10 ميزات لمحرر موقع WordPress (FSE) لم تكن تعرفها
نشرت: 2023-03-28يوفر WordPress Full-Site Editing ، المعروف أيضًا باسم محرر الموقع ، الكثير من الميزات ، التي قد لا تكون على دراية بها كلها. هذا لأنه ليس فقط إضافة جديدة نسبيًا إلى منصة WordPress ولكن أيضًا قيد التطوير المستمر مع ظهور ميزات جديدة بانتظام. نتيجة لذلك ، من السهل تفويت بعض الأشياء.
من أجل مساعدتك في الحصول على أقصى استفادة من محرر موقع WordPress ، في هذا المنشور ، سنستعرض بعض الميزات التي ربما تكون قد أغفلتها. بعضها أكبر ، وبعضها أصغر. ومع ذلك ، يمكن لكل منهم مساعدتك في إنشاء تصميمات أفضل وتخصيص موقعك بشكل أكثر فعالية - إذا كنت تعرف عنها.

1. تغيير أنماط التغيير
يبدأ Le مع اختلافات في الأسلوب. في حين أن هذه ميزة مركزية إلى حد ما لمحرر موقع WordPress ، إذا لم تكن على دراية بها ، فستفقد الكثير من الوقت. لذلك ، دعونا نغطيها بسرعة.
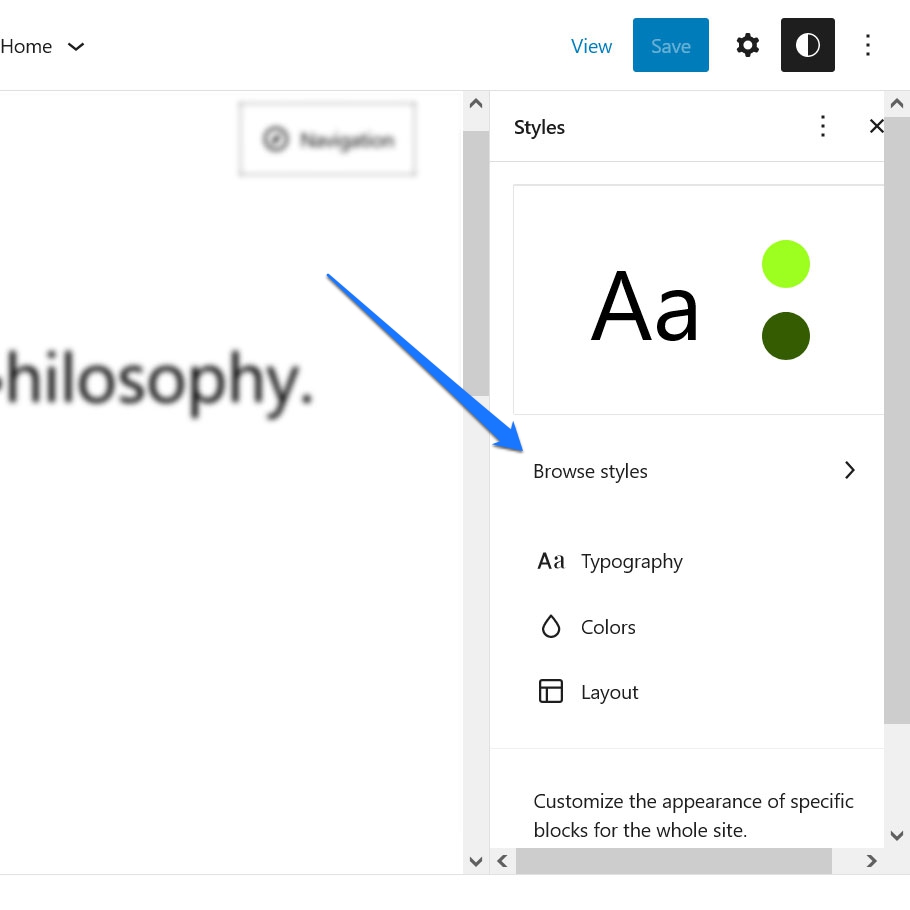
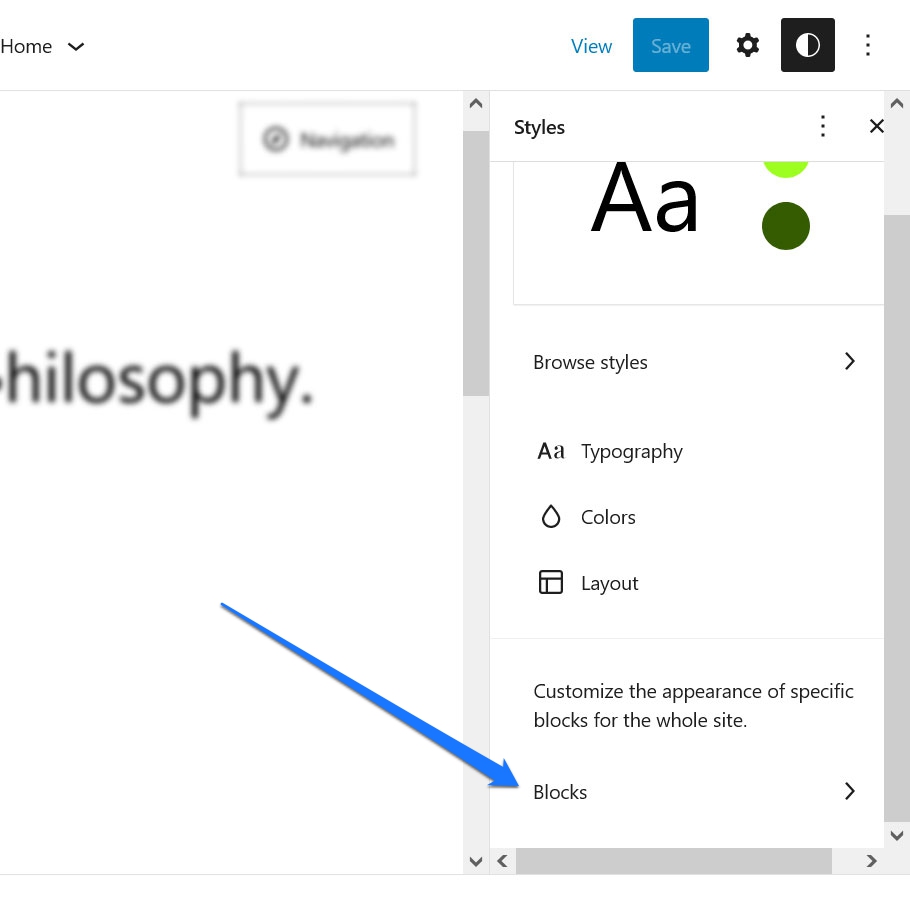
إذن ما هم؟ إذا فتحت قائمة الأنماط العالمية (رمز الدائرة بالأبيض والأسود في الزاوية اليمنى العليا) ، فستجد خيارًا في الأعلى يشير إلى استعراض الأنماط .

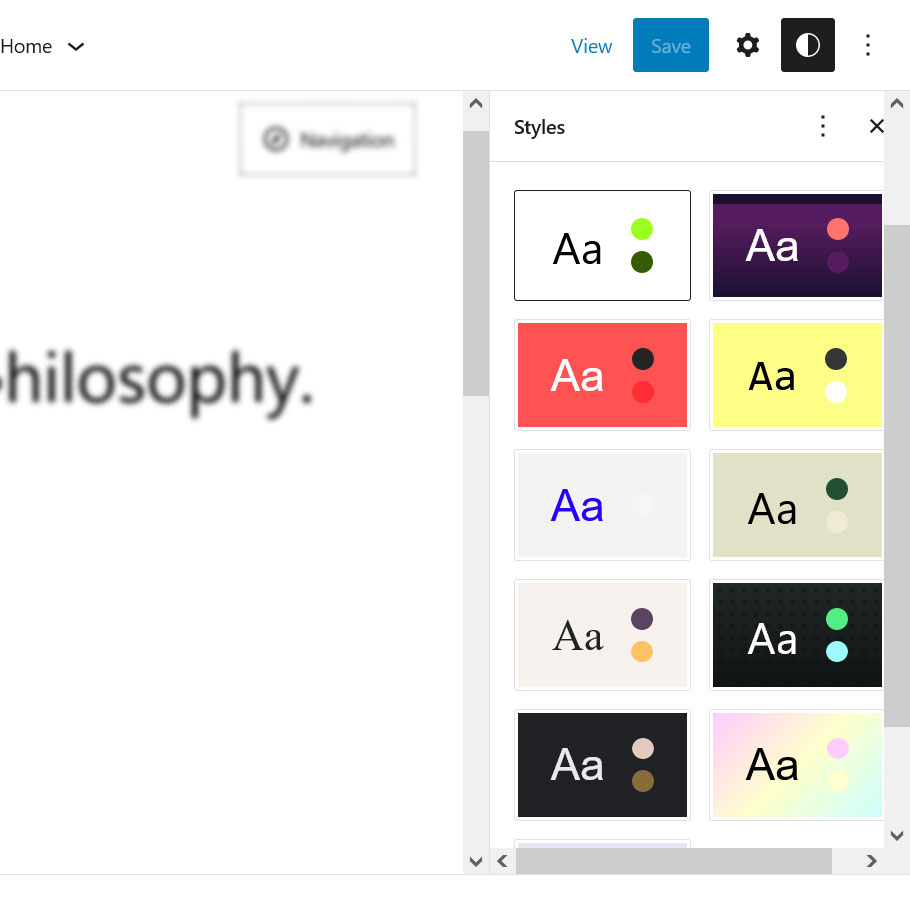
هنا ، يمكن لمطوري السمات تضمين واحد أو أكثر من أشكال الأنماط المختلفة لموضوعاتهم. على سبيل المثال ، في قالب Twenty-Three ، ستجد قائمة كاملة من الأشكال المتاحة هناك.

