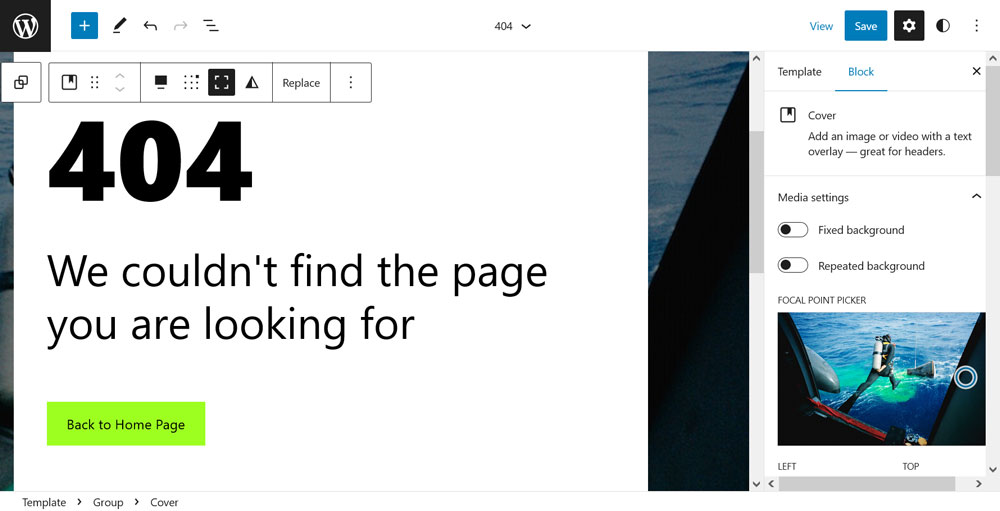
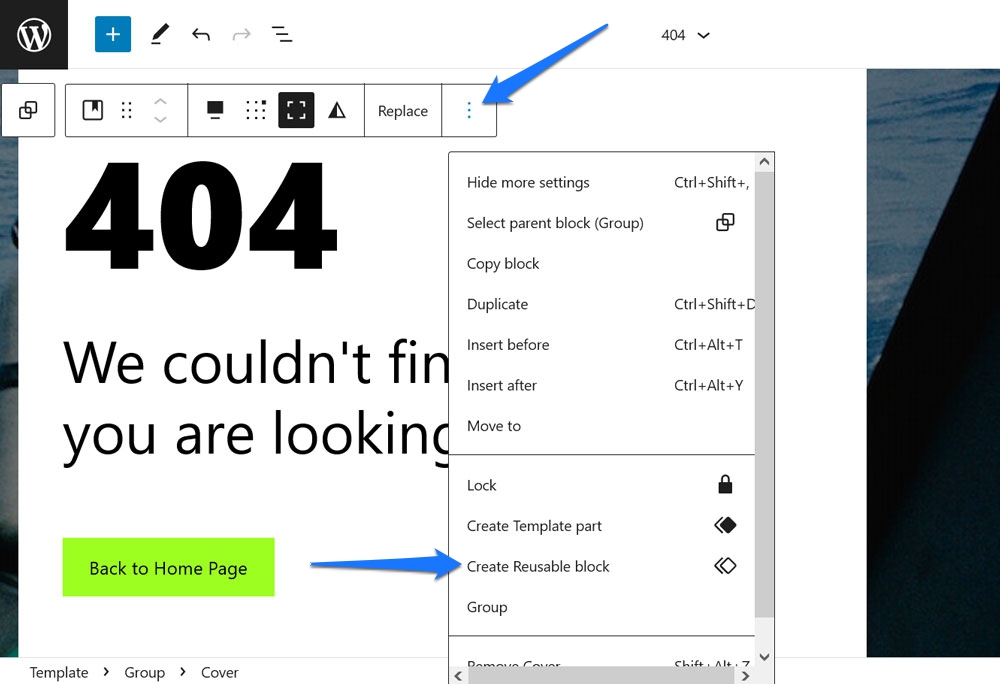
Questo è tutto. Il modello è ora nel tuo contenuto, completo di tutte le immagini che gli appartengono. Se pensi di volerlo riutilizzare in seguito, non dimenticare di crearne un blocco riutilizzabile.

7. Cambia la visualizzazione del tuo post tra la griglia e la visualizzazione elenco
Questa è una di quelle funzionalità di WordPress Site Editor che è davvero piccola ma vale comunque la pena menzionarla perché a) fa una grande differenza nella visualizzazione dei tuoi post sulla pagina eb) è facile da trascurare.