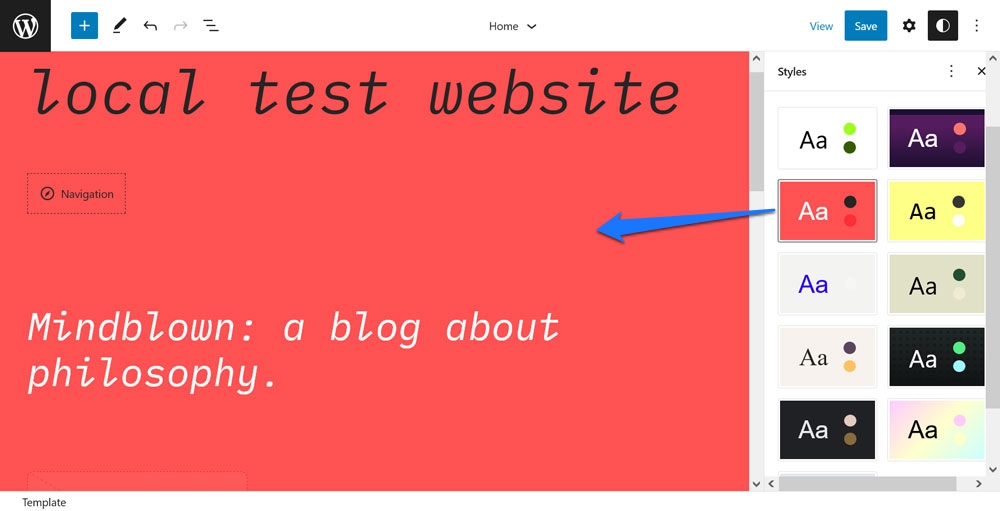
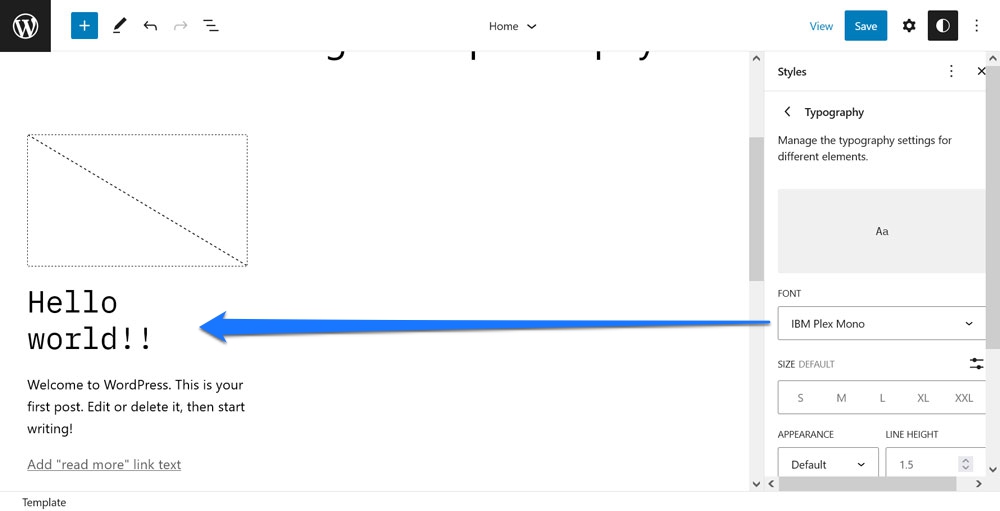
انقر فوق أحدها وستتولى معاينة الموقع على اليسار الإعدادات المسبقة للنمط على الفور.

نحن نتحدث عن الخط ونمط الخط وألوان الخلفية - الأعمال. احفظه وسيتبنى موقعك نفس التصميم. بشكل أساسي ، يمكنك تغيير مظهر المظهر بالكامل بنقرة واحدة. يمنحك هذا تنوعًا كبيرًا لموقعك ، والإلهام ، والعديد من نقاط البداية لإضافة نكهة خاصة بك.
2. تحرير الأنماط للكتل الفردية
في قائمة الأنماط العالمية ، تجد أيضًا خيارًا آخر يتم إهماله قليلاً في بعض الأحيان. ضمن كتل في الجزء السفلي ، يمكنك إجراء تغييرات على أنواع الكتل الفردية التي سيتم تطبيقها على مستوى الموقع.

يمكن أن يكون ذلك أي شيء من تغيير الخطوط وأنماط الخطوط ، إلى تعيين الألوان للخلفيات ، والروابط ، والأزرار ، وإجراء تغييرات التخطيط.
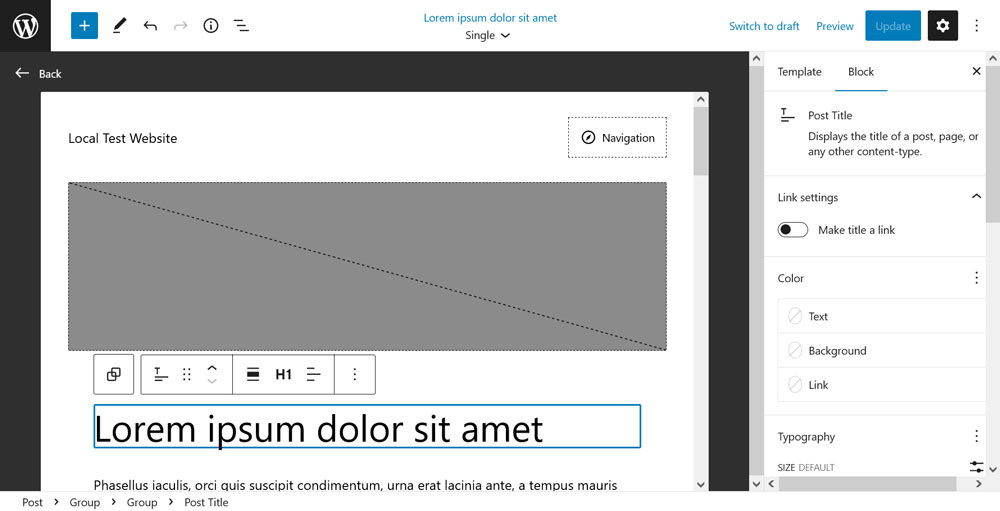
على سبيل المثال ، هل تريد التأكد من أن جميع كتل عنوان المنشور على موقعك تستخدم نفس نمط الخط واللون؟ لا شيء أسهل من ذلك.
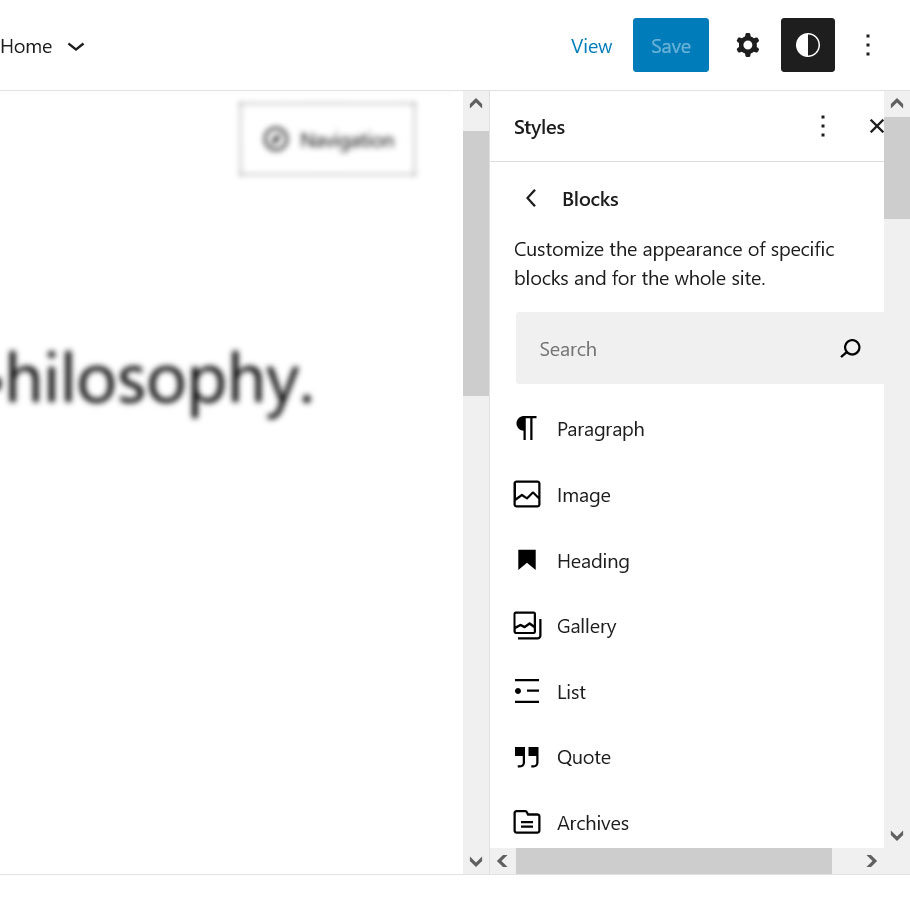
أولاً ، ابحث عنه بالاسم أو في القائمة.

بعد ذلك ، قم بإجراء أي تغييرات على إعدادات الطباعة واللون التي تحتاجها. بمجرد الانتهاء من ذلك ، سيتم تطبيقهم أينما حدثت هذه الكتلة على موقعك (ما لم يتم الكتابة فوقها على أساس فردي).

يتعين على Beats إجراء تحديثات يدويًا عبر قوالب مختلفة.
3. استخدم قوالب الصفحة من محرر النشر / الصفحة
هذا من الناحية الفنية لا يحدث داخل محرر الموقع ولكن ابن عمه ، محرر القوالب. ومع ذلك ، فإن الاثنين مرتبطان ارتباطًا وثيقًا لدرجة أننا سنتركها تنزلق في الوقت الحالي.
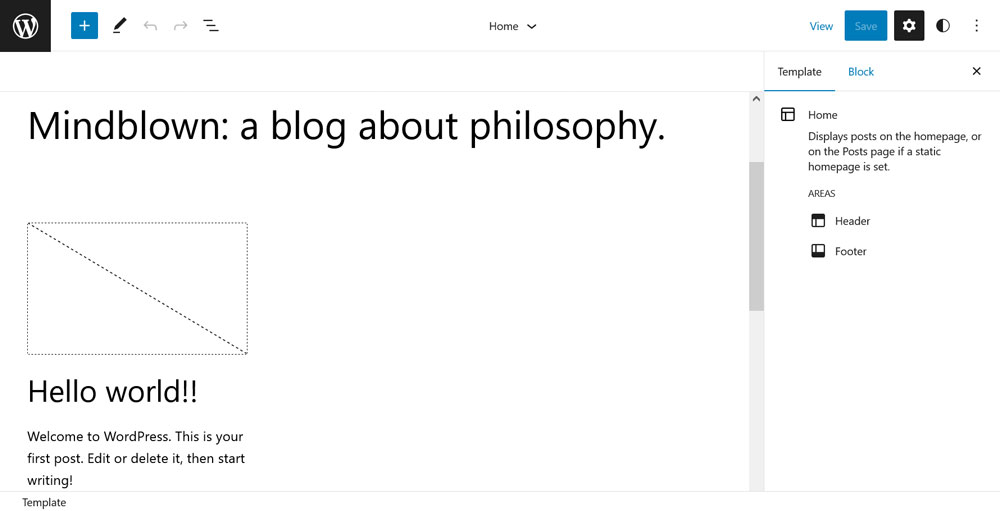
قد لا تكون على دراية بذلك ولكن عند تحرير المنشورات والصفحات ، من الممكن تحرير قوالبها الفردية أو حتى إنشاء قوالب مخصصة دون الحاجة إلى الرجوع إلى محرر الموقع الرئيسي.
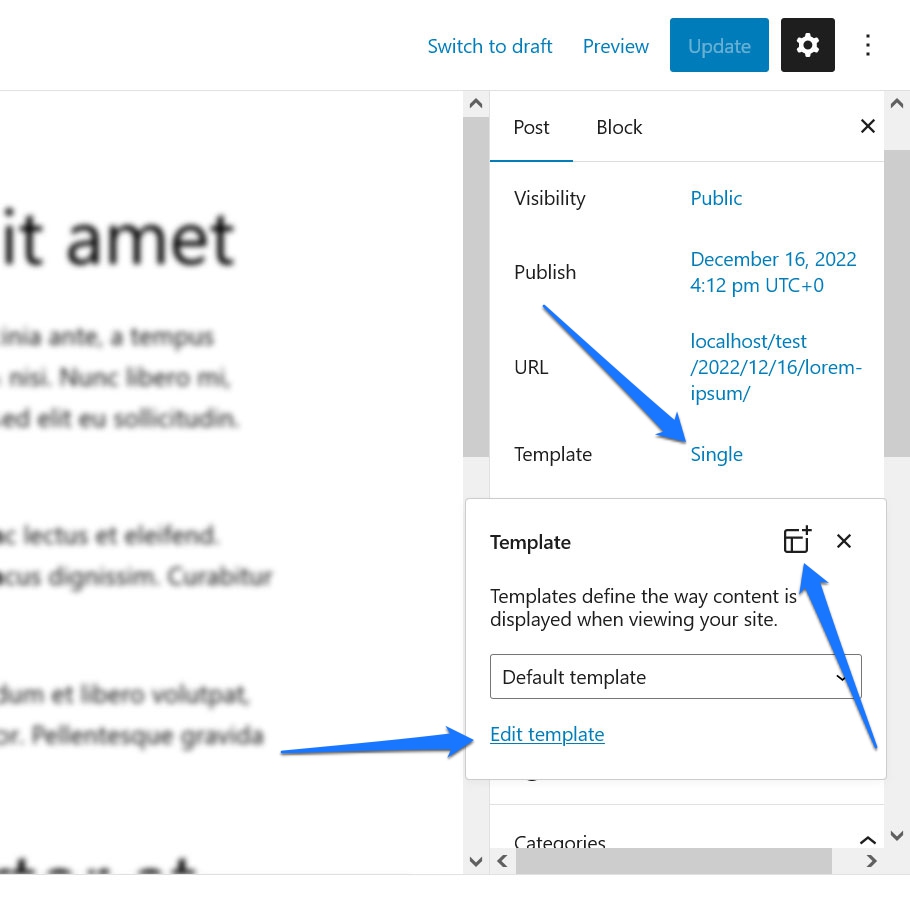
تجد هذا الخيار عند النقر فوق اسم قالب الصفحة الحالية على اليمين. إنه موجود ضمن قالب في قائمة الخيارات على اليمين.

اختر نموذجًا من القائمة المنسدلة وانقر على تعديل القالب في الأسفل لإجراء تغييرات عليه. بدلاً من ذلك ، يوجد أيضًا رمز في الزاوية اليمنى العليا لإضافة قالب مخصص جديد. سينقلك أي منهما إلى محرر النماذج أدناه.

إنها نسخة مختصرة من محرر الموقع ، مع ذلك ، بنفس القوة. يمكنك تنفيذ مهام مثل تبديل موضع صورتك المميزة والعنوان ، أو التنقل بين العناصر ، أو حتى إدخال رأس أو تذييل جديد. عند الحفظ ، سيتم تطبيق التغييرات على أي صفحة على موقعك تستخدم هذا النموذج.
4. تخصيص قوالب الكتلة
تتمثل إحدى ميزات محرر الموقع ومحرر قوالب WordPress بشكل عام في أنهما يأتيان مع مجموعة من الكتل التي ، عند إجراء مزيد من الفحص ، تتكون في الواقع من عدة كتل أخرى. تشمل الأمثلة التعليقات أو نشر المحتوى.
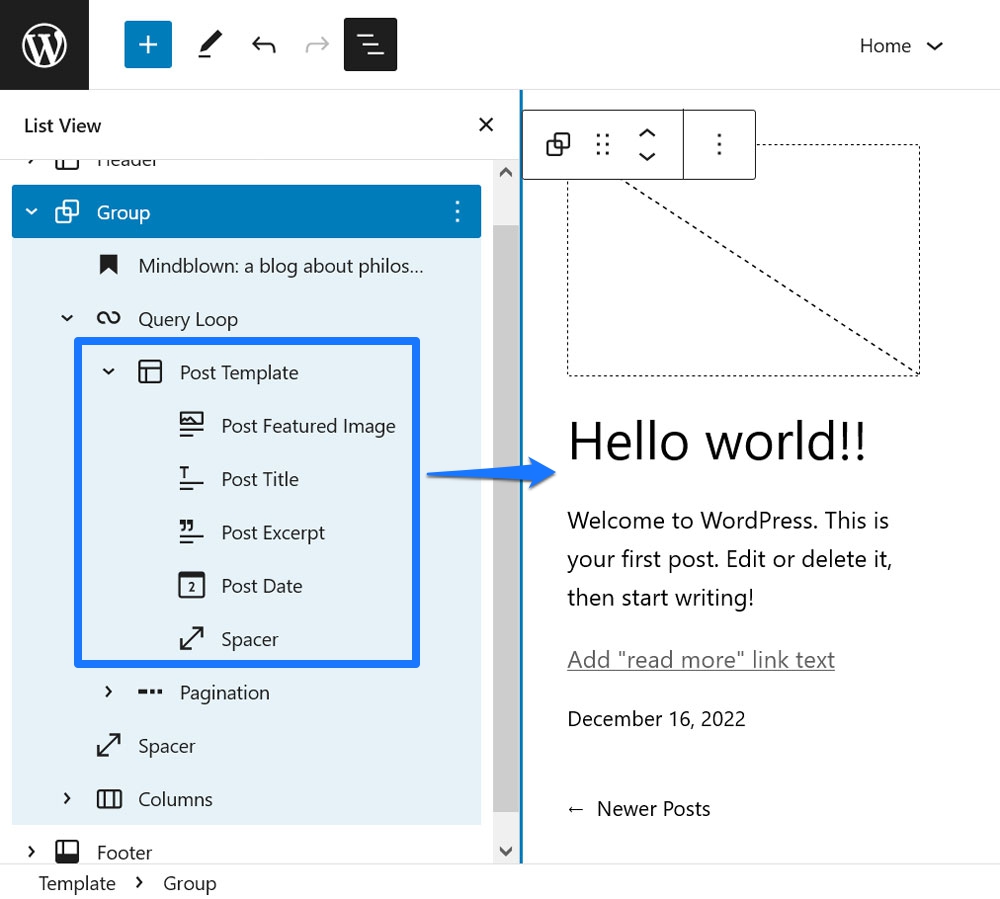
إذا نظرت إليهم في عرض القائمة ، يمكنك أن ترى أن لديهم بالفعل العديد من الأجزاء.