Di cosa sto parlando?
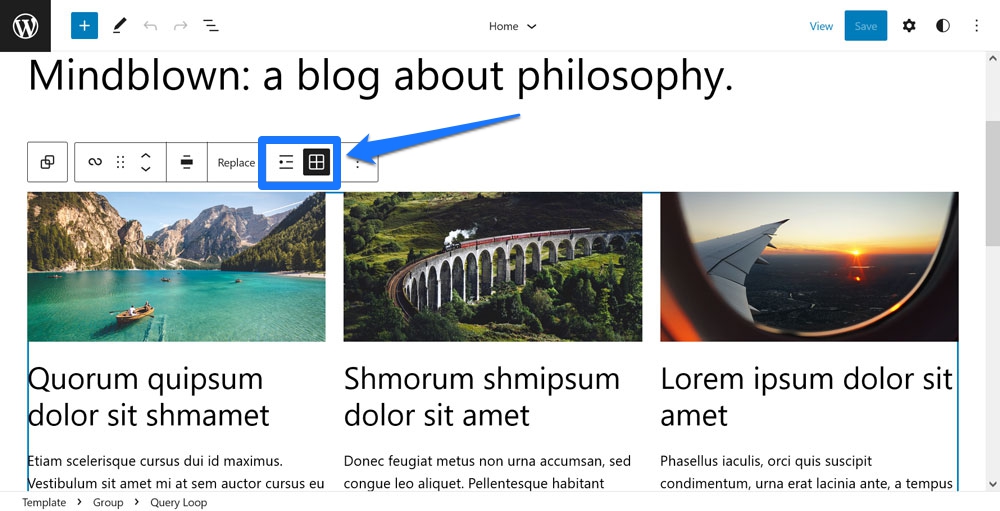
Quando utilizzi il blocco Query Loop per visualizzare un elenco di contenuti in qualsiasi punto del tuo sito, puoi spostarlo avanti e indietro tra un elenco e un design a griglia nella barra degli strumenti in alto.

Organizzerà i post come un elenco verticale o in uno schema uno accanto all'altro.

Una piccola opzione che può fare una grande differenza.
8. Mostra la data dell'ultima modifica nel blocco della data di pubblicazione
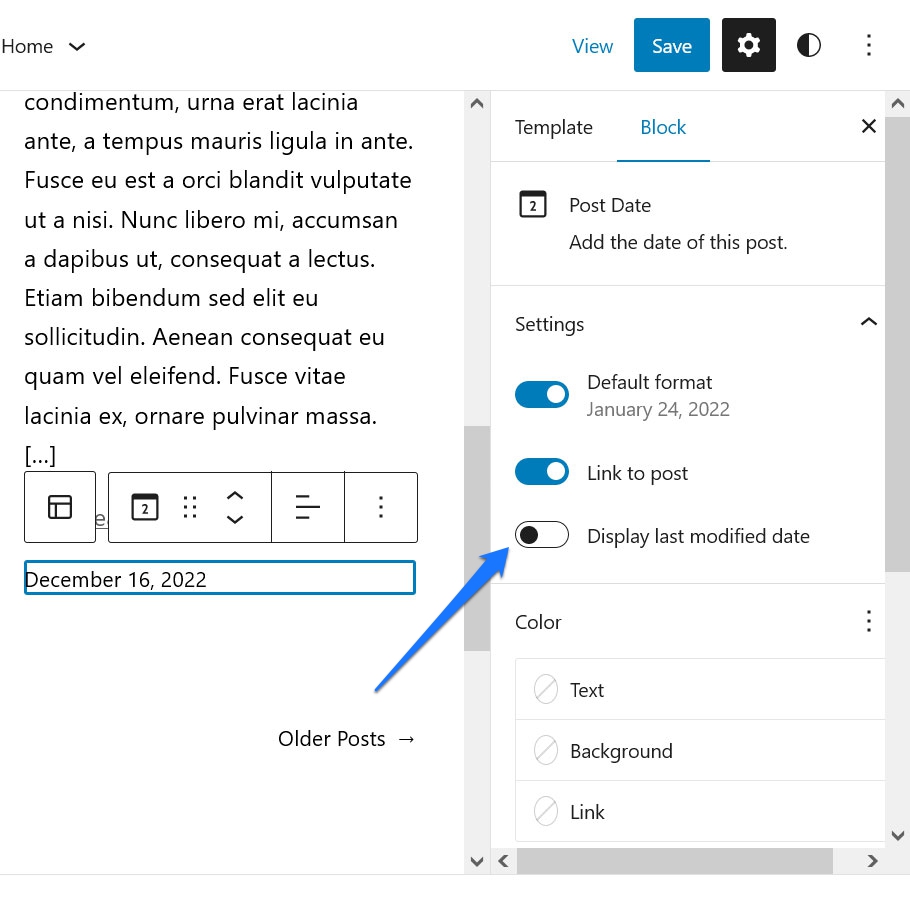
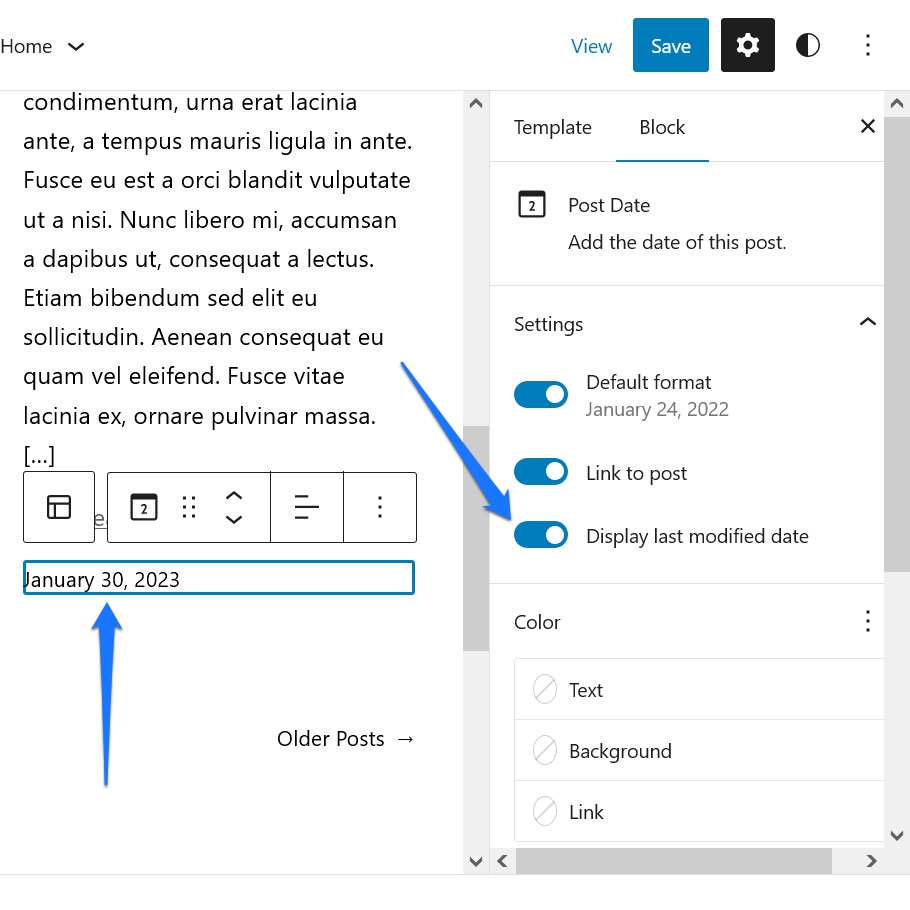
Un'altra opzione molto piccola che, tuttavia, può avere un grande impatto. Riguarda il blocco Post Date , che molto spesso è un default del Query Loop. Ciò che è facile non notare è che ha anche un'opzione per mostrare la data dell'ultima modifica. Puoi trovarlo nelle impostazioni a destra quando il blocco Post Date è attivo.

Dopo aver attivato il dispositivo di scorrimento per Visualizza la data dell'ultima modifica , ogni volta che aggiorni i tuoi contenuti precedenti, WordPress mostrerà automaticamente la nuova data sulla pagina.

Questo è un ottimo modo per segnalare ai motori di ricerca che mantieni aggiornati i tuoi contenuti. È anche una cosa in meno a cui pensare quando lo fai.