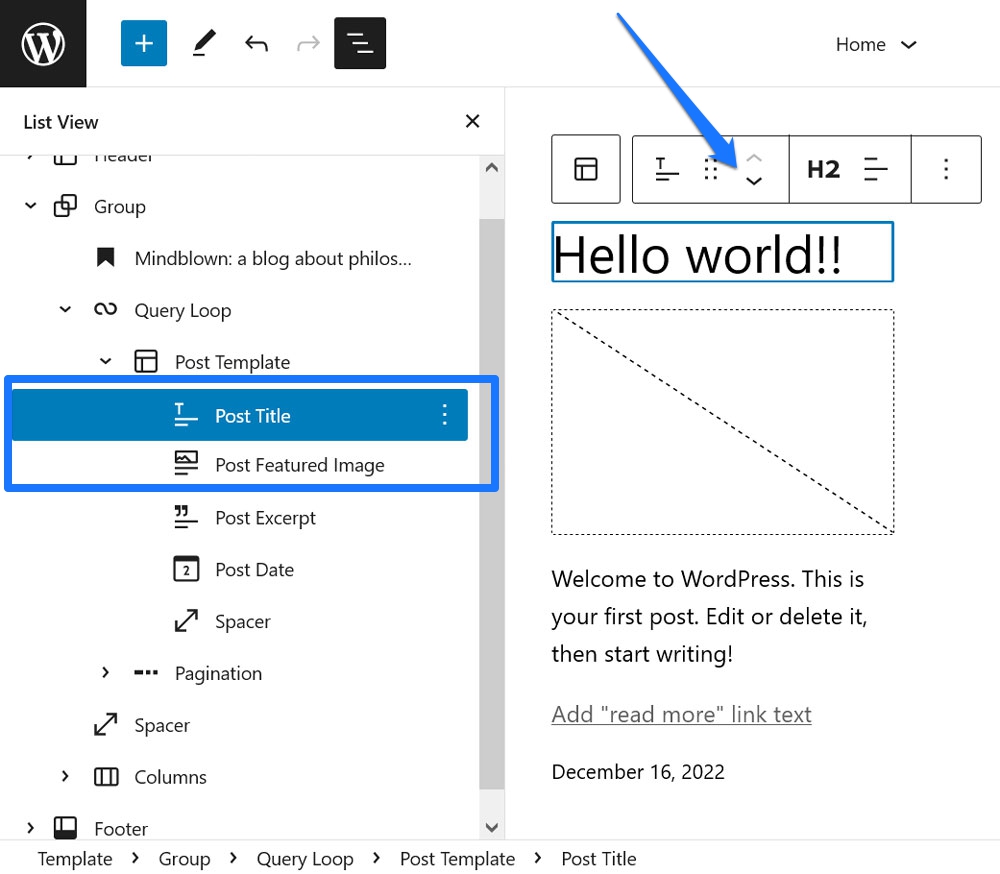
يمنحك هذا المرونة لتحديد ترتيب العناصر وتخطيطها. على سبيل المثال ، إذا كنت تريد عكس ترتيب مشاركة الصورة المميزة وعنوان المنشور ، فيمكنك القيام بذلك بالطرق المعتادة (على سبيل المثال ، عن طريق السحب والإفلات أو باستخدام رمز السهم).

الشيء القوي في هذا هو أنه ، أي تغييرات تجريها هنا ، تنطبق على جميع عناصر الموقع التي تم إنشاؤها باستخدام هذه الكتلة. على سبيل المثال ، سيؤدي إجراء تغييرات على إحدى المقالات الموجودة في كتلة Query Loop إلى إجراء نفس الشيء تلقائيًا لبقية المقالات.
5. تثبيت الكتل على الطاير
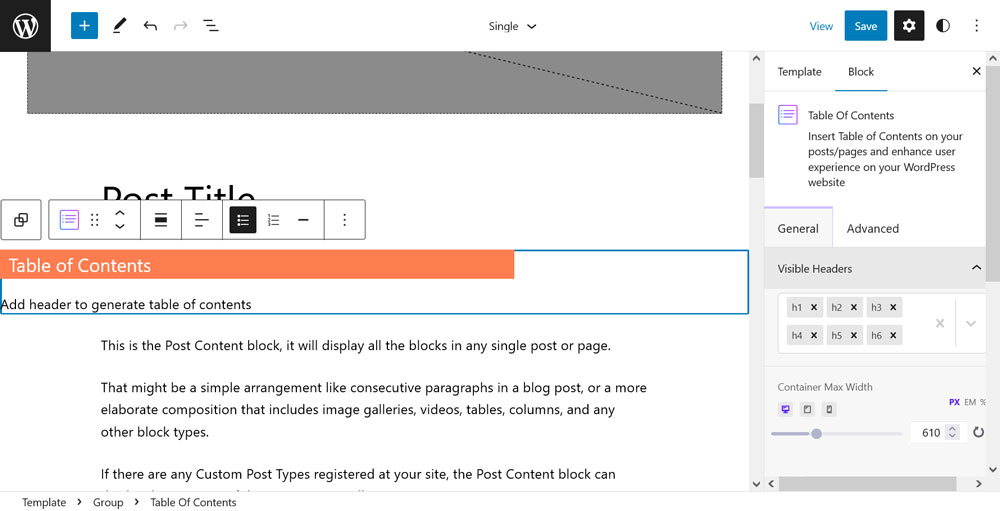
هل وجدت نفسك في محرر الموقع تفكر في شيء مثل "يا رجل ، أتمنى لو كان لدي كتلة XYZ"؟ ربما ترغب في كتلة جدول المحتويات ، أو شريط تمرير الصور ، أو عنصر واجهة المستخدم للمشاركات الشائعة.
هناك الكثير من الإضافات كتلة Gutenberg لإضافة هذا النوع من الوظائف إلى موقعك. ومع ذلك ، يتميز WordPress أيضًا بطريقة لتثبيت الكتل الفردية داخل محرر الموقع مباشرةً.
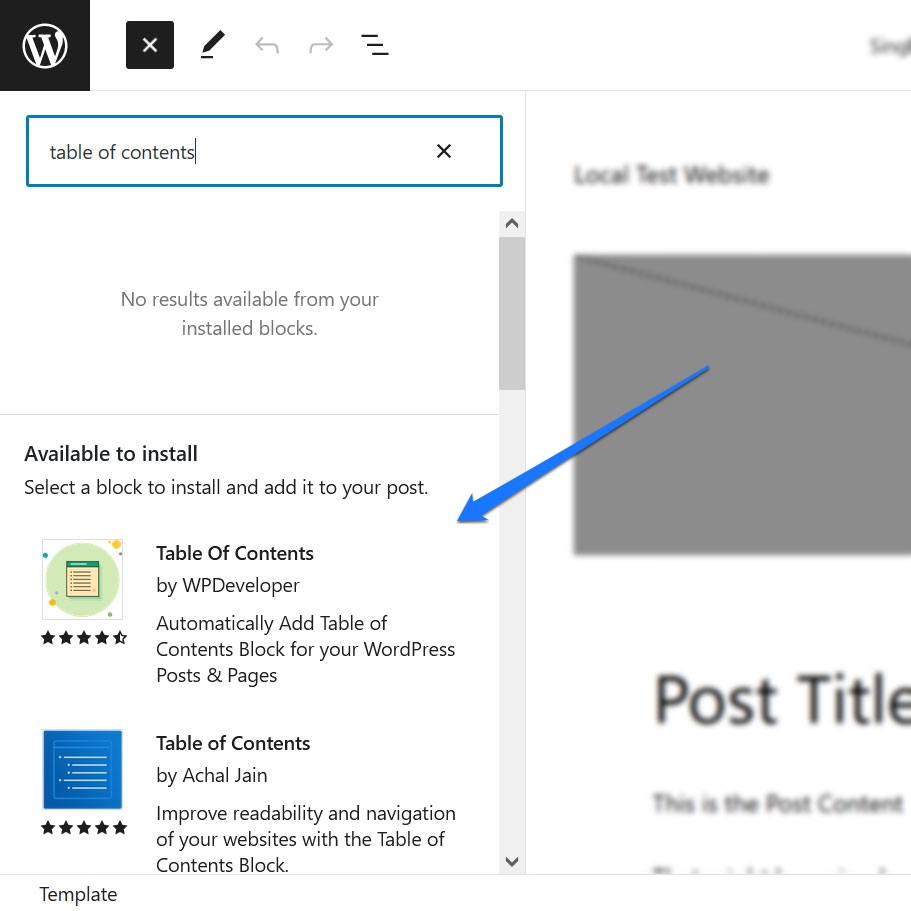
على سبيل المثال ، لنفترض أنك تتطلع إلى إضافة جدول المحتويات المذكور أعلاه. لذلك ، انتقل إلى أداة إدراج الكتلة (الزر الأزرق مع علامة الجمع في الزاوية اليسرى العليا) واكتب هذه الكلمة الأساسية في حقل البحث في الأعلى. بينما قد لا تجد أي شيء متاح على موقعك ، سترى بسرعة قسمًا يسمى متاح للتثبيت في الجزء السفلي مع نتائج الحظر ذات الصلة.

إذا كان أحدهم يبدو واعدًا ، فما عليك سوى النقر فوقه لتثبيت الكتلة على موقعك. كما أنه يقوم على الفور بإدراج الكتلة في الصفحة الحالية حيث يمكنك اختبار محرك الأقراص وتكوينه.

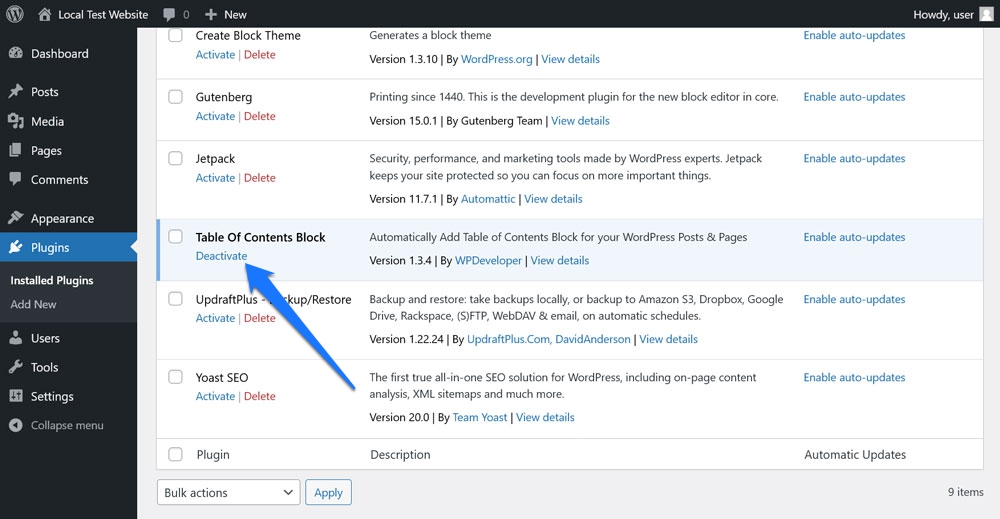
أنيق ، أليس كذلك؟ بالإضافة إلى ذلك ، إذا اتضح أن واحدة أو أكثر من الكتل المثبتة حديثًا لا تفعل ذلك من أجلك ، فيمكنك دائمًا إلغاء تنشيطها وحذفها من قائمة المكونات الإضافية.


6. استيراد أنماط المدونة عبر النسخ واللصق
الميزة الثانية التي تخلق قدرًا كبيرًا من المرونة هي إمكانية استيراد أنماط الحظر بسهولة إلى المحرر. لقد كتبنا بالفعل عن هذا بالتفصيل في البرنامج التعليمي الخاص بدليل الأنماط ، لذا إليك النسخة القصيرة.
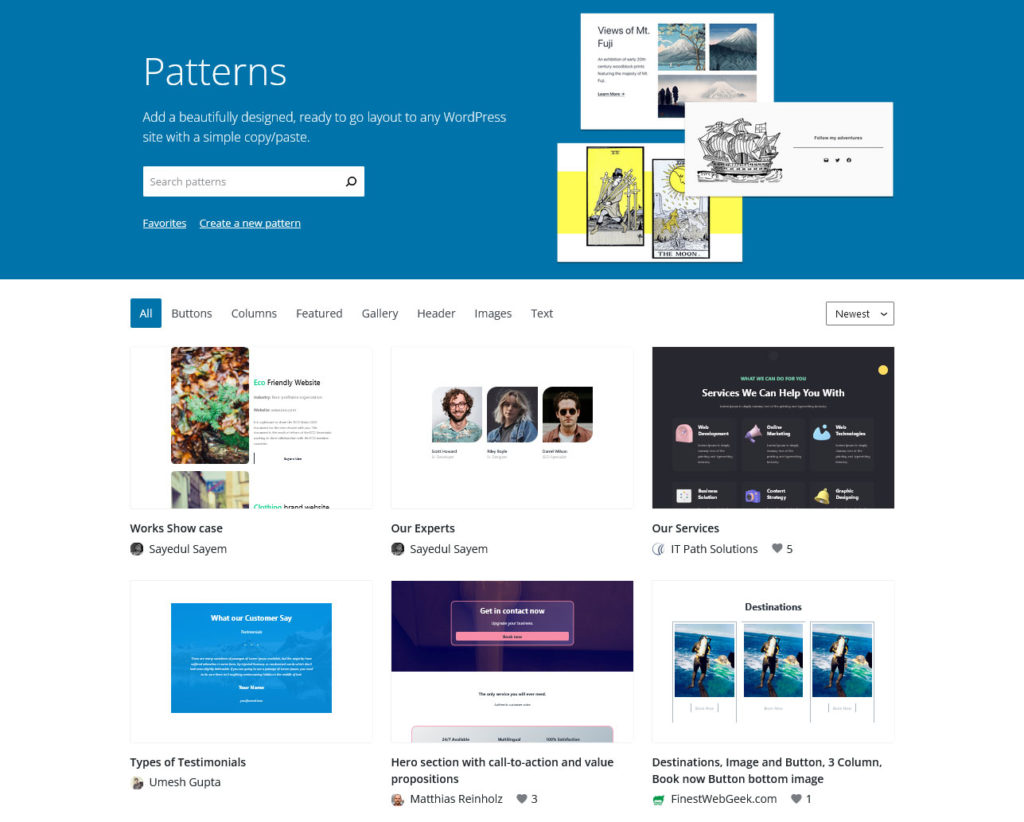
انتقل إلى دليل نمط WordPress وابحث عن ترتيب الكتلة الذي تريده. المرشحات وحقل البحث مفيدان لذلك.