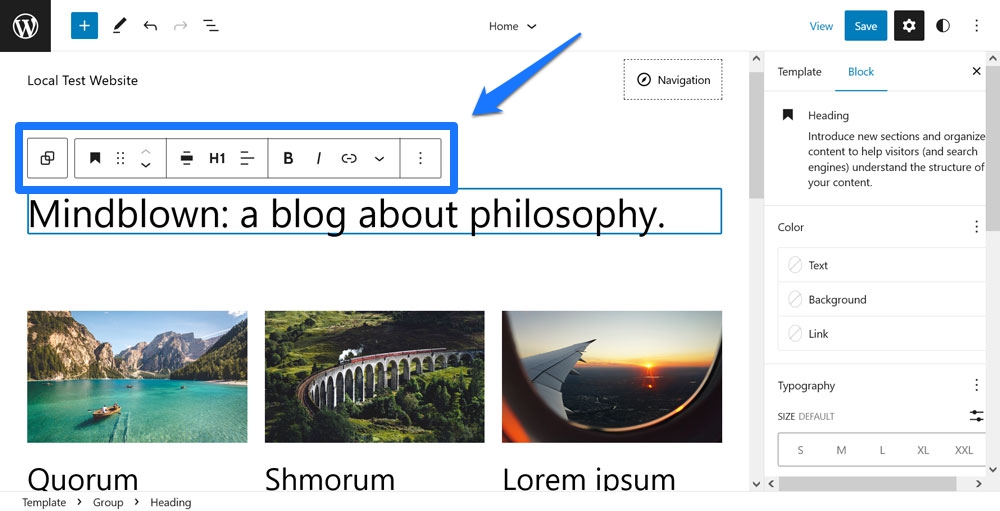
9. Spostare la barra degli strumenti del blocco in alto
Se hai già utilizzato l'editor del sito o anche solo l'editor dei post di Gutenberg, probabilmente conosci il fatto che una barra degli strumenti con impostazioni extra appare ogni volta che un blocco è attivo.

Il problema è che a volte può essere difficile da raggiungere, a seconda dello scorrimento o intralcio. Quello che di solito mi succede è che faccio doppio clic su una parola in un paragrafo proprio nella parte superiore dello schermo per contrassegnarla. Quindi la barra degli strumenti appare al primo clic, quindi il secondo attiva immediatamente qualcosa al suo interno.
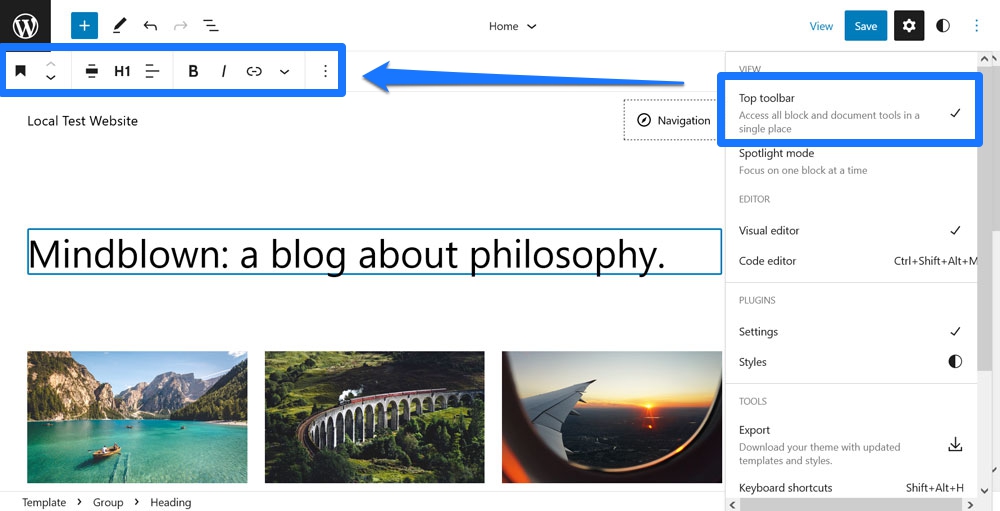
Ancora una volta, non è una grande cosa ma può diventare fastidioso. Se trovi che interrompe troppo il tuo flusso di lavoro, nel menu Opzioni (i tre punti nell'angolo in alto a destra) c'è una voce di menu chiamata Barra degli strumenti superiore . Fai clic e d'ora in poi la barra degli strumenti di qualsiasi blocco che scegli apparirà sempre in cima all'editor. In questo modo sai sempre dove trovarlo.