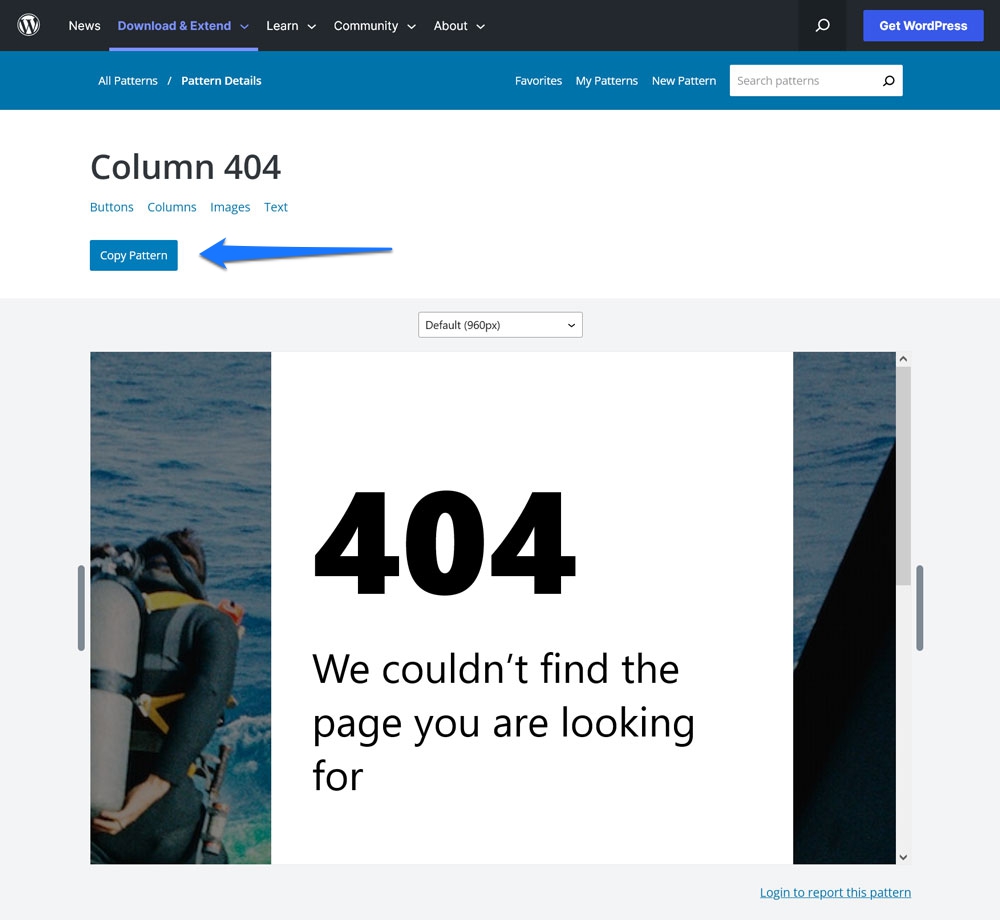
بمجرد العثور على شيء ما ، انقر فوقه للوصول إلى صفحة النمط. هنا ، ما عليك سوى النقر فوق الزر Copy Pattern في الأعلى.

بعد ذلك ، ارجع إلى ما تعمل عليه في محرر الموقع. ضع المؤشر حيث تريد أن يظهر النمط ولصقه.

هذا كل شيء. النمط موجود الآن في المحتوى الخاص بك ، مكتمل بأي صور تنتمي إليه. إذا كنت تعتقد أنك سترغب في استخدامه مرة أخرى لاحقًا ، فلا تنسَ إنشاء كتلة قابلة لإعادة الاستخدام منه.

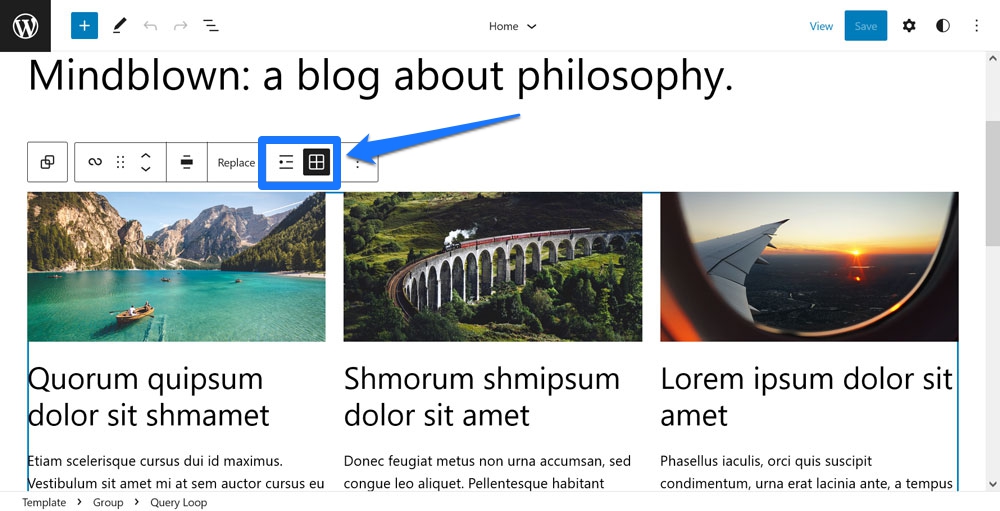
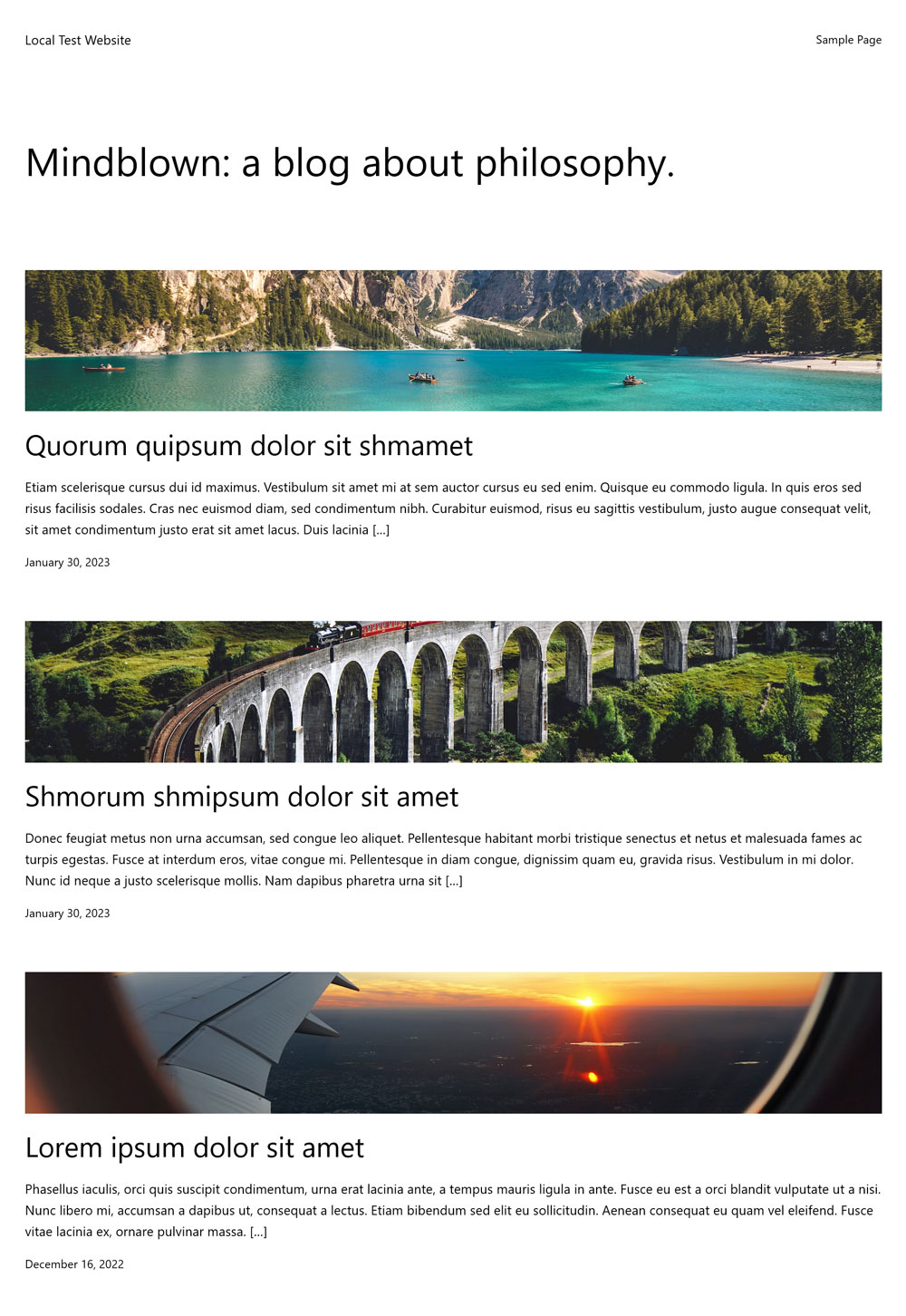
7. قم بتبديل عرض المشاركة بين عرض الشبكة وعرض القائمة
هذه واحدة من ميزات محرر موقع WordPress التي `` صغيرة حقًا ولكنها لا تزال تستحق الذكر لأنها أ) تحدث فرقًا كبيرًا في عرض مشاركاتك على الصفحة و ب) من السهل التغاضي عنها.
ما الذي أتحدث عنه؟
عند استخدام كتلة Query Loop لعرض قائمة بالمحتوى في أي مكان على موقعك ، يمكنك تبديلها ذهابًا وإيابًا بين تصميم القائمة والشبكة في شريط الأدوات العلوي.

ستقوم إما بترتيب المشاركات كقائمة عمودية أو في نمط بجوار بعضها البعض.

خيار صغير يمكن أن يحدث فرقًا كبيرًا.
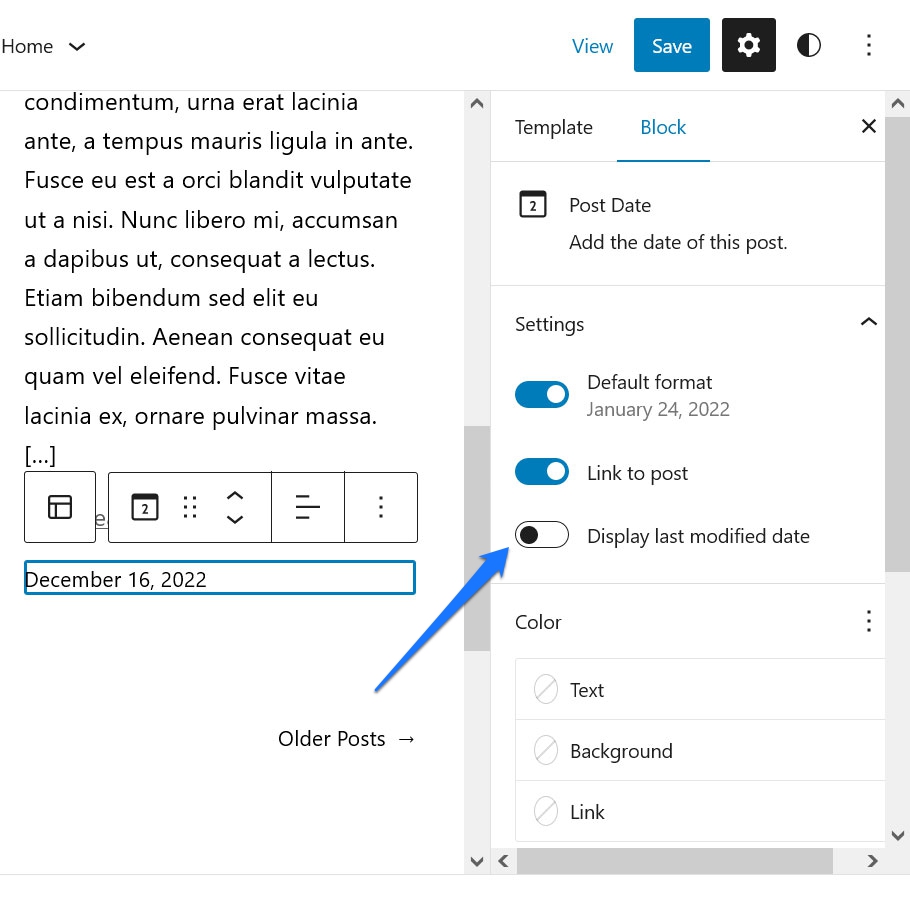
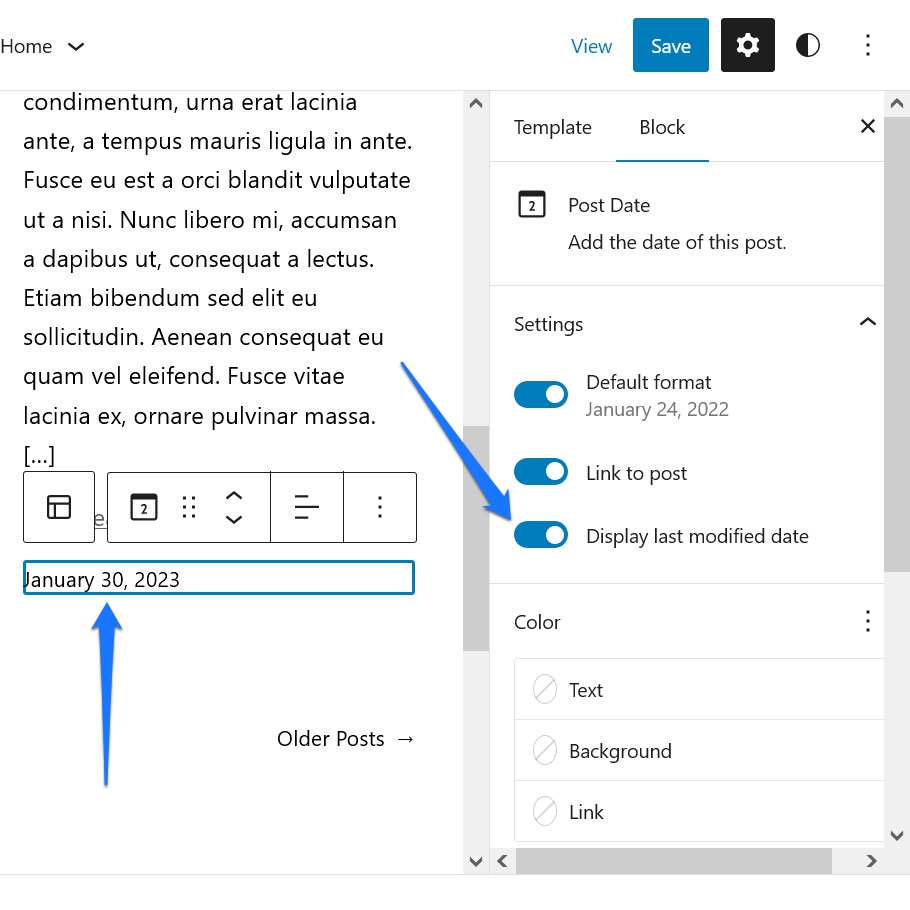
8. اعرض تاريخ آخر تعديل في خانة تاريخ النشر
خيار آخر صغير جدًا يمكن أن يكون له تأثير كبير. يتعلق بكتلة تاريخ النشر ، والتي غالبًا ما تكون افتراضيًا في حلقة الاستعلام. من السهل عدم ملاحظته هو أنه يحتوي أيضًا على خيار لإظهار تاريخ آخر تعديل. يمكنك العثور عليه في الإعدادات الموجودة على اليمين عندما تكون كتلة تاريخ النشر نشطة.

بعد تشغيل شريط التمرير لعرض تاريخ آخر تعديل ، كلما قمت بتحديث المحتوى الأقدم ، سيعرض WordPress تلقائيًا التاريخ الجديد على الصفحة بدلاً من ذلك.

هذه طريقة رائعة للإشارة إلى محركات البحث بأنك تحافظ على تحديث المحتوى الخاص بك. إنه أيضًا شيء أقل يجب التفكير فيه عند القيام بذلك.
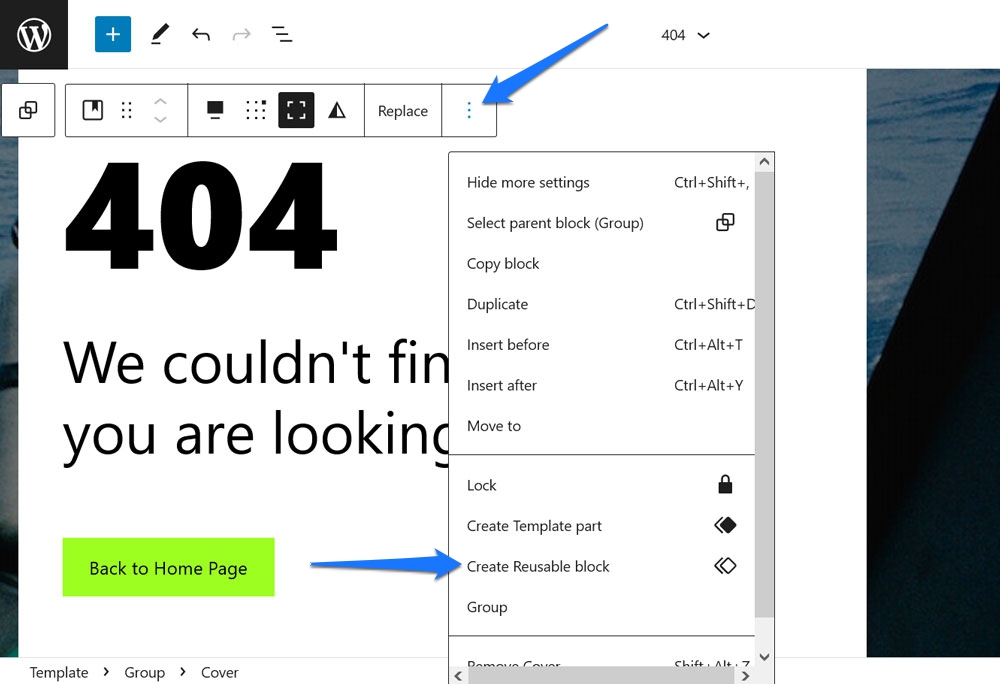
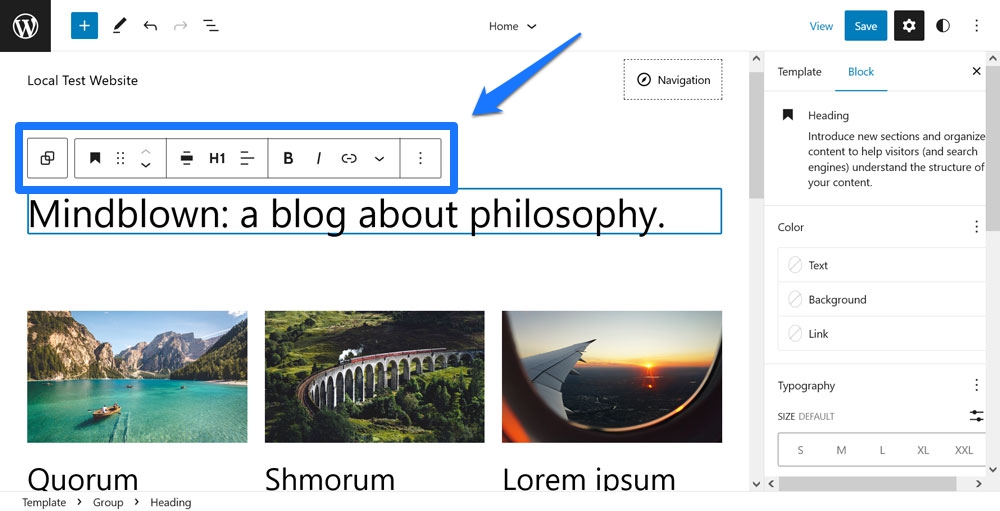
9. انقل شريط أدوات الحظر إلى الأعلى
إذا كنت قد استخدمت محرر الموقع أو حتى محرر منشورات Gutenberg فقط من قبل ، فمن المحتمل أن تكون على دراية بحقيقة أن شريط أدوات به إعدادات إضافية يظهر عندما يكون هناك كتلة نشطة.