10. Esporta modifiche come temi personalizzati
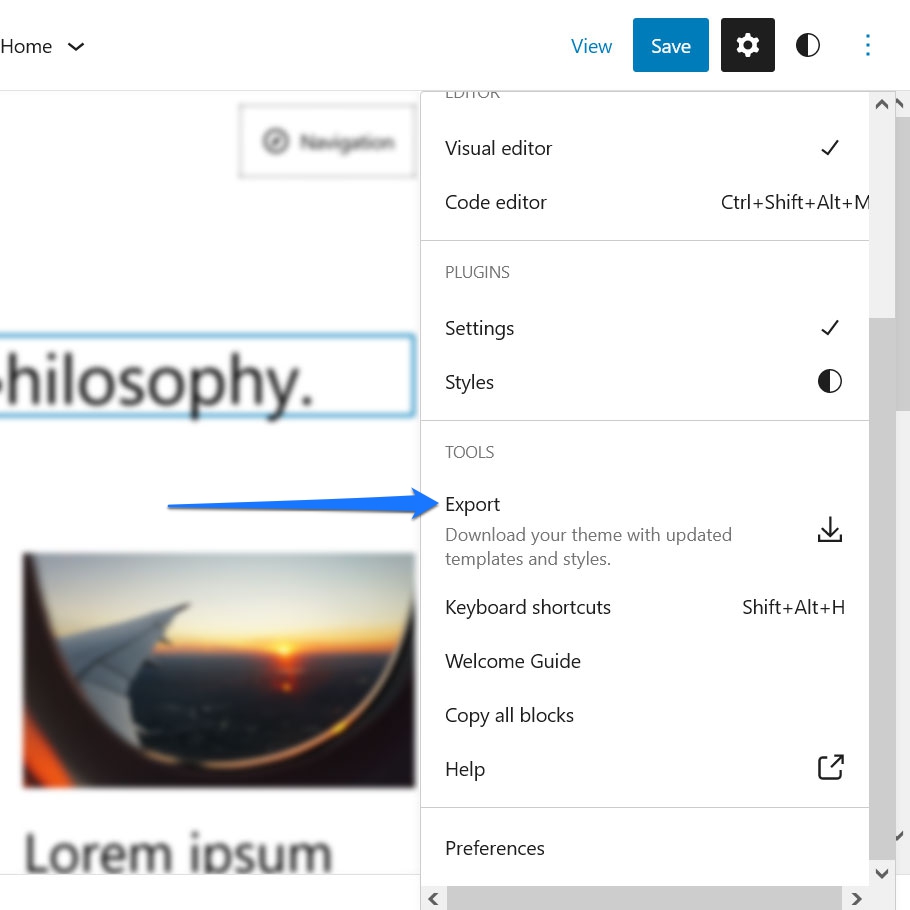
L'ultima funzionalità di Site Editor un po' nascosta perché senza pretese è la funzione Esporta . Lo trovi nel menu Opzioni .

Quando fai clic su di esso, ricevi una richiesta di download per i file del tema. Questi includono tutte le modifiche apportate sia al design che ai modelli. Puoi usarli per installare lo stesso tema su qualsiasi altro sito Web WordPress e ottenere lo stesso stile.
Anche se questa potrebbe sembrare una caratteristica normale, in realtà è un grosso problema. Fondamentalmente significa che, con il Site Editor, ora hai la possibilità di creare temi personalizzati visivamente, senza alcuna codifica, e renderli disponibili per altre persone. Questo è qualcosa che, in passato, era puramente nel regno degli sviluppatori. Ora, praticamente chiunque può farlo.
Se vuoi essere più granulare su questo, dai un'occhiata al plug-in Create Block Theme. Ti consente di esportare facilmente temi di blocco, temi figlio e variazioni di stile.
Quali funzioni nascoste di Site Editor hai trovato?
Il Site Editor è un potente software che offre un'ampia e crescente varietà di opzioni per apportare modifiche al design e al layout del tuo sito WordPress. A causa della quantità che ha da offrire, puoi essere perdonato se non conosci tutte le sue caratteristiche.
Sopra, ne abbiamo esaminati alcuni di cui potresti non essere a conoscenza prima. Dalla modifica istantanea del design del tema con variazioni di stile, stili globali per singoli blocchi, la possibilità di installare blocchi al volo o semplicemente piccole cose come cambiare la visualizzazione del post dalla visualizzazione elenco alla visualizzazione griglia e viceversa: c'è molto da scoprire.
Si spera che l'apprendimento di questi ti motiverà a esplorare da solo le impostazioni disponibili e migliorare ulteriormente le tue abilità.
Qual è la tua funzione preferita di Site Editor che hai scoperto? Fatecelo sapere nei commenti qui sotto!