تكمن المشكلة في أنه قد يكون من الصعب أحيانًا الوصول إليه ، اعتمادًا على التمرير أو التعطيل. ما يحدث لي عادةً هو أنني أنقر نقرًا مزدوجًا فوق كلمة في فقرة أعلى الشاشة لتمييزها. ثم يظهر شريط الأدوات عند النقرة الأولى بحيث يقوم الثاني على الفور بتنشيط شيء بداخله.
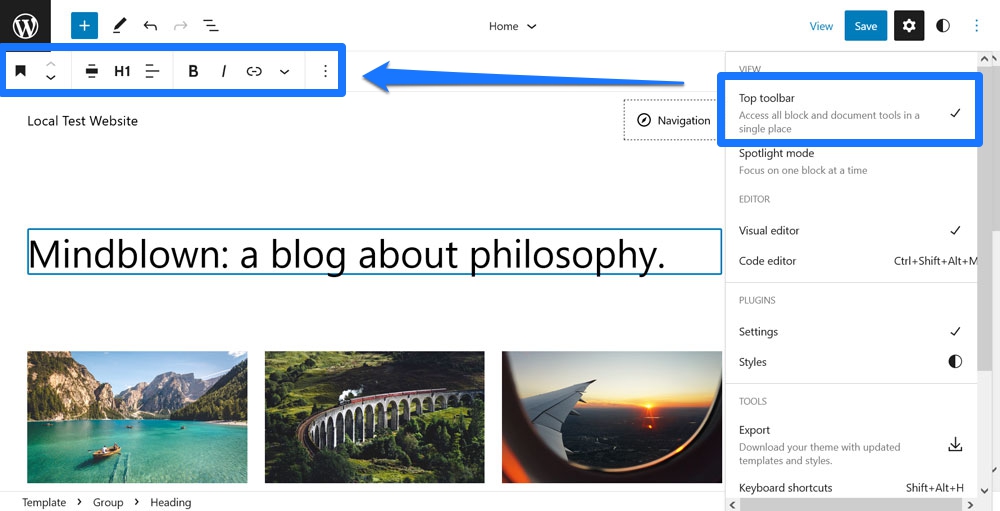
مرة أخرى ، ليس شيئًا كبيرًا ولكنه قد يكون مزعجًا. إذا وجدت أنه يقاطع سير عملك كثيرًا ، في قائمة الخيارات (النقاط الثلاث في الزاوية اليمنى العليا) يوجد عنصر قائمة يسمى شريط الأدوات العلوي . انقر فوقه ، ومن الآن فصاعدًا ، سيظهر شريط الأدوات لأي كتلة تختارها دائمًا أعلى المحرر. بهذه الطريقة ، تعرف دائمًا مكان العثور عليه.

10. تصدير التعديلات كسمات مخصصة
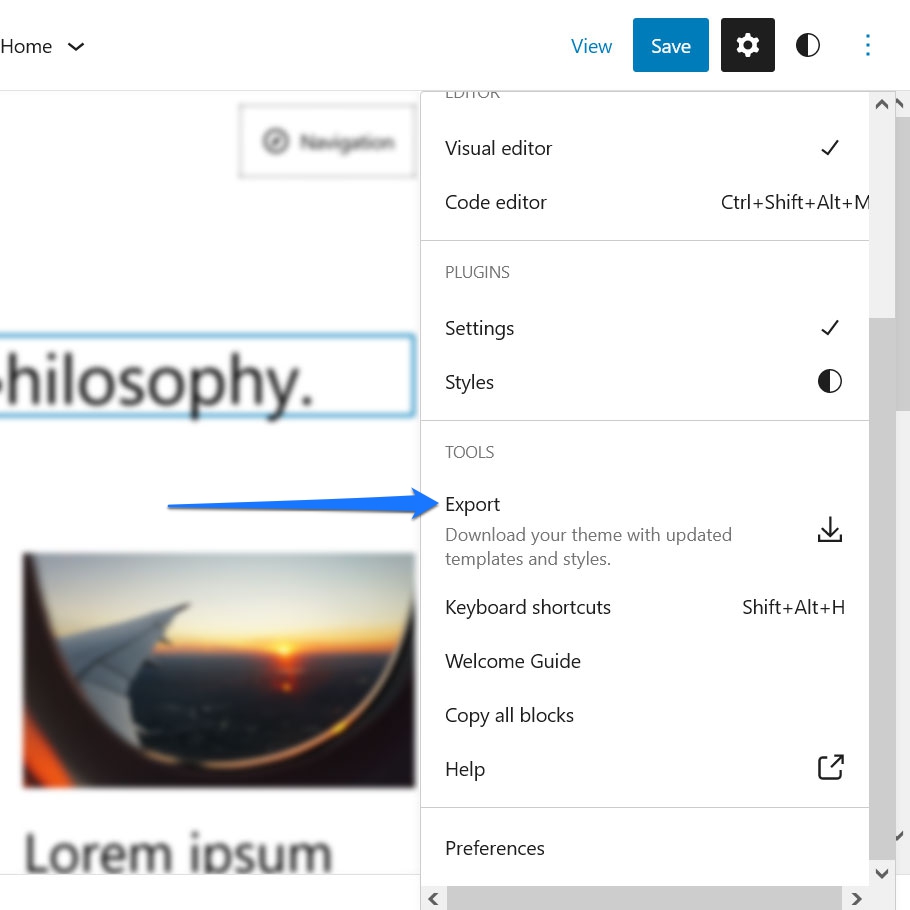
آخر مخفي إلى حد ما لأن ميزة محرر الموقع المتواضعة هي وظيفة التصدير . تجده في قائمة الخيارات .

عند النقر فوقه ، تحصل على مطالبة تنزيل لملفات السمات الخاصة بك. يتضمن ذلك جميع التعديلات التي أجريتها على كل من التصميم والقوالب. يمكنك استخدام هؤلاء لتثبيت نفس المظهر على أي موقع ويب WordPress آخر والحصول على نفس التصميم.
في حين أن هذا قد يبدو وكأنه ميزة عادية ، إلا أنه في الواقع صفقة ضخمة. هذا يعني بشكل أساسي أنه باستخدام محرر الموقع ، لديك الآن إمكانية إنشاء سمات مخصصة بصريًا ، دون أي ترميز ، وإتاحتها لأشخاص آخرين. هذا شيء كان ، في الماضي ، محضًا في عالم المطورين. الآن ، يمكن لأي شخص فعل ذلك.
إذا كنت ترغب في الحصول على مزيد من التفاصيل حول هذا الأمر ، تحقق من المكون الإضافي Create Block Theme. يسمح لك بتصدير سمات القوالب والسمات الفرعية وتنوعات الأنماط بسهولة.
ما هي ميزات محرر الموقع المخفية التي وجدتها؟
يعد محرر الموقع برنامجًا قويًا يوفر مجموعة متنوعة ومتنامية من الخيارات لإجراء تغييرات على تصميم وتخطيط موقع WordPress الخاص بك. نظرًا للمبلغ الذي يجب أن تقدمه ، يمكنك أن تسامح إذا كنت لا تعرف كل واحدة من ميزاتها.
أعلاه ، لقد تجاوزنا عددًا قليلاً من الأشياء التي ربما لم تكن على دراية بها من قبل. من التغيير الفوري لتصميم السمة الخاص بك مع اختلافات الأنماط ، والأنماط العامة للكتل الفردية ، والقدرة على تثبيت الكتل أثناء التنقل ، أو ببساطة أشياء صغيرة مثل تبديل عرض المنشور من عرض القائمة إلى عرض الشبكة والعكس بالعكس - هناك الكثير لاكتشافه.
نأمل أن يؤدي تعلم هذه الأشياء إلى تحفيزك على استكشاف الإعدادات المتاحة بنفسك وتحسين مهاراتك بشكل أكبر.
ما هي ميزة محرر الموقع المفضلة لديك التي اكتشفتها؟ واسمحوا لنا أن نعرف في التعليقات أدناه!
